Dla tych, którzy tworzą witryny dla języków (takich jak arabski, hebrajski itp.), które czyta się od prawej do lewej, Kup silnik zapewnia obsługę RTL. Otrzymasz jedno wsparcie RTL gotowy szablon dla każdego z WooCommerce szablony. Co więcej, możesz także tworzyć szablony od zera.
Jak korzystać z układu RTL w szablonach ShopEngine #
Korzystanie z układu RTL w szablonach ShopEngine jest naprawdę łatwe. Sprawdź kroki, które musisz wykonać, aby dodać układ RTL do swoich szablonów WooCommerce za pomocą ShopEngine.
Notatka: Zanim rozpoczniesz proces, upewnij się, że tak wybrałeś język RTL as Site Language. You can do that from:
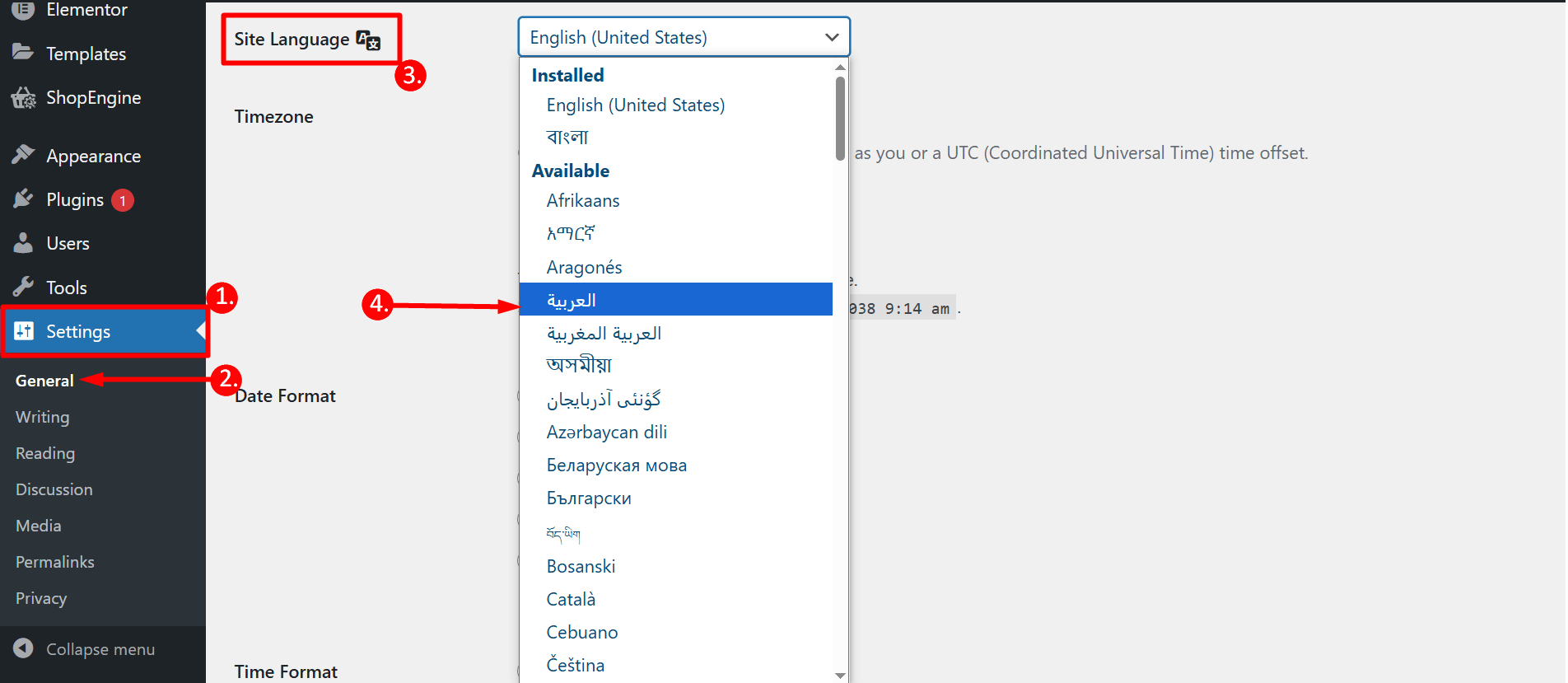
- Find Settings from the dashboard
- Ogólny
- Site Language
- Select the language that is read from right-to-left

Krok 1: Dodaj nowy szablon #
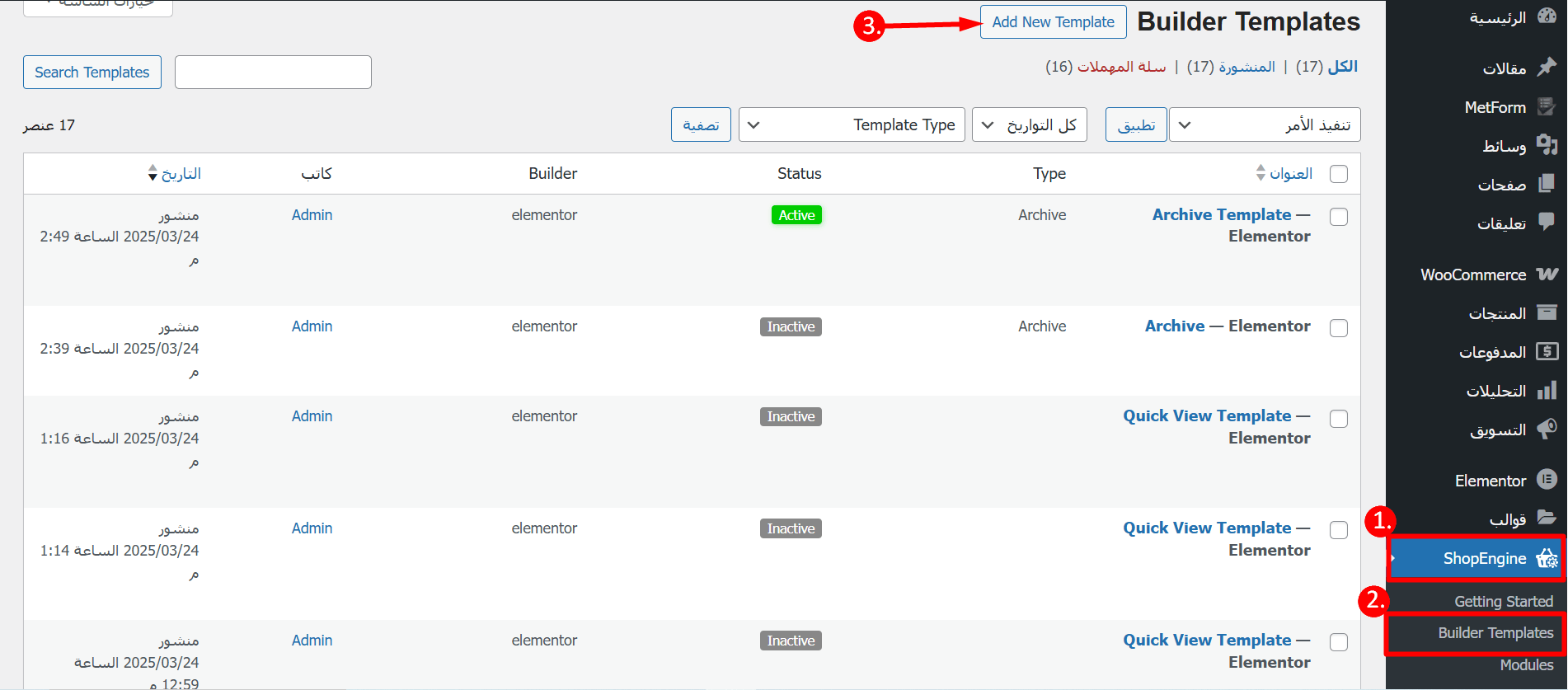
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

Krok 2: Wybierz gotowy szablon z układem RTL #
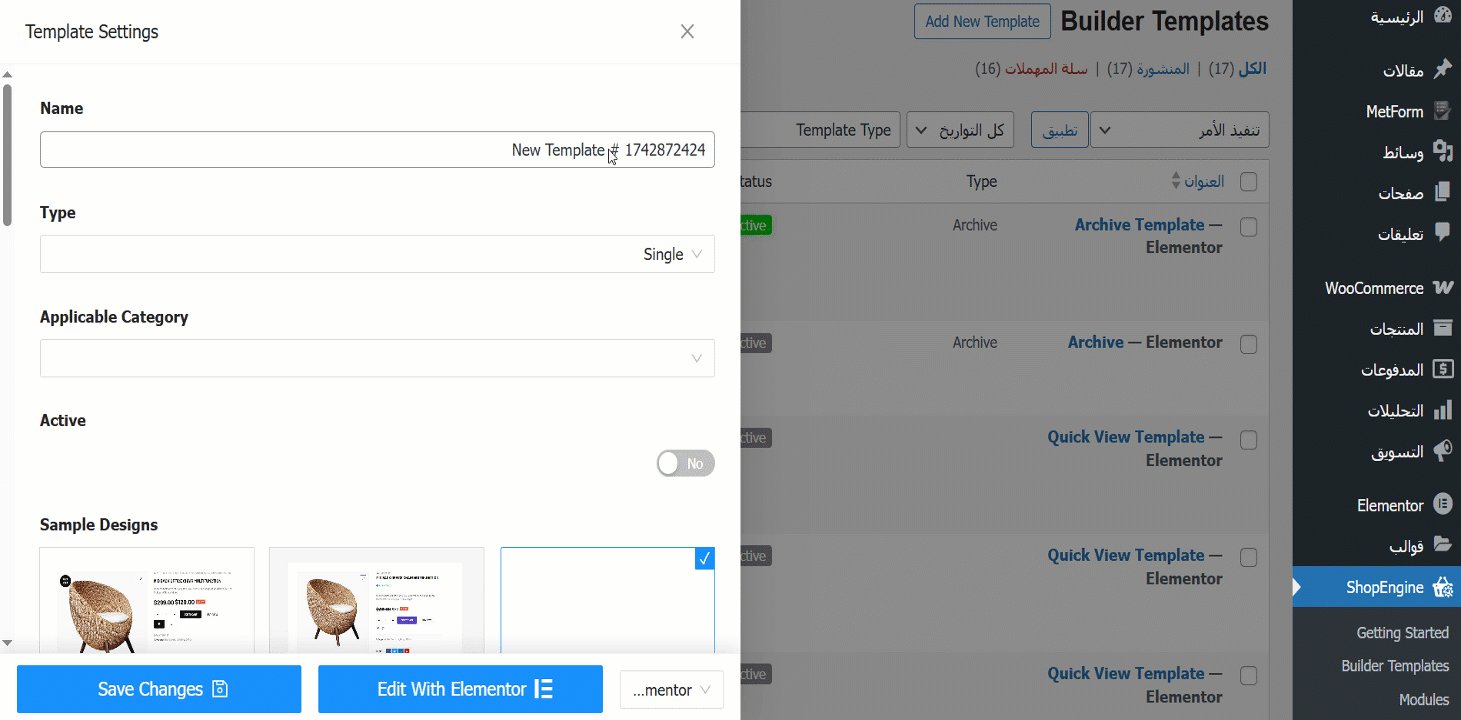
Teraz musisz wypełnić następujące opcje:
- Nazwa: Podaj nazwę szablonu.
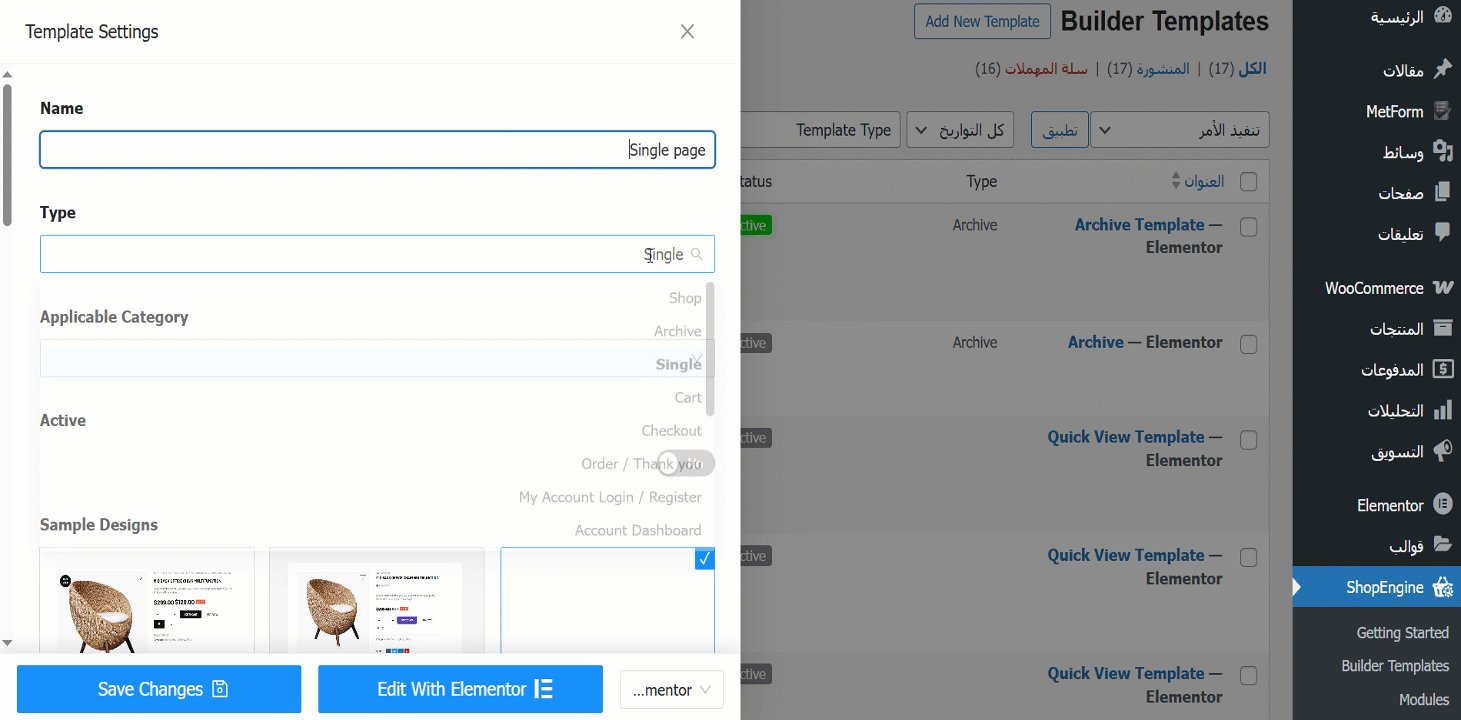
- Typ: Wybierz typ z listy rozwijanej.
- Kategoria zastosowania: Set the right category for the template.
- Ustaw domyślne: Należy włączyć tę opcję tworzony szablon zastępuje każdy istniejący szablon tego samego typu.
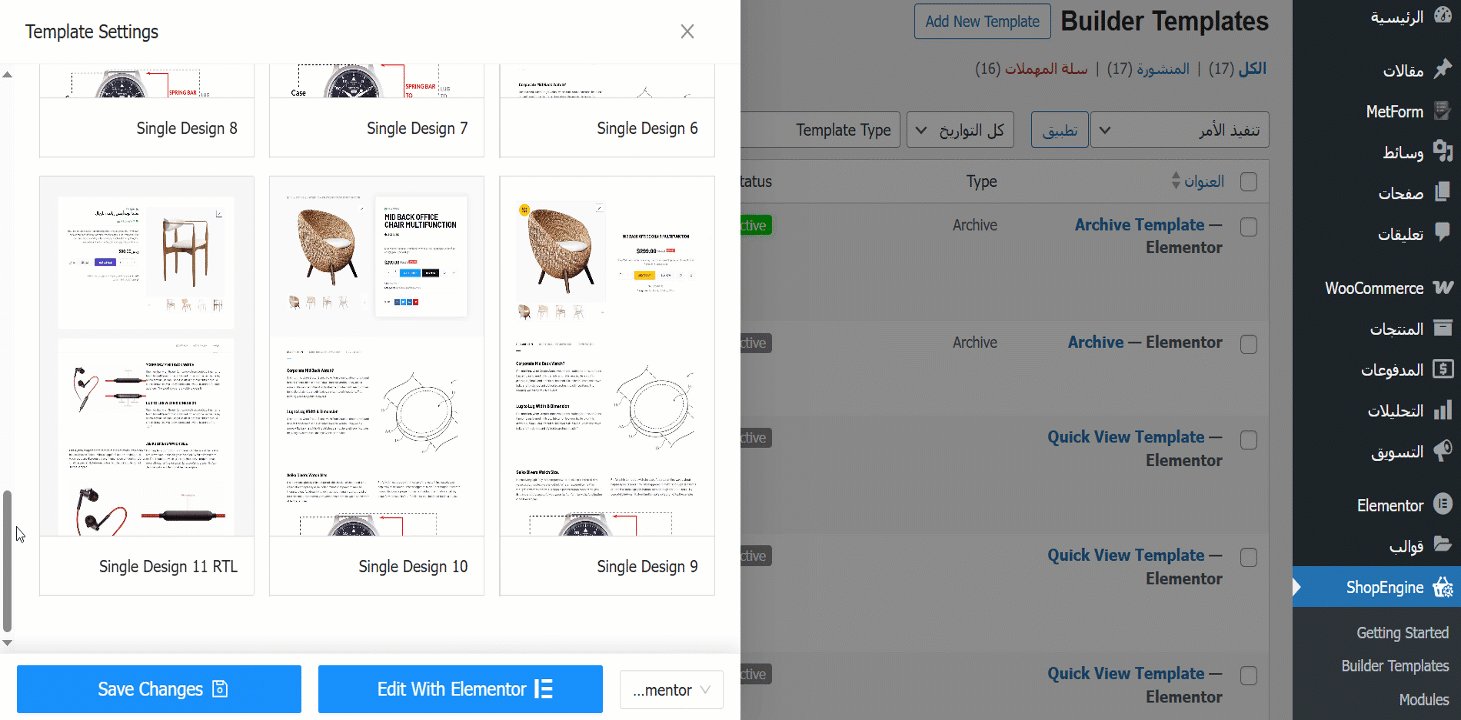
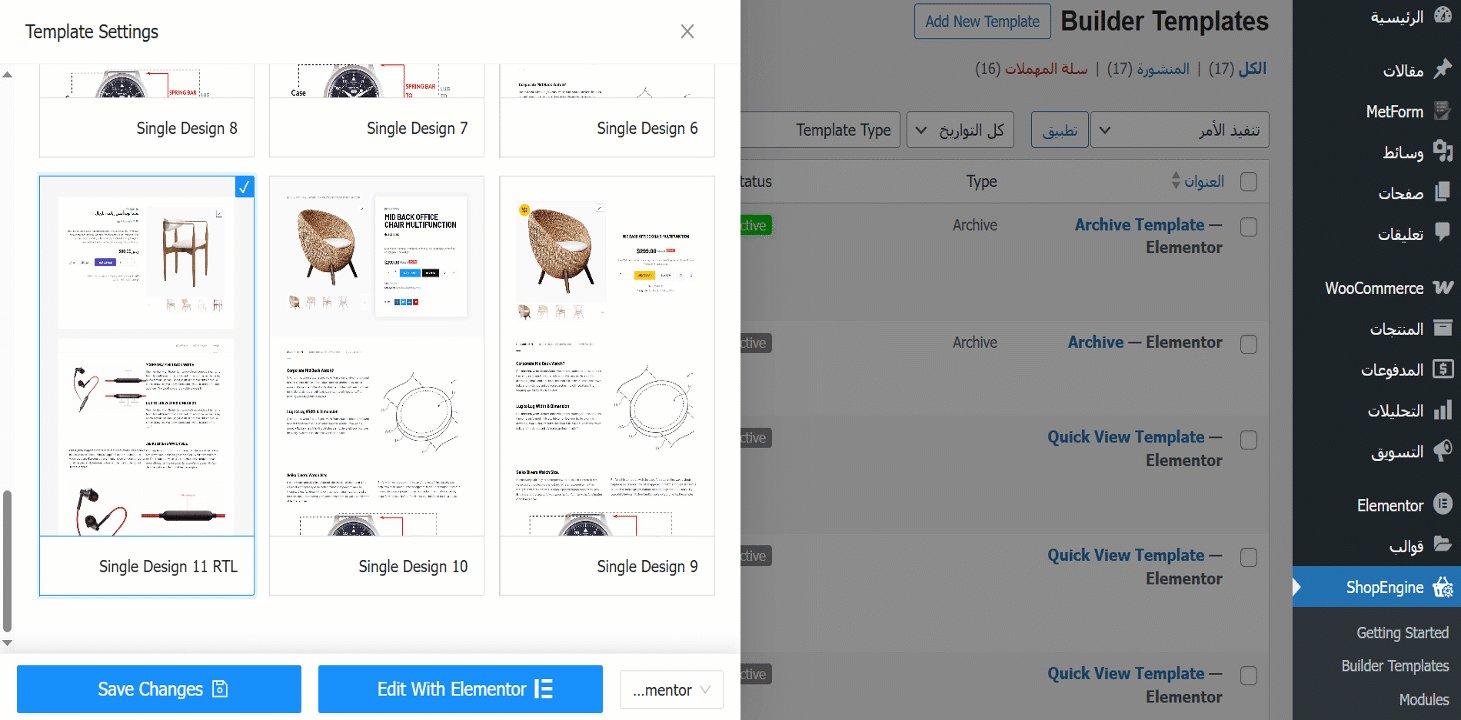
- Przykładowe projekty: You need to scroll down and choose the RTL design. The name will have RTL added to it.

Teraz kliknij Edytuj za pomocą Elementora to make further changes to the template style. However, jeśli podoba Ci się istniejący projekt, kliknij Zapisz zmiany, a wybrany szablon RTL stanie się Twoim domyślnym szablonem (nie ma potrzeby wykonywania poniższych kroków).
Notatka: Jeśli chcesz zbuduj od podstaw szablon obsługiwany przez RTL ty też możesz to zrobić, po prostu wybierz puste miejsce szablon i zbuduj swój szablon, korzystając z odpowiednich widżetów.
Step 3: Select the product #
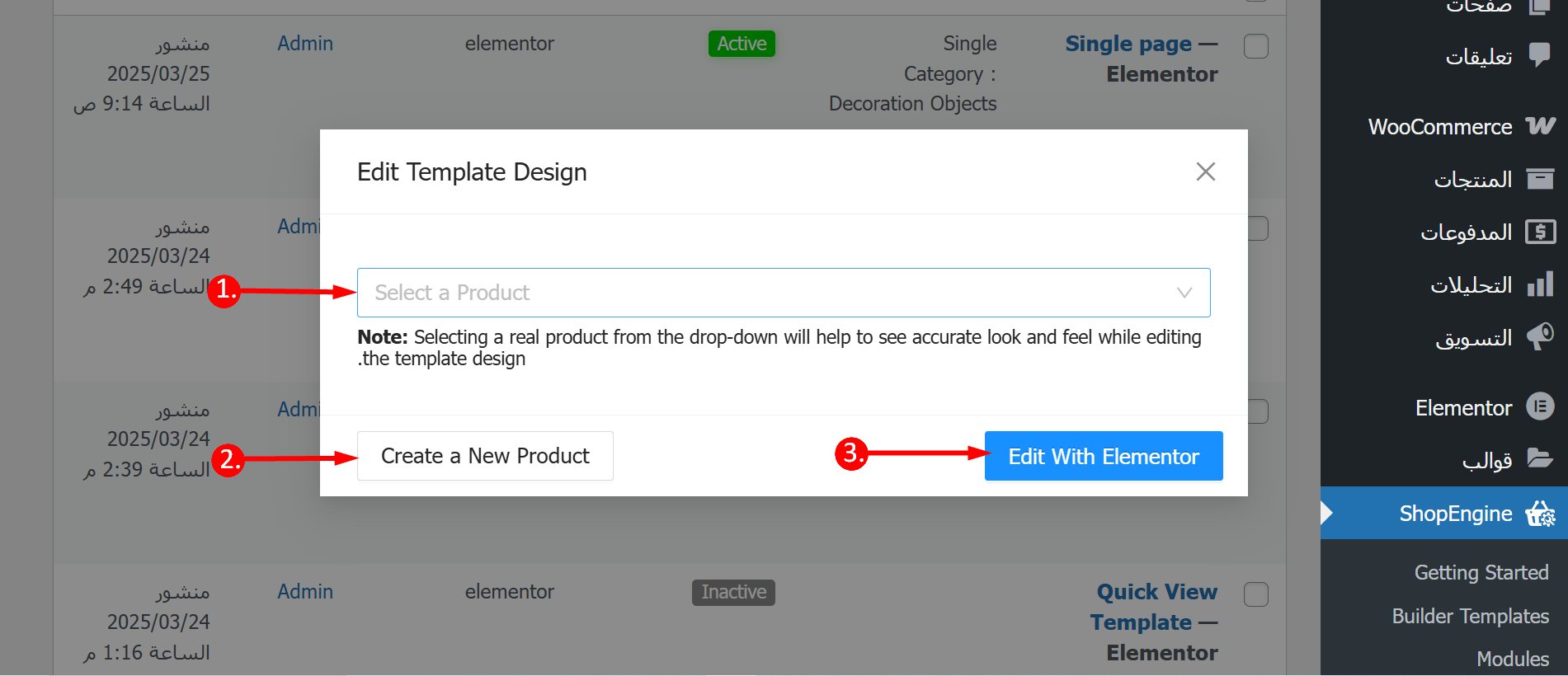
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Kliknij na Edit with Elementor button

Step 4: Customize style (optional) #
Jak już wspomniałem, trzeba kliknij Edytuj za pomocą Elementora możliwość wprowadzenia zmian w istniejącym szablonie. Tutaj możesz wprowadzić zmiany w ustawieniach i stylach widżetu.
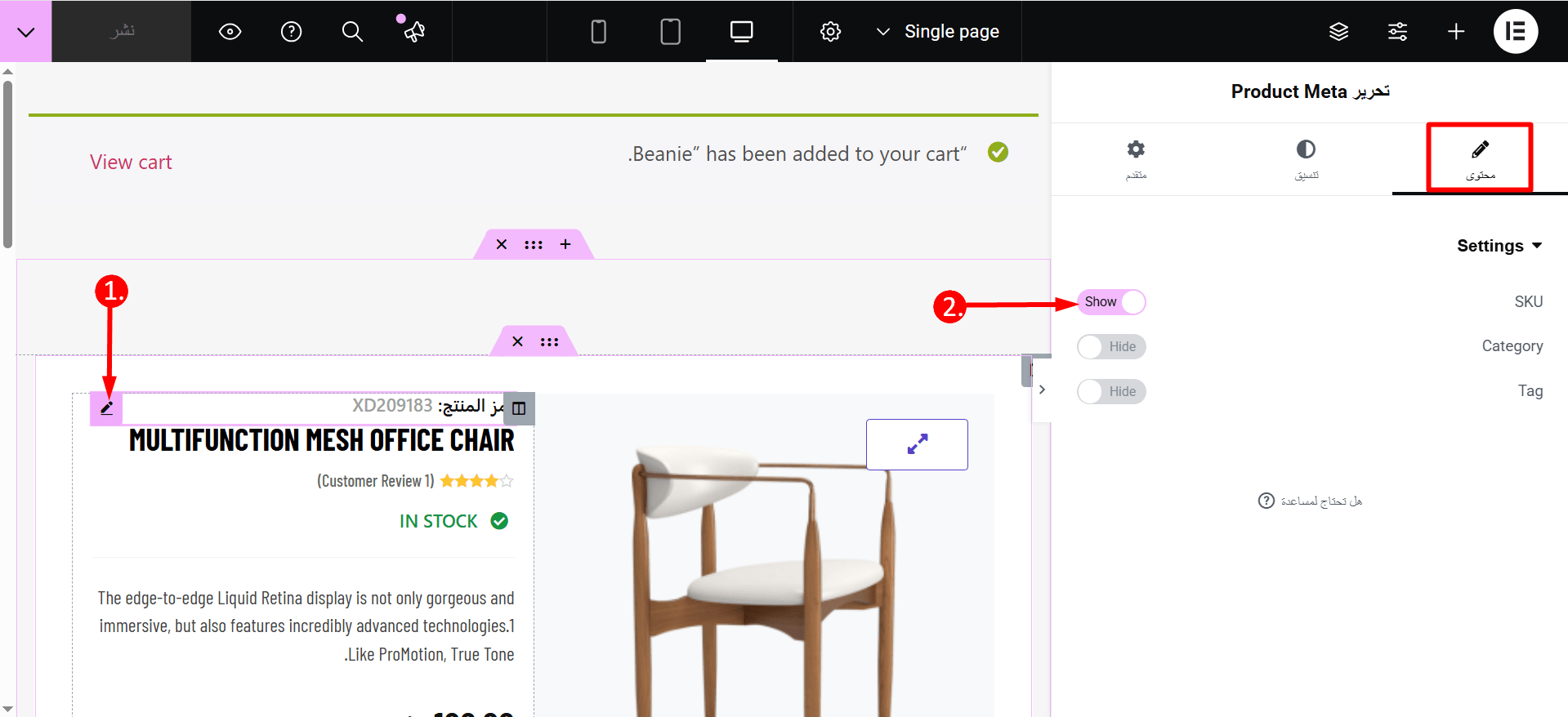
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

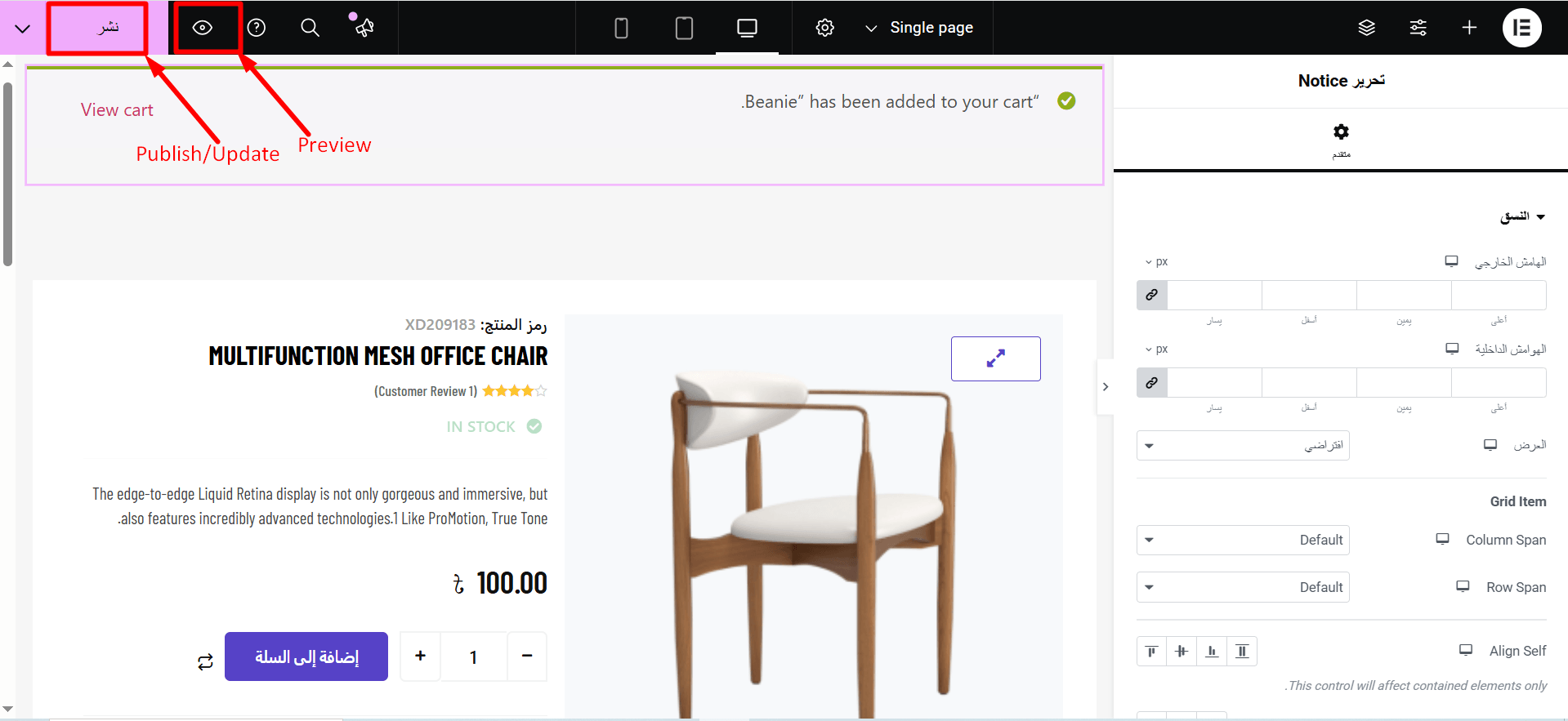
Krok 4: Zaktualizuj i zobacz podgląd #
Gdy już skończysz ze zmianami click on the Publish button to publish/update szablon RTL. Teraz możesz kliknij przycisk podglądu aby zobaczyć widok lub wyświetlić stronę, dla której zbudowałeś szablon, aby zobaczyć ostateczny wygląd.

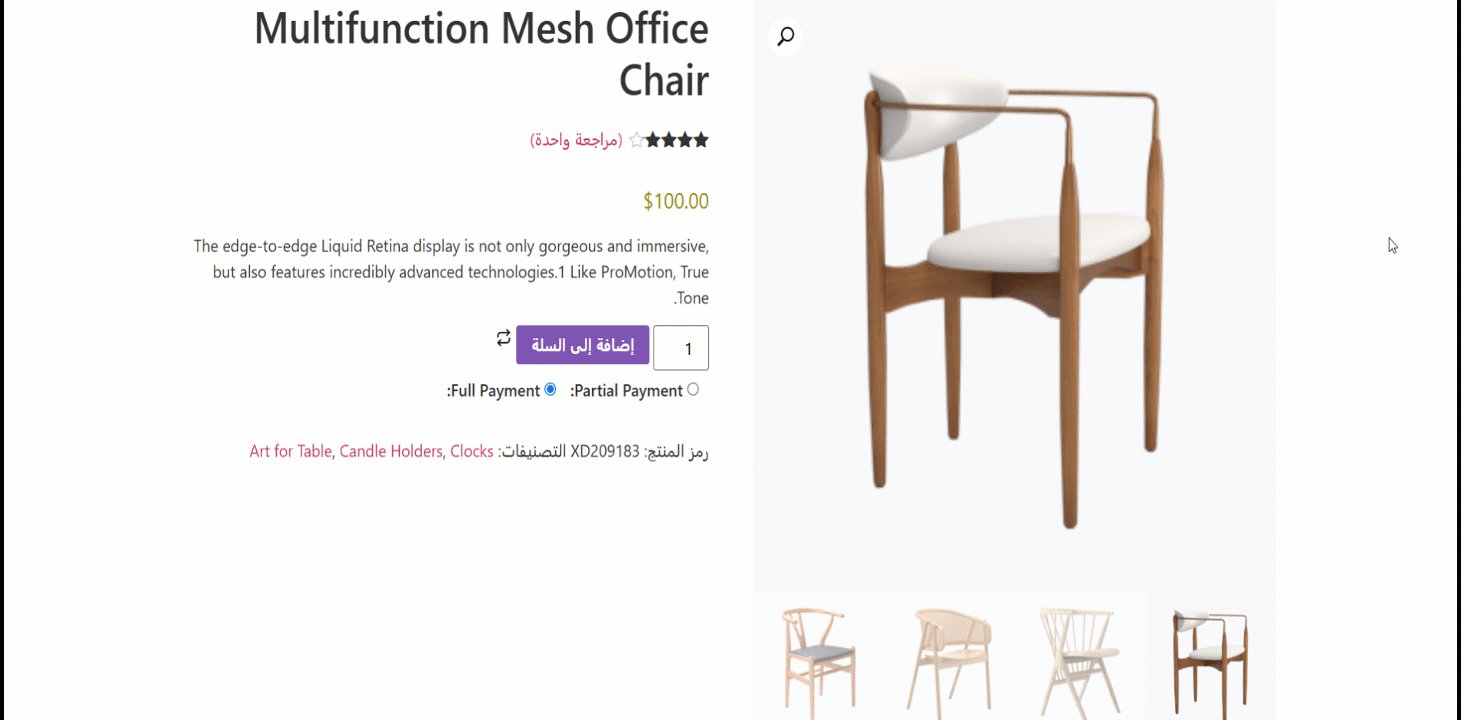
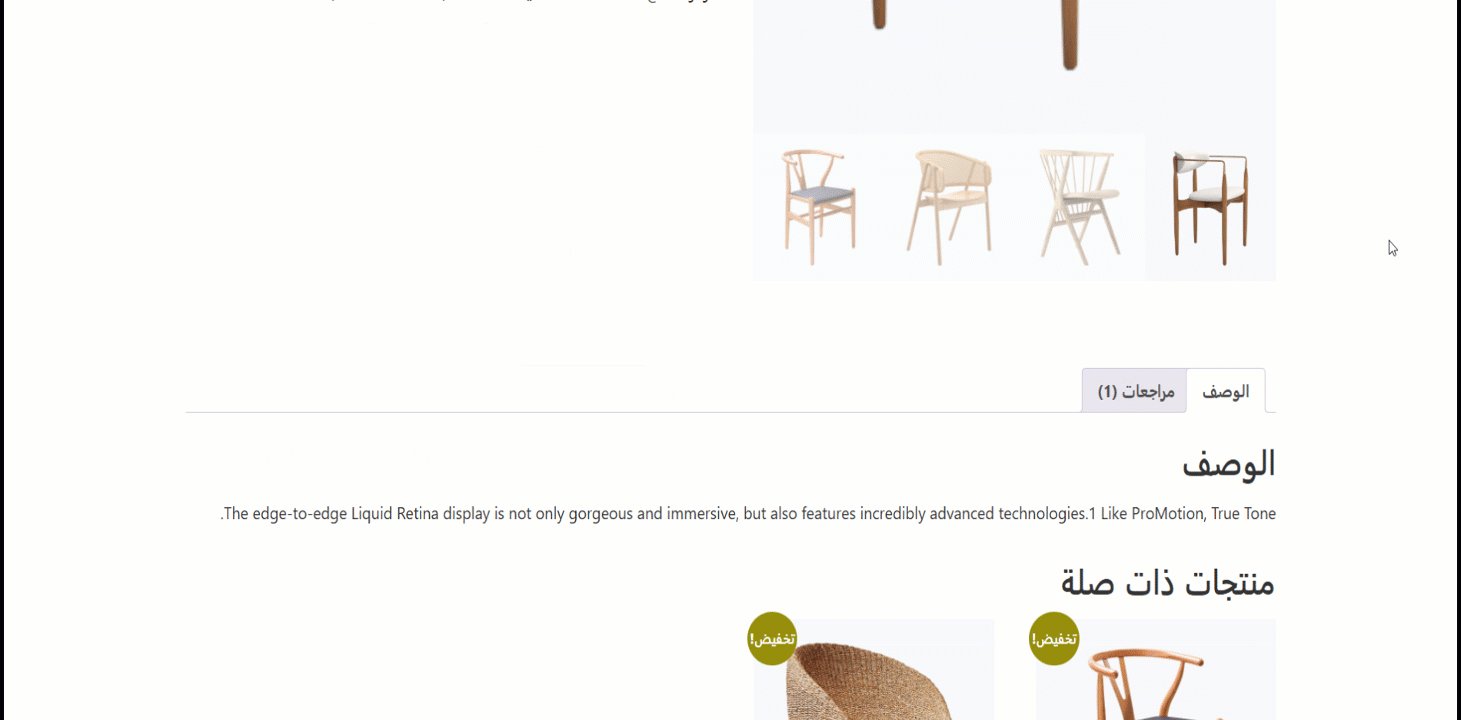
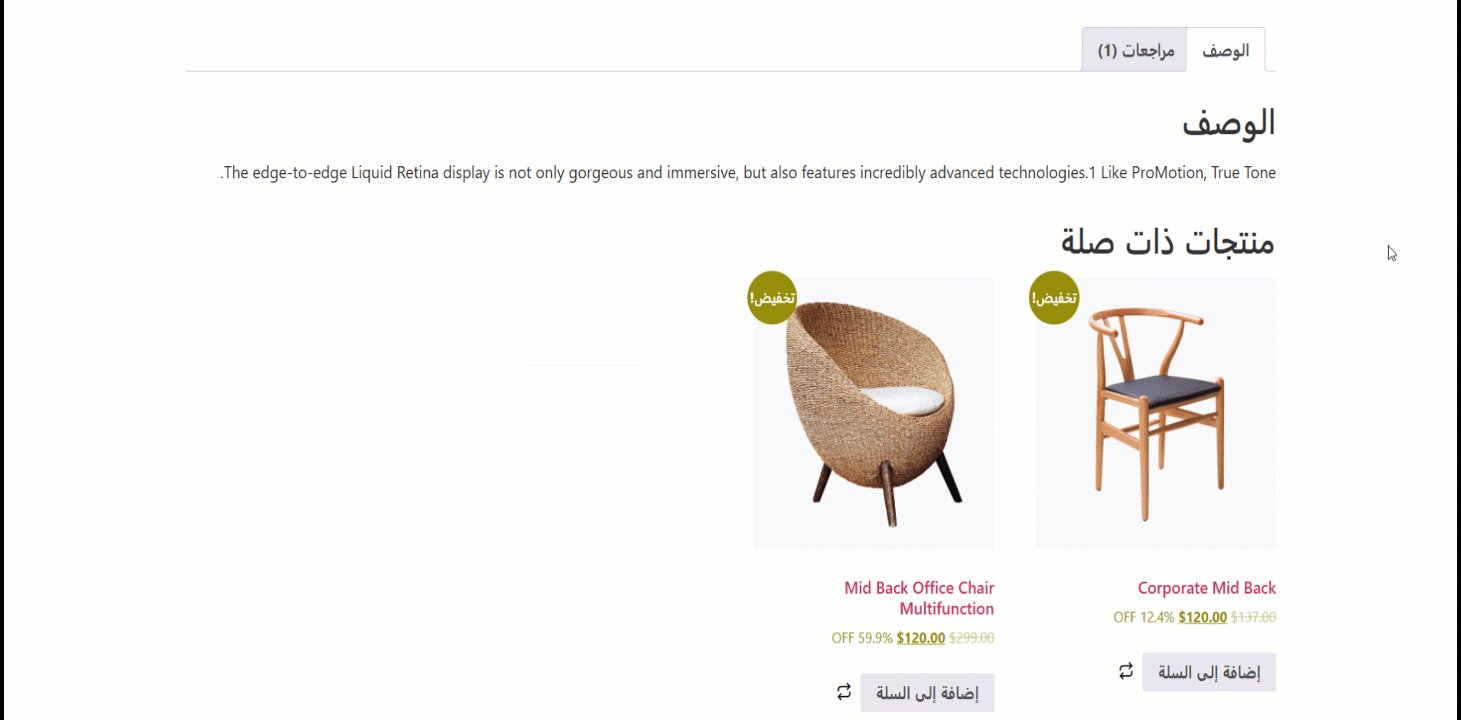
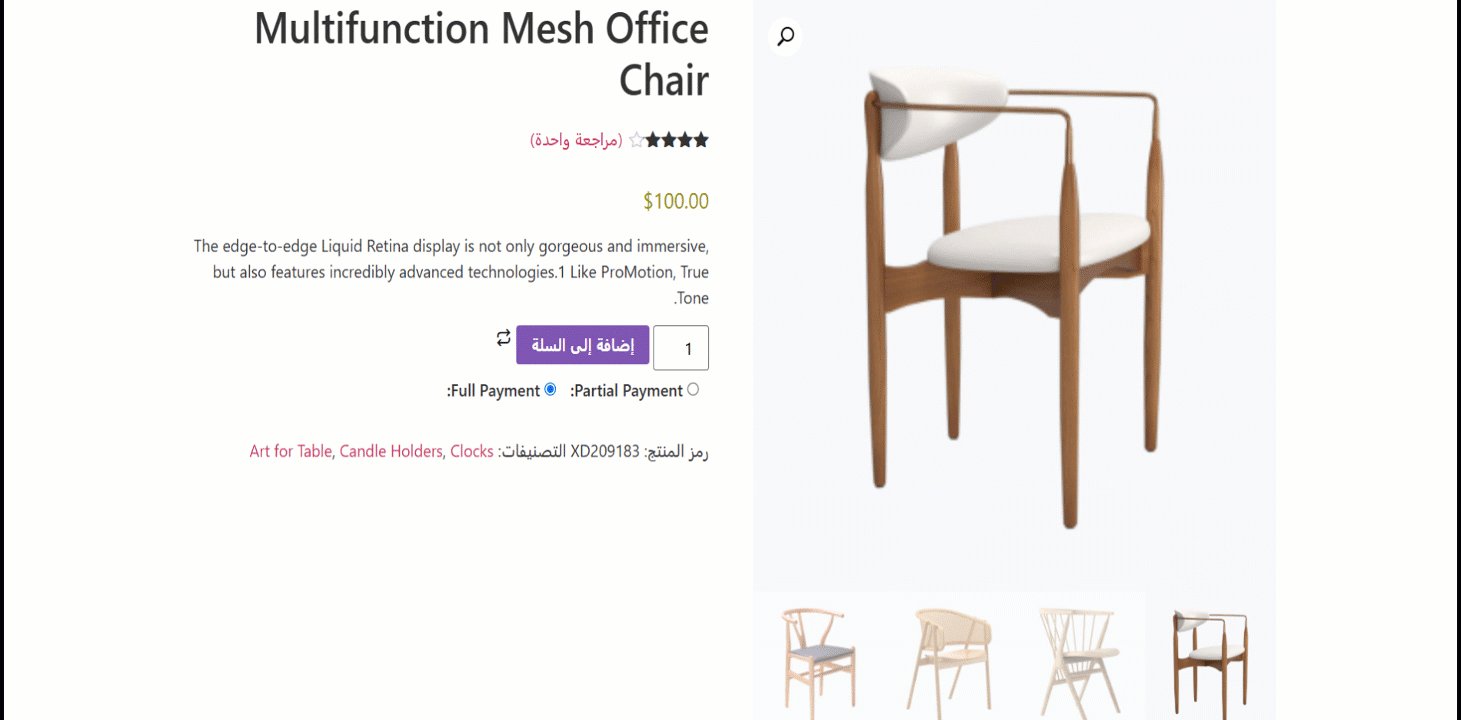
Oto podgląd szablonu strony pojedynczego produktu z obsługą ShopEngine RTL: