Widget Breadcrumbs jest przeznaczony do użycia na stronie pojedynczego produktu.
Jeśli chcesz dać kupującym informację o tym, jak pojedyncza strona produktu jest połączona z innymi stronami serwisu lub jaką ścieżką podąża strona produktu, możesz skorzystać z widżetu Breadcrumbs ShopEngine.
Przykład bułki tartej: Strona główna > nazwa kategorii > strona pojedynczego produktu.
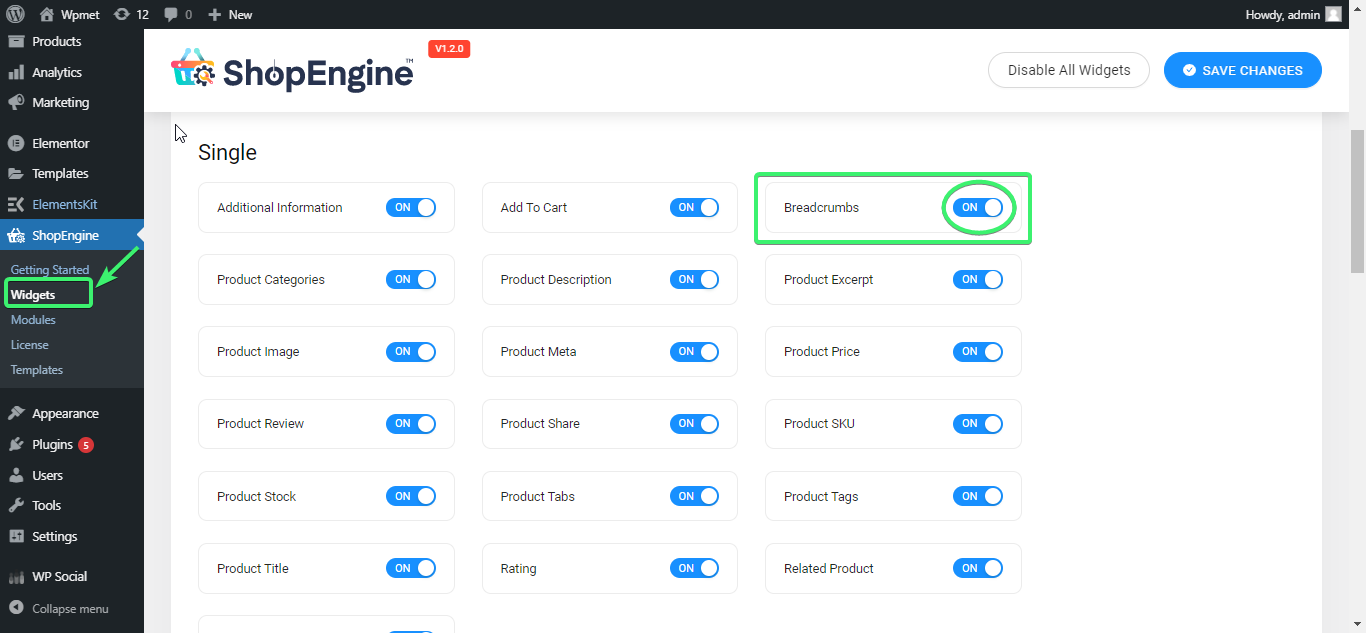
Aktywuj widget Breadcrumbs #
Z panelu administracyjnego WordPress przejdź do ShopEngine > Widżety. Z listy jednostronicowych widżetów obróć widżet Breadcrumbs NA.

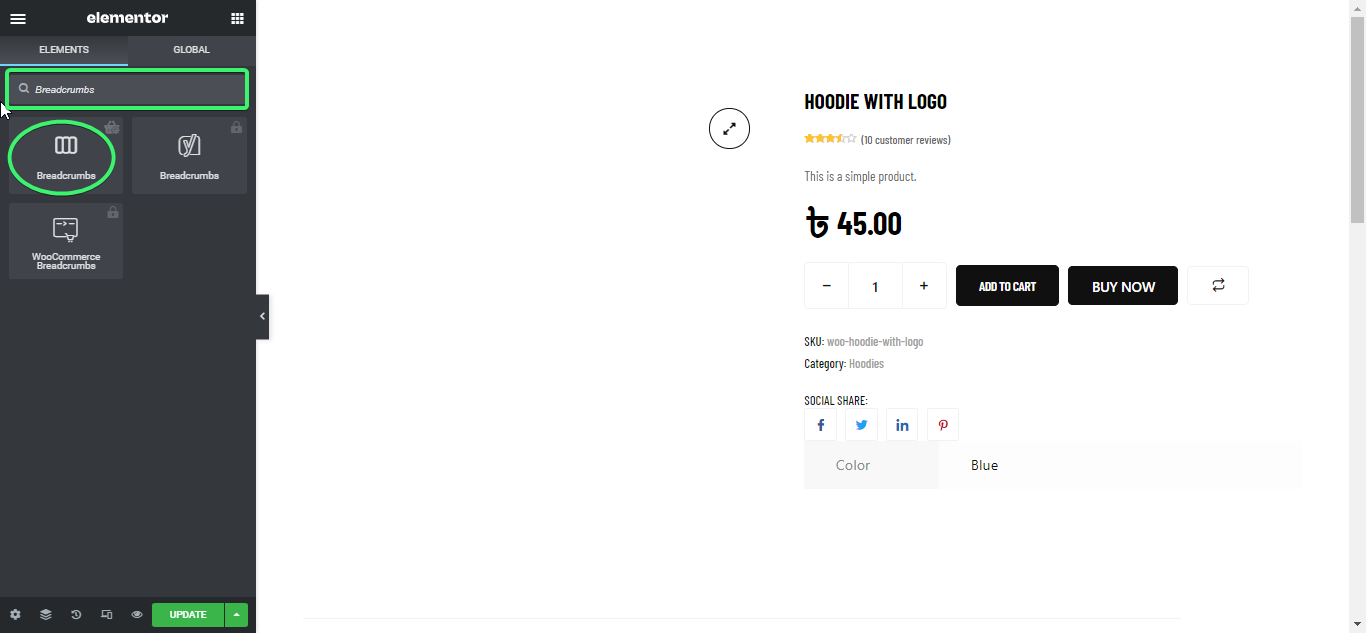
Skorzystaj z widżetu Breadcrumbs #
Wyszukaj widget Breadcrumbs w zakładce ELEMENTY w Elementorze.

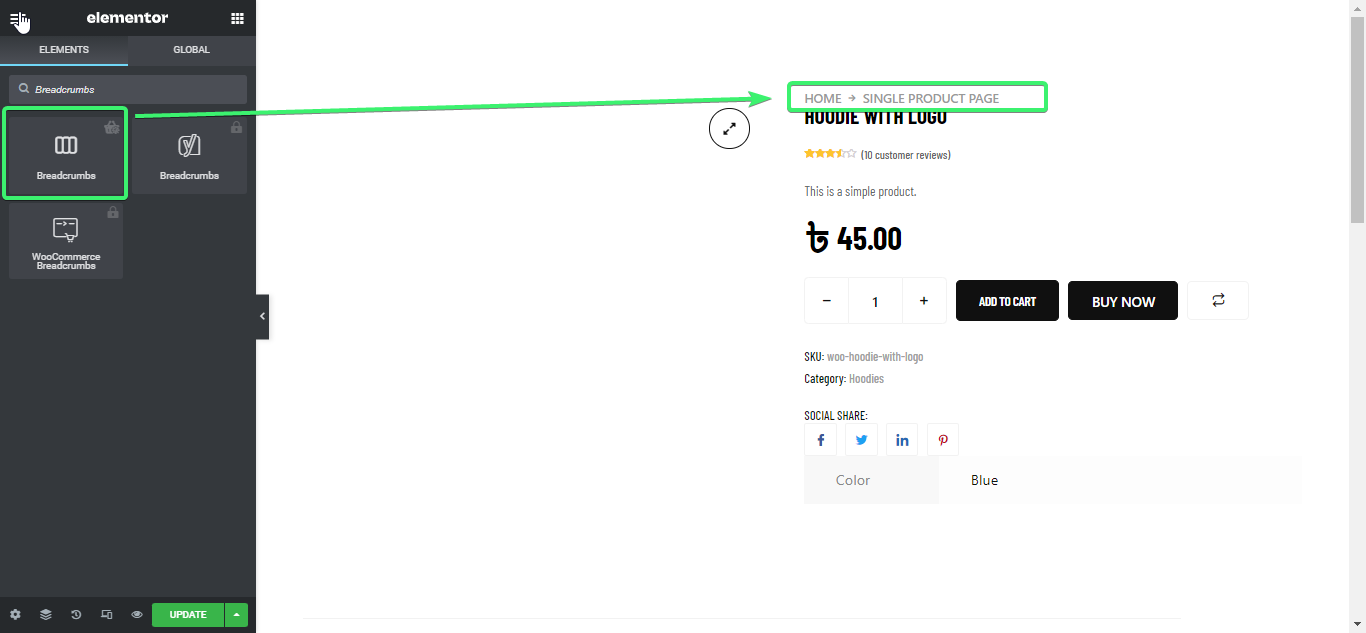
Przeciągnij i upuść widżet Breadcrumbs z Elementora na stronę pojedynczego produktu (zwykle jest on ustawiony na górze strony)

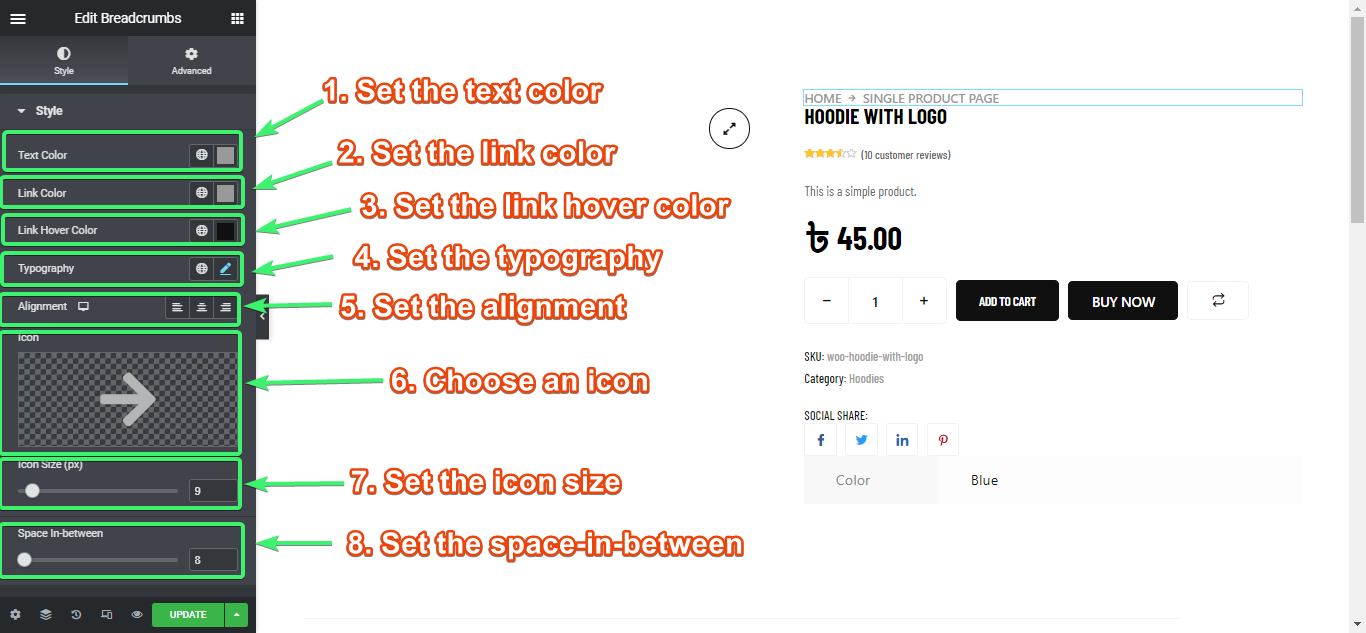
Dostosuj widżet Breadcrumbs #
Widget Breadcrumbs dla Elementora pozwoli Ci dostosować kolor tekstu, kolor linku, kolor najechania linkiem, typografię, wyrównanie, ikonę bułki tartej, rozmiar ikony i odstęp pomiędzy.