Zaczynaj #
Widżet Elementora Hotspot pomoże Ci w animowany sposób wskazać konkretny fragment Twojego obrazu i stworzyć efekt wizualny, który przyciągnie uwagę użytkownika. Kontroluj szereg funkcji stylizacji, takich jak kolor, treść, najechanie myszką, animacja, efekty ładowania i tak dalej. Postępuj zgodnie z instrukcją:
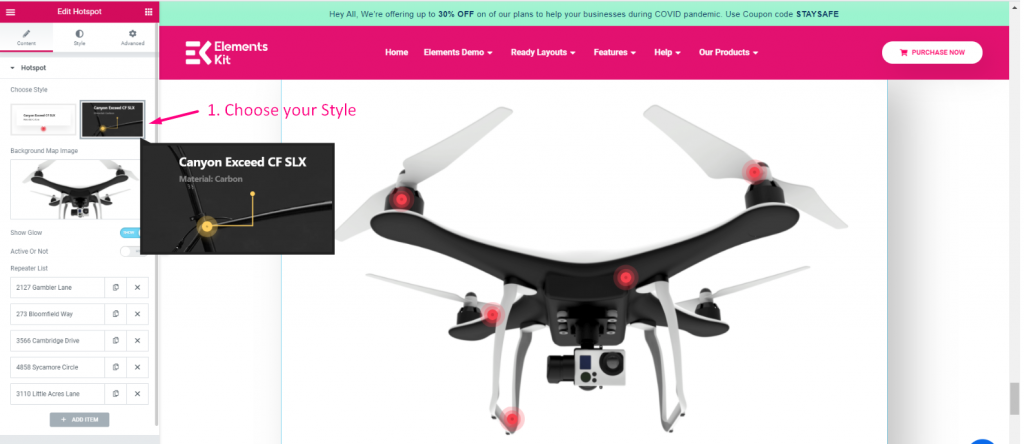
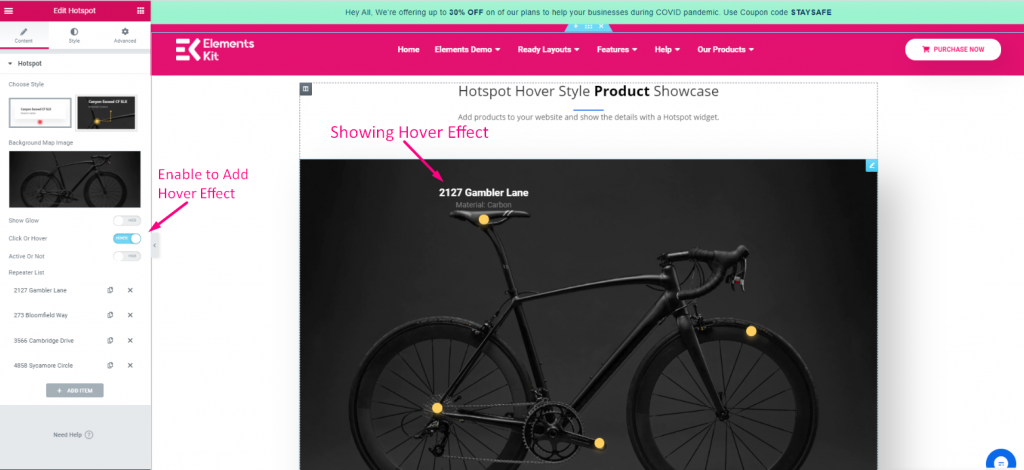
Wybierz styl #
Wybierz pożądany styl

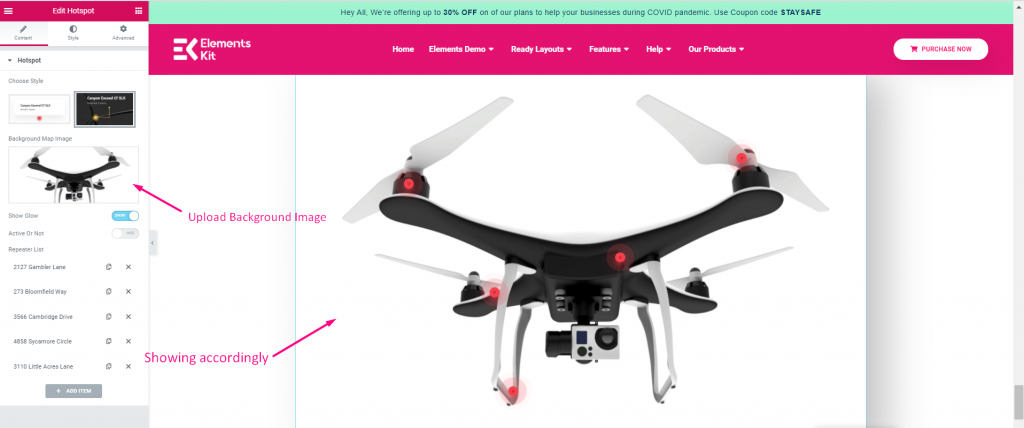
Prześlij obraz tła #
- Prześlij swój obraz tła

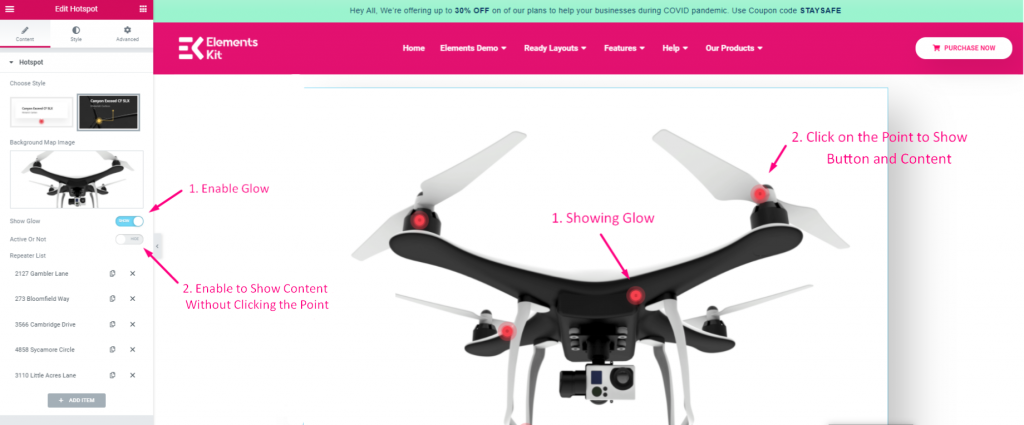
Włącz blask i przycisk #
- Włącz blask
- Aktywne, aby wyświetlić przycisk i treść bez kliknięcia i
- Nieaktywne, aby wyświetlić przycisk i treść po kliknięciu punktu.

Efekt zawisu #
- Aktywuj przełącznik, aby wyświetlić efekt najechania kursorem na punkt
- Nieaktywny przełącznik Pokaż zawartość poprzez kliknięcie punktu

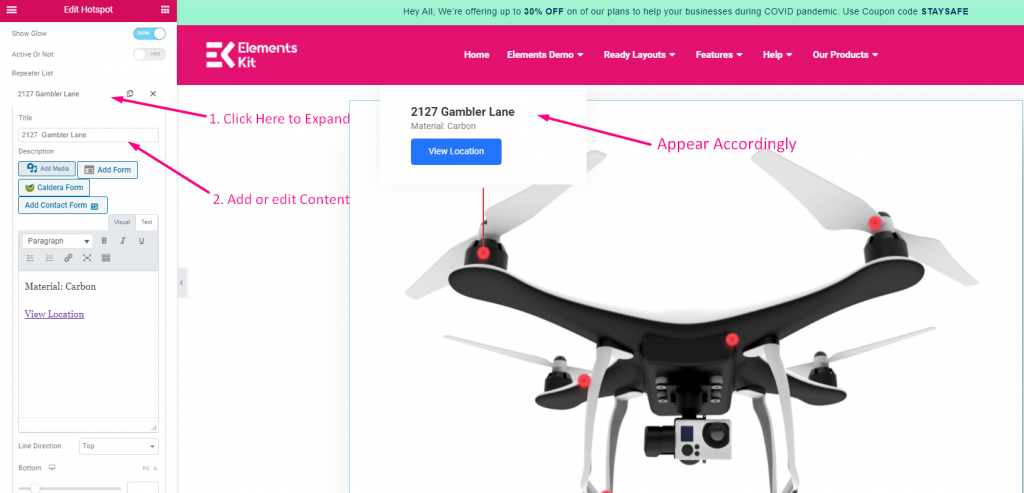
Edytuj treść #
- Kliknij treść, aby rozwinąć
- Dodaj tytuł
- Dodaj opis

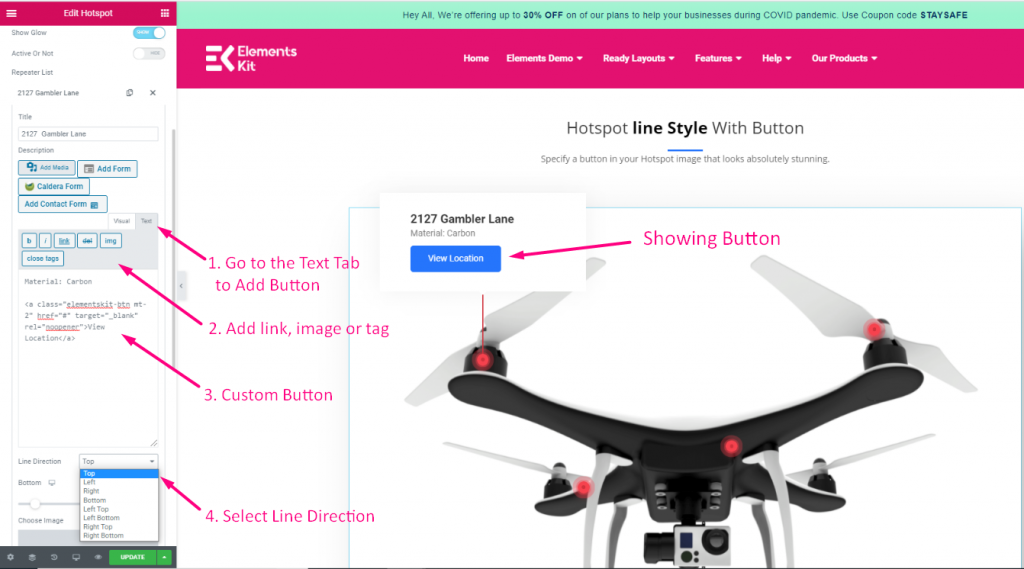
Przycisk niestandardowy #
- Przejdź do zakładki Tekst
- Dodaj link, obraz lub tag
- Przycisk niestandardowy
- Wybierz kierunek linii

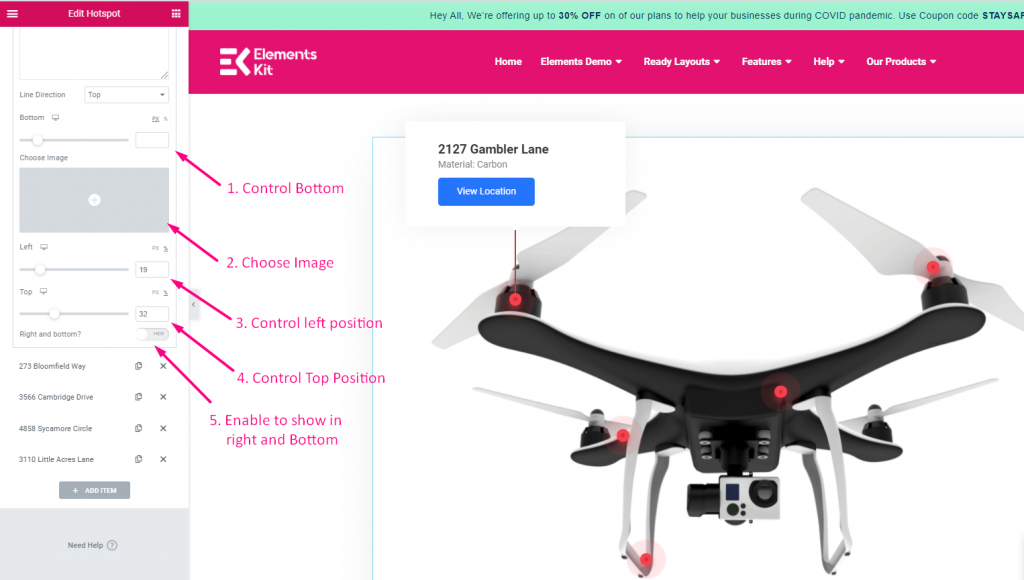
Pozycjonowanie #
- Kontrola dołu
- Załaduj obrazek
- Zmień pozycję z lewej na prawą
- Zmień pozycję z góry na dół
- Włącz opcję Prawa i Dół, aby wyświetlić lokalizację po prawej stronie i na dole stylu.

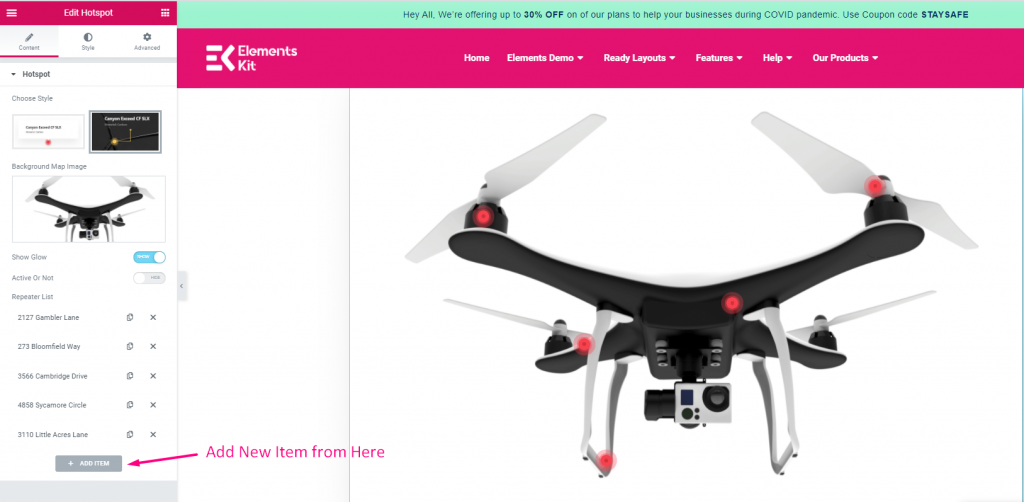
Dodaj Przedmiot #
Dodaj dowolny element