The Powiększenie Widżet pozwala Twoim klientom komunikować się ze swoimi klientami poprzez wideokonferencje. Jest to szybki, łatwy i skuteczny sposób na nawiązanie kontaktu z osobami odwiedzającymi witrynę. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę. Wykonaj krok po kroku proces łączenia Powiększenie.
Obejrzyj nasz przewodnik wideo:
Lub po prostu wykonaj procedurę krok po kroku:
Dodaj widżet Zoom #
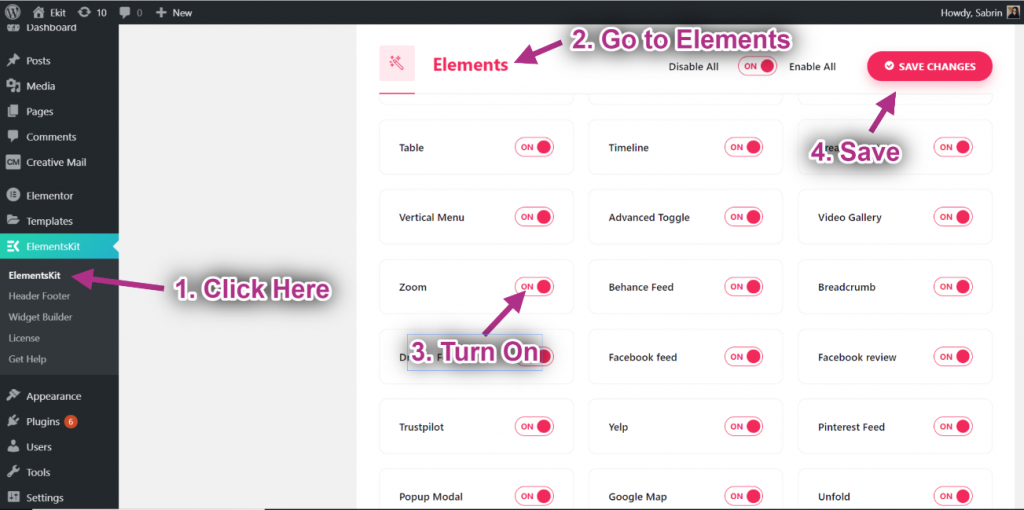
- Iść do Elementskit=> Dane użytkownika=> Kliknij na Powiększenie rozszerzać. Będziesz potrzebować Identyfikator użytkownika i Token dostępu aby połączyć Zoom.

Krok->1: Wygeneruj identyfikator klienta Zoom i sekret #
Na tym etapie wygenerujemy dane uwierzytelniające aplikacji Zoom, takie jak identyfikator klienta i tajny klucz.
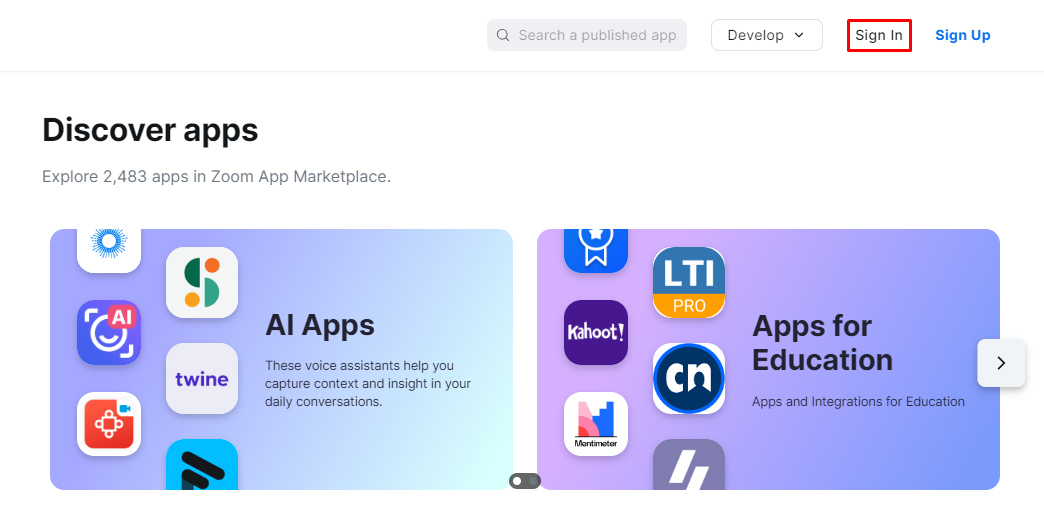
Kliknij tutaj aby uzyskać dostęp do sklepu z aplikacjami Zoom. Następnie zaloguj się przy użyciu swojego Zoom ID lub utwórz nowe konto.

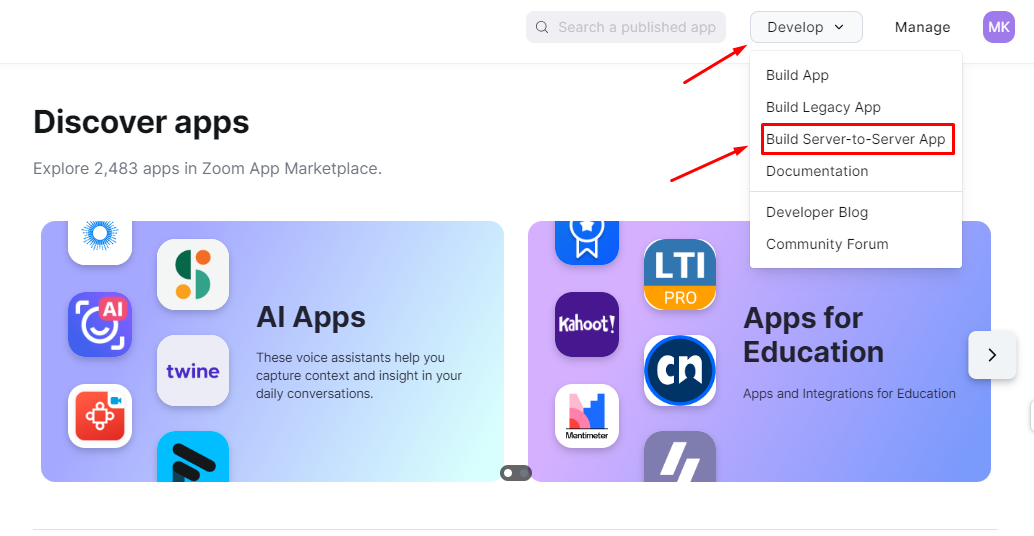
Znajdź „Rozwijać” w obszarze nagłówka i wybierz opcję „Zbuduj aplikację typu serwer-serwer” z menu rozwijanego.

Zobaczysz wyskakujące okienko umożliwiające zaakceptowanie licencji API Zoom i Warunków użytkowania.

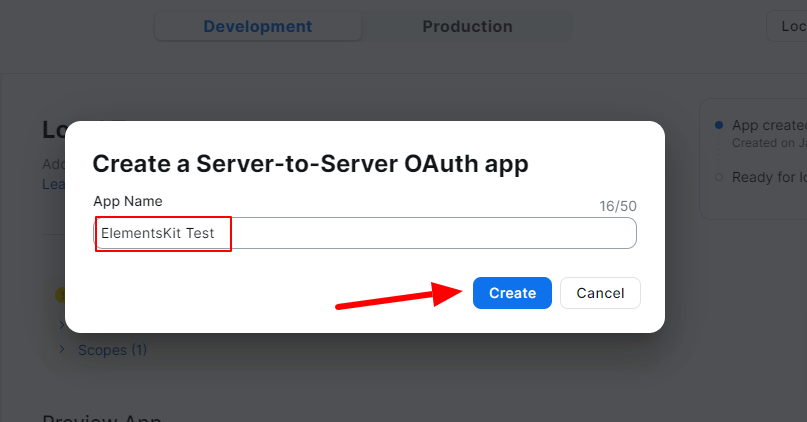
Następnie pojawi się kolejne wyskakujące okienko, w którym możesz wpisać nazwę aplikacji. Następnie naciśnij „Tworzyć" przycisk.

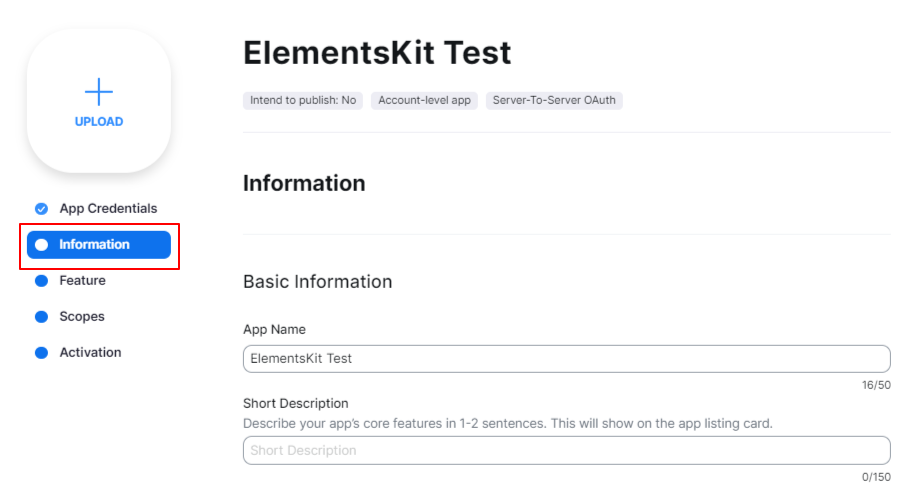
Następny ekran pokaże Ci wszystkie opcje konfiguracji aplikacji. Najpierw kliknij opcję informacyjną. Tutaj dodasz kilka podstawowych informacji.

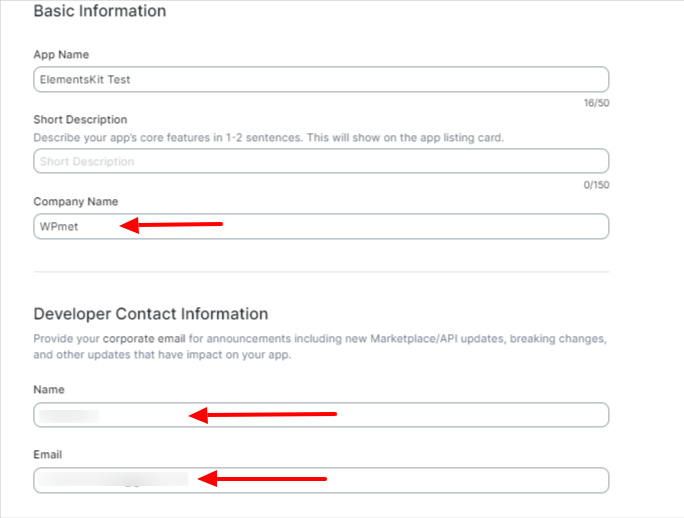
Wypełnij Nazwa firmy, nazwa programisty, I E-mail pola.

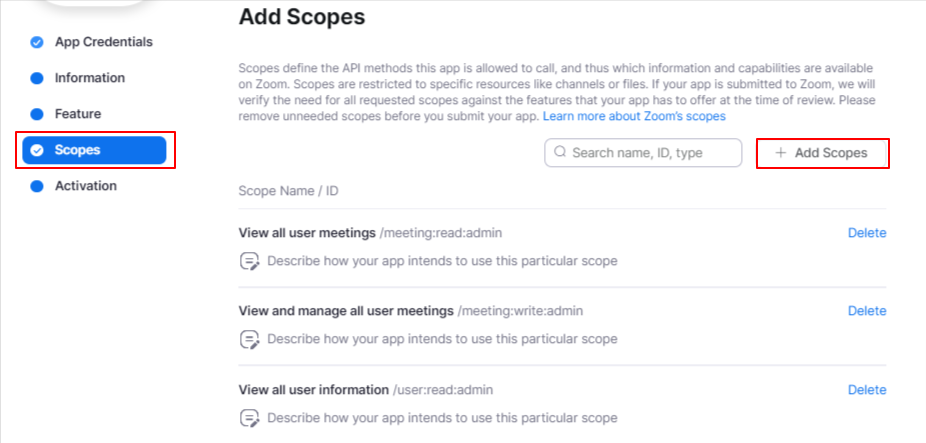
Następnie kliknij przycisk „Zakresy” i naciśnij „+Dodaj zakresy" przycisk. Spowoduje to otwarcie nowego „Dodaj zakresywyskakujące okienko ustawień.

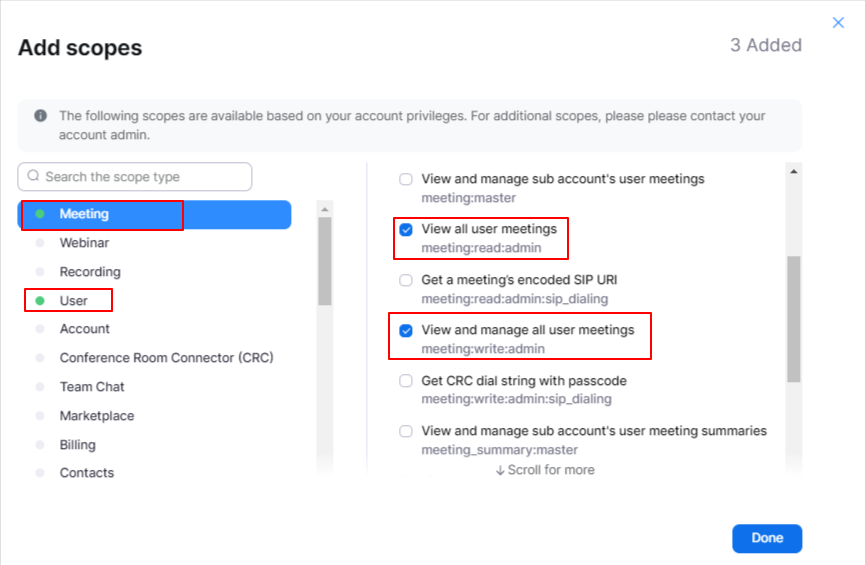
Aby uzyskać integrację z ElementsKit, zaznacz „Wyświetl wszystkie spotkania użytkowników" I „Wyświetlaj i zarządzaj wszystkimi spotkaniami użytkowników” opcje w ramach „Spotkanie" zakres. Wybierz także opcję „Wyświetl wszystkie informacje o użytkowniku” w opcji „Użytkownik" zakres. Następnie naciśnij przycisk „Zrobione" przycisk.

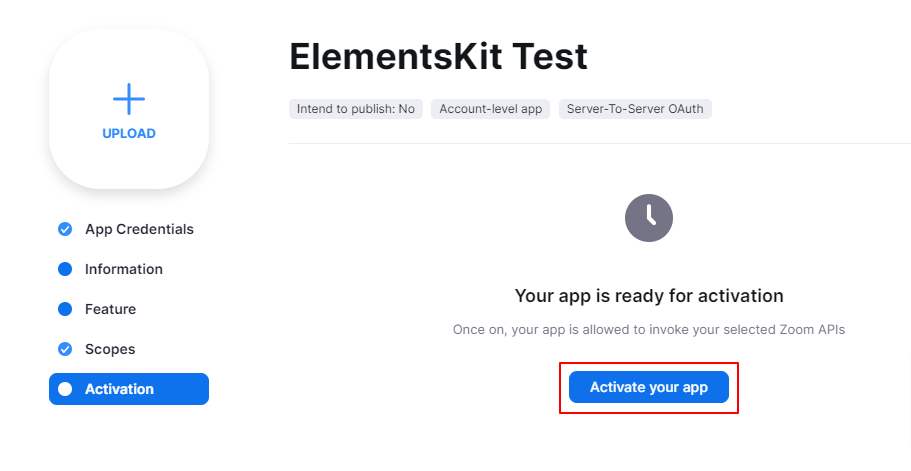
Wszystko gotowe, po prostu naciśnij „Aktywuj swoją aplikacjęprzycisk ” z Aktywacja opcja. I pomyślnie aktywujesz aplikację.

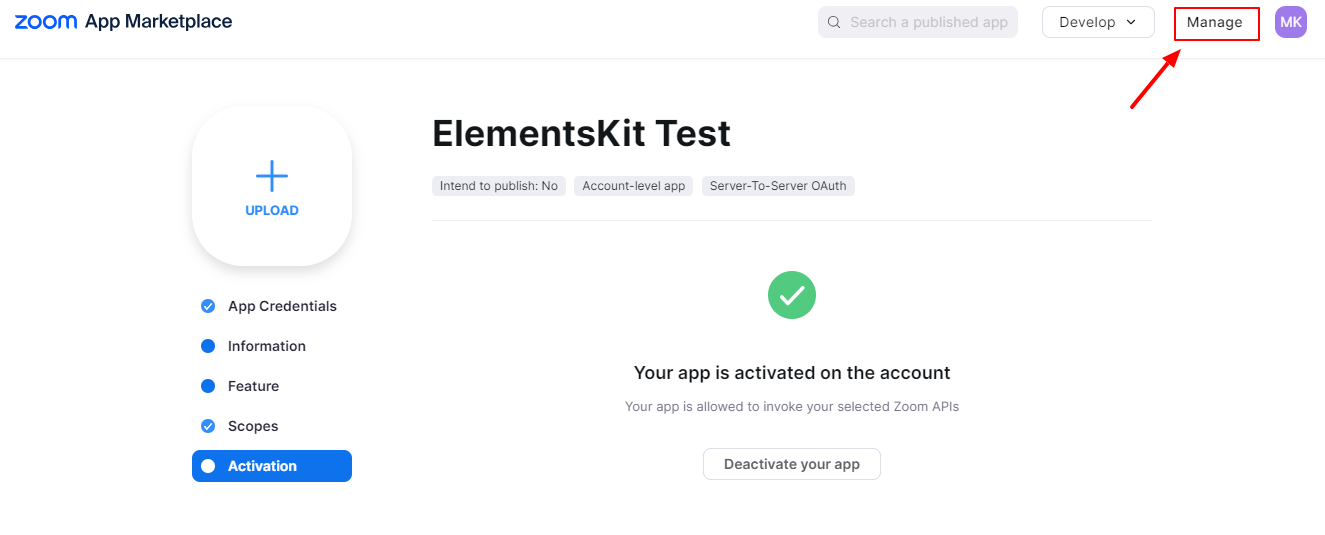
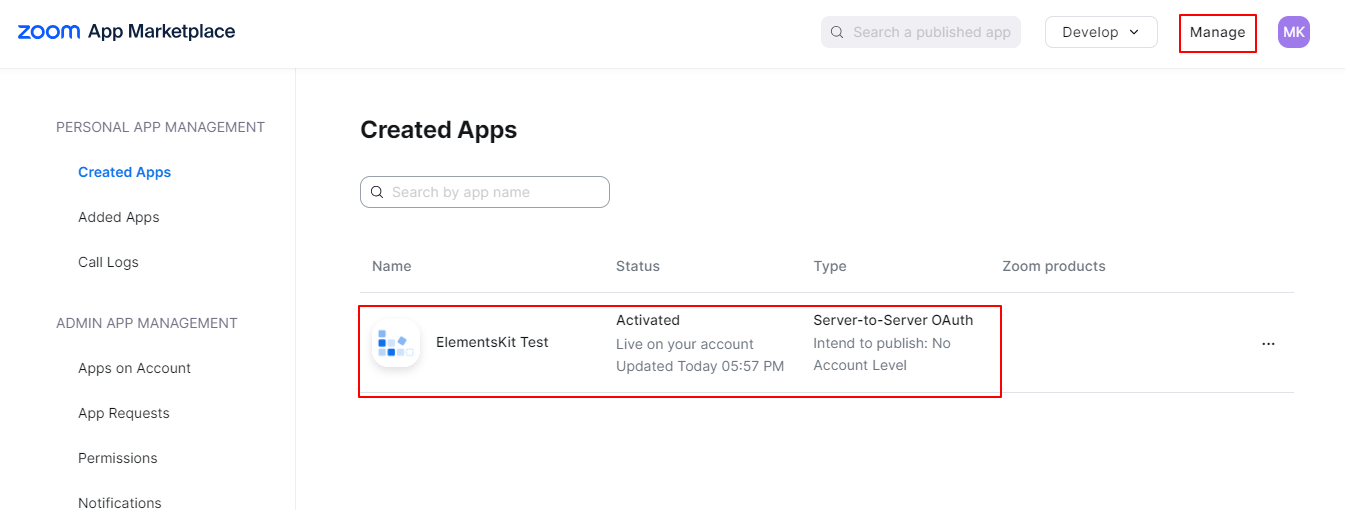
Teraz kliknij opcję „Zarządzaj” w obszarze nagłówka.

Na ekranie urządzenia wyświetli się lista utworzonych aplikacji. Kliknij jeden, aby uzyskać wszystkie dane uwierzytelniające.

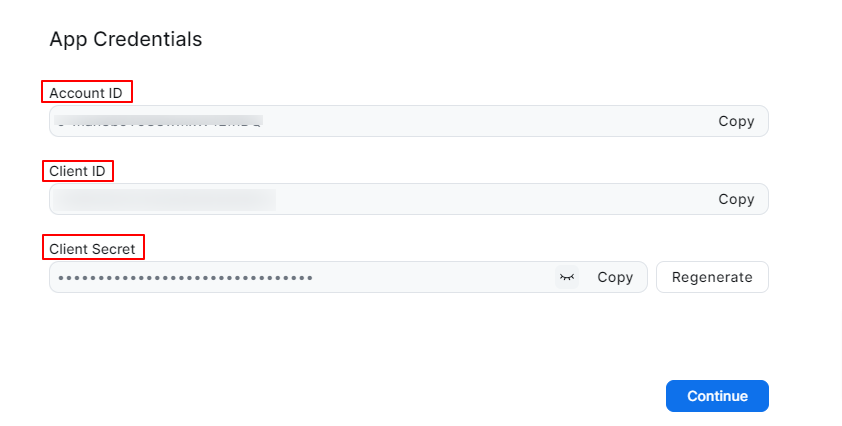
Dane uwierzytelniające Twojej aplikacji. Skopiuj identyfikator klienta i tajny identyfikator.

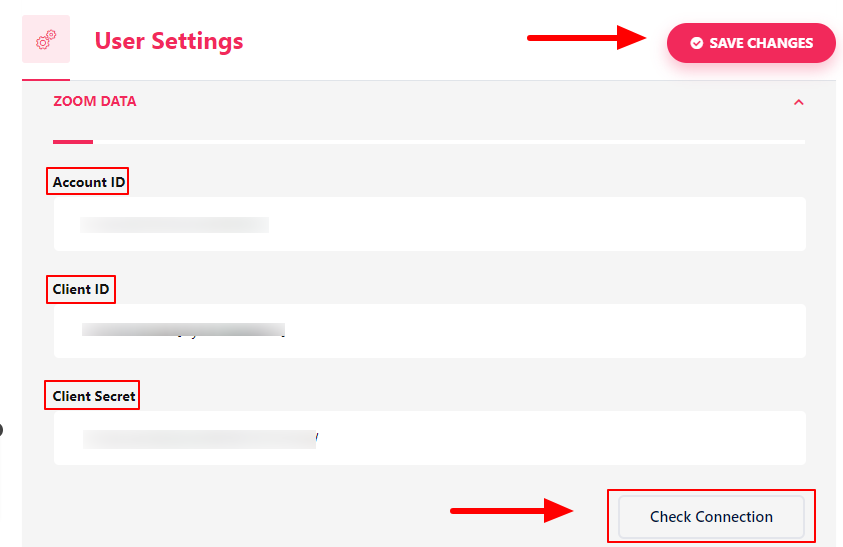
Teraz wróć do pulpitu nawigacyjnego WordPress i wykonaj następujące czynności: ElementsKit > Ustawienia użytkownika. Przewiń w dół, aby uzyskać Powiększ dane opcja. Otwórz go, wypełnij pola i naciśnij przycisk „Zapisz zmiany”.
Aby sprawdzić połączenie, kliknij przycisk „Sprawdź połączenie" przycisk. Na górze strony zobaczysz powiadomienie.

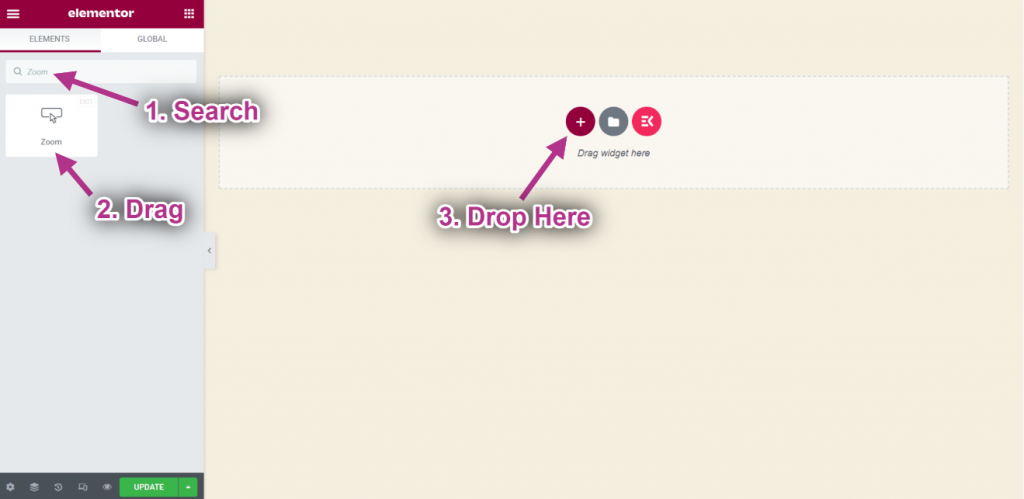
- Iść do Elementora=> Szukaj Powiększenie=> Po prostu Przeciągnij i upuść pole.

Krok-> 2: Dostosuj widget Zoom #
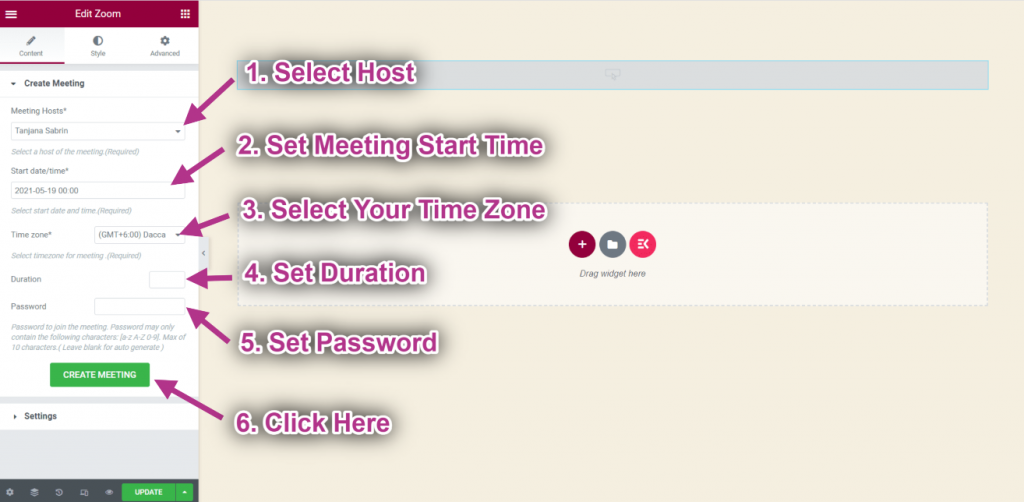
- Wybierać Gospodarz.
- Ustawić Godzina rozpoczęcia spotkania.
- Wybierać Strefa czasowa.
- Ustawić Czas trwania.
- Ustawić Hasło.
- Teraz kliknij Utwórz spotkanie.

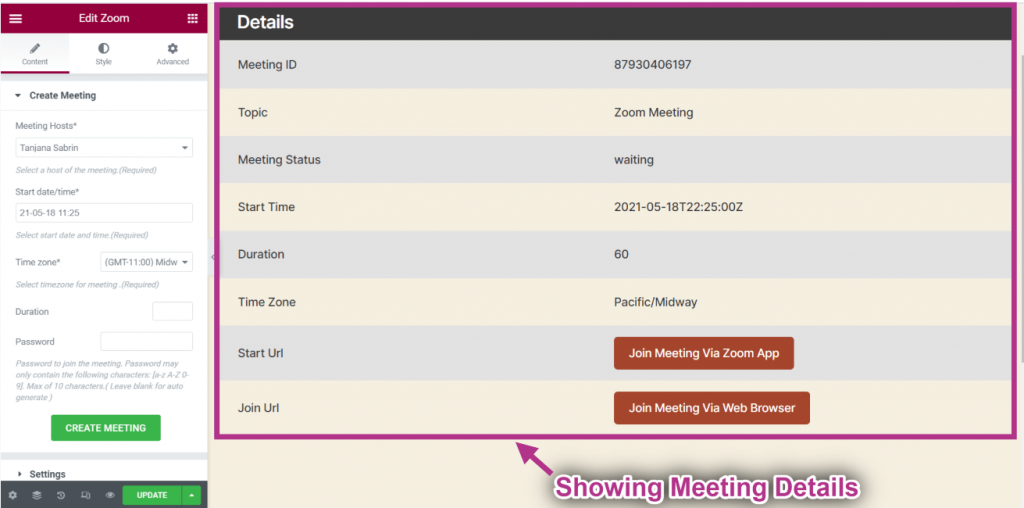
- Teraz możesz zobaczyć swoje Szczegóły spotkania.

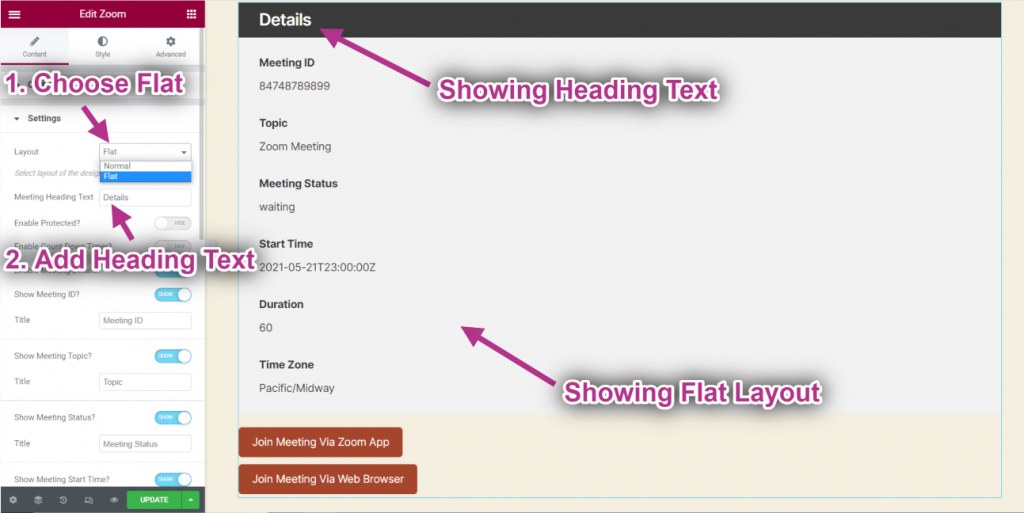
- Wybierz układ: Płaski. Możesz wybrać Normalna również.
- Dostarczać Tekst nagłówka.
- Możesz zobaczyć Układ płaski z Tekst nagłówka.

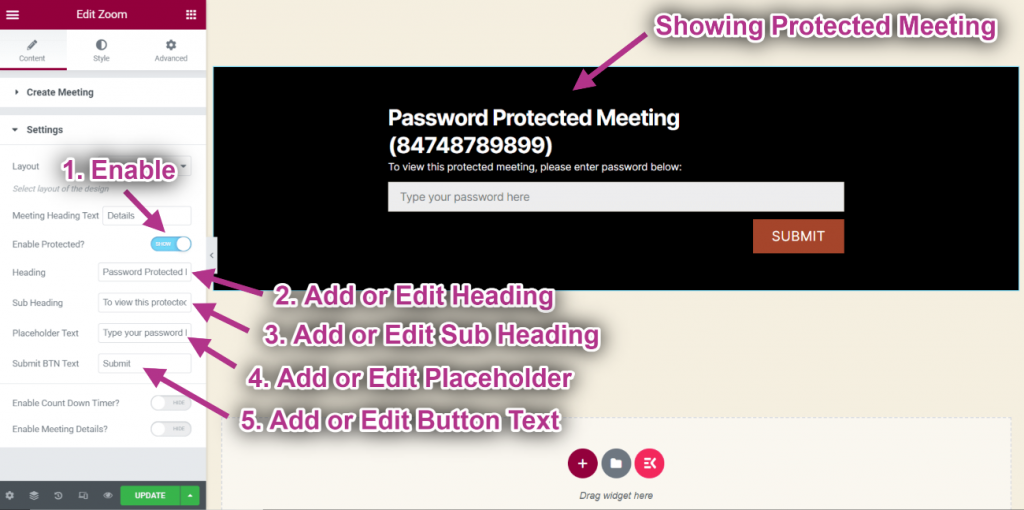
- Włączać Chroniony.
- Dodaj lub edytuj Tekst nagłówka.
- Dodaj lub edytuj Podtytuł.
- Dodaj lub edytuj Symbol zastępczy.
- Dodaj lub edytuj Przycisk tekstowy.
- Możesz zobaczyć, że chronione spotkanie jest wyświetlane z następującymi informacjami.

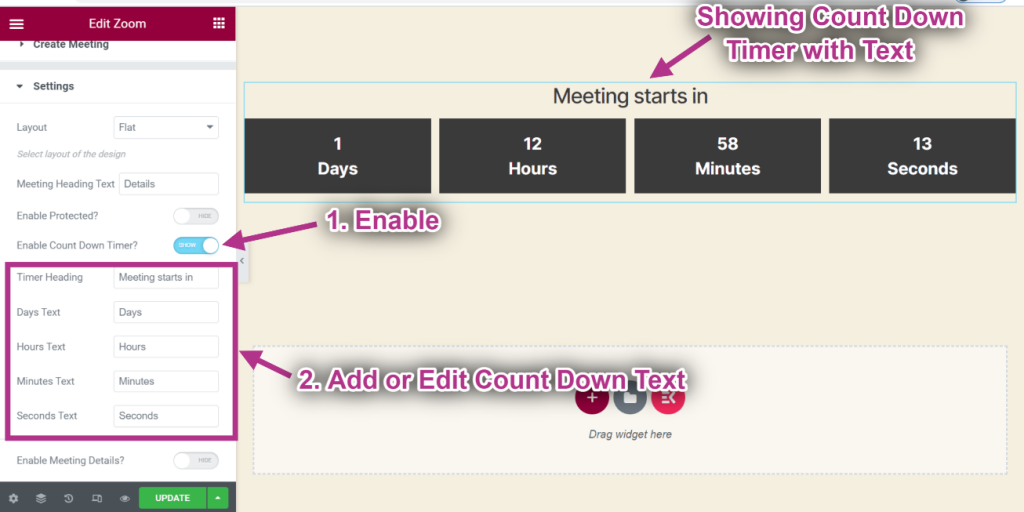
- Włączać Minutnik.
- Dodaj lub edytuj Odliczanie tekstu.
- Możesz zobaczyć licznik czasu z tekstem.

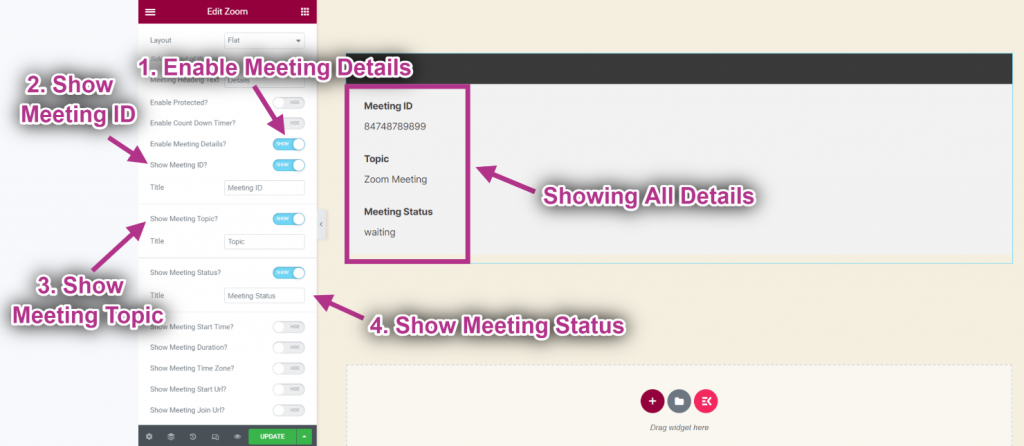
- Włączać Szczegóły spotkania.
- Pokazywać Identyfikator spotkania.
- Pokazywać Temat spotkania.
- Pokazywać Stan spotkania.
- Seans Wszystkie szczegóły.

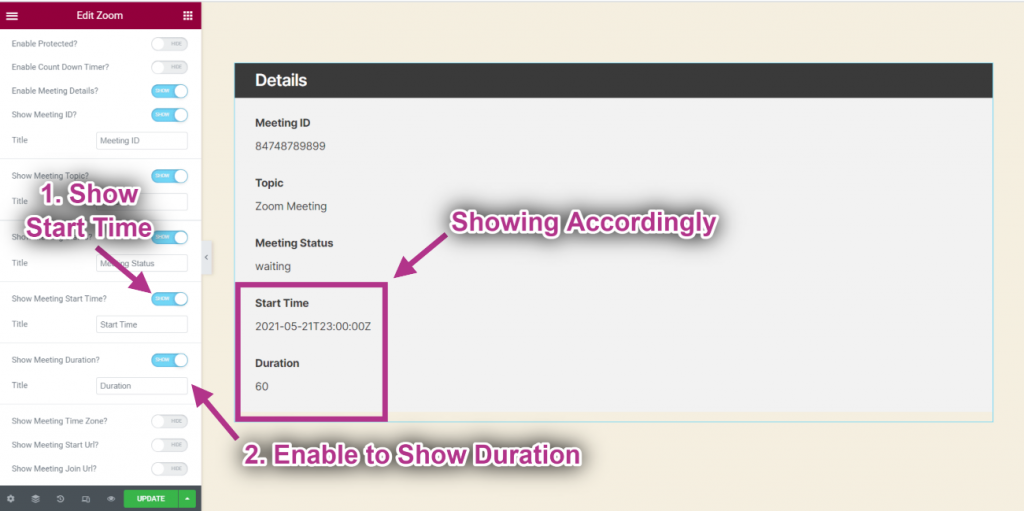
- Pokazywać Czas rozpoczęcia.
- Włącz, aby Pokaż czas trwania.
- Seans Godzina rozpoczęcia i czas trwania.

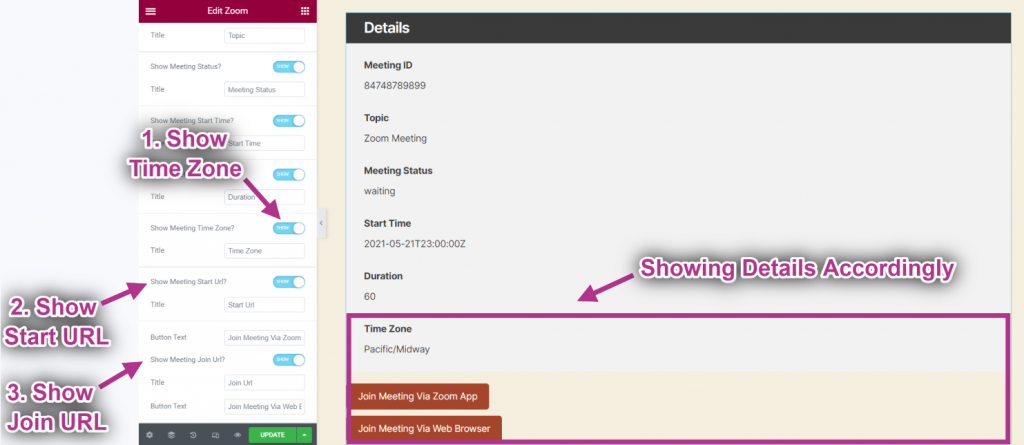
- Pokazywać Strefa czasowa.
- Pokazywać Adres początkowy.
- Pokazywać Dołącz do adresu URL.
- Wyświetlanie szczegółów odpowiednio.