Przegląd #
A Lotty jest oparty na formacie JSON animacja format pliku, który umożliwia użytkownikom prezentację animacje. The Animacja Lotty widżet umożliwia dodanie do Twojej witryny animacji najwyższej jakości. Po prostu kliknij i przeciągnij Lotty Animacja widżet do Twojej witryny. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę. Wykonaj krok po kroku proces łączenia Animacja Lotty.
Krok->1: Dodaj Lottie #
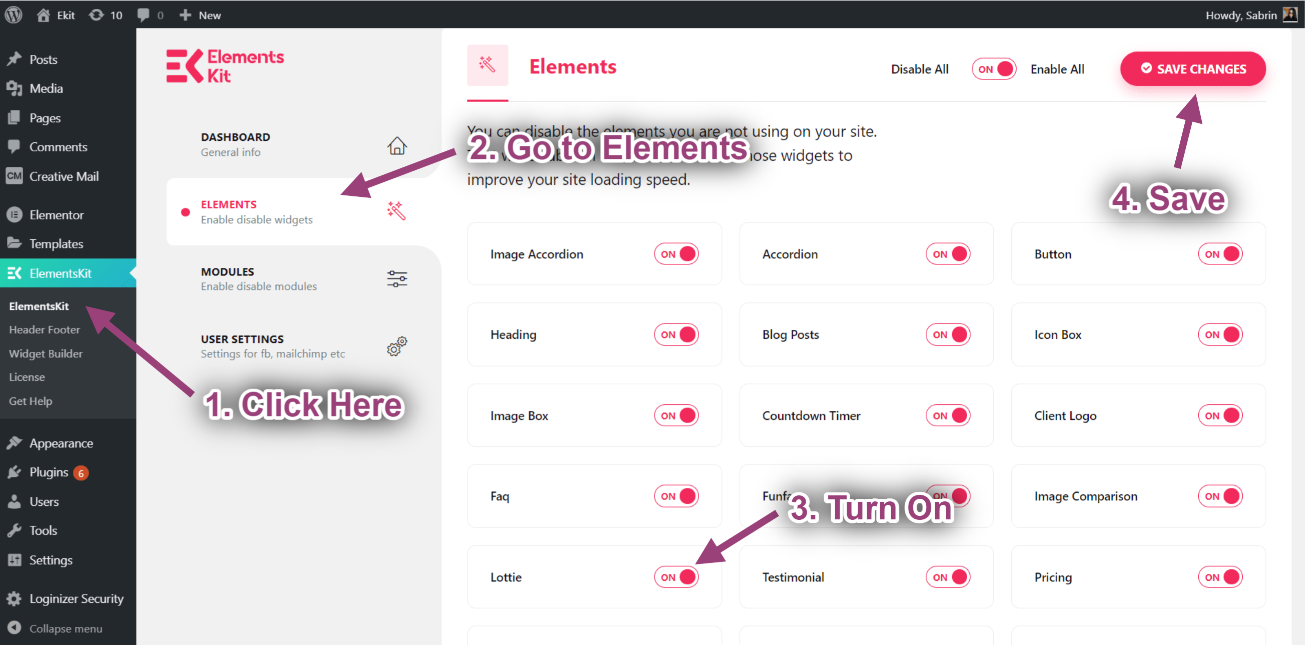
- Iść do Elementskit-> Elementy-> Upewnij się, że Twoja Lottie jest aktywna-> Ratować Zmiany.

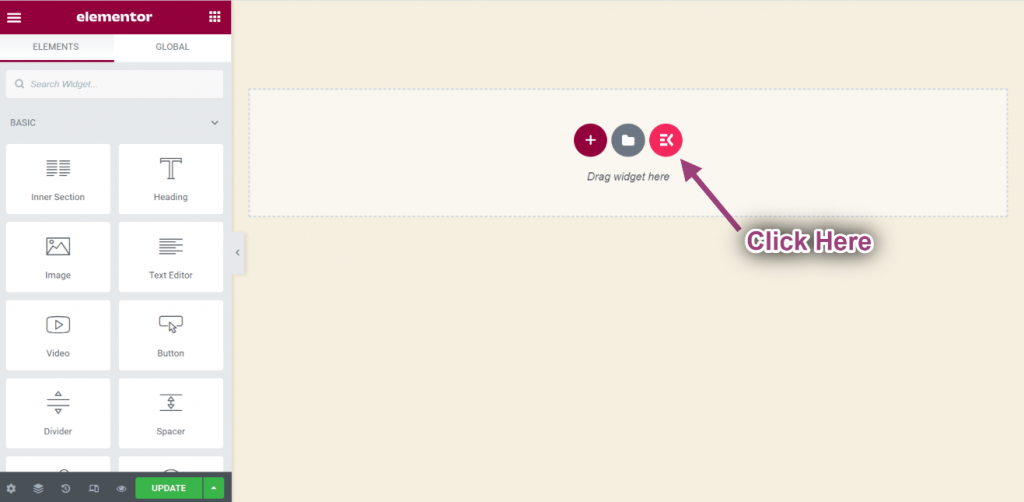
- Kliknij wybrany obszar.

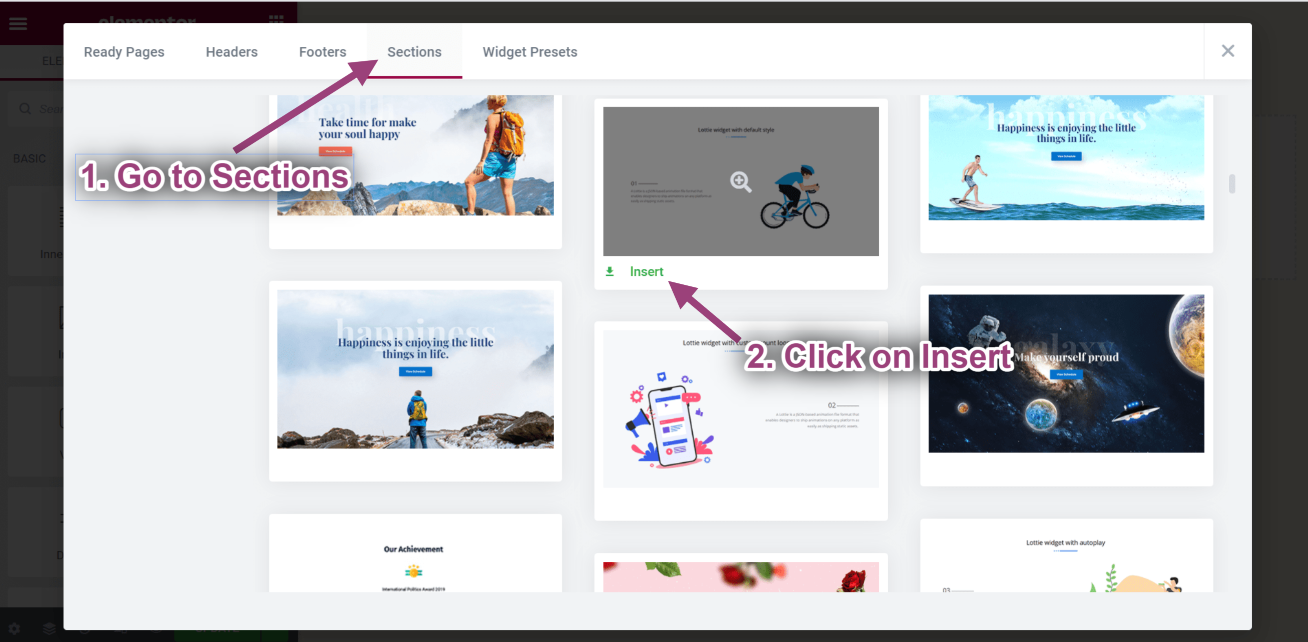
- Iść do Sekcje=> Kliknij Wstawić.

- Możesz zobaczyć wybrany styl animacji.

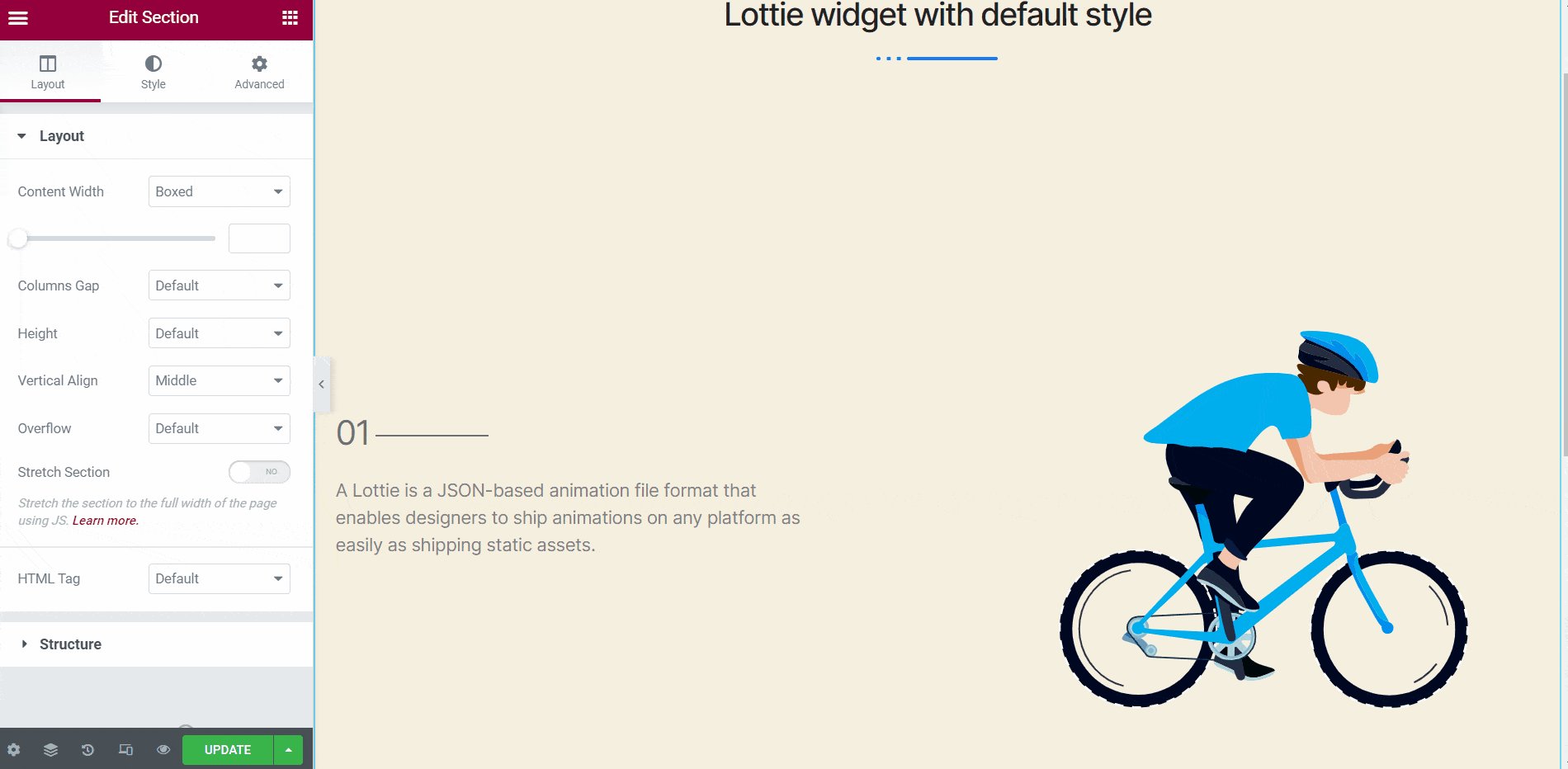
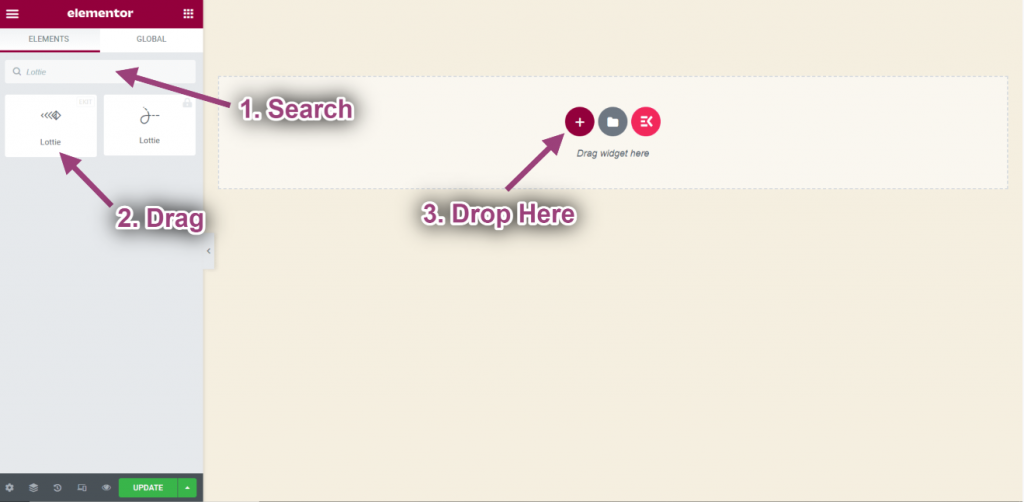
- Teraz szukaj Lotty-> Ciągnąć widżet-> Upuszczać na wybranym obszarze.

Krok->2: Dostosuj Lottie #
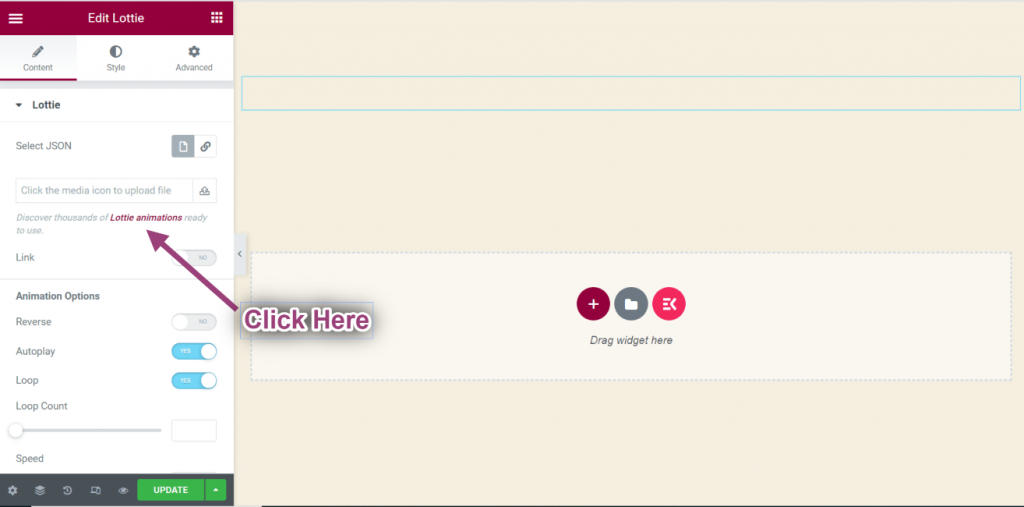
- Kliknij zaznaczony tekst „Animacje Lotty“.
- Stąd możesz pobrać plik animacji Lottie.

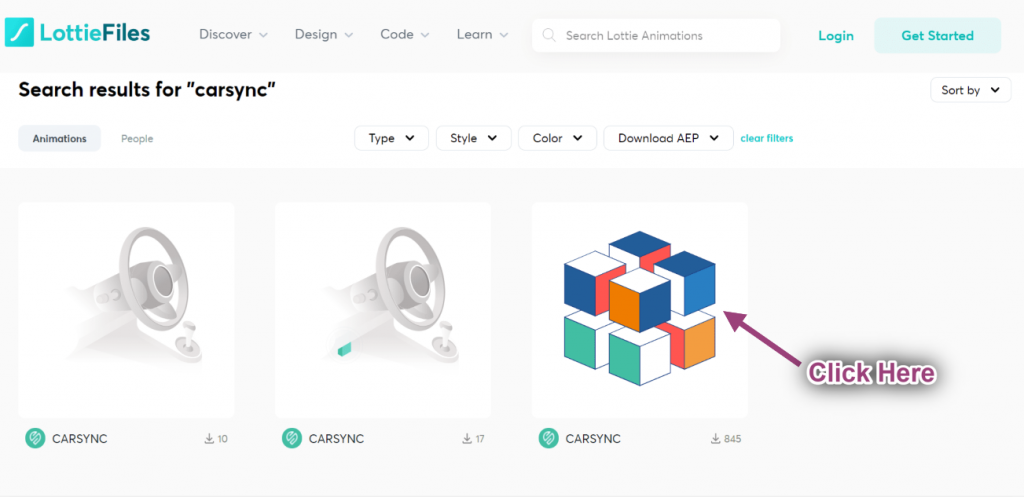
- Aby pobrać ten plik, wystarczy kliknąć animację.

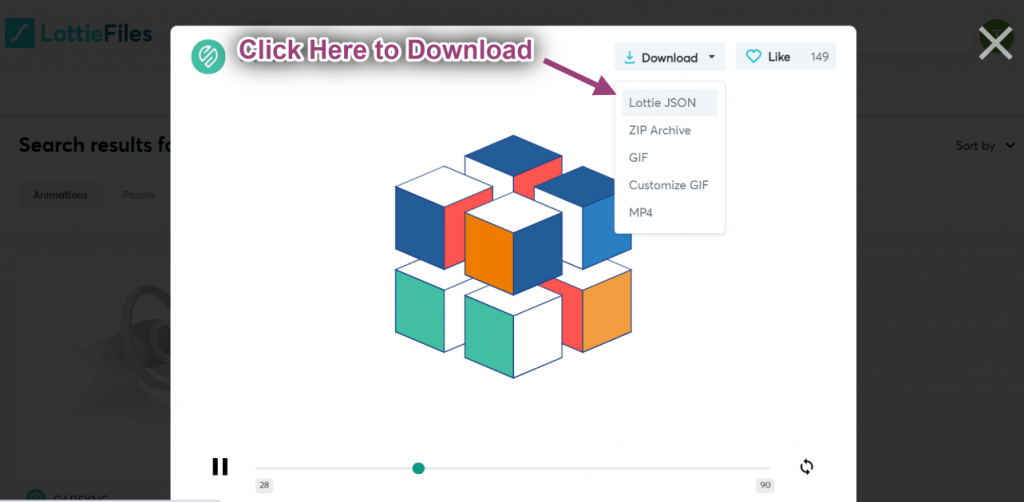
- Iść do Pliki do pobrania=> Kliknij Lotty JSON.

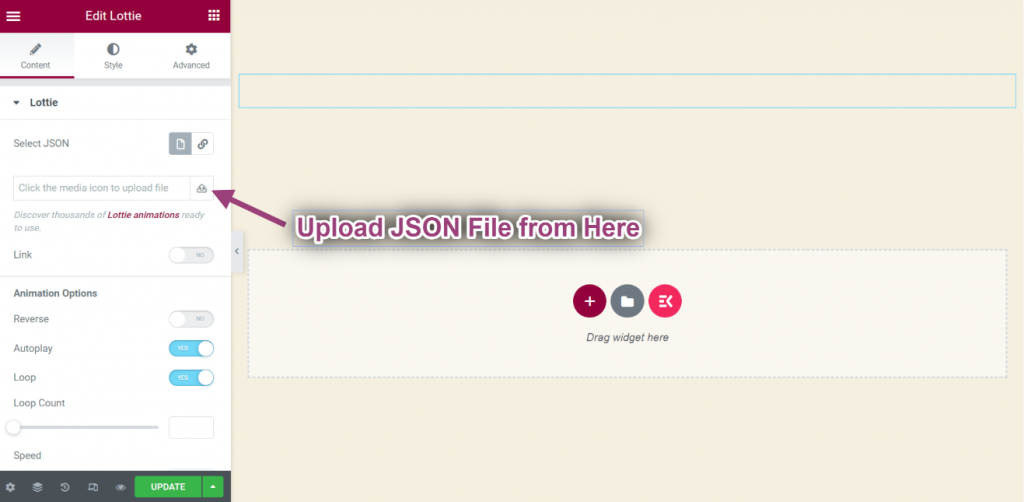
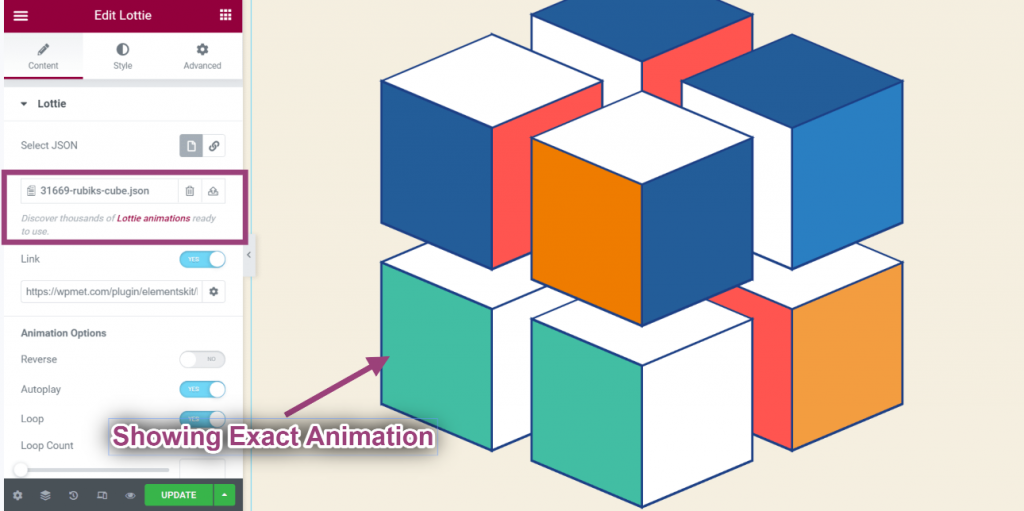
- Teraz prześlij plik Plik JSON z wybranego obszaru.

- Teraz możesz zobaczyć, jak wyświetla się przesłana animacja Lottie.

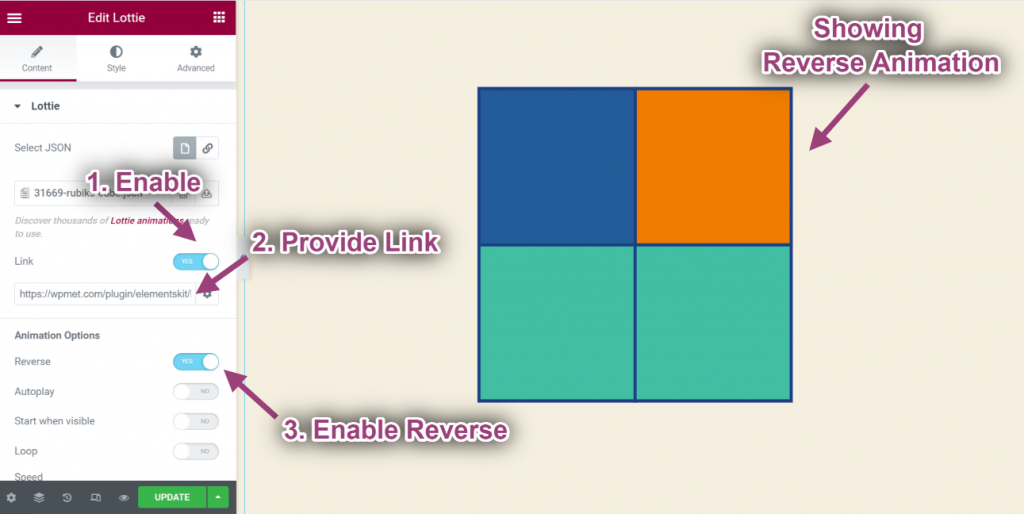
- Teraz Włączać opcję Link.
- Dostarczać Połączyć.
- Włączać Opcja odwrotna.
- Możesz zobaczyć, że animacja jest wyświetlana w odwrotnej kolejności, a jeśli na nią klikniesz, przekieruje Cię do dokładnej lokalizacji.

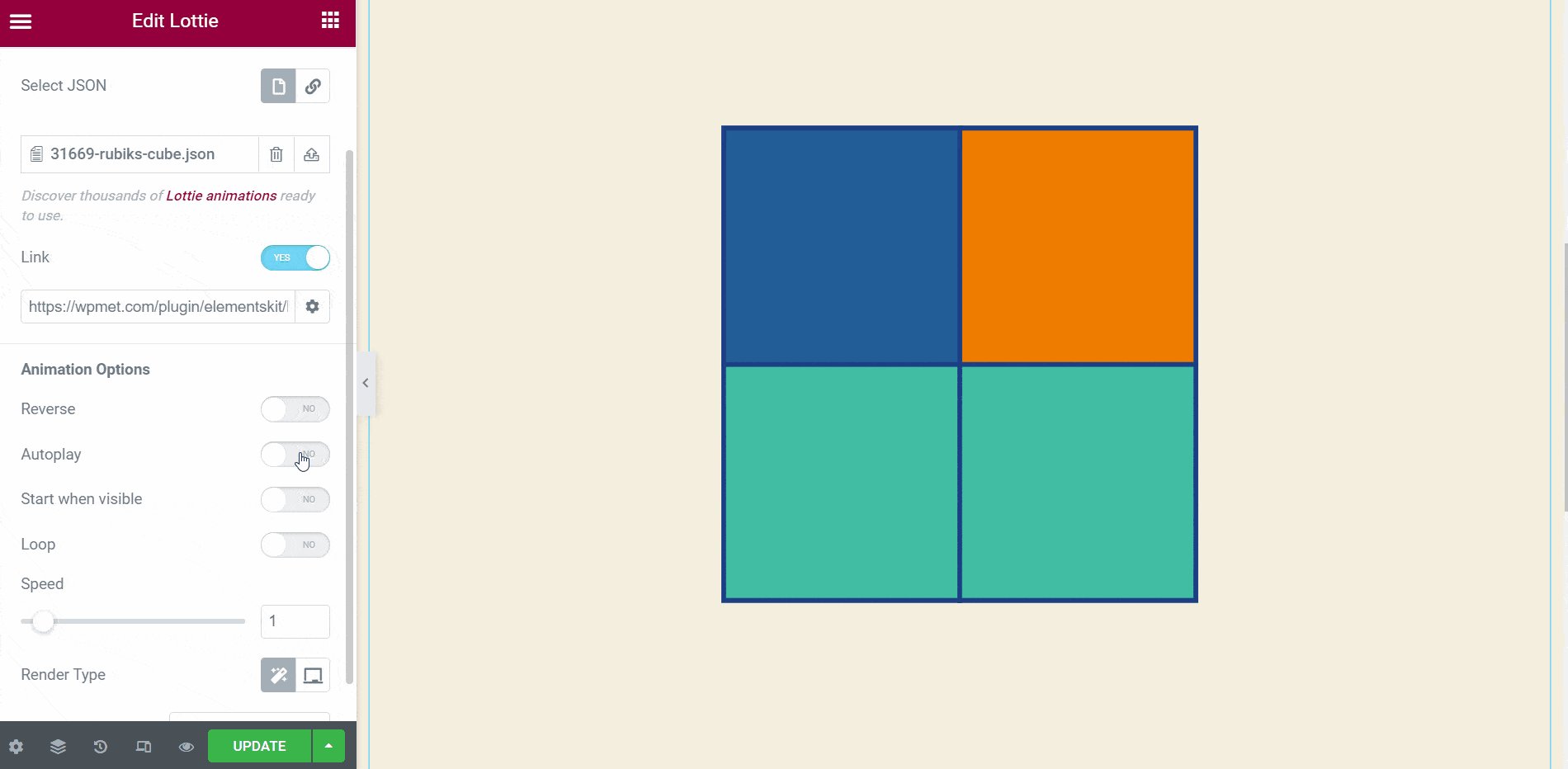
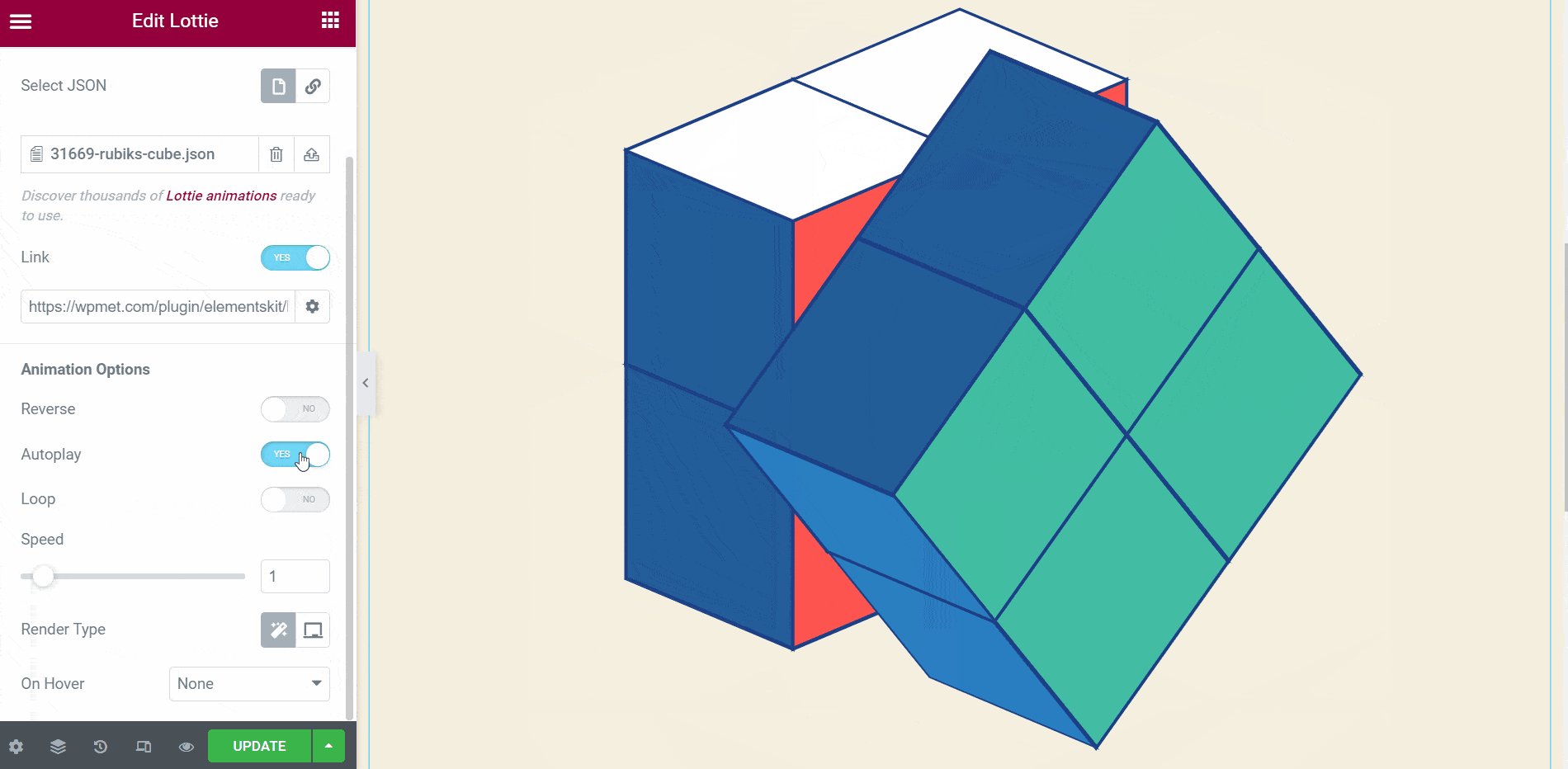
- Włączać Automatyczne odtwarzanie.
- Możesz zobaczyć, że animacja odtwarza się automatycznie.
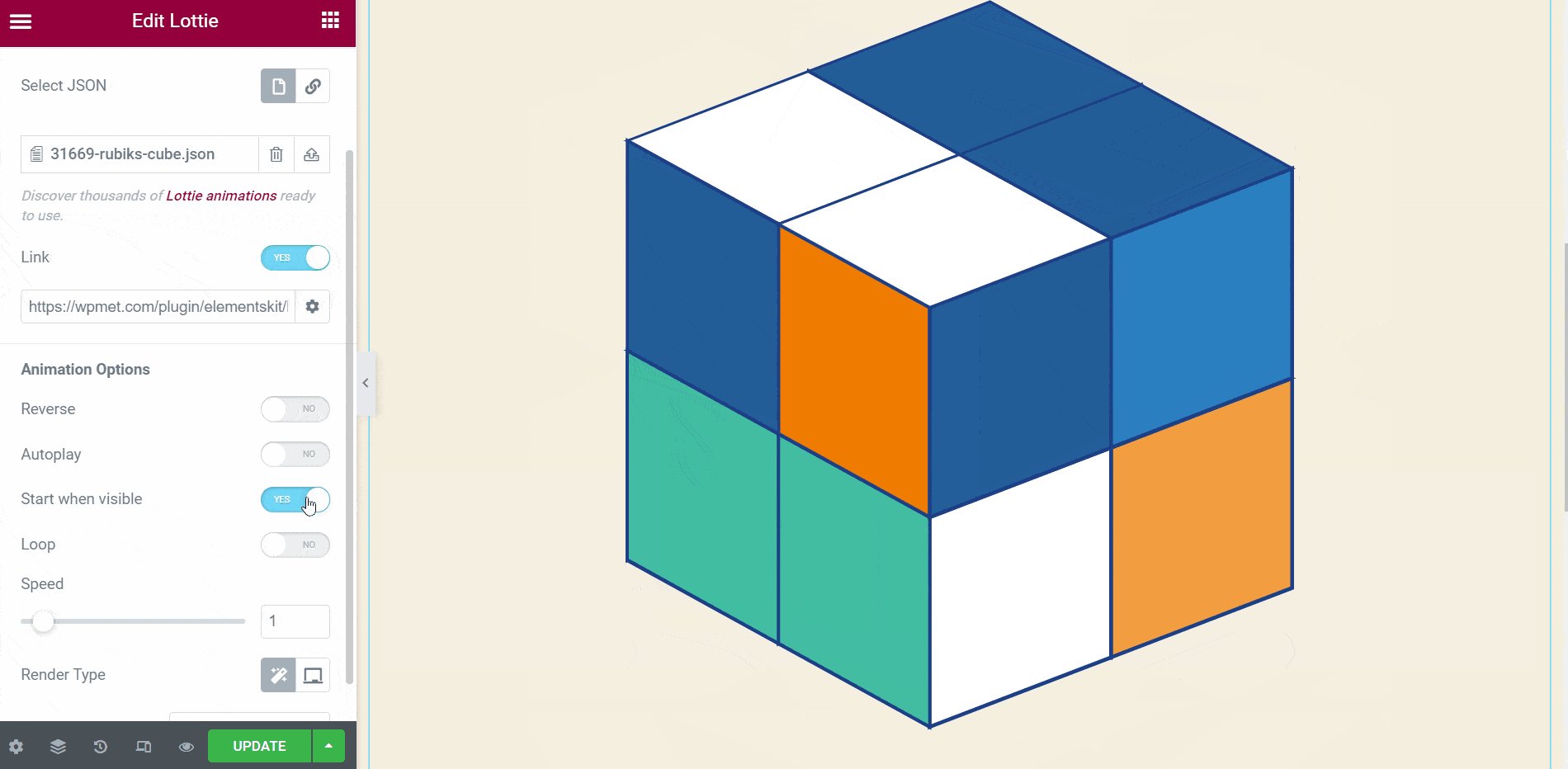
- Włączać Rozpocznij, gdy jest widoczny.
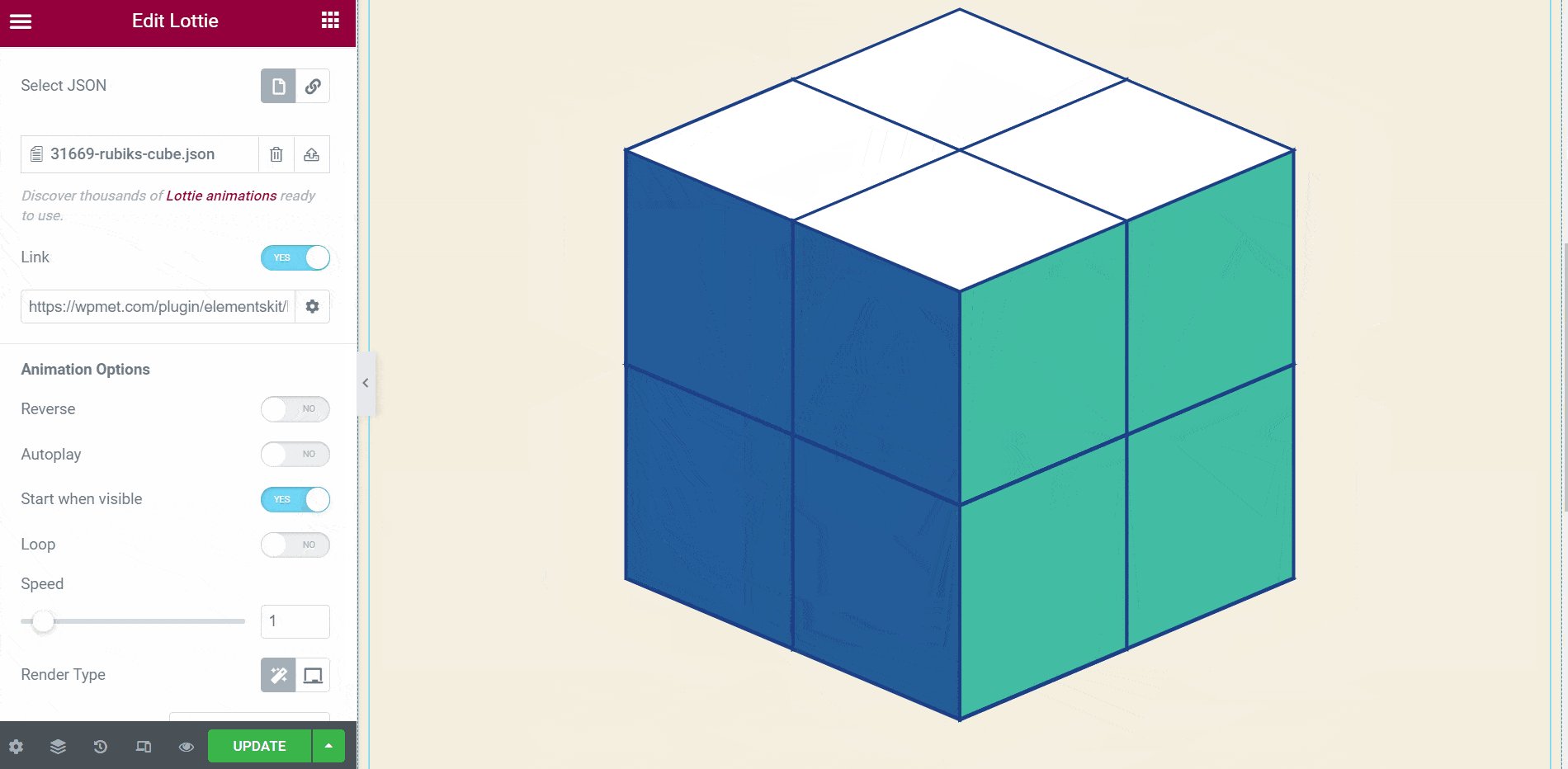
- Po włączeniu opcji Rozpocznij, gdy jest widoczna, animacja rozpocznie odtwarzanie dopiero wtedy, gdy będzie widoczne.

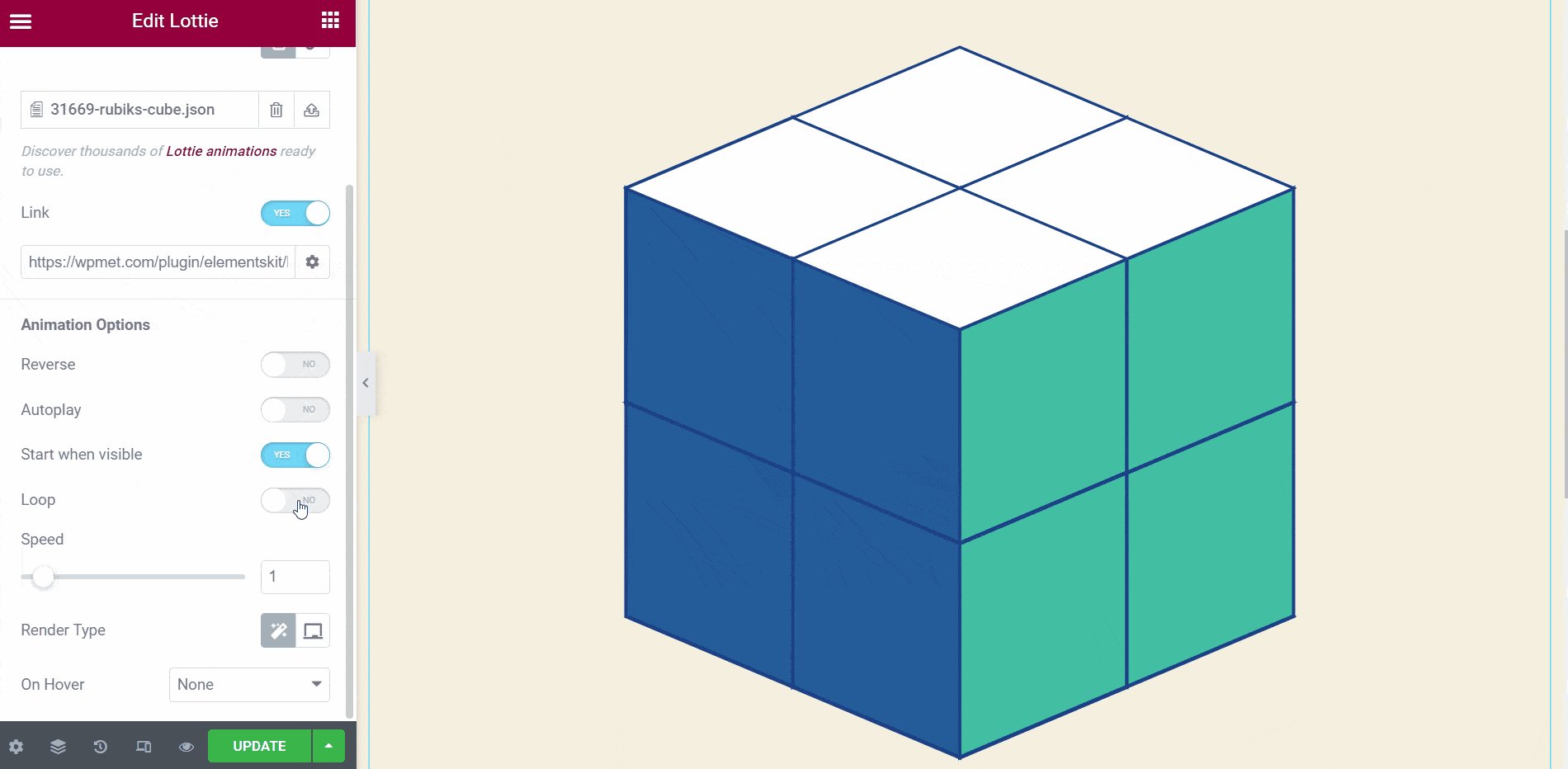
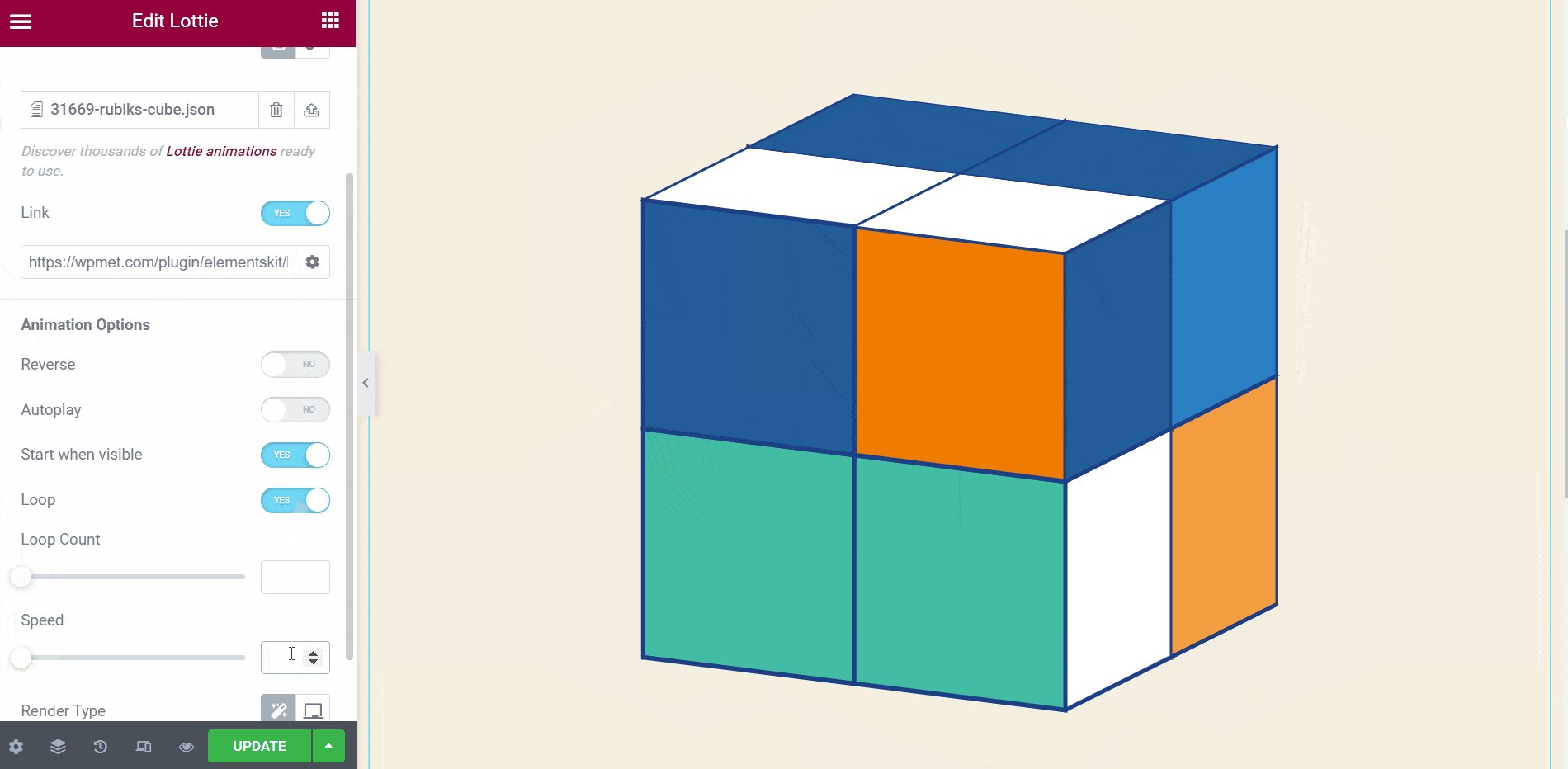
- Włączać Pętla: Animacja będzie odtwarzana zawsze i nigdy się nie zatrzyma.
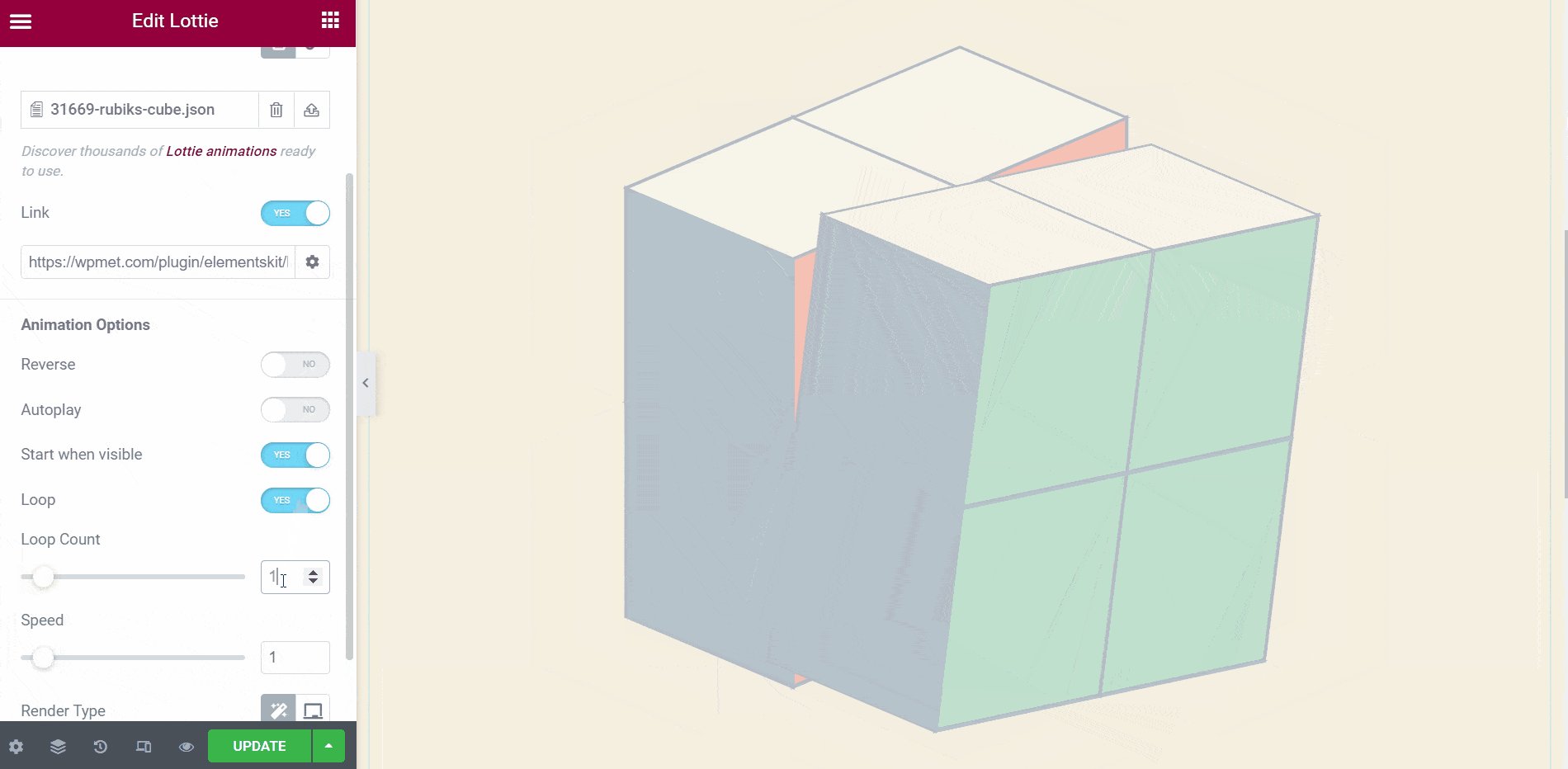
- Kontrola Liczba pętli: Jeśli podasz liczbę 1, animacja zostanie odtworzona tylko raz.
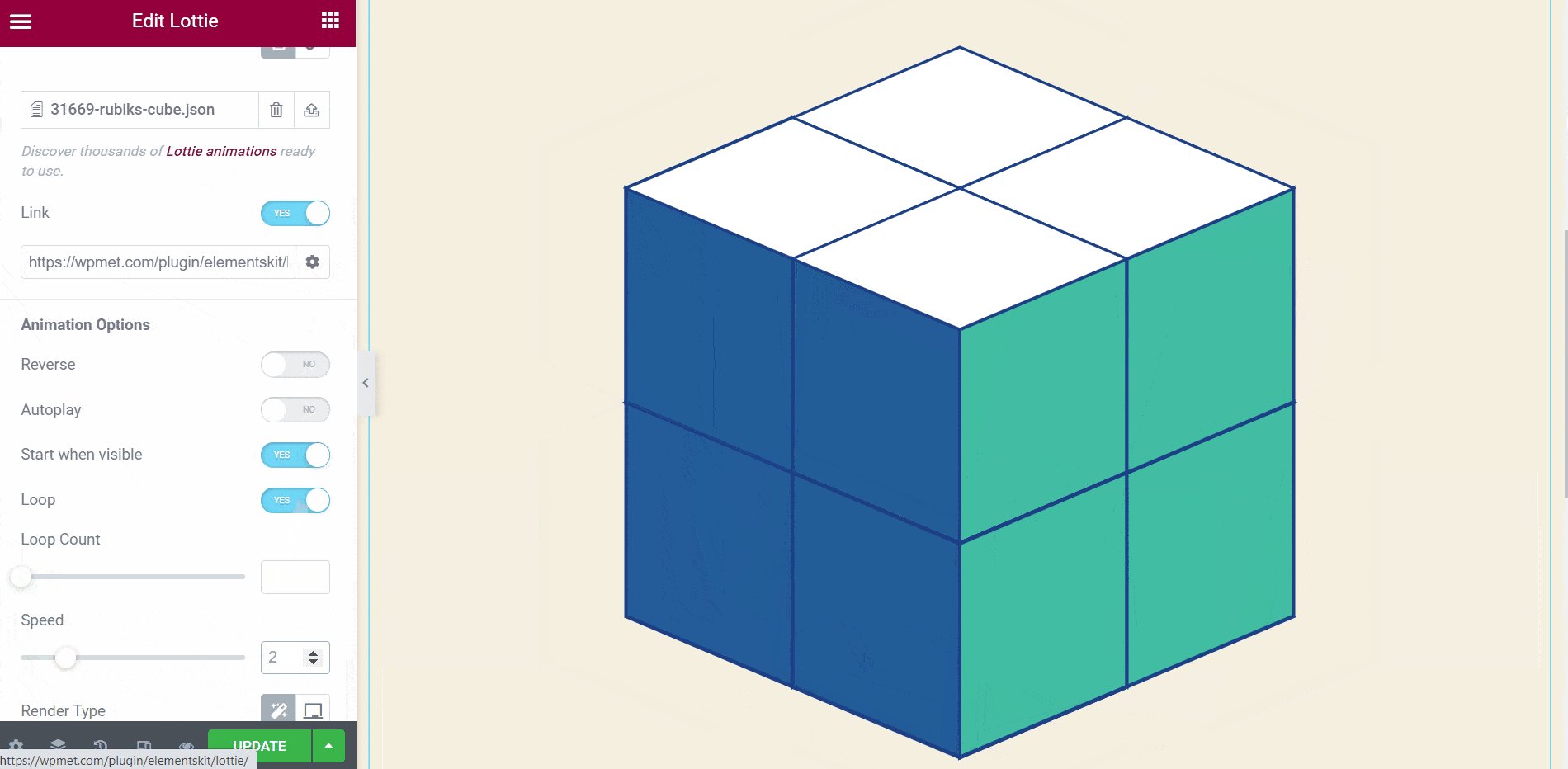
- Kontrola Prędkość: Zmniejsz lub przyspiesz animację.

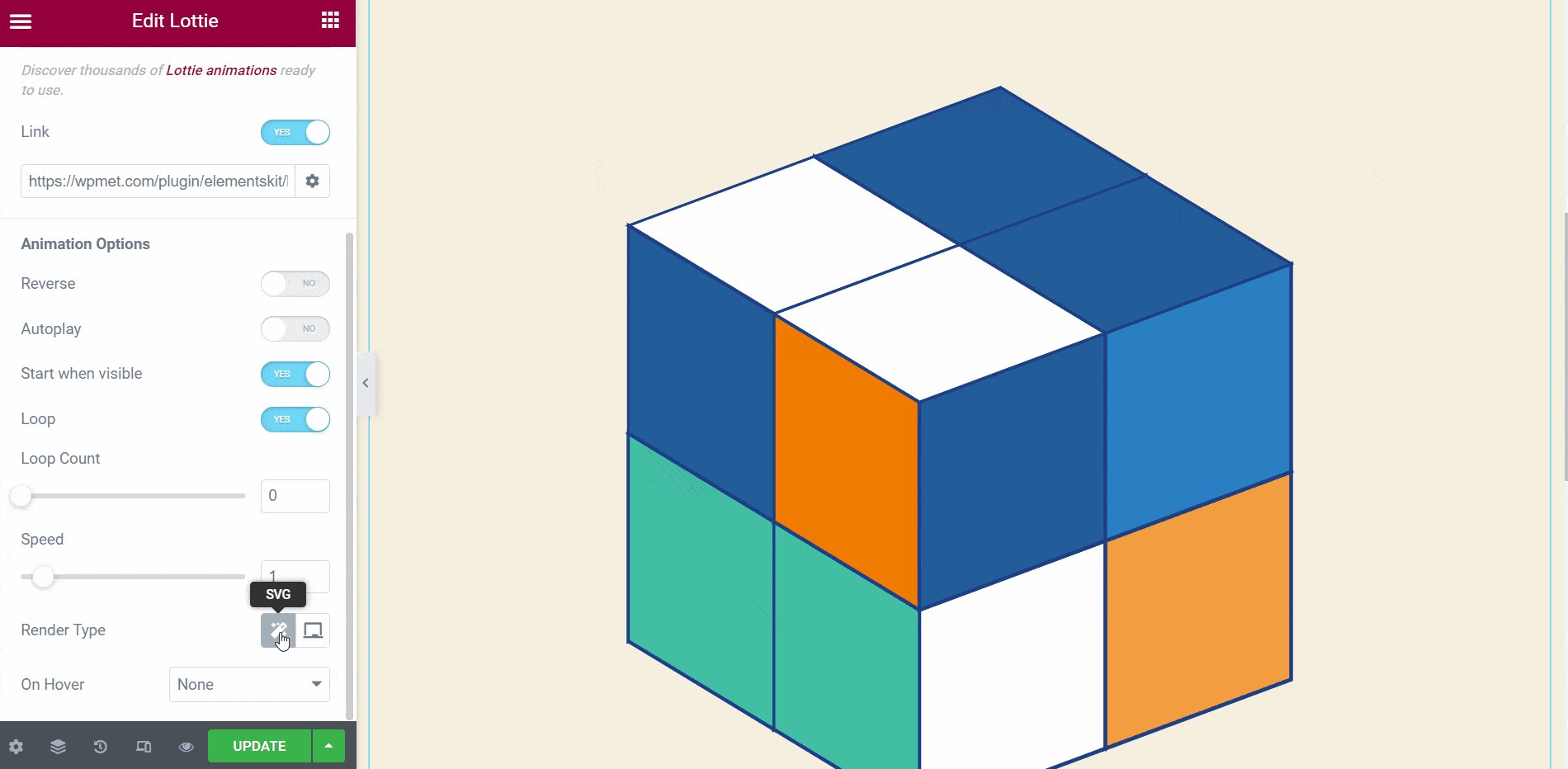
- Wybierz typ renderowania: SVG lub płótno.
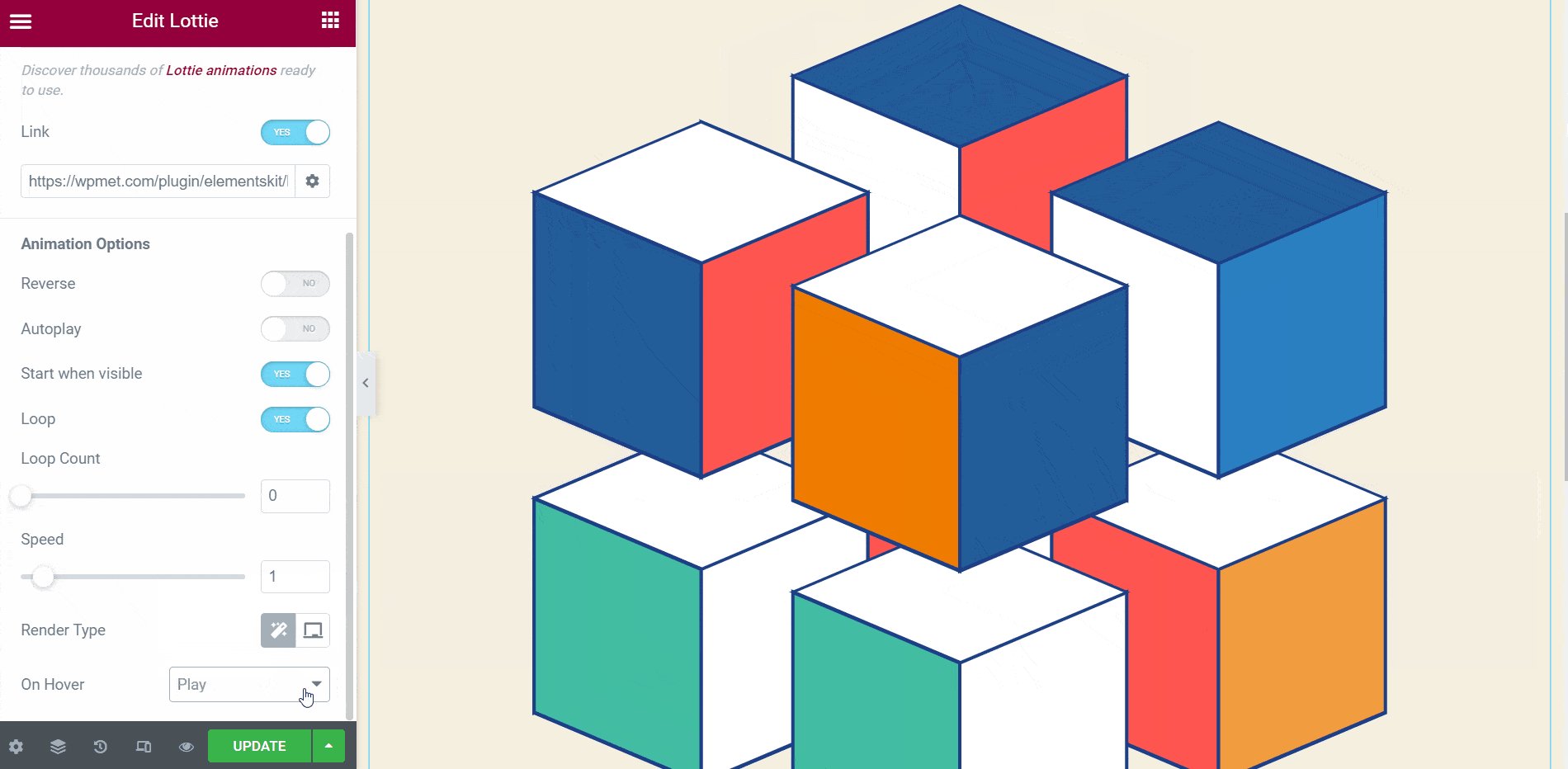
- Wybierz animację po najechaniu myszką: Odtwórz, wstrzymaj lub cofnij.
- Jeśli wybierzesz opcję odtwarzania, animacja będzie odtwarzana po najechaniu kursorem.
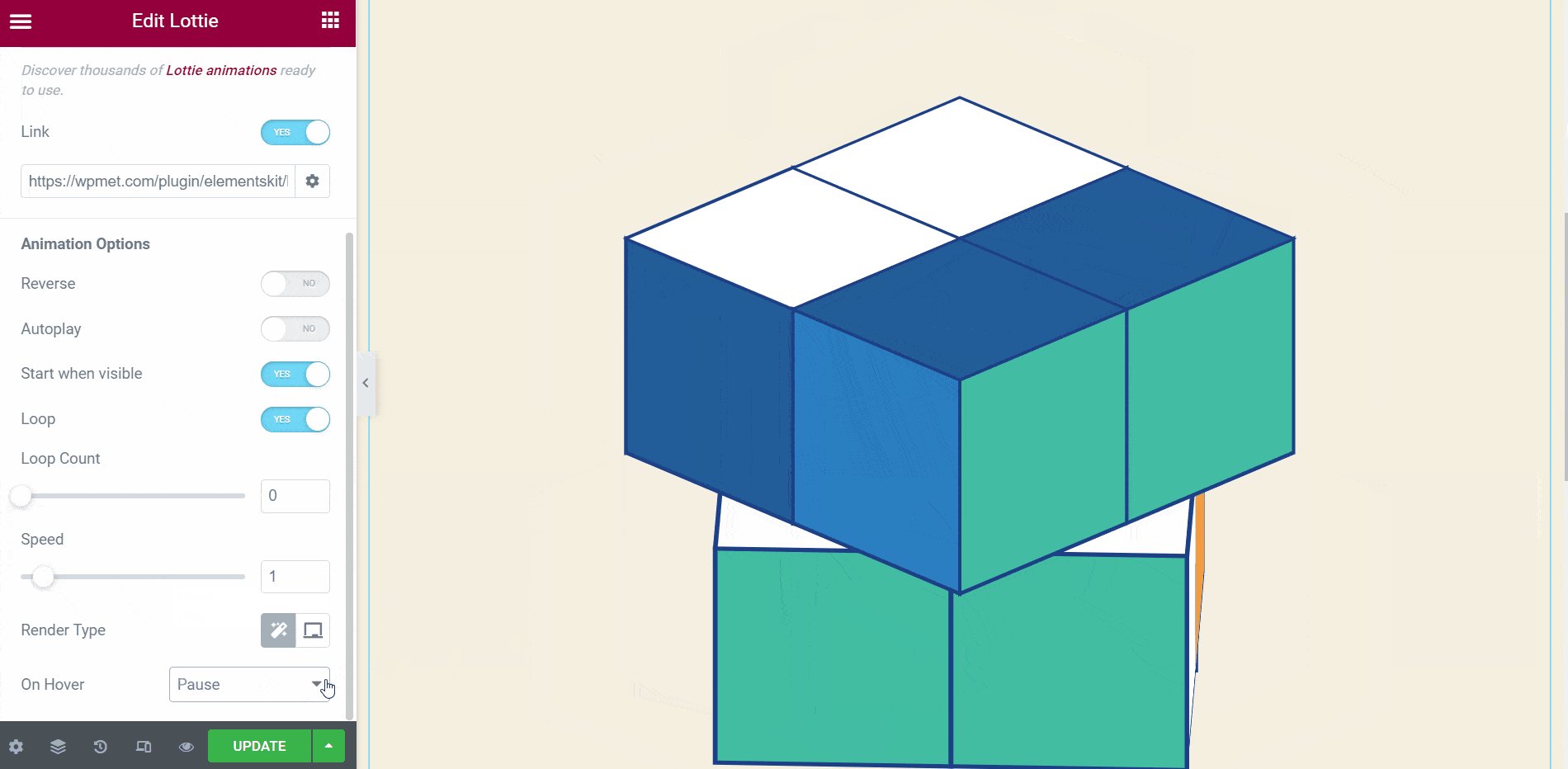
- Jeśli wybierzesz pauzę, animacja przestanie być odtwarzana po najechaniu kursorem.
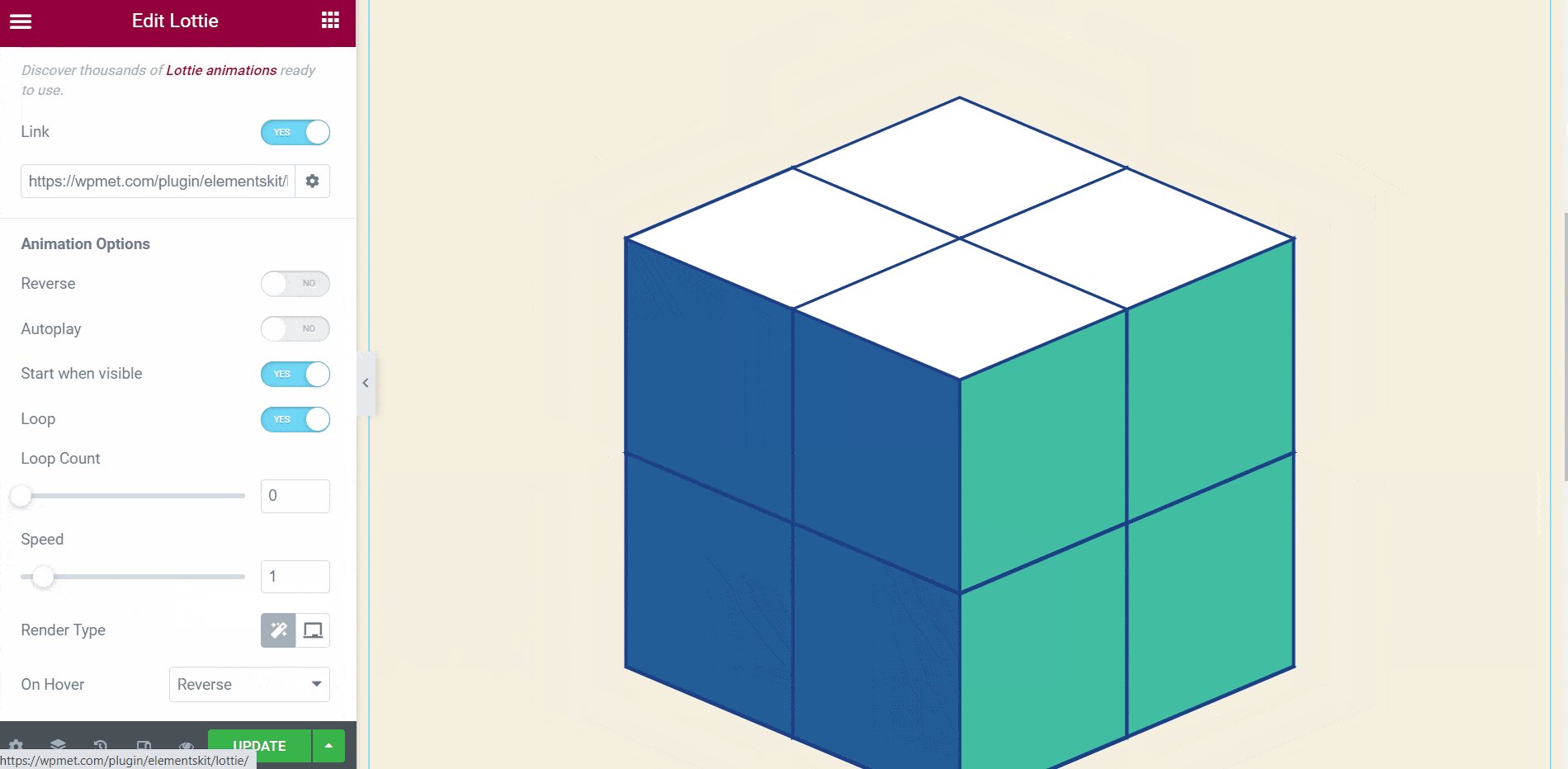
- Jeśli wybierzesz bieg wsteczny, the animacja po najechaniu kursorem będzie odtwarzany w odwrotnej kolejności.
- Po zakończeniu kliknij aktualizację.