Widget Szczegóły adresu z podziękowaniami jest przeznaczony do użycia w dowolnym szablonie zamówienia/podziękowania.
ShopEngine oferuje widżet „Szczegóły adresu z podziękowaniami”, który umożliwia zmianę i dostosowanie stylu „Szczegóły adresu z podziękowaniami” zgodnie z własnymi preferencjami.
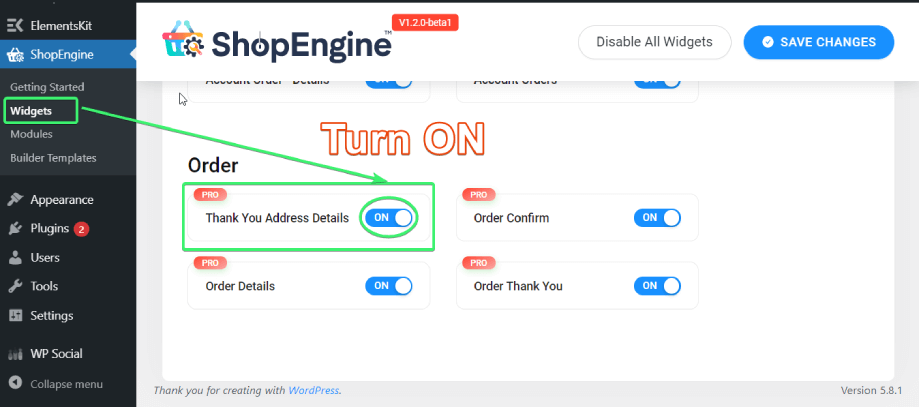
Aktywuj widget „Dziękujemy” ze szczegółami adresu #
Z panelu administracyjnego WordPress przejdź do ShopEngine > Widżety. Z listy widżetów Zamówienia obróć widżet Szczegóły adresu z podziękowaniem NA.

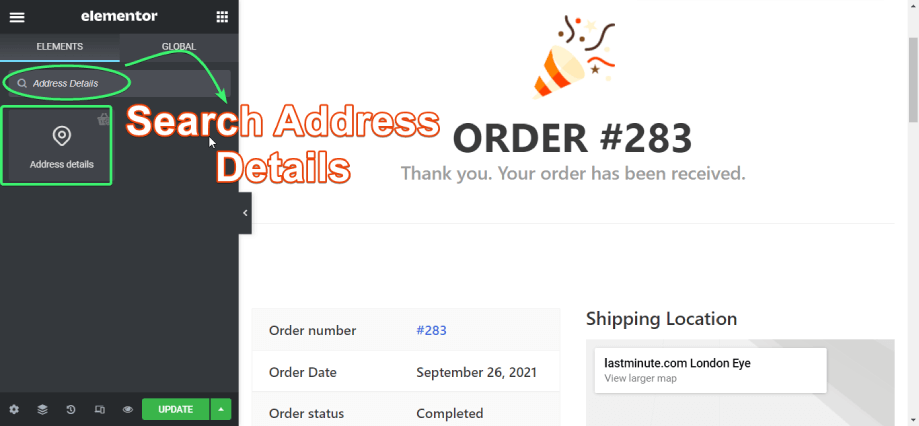
Skorzystaj z widżetu „Dziękujemy za szczegóły adresu”. #
Wyszukaj widżet Szczegóły adresu dla strony Zamówienie/Podziękowanie w zakładce ELEMENTY w Elementorze.

Przeciągnij i upuść widżet Szczegóły adresu z Elementora na stronę Zamówienia/Podziękowania.

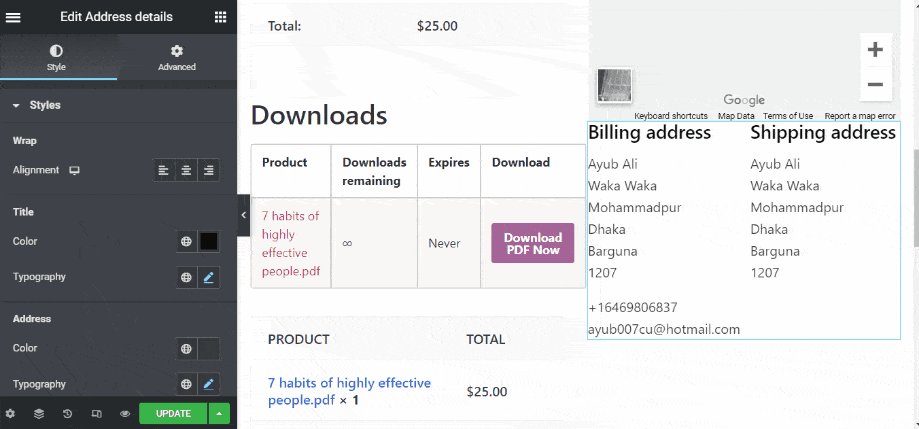
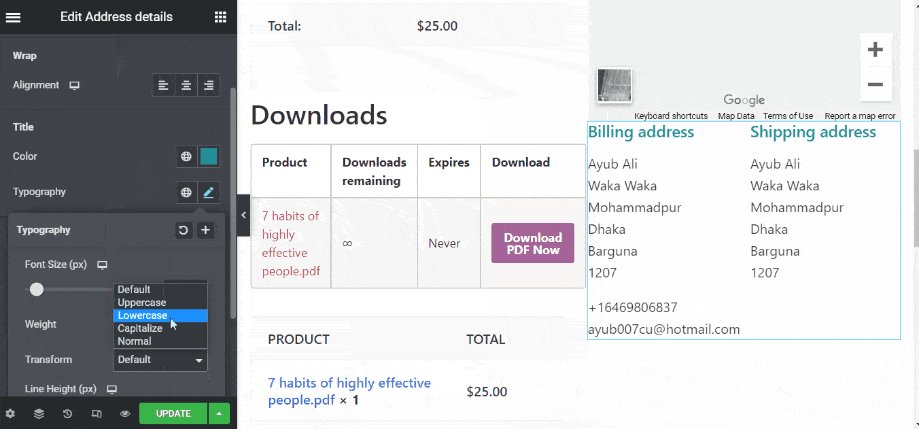
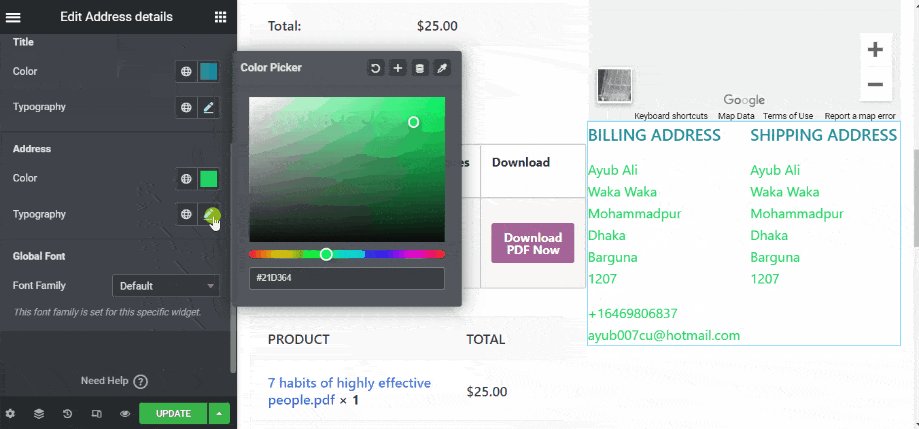
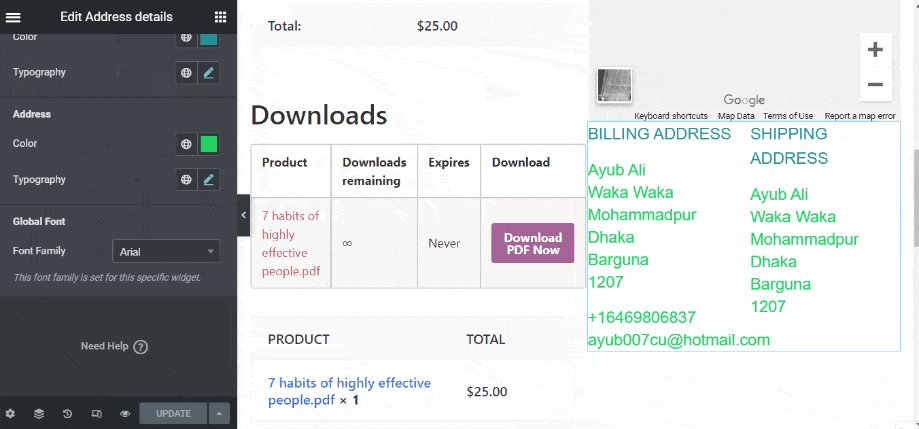
Dostosuj widżet szczegółów adresu z podziękowaniami #
Widget Szczegóły adresu z podziękowaniami dla Elementora pozwoli Ci dostosować styl wyświetlania go na stronie zamówienia/podziękowań.