Storeleads는 2024년에 460만 개가 넘는 WooCommerce 라이브 웹사이트를 보고합니다. WooCommerce 사용자로서 귀하의 온라인 상점이 다른 WooCommerce 사용자처럼 보이는 것을 원하지 않을 것입니다. 그렇죠? WooCommerce 기본 템플릿을 사용하는 경우 귀하의 사이트는 다른 수천 개의 사이트와 유사하게 보일 것입니다. 그렇다면 WooCommerce 매장을 다른 매장과 어떻게 차별화할 수 있을까요?
커스터마이징이 답이다! 예, WooCommerce 페이지를 사용자 정의하여 군중 속에서 눈에 띄게 만들 수 있습니다. 이 글에서는 WooCommerce 제품 페이지 사용자 정의를 구체적으로 다루겠습니다. 예, 귀하의 고유한 제품에는 고유한 맞춤형 WooCommerce 제품 페이지가 있어야 합니다.
다행히도 이 작업에는 복잡한 코드나 프로세스가 필요하지 않습니다. WooCommerce 단일 제품 페이지를 편집하여 간단한 조정을 수행하여 페이지 디자인을 최적화하고 제품을 보완할 수 있습니다.
이 글에서는 코딩 지식이 없더라도 단일 WooCommerce 제품 페이지를 사용자 정의하는 방법을 설명하겠습니다.
WooCommerce 제품 페이지 사용자 정의 - 중요한 도구
온라인 비즈니스를 위해 WooCommerce 단일 제품 페이지를 맞춤화하려면 무엇이 필요한지 궁금하실 것입니다. 음, WooCommerce 제품 맞춤화를 위해 제가 보여드릴 프로세스에서는 수십 개의 유료 플러그인이나 확장 프로그램을 구매할 필요가 없습니다.
가지고 있는 것 외에도 우커머스 설치 및 활성화한 후 WooCommerce 제품 페이지를 아름답게 편집하려면 WordPress 웹사이트에서 다음 두 플러그인을 활성화해야 합니다.
두 플러그인 모두 WooCommerce 플러그인과 원활하게 작동하며 모든 새 제품과 기존 제품에 대한 단일 제품 페이지를 디자인하고 사용자 정의하는 데 도움이 됩니다. ShopEngine을 사용하면 WooCommerce 제품 페이지 또는 단일 제품 페이지 레이아웃을 변경하는 것이 더 쉬워집니다.

단일 WooCommerce 제품 페이지를 단계별로 사용자 정의하는 방법
기본 제품 페이지에 대한 사용자 정의 및 조정에는 끝이 없습니다. 다양한 종류의 제품에는 다양한 유형의 맞춤화가 필요합니다.
하지만 이 단계별 가이드에서는 모든 제품 페이지에서 더 많은 매출을 얻을 수 있도록 WooCommerce 제품 페이지에 적용할 수 있는 주요 사용자 정의 방법을 설명하겠습니다. 이제 WooCommerce에서 단일 제품 페이지를 사용자 정의하거나 편집하는 방법을 살펴보겠습니다.
Elementor 및 ShopEngine 설치

Elementor 및 ShopEngine을 사용하여 기본 WooCommerce 제품 페이지를 사용자 정의할 예정이므로 첫 번째 단계는 WordPress에서 플러그인을 설치하는 것입니다. WooCommerce 제품 페이지 또는 목록 레이아웃을 변경하기 위해 Elementor 및 ShopEngine을 설치하는 방법을 확인하세요.
| Elementor 설치 과정 | ShopEngine 설치 과정 |
|---|---|
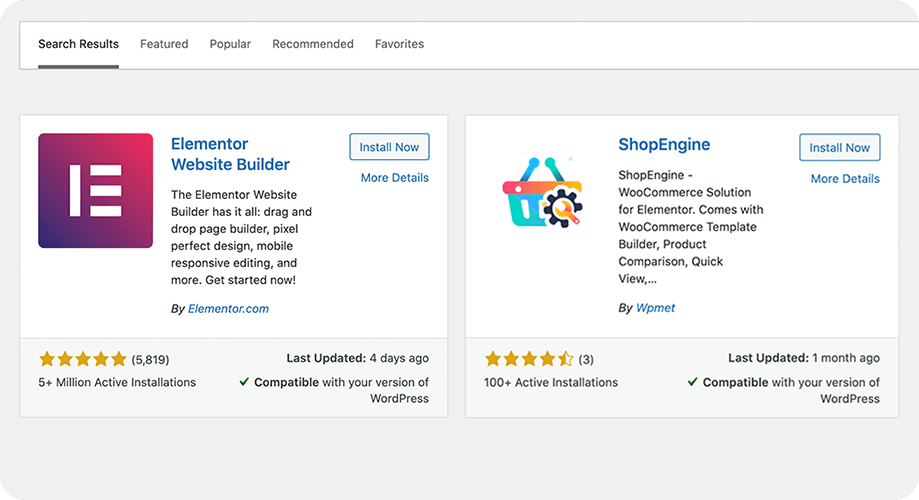
| 1. WordPress 대시보드로 이동합니다. 클릭 플러그인 ➜ 새로운 걸 더하다 2. 검색창에 다음을 입력하세요. 엘레멘터, 그리고 Elementor 웹사이트 빌더 설치할 플러그인. 3. 설치 후 다음을 클릭하세요. 활성화. | 1. WordPress 대시보드로 이동합니다. 클릭 플러그인 ➜ 새로운 걸 더하다 2. 검색창에 다음을 입력하세요. 상점 엔진, 그리고 ShopEngine 설치할 플러그인. 3. 설치 후 다음을 클릭하세요. 활성화. |
WooCommerce 단일 제품 페이지 템플릿 만들기
- ShopEngine ➜ 템플릿➜으로 이동하세요. 새로운 걸 더하다
- 템플릿에 이름
- 유형 선택: 하나의
- 템플릿을 기본값(예)
- 클릭 Elementor로 편집

이 제품 사용자 정의 WooCommerce 튜토리얼에서는 WooCommerce 제품 페이지를 처음부터 구축하는 방법을 보여 드리겠습니다. 이것이 제가 빈 WooCommerce 단일 제품 페이지 템플릿을 선택한 이유입니다. 그러나 ShopEngine은 다음을 제공합니다. 전문가 수준의 사전 제작된 단일 제품 템플릿 9개 이상 가져오고 사용할 수 있습니다.
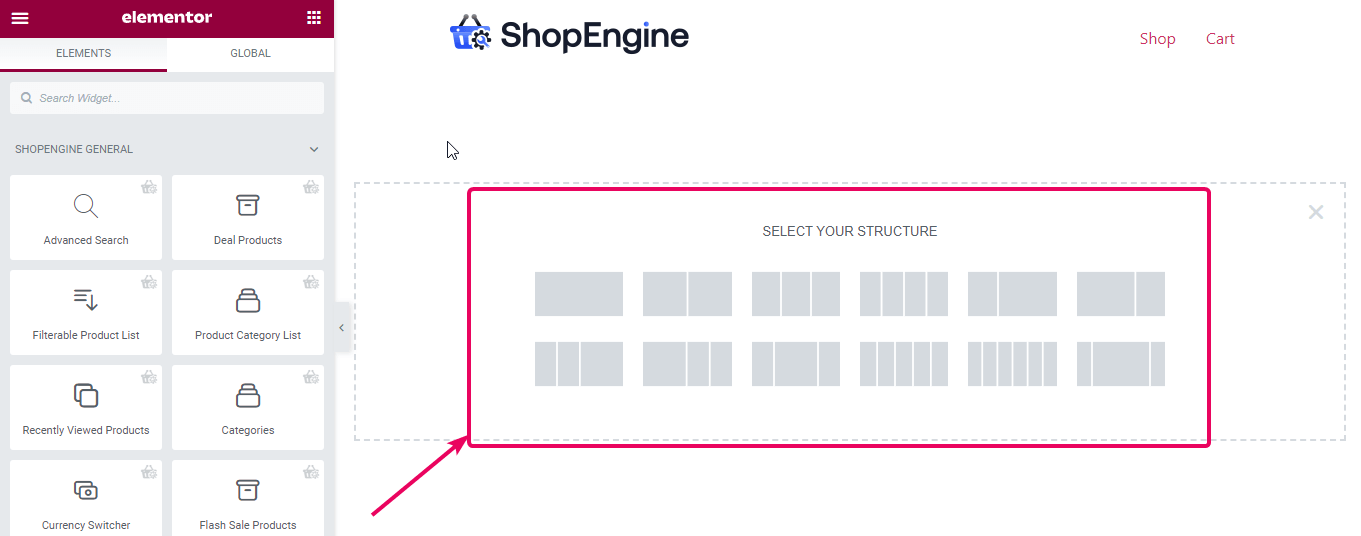
구조를 선택하세요 WooCommerce 단일 제품 페이지 레이아웃을 변경하려면
Elementor에서 선호하는 구조를 선택하여 매장에 맞는 맞춤형 단일 Elementor WooCommerce 제품 페이지를 만드세요.

구조를 선택한 후 다음을 수행할 수 있습니다. 위젯을 드래그 앤 드롭하세요. 귀하의 선호도에 따라 어떤 순서로든. 사용자 정의 WooCommerce 제품 페이지를 생성하기 위해 ShopEngine은 다음을 제공합니다. 43개 이상의 위젯 포함하고있는 상품 이미지, 상품명, 상품 가격, 상품 재고, 상품 탭 등
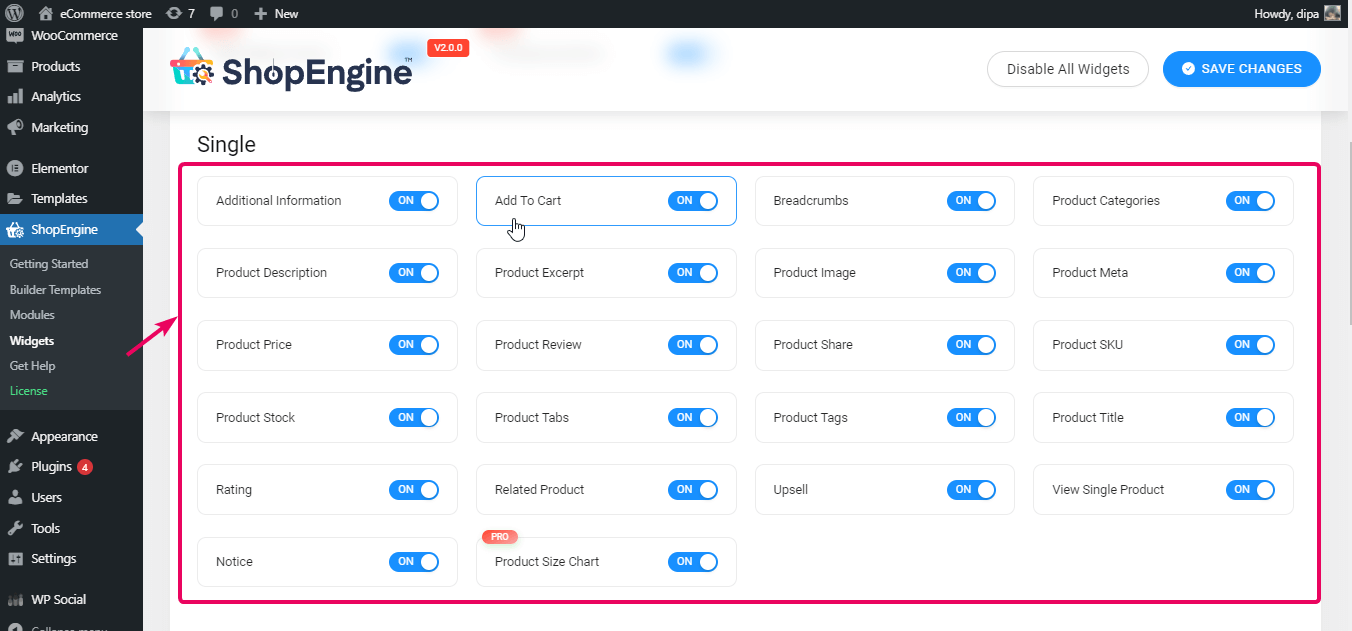
메모: 제품 페이지 구축을 시작하기 전에 사용할 위젯이 활성화되어 있는지 확인하세요. 당신은 그것을 할 수 있습니다 ShopEngine ⇒ 위젯 ⇒ 싱글, 켜기 필요한 위젯과 변경 사항 저장을 클릭하세요.

여기에서는 일부 단일 제품 위젯을 사용하는 방법을 보여 드리겠습니다. 동일한 위젯을 사용하거나 동일한 단계에 따라 다른 위젯 세트를 사용할 수 있습니다.
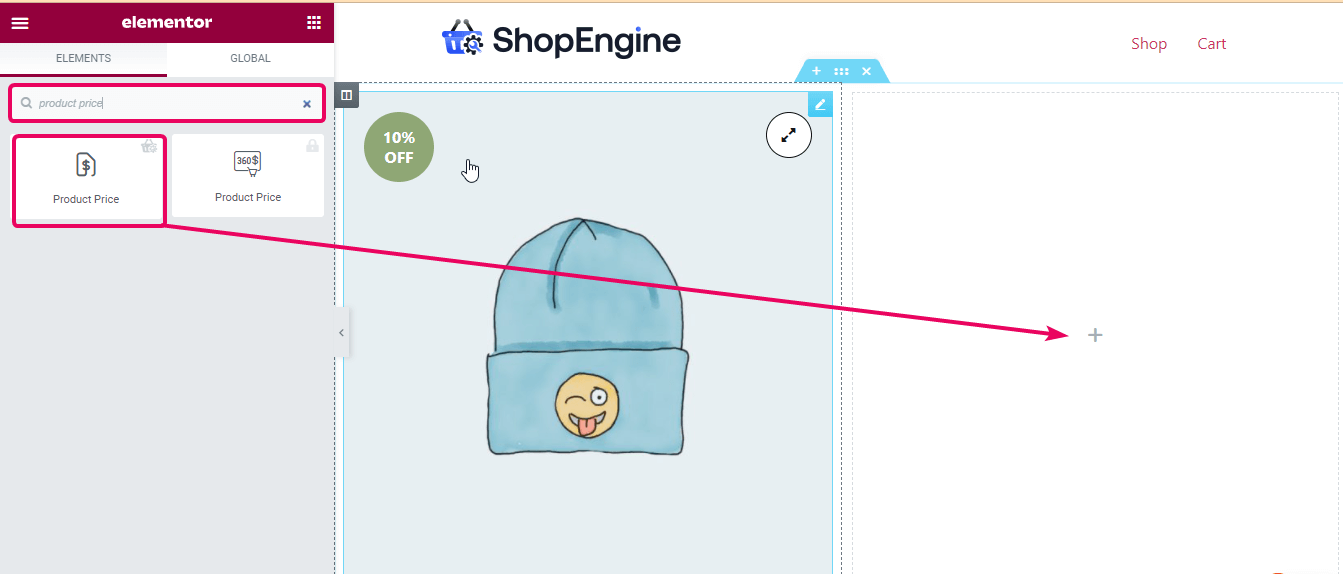
제품 가격 맞춤 설정
Elementor에서 '제품 가격' 위젯을 검색하세요. WooCommerce 맞춤형 제품 페이지를 만들려면 'ShopEngine 단일 제품' 블록에서 제품 가격 위젯을 드래그 앤 드롭하세요.

이 가격 블록 위젯은 다음을 수행하는 데 도움이 됩니다.
- 상품 가격 정렬을 왼쪽, 중앙, 오른쪽으로 설정
- 기본, 보조, 텍스트, 강조 색상 변경
- 색상 선택 옵션을 사용하여 원하는 색상으로 제품 태그를 디자인하세요.
- 타이포그래피 계열, 타이포그래피 크기 및 두께, 장식, 줄 높이, 문자 간격 및 기타 타이포그래피 관련 설정을 변경합니다.
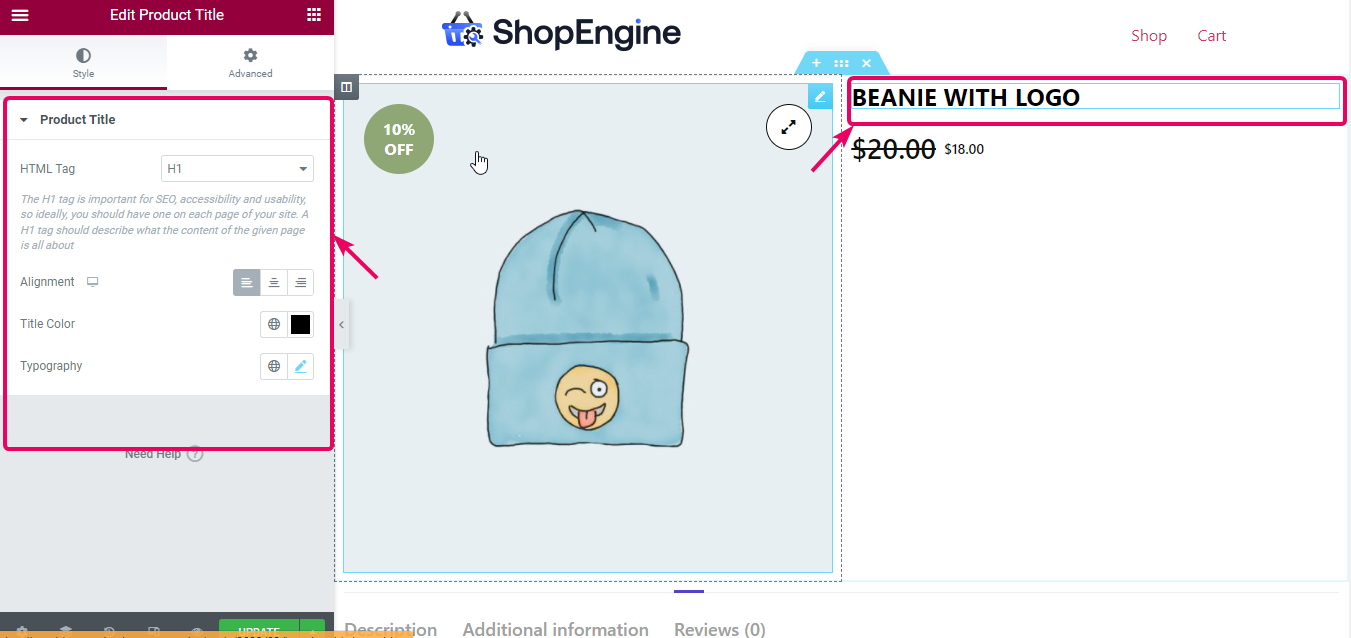
WooCommerce 제품 제목 사용자 정의

Elementor에서 '제품명' 위젯을 검색하세요. WooCommerce 제품 페이지를 만들고 사용자 정의하려면 'ShopEngine 단일 제품' 블록에서 제품 제목 위젯을 끌어서 놓습니다. WooCommerce 단일 제품 페이지에 대한 이러한 간단한 편집은 더 나은 UX를 제공하여 큰 전환을 가져올 수 있습니다.
제품 제목 블록의 스타일 설정에서 다음과 같은 사용자화를 수행할 수 있습니다.
- 제품 제목 HTML 태그를 H1에서 H6으로 설정하세요.
- 제품 제목 정렬을 오른쪽, 왼쪽 또는 가운데로 설정합니다.
- 제품 제목 색상 변경
- 타이포그래피의 모든 측면을 설정합니다.
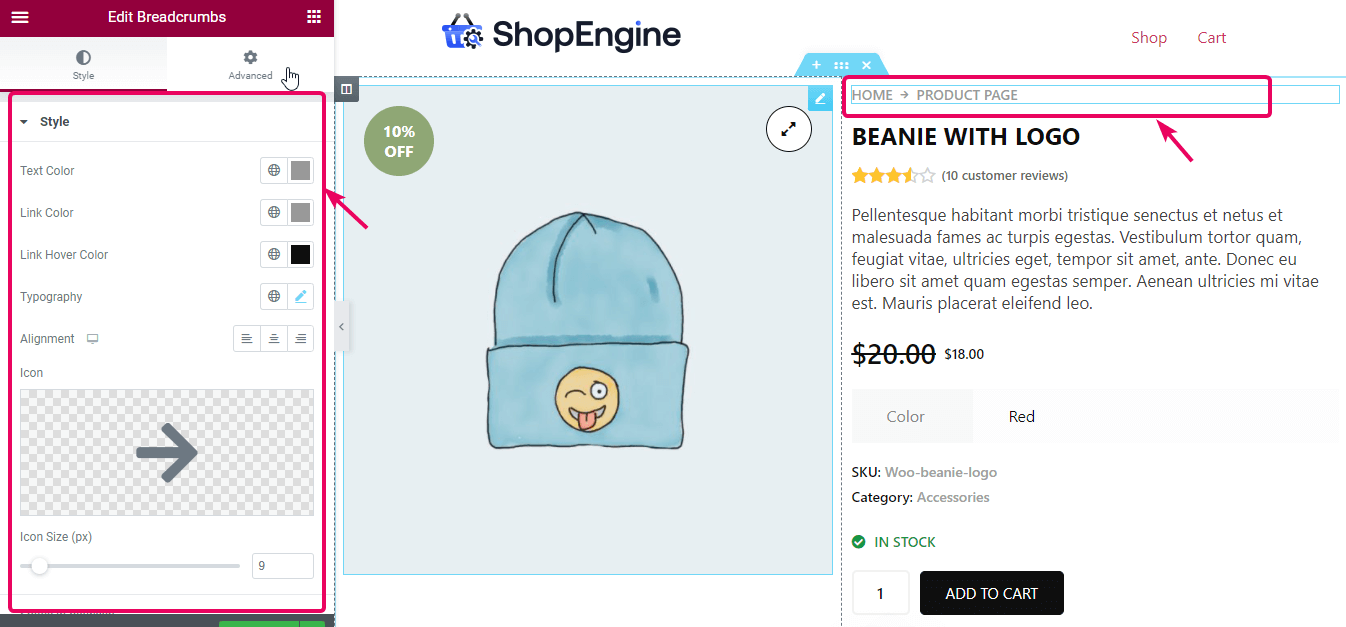
이동 경로 추가

탐색경로를 통해 쇼핑객은 귀하의 웹사이트에서 자신이 어디에 있는지 알 수 있습니다. 제품 페이지에 탐색경로를 추가하는 것은 현명한 결정입니다. 탐색경로를 추가하는 방법은 다음과 같습니다.
다음을 검색하세요. Elementor의 'Breadcrumbs' 위젯. 이동 경로 위젯을 'ShopEngine Single Product' 블록에서 Elementor 콘텐츠 영역으로 끌어다 놓습니다.
스타일 설정 탭에서 다음을 수행할 수 있습니다.
- 탐색경로의 텍스트 색상, 링크 색상, 링크 호버 색상을 설정합니다.
- WooCommerce 제품 또는 카테고리 페이지 레이아웃을 변경할 수 있는 이동 경로 값 사이의 타이포그래피, 정렬, 아이콘, 아이콘 크기 및 공간을 선택하세요.
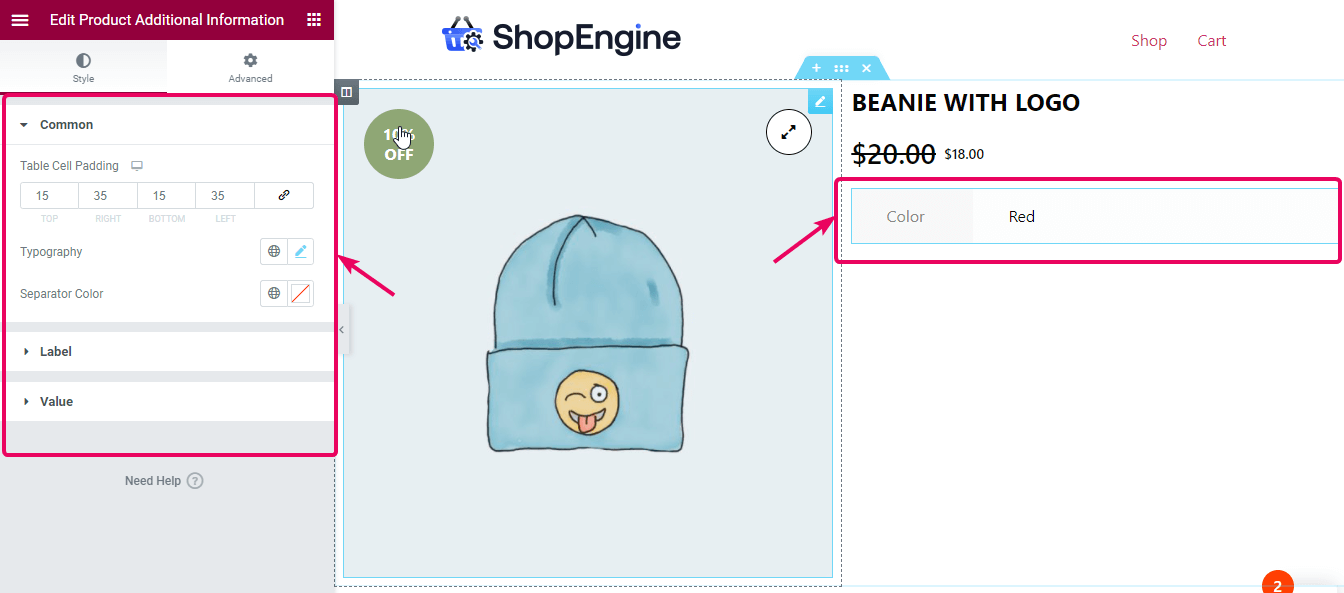
제품 추가 정보 사용자 정의

