Pierwsze kroki #
Przedstaw swoje Behance Portfolio na Twojej stronie internetowej z Behance Feed Widget. Zaprezentuj swoją twórczość, która koncentruje się na animacji, fotografii, projektowaniu stron internetowych, projektowaniu graficznym, ilustracji itp. Oto kompleksowy artykuł, który szczegółowo wyjaśnia każdą metodę. Postępuj zgodnie z procesem krok po kroku, aby połączyć Behance Karmić.
Obejrzyj nasz przewodnik wideo:
Lub po prostu wykonaj procedurę krok po kroku:
Dodaj widżet kanału Behance #
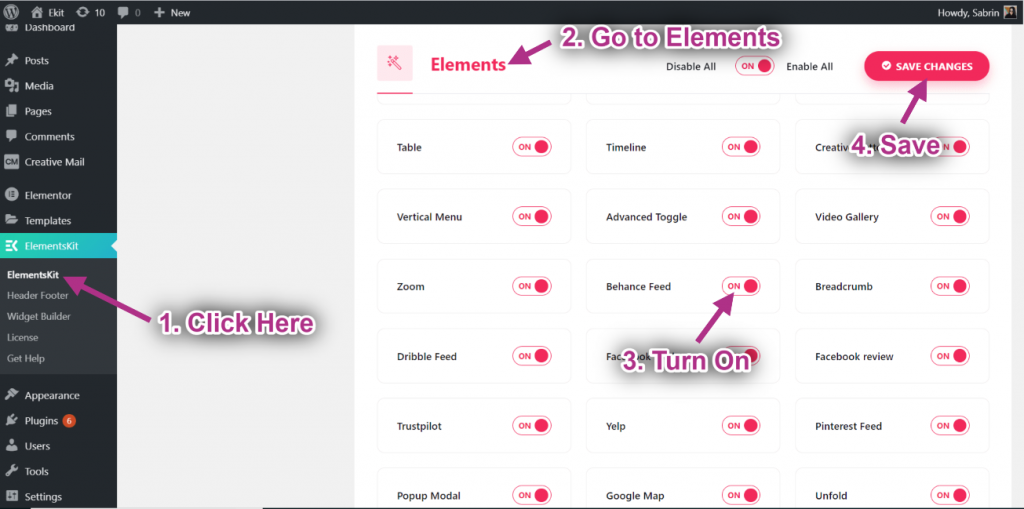
- Krok=>1: Iść do Elementskit-> Elementy-> Upewnij się, że Twój Behance Karmić jest aktywny-> Ratować

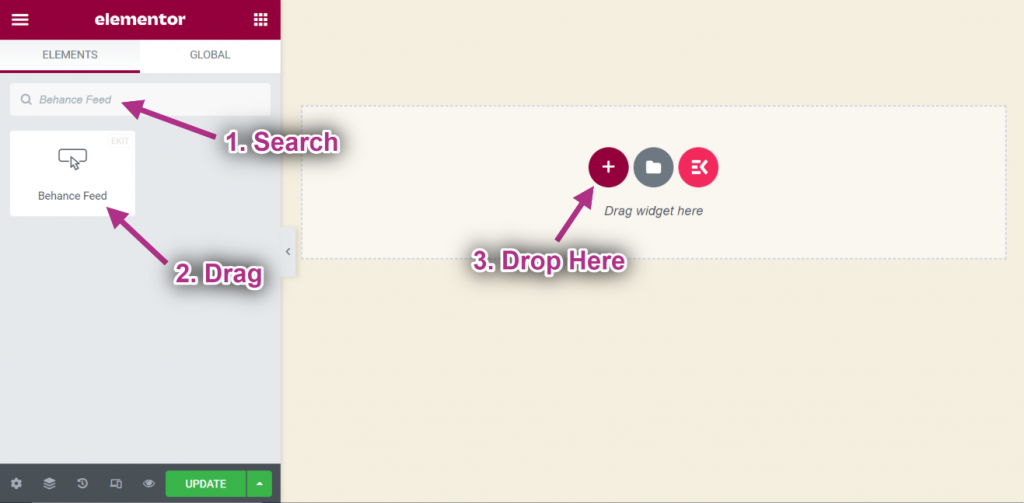
- Krok=>2: Iść do Elementora=> Szukaj Kanał Behance=> Po prostu Przeciągnij i upuść pole

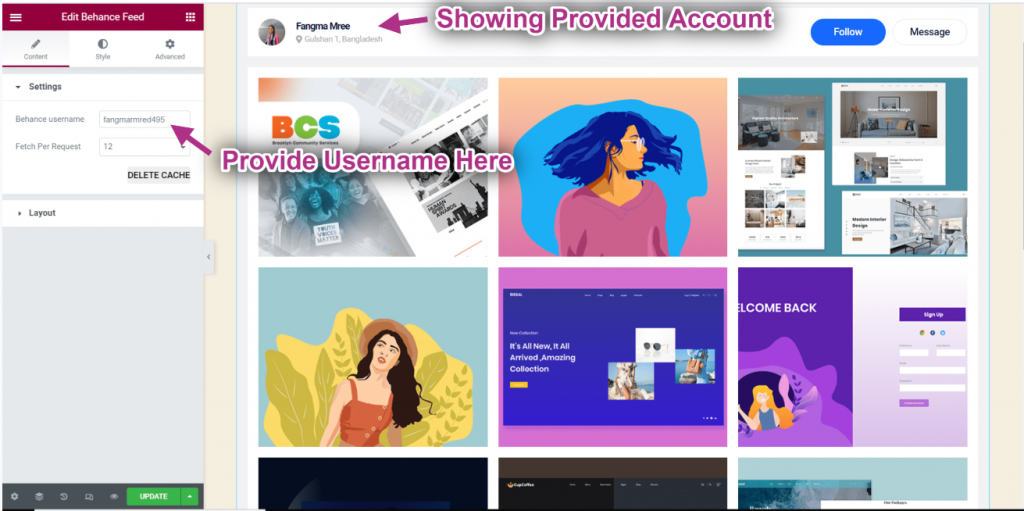
- Krok=>3: Podaj swoje Nazwa użytkownika Behance na wybranym obszarze.
- Teraz możesz zobaczyć swoje Behance napisz do swojego Behance widżet kanału informacyjnego.

Dostosuj kanał Behance #
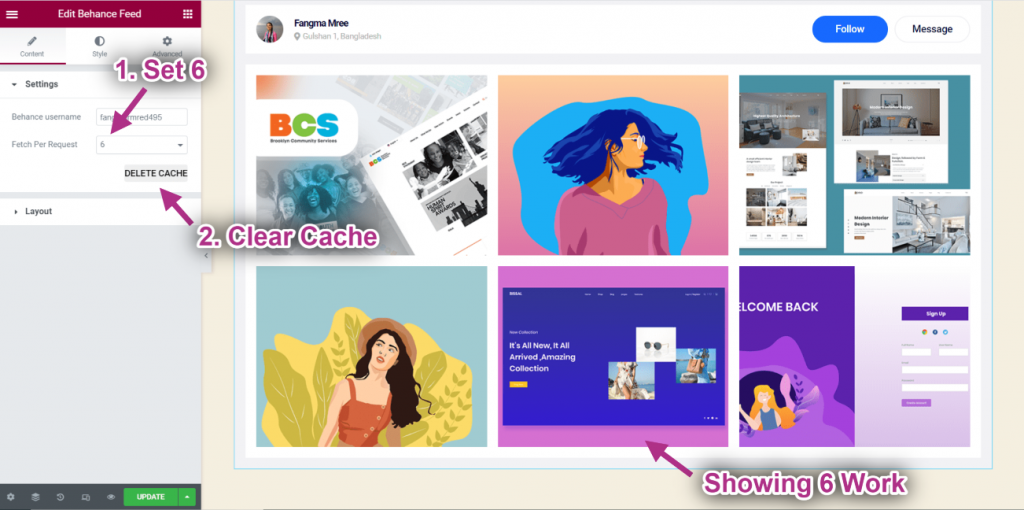
- Ustaw liczbę: 6.
- Wyczyść pamięć podręczną: Tutaj możesz usunąć swoje poprzednie dane.
- Tutaj widać, że 6 prac zostało pobranych z Behance.

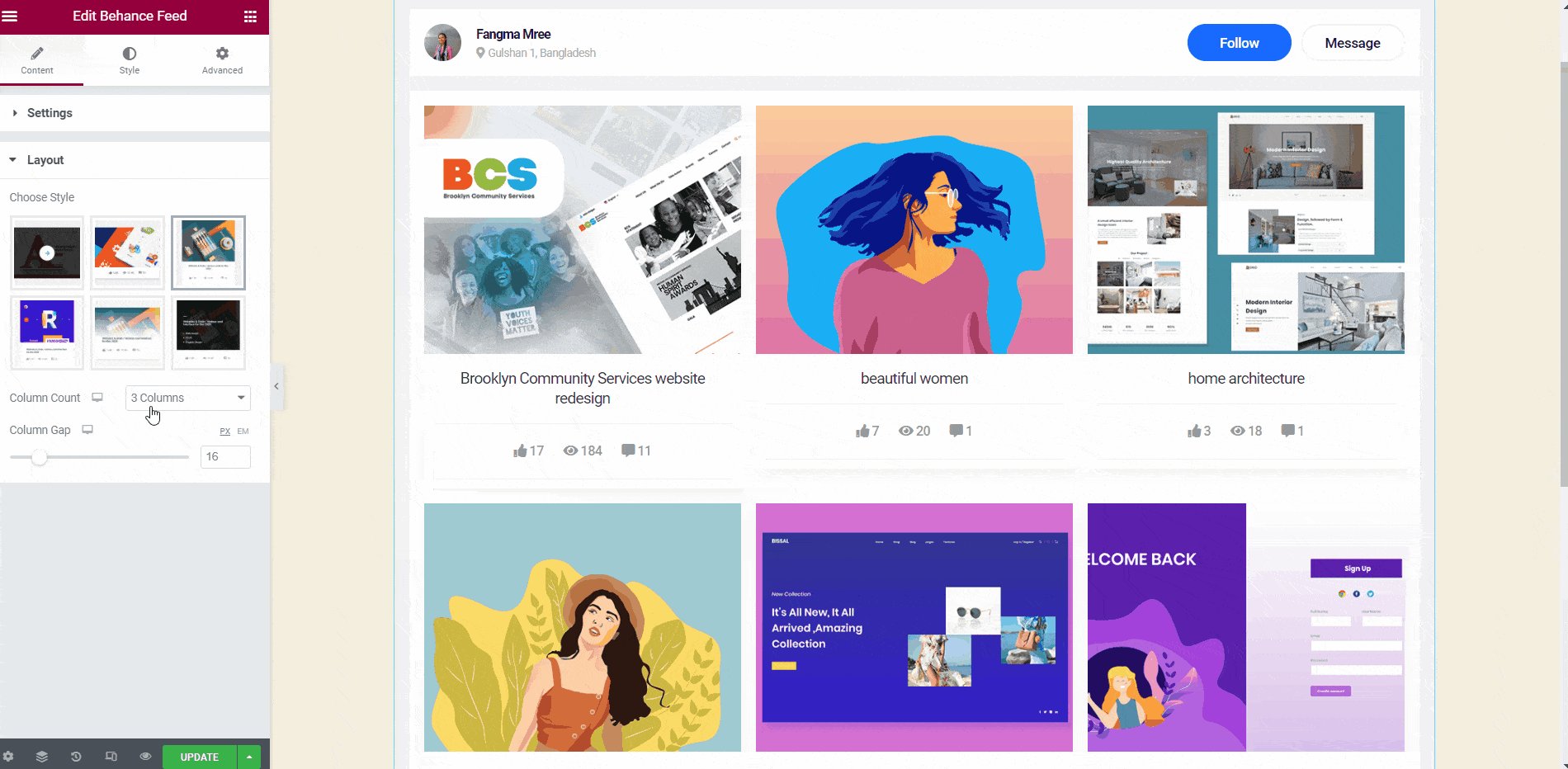
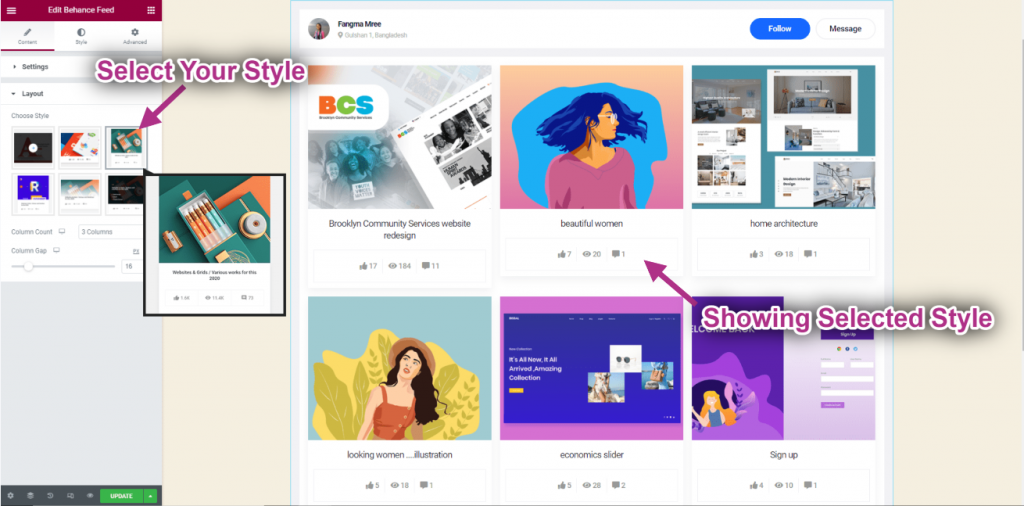
- Wybierz swój Styl z Układu.
- Możesz zobaczyć wybrany styl.

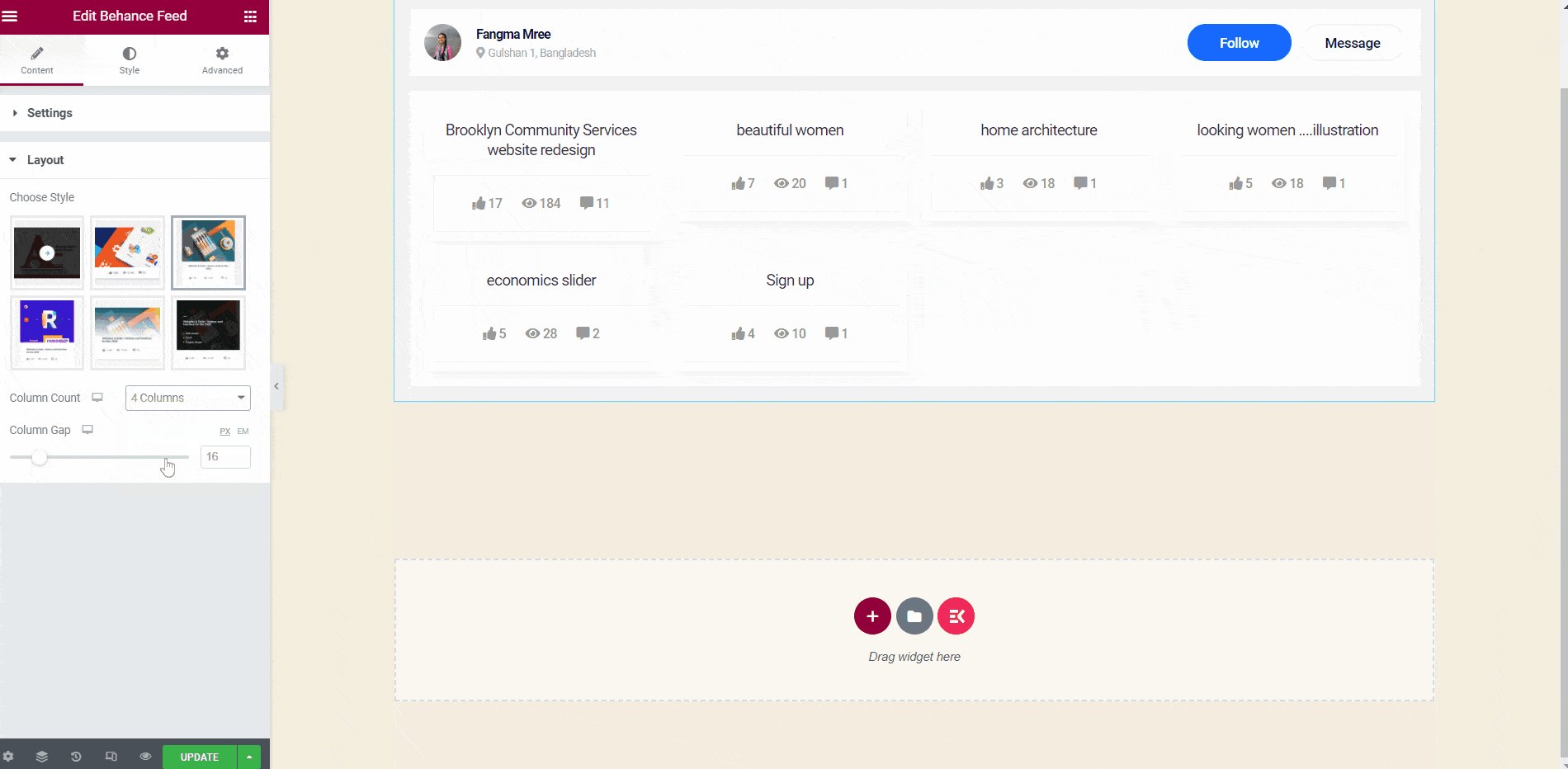
- Ustaw kolumnę: 2.
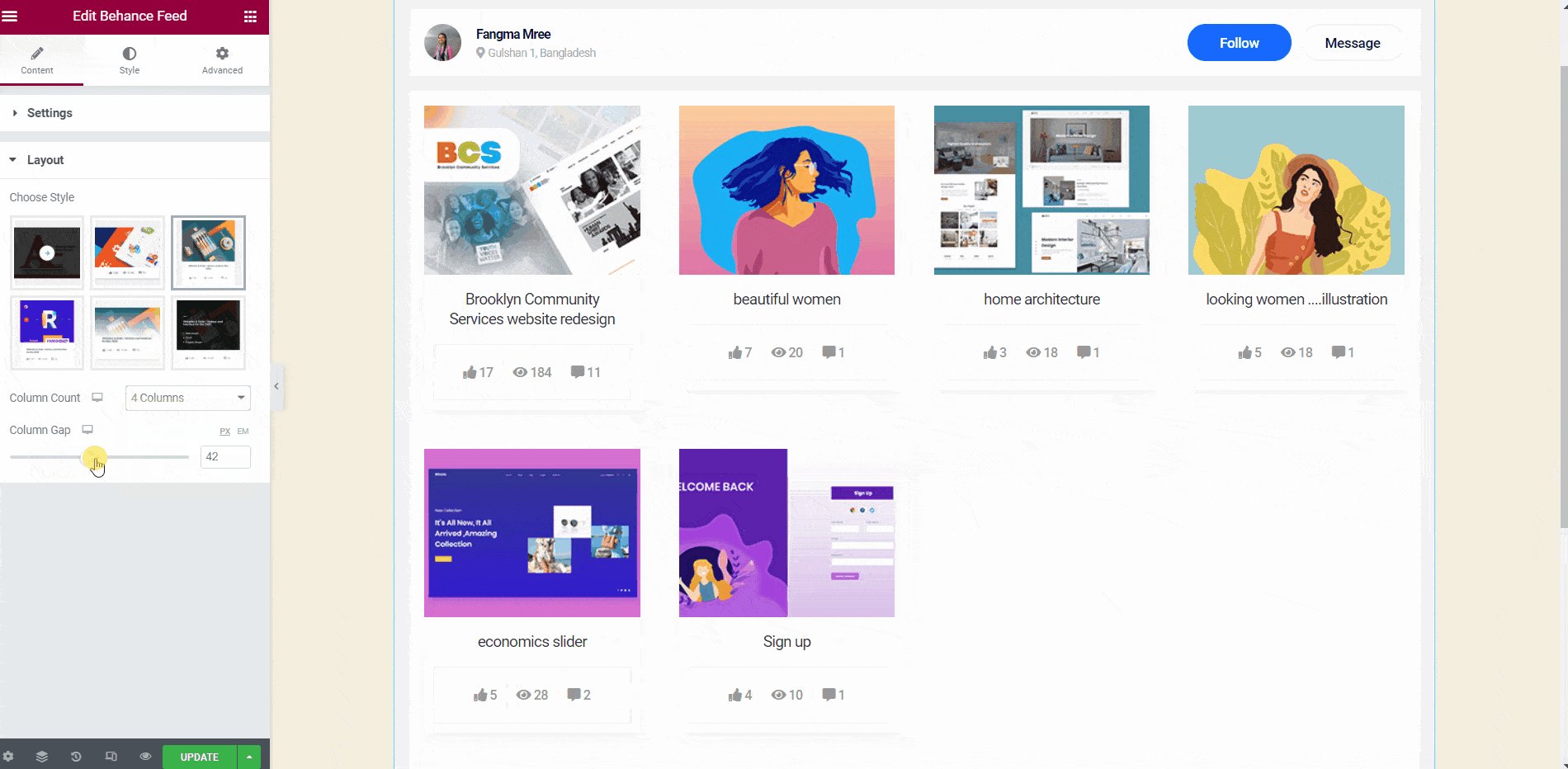
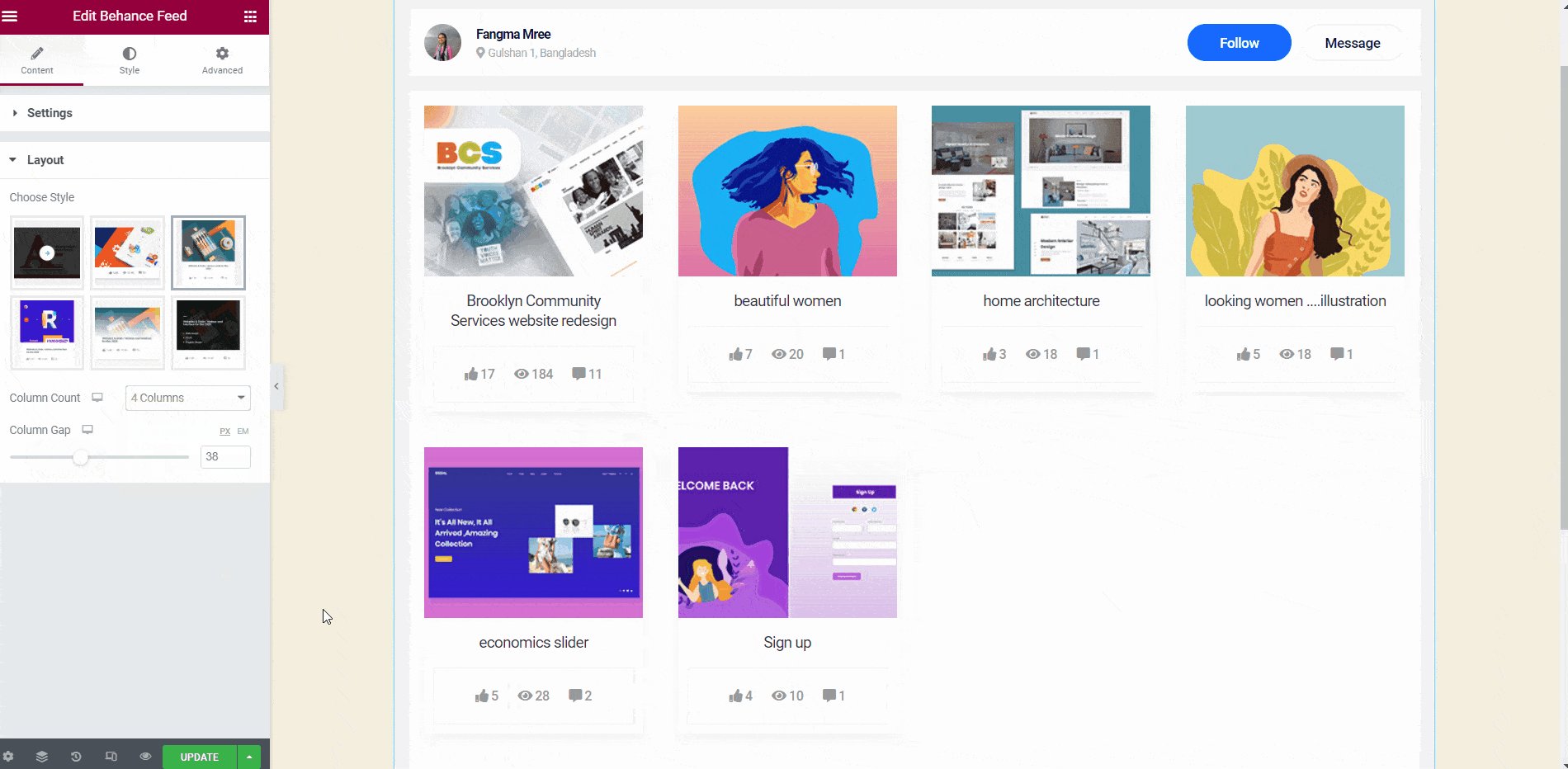
- Kontrola Odstęp między kolumnami.
- Zdjęcia wyświetlane są w 2 kolumnach.