ElementsKit zawiera moduł Elementor Image Masking, który umożliwia projektowanie stron internetowych z obrazami o fantazyjnych kształtach. Funkcja umożliwiająca maskowanie obrazów za pomocą niestandardowych kształtów.
Maskuj obraz za pomocą niestandardowych kształtów #
Maskowanie obrazów przy użyciu ElementsKit jest łatwe i można je zastosować do dowolnych obrazów w witrynie. Dzięki modułowi maskowania obrazu możesz w zasadzie zmienić kształt obrazów na bardziej kreatywne. Możesz wybrać gotowe kształty maskujące dostarczone z modułem lub dodać własne kształty za pomocą maskowania SVG.
Przeczytaj tę dokumentację, aby dowiedzieć się, jak korzystać z modułu maskowania Elementor Image w ElementsKit.
Krok 1: Włącz moduł maskowania obrazu #
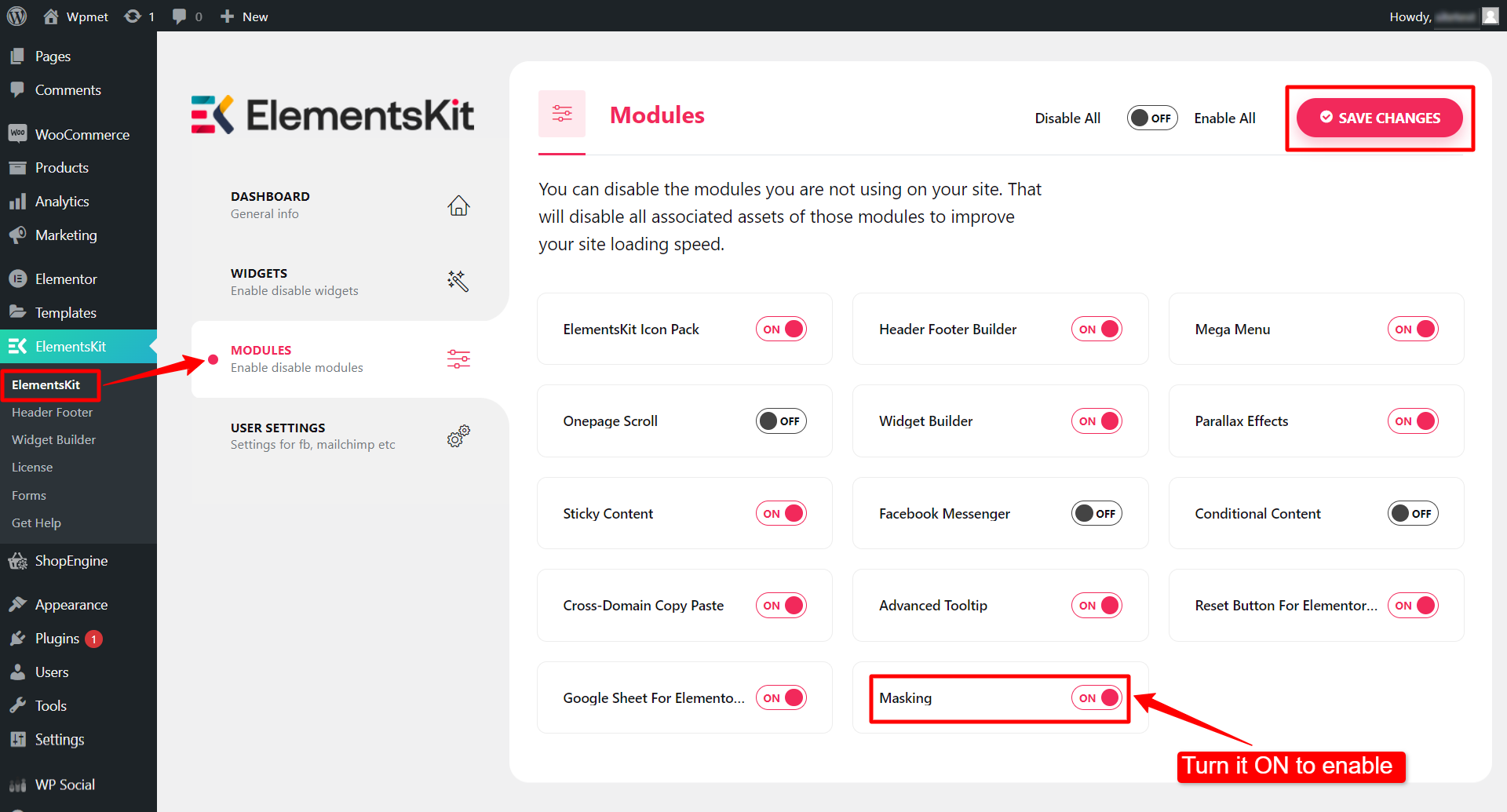
Aby dodać kształty maskujące do obrazów stron internetowych, musisz to najpierw zrobić włączyć moduł. Za to,
- Zaloguj się do swojej witryny WordPress.
- Nawigować do ElementsKit > MODUŁY z panelu WordPress.
- Znaleźć Maskowanie moduł z listy i Włączyć coś przycisk przełączania, aby włączyć moduł.
- Następnie kliknij ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Dodaj kształt maskujący do obrazów #
Teraz możesz dodać kształt maskujący do dowolnego obrazu. Aby skorzystać z modułu maskowania obrazu ElementsKit Elementor, musisz najpierw dodać obraz i włączyć maskowanie obrazu.
- Otwórz stronę za pomocą edytora Elementor.
- Dodaj dowolny obraz do projektu. W tym przykładzie używamy widżetu obrazu Elementor.
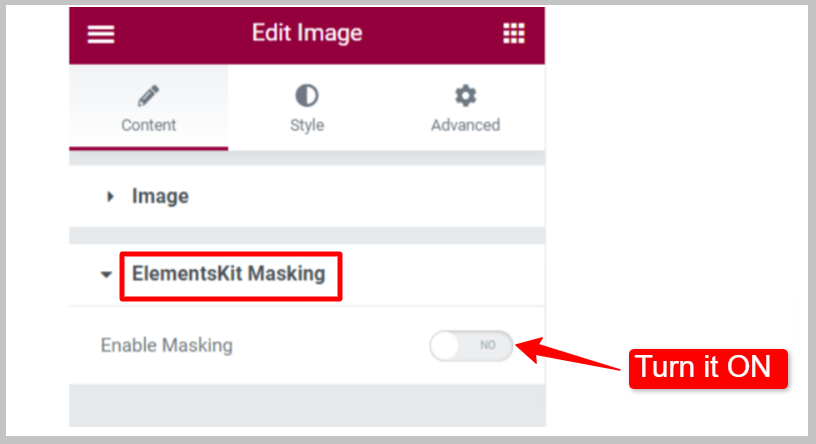
- W zakładce Treść znajdziesz Maskowanie ElementsKit. Włącz Włącz maskowanie i kontynuuj dalej.

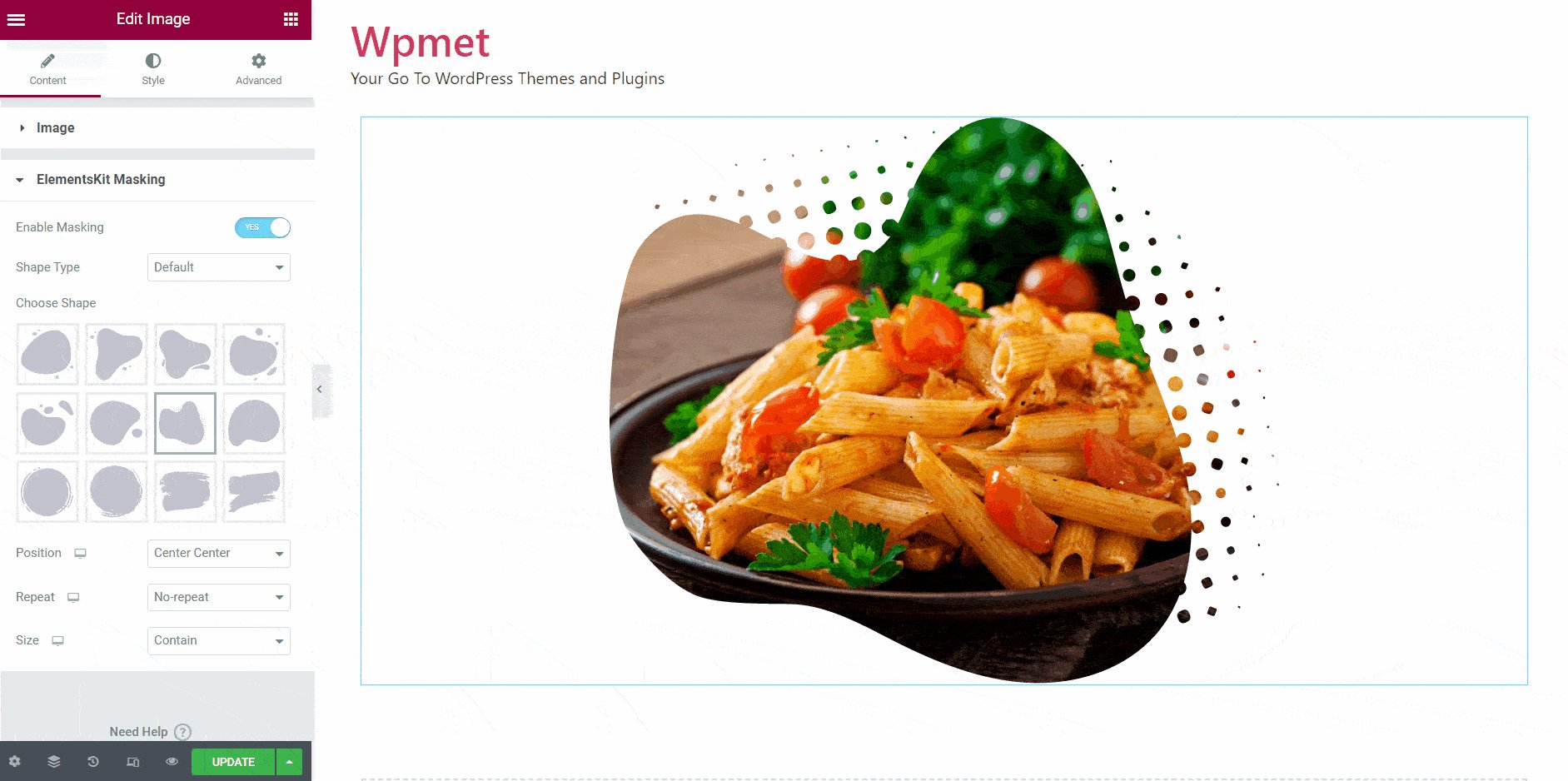
Teraz możesz wybrać typ kształtów maskujących obraz. Dostępne są dwie opcje typów kształtów: domyślne i niestandardowe.
Typ kształtu – domyślny: #
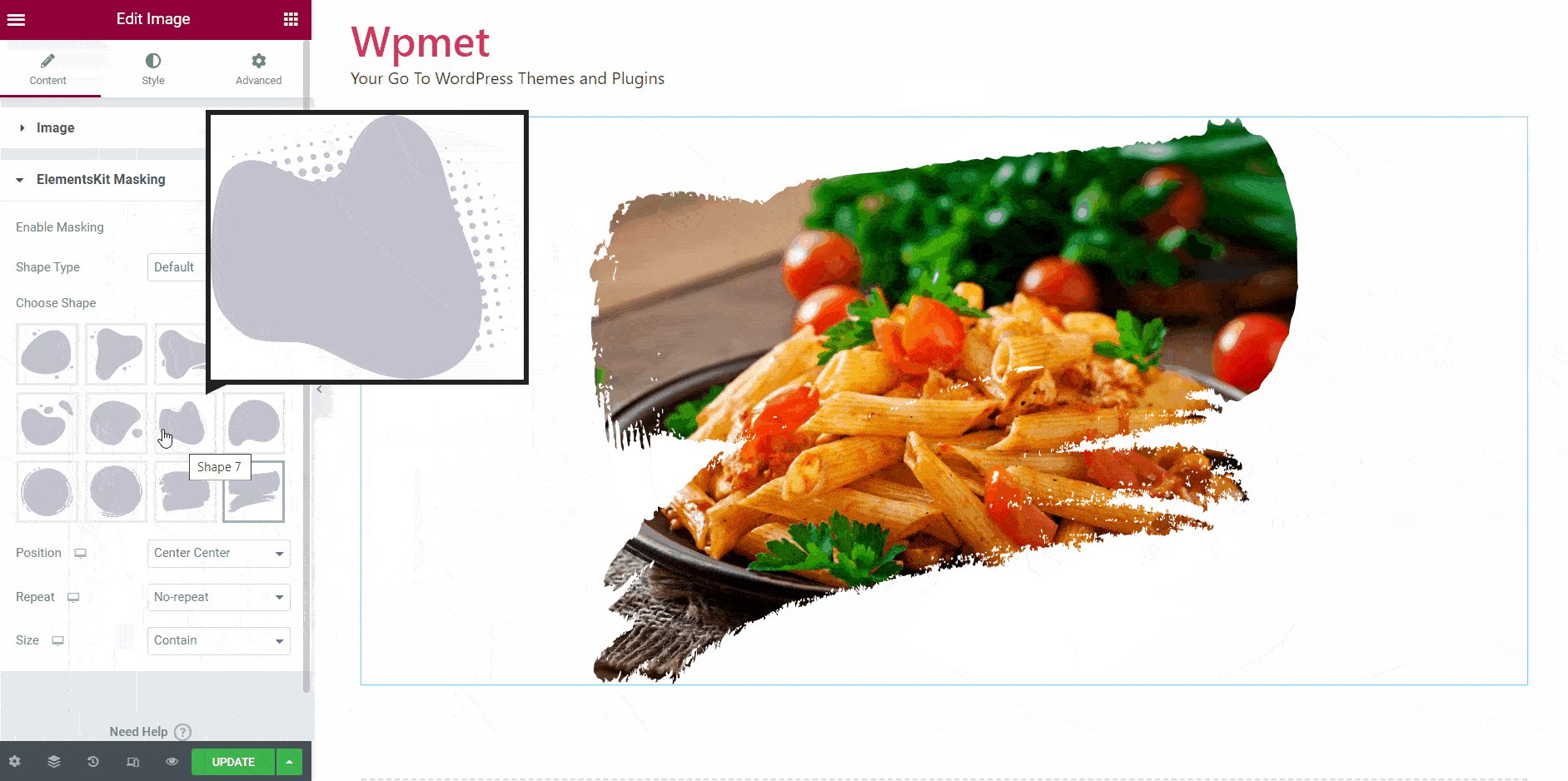
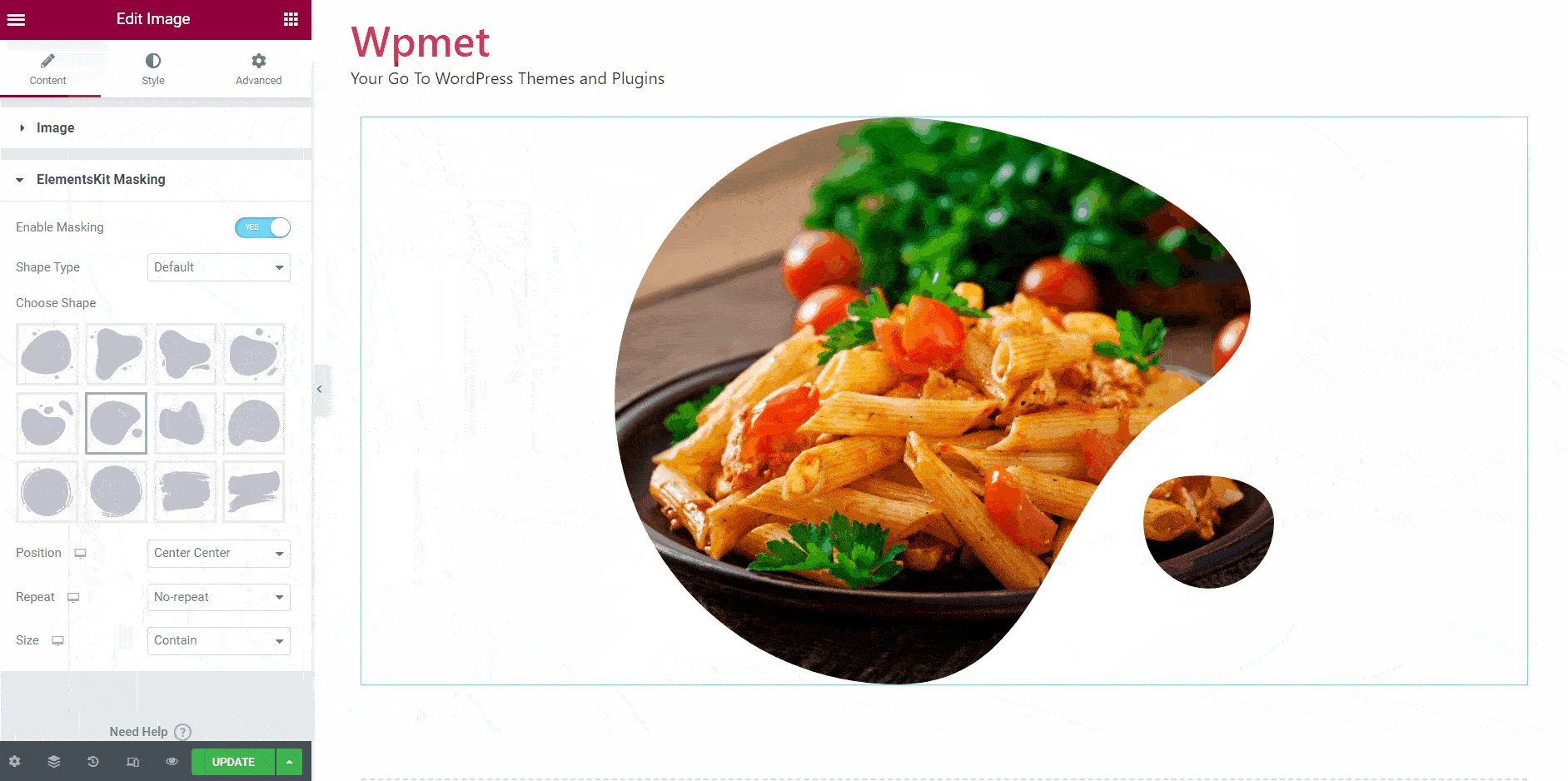
Moduł maskowania ElementsKit zawiera 12 domyślnych kształtów. Aby użyć gotowych kształtów maskujących:
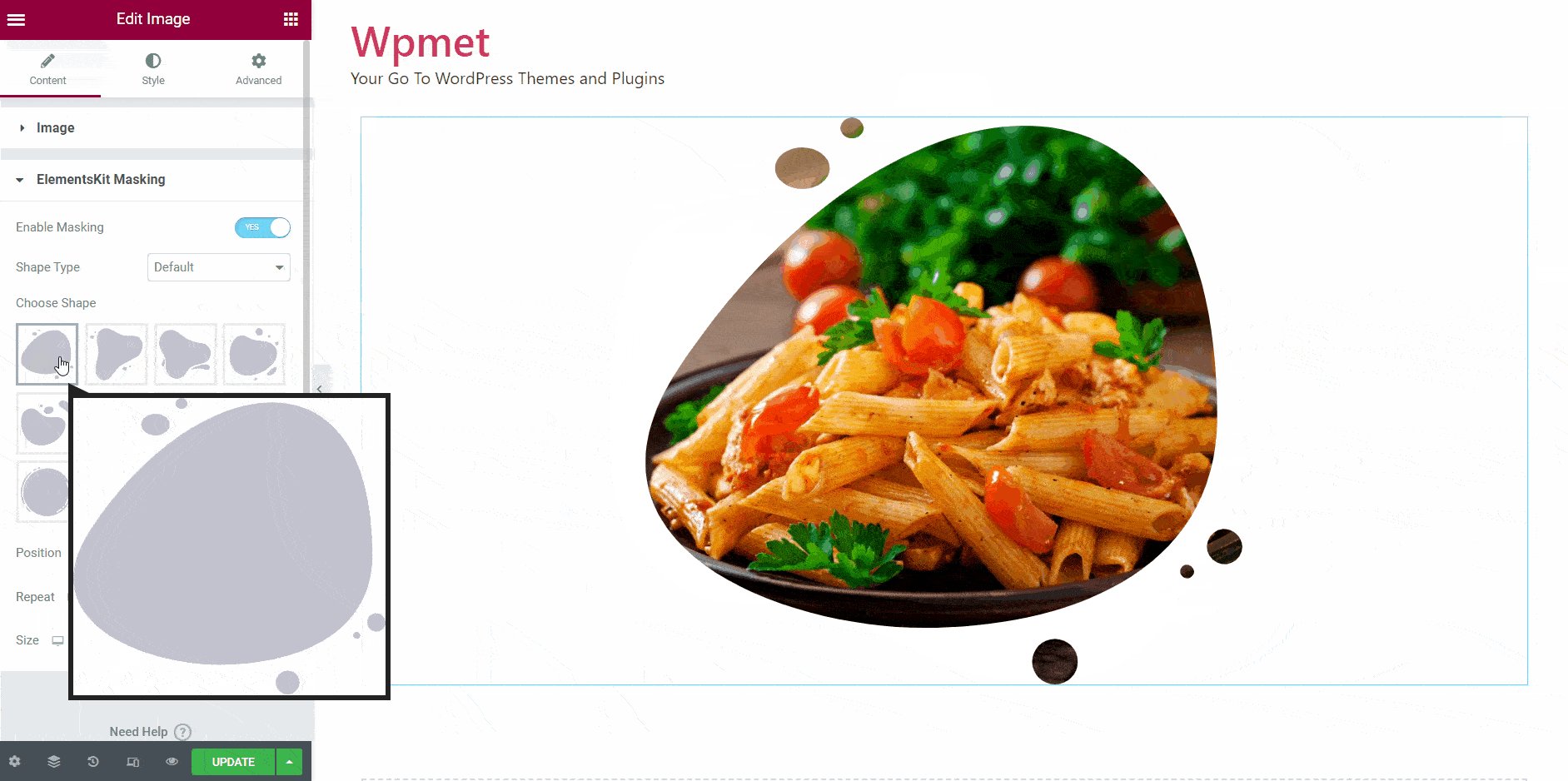
- Ustaw Typ kształtu na Domyślny.
- Wybierz kształt z podanych opcji.

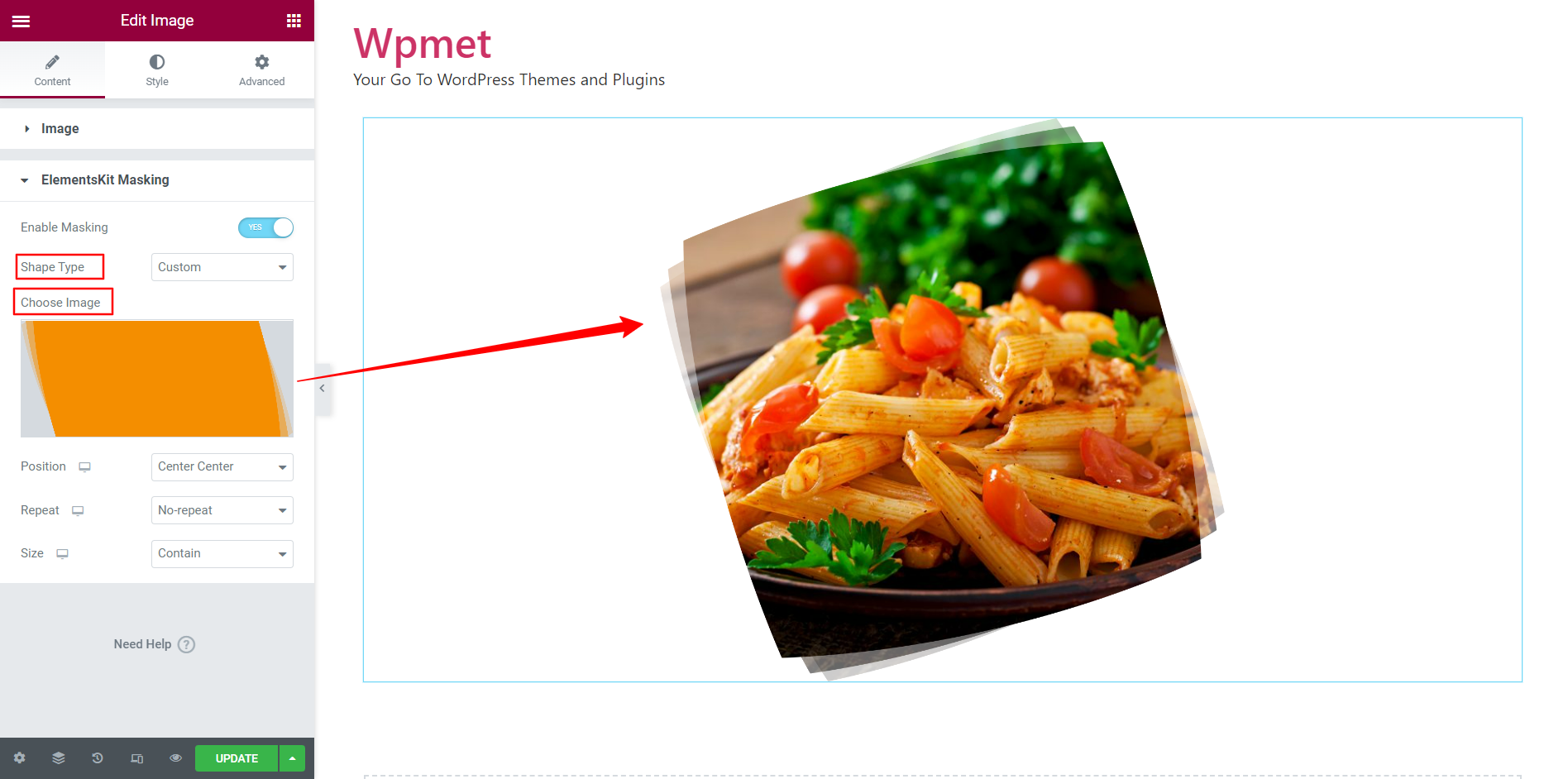
Typ kształtu – niestandardowy: #
Do obrazów można także dodawać niestandardowe kształty.
- Ustaw Typ kształtu na Zwyczaj.
- Wybierz obraz dla kształtu. Możesz użyć obrazu png lub możesz także użyć SVG do maskowania.

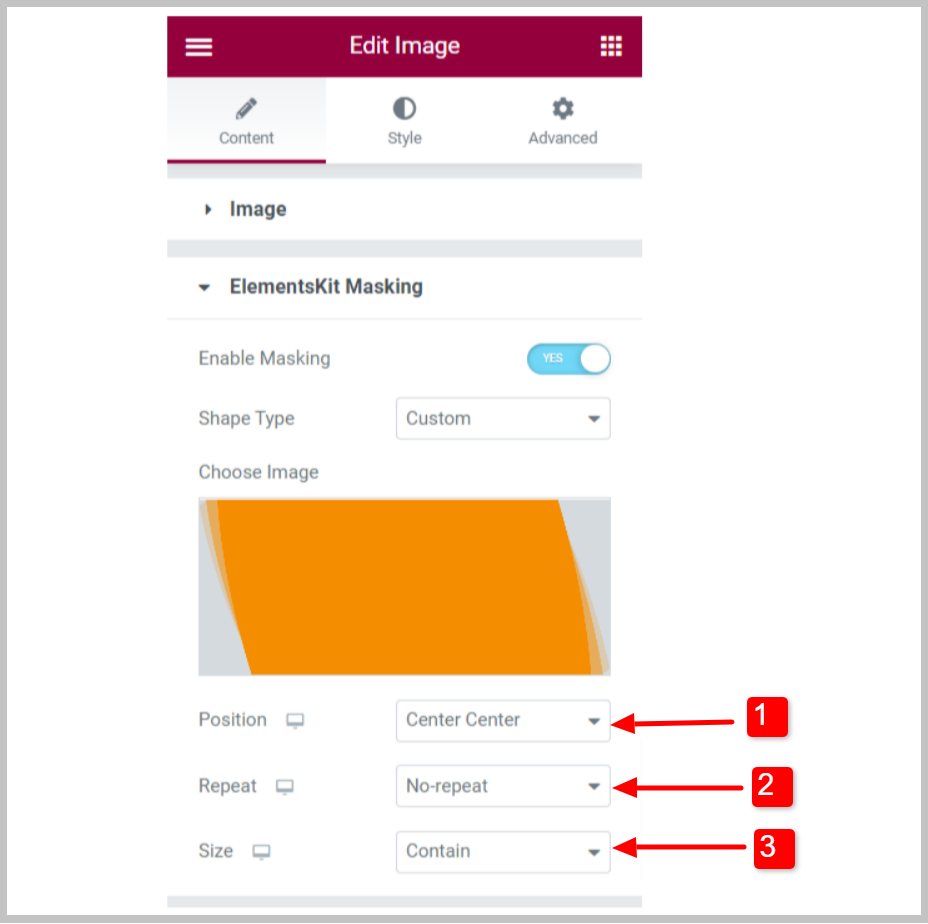
Dostosuj styl kształtu maskowania #
Aby dostosować kształty w maskowaniu obrazu, możesz ustawić położenie, powtórzenie i rozmiar.
- Wybierz Pozycja kształtu maskowania z dostępnych opcji.
- Zdecyduj, czy to zrobić Powtarzać kształty i sposoby ich powtarzania.
- Ustaw Rozmiar kształtu maskowania z dostępnych opcji.

Na koniec naciśnij przycisk aktualizacji, aby zakończyć procedurę.