짧은 설명은 제품에 적합하지 않을 수 있습니다. 그리고 간단한 설명만으로는 부족할 경우, 추가적인 상품 정보를 제공함으로써 더 많은 판매 가능성을 높일 수 있습니다.
WooCommerce 제품 페이지를 편집하려면 Elementor에서 '제품 추가 정보' 위젯을 검색하세요. WooCommerce 제품 페이지 레이아웃을 변경하려면 위젯을 'ShopEngine 단일 제품' 블록에서 콘텐츠 영역으로 끌어서 놓습니다.
위젯을 활용하여 제어할 수 있는 항목 목록은 다음과 같습니다.
- 제목의 정렬, 색상, 서체, 여백 변경
- 라벨의 색상, 서체, 배경, 너비 변경
- 값의 색상, 배경, 서체 변경
- 테이블 정렬 및 패딩 재설정
- 선호하는 타이포그래피 계열 설정
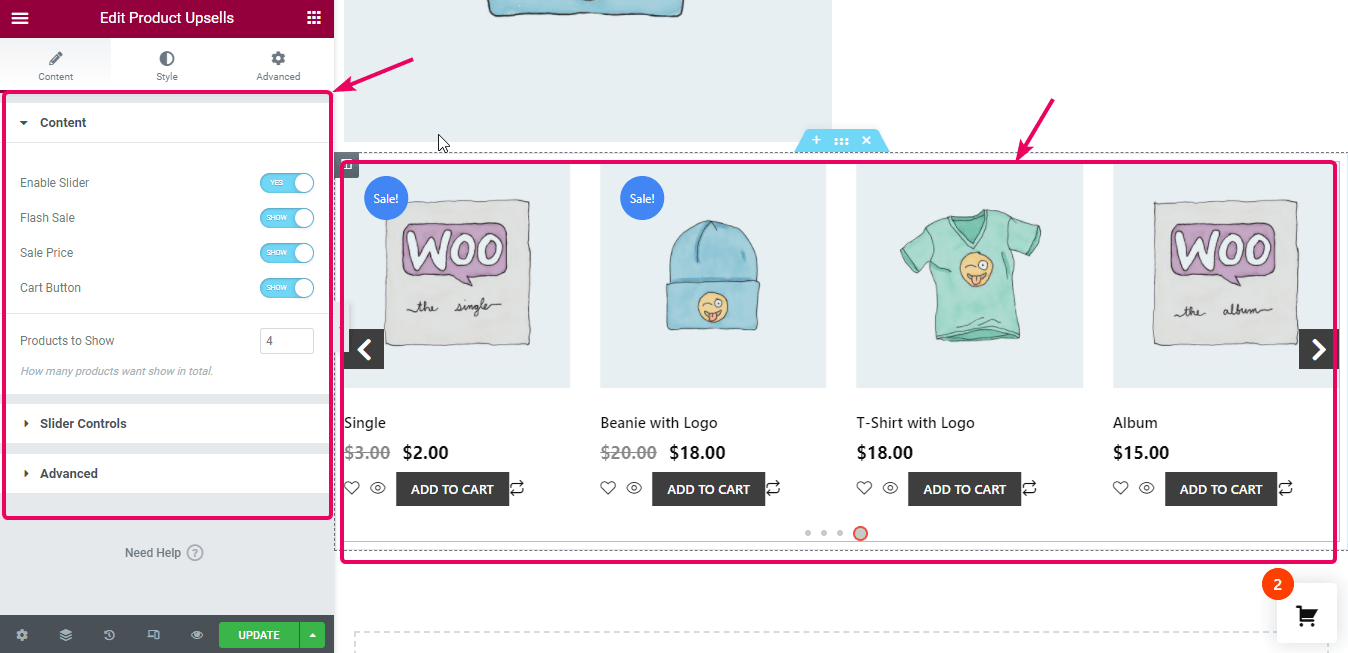
제품 상향 판매 활용

제품 상향 판매 위젯은 구매자에게 더 많은 제품을 제안하는 데 도움이 됩니다. 제품을 상향 판매하면 구매자가 매장에서 더 많은 제품을 구매하도록 유도하여 수익 증대에 기여할 수 있습니다.
Elementor에서 '제품 상향 판매' 위젯을 검색하세요. 'ShopEngine 단일 제품' 블록에서 위젯을 끌어다 놓습니다. 이렇게 편집된 WooCommerce 제품 페이지 레이아웃은 전환율을 대폭 높여줍니다.
콘텐츠 및 스타일 탭에서 다음을 수행할 수 있습니다.
- 표시할 상품 이미지의 번호를 설정합니다.
- 슬라이더, 루프 및 자동 재생 활성화/비활성화
- 제목, 세일 플래시, 정가, 화살표, 점, 장바구니 버튼 표시/숨기기
- 슬라이더 열, 속도 및 화살표 크기 설정
- 도트 크기 또는 활성 도트 크기 정의
- 옵션별 순서 설정
- 열 간격 설정
- 배경색, 텍스트 정렬 등을 변경합니다.
이러한 모든 사용자 정의는 WooCommerce 제품 또는 카테고리 페이지 레이아웃을 변경하여 제품 페이지를 고객에게 더욱 매력적으로 만듭니다.
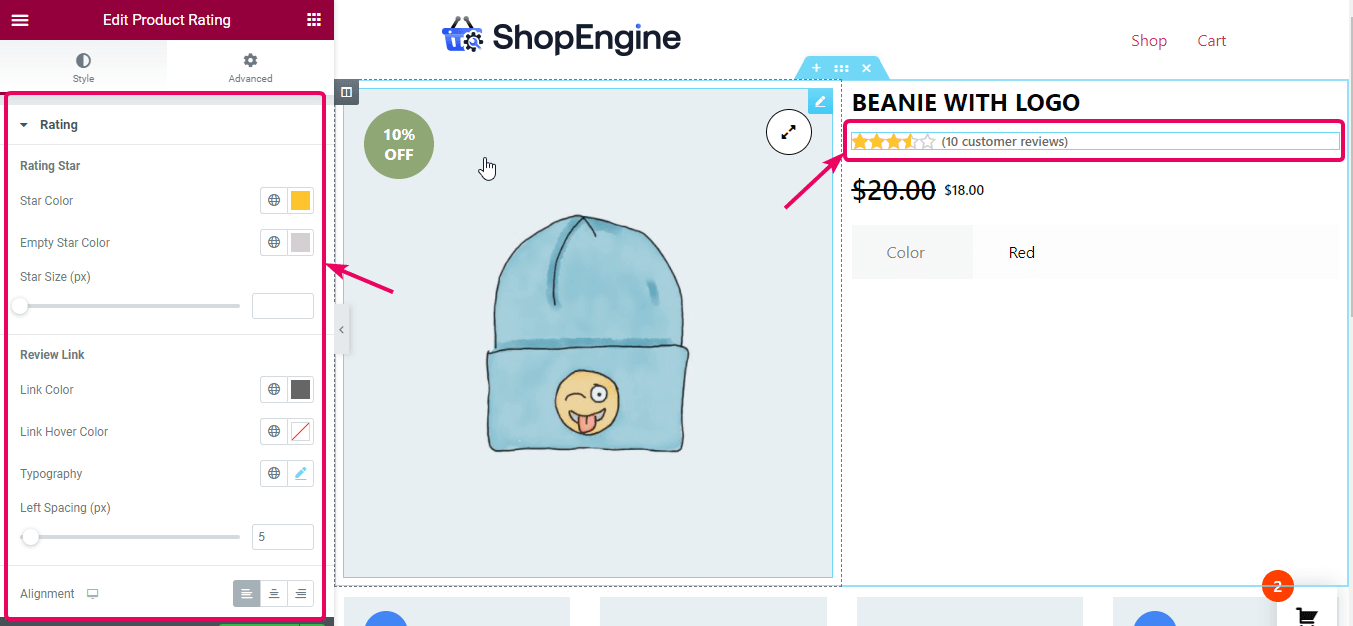
제품 평가 사용자 정의

제품 페이지에 제품 평가를 표시하면 방문자가 사용자 평가를 기반으로 최고의 제품을 찾는 데 도움이 됩니다.
ShopEngine의 제품 평가 표시 위젯을 활용하고 다음과 같이 변경하십시오.
- 평가 별 색상과 빈 별 색상을 선택하세요
- 별 크기 및 간격 설정
- 링크 색상, 링크 가리키기 색상 및 타이포그래피를 검토하세요.
- 왼쪽 간격 및 정렬 정의
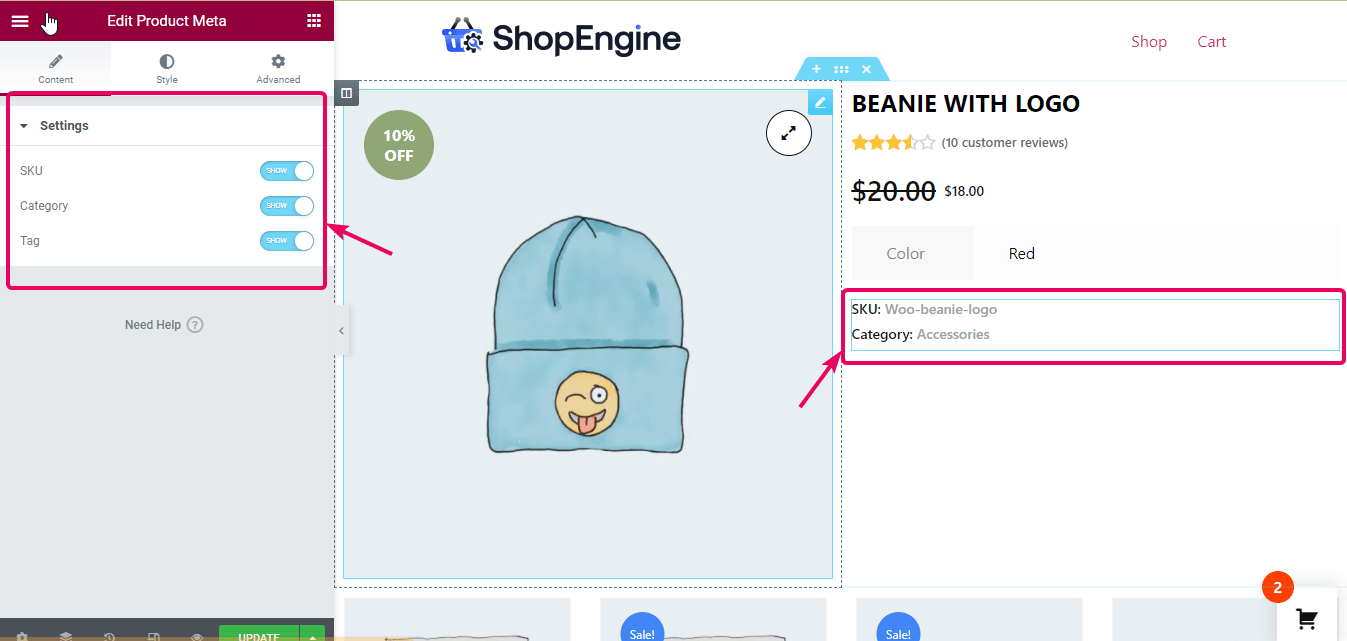
제품 메타 사용자 정의

제품 메타 위젯을 Elementor 콘텐츠 영역으로 끌어다 놓으면 제품 메타 설정 사용자 정의가 시작됩니다.
제품 메타 위젯을 사용하면 제품 SKU, 카테고리 및 태그를 표시하거나 숨길 수 있습니다. 게다가 레이아웃, 정렬, 패딩, 타이포그래피, 링크 호버 색상, 콘텐츠 색상도 몇 분 안에 변경할 수 있습니다.
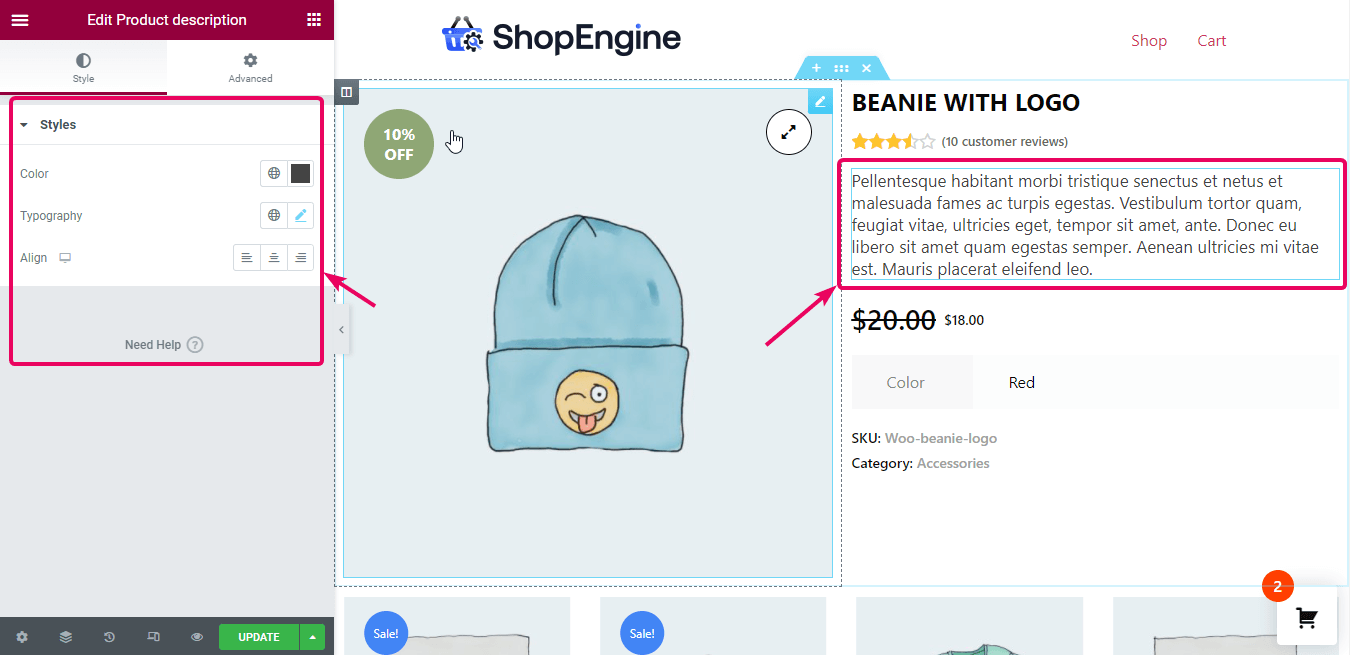
제품 설명 스타일 업데이트

ShopEngine의 제품 설명 위젯을 끌어다 놓고 설명의 색상, 활자체, 정렬을 원하는 대로 변경하세요.
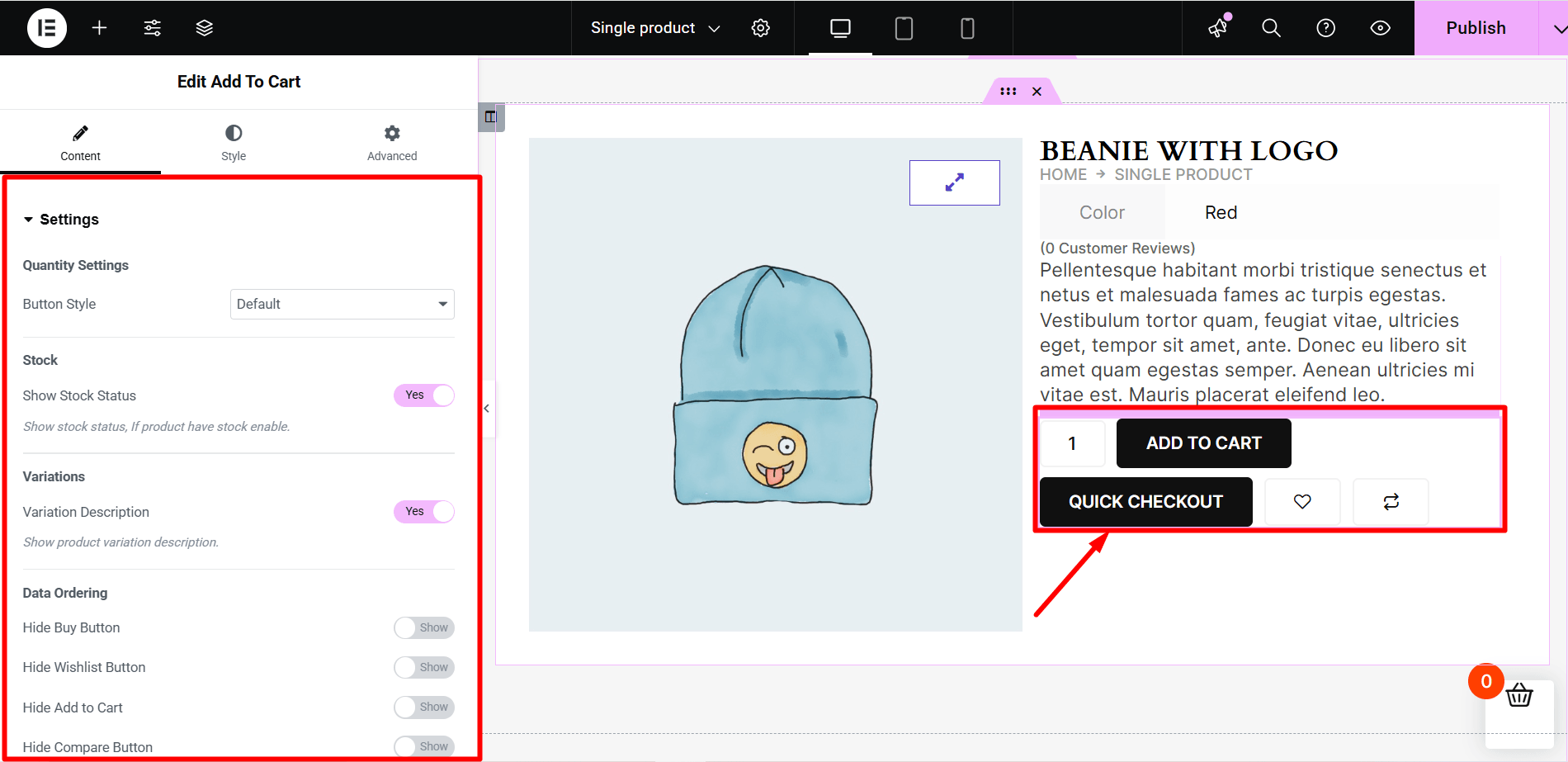
장바구니에 추가 버튼 사용자 정의

제품 페이지에 장바구니에 추가 버튼이 있는지 확인하세요. 이것은 확실히 전환율을 크게 증가시킬 것입니다.
Elementor에서 ShopEngine의 장바구니에 추가 위젯을 사용하면 수량 아이콘, 버튼 위치 등을 변경할 수 있습니다.
또한 스타일 설정으로 A/B 테스트를 실행하여 변경된 WooCommerce 제품 페이지 레이아웃에 가장 적합한 것이 무엇인지 알아볼 수 있습니다.

WooCommerce 제품 페이지에 제품 공유 버튼을 추가하는 것은 지금 당장 구현할 수 있는 좋은 아이디어입니다. 쇼핑객이 가까운 사람들과 제품 데이터를 공유하면 유료 광고 없이 신규 사용자로부터 더 많은 매출을 얻을 수 있습니다.
ShopEngine의 제품 공유 위젯을 활용하여 WooCommerce 제품 페이지에 사용자 정의 가능한 제품 공유 옵션을 추가하세요. 하지만 다음과 같은 소셜 공유 플러그인을 사용해야 합니다. WP 소셜 이 옵션을 즐기려면.
제품 리뷰 위젯 사용자 정의

제품 사용자가 평점과 리뷰를 남길 수 있도록 제품 리뷰 위젯을 제품 페이지의 올바른 위치에 배치하세요. 또한 귀하의 브랜드를 완벽하게 홍보합니다.
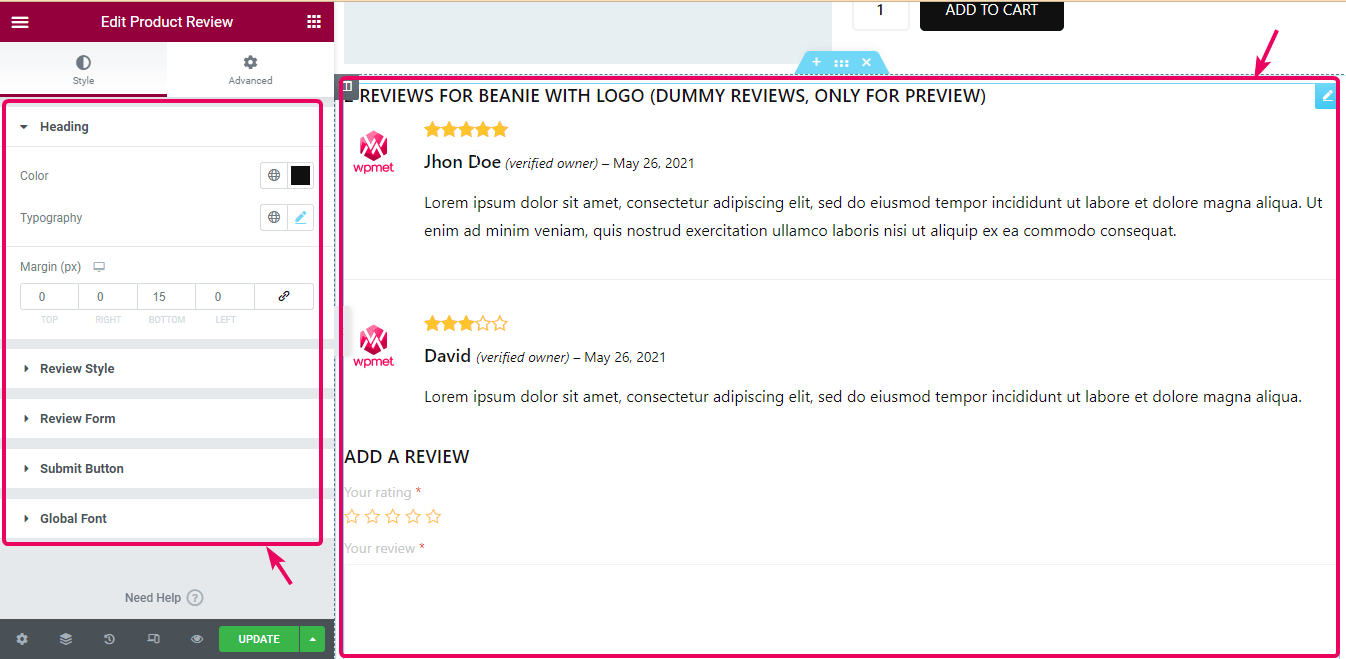
Elementor 블록의 ShopEngine '제품 리뷰' 위젯을 사용하면 제품 리뷰 섹션을 다음과 같이 변경할 수 있습니다.
- 제품 리뷰 제목의 색상 및 활자체 변경
- 단일 리뷰 테두리 유형, 너비, 색상 및 패딩을 설정합니다.
- 작성자 아바타 너비, 작성자 이름 색상 및 타이포그래피, 리뷰 날짜 색상 및 타이포그래피 설정
- 타이포그래피와 함께 콘텐츠 색상을 검토하세요.
- 기본 별 색상 및 빈 별 색상 변경
- 댓글 양식 사용자 정의
- 원하는 글꼴 크기와 글꼴 모음 등을 선택하세요.
제품 재고 상태 사용자 정의

ShopEngine의 "제품 재고" 위젯을 사용하면 WooCommerce 제품 페이지의 색상, 타이포그래피 및 정렬과 함께 재고 또는 기존 제품 텍스트 및 아이콘을 사용자 정의할 수 있습니다.
또한 '재고 없음' 및 '이월 주문 상태에서 사용 가능'에 대한 아이콘, 정렬, 색상 및 타이포그래피를 자유롭게 설정할 수 있습니다.
제품 탭 추가 및 사용자 정의

제품 탭을 추가하면 고객이 WooCommerce 매장에서 판매하는 제품에 대한 추가 정보를 제공할 수 있습니다. ShopEngine을 사용하면 사용자 정의 탭을 추가하고 필요에 맞게 사용자 정의할 수 있습니다.
Elementor의 ShopEngine 단일 제품 블록에서 '제품 탭' 위젯을 끌어다 놓으면 편집된 WooCommerce 제품 페이지가 준비됩니다.
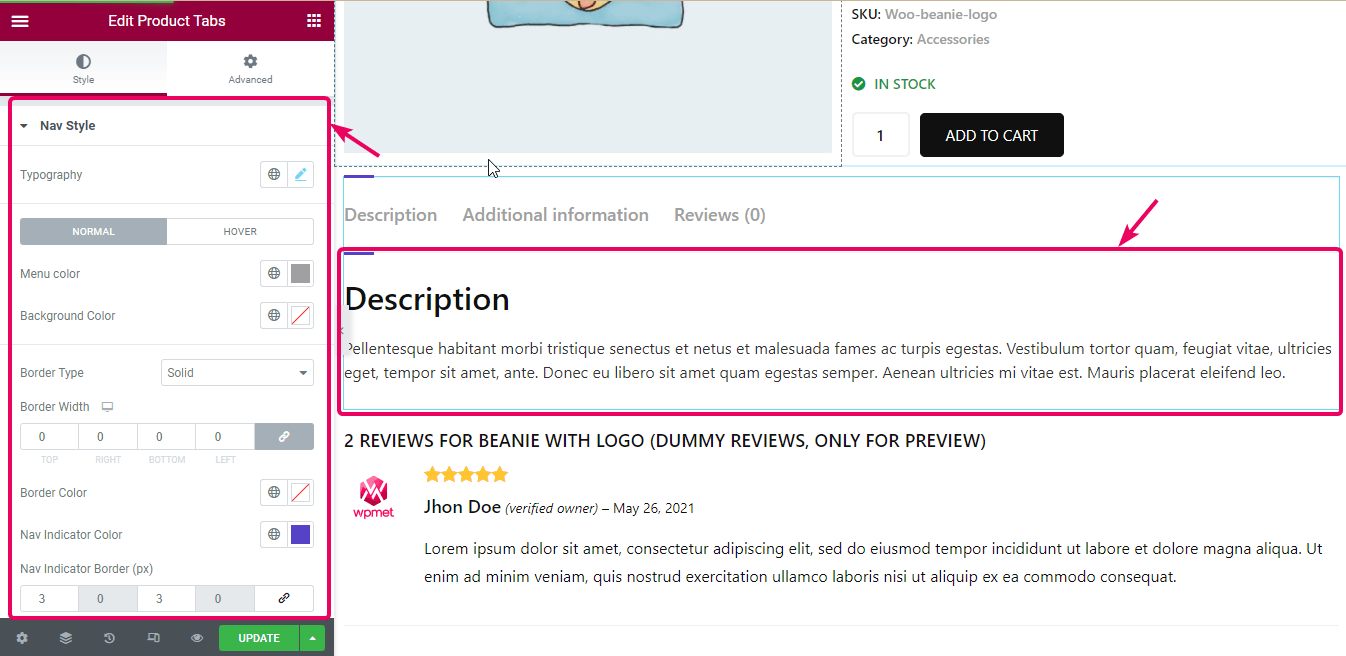
위젯을 사용하여 제품 탭의 다음 측면을 제어할 수 있습니다.
탐색 스타일: 타이포그래피, 메뉴 색상, 활성 메뉴 색상, 탐색 표시기 색상 및 테두리, 메뉴 간격, 상자 그림자, 테두리 유형, 선 너비, 색상 및 패딩.
탭 내용: 탭 콘텐츠 제목을 표시하거나 숨기고, 탭 콘텐츠 제목 색상과 서체를 변경하고, 탭 콘텐츠 줄 바꿈 패딩을 설정합니다.
정보 목록: 속성 색상, 값 색상, 테이블 데이터 입력 체계를 사용자 정의합니다.
평균 평점: 평점 제목, 평점 총계, 평점 수의 타이포그래피와 색상을 실험해 보세요.
검토 스타일: 등급 색상, 빈 등급 색상, 날짜, 권한 및 설명 색상, 날짜 타이포그래피, 설명 타이포그래피를 사용자 정의합니다.
검토 양식: 양식 라벨 색상, 라벨 타이포그래피, 입력 테두리 색상, 입력 포커스 테두리 색상, 입력 타이포그래피, 메시지 색상, 필수 색상을 변경합니다.
제출 버튼: 패딩, 테두리 반경, 버튼 타이포그래피, 상자 그림자, 색상 및 배경을 설정합니다.
관련 제품 보기

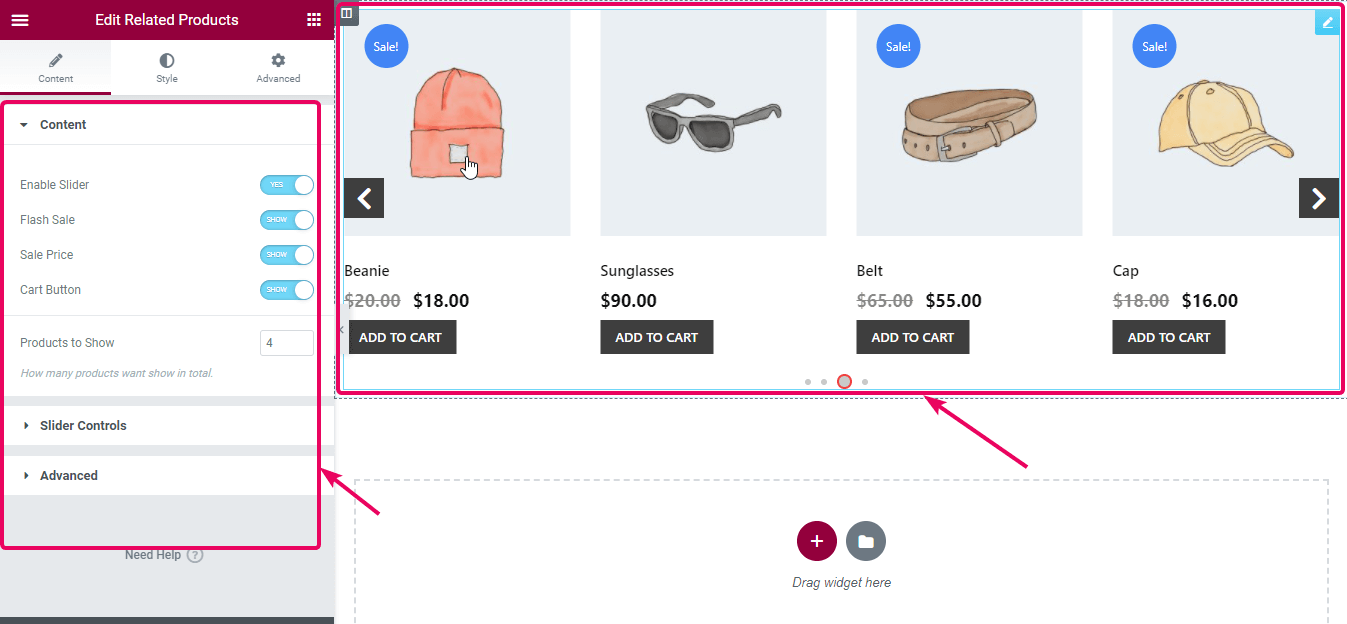
고객이 구매할 관련 제품을 표시하는 것은 전자상거래 웹사이트에서 구현할 수 있는 놀라운 아이디어입니다. WooCommerce 제품 페이지의 ShopEngine '관련 제품' 위젯은 다음 설정으로 관련 제품을 표시하는 데 도움이 됩니다.
- 표시할 제품 수 설정
- 슬라이더 활성화/비활성화
- 제목, 할인 플래시, 정가 및 장바구니 버튼을 표시하거나 숨깁니다.
- 슬라이더 열 수 설정
- 배경색 변경
- 슬라이더 속도 등을 설정합니다.

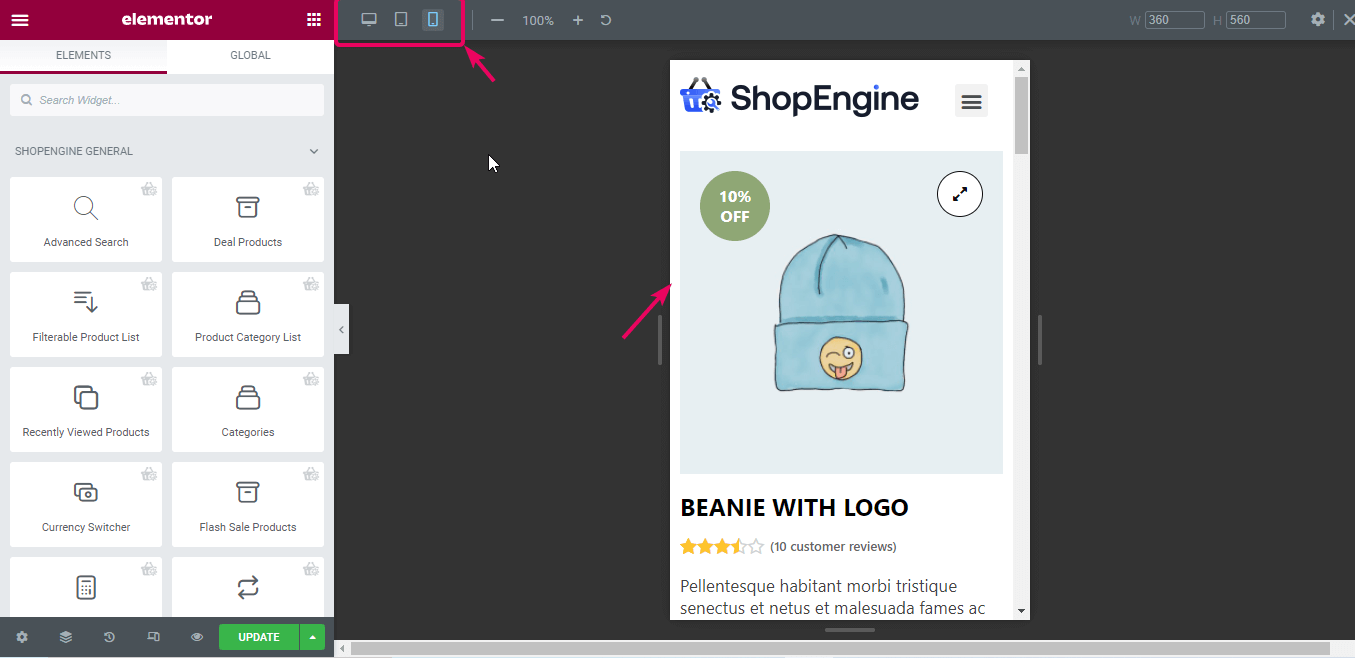
반응형 모드의 미리보기 설정 또는 변경 사항

오늘날 대부분의 고객은 모바일 장치를 사용하여 온라인 상점에서 구매하므로 상점의 제품 페이지가 모바일 및 태블릿 뷰어에서 원활하게 작동하는지 확인하십시오.
Elementor의 반응 모드라고 표시된 버튼을 활용하여 전체 너비 제품 페이지의 변경 사항이 모바일 및 데스크톱 장치에서 어떻게 보이는지 확인하세요.
모바일 및 태블릿 보기에 불일치나 문제가 있는 경우 모바일 보기에 맞게 수정하세요.
추가 및 사용자 정의가 완료되면 WooCommerce에 필요한 위젯 제품 페이지를 확인하고 기기의 제품 페이지 레이아웃을 미리 보려면 Elementor의 '업데이트' 버튼을 클릭하세요.
그게 다야! 이 제품 사용자 정의 WooCommerce 튜토리얼에서 공유한 단계를 따르세요.
빙고! 편집한 WooCommerce 제품 페이지가 이제 모바일에 최적화되어 활성화될 준비가 되었습니다.
보너스: 제품 페이지를 최적화하여 전환율을 높이는 5가지 방법
WooCommerce 제품 페이지를 사용자 정의한 후에는 페이지를 최적화할 차례입니다. 잘 최적화된 제품 페이지는 즉시 매출을 높일 수 있습니다.
좋은 전환율을 얻으려면 WooCommerce 제품 페이지 레이아웃을 변경하여 제품 페이지를 최적화하는 것이 중요합니다. 다음은 온라인 상점에서 전환율과 수익을 극대화하기 위해 따를 수 있는 5가지 방법입니다.
정보 계층 유지

정보 계층 구조를 유지하는 WooCommerce 단일 제품 페이지를 디자인해야 합니다.
예를 들어, 모든 정보 위에 이동 경로를 표시하는 것이 일반적인 관행입니다. 탐색경로에는 일반적으로 제품 제목과 리뷰 또는 설명과 같은 기타 제품 관련 정보가 표시됩니다. 대부분의 온라인 상점에서는 페이지 왼쪽에 확대된 보기를 볼 수 있는 아이콘이 있는 이미지가 표시됩니다.
또한 새로 편집된 WooCommerce 제품 페이지에 제공하는 정보가 쇼핑객에게 판매하려는 제품에 대한 완전한 아이디어를 제공하는지 확인하세요.
고품질 이미지 사용

좋은 제품만으로는 고객에게 현명하게 제시하지 않으면 주머니에 더 많은 돈을 벌 수 없습니다. 제품 이미지는 제품 페이지와 쇼핑 페이지 모두에서 대상 고객에게 제품을 선보일 수 있는 훌륭한 방법입니다.
그러나 사진이 평범하거나, 모호하거나, 각도가 잘못된 경우에는 사진에서 많은 것을 기대할 수 없습니다.
제품 이미지를 게시할 때 이미지가 명확하고, 제품에 초점을 맞추고, 올바른 각도에서 촬영되었는지 확인하세요.
상황에 맞는 제품 이미지를 추가하면 적절한 환경에서 제품을 보여줄 수 있습니다. 예를 들어, 주방에 있는 주방 가전제품 사진을 찍어 해당 가전제품이 고객의 주방에 얼마나 완벽하게 어울리는지 고객에게 보여주세요.
전문 사진작가를 고용하여 제품 갤러리의 자세한 제품 이미지를 촬영하세요. 실제 상품의 경우 동일한 상품을 모든 각도에서 캡쳐하는 것이 가장 좋습니다. 고객이 제품의 디자인 그리고 부분을 더 명확하게.
전문적으로 받아보세요 제품 사진 리터칭 제품 이미지를 향상시키는 서비스입니다. 게다가 고객이 구매에 대한 자신감을 갖게 됩니다.
마지막으로 고해상도 제품 갤러리 이미지를 사용하는 것이 좋습니다. 이미지로 인해 WooCommerce 제품 페이지 속도가 약간 느려질 수 있지만 다음과 같은 이미지 최적화를 위한 무료 플러그인을 사용하면 효과를 최소화할 수 있습니다. 스머쉬.

킬러 제품 설명 작성
설득력 있고 적절한 제품 세부 정보나 설명은 온라인 판매에서 중요한 역할을 합니다. 제품 설명에 주요 제품 정보가 언급되어 있는지 확인하세요. 그건 그렇고, 그것만으로는 충분하지 않습니다. 정보는 읽기 쉽고 요점도 명확해야 합니다. 정보를 하나씩 표시하려면 글머리 기호 형식을 사용할 수 있습니다.
꼭 격식을 차릴 필요는 없다는 점을 기억하세요. 제품 카테고리에 적합하다면 재미있고 친근하며 유쾌하고 색다른 목소리를 사용하여 WooCommerce 제품 페이지를 편집할 수 있습니다.
다음은 Picky Bars의 아침 핫도그 번들에 대한 매력적인 설명입니다.

마지막 제안은, 당신이 제품 설명을 작성하세요, 제품의 다양한 사용 옵션을 확인하세요. 이는 잠재 고객이 제품이 자신의 요구 사항을 충족할 것인지 아니면 다른 것이 필요한지 여부를 파악하는 데 도움이 됩니다.
올바른 가격 책정
어떤 유형의 제품을 판매하든 가격은 항상 고객에게 큰 요소입니다. 가격과 사용자 정의 WooCommerce 제품 페이지에 배치하는 방법은 구매 결정에 영향을 미칩니다.
가격을 쉽게 볼 수 있도록 큰 글꼴을 사용할 수 있습니다. 가격 텍스트를 굵게 표시하거나 대비되는 색상을 사용하는 것도 도움이 될 수 있습니다.
할인을 강조표시하고 일반 가격과 새 가격을 표시합니다. 맞춤화되고 변경된 WooCommerce 제품 페이지 레이아웃은 보기 쉬운 사용자 경험을 제공합니다.
Picky Bars가 이를 수행한 방법의 예는 다음과 같습니다.

고객이 가격을 명확하게 볼 수 없는 경우 WooCommerce 제품 페이지를 편집하기 위해 수행한 디자인 사용자 정의를 다시 생각해야 합니다.
온페이지 SEO로 WooCommerce 제품 페이지 최적화
WooCommerce 제품 페이지에 대한 더 많은 유기적 트래픽을 얻으려면 페이지 내 SEO 기술을 사용하는 것이 중요합니다. 더 많은 고객을 확보하여 더 높은 전환율을 얻으려면 올바른 제목 태그, 메타 설명, 제품 이미지에 대한 대체 태그, 키워드, 설명 및 기타 페이지 SEO 요소를 사용하십시오.

추가 가이드:
WooCommerce 페이지 사용자 정의 가이드가 더 필요하십니까? WooCommerce 상점 및 기타 페이지를 사용자 정의하고 변경하려면 다음 블로그를 읽어보세요.
코딩 없이 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
WooCommerce 장바구니 페이지를 무료로 사용자 정의하는 방법
WooCommerce 상점 페이지를 편집하고 사용자 정의하는 방법
WooCommerce 내 계정 페이지를 사용자 정의하는 방법
WooCommerce 결제 페이지를 사용자 정의하는 방법
WooCommerce 빈 장바구니 오류를 해결하는 방법
이 블로그를 통해 WooCommerce 맞춤 상점, 장바구니, 내 계정 및 결제 페이지를 설정하고 변경하는 방법을 배우게 됩니다.
최종 단어
온라인 상점의 WooCommerce 제품 페이지를 어떻게 사용자 정의하든 상관없습니다. Elementor WooCommerce 제품 페이지이든 기본 페이지이든 관계없이 변경 사항이 사용자 친화적이고 직관적인지 확인하세요. WooCommerce에서 단일 제품 페이지를 사용자 정의하고 편집하는 동안 일관성, 관련성 및 맥락을 따라야 합니다. 그러나 편집 및 변경된 WooCommerce 제품 페이지 레이아웃은 기기에 맞게 고도로 최적화되어야 합니다.
WooCommerce 단일 제품 페이지를 사용자 정의하는 것은 처음에는 어려운 작업처럼 보일 수 있습니다. 하지만 Elementor 페이지 빌더와 ShopEngine이 있다면 스트레스 없이 지내실 수 있습니다.
지금은 여기까지입니다. 질문이나 혼란스러운 점이 있으면 언제든지 댓글 상자를 통해 알려주시기 바랍니다.

답글쓰기