ElementsKit jest kompatybilny z WPML – wielojęzyczna wtyczka do tłumaczenia WordPress. Ta wtyczka umożliwia tworzenie witryn wielojęzycznych. Za pomocą tej wtyczki możesz przetłumaczyć swoją witrynę zbudowaną za pomocą ElementsKit na dowolny język. Z tej dokumentacji dowiesz się jak tłumaczyć strony ElementsKit za pomocą WPML.
Jak skonfigurować ustawienia wtyczki WPML #
Zanim będziesz mógł przetłumaczyć swoją witrynę, musisz skonfigurować ustawienia wtyczki WPML
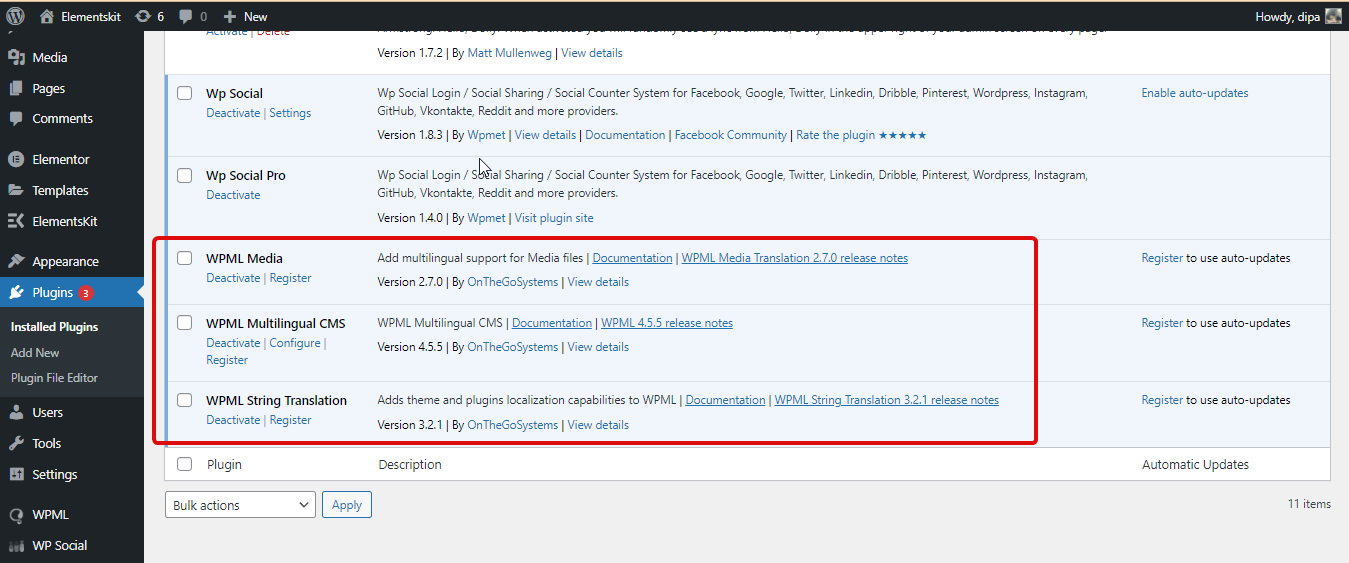
Krok 1: Zainstaluj i aktywuj wtyczki WPML #
Aby przetłumaczyć strony ElementsKit Elementor za pomocą WPML, będziesz potrzebować dwóch wtyczek: Te dwie wtyczki to:
Aby uzyskać więcej informacji na temat procesu instalacji, zobacz dokumentacja.

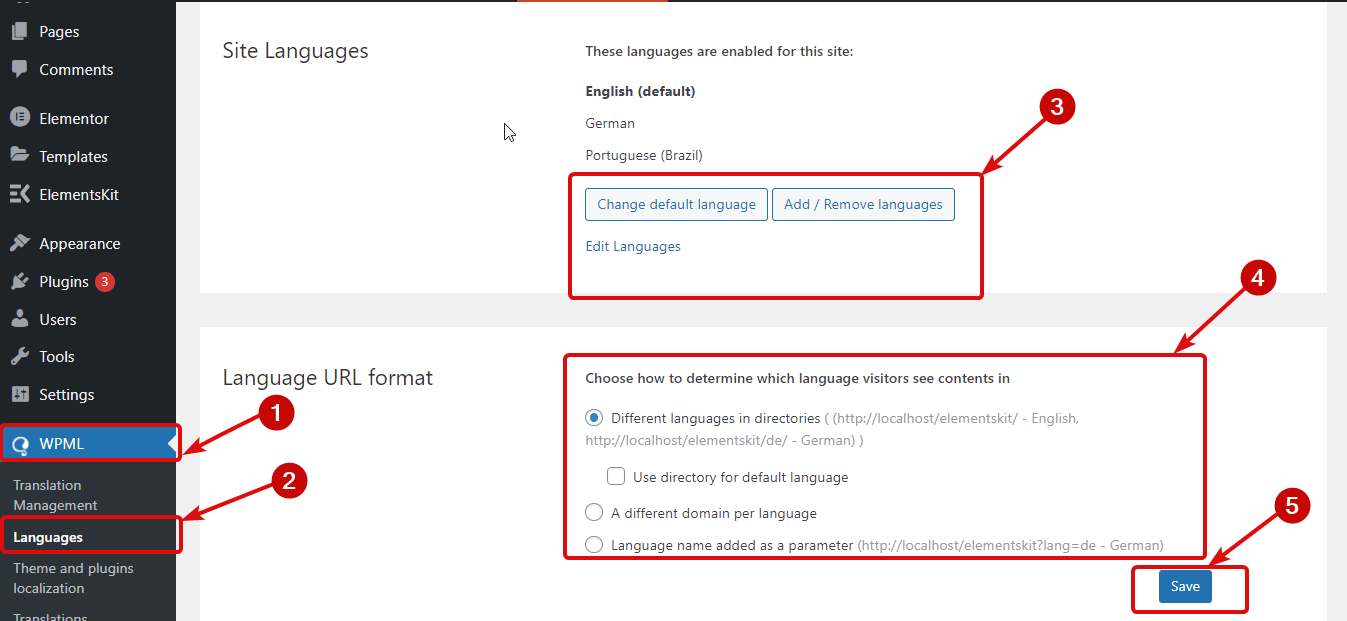
Krok 2: Skonfiguruj języki #
Teraz przejdź do WPML ⇒ Języki. W tej lokalizacji możesz dostosować następujące ustawienia związane z językiem.
- Języki witryny: Tutaj możesz wybrać domyślny język. Możesz także dodać języki, które chcesz włączyć dla tej witryny. Ponadto masz również możliwość usunięcia języka z już włączonej listy.
- Format adresu URL języka: Tutaj możesz zmienić format adresu URL, który określi aktywny język na stronie.

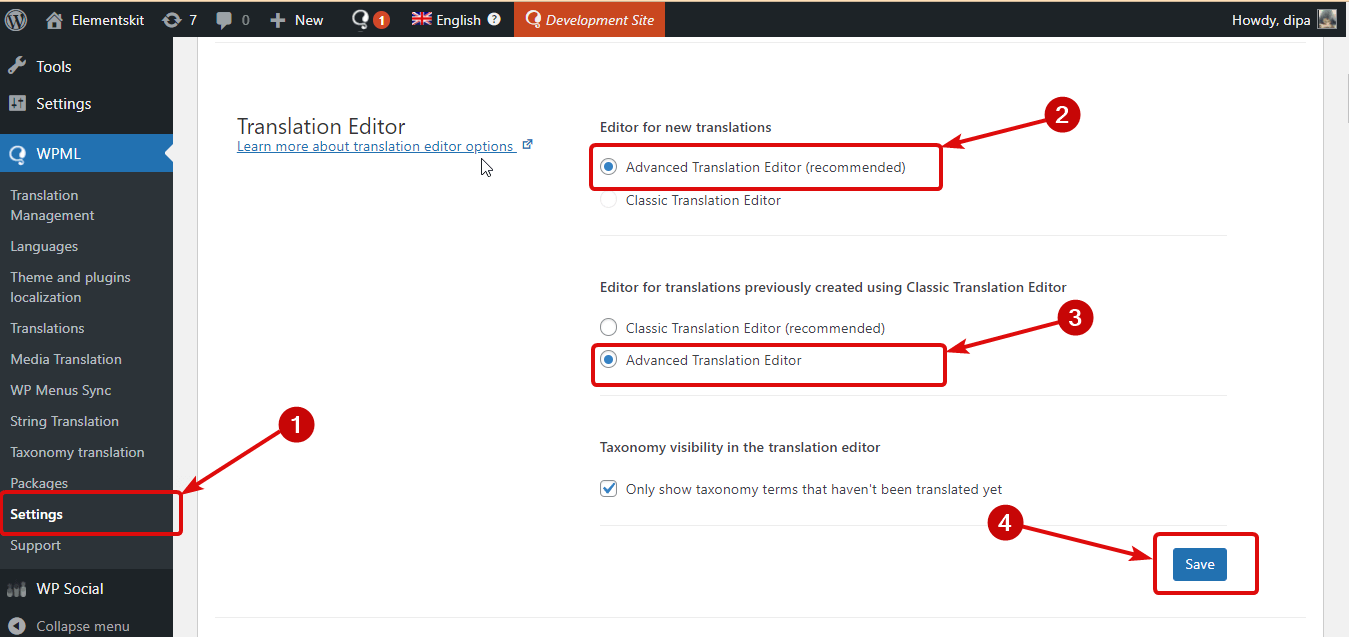
Krok 3: Ustawienia edytora tłumaczeń #
Przejdź do WPML ⇒ Ustawienia. Przewiń w dół do Edytora tłumaczeń. Tutaj wybierz Zaawansowane Redaktor tłumaczeń opcja dla obu Edytor nowych tłumaczeń i edytor tłumaczeń utworzonych wcześniej za pomocą klasycznego edytora tłumaczeń. Na koniec kliknij Zapisz, aby zaktualizować.

Teraz, gdy wszystkie ważne ustawienia WPML zostały już wykonane, przejdźmy do następnej sekcji.
⚠️⚠️ Notatka:
Podczas tłumaczenia ElementsKit Zaawansowane przełączanie elementu i wyłączanie płótna widżety, jeśli napotkasz problem „niewidoczne w Zaawansowanym Edytorze Tłumaczeń” ze wspomnianymi widżetami, dzieje się tak dlatego, że te elementy zawierają w sobie element podrzędny.
Aby przetłumaczyć takie elementy, należy postępować zgodnie z dokumentacją jak przetłumaczyć elementy ElementsKit z podelementem.
Jak przetłumaczyć witryny ElementsKit Elementor na wiele języków #
Musisz upewnić się, że wszystkie strony są zbudowane przy użyciu Elementora i ElementsKit. Aby przetłumaczyć dowolną stronę, wykonaj poniższe czynności:
Krok 1: Wybierz stronę/post, który chcesz przetłumaczyć #
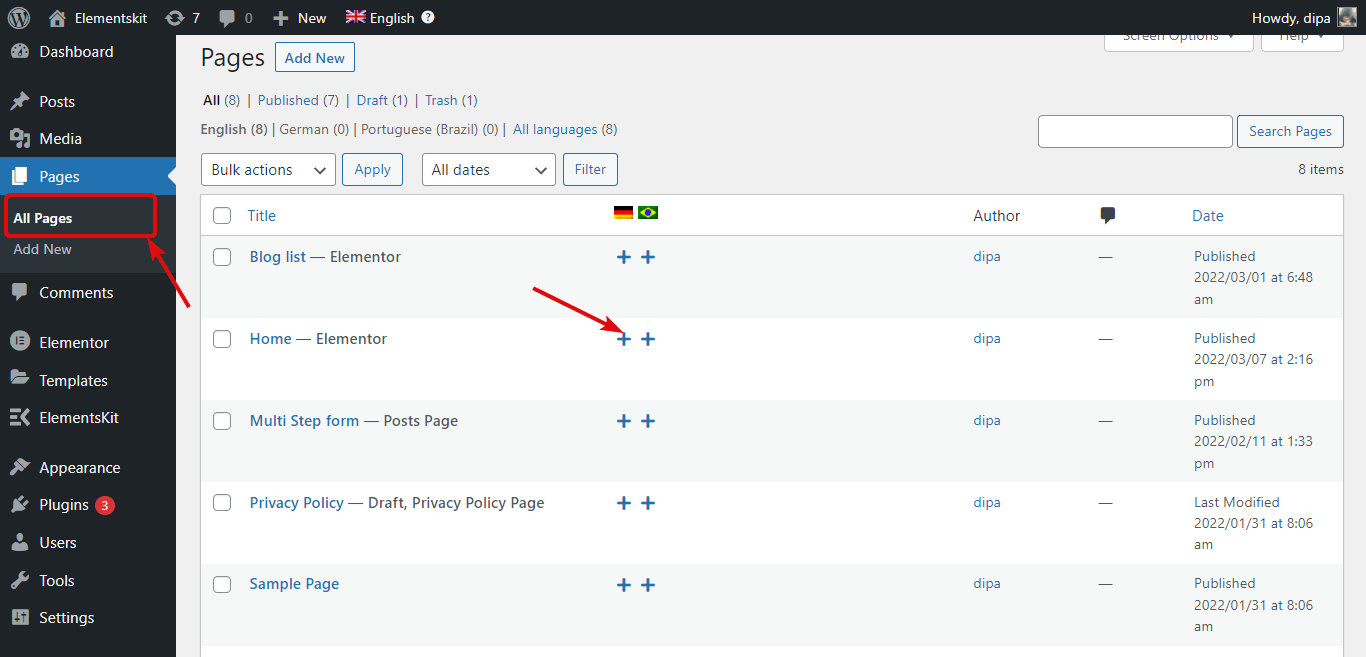
Nawigować do Strony ⇒ Wszystkie strony. Po zainstalowaniu wtyczek WPML powinna pojawić się nowa kolumna z ikonami +. Zobaczysz +ikony dla wszystkich języków włączonych dla tej witryny. Teraz kliknij ikonę + w języku, który chcesz przetłumaczyć.

Krok 2: Dodaj tłumaczenia #
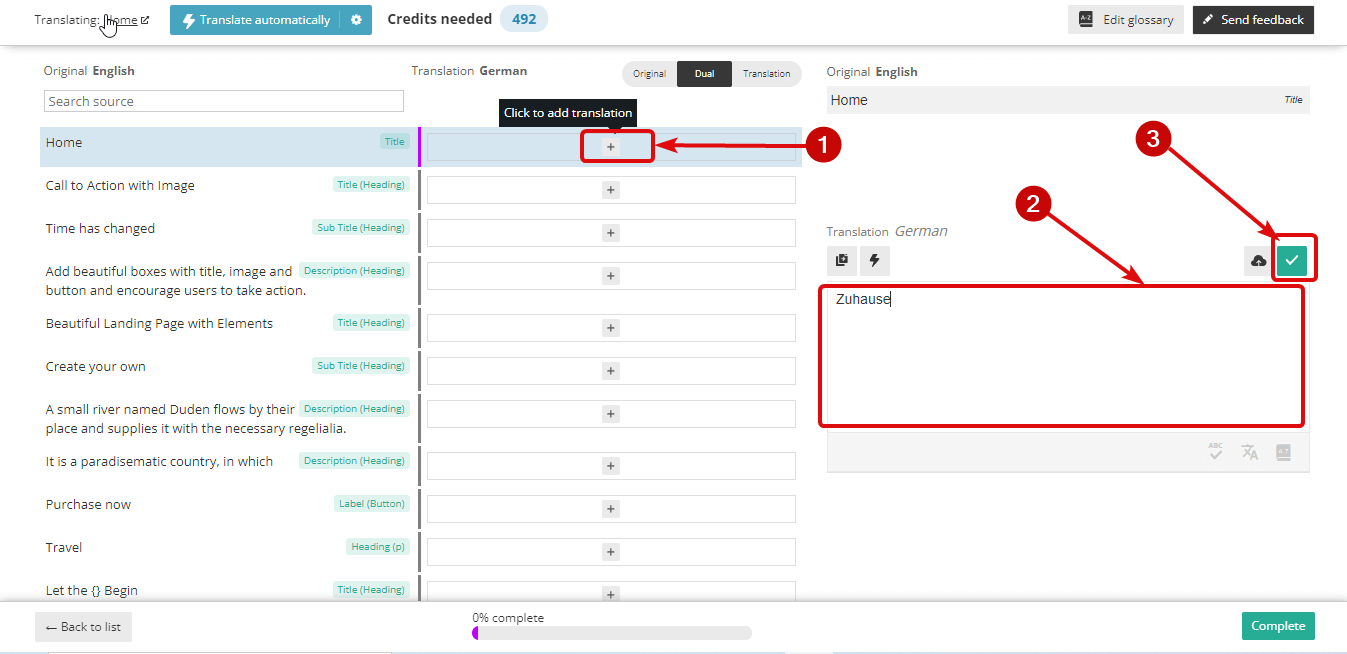
Po kliknięciu ikony + powinno pojawić się nowe okno z Zaawansowanym Edytorem Tłumacza. Tutaj zobaczysz całą wymienioną zawartość. Każdą treść należy przetłumaczyć osobno.
Aby dodać tłumaczenie do treści, kliknij ikonę +, dodaj tłumaczenie w sekcji języka docelowego (w tym przypadku niemieckiego), a następnie kliknij znak potwierdzenia.

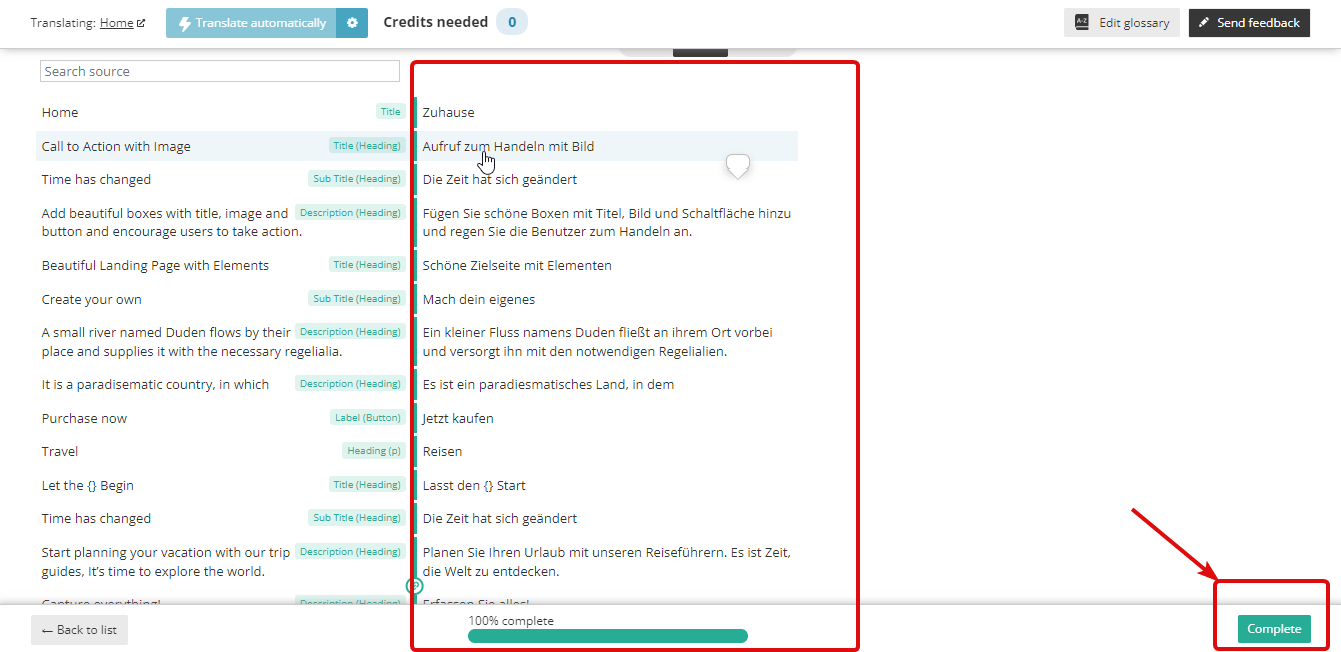
Krok 3: Wreszcie ukończ i zobacz podgląd #
Po zakończeniu dodawania wszystkich tłumaczeń, kliknij Zakończ aktualizować.

Teraz, jeśli odwiedzisz stronę, powinieneś zobaczyć opcje zmieniać języki. Oto ostateczny podgląd działania tłumaczenia WPML.