Widżety kategorii umożliwiają wyświetlanie kategorii, dzięki czemu Twoi klienci mogą łatwo nawigować. Jest to ogólny widget ShopEngine, więc możesz go używać na dowolnym szablonie.
Przyjrzyjmy się krokom korzystania z widżetu Kategorie:
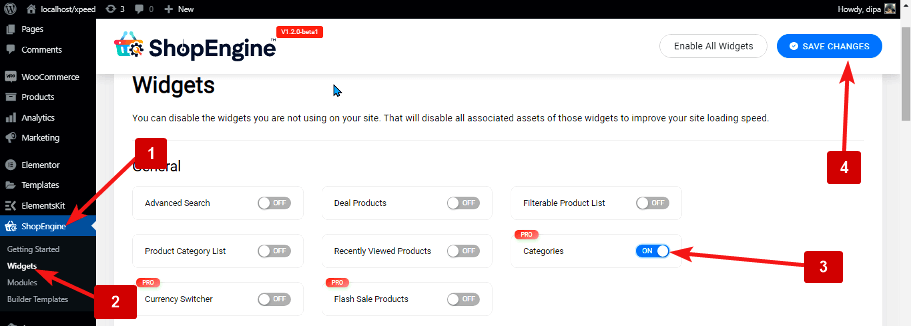
Krok 1: Włącz widżet Kategorie #
Aby włączyć widżet,
- Przejdź do ShopEngine > Widżety > Kategorie
- Włączyć coś Widżet kategorii w sekcji Ogólne
- Zapisz zmiany

Notatka: Możesz także włączyć widżet kategorii za pomocą ustawienia globalnego, które włącza wszystkie widżety ShopEngine. Aby włączyć wszystkie widżety
- Przejdź do ShopEngine > Widżety
- Kliknij Włącz wszystkie widżety
- Zapisz zmiany

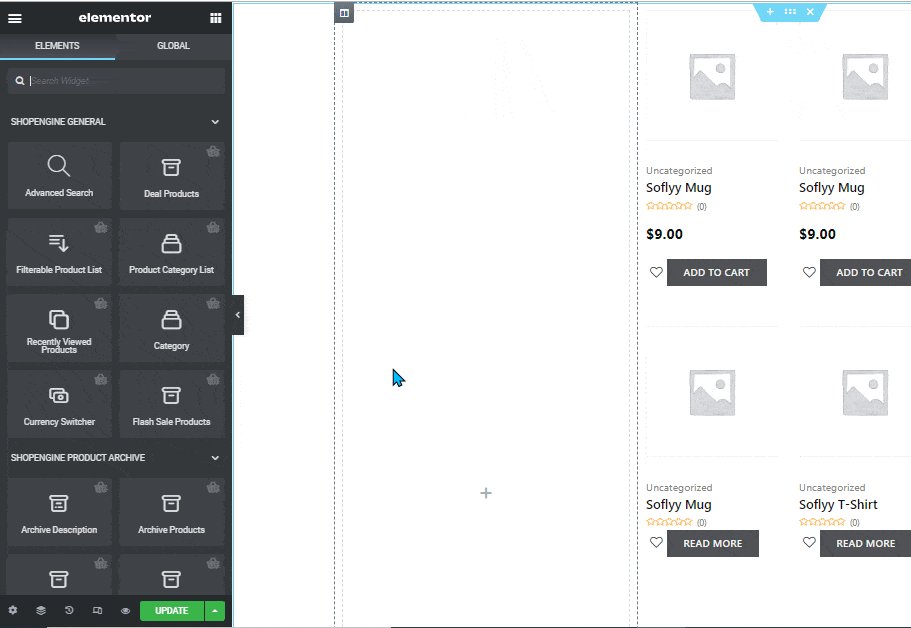
Krok 2: Dodaj widżet kategorii #
Aby dodać kategorie:
- Przejdź do ShopEngine > Szablony > Dowolny szablon ShopEngine
- Kliknij Edytuj za pomocą Elementora

- Szukaj dla opcji wyszukiwania kategorii w elementach
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany

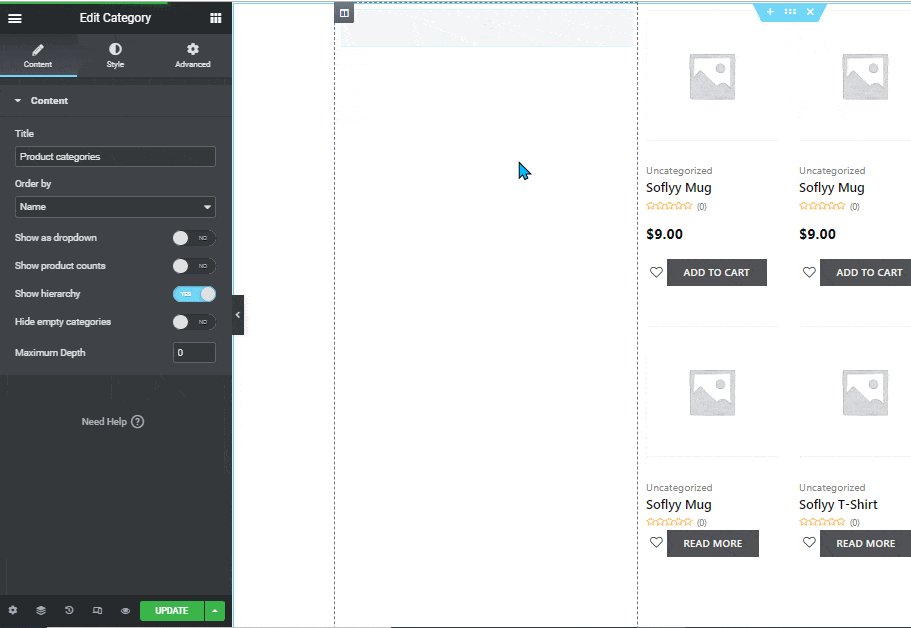
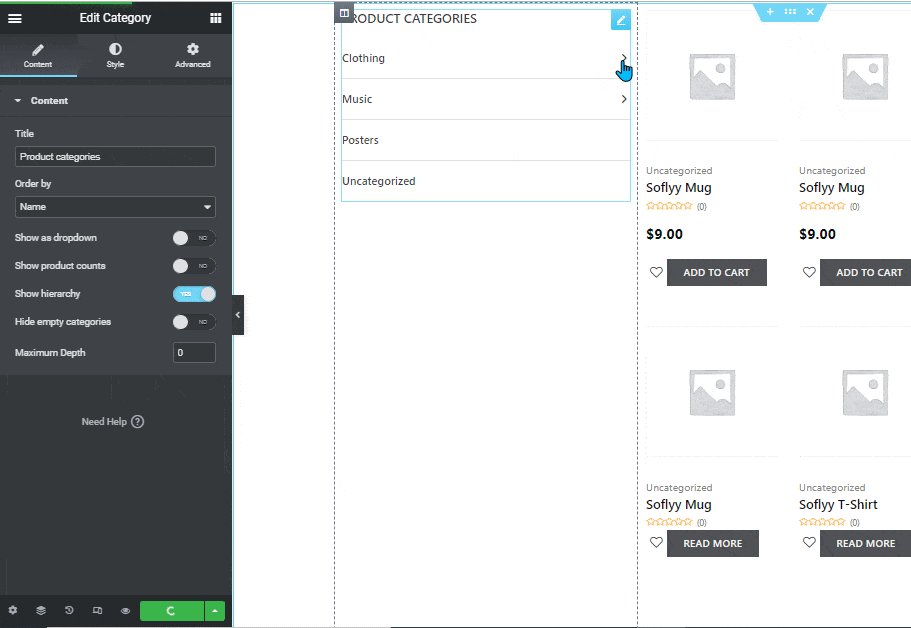
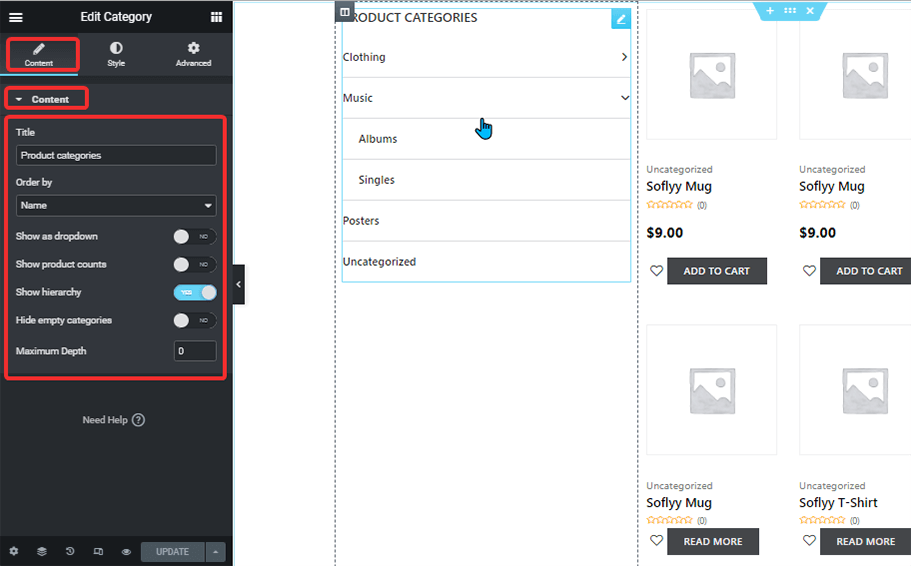
Krok 3: Skonfiguruj ustawienia #
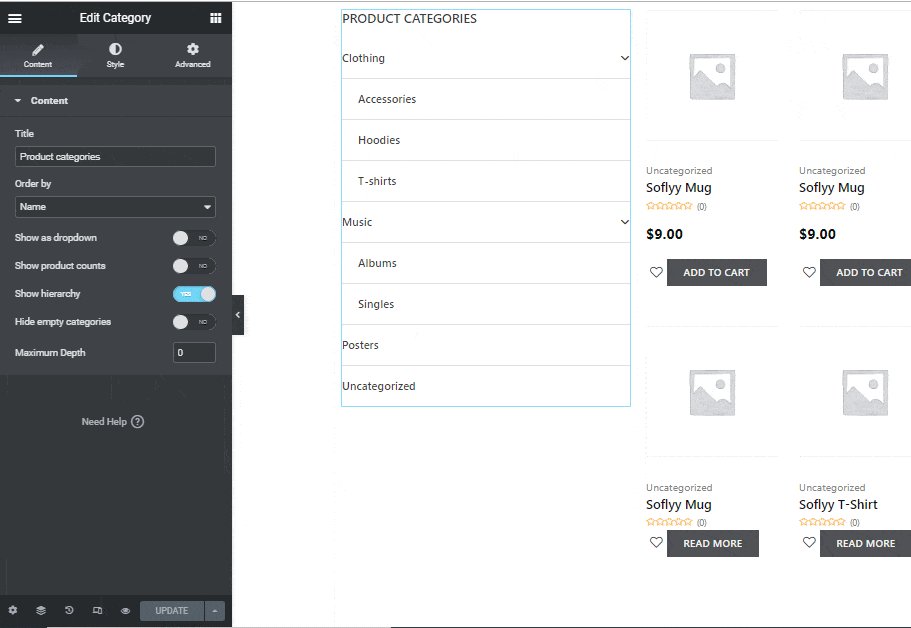
Iść do: Treść > Treść, aby zmienić następujące opcje:

- Tytuł: Zmień tytuł widżetów.
- Zamów przez: Możesz ustawić listę zamówień według kategorii lub nazwy.
- Pokaż jako menu rozwijane: Włącz tę opcję, aby wyświetlić wszystkie kategorie w jednym menu rozwijanym.
- Pokaż liczbę produktów: Włączając tę opcję, możesz wyświetlić całkowitą liczbę produktów dla każdej kategorii;
- Pokaż hierarchię: Ta opcja pokazuje kategorię w hierarchii. Jeśli wyłączysz tę opcję, wszystkie kategorie pojawią się na jednej liście, bez żadnej hierarchii.
- Ukryj puste kategorie: Włącz tę opcję, aby ukryć kategorie bez produktów.
- Maksymalna głębokość: Wprowadź liczbę poziomów kategorii, które chcesz wyświetlić. Wartość domyślna to 0 i zostaną wyświetlone wszystkie etykiety.
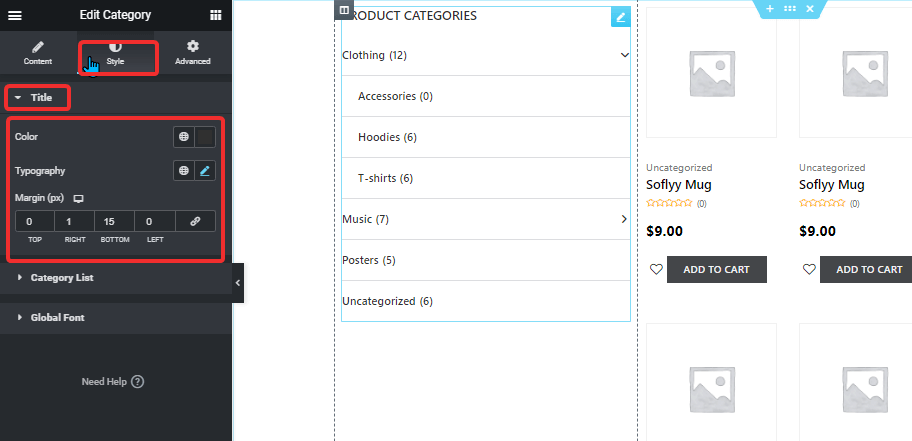
Krok 4: Ustawienia stylu #
Idź do Styl kartę, aby zmienić następujące ustawienia stylu:

Tytuł: #
- Kolor: Zmień kolor tekstu tytułu
- Typografia: Kliknij ikonę edycji typografii, aby zmienić rozmiar czcionki.
- Margines (px): Dostosuj górny, prawy, dolny i lewy margines wokół tytułu.
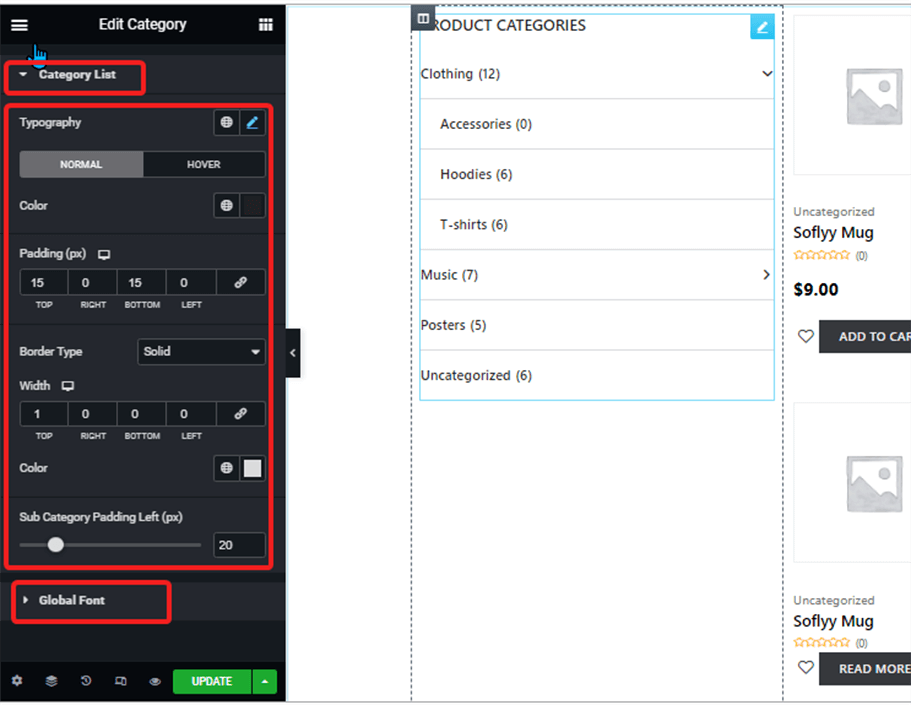
Lista kategorii: #

- Typografia: Kliknij ikonę edycji typografii, aby zmienić rozmiar czcionki.
- Kolor: Wybierz kolor zarówno dla widoku normalnego, jak i widoku po najechaniu myszką.
- Wypełnienie (px): Dostosuj górny, prawy, dolny i lewy margines wokół tytułu.
- Typ obramowania: Wybierz typ obramowania dla listy kategorii. Możesz wybrać opcję solidną, podwójną, kropkowaną, przerywaną i rowkową. Jeśli nie chcesz żadnej granicy, nie wybieraj żadnej.
- Szerokość: Wybierz górną, prawą, dolną i lewą szerokość obramowania.
- Kolor: Wybierz kolor dla typu obramowania.
- Podkategoria Dopełnienie po lewej stronie (px): Wybierz ilość lewego dopełnienia dla podkategorii.
Czcionka globalna: #
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
Po dokonaniu wszystkich zmian kliknij Aktualizacja zapisać.



