ElementsKit to wszechstronny dodatek do Elementora co daje Ci najwyższą możliwość tworzenia stron internetowych za pomocą WordPress. Dzięki ponad 85 wysoce konfigurowalnym widżetom i rozszerzeniom, ta jedna wtyczka obejmuje prawie wszystko, czego potrzebujesz do projektowania wyrafinowanych witryn WordPress i eliminuje potrzebę stosowania oddzielnych wtyczek.
The Widżet efektu najechania obrazem Elementor z ElementsKit to interaktywna funkcja, która ożywia projekt Twojej strony internetowej. Możesz dodać animacje najechania myszką do statycznych obrazów i uczynić je interaktywnymi i angażującymi dla użytkowników.
Gdy używasz efektów najechania na obraz, animacje będą wyświetlane, gdy użytkownik najedzie wskaźnikiem myszy na obraz. Widżet obsługuje również nakładki tekstowe, dzięki czemu możesz stylowo wyświetlać tekst na obrazach, korzystając z widżetu efektu najechania obrazem Elementora.
Krok 1: Skonfiguruj widżet efektu najechania obrazem Elementora #
Najpierw otwórz edytor Elementor i przeciągnij widżet efektów najechania obrazem ElementsKit do swojego projektu. Następnie skonfiguruj ustawienia efektu najechania obrazem widżetu w sekcji zakładka zawartość.
1.1 Style najechania obrazem #
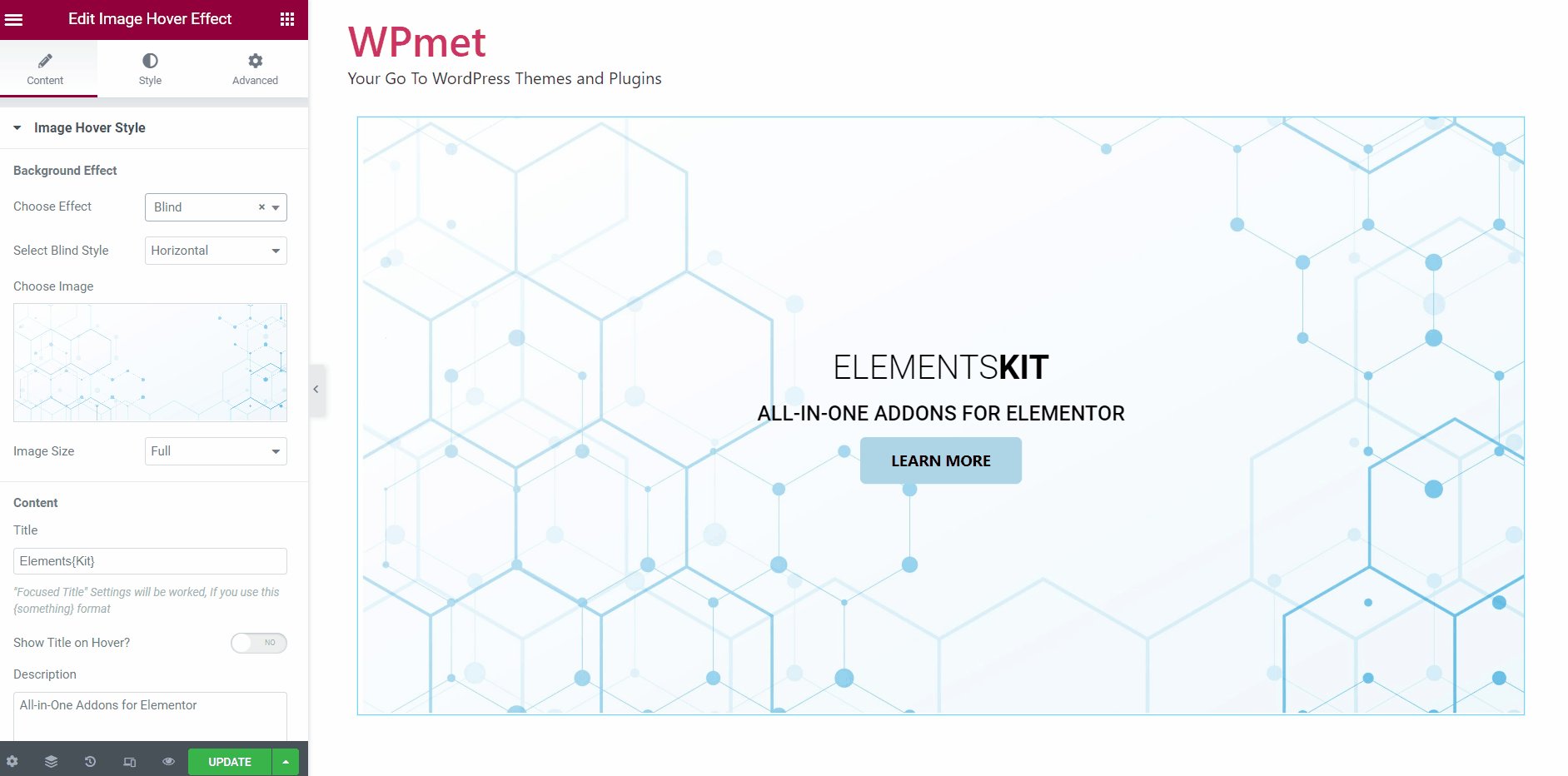
W sekcji Styl najechania obrazem możesz skonfigurować style Efektu tła i Style treści.
Ustawić Efekt tła style:
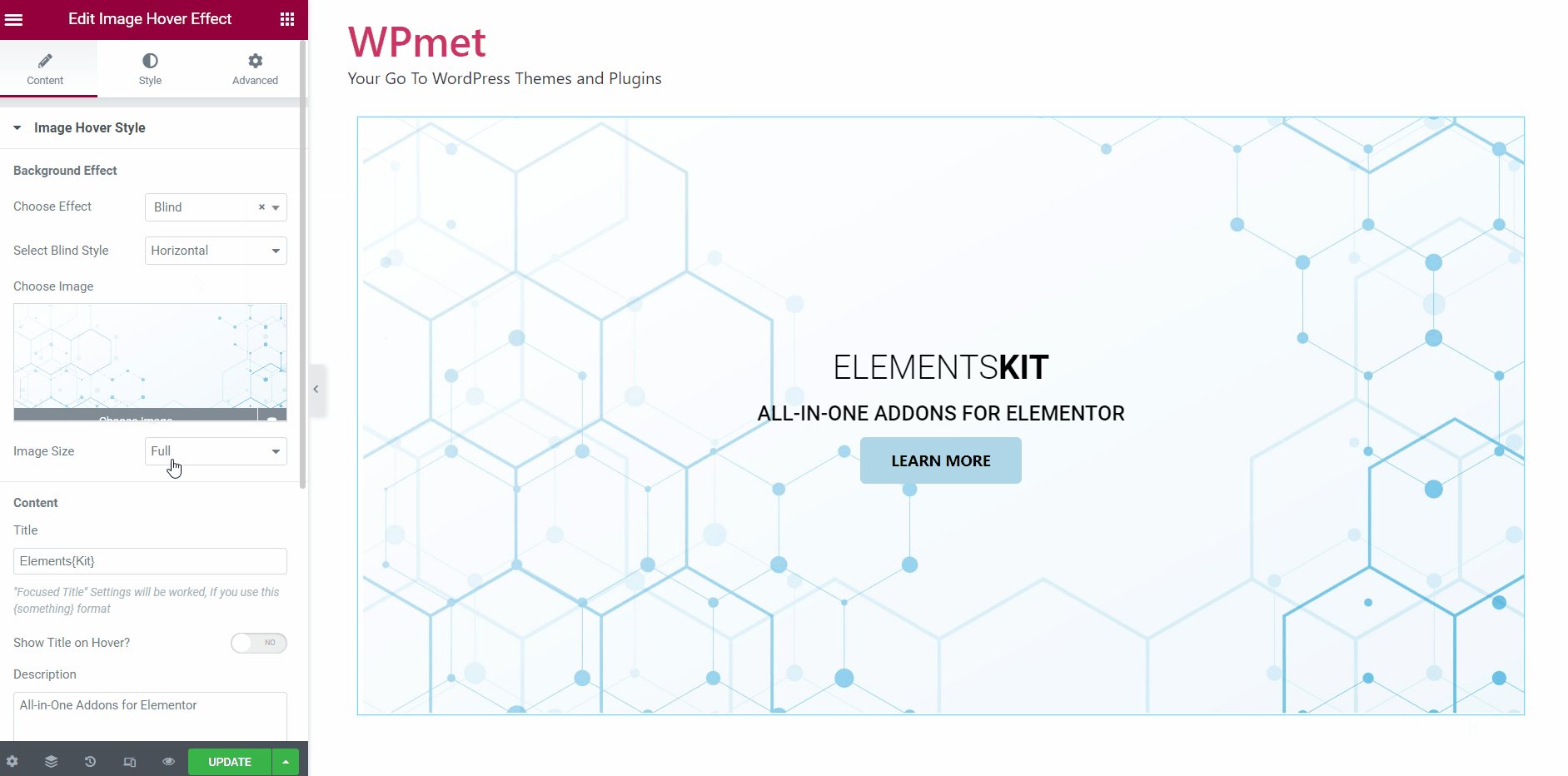
- Pierwszy, wybierz obraz chcesz dodać efekty najechania kursorem.
- Następnie wybierz Rozmiar obrazu.
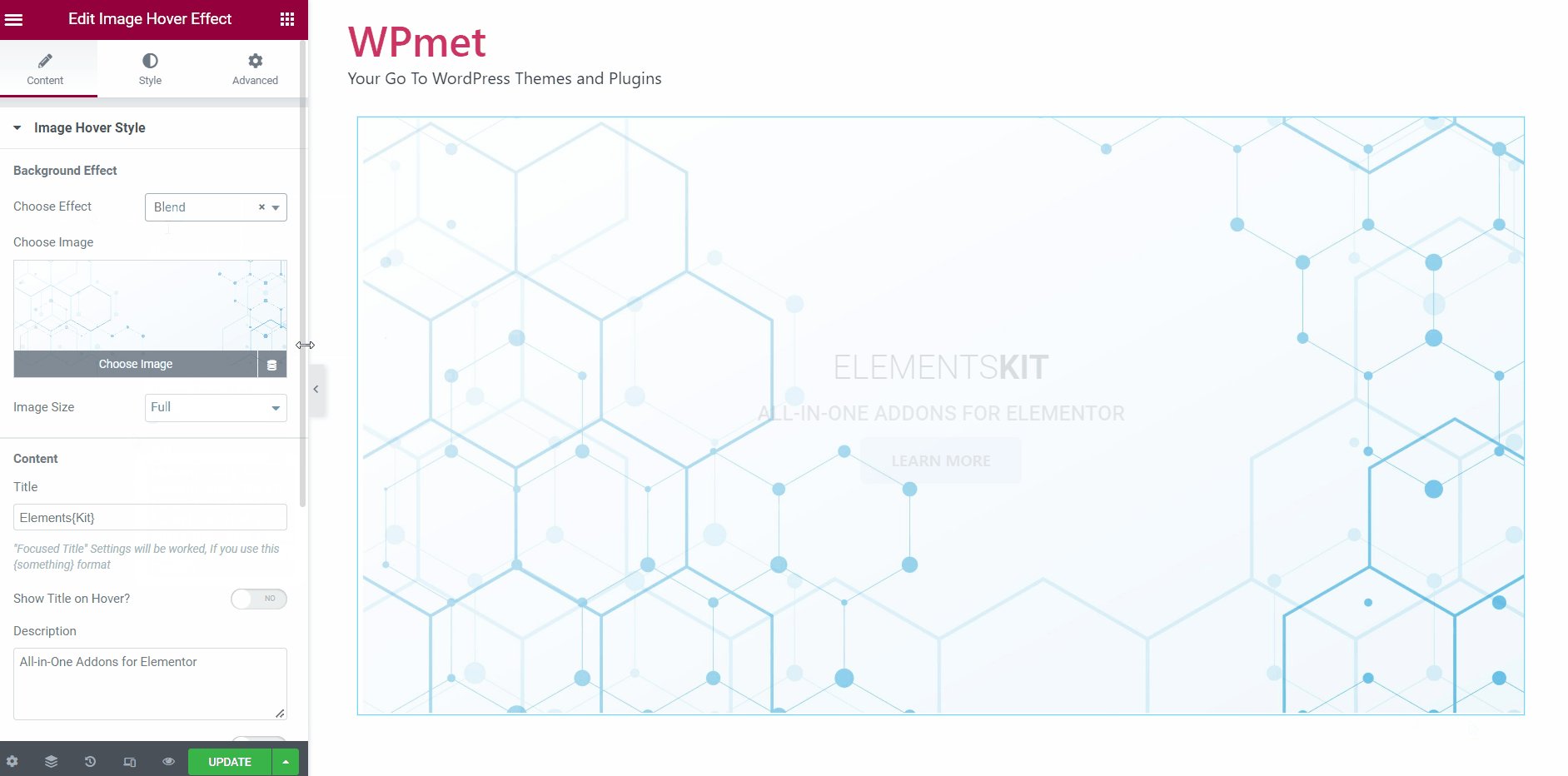
- Wreszcie, Wybierz Efekt z podanych opcji na liście rozwijanej.
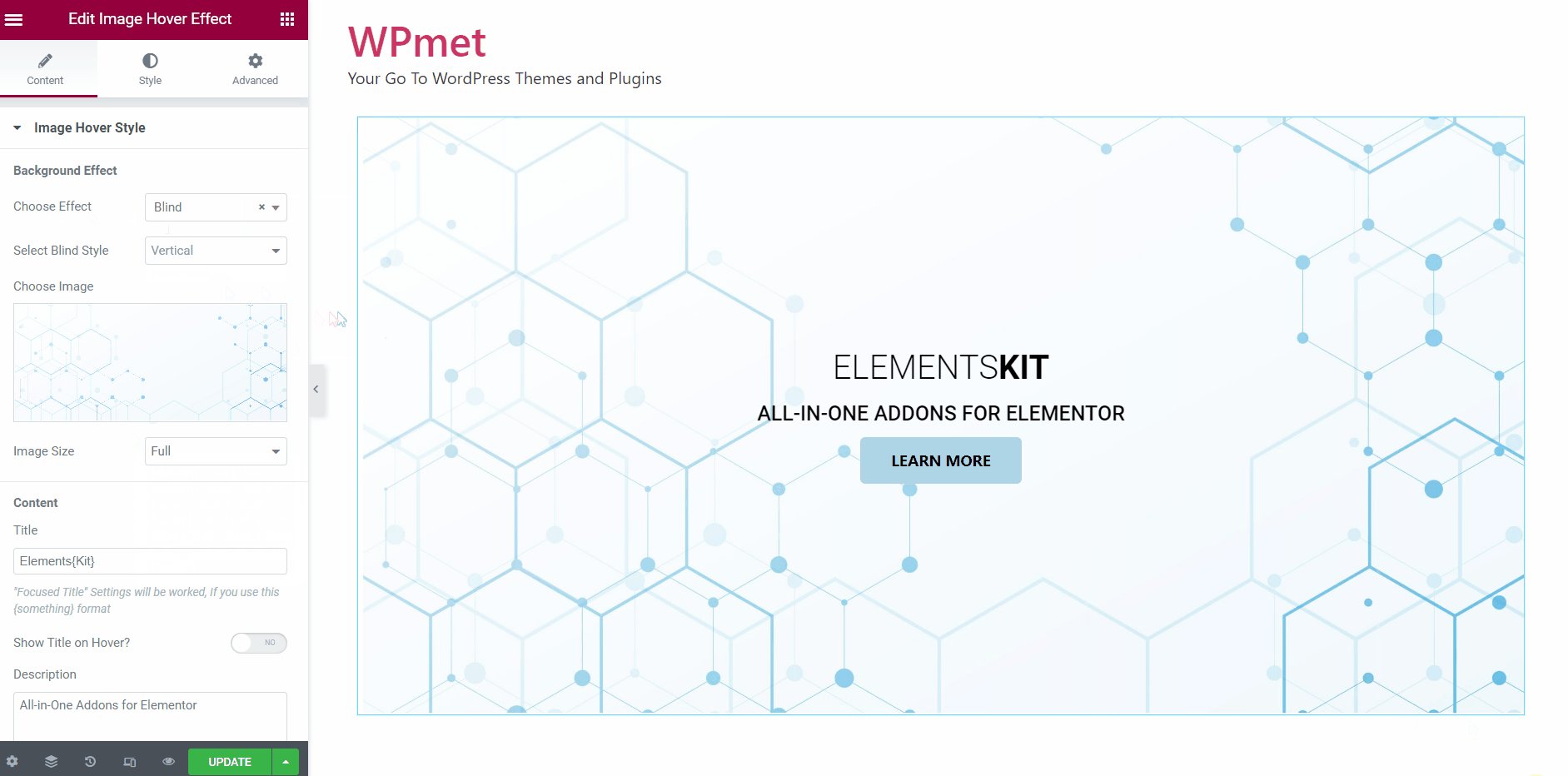
Notatka: W przypadku niektórych efektów najechania dostępne są dodatkowe opcje. Podobnie jak w przypadku efektu niewidomych, możesz wybrać opcję Styl niewidomych na Poziomy lub Pionowy. Podobnie w przypadku efektu skali szarości dostępnych jest kilka opcji stylizacji: Skala szarości do koloru i Kolor do skali szarości.

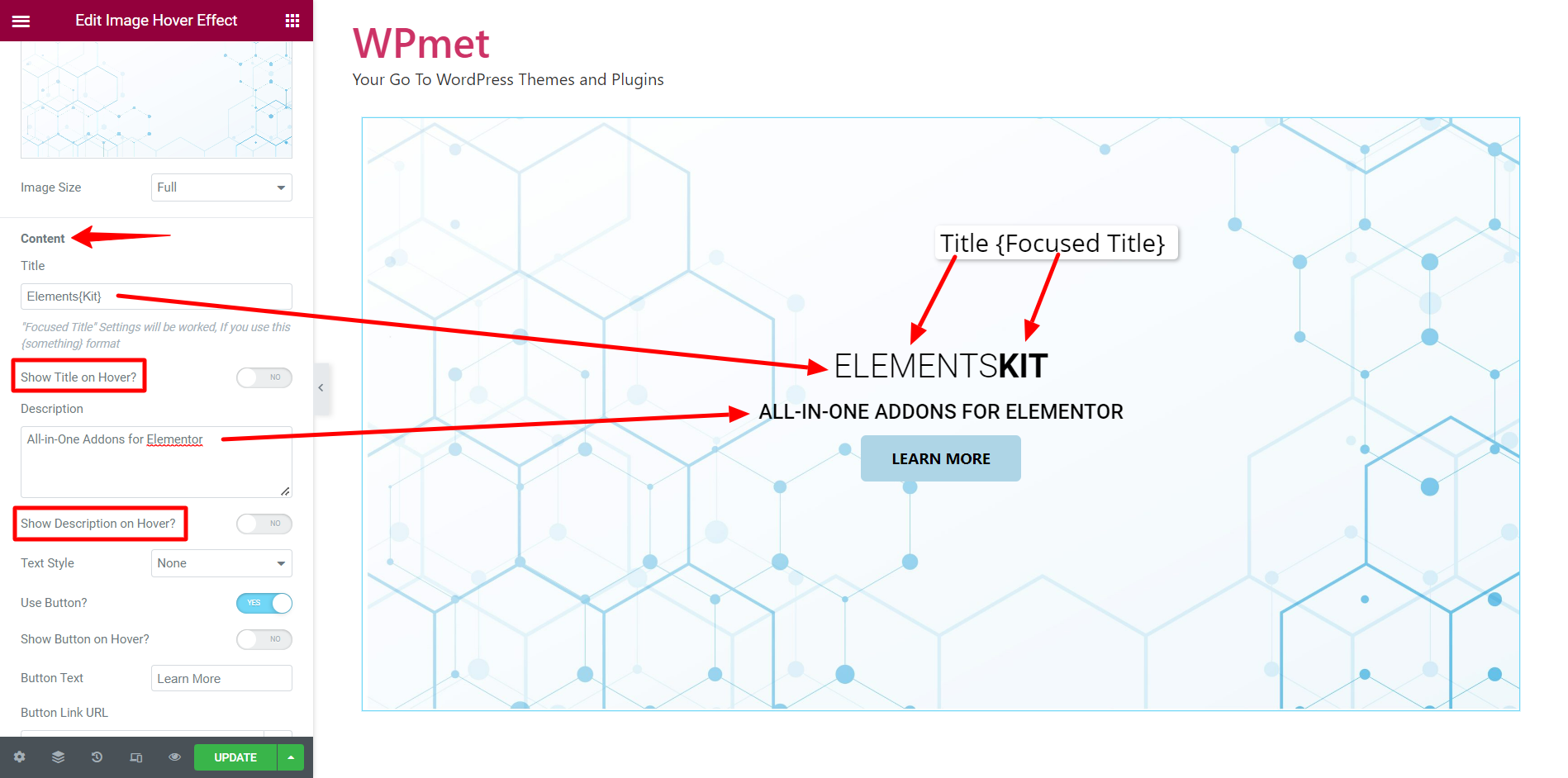
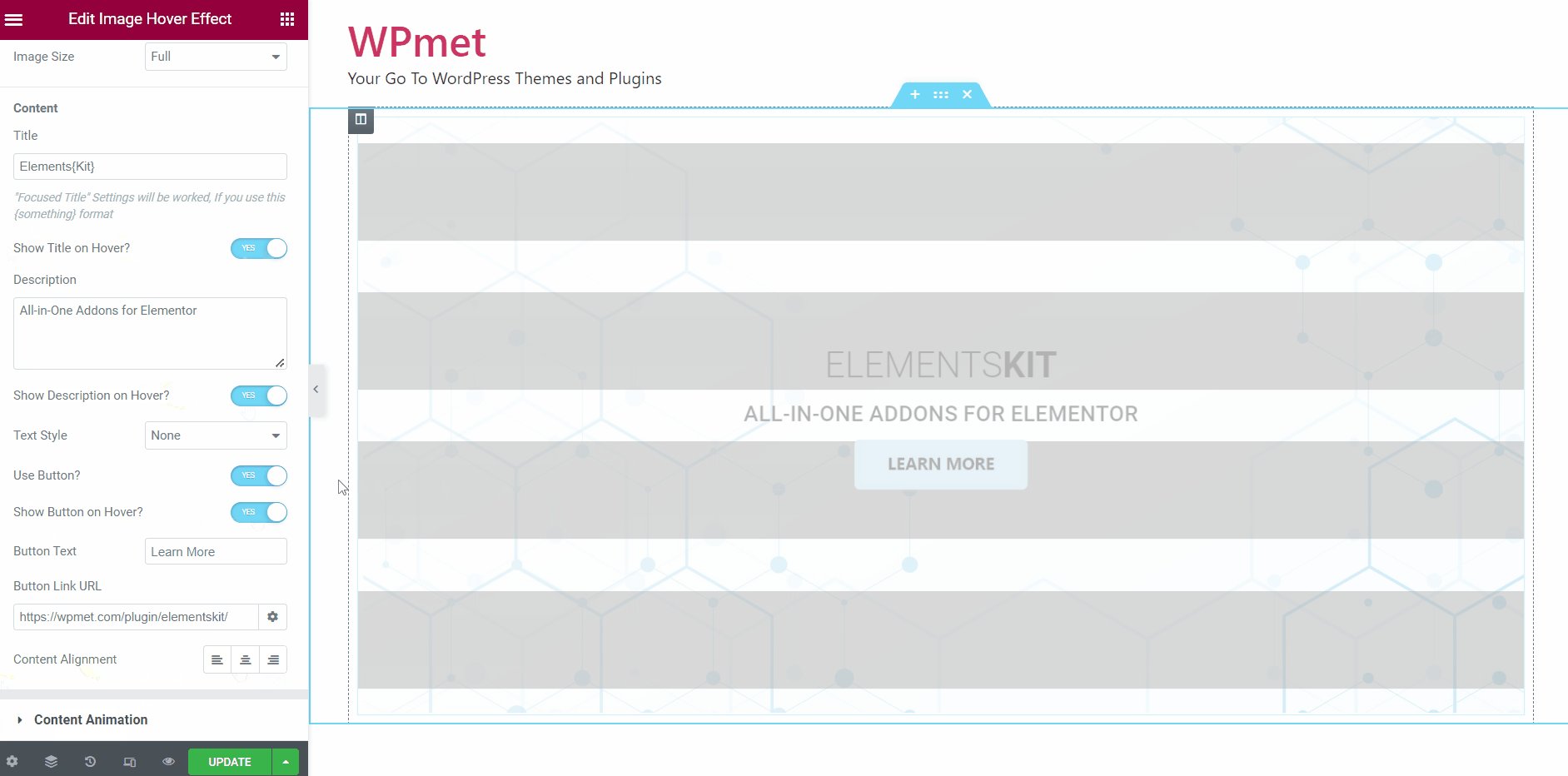
Następnie możesz dodać tekst na górze obrazu w Elementorze. Ustawić Treść dla najechania:
- Wprowadź a Tytuł. Możesz użyć innego formatu dla określonej części tytułu (tytułu skupionego), umieszczając je w nawiasach klamrowych {}.
- Zdecydować się Pokaż tytuł po najechaniu myszką lub aby był zawsze widoczny.
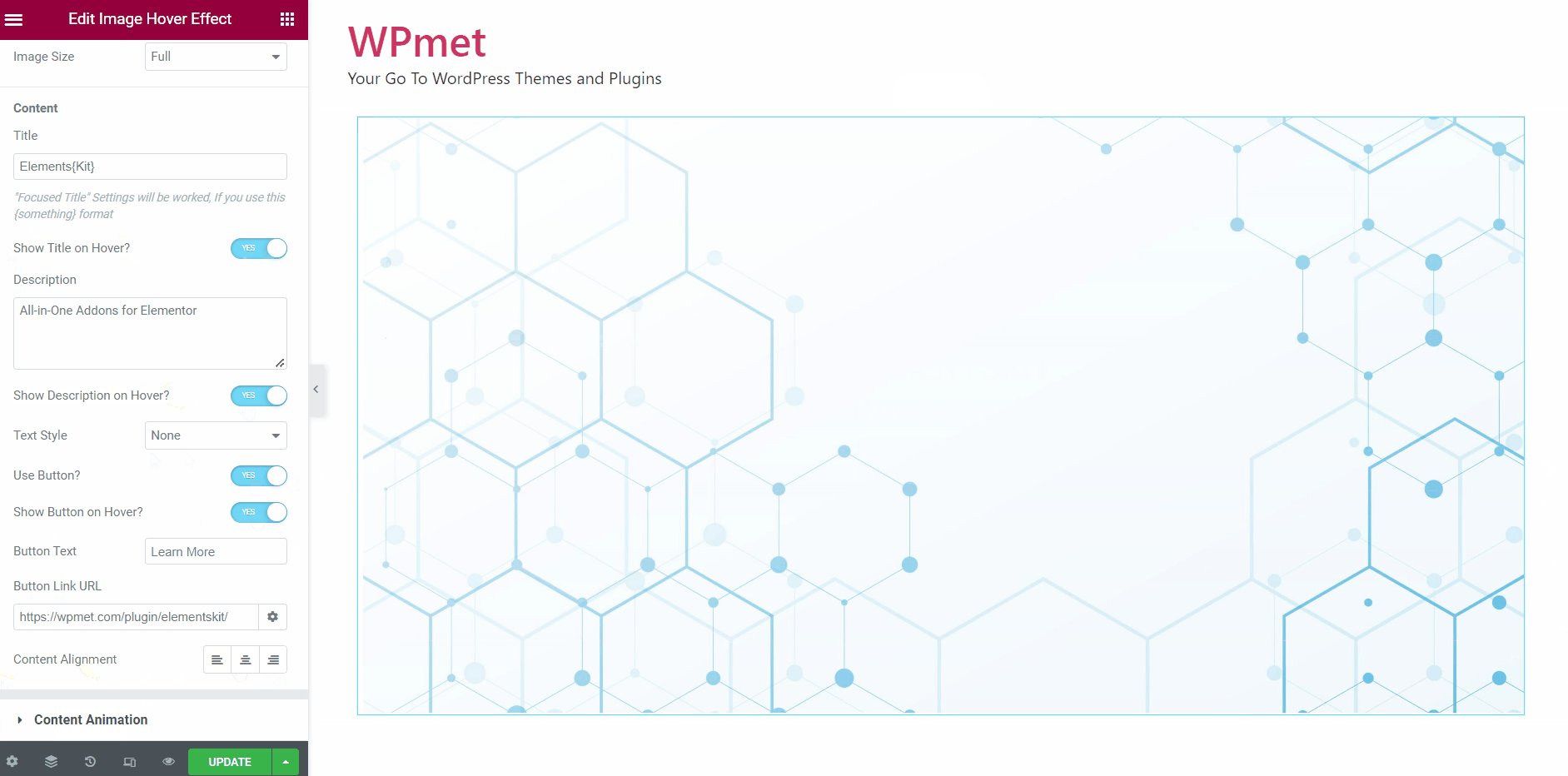
Po włączeniu opcji tytuł będzie widoczny tylko po najechaniu kursorem. W przeciwnym razie tytuł będzie zawsze widoczny na obrazie.
- Wprowadź a Opis.
- Zdecydować się Pokaż opis po najechaniu myszką lub aby był zawsze widoczny.
Po włączeniu opcji opis będzie widoczny dopiero po najechaniu kursorem. W przeciwnym razie opis będzie zawsze widoczny na obrazie.

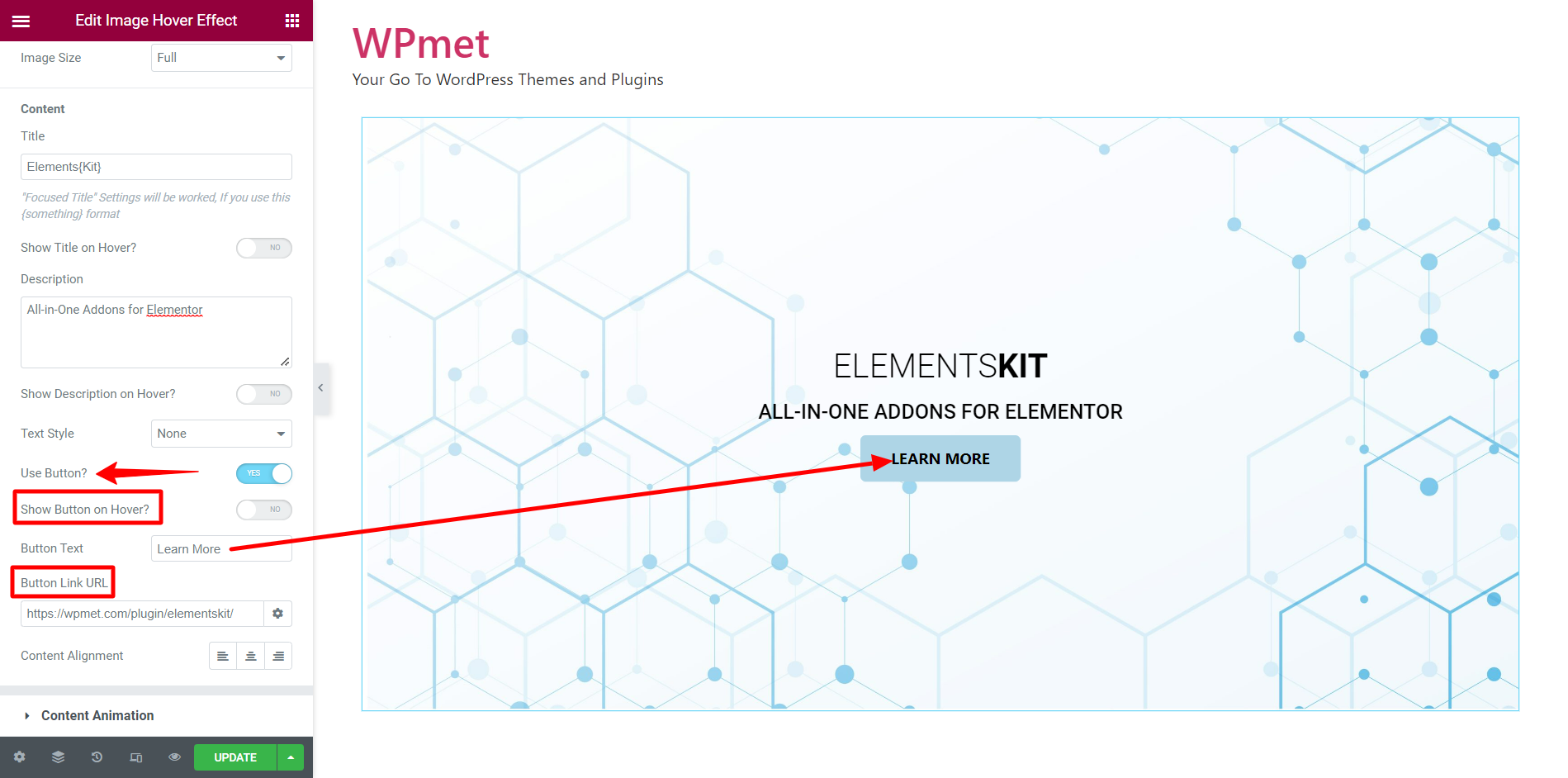
- Masz możliwość Użyj przycisku wraz z treścią. Jeśli zdecydujesz się wyświetlić przycisk, wprowadź Przycisk tekstowy I Adres URL łącza przycisku. Również mogę się na to zdecydować Pokaż przycisk po najechaniu myszką lub spraw, aby był zawsze widoczny.
[Uwaga: przycisk nie jest dostępny w przypadku stylu tekstu ukośnego.]

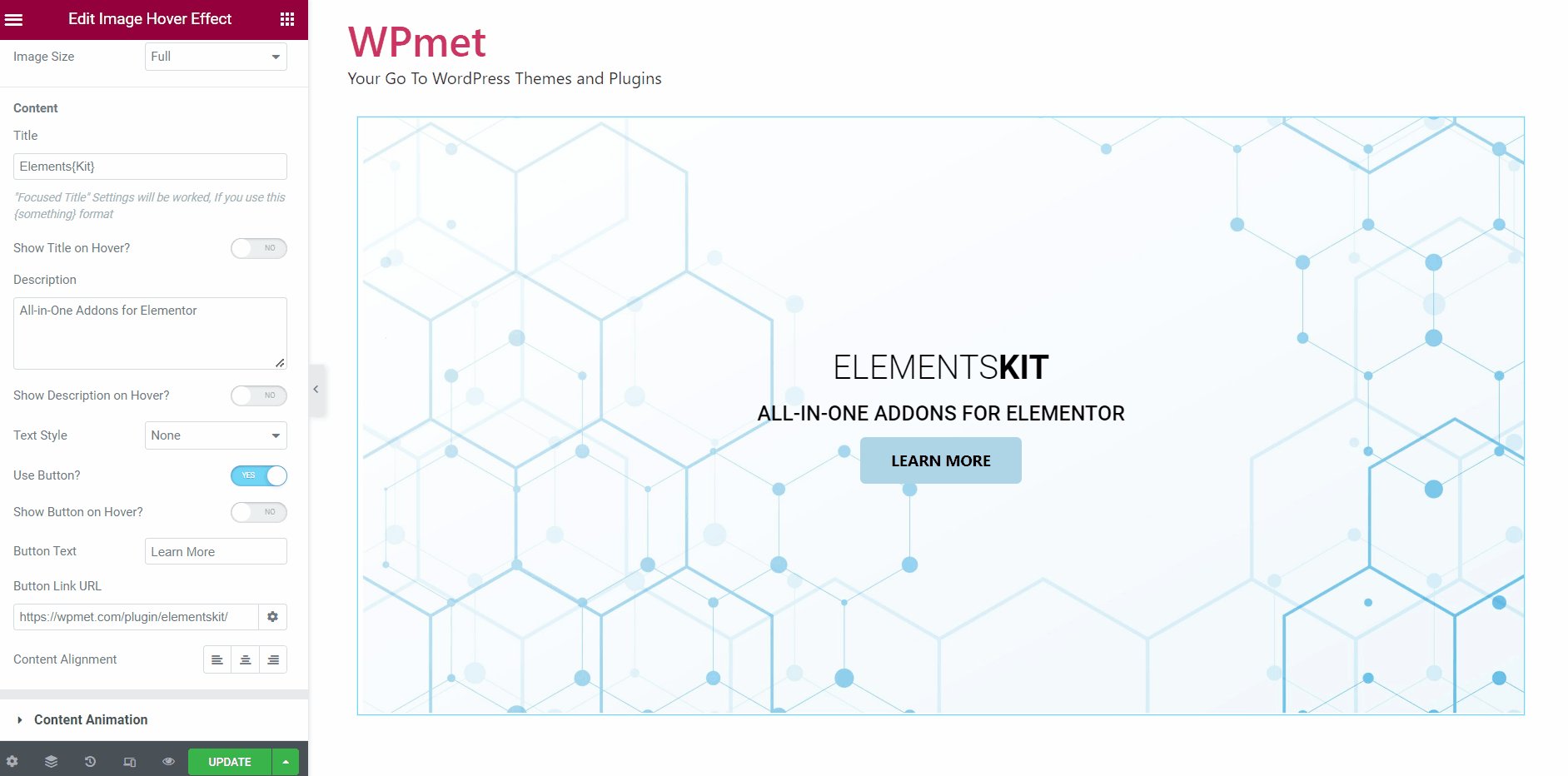
- Następnie możesz ustawić Wyrównanie treści I Styl tekstu za treść obrazu.

1.2 Animacja treści #
W tej sekcji możesz ustawić animację wejścia do treści, animację najechania i czas trwania animacji.
- Wybierać Animacja wejścia styl z danej opcji na liście rozwijanej.
- Ustawić Czas trwania animacji tytułu w sekundy.
- Ustawić Opis Animacja Czas trwania w sekundy.
- Ustawić Czas trwania animacji przycisku w sekundy.
- Wybierz Animacja zawisu styl z danej opcji na liście rozwijanej.
- W przypadku animacji najechania, takich jak Pulse, Push, Pop i Hang, możesz zdecydować się na wyświetlanie animacji w nieskończonej pętli, włączając opcję Użyj nieskończonej liczby animacji opcja.

Krok 2: Dostosuj style efektu najechania obrazem #
Masz możliwość dostosowania stylów najechania obrazem w obszarze Karta Styl.
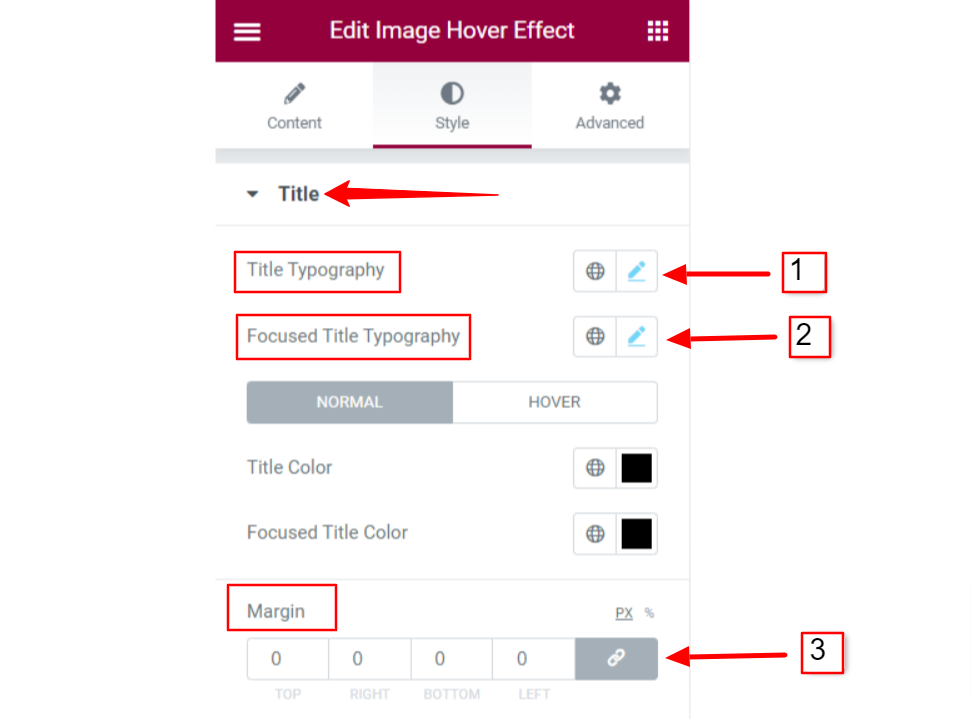
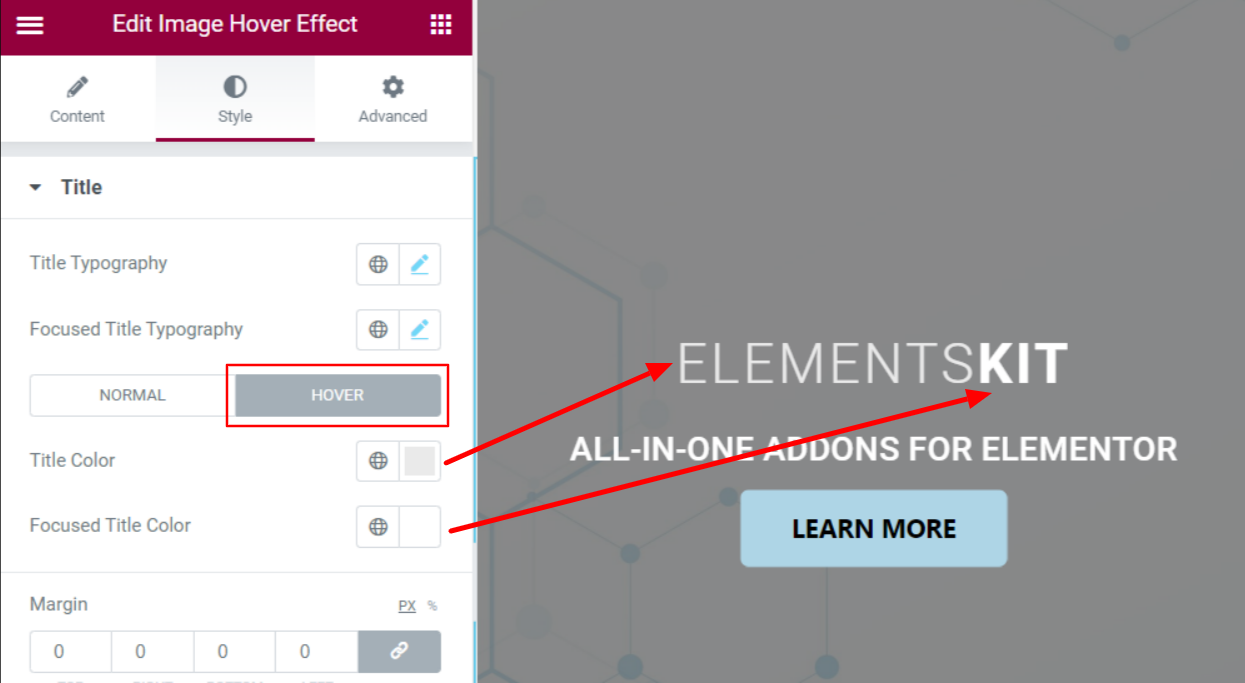
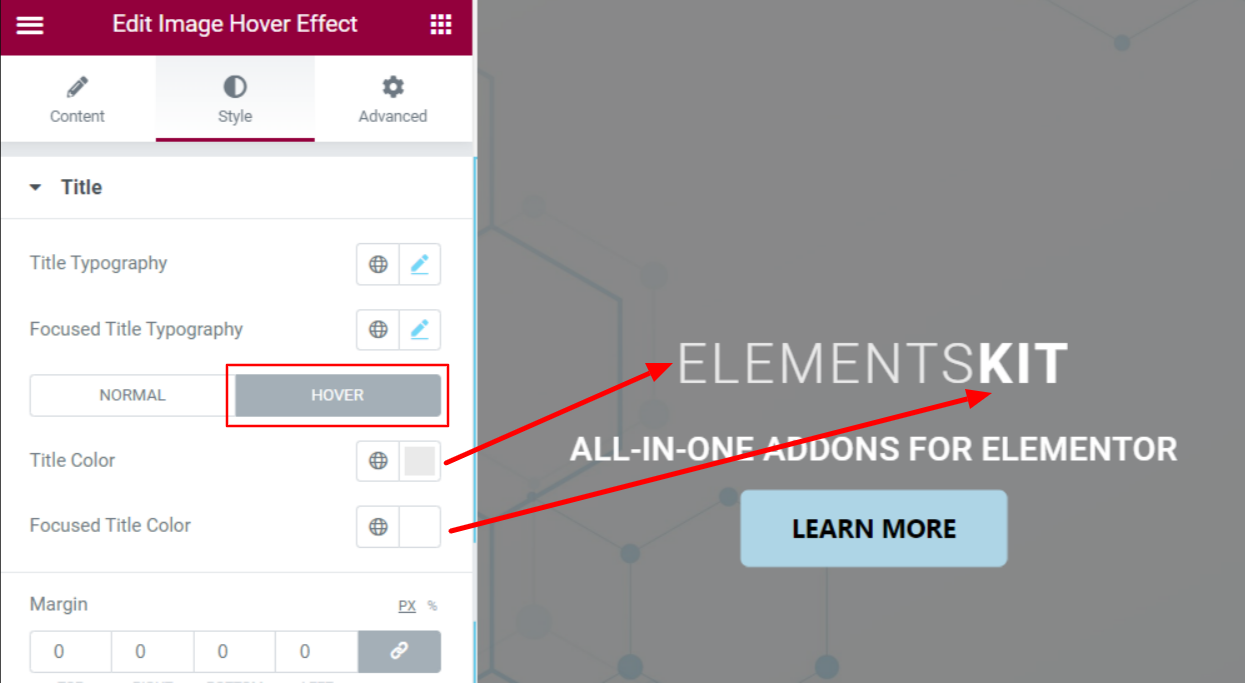
2.1 Dostosuj styl tytułu #
Aby dostosować Styl tytułu dla efektów najechania obrazem:
- Ustaw Typografia tytułu.
- Ustaw Skoncentrowana typografia tytułu.
- Poprawić Margines za tytuł.

- Wybierać Kolor tytułu I Skoncentrowany kolor tytułu. Dla obu tytułów możesz ustawić kolor normalny i kolor po najechaniu kursorem.


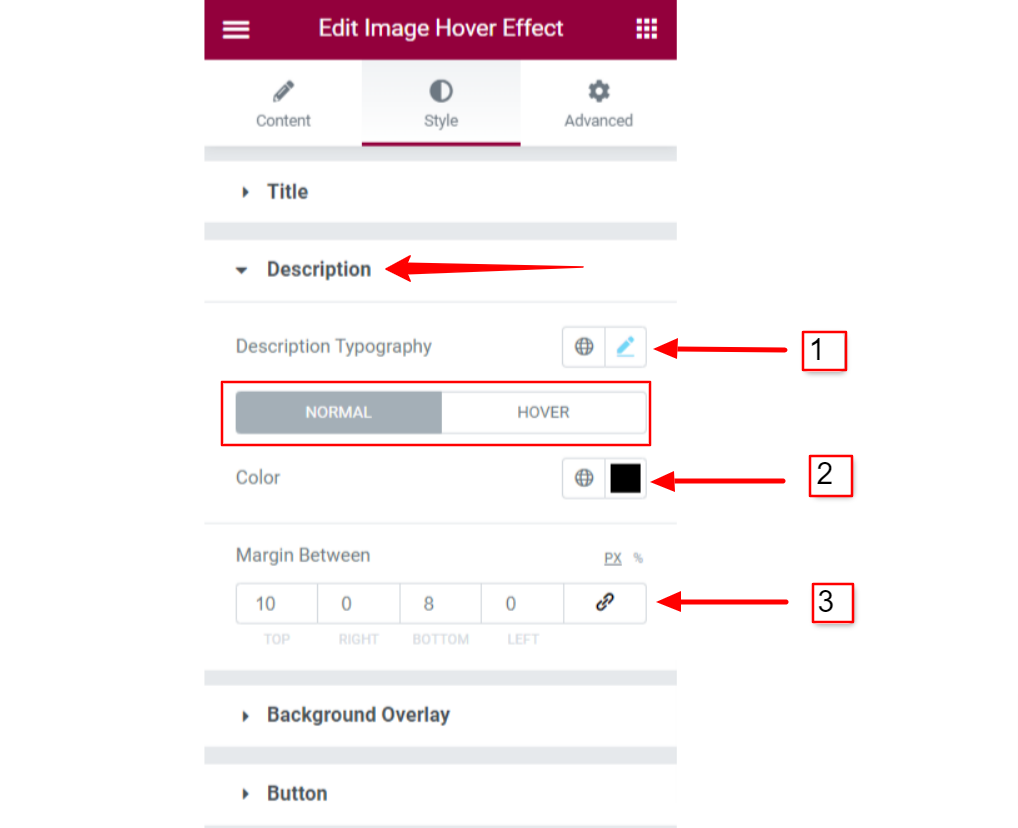
2.2 Dostosuj styl opisu #
Aby dostosować Styl opisu dla efektów najechania obrazem:
- Ustaw Opis Typografia.
- Ustaw indywidualnie Zabarwienie dla stanów Normalny i Unoszący się.
- Poprawić Margines pomiędzy Treść.

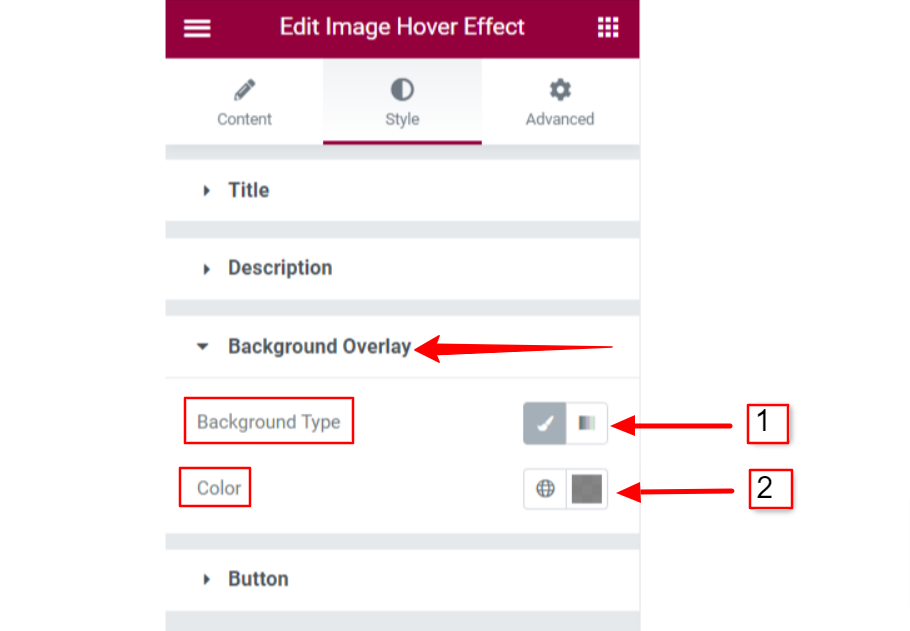
2.3 Nakładka tła #
Dla Nakładka tła efektu najechania obrazem:
- Wybierz Typ tła pomiędzy kolorem klasycznym a kolorem gradientowym.
- Ustawić Kolory tła dla nakładki tła.

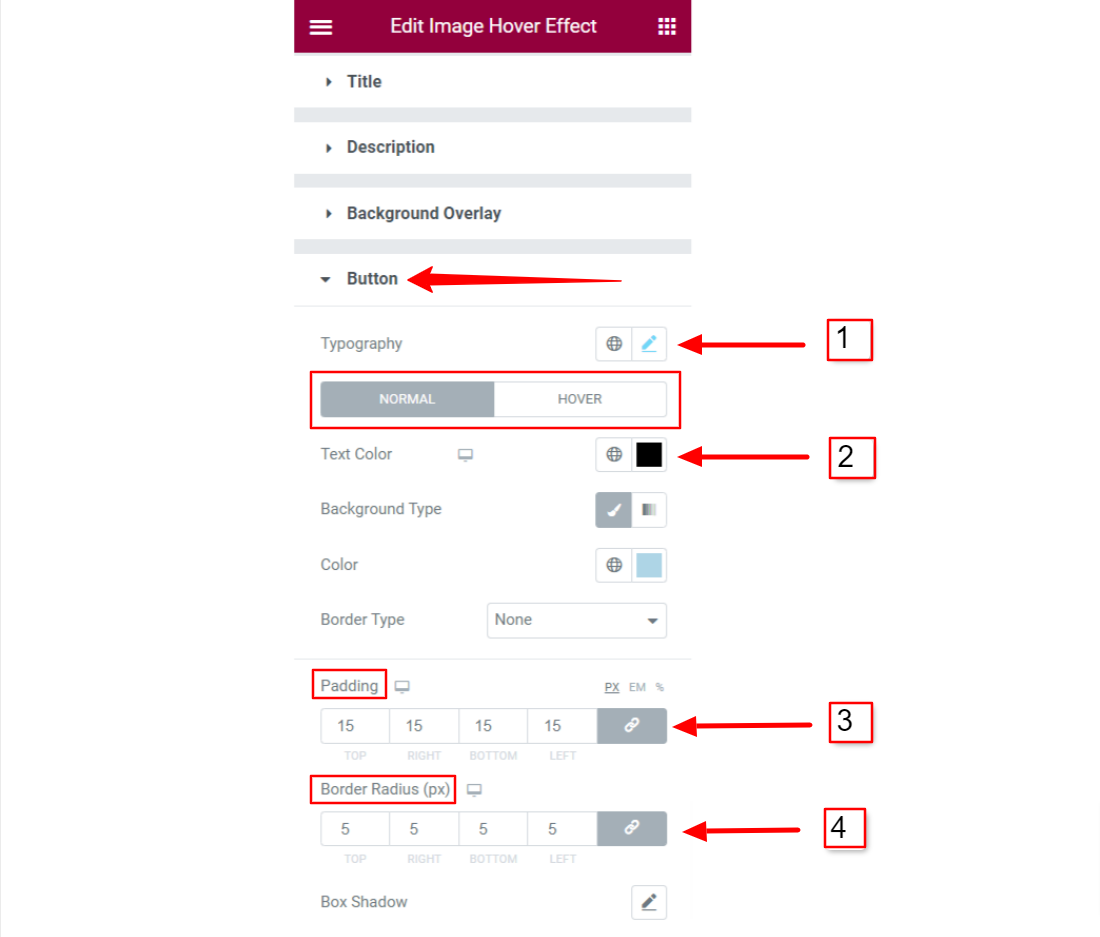
2.4 Dostosuj style przycisków #
Jeśli użyjesz przycisku w treści obrazu po najechaniu myszką, masz opcje dostosowania Przycisk style. Aby dostosować style przycisków:
- Ustaw przycisk Typografia.
- Ustaw indywidualnie Kolory tekstu dla stanu normalnego i w stanie zawisu.
- Wybierz inny Typy tła I Zabarwienie dla stanów normalnych i zawisu.
- Poprawić Wyściółka I Promień granicy dla przycisku.

Wreszcie będziesz mógł dodać stylowy efekt najechania na obraz za pomocą ElementsKit Efekt najechania obrazem Elementora widżet.



