Elementor を使用すると、お問い合わせフォームの作成がこれまでより簡単になりました。必要なのは、いくつかのウィジェットをドラッグ アンド ドロップし、要件に応じて設定をカスタマイズするだけです。これで完了です。
ただし、Elementor コンタクト フォームを効果的にカスタマイズまたはスタイル設定すると、コンタクト フォームの外観が大きく変わる可能性があります。シンプルでわかりやすいお問い合わせフォームは、わかりにくくて乱雑なものよりも常に多くの回答を得ることができます。だからこそ、Elementor カスタム フォームは非常に重要です。
Elementor を簡単に作成、スタイル設定、カスタマイズできます。ただし、この記事では、MetForm フォーム ビルダーを使用して要素または連絡先フォームをカスタマイズする方法を学びます。
Elementor のお問い合わせフォームを使用する理由
コンバージョン率の向上
ユーザーがあなたと連絡を取り合い、あなたが提供する製品やサービスに関して関連する質問をする方法を見つければ、コンバージョンの可能性が大幅に高まります。直帰率も下がります。
反応を得ます: Elementor カスタムお問い合わせフォームは、サイト ユーザーの意見を聞く優れた方法です。サービスの改善やユーザー エクスペリエンスの向上を期待している場合は、Web サイトにフィードバック フォームを追加することを検討してください。

問い合わせを追跡する: Web サイトの訪問者が WordPress カスタムお問い合わせフォーム経由で問い合わせを送信すると、その問い合わせは、指定したメールアドレスか、WordPress ダッシュボードのエントリ リストに送信されます。問い合わせを簡単に追跡するのに役立ちます。
スパムのフィルター: Elementor のお問い合わせフォームを使用すると、スパマーからあなたを守ることができます。 Web サイトに電子メール アドレスを投稿すると、無数のスパム メッセージを受信する可能性があります。
その結果、必要なときに重要なメッセージが見つからない可能性があります。スパム保護機能を備えた Elementor の問い合わせフォームでは、ボットやスパマーからではなく、実際の人間からのメッセージのみが配信されます。

複数回の使用: お問い合わせフォームはさまざまな理由で活用できます。フィードバックの受信、仕事への応募、販売に関する問い合わせ、サポートのリクエストなど、Web サイトに必要なのは問い合わせフォームだけです。
Elementor カスタム フォームをデザインするには何が必要ですか?
Elementor コンタクトフォームの作成を開始するには、WordPress ウェブサイトに 2 つのプラグインが必要です。
このハウツー ガイドでは、Elementor ページ ビルダーと MetForm を使用して Elementor 問い合わせフォームを作成する方法を説明します。
カスタムコンタクトフォームプラグインであるMetFormには、プロバージョンと無料バージョンの両方があります。無料版にはElementorのお問い合わせフォームを作成するために必要な基本機能がすべて含まれていますが、プロ版ではいくつかの高度なフィールドと機能を探索できます。さらに、これらの高度な機能は、Elementor Contact Form 7、wpfroms、Ninja Forms など、他の無料またはプロの Elementor コンタクト フォームではほとんど見つかりません。
Elementor に関しては、Elementor Pro または無料版を使用できます。
早速、先に進みましょう。
MetFormカスタムコンタクトフォームプラグインをインストールする
Elementor がインストールされている場合、必要なのは、WordPress サイトに MetForm フォーム ビルダーをインストールすることです。これは、標準フォーム ビルダーの基本機能と高度な機能を備えたフリーミアム WordPress フォーム ビルダー プラグインです。 MetForm のインストール プロセスは次のとおりです。
- WordPress 管理者ダッシュボードから、次の場所に移動します。 プラグイン ➜ 新しく追加する
- 検索する "ミーフォーム右上の検索プラグインフィールドから「」を選択します。
- 検索結果からMetFormを見つけて「」をクリックします。今すぐインストール」
- 活性化 メットフォーム。
Elementor の問い合わせフォームを最初から作成してカスタマイズする
Elementor を使用して WordPress カスタムお問い合わせフォームを作成するために必要なものがすべて揃ったので、次にお問い合わせフォームを最初から作成してみましょう。
ステップ1
に移動して、Elementor の問い合わせフォーム ページを作成します。 ページ ➜ 新規追加。フォームに適切なタイトルを付けて、「」をクリックします。Elementorで編集する”。
ステップ2
Elementor ウィジェットの検索フィールドで、MetForm を検索します。それをElementorコンテンツエリアにドラッグアンドドロップします。
ステップ-3
左から「」をクリックします。フォームの編集”。
初めてフォームを作成する場合、またはまったく新しいフォームを作成したい場合は、「」をクリックします。新しい“.
以前に作成した「from」を保存している場合は、「」をクリックして編集できます。フォームの選択“.
ステップ-4
フォームの作成を最初から開始するには、空の問い合わせフォーム テンプレートをクリックするだけです。 MetForm が提供する既成の連絡先フォーム テンプレート ライブラリを使用する場合は、フォーム テンプレートのリストから任意のフォームを選択できます。
最初から始めるので、お問い合わせフォームの空のテンプレートを使用して進めましょう。
ステップ-5
これで、Elementor コンテンツ領域とウィジェット領域を含むポップアップ ウィンドウが表示されます。
Elementor ウィジェットエリアは、MetForm と Elementor のすべてのウィジェットで構成されます。
フォームの作成を開始するには、作成するフォームの要件に従って、Elementor コンテンツ領域から新しいセクションを追加します。
ステップ-6
フォームに形状を与えるために必要なウィジェットをドラッグ アンド ドロップします。
Elementor の連絡先フォーム要素をスタイルおよびカスタマイズする方法
必要なすべてのウィジェットを要素フォームにドラッグ アンド ドロップしたので、それらを思う存分編集できます。
フォームフィールドやボタンをカスタマイズするには、 Elementor コンテンツ領域のボタンまたはフィールドをクリックします。.
フォームフィールドの内容とスタイルを変更できます。さらに、[詳細] タブを探索して機能を追加することもできます。すべて完了したら、お問い合わせフォーム ページを公開します。
Elementor でコンタクトフォーム全体をカスタマイズする
作成しているフォーム全体をカスタマイズすることが目的の場合は、MetForm に付属しているフォーム設定を調