Pierwsze kroki z szablonem ShopEngine Gutenberg #
ShopEngine Gutenberg pozwala na to utwórz od podstaw szablon pojedynczej strony, archiwum, sklepu, koszyka, kasy i szybkiego podglądu za pomocą edytora Gutenberg. Otrzymasz wiele widżetów dla różnych szablonów, które możesz dodawać i edytować, aby utworzyć niestandardowy szablon WooCommerce.
Uwaga: profesjonalny szablon, widżet i moduły są dostępne tylko w ShopEngine dla Elementora.
Jak utworzyć niestandardowy szablon WooCommerce za pomocą ShopEngine Gutenberg #
Dowiedz się, jak utworzyć niestandardowy WooCommerce szablon przy użyciu ShopEngine Gutenberg w zaledwie 4 krokach:
Krok 1: Włącz niezbędne widżety #
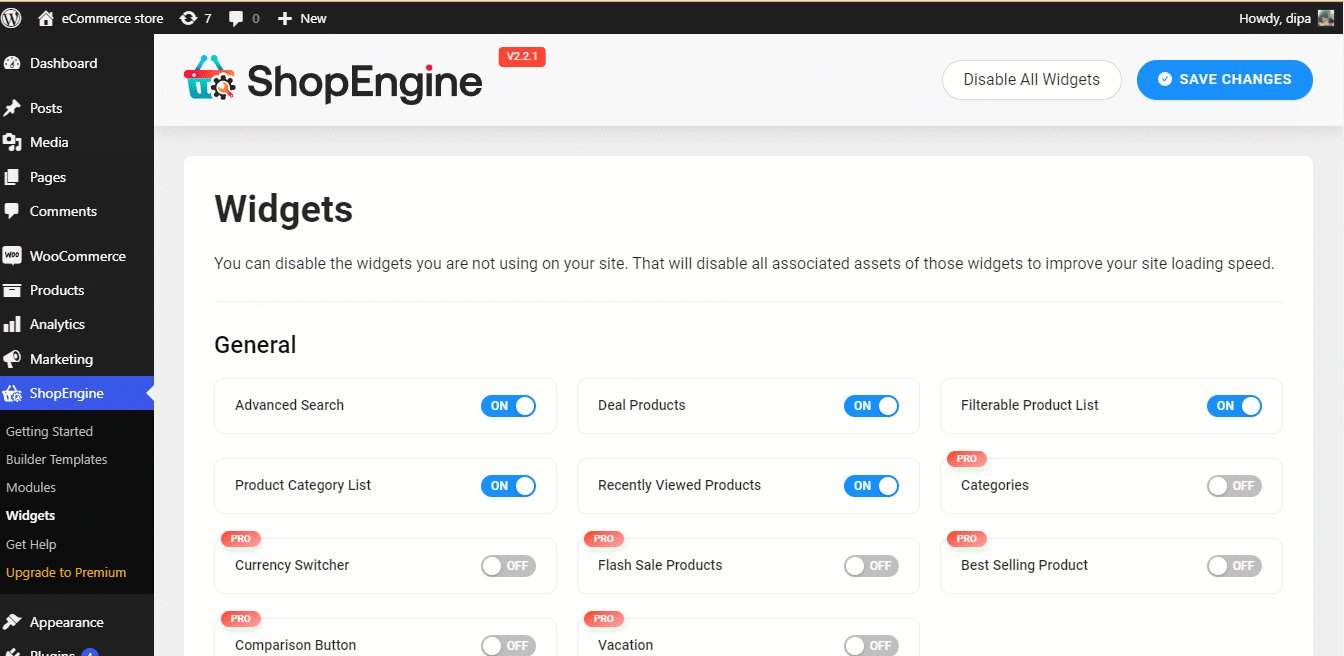
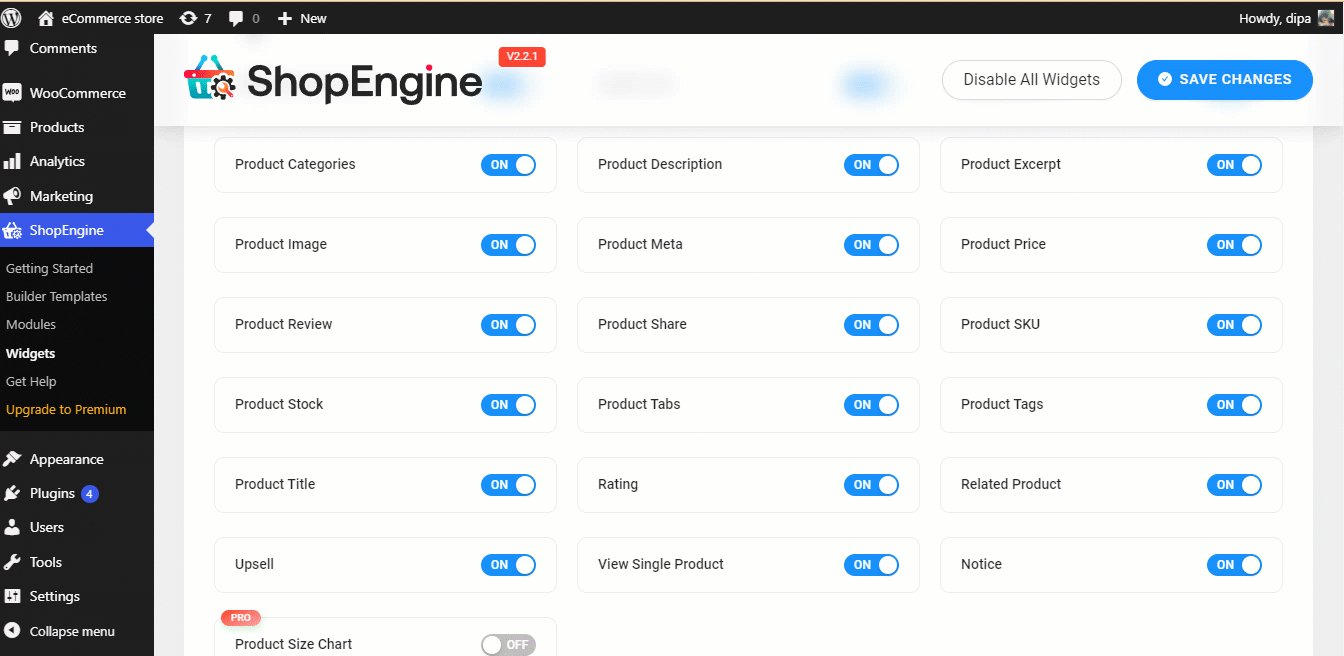
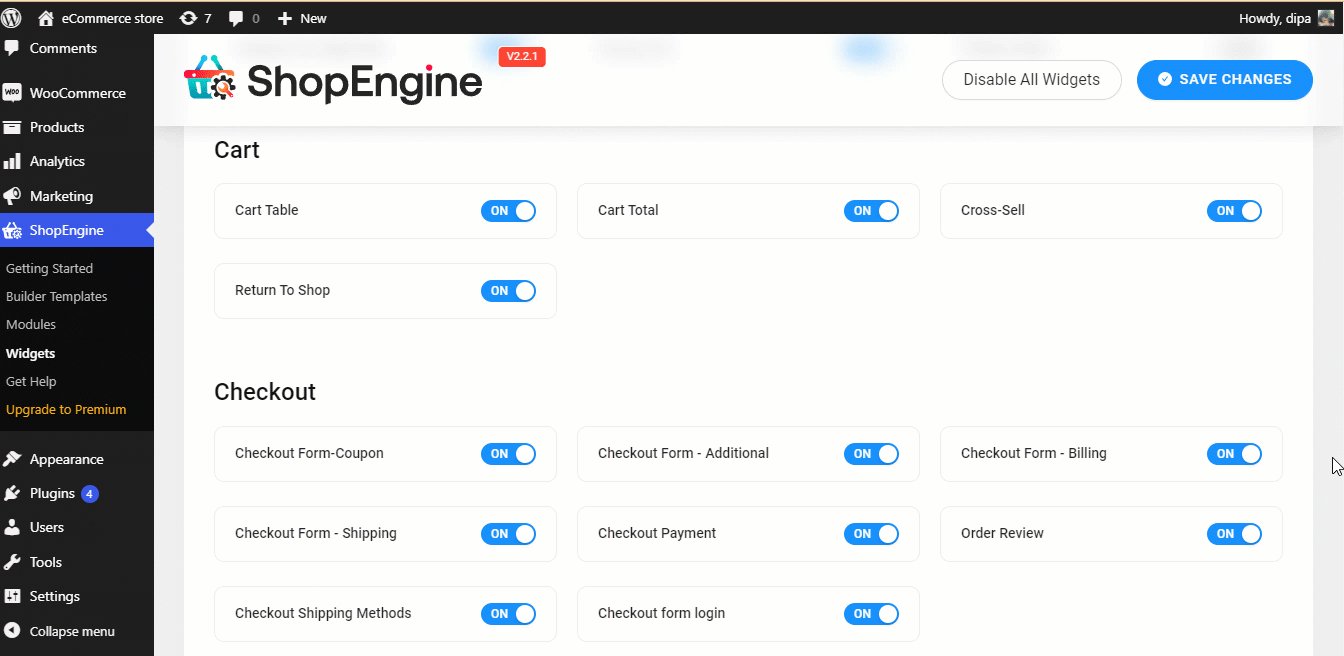
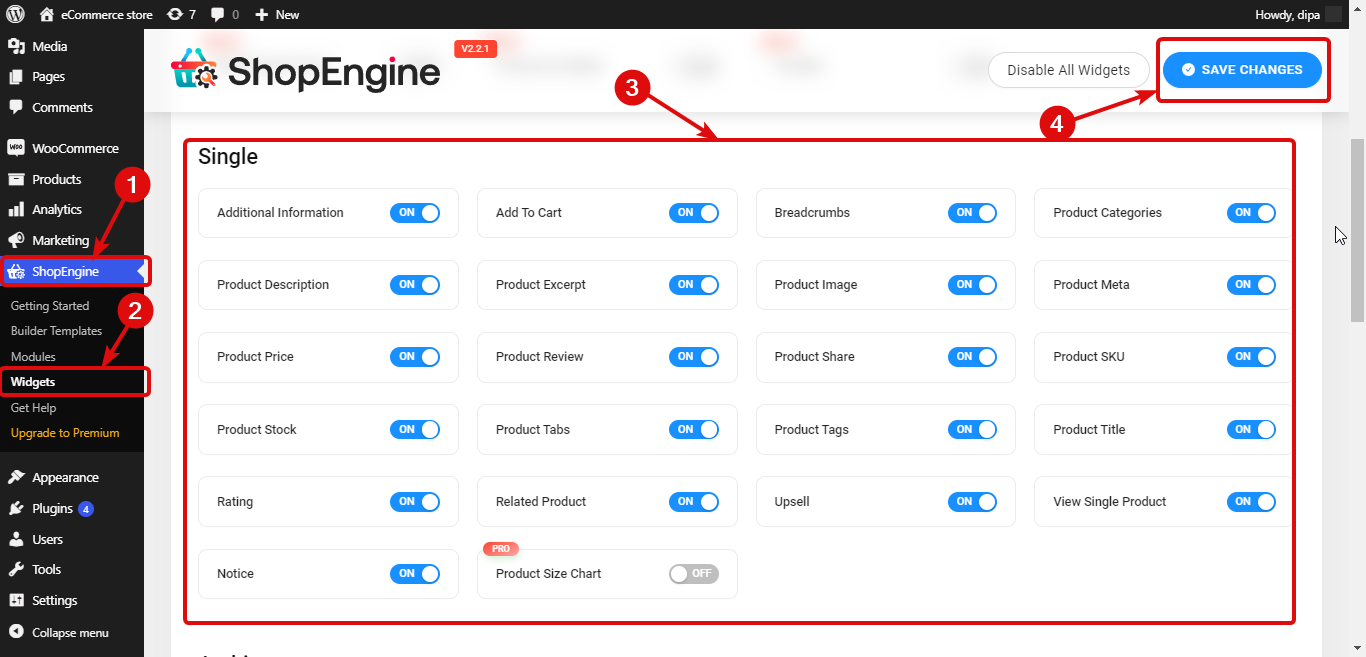
ShopEngine zapewnia niezbędne widżety dla wszystkich szablonów. Wszystkie widżety znajdziesz w sekcji widżetów ShopEngine, zorganizowanej pod różnymi nazwami szablonów.

Musisz włącz wszystkie widżety będziesz używać. Aby włączyć widget przejdź do ShopEngine ⇒ Widżety. Na przykład, jeśli chcesz utworzyć niestandardową stronę pojedynczego produktu, włącz wszystkie widżety w obszarze Pojedynczy, a następnie kliknij Zapisz zmiany.

Krok 2: Utwórz szablon #
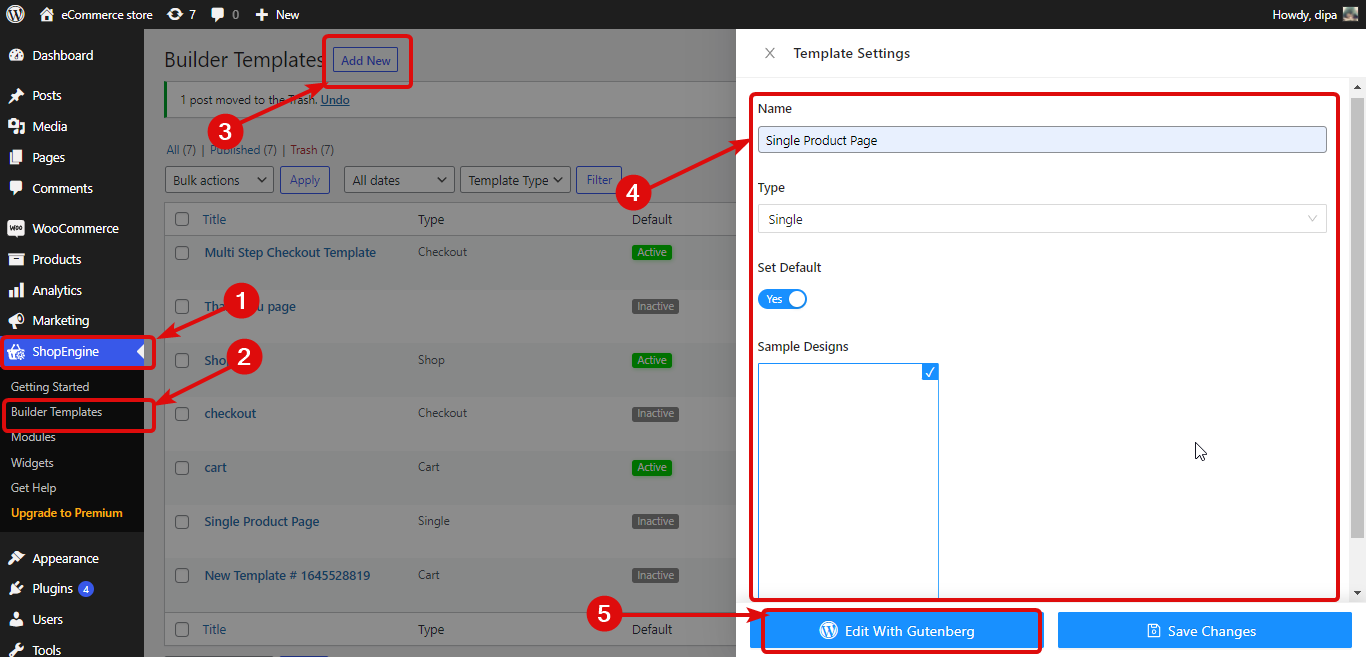
Aby utworzyć nowy szablon przejdź do ShopEngine ⇒ Szablon Buildera i kliknij Dodaj nowy. Następnie podaj następujące opcje:
- Nazwa: Podaj odpowiednią nazwę.
- Typ: wybierz z listy rozwijanej typ szablonu, który chcesz utworzyć.
- Ustaw domyślne: Trzeba włączyć tę opcję aby ustawić ten szablon jako domyślny.
- Przykładowy projekt: Wybierz pusty szablon
Na koniec kliknij Edytuj z Gutenbergiem aby rozpocząć edycję/budowanie szablonu.

Krok 3: Edytuj szablon #
Teraz, aby zaprojektować własny szablon, wyszukaj nazwę widżetu jeden po drugim, a następnie po prostu przeciągnij i upuść w edytorze.

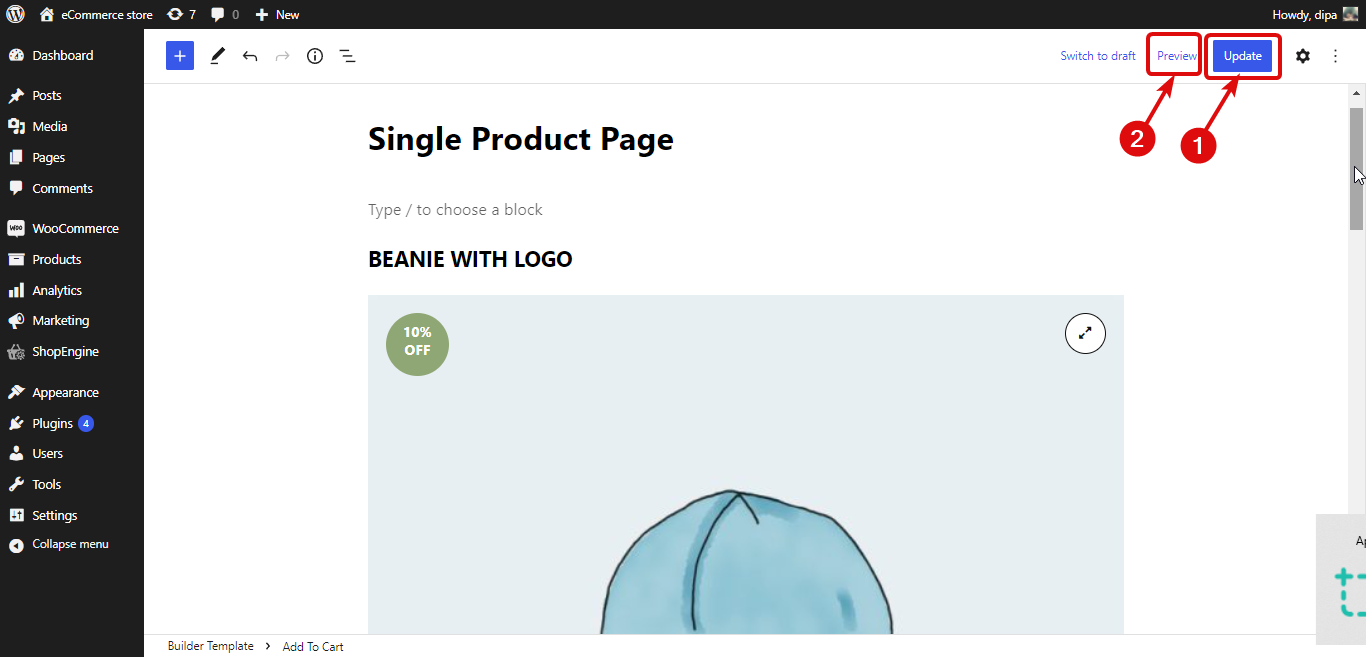
Krok 4: Aktualizacja i podgląd #
Po zakończeniu tworzenia niestandardowego szablonu kliknij Aktualizuj, aby zapisać. Następnie możesz kliknąć przycisk podglądu, aby zobaczyć podgląd: