WooCommerce는 가상 상점에 대한 기본 상점 페이지를 제공합니다. 그러나 사용자 정의 옵션이 제한되어 있습니다. 게다가 WooCommerce의 사전 구축된 쇼핑 페이지는 전환율에 맞게 최적화되어 있지 않습니다. 좋은 전환은 잘 디자인된 WooCommerce 쇼핑 페이지와 함께 제공됩니다.
당신만 알고 있나요 산업의 22% 전환율에 만족하시나요?
이제 나는 당신에게 질문을 하고 싶습니다. 22% 행복한 산업에 참여하고 싶나요, 아니면 불행한 78% 산업에 참여하고 싶나요? 결정은 당신의 것입니다. 그렇다면 코딩이나 WooCommerce 빌더를 사용하여 쇼핑 페이지를 사용자 정의해야 합니다. 코딩을 위해서는 좋은 코딩 지식이 필요하기 때문에 여기서 코딩을 사용하지 맙시다. 따라서 상점 페이지 사용자 정의를 위해 WooCommerce 빌더로 이동하세요. 최고의 WooCommerce 빌더를 선택하는 또 다른 작업이 있습니다.
ShopEngine 이 플러그인을 사용한 후에는 다른 도구가 필요하지 않기 때문에 WooCommerce 페이지를 위한 완벽한 솔루션입니다. 이 플러그인은 제품 비교, 변형 견본, 위시리스트, 빠른 보기, 빠른 체크아웃, 이월 주문, 배지, 판매 알림, 부분 결제 등을 위한 솔루션을 제공합니다. 게다가 이러한 옵션을 완전히 사용자 정의할 수도 있습니다. 이것이 바로 이 플러그인을 사용하는 것이 비용 효율적이고 사용자 친화적인 이유입니다.
그래서 이번 블로그에서는 어떻게 할 수 있는지에 대해 이야기해보겠습니다. WooCommerce 맞춤 쇼핑 페이지 만들기 ~와 함께 ShopEngine 그것은 WordPress를 위한 최고의 무료 도구입니다.
WooCommerce 쇼핑 페이지란 무엇인가요?

WooCommerce 쇼핑 페이지는 모든 제품이나 서비스를 선보이는 웹사이트의 가장 중요한 페이지입니다. 고객이 제품이나 서비스를 구매하기 위해 귀하의 웹사이트를 방문하면 귀하의 상점 페이지를 직접 방문하게 됩니다.
귀하의 성공은 이 페이지에 달려 있으므로 이것이 귀하 웹사이트의 핵심이라고 말할 수 있습니다. 왜냐하면 이 페이지를 방문하여 제품을 본 후 그들은 귀하의 제품을 구매할지 여부를 결정할 것입니다. 이것이 바로 WooCommerce 쇼핑 페이지가 사용자 친화적이고 잘 디자인되어야 하는 이유입니다.
기본 WooCommerce 상점 페이지에 어떤 문제가 있나요?
WooCommerce Shop 페이지는 전환율을 높이는 데 중요한 역할을 합니다. 따라서 상점 페이지는 잘 최적화되어야 한다는 점을 항상 명심해야 합니다. 기본 WooCommerce 상점 페이지를 사용하는 데 문제가 있습니다. 기본 WooCommerce 상점 페이지는 잘 최적화되어 있지 않기 때문에 전환율 증가.
고객의 입장에서 자신을 상상해보십시오. 고객이 제품을 구매할 때 웹사이트에서 무엇을 원하는가?
물론 심플하고 깔끔한 디자인으로 제품을 쉽게 검색하고 찾을 수 있습니다. 기본 WooCommerce 상점 페이지가 적합하지 않습니다.
76% 고객 중 복잡하고 혼란스러운 디자인보다는 심플한 디자인의 웹사이트를 원하십니다. 소스 이름- HubSpot.com
이는 고객에게 이것이 얼마나 중요한지 입증합니다. 이제 기본 WooCommerce 페이지를 살펴보고 살펴보세요. 목표 수익을 얻고 있나요? 그렇지 않다면 Elementor 및 WooCommerce 쇼핑 페이지 템플릿 플러그인을 사용하여 WooCommerce 쇼핑 페이지를 맞춤 설정할 준비를 하세요. ShopEngine.
하지만 그 전에 WooCommerce 쇼핑 페이지를 변경하면 어떤 이점을 얻을 수 있는지 정확히 확인해 보겠습니다.
새로운 맞춤형 WooCommerce 쇼핑 페이지에서 얻을 수 있는 혜택
시간과 노력을 투자하기 전에 혜택을 확인해 보세요. WooCommerce 쇼핑 페이지를 맞춤설정해야 하는 이유를 살펴보세요.
- ROI를 크게 변화시키는 전환율이 높은 쇼핑 페이지입니다.
- 뛰어난 사용자 경험.
- SEO 및 다양한 장치에 최적화되어 있습니다.
- 사용자를 늘릴 수 있는 기회입니다.
- 경쟁이 치열한 전자상거래 세계에서 눈에 띄기에 좋은 쇼핑 페이지입니다.
- 빠른 로딩 상점 페이지.
이것은 잘 최적화된 쇼핑 페이지에서 얻을 수 있는 이점입니다. 이제 이점을 알았으니 이제 주요 주제로 넘어가겠습니다. 더 나은 사용자 경험을 얻기 위해 WooCommerce 쇼핑 페이지를 어떻게 편집할 수 있나요?
알아내기 위해 계속해서 파헤쳐 보세요.
ShopEngine으로 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법
WooCommerce 페이지 사용자 정의가 제공되면 ShopEngine을 능가할 수 있는 것은 없습니다. ShopEngine은 WordPress에서 사용할 수 있는 최고의 드래그 앤 드롭 WooCommerce 페이지 빌더 플러그인입니다. 사용자 친화적이고 완벽하게 사용자 정의 가능한 기능으로 잘 알려져 있습니다. 게다가 코딩 없이 웹사이트를 구축하는데 적합한 고급 모듈과 위젯을 제공합니다.
즉, 프로그래밍 방식으로 WooCommerce 상점 페이지를 사용자 정의하는 번거로움을 겪을 필요가 없습니다. 이제 WooCommerce 상점 페이지 템플릿을 어디서 찾을 수 있는지 생각해 보세요.
ShopEngine에는 WooCommerce 상점 페이지 템플릿도 함께 제공되며 다시 만들 수 있습니다. 그러니 걱정하지 마세요. 가장 쉽고 효과적인 WooCommerce 페이지 빌더인 ShopEngine을 사용하여 WooCommerce 쇼핑 페이지를 편집하려면 다음 단계를 따르세요.
#1단계: 쇼핑 페이지 템플릿을 생성합니다.
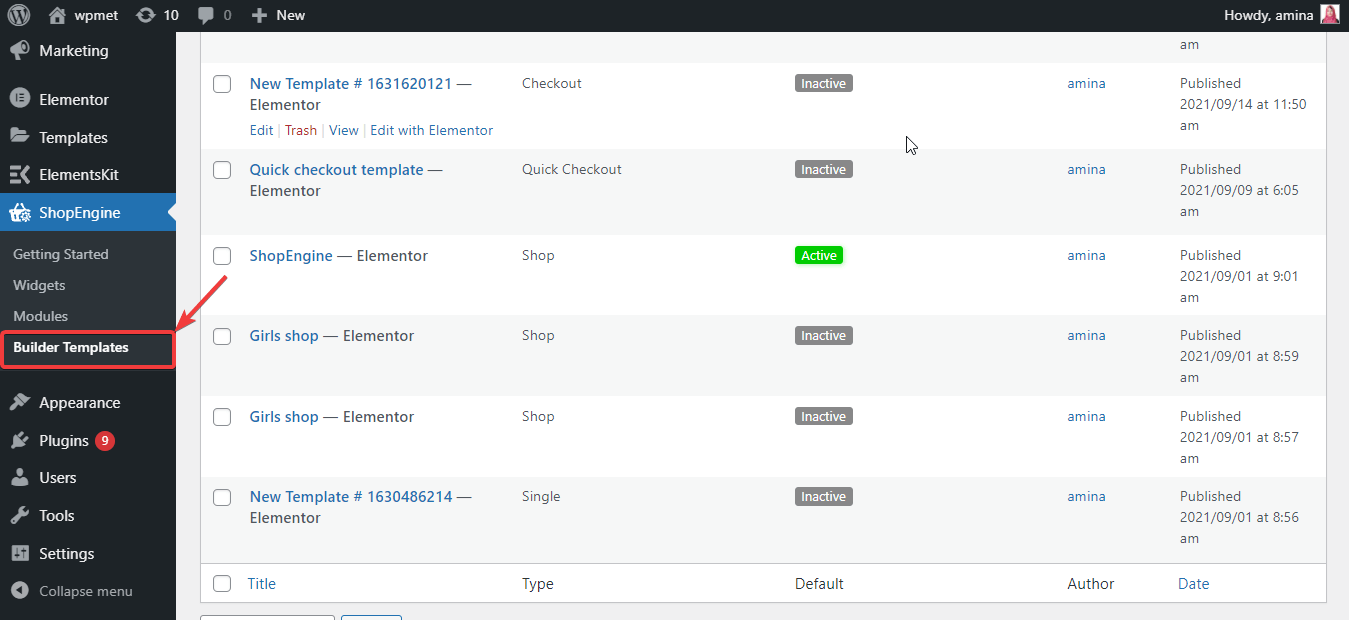
WooCommerce 쇼핑 페이지를 사용자 정의하려면 쇼핑 페이지 템플릿을 만들어야 합니다. ShopEngine>> 빌더 템플릿으로 이동하여 새로운 WooCommerce 쇼핑 페이지 템플릿을 생성하세요.

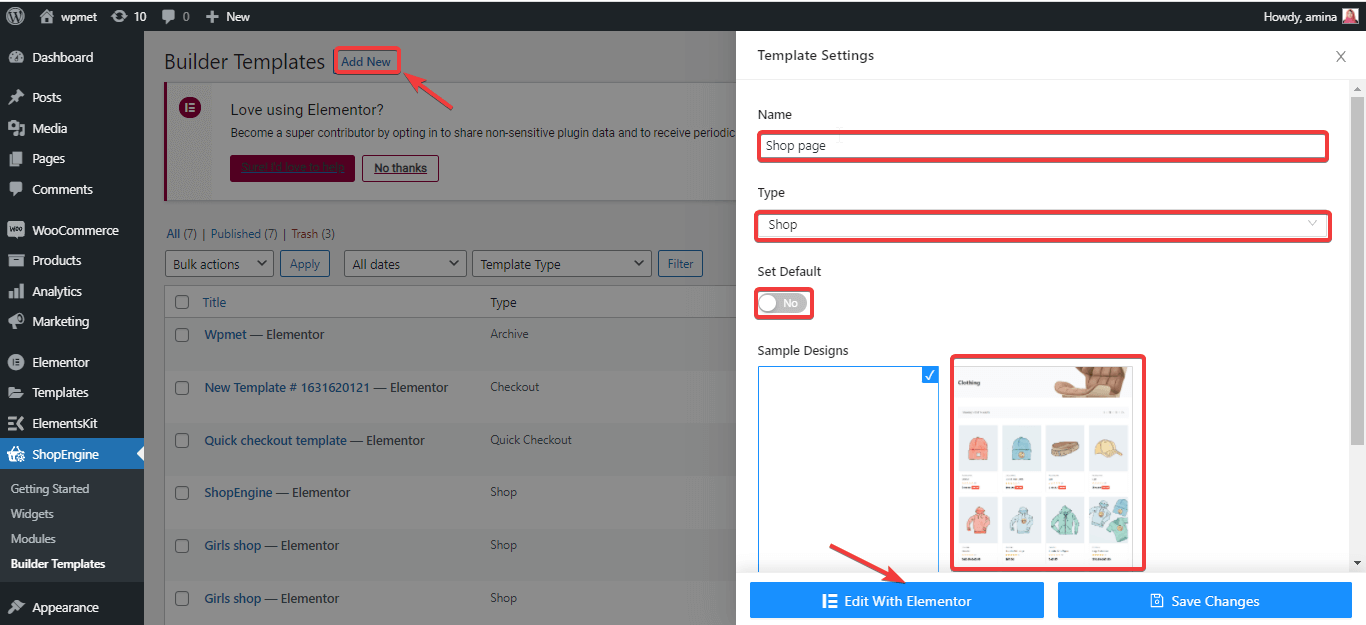
그런 다음 새로 추가 버튼을 클릭하면 팝업 템플릿 설정 표시줄이 나타납니다. 상점 페이지 템플릿을 설정하려면 다음 정보를 입력해야 합니다.
- 이름: 여기에 WooCommerce 상점 페이지로 선택한 Woo 상점 이름을 입력하세요.
- 유형: 이 공백에서 생성하려는 템플릿 유형을 선택해야 합니다. 상점 페이지 템플릿을 생성할 때 상점을 선택해야 합니다.
- 기본값으로 설정: 기본 템플릿을 추가하려면 기본 버튼을 활성화하세요. 저는 기본값을 사용할 것이므로 활성화하겠습니다.
- 샘플 디자인: 여기에는 두 가지 디자인이 있습니다. 왼쪽을 선택하면 WooCommerce 상점 페이지를 처음부터 편집할 수 있습니다. 그리고 올바른 것을 선택하면 상점 페이지 템플릿에 대한 기본 디자인을 얻게 됩니다. 처음부터 편집할 필요는 없습니다. 여기서는 기본 샘플 디자인을 선택합니다. 그런 다음 마지막으로 편집하려면 Elementor로 편집 버튼을 클릭합니다.

이제 상점 페이지 템플릿 생성이 완료되었습니다. 이제 실제 사용자 정의 부분으로 넘어갈 시간입니다.
#2단계: ShopEngine을 사용하여 WooCommerce 쇼핑 페이지 템플릿을 사용자 정의하세요.
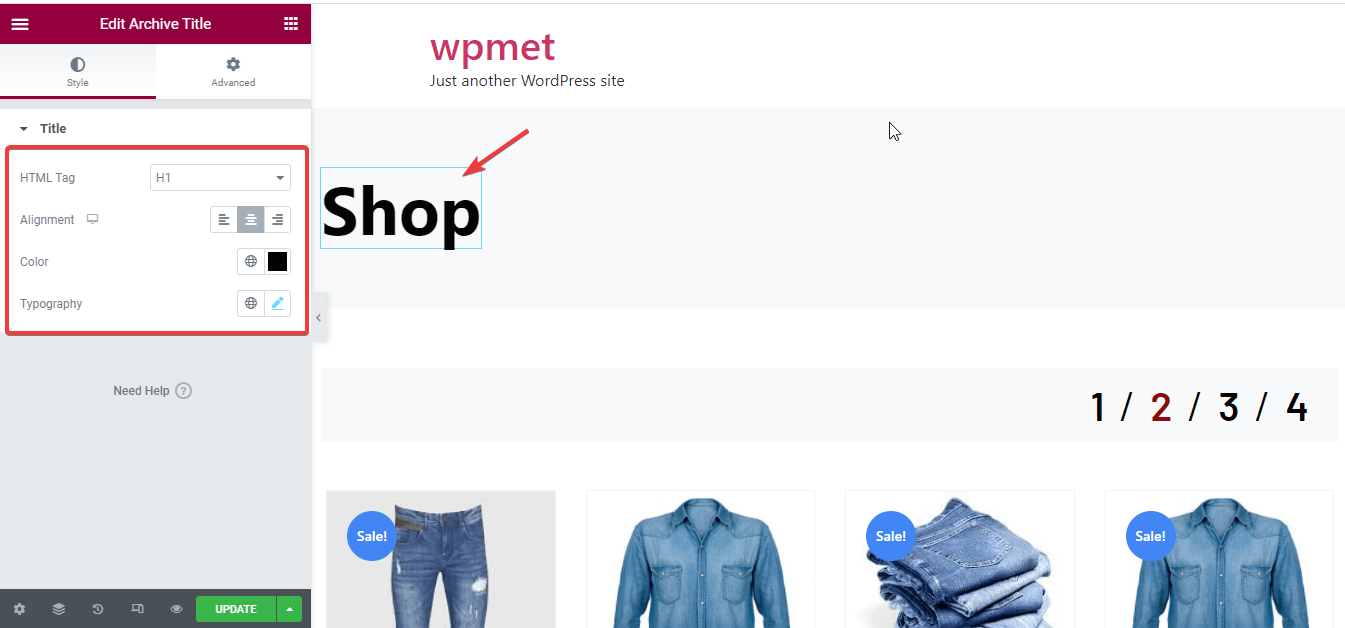
상점 페이지 템플릿을 생성한 후 이제 편집할 차례입니다. WooCommerce 상점 페이지 콘텐츠를 편집하려면 아카이브 제목 원하는 대로 다음 옵션을 맞춤설정하세요.
- HTML 태그: 제목 보관에 사용할 태그를 선택하세요.
- 조정: 여기에서 아카이브 제목의 정렬을 선택할 수 있습니다.
- 색상: 아카이브 제목에 적합한 색상을 선택하세요.
- 타이포그래피: 아카이브 제목의 서체를 편집합니다. 여기에서 계열, 글꼴 크기, 줄 높이, 두께 및 변환을 변경할 수 있습니다.

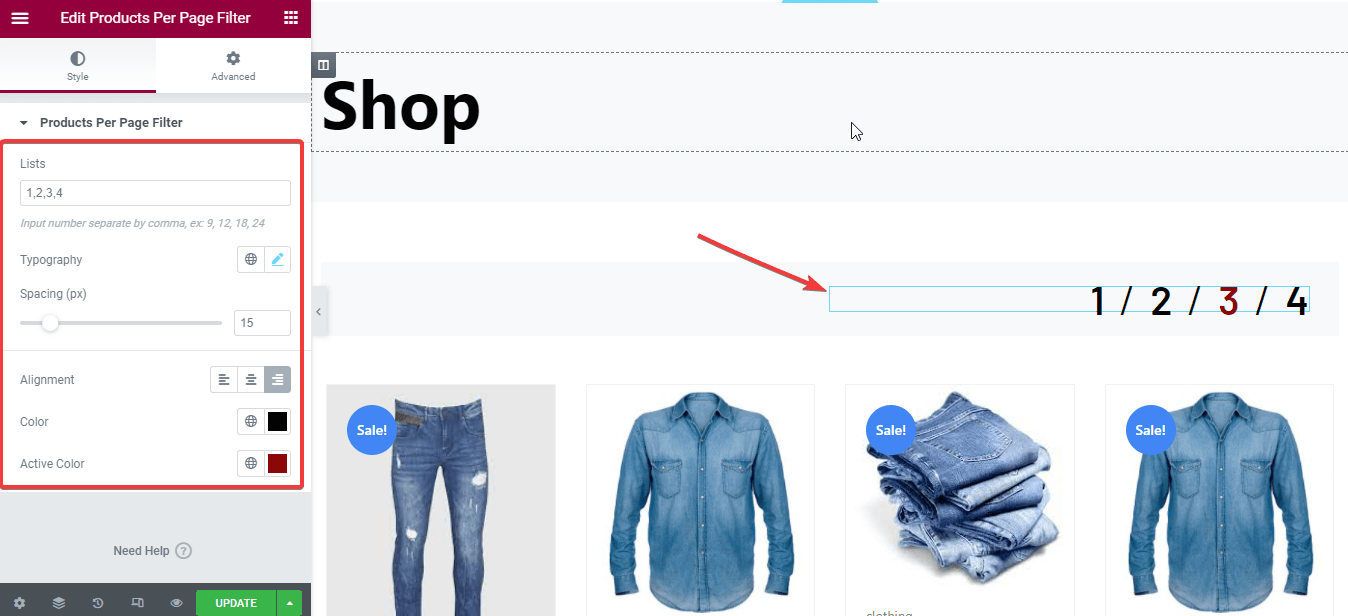
그런 다음 다음 아카이브 페이지 위젯을 사용자 정의하십시오. 페이지당 제품 필터. 페이지당 제품 필터에 대해 다음 영역을 사용자 정의할 수 있습니다.
- 기울기: 상점 페이지에 페이지 수를 입력하세요.
- 타이포그래피: 페이지 필터당 제품의 서체를 편집합니다.
- 간격: 숫자 사이의 간격을 사용자 정의합니다.
- 조정: 페이지 필터당 제품 정렬을 선택합니다.
- 색상: 여기에서 위젯의 색상을 선택할 수 있습니다.
- 활성 색상: 활성 페이지에 대해 다른 색상을 선택할 수 있습니다.

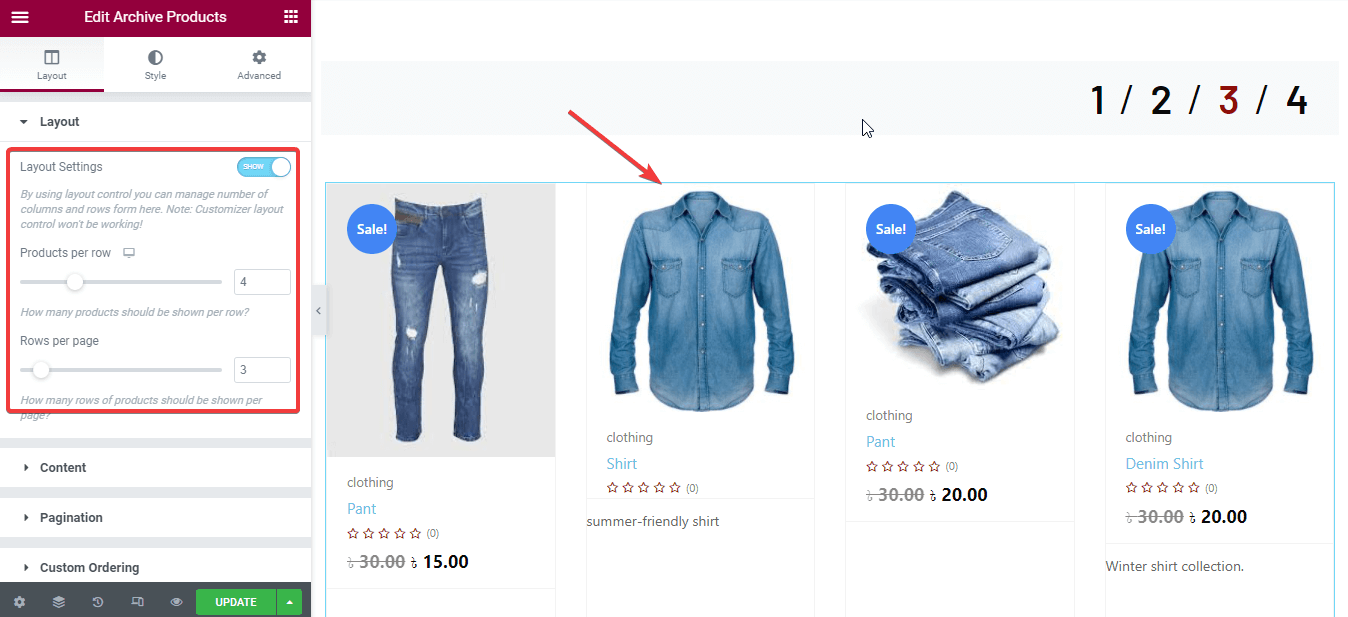
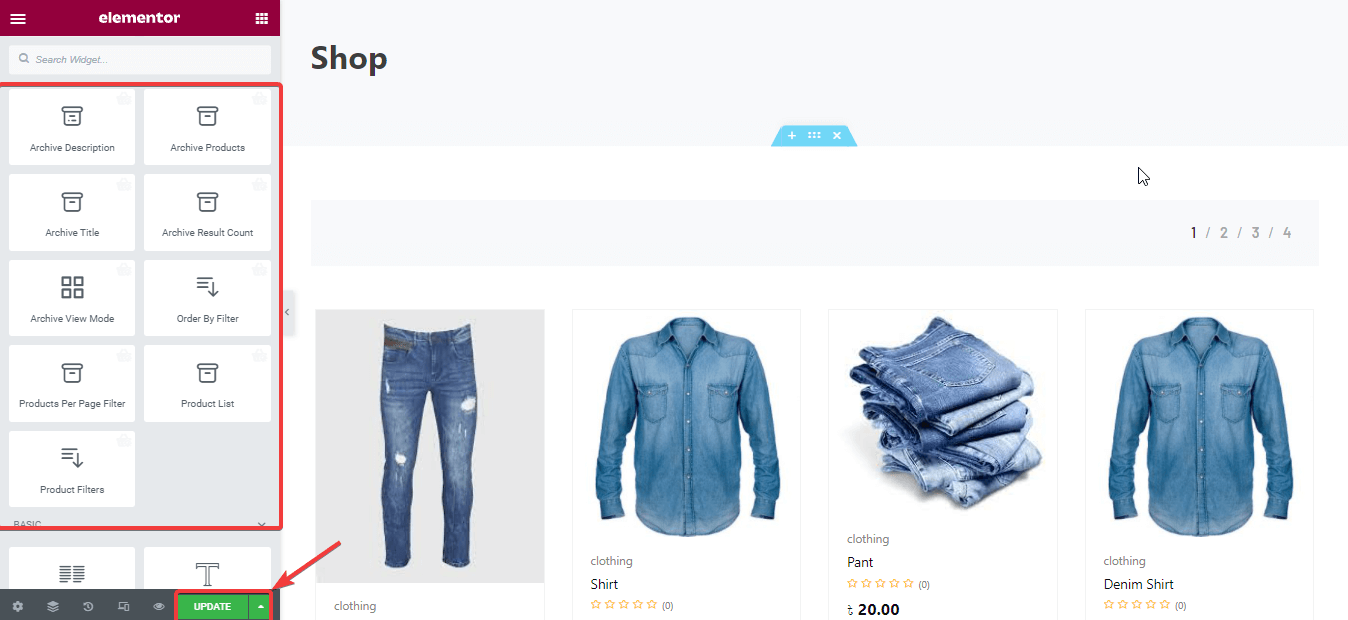
이제 레이아웃을 편집할 시간입니다. 아카이브 제품. 여기서 편집할 수 있습니다:
- 레이아웃 설정: 아카이브 제품에 대한 레이아웃 설정을 활성화하거나 비활성화할 수 있습니다.
- 행당 제품: 각 행에 표시할 제품 수를 선택하세요.
- 페이지당 행 수: 각 페이지에 표시할 행 수를 선택하세요.

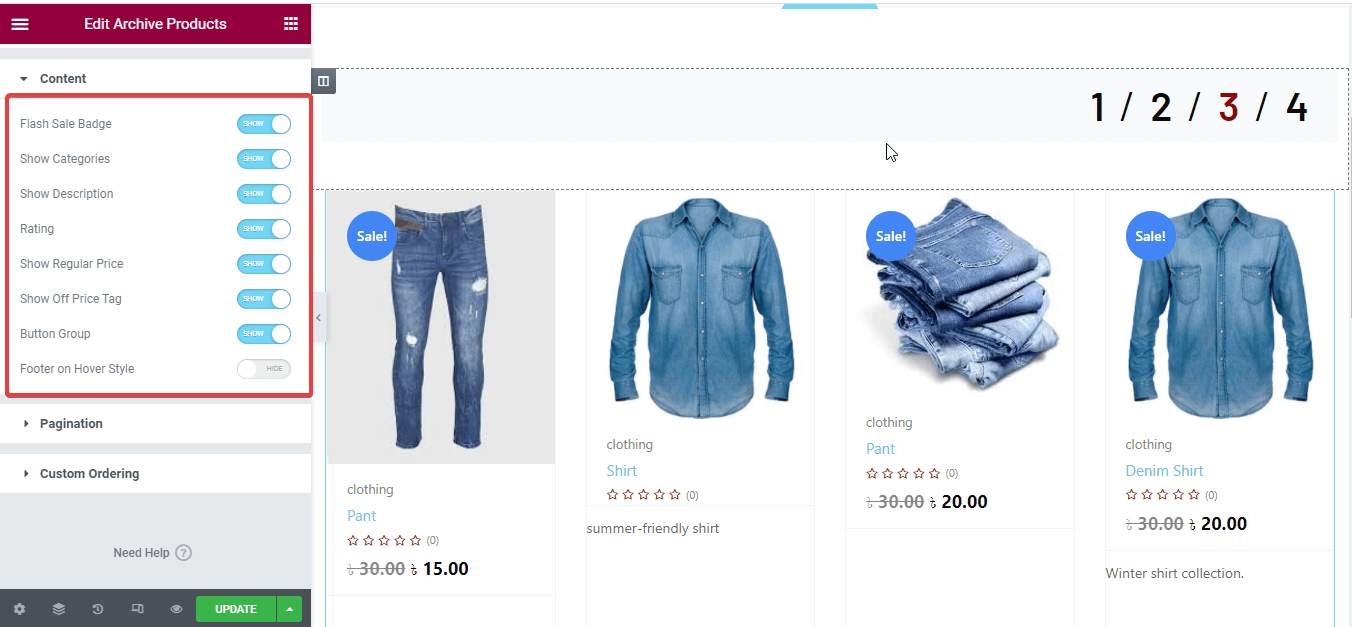
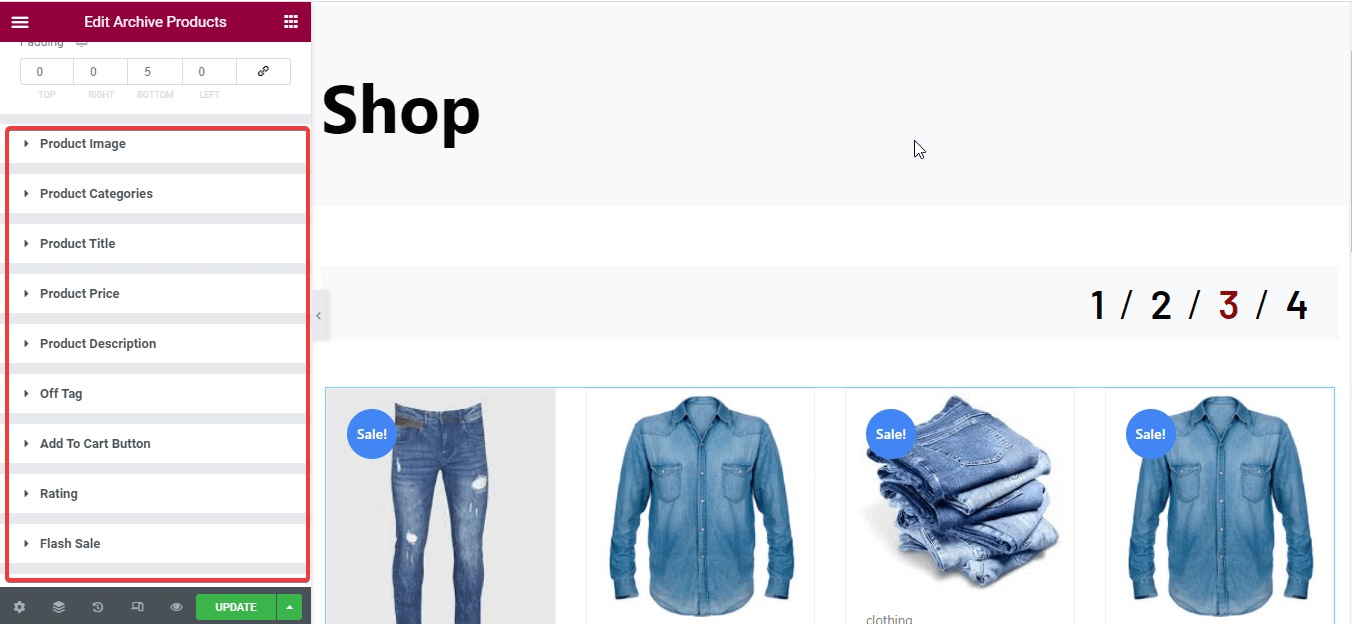
그 후에는 아카이브 제품에 대한 다양한 옵션을 활성화 및 비활성화할 수 있습니다. 예를 들어:
- 플래시 판매 배지.
- 카테고리를 표시합니다.
- 설명을 표시합니다.
- 평가.
- 정상 가격을 표시합니다.
- 가격표를 보여주세요.
- 버튼 그룹.
- 호버 스타일의 바닥글입니다.
이 옵션을 활성화하면 아카이브 제품과 함께 표시됩니다.

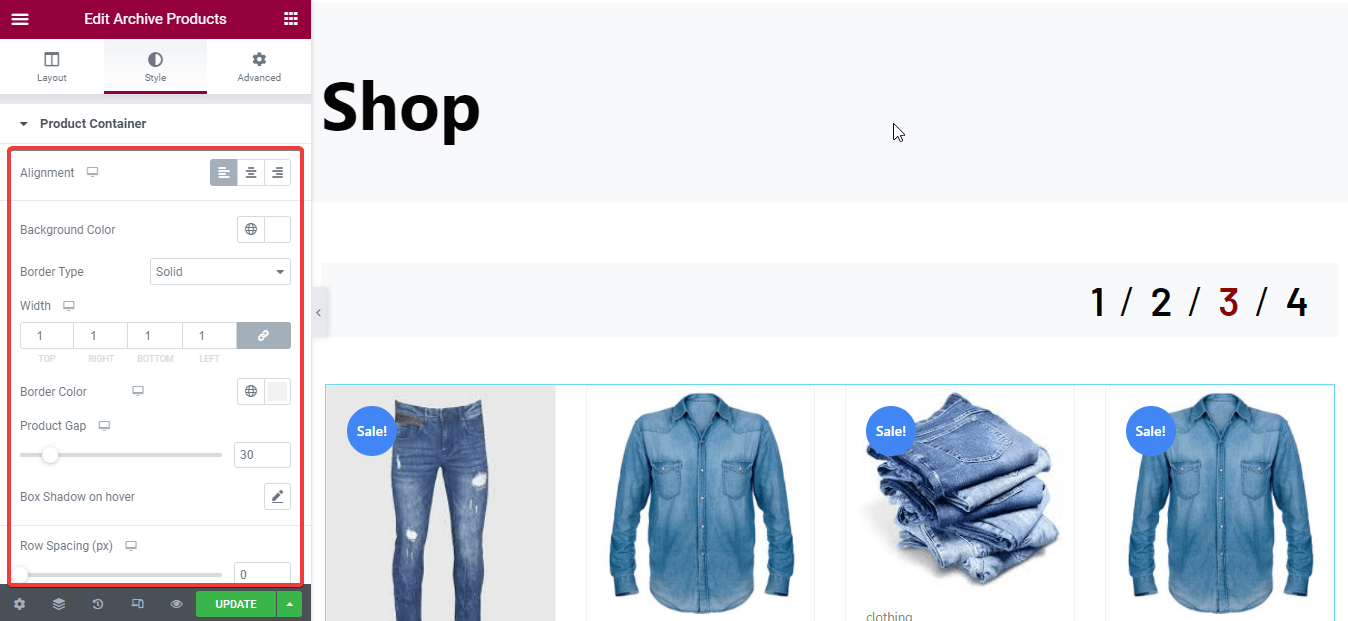
그런 다음 제품 컨테이너를 다음과 같이 편집합니다.
- 조정.
- 배경색.
- 테두리 유형.
- 너비.
- 테두리 색상.
- 제품 격차.
- 마우스를 올리면 상자 그림자가 나타납니다.
- 행 간격.
- 심.

아카이브 제품에 대해 다음 영역을 편집할 수도 있습니다.
- 제품 이미지.
- 제품 카테고리.
- 제품명.
- 제품 가격.
- 제품 설명.
- 오프 태그.
- 장바구니에 추가 버튼.
- 평가.
- 플래시 세일.
- 버튼 그룹 등

왼쪽에 표시된 위젯을 끌어서 놓아 더 많은 것을 사용자 정의할 수도 있습니다. 마지막으로 위젯을 드래그 앤 드롭하고 맞춤설정한 후 업데이트 버튼을 클릭하세요.

알아야 할 사항:
사용자 정의를 시작하기 전에 웹 사이트에 제품을 추가했는지 확인해야 합니다. 해당 항목을 추가하지 않으면 어떤 제품도 표시되지 않습니다. 읽다 WooCommerce에 제품을 추가하는 방법 당신이 그것을하는 방법을 모르는 경우.
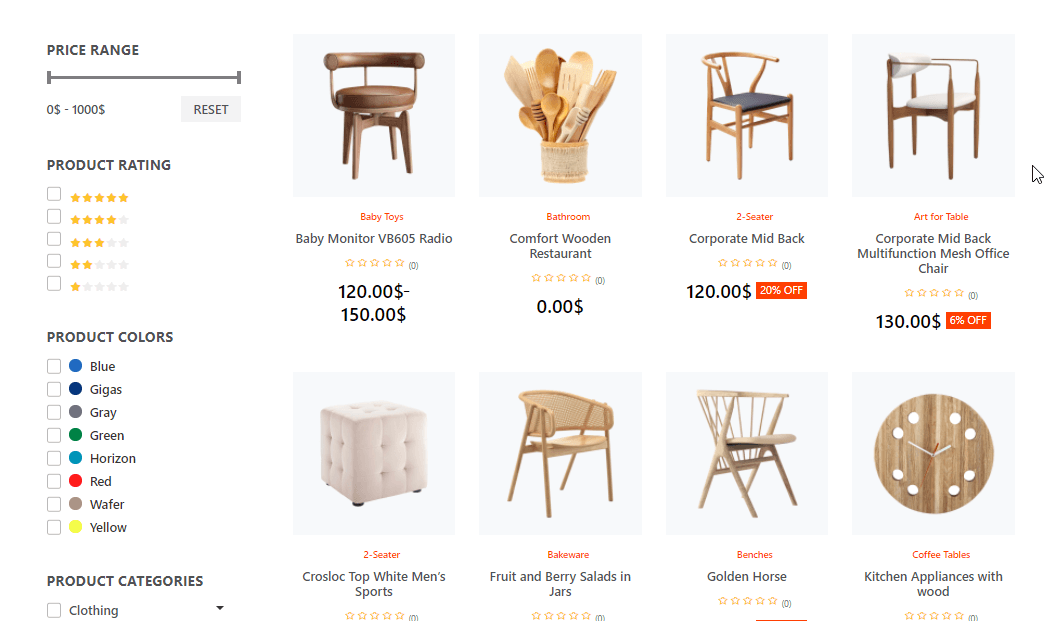
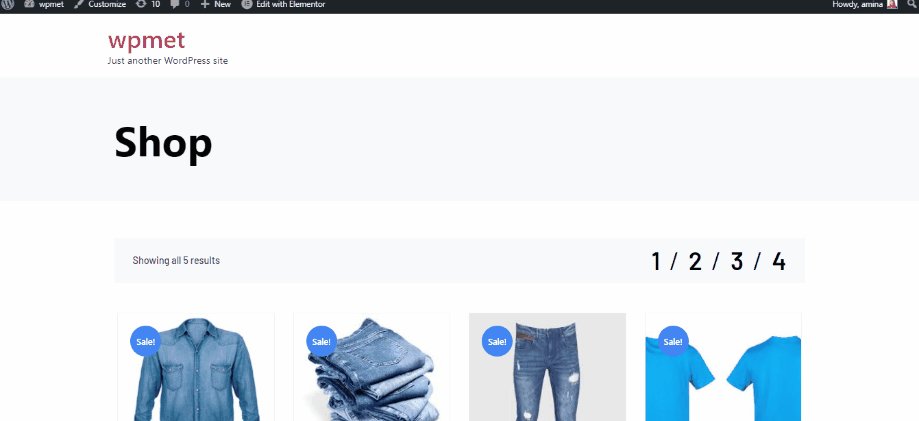
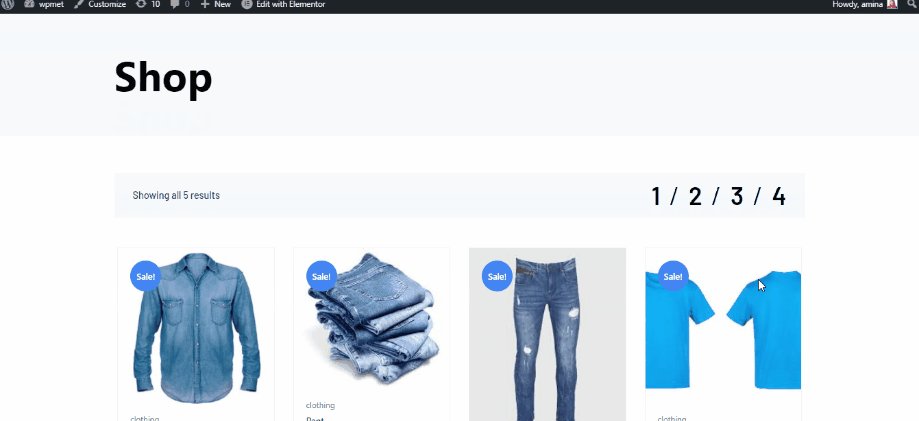
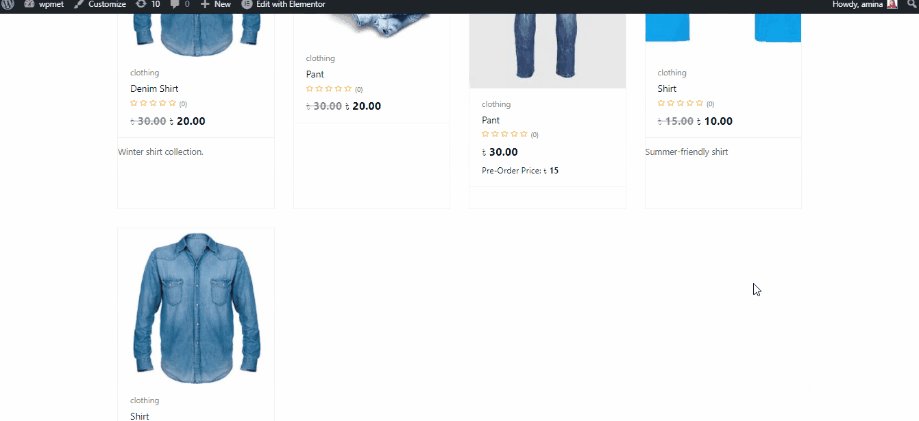
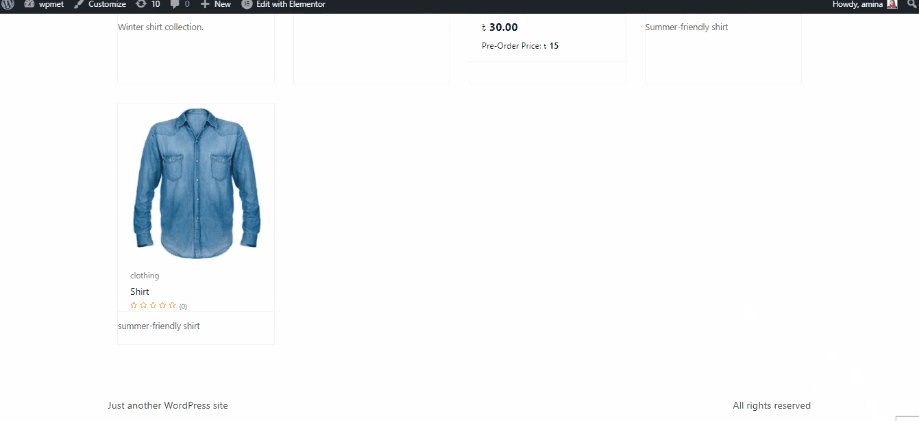
이제 맞춤형 WooCommerce 쇼핑 페이지를 살펴보세요.

메모:
ShopEngine Pro에 대해 더 자세히 알고 싶으십니까? 기사를 읽다 ShopEngine Pro 소개: 혁신적인 WooCommerce 빌더.
ShopEngine을 WooCommerce 페이지 빌더로 사용하는 이유는 무엇입니까?
쉬운 과정을 배운 뒤에도 또 다른 질문이 생길 수 있습니다. 다른 WooCommerce 페이지 빌더를 사용하지 않고 ShopEngine을 사용하여 쇼핑 페이지를 사용자 정의하는 이유는 무엇입니까?
대답은 ShopEngine이 향후 버전(ShopEngine 프로) 다른 WooCommerce 빌더를 사용하면 얻을 수 없습니다. 이뿐만 아니라 ShopEngine은 최고의 사용자 경험을 제공하기 위해 다른 많은 기능도 제공합니다. 여기에서는 다른 WooCommerce 빌더와의 빠른 비교가 아래에 나와 있습니다.
| 특징 | ShopEngine | ShopEngine 프로 | 우렌터 | JetWooBuilder |
| 제품비교 | ✅ | ✅ | ✅ | ✅ |
| 플래시 세일 카운트다운 | ✅ | ✅ | ✅ | ✅ |
| 제품 카테고리 | ✅ | ✅ | ✅ | ✅ |
| 상품 설명 | ✅ | ✅ | ✅ | ✅ |
| 위시리스트 | ✅ | ✅ | ❌ | ✅ |
| 퀵뷰 | ✅ | ✅ | ❌ | ✅ |
| 견본 | ✅ | ✅ | ❌ | ❌ |
| 이월 주문 | ❌ | ✅ | ❌ | ✅ |
| 배지 | ❌ | ✅ | ❌ | ✅ |
| 판매 알림 | ❌ | ✅ | ✅ | ❌ |
| 부분결제 | ❌ | ✅ | ❌ | ❌ |
| 선주문 | ❌ | ✅ | ❌ | ✅ |
| 빠른 결제 | ❌ | ✅ | ❌ | ✅ |
| 추가 결제 필드 | ❌ | ✅ | ❌ | ❌ |
| 장바구니에 추가 | ✅ | ✅ | ✅ | ✅ |
| 빵 부스러기 | ✅ | ✅ | ❌ | ✅ |
| 제품 발췌 | ✅ | ✅ | ❌ | ✅ |
| 제품 필터 | ❌ | ✅ | ✅ | ✅ |
| 계정 세부정보 | ❌ | ✅ | ✅ | ✅ |
| 제품 태그 | ✅ | ✅ | ❌ | ✅ |
| 아카이브 제목 | ✅ | ✅ | ❌ | ✅ |
| 아카이브 결과 수 | ✅ | ✅ | ❌ | ✅ |
| 계정 탐색 | ❌ | ✅ | ❌ | ❌ |
WooCommerce 상점 페이지 템플릿을 어디에서 검색할 수 있나요?
ShopEngine에서는 미리 만들어진 WooCommerce 쇼핑 페이지 템플릿을 찾을 수 있습니다. 상점 페이지 템플릿을 생성하고 원하는 대로 사용자 정의할 수도 있습니다. ShopEngine은 사용자 정의를 위한 모든 옵션을 제공하므로 이러한 템플릿을 사용자 정의하는 데 제한이 없습니다.
게다가 다른 여러 유형의 템플릿과 함께 WooCommerce 제품 페이지 템플릿도 제공됩니다. 이를 통해 믿을 수 없을 정도로 몇 초 만에 WooCommerce 제품, 카테고리, 장바구니 등의 페이지를 구축할 수 있습니다.
가장 좋은 점은 ShopEngine의 무료 버전이 기성 템플릿을 제공한다는 것입니다. WooCommerce Shop 페이지를 만드는 데 쉽게 사용할 수 있습니다. ShopEngine이 제공하는 무료 WooCommerce 상점 페이지 템플릿을 살펴보세요.

마무리:
WooCommerce Shop 페이지는 가장 중요한 페이지 중 하나입니다. 수익은 상점 페이지에 제품을 어떻게 표시하느냐에 따라 달라집니다. 좋은 프레젠테이션을 위해서는 WooCommerce 쇼핑 페이지와 콘텐츠를 맞춤 설정해야 합니다. WooCommerce의 제한된 사용자 정의 옵션으로 인해 다른 도구가 필요합니다.
ShopEngine 시도해 볼 수 있는 가장 유연한 도구입니다. 이렇게 방대한 양의 사용자 정의 기능을 제공할 수 있는 도구는 거의 없습니다. 게다가 ShopEngine pro의 새 버전도 출시되었습니다. 여기서는 63개 이상의 위젯과 12개의 모듈을 사용하여 페이지를 처음부터 사용자 정의하고 경쟁이 치열한 세상에서 페이지를 원활하게 운영할 수 있습니다.
또한 귀하의 페이지에 16개의 템플릿이 있으며 WooCommerce를 위해 더 매력적인 템플릿이 곧 출시될 예정입니다. 제품, 카트, 범주, 및 기타 페이지. 이를 사용하면 상점 페이지를 쉽게 사용자 정의하고 웹사이트를 성공적으로 돋보이게 할 수 있습니다.

답글쓰기