Paralaksa obrazu tła #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This efekt paralaksy can be applied to Elementor site.
W tym przewodniku pokażemy, jak dodać efekt paralaksy do obrazu tła za pomocą ElementsKit.
Obejrzyj przewodnik wideo:
Możesz też postępować zgodnie z poniższymi instrukcjami krok po kroku:
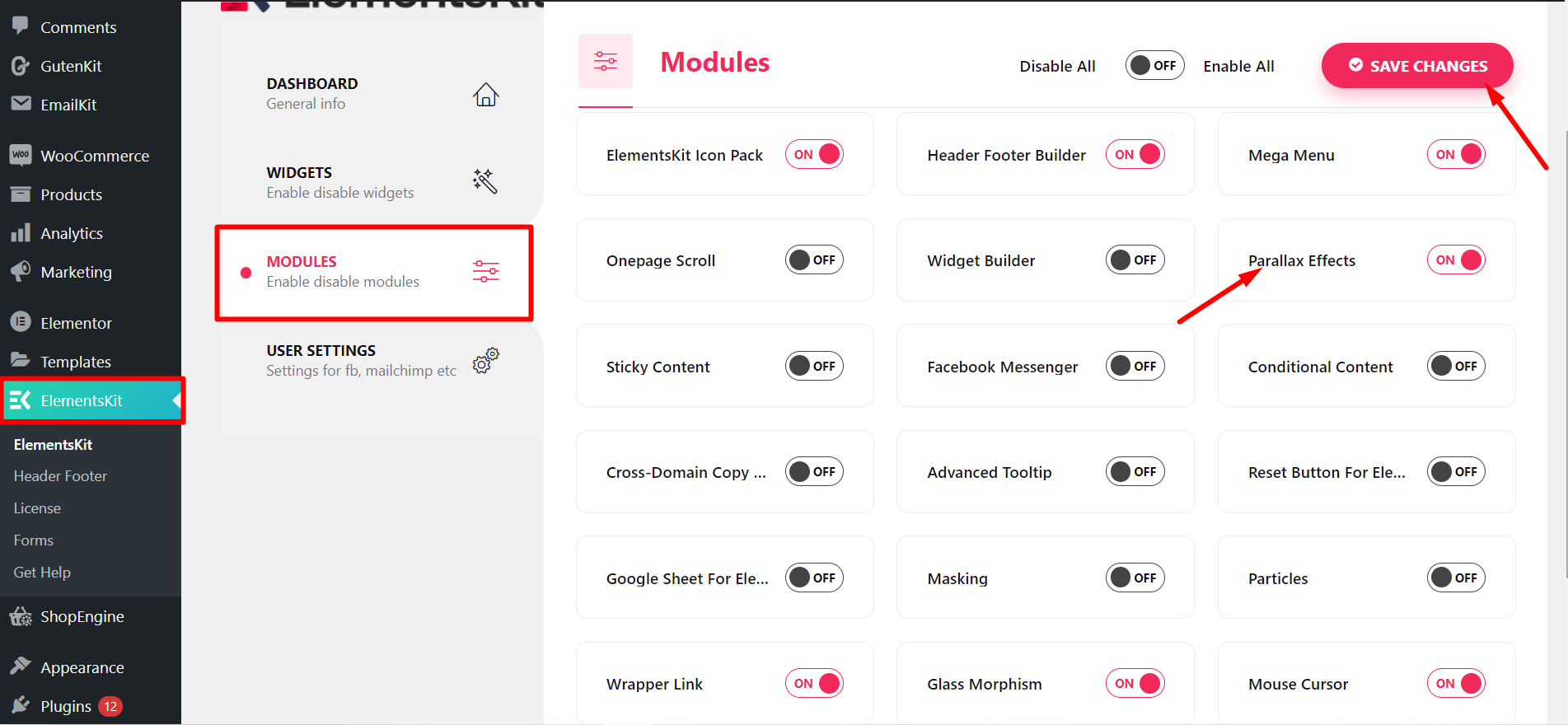
Krok=>1: Upewnij się, że Paralaksa moduł jest NA z Panel → Zestaw elementów → MODUŁY

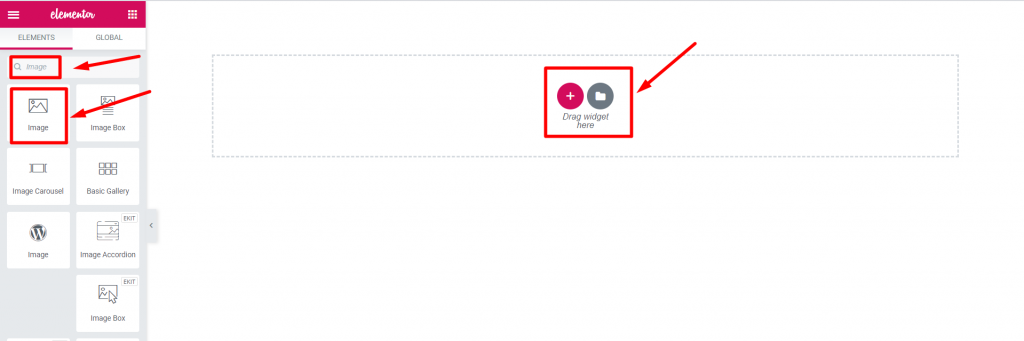
Krok=>2: Iść do Elementy=> Szukaj Obraz=> Przeciągnij i upuść Sekcja obrazu.

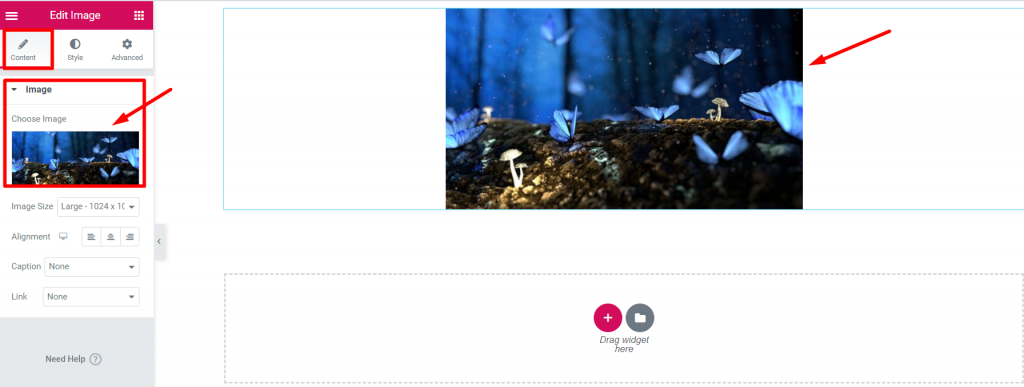
Krok=>3: Dodać Zdjęcie w tle z Edytuj sekcję → Treść patka

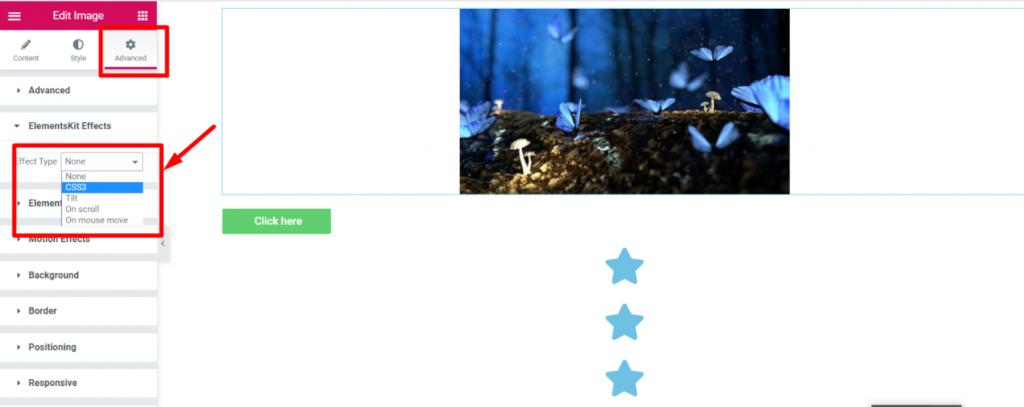
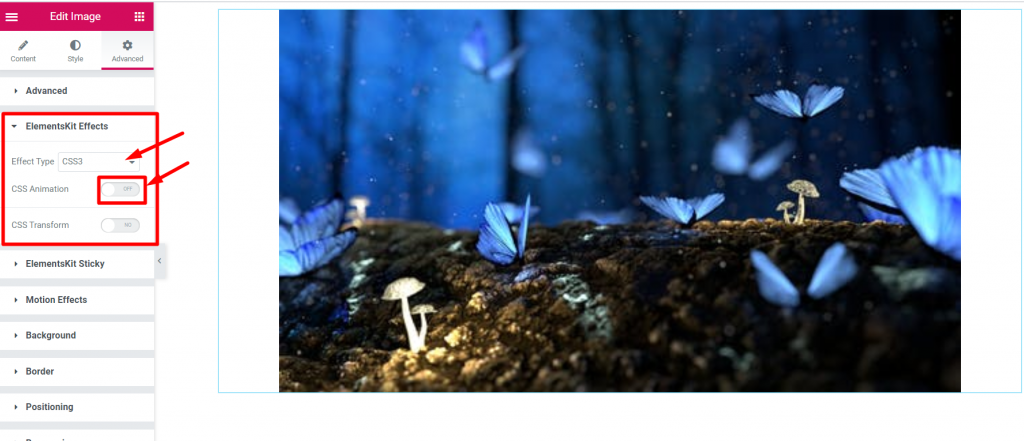
Krok=>4: Iść do Zakładka Zaawansowane -> Kliknij Zestaw elementów efekty-> Wybierz typ efektu CSS3, Tilt, Przy przewijaniu, Opcja Przy ruchu myszą według własnego wyboru

CSS3 #
- Krok=>1: Iść do Zakładka Zaawansowane=>Efekty ElementsKit=> Typ efektu=> Wybierz CSS3=> Turn on the Animacja CSS Przełącznik

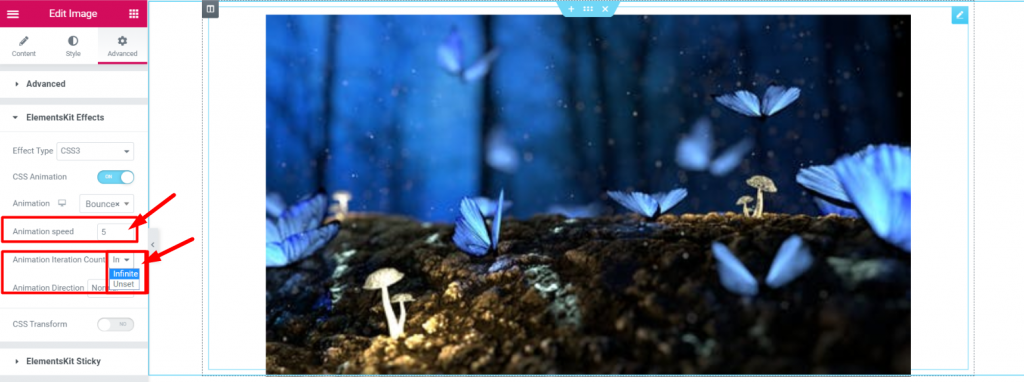
- Wybierać Efekt animacji z Upuścić

- Modyfikować Animacja Prędkość
- Animacja Liczba iteracji=> Nieskończony lub nieustawiony

- Wybierać Kierunek animacji

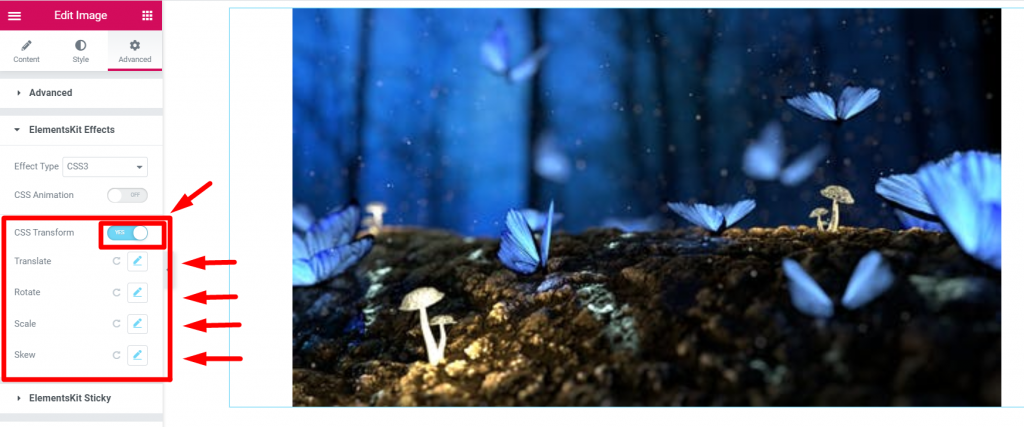
- Krok=>2: Efekty ElementsKit=> Typ efektu=> Wybierz CSS3=> Turn on the Transformacja CSS Przełącznik
- Tłumaczyć
- Obracać się
- Skala
- Krzywy
- Zresetuj, jeśli chcesz

Nachylenie #
Krok=>1: Iść do Zakładka Zaawansowane=>Efekty ElementsKit=> Typ efektu=> Wybierz Nachylenie

WŁ. Przewiń #
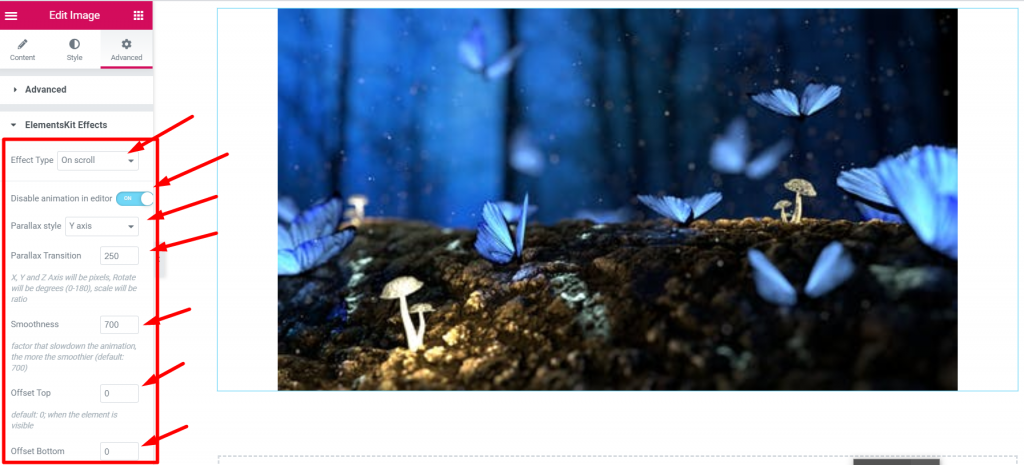
Krok=>1: Iść do Zakładka Zaawansowane=>Efekty ElementsKit=> Typ efektu=> Wybierz Przy przewijaniu

Podczas ruchu myszy #
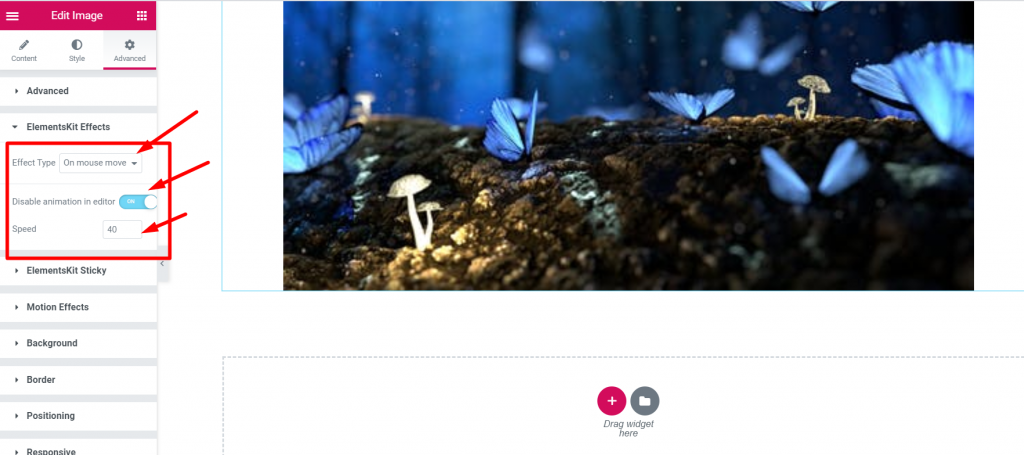
Krok=>1: Iść do Zakładka Zaawansowane=>Efekty ElementsKit=> Typ efektu=> Wybierz Przy ruchu myszą

W ten sposób można zastosować efekt paralaksy na stronie lub stronie internetowej Elementora. Poznaj tę prostą i chwytliwą metodę zastosowania paralaksy na stronie Elementora.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & ElementsKit Dodatek do Elementora
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




