Przegląd #
WP Płynne formy to najbardziej przyjazny dla użytkownika, konfigurowalny kreator formularzy kontaktowych typu „przeciągnij i upuść”. WordPressa. Dzięki formularzowi ElementsKit Fluent Form możesz zaprojektować formularz Fluent Form za pomocą narzędzia do tworzenia stron Elementor i dostosować go tak, jak chcesz. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę. Wykonaj krok po kroku proces łączenia Płynne formy.
Krok #1: Dodaj płynne formularze #
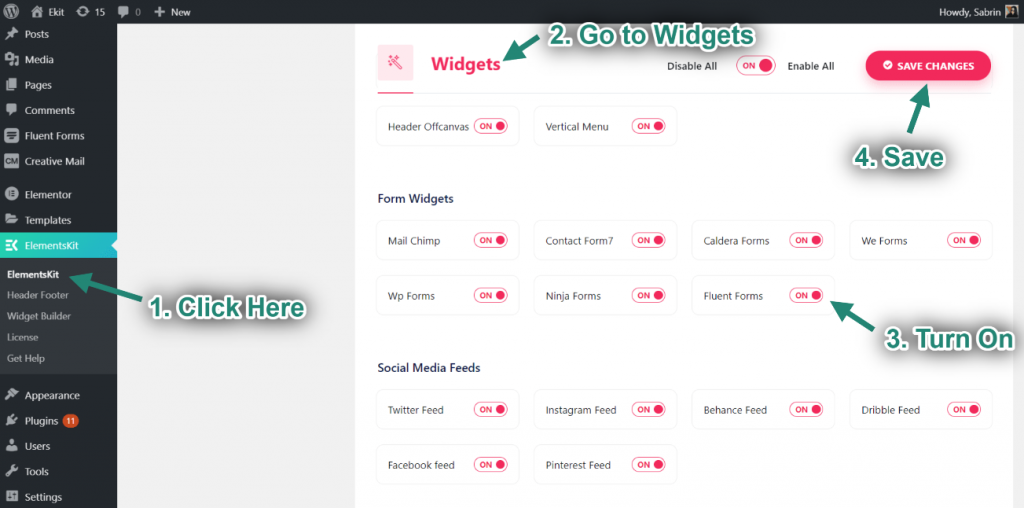
- Iść do Elementskit-> Widżety-> Upewnij się, że Twój widget Fluent Forms jest aktywny-> Ratować Zmiany.

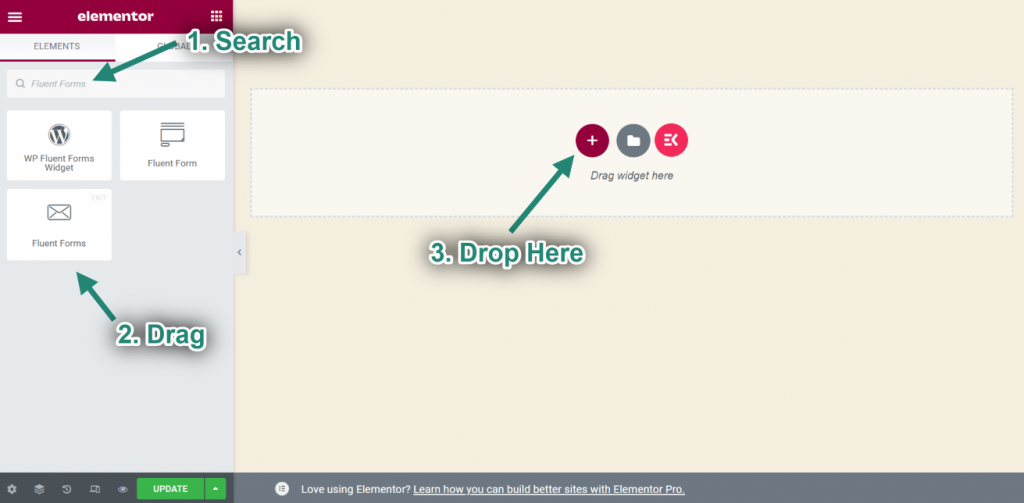
- Teraz szukaj Płynne formy-> Ciągnąć widżet-> Upuszczać na wybranym obszarze.

Krok #2: Dostosuj płynne formularze #
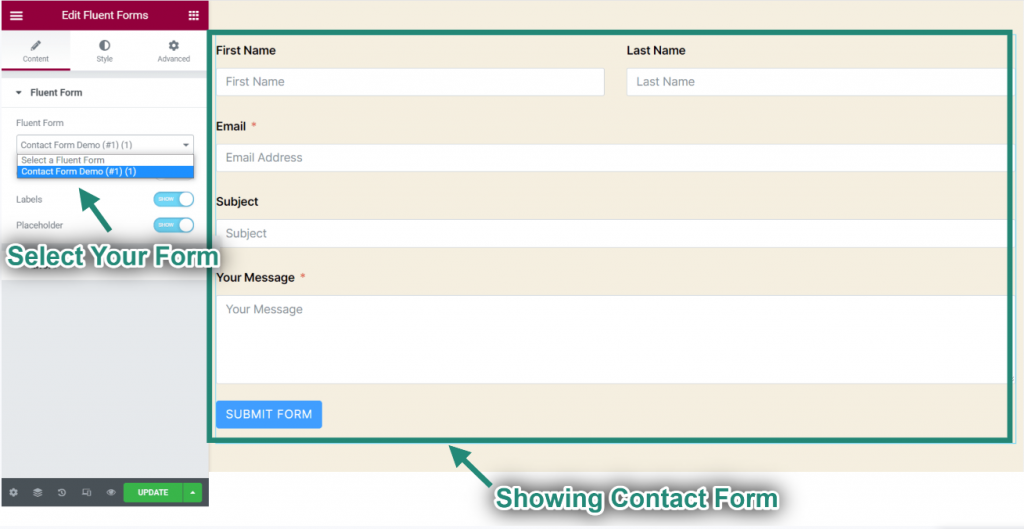
- Wybierz swój Formularz kontaktowy z listy rozwijanej.
- Możesz zobaczyć wybrany formularz kontaktowy.

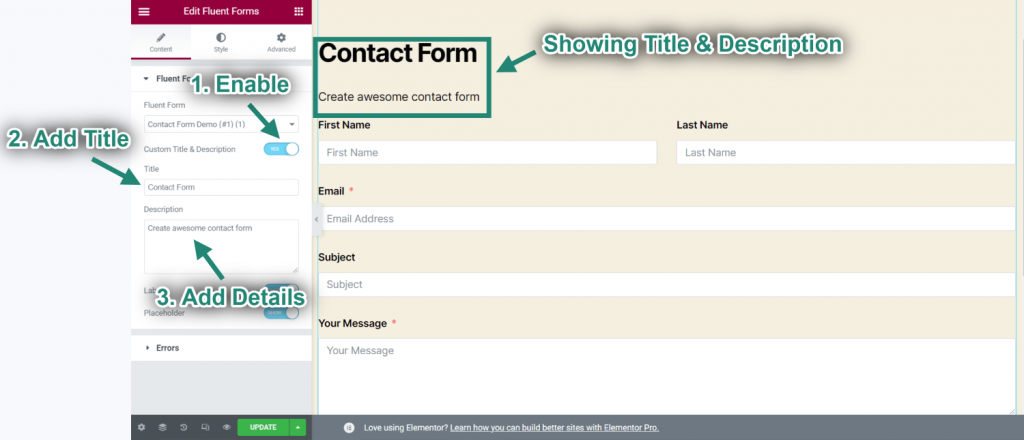
- Teraz włącz Opis tytułu.
- Dodać Tytuł i opis.
- Możesz zobaczyć tytuł i opis formularza.

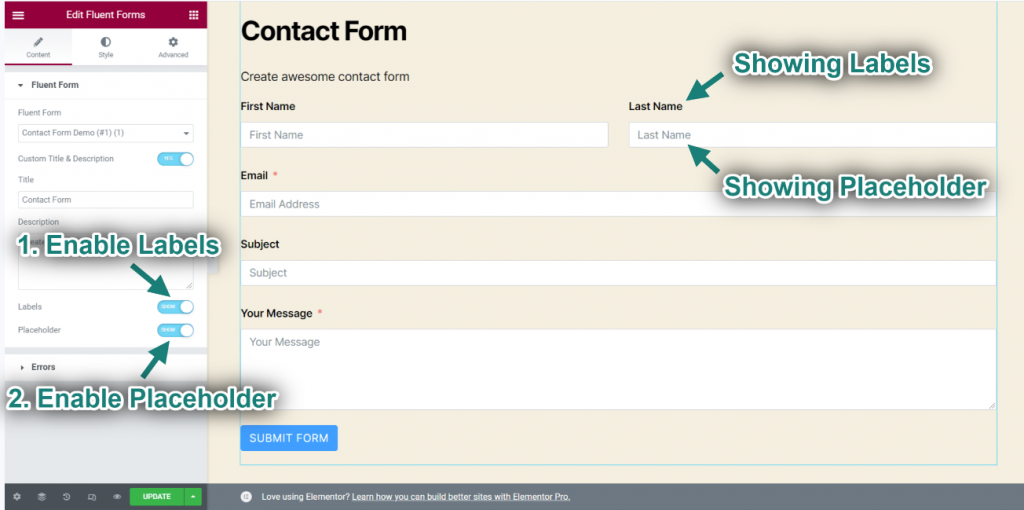
- Włączać Etykiety.
- Włączać Symbol zastępczy.
- Możesz zobaczyć swoją etykietę i symbol zastępczy.

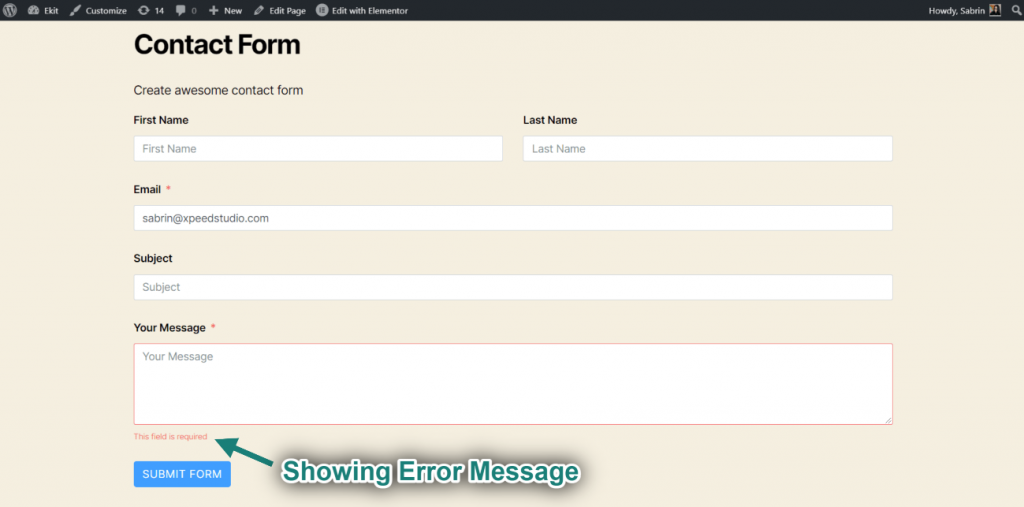
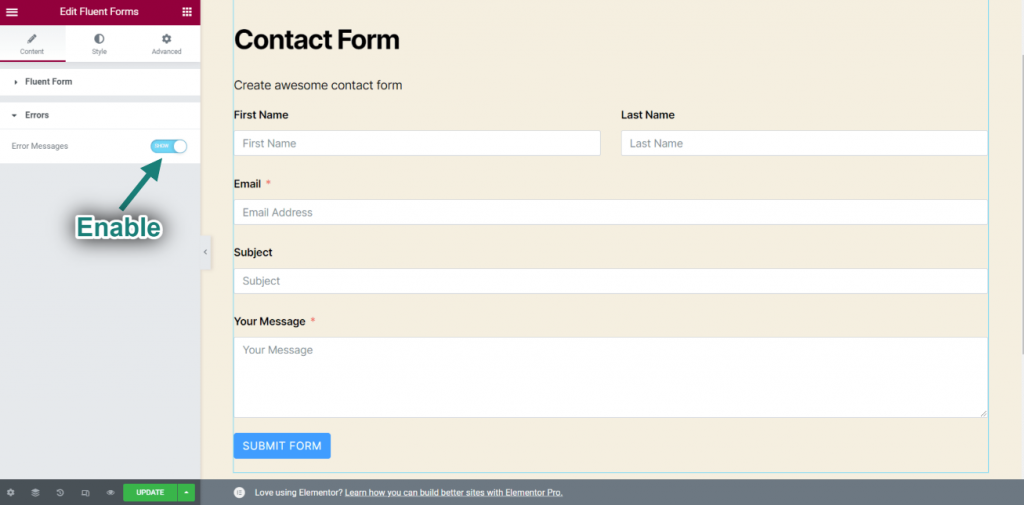
- Włączać Komunikaty o błędach.

- Idź do swojego Strona-> Prześlij formularz bez wypełniania Pole wymagane.
- Teraz możesz zobaczyć komunikat o błędzie "To pole jest wymagane".