Widget Formularz zamówienia-kupon w ShopEngine to widżet szablonu zamówienia, którego klienci mogą używać do korzystania z kuponów rabatowych na sumę zamówienia.
Dowiedzmy się, jak korzystać z widżetów formularza zamówienia i kuponów w witrynie wooCommerce:
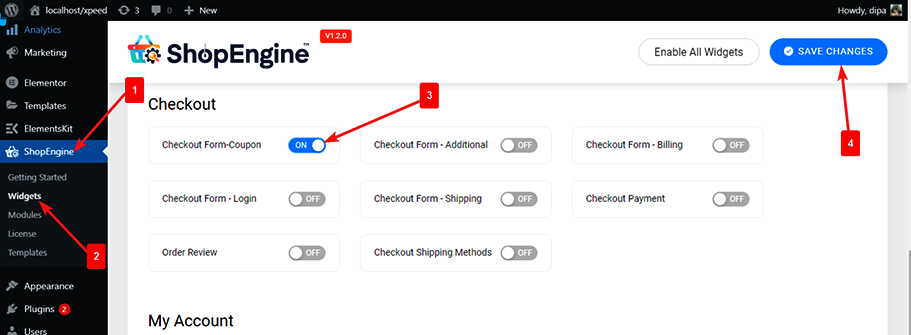
Krok 1: Włącz widżet formularza i kuponu do kasy #
Aby włączyć widżet,
- Przejdź do ShopEngine > Widżety > Formularz zamówienia-kupon
- Włączyć coś
- Zapisz zmiany

Notatka: Możesz także włączyć kupon-formularz zamówienia z ustawieniem globalnym włącza wszystkie widżety ShopEngine w tym samym czasie.
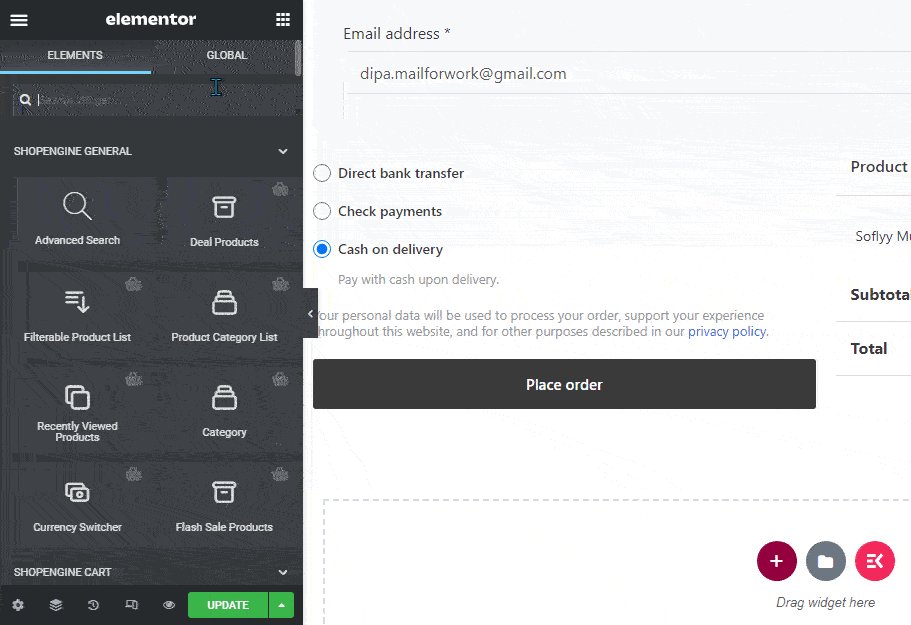
Krok 2: Dodaj kupon-formularz zamówienia #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon kasy. Sprawdź dokumentację dot jak utworzyć szablon kasy.
Dodać Formularz zamówienia-kupon:
- Iść do ShopEngine > Szablony > Szablon realizacji transakcji
- Kliknij Edytuj za pomocą Elementora

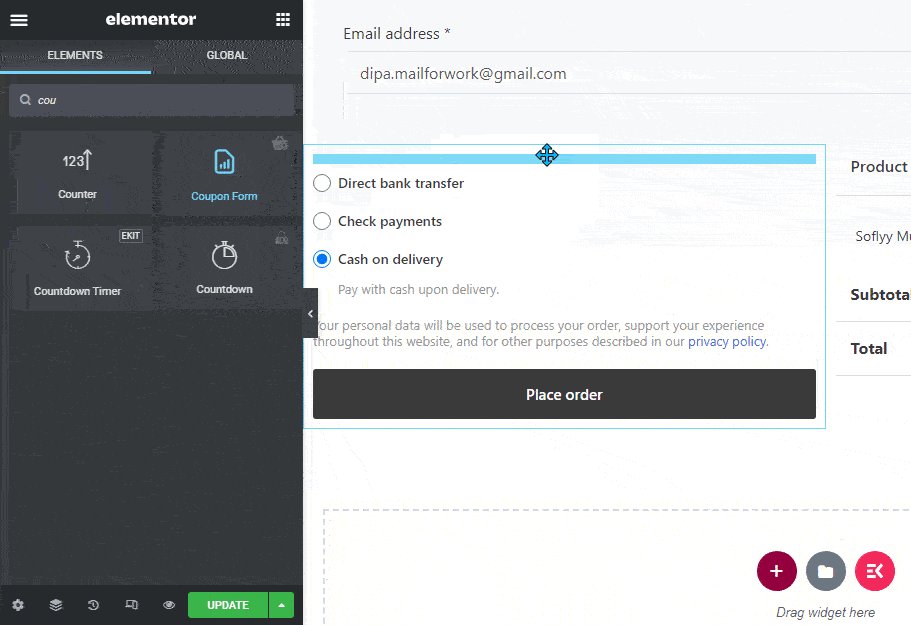
- Szukaj Do Formularz kuponu w opcji wyszukiwania elementów
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

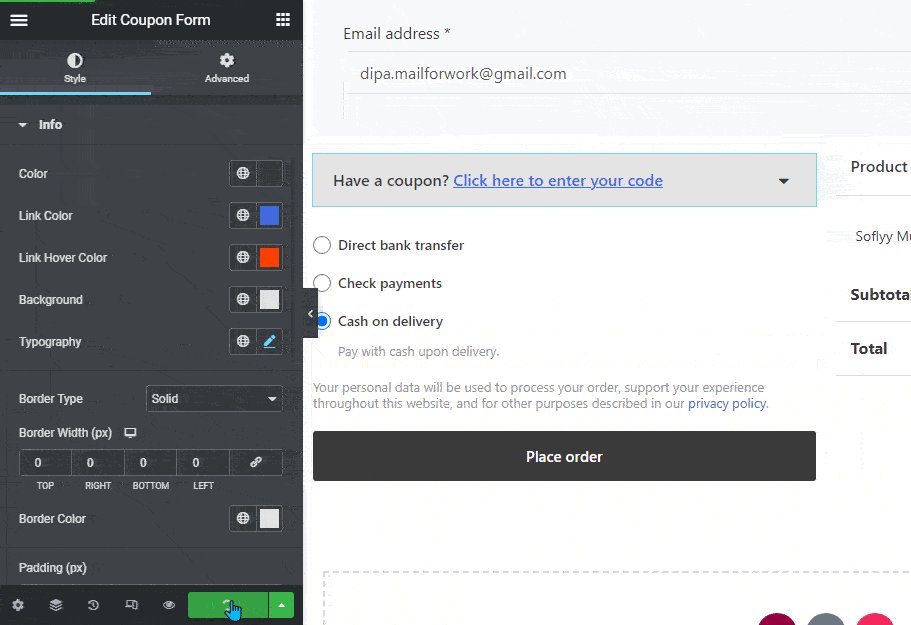
Krok 3: Ustawienia stylu formularza zamówienia-kuponu #
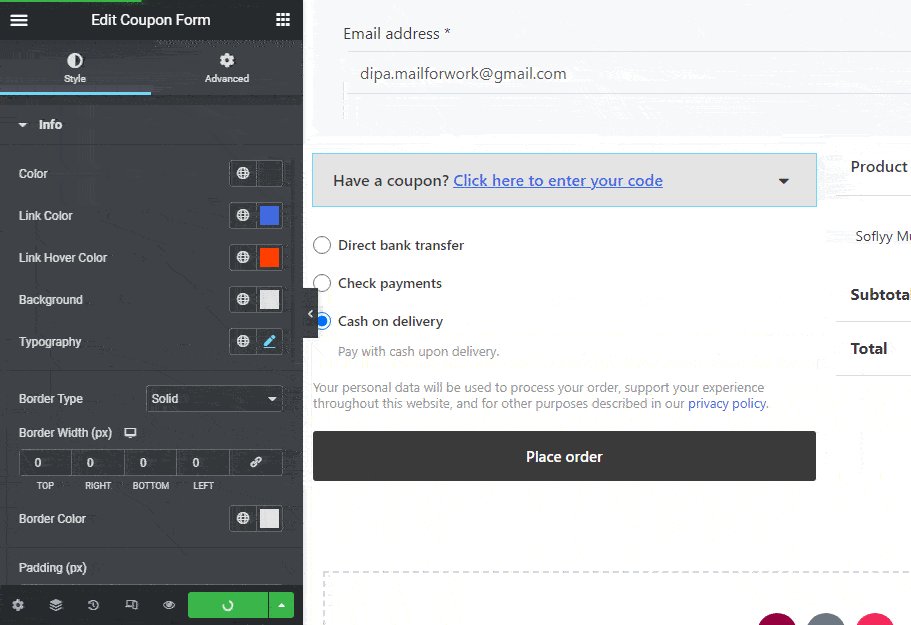
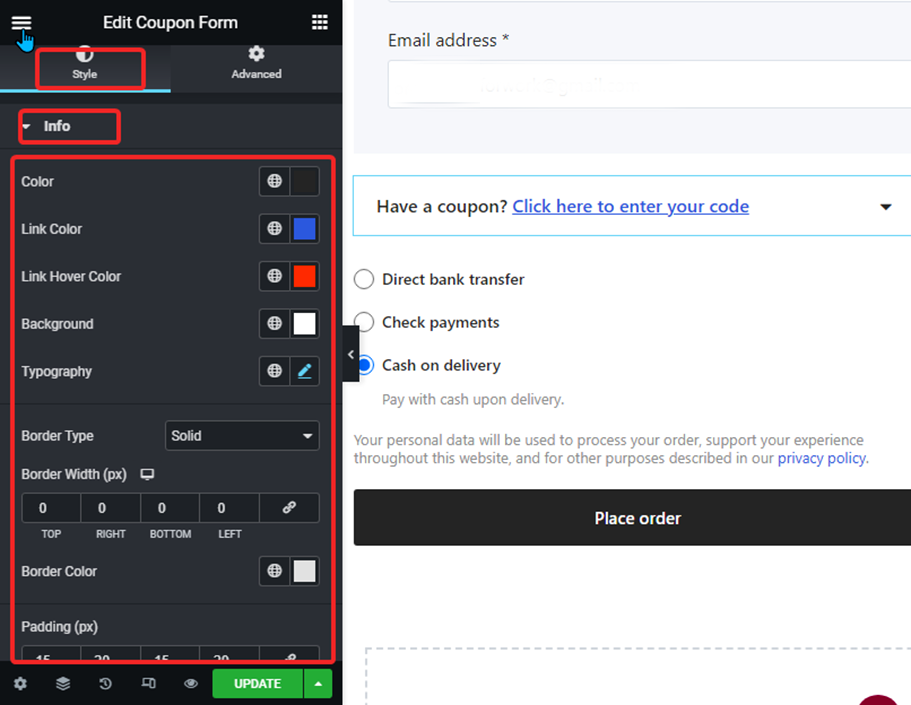
Przejdź do karty Styl, aby uzyskać dostęp do ustawień stylu.
Rozwiń kartę Informacje aby dostosować następujące ustawienia:

- Kolor: Zmień kolor tekstu.
- Kolor łącza: Wybierz kolor łącza.
- Kolor wskaźnika linku: Wybierz kolor dymku dla linku.
- Tło: Wybierz kolor tła.
- Typografia: Tutaj możesz zmienić rodzinę czcionek, rozmiar czcionki, grubość czcionki, transformację i wysokość linii tekstu.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.
- Szerokość granicy: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor ramki: Wybierz kolor obramowania.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne.
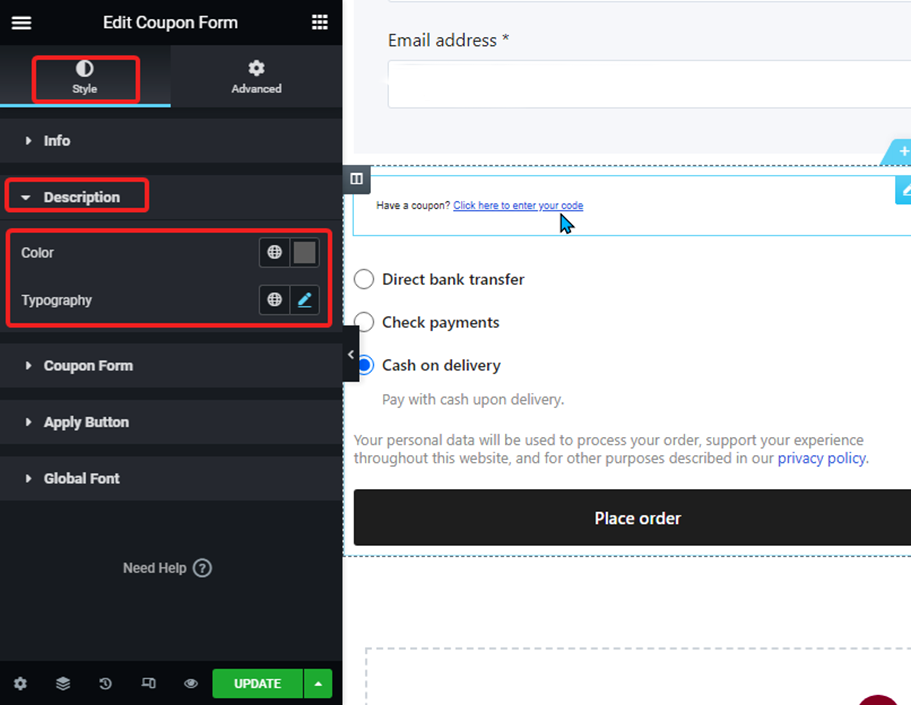
Rozwiń opis możliwość dostosowania następujących ustawień:

- Kolor: Zmień kolor tekstu opisu.
- Typografia: Tutaj możesz zmienić rozmiar czcionki, grubość i wysokość linii tekstów opisu.

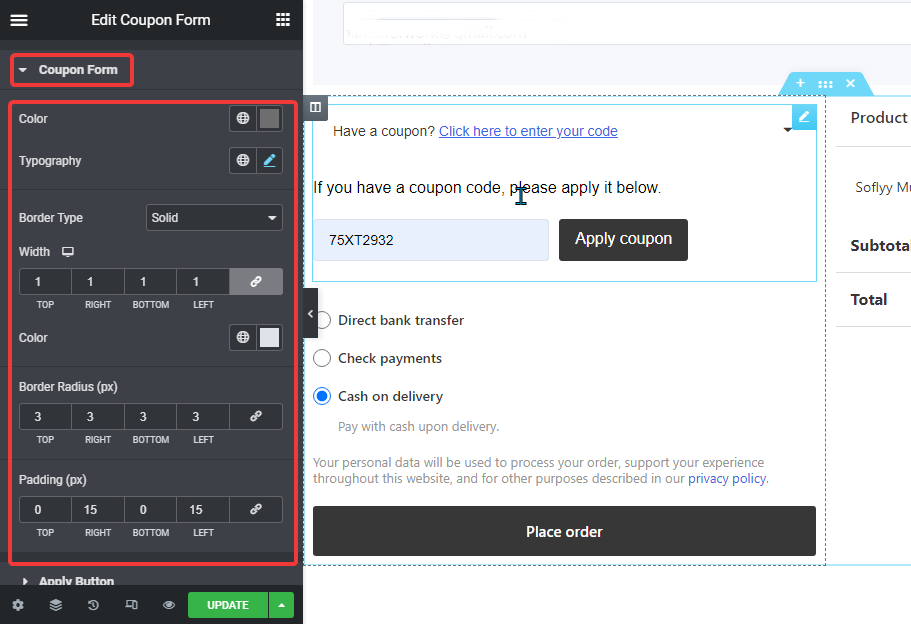
- Kolor: Zmień kolor tekstu.
- Typografia: Tutaj możesz zmienić rozmiar czcionki, grubość i wysokość linii.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wybierz górną, lewą, prawą i dolną wartość promienia obramowania.
- Wyściółka: Dostosuj dopełnienie górne, lewe, prawe i dolne
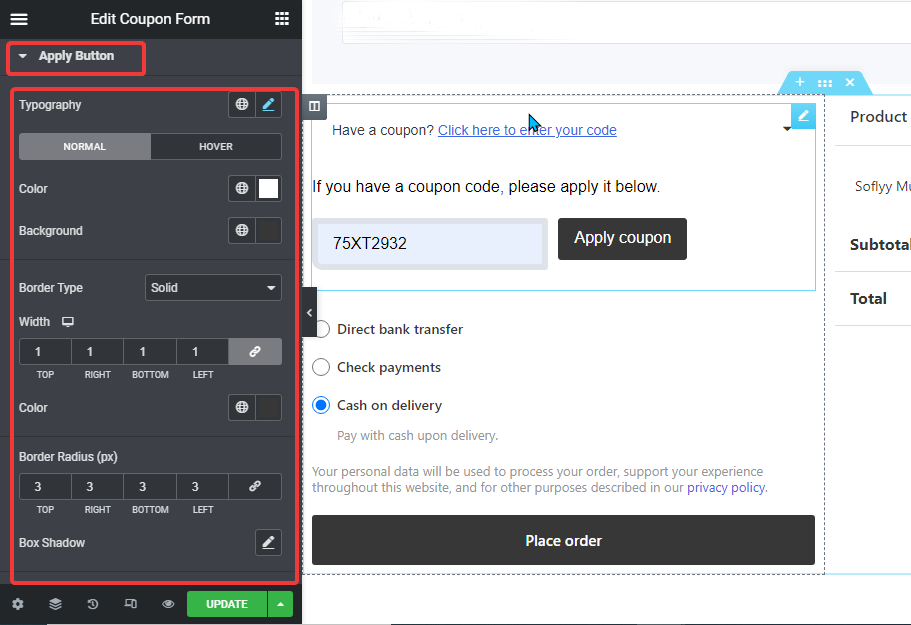
.Rozwiń formularz aplikowania możliwość dostosowania następujących ustawień:

- Typografia: Tutaj możesz zmienić rozmiar czcionki, grubość i wysokość linii.
- Normalny/Najechanie: Przejdź do karty Normalny i po najechaniu, aby zmienić kolor tekstu i kolor tła zarówno w widoku normalnym, jak i po najechaniu.
- Typ obramowania: możesz wybrać typ obramowania: pełny, kropkowany, podwójnie przerywany, rowkowany lub żaden.
- Szerokość: Wybierz górną, lewą, prawą i dolną szerokość obramowania.
- Kolor: Wybierz kolor obramowania.
- Promień granicy: Wybierz górną, lewą, prawą i dolną wartość promienia obramowania.
- Cień pudełka: Kliknij opcję edycji, aby wybrać kolor cienia, wartość poziomą, pionową, rozmycie i rozproszenie. Można także ustawić pozycję jako kontur lub wstawkę.

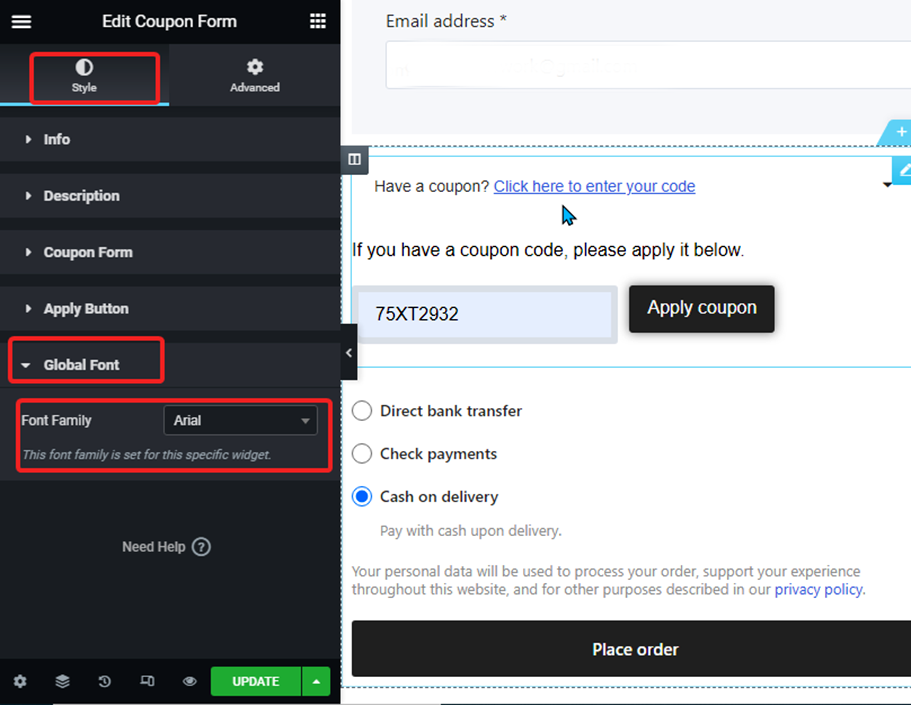
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
Na koniec kliknij Aktualizacja aby zapisać wszystkie zmiany.
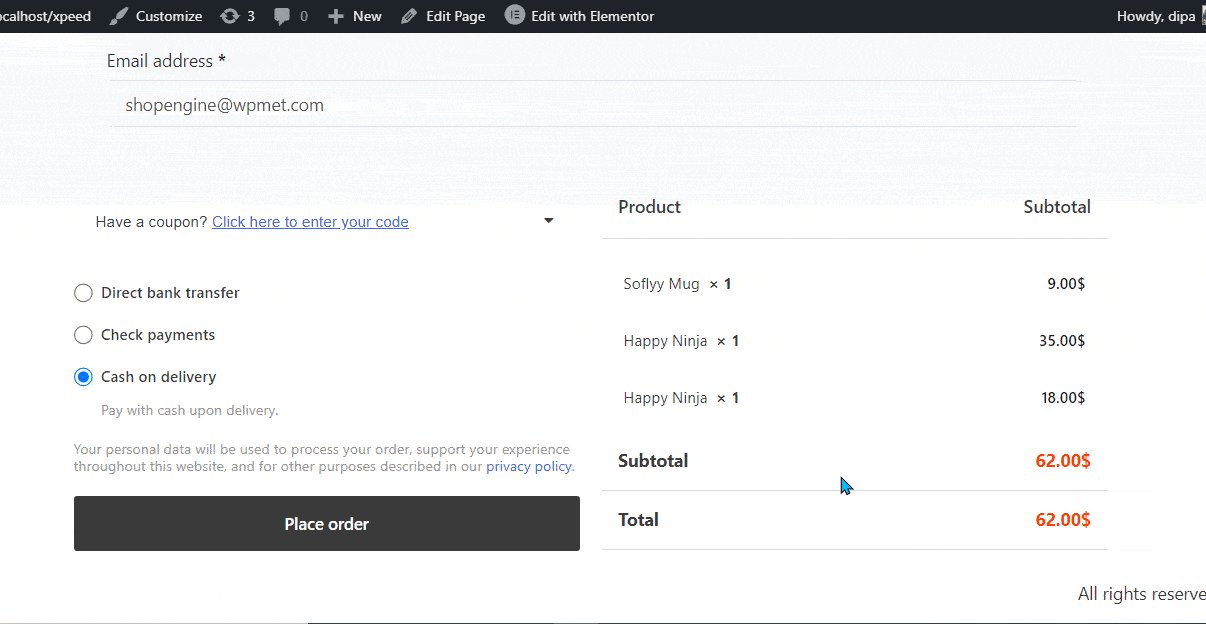
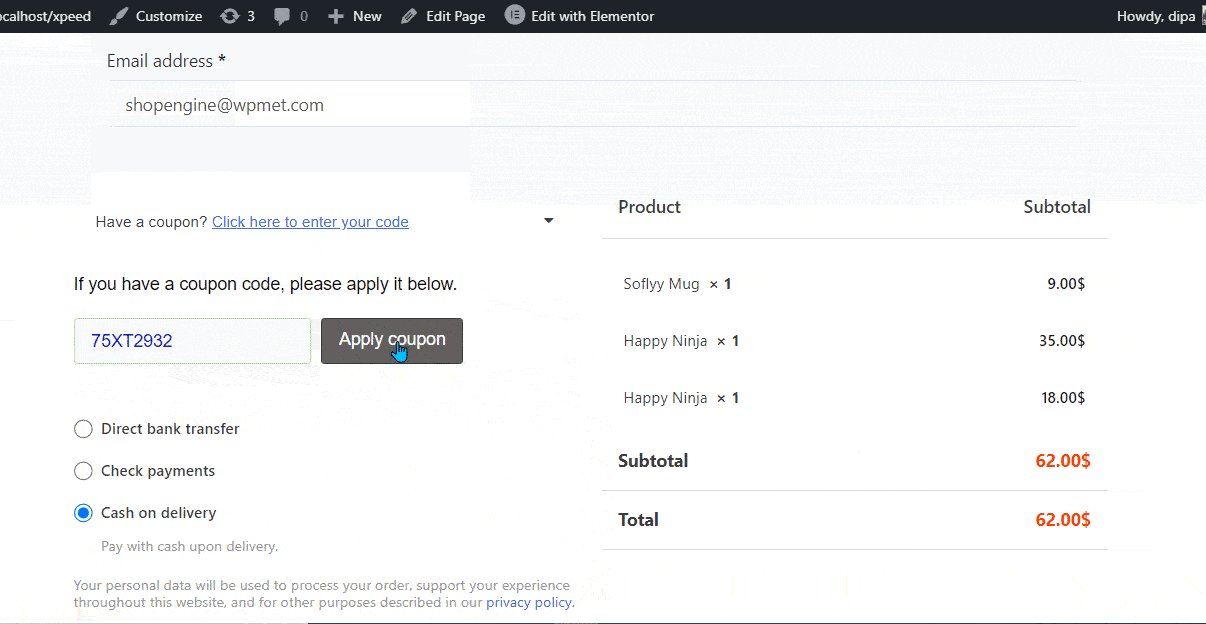
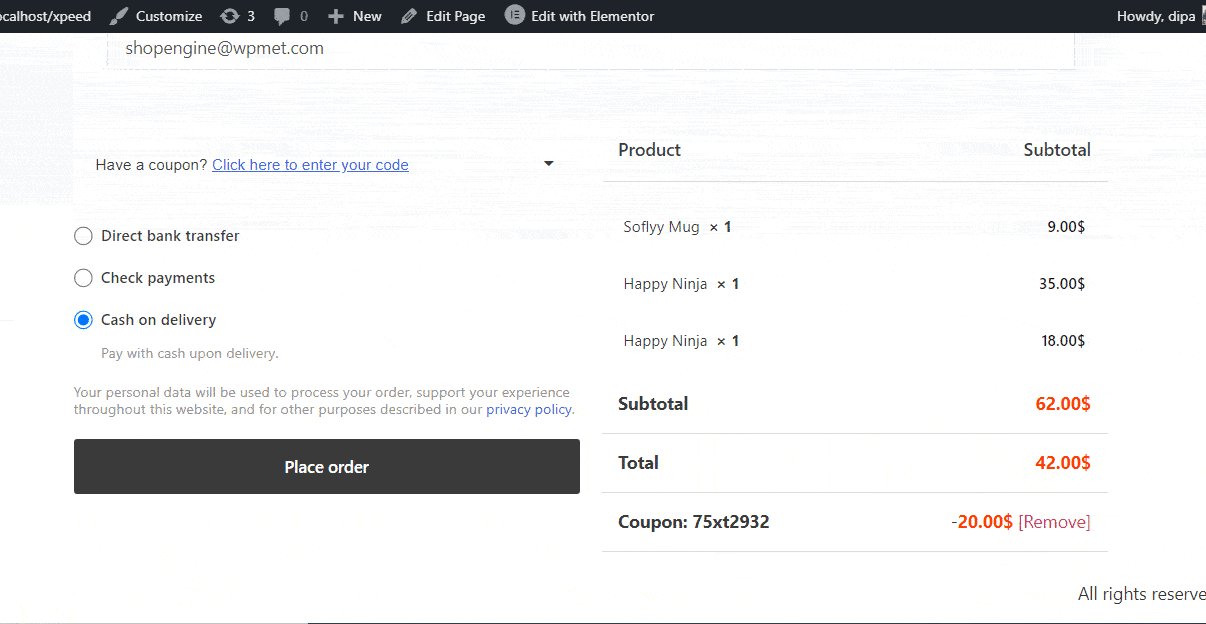
Teraz kupony powinny działać w Twojej kasie. Sprawdź podgląd poniżej: