Pierwsze kroki #
Wyświetlaj linki nawigacyjne w witrynach WordPress za pomocą widżetu Elementor Breadcrumbs. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę. Wykonaj krok po kroku proces łączenia Bułka tarta.
Dodaj bułkę tartą Widżet #
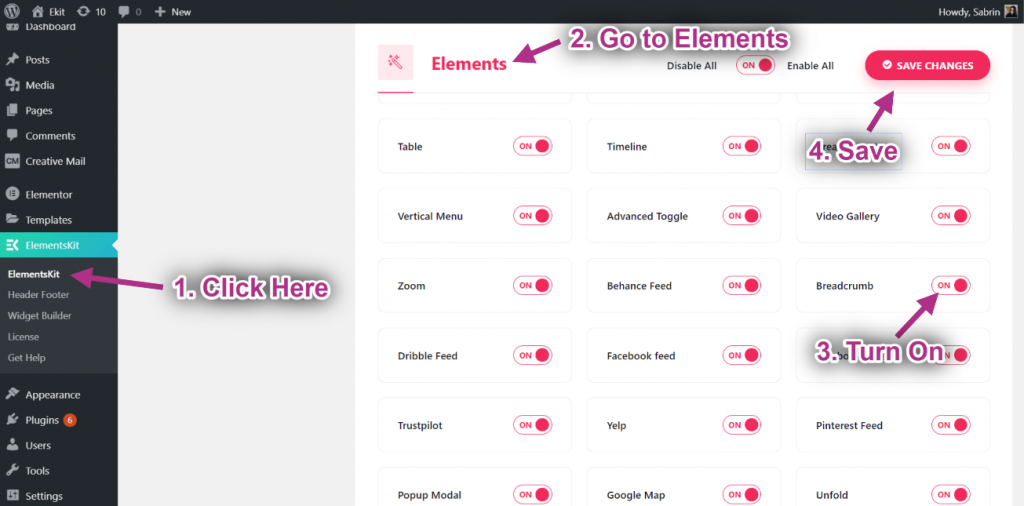
- Krok=>1: Iść do Elementskit-> Elementy-> Upewnij się, że Twój Bułka tarta jest aktywny-> Ratować

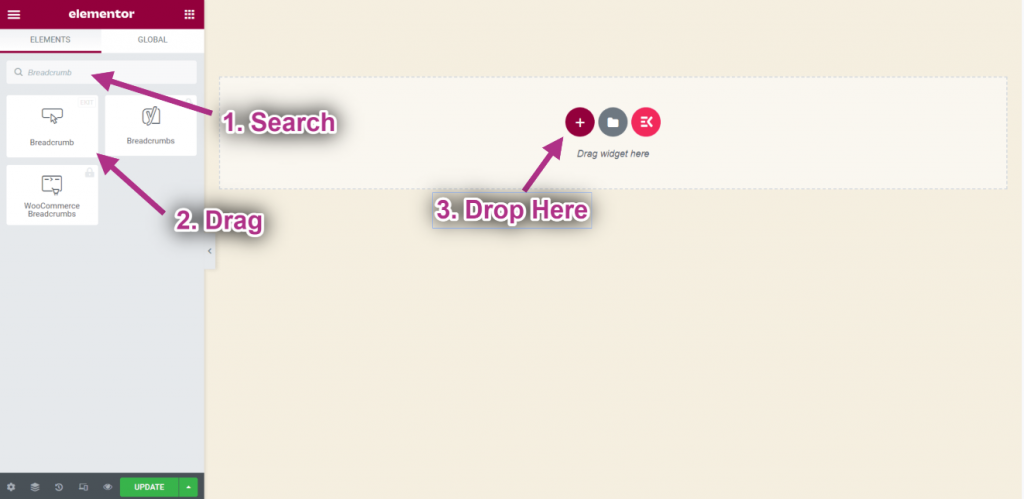
- Krok=>2: Iść do Elementora=> Szukaj Bułka tarta=> Po prostu Przeciągnij i upuść pole.

- Teraz możesz zobaczyć swoje Bułka tarta widżet.
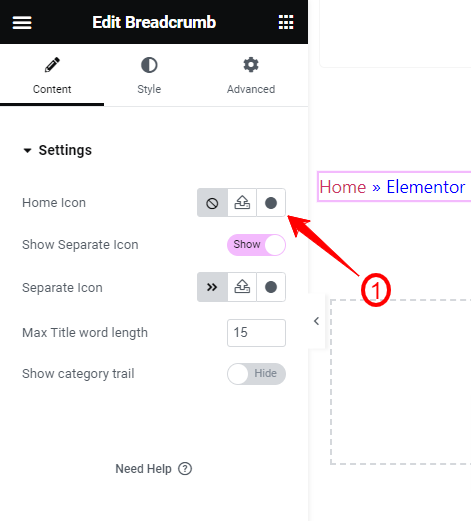
- Krok=>3: Teraz przejdź do zakładki Treść w ustawieniach widżetu. Tutaj znajdziesz następujące ustawienia:
Ustawienia, #

- Ikona domu– Możesz dodać ikonę strony głównej do bułki tartej. Zobaczysz trzy różne opcje:
- Kliknij ten, aby nie wyświetlać żadnej ikony strony głównej.
- Następny umożliwia przesłanie ikony SVG z urządzenia.

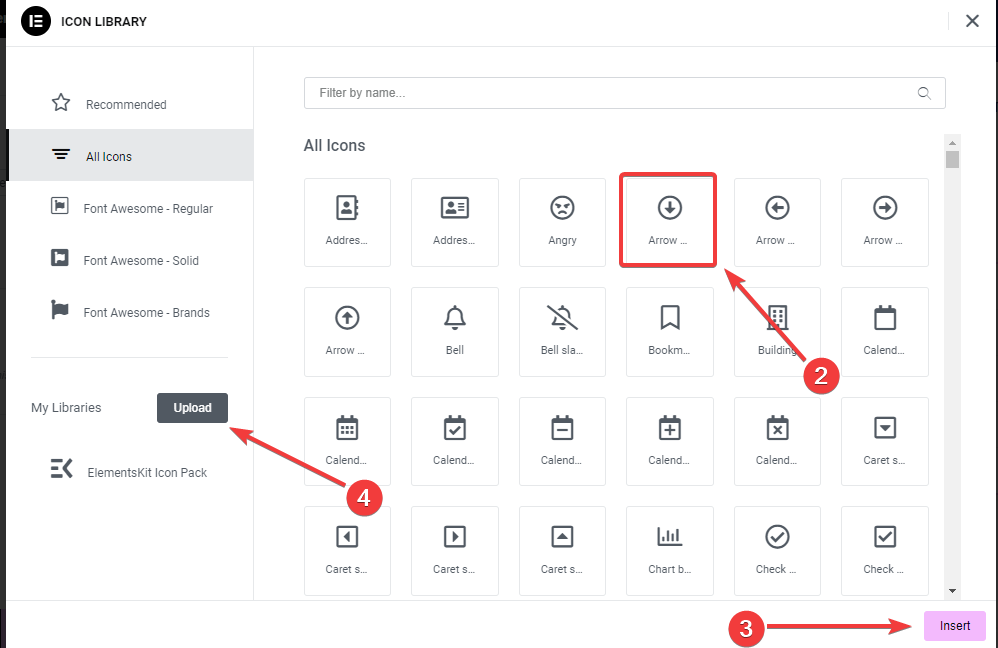
- Kliknięcie trzeciej opcji spowoduje otwarcie wyskakującego okienka z biblioteką ikon.

- Wybierz ikonę i naciśnij „Wstawić" przycisk.
- Pokaż ikonę separatora: Ten przycisk przełączania jest domyślnie włączony. Wyłącz ten przycisk, jeśli nie chcesz wyświetlać separatora między ścieżkami.
- Ikona separatora: Tutaj możesz zmienić domyślną ikonę separatora i dodać nową z biblioteki ikon. Istnieje również możliwość przesłania ikony SVG. Działa w taki sam sposób jak „Ikona domu”.
- Maksymalna długość słowa tytułu: Określ maksymalną długość słowa w tytule strony lub wpisu.
- Pokaż szlak kategorii:
Dostosuj widget Breadcrumbs #
Teraz przyjrzymy się opcjom dostosowywania widżetu nawigacyjnego. Przejdź do zakładki Styl.
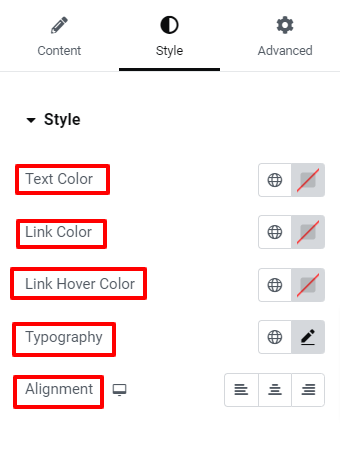
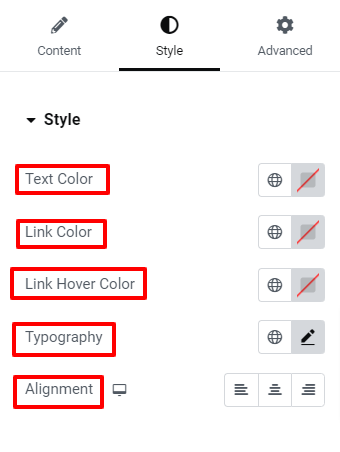
Styl, #

- Kolor tekstu: ustaw kolor kroku nawigacyjnego, w którym użytkownicy są aktualnie aktywni.
- Kolor łącza: Dodaj inny kolor do tekstu osadzonego w łączu.
- Kolor najechania łącza: Nadaj kolor tekstowi osadzonemu w łączu w stanie najechania.
- Typografia: Kontroluj wszystkie czynniki typograficzne, takie jak czcionka, rozmiar, kolor, wysokość linii, odstępy między wyrazami itp.
- Wyrównania: Ustaw położenie menu nawigacyjnego w lewo, w prawo lub na środku.
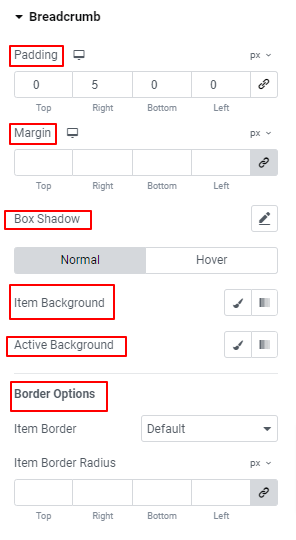
Bułka tarta, #

- Wyściółka: Dostosuj odstępy między elementami nawigacyjnymi i dodaj dodatkową przestrzeń przy krawędzi elementu.
- Margines: Ustaw przestrzeń wokół elementów nawigacyjnych.
- Pudełko Cień: Ustaw efekt cienia wokół bułki tartej.
- Tło elementu: Podaj typ tła pomiędzy jednolitym kolorem a gradientem dla elementu.
- Aktywne tło: Dodaj kolor tła do aktywnego elementu tła.
- Opcje graniczne: Użyj tych elementów sterujących, aby dostosować szerokość, kolor, styl i zaokrąglenie obramowania.
Ikona, #

Ikona domu, #
- Kolor: Użyj próbnika kolorów, aby ustawić kolor ikony strony głównej.
- Przestrzeń pomiędzy: Użyj suwaka lub wprowadź niestandardową wartość, aby zdefiniować odstęp między ikoną strony głównej a tekstem.
- Rozmiar: ustaw rozmiar ikony strony głównej ścieżki nawigacyjnej.
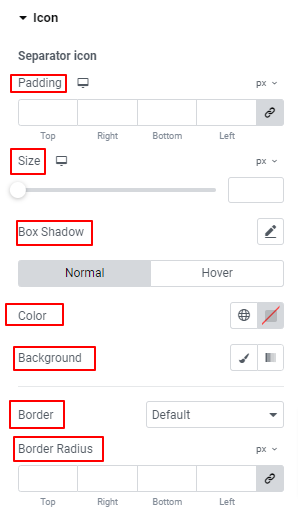
Ikona separatora, #
- Wyściółka: Ustaw odstęp między tekstem nawigacyjnym a ikonami separatorów.
- Rozmiar: Określ rozmiar ikony separatora za pomocą suwaka lub wpisując niestandardową wartość w polu.
- Pudełko Cień: użyj tych elementów sterujących, aby dodać efekty cienia wokół obramowania elementu nawigacyjnego.
- Kolor: wybierz kolor ikony separatora.
- Tło: Dodaj jednolity kolor lub tło gradientowe do ikony separatora.
- Ustawienia granicy: Uzyskaj wszystkie funkcje, takie jak dodawanie koloru obramowania, wybieranie stylu obramowania, definiowanie grubości obramowania itp., aby dostosować obramowanie.
Otóż to! Teraz twoja kolej. Dodaj piękną bułkę tartą do swojej witryny Elementor.



