If you sell high-end products, the conversion rate might drop if there is no partial payment option. With the help of partial payment in WooCommerce, store owners can receive a portion of the product price and then get the rest of the money after delivering the product.
Let’s say the store is not selling physical goods. Instead, it is selling hotel reservations or event reservations. In that case, you can ask for a partial payment for the service by integrating the deposit payment option. So I hope you understand why it is crucial to have the feature.
Here I will show how to integrate partial payment in WooCommerce without technical struggles.
Quick Overview
This tutorial demonstrates the process of integrating partial payment in WooCommerce.
Tools Used: WooCommerce, Elementor, and ShopEngine.
The partial payment feature has the following options:
✅ Select payment type and amount.
✅ Store owners can send automated email notification
✅ Customize all the labels and styles.
Just Enable Partial Payment option for specific products and start using the feature.
What is partial payment in WooCommerce?
Partial payment allows the customers to pay partially for the product or service price. It could be — the percentage of the price, a particular portion of the price, and more. The pricing model depends on the store owner. When a customer chooses to pay partially, the checkout page accordingly shows the price. The store owner can decide how he wants to receive the rest of the payment.
Integrate partial payment in WooCommerce
It is time to integrate partial payment into your online store. It is not as hard as most people think. By following a few simple steps, you can do the integration yourself without writing any code.
Step 1: Install the WooCommerce Deposit plugin
First, install a deposit plugin to your WooCommerce online store. Don’t worry! You don’t have to use something bulky. Here I will share the process with the complete WooCommerce plugin ShopEngine.
Choose the right package of ShopEngine and install it in your store. Go to WordPress dashboard > Plugins > Add new. Then upload the ShopEngine plugin file that you got. Activate the plugin, and you are ready to enjoy the features.

Step 2: Enable the partial payment module and settings
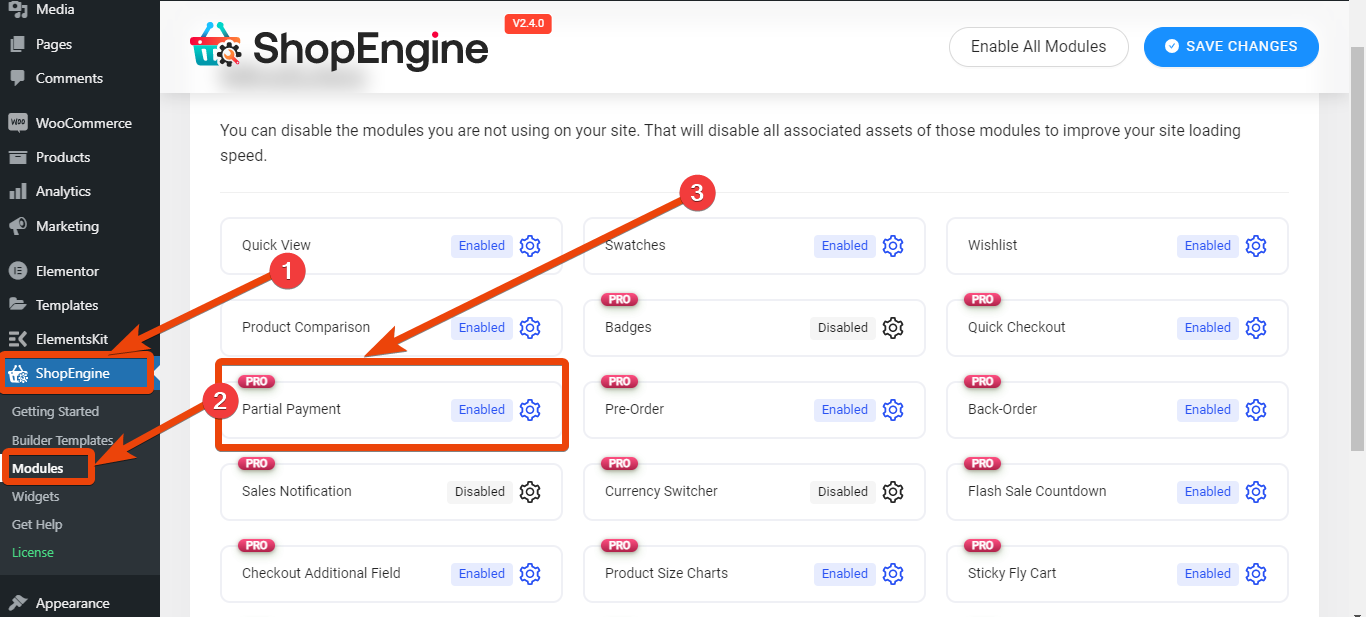
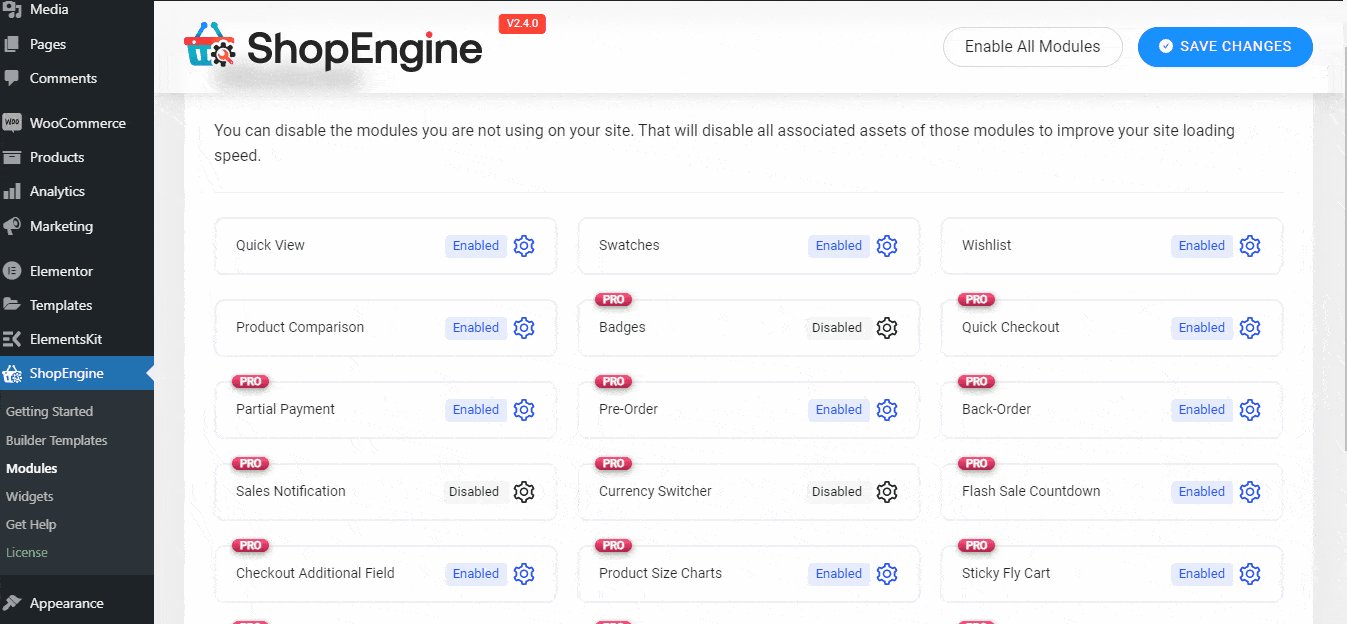
Now that you have installed and activated the plugin for partial payment, it is time to do the necessary settings to integrate the option. For this, go to your WordPress dashboard > ShopEngine.

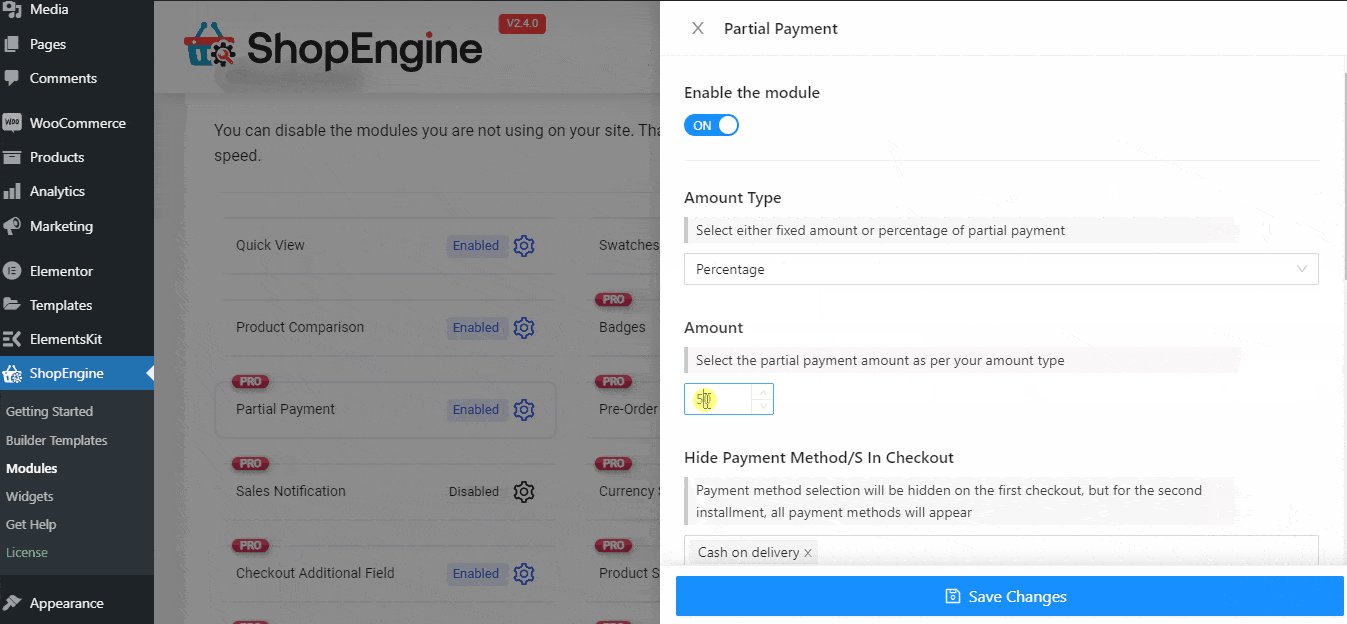
Go to the settings page of ShopEngine and select the modules option, where you will see all the available modules. As it is a versatile WooCommerce builder for Elementor, multiple modules exist. For example, turn on the partial payment module if your goal is only integrating partial payment. Then in the module settings, you will get multiple options.
- Amount Type: In this field, you can choose the type of amount for the partial payment. You can choose from ‘Fixed amount’ and ‘Percentage’.
- Amount: Once you have set the type of the amount, you need to give input for the amount. Whether it is fixed or percentage, provide the amount accordingly.
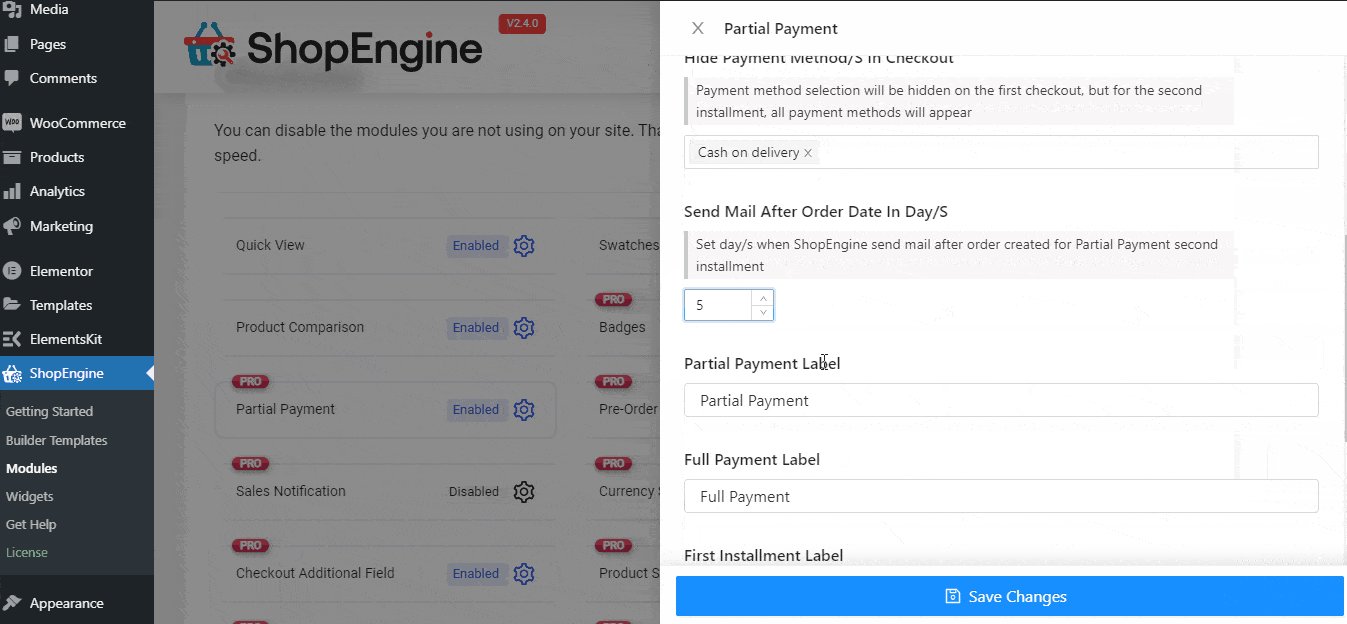
- Hide Payment Method/S In Checkout: If you wish, you can hide partial payment for specific scenarios. For instance, if the customer buys cash on the delivery system, you can hide the deposit payment option with this field.
- Send Mail After Order Date In Day/S: Store owners can set a tentative date for the second payment and set auto email notification through WooCommerce.
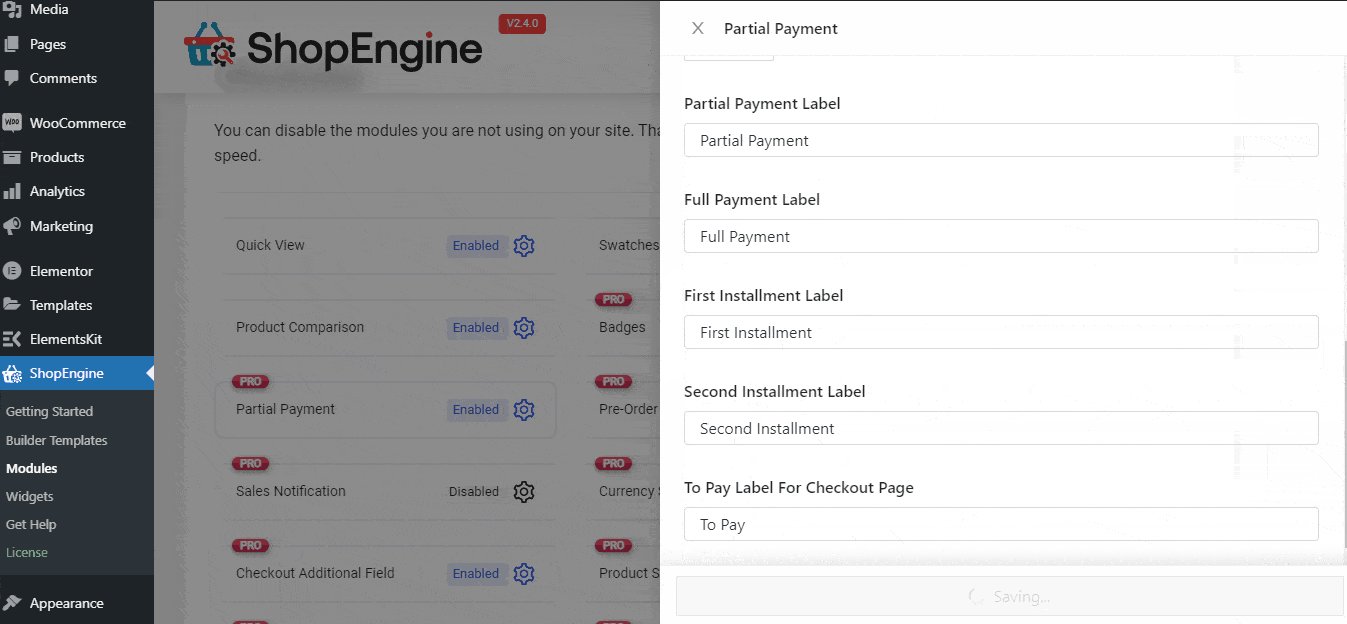
- Partial Payment Label: You can change the label for the Partial payment.
- Full Payment Label: Change the title for the total price if you want.
- First Installment Label: Change the first installment payment label according to your need.
- Second Installment Label: Set the second installment payment label.
- To Pay Label For Checkout Page: Change the title for the remaining payment.

Step 3: Choose the product page and edit
After setting the texts and the type of the partial payment, it is time to select the option for particular products of your store. Because you don’t want to integrate the opportunity for all the available products of your store, right?
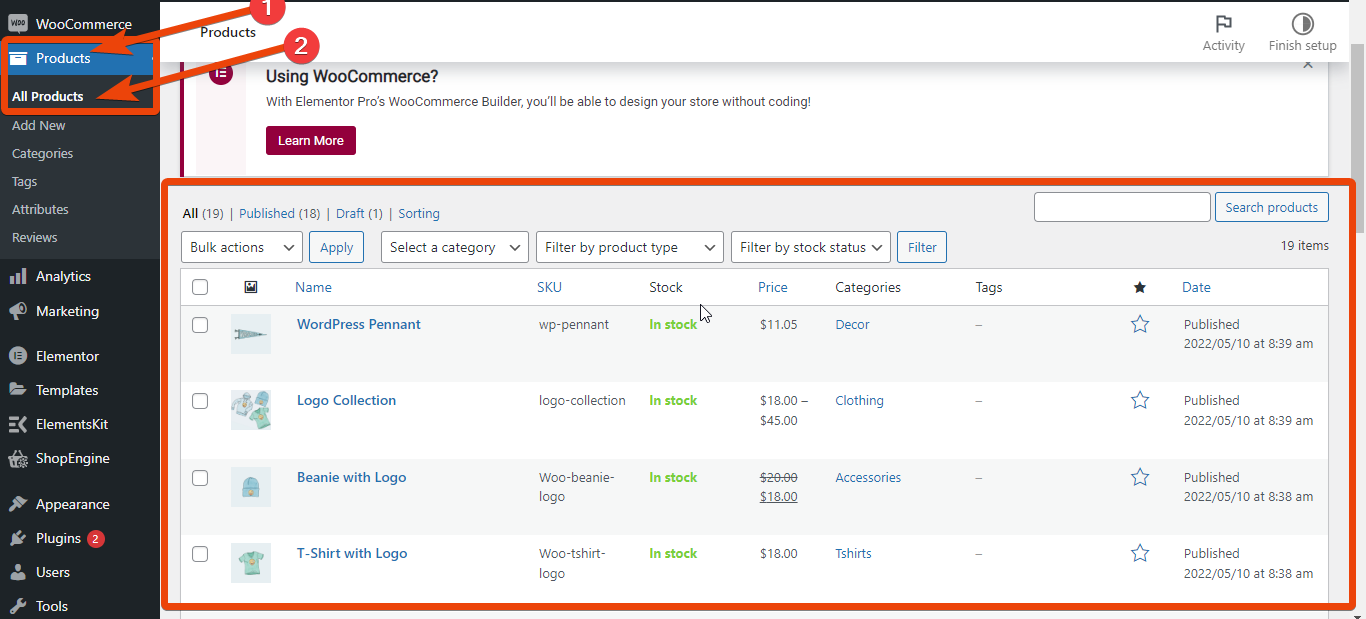
So, go to WordPress dashboard > WooCommerce > Products. Now select the product you want to integrate the partial payment and choose to edit.

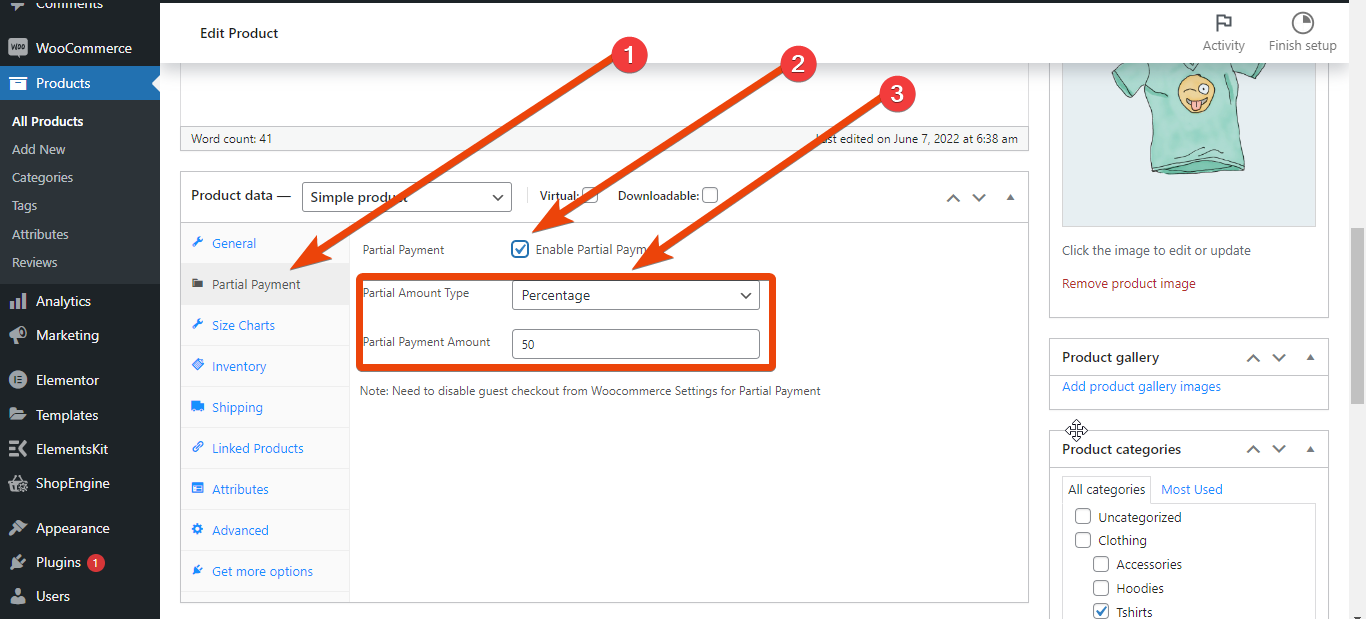
On the product page, go to the product data page, where all the customization options will be available. Select Partial payment from the list and enable it. You will see the partial payment option with the prior settings you have chosen from the module. However, you can also change the partial payment on the product page.

Finally, update the product, and you are done with the integration.

Step 4: Preview the product page and publish
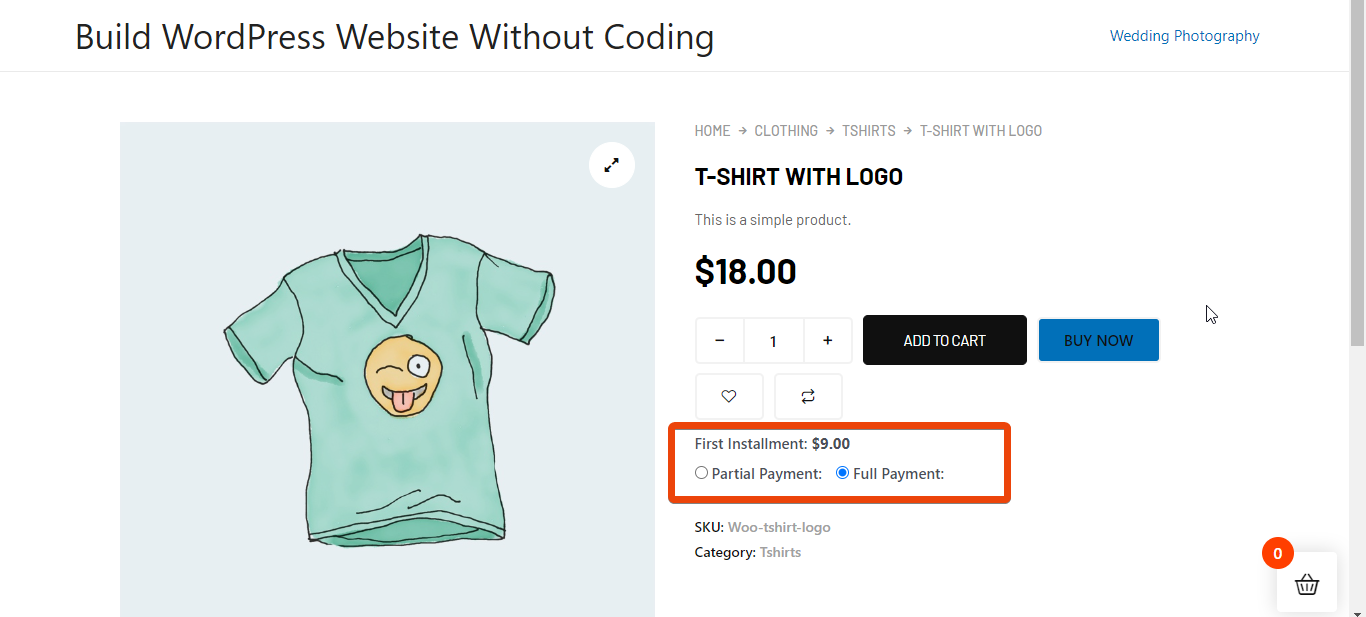
After integrating partial payment, you might wonder if the option works correctly. First, go to the product page where you have enabled partial payment. Under the product pricing, there will be two options — Partial payment and Full payment.

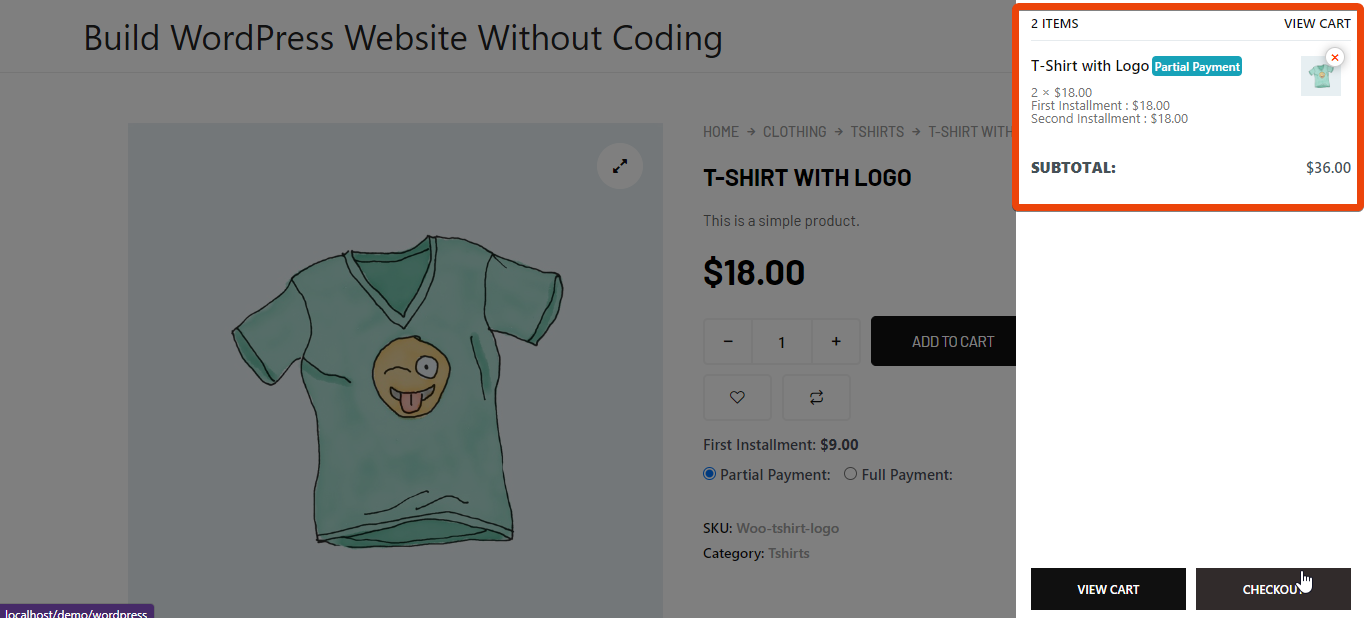
Choose the partial payment option to know if it is working correctly. The pricing will be shown on the cart page with the first and second payment amounts. If everything looks as I have described here, the partial payment integration is successfully done and is working for your store.

Benefits of integrating partial payment in WooCommerce
There are several benefits of having the partial payment in a WooCommerce store. It can help to convince customers to order from the store even the product price is high.
- Increases the chance of getting more conversions
- Helps customers to purchase high-ticket products
- Store gets better engagement from the customers
- Customers trust the store and feel safe to order more
- Store owner can scale up the business conveniently
Why ShopEngine for partial payment?
While looking for the best deposit plugins for WooCommerce, you might have seen several options to integrate partial payment. You might be wondering why I recommend the ShopEngine WooCommerce builder instead of others.
If you check most of the partial payment plugins, you will find they are paid, and the average price range is $25$-$40. At that price, you will get only the partial payment option. But with ShopEngine, you can enjoy many other features along with the WooCommerce partial payment.
For instance, you can customize the product page, shop page, cart page, thank you page, and more. Also, different modules like variation swatches, flash sales, sticky fly cart, currency switcher, etc., help to customize the whole online store. However, these pages won’t be loaded if you don’t turn on the modules while loading the store.
Want to run a successful facebook ad campaign for your WooCommerce store? Check this out 👇👇
Facebook Pixel for WooCommerce and WordPress: How to Implement It?
Q: What is partial payment in WooCommerce?
Q: Why should I offer partial payments in my WooCommerce store?
Q: Does WooCommerce support partial payments by default?
Wrap Up
If you have gone thoroughly to the blog post, now you know how to integrate the partial payment for any WooCommerce store. Follow the steps I have described here, and it will be done. You can keep it simple by keeping everything in the default settings, or you can customize the fields just by customizing the labels.

Leave a Reply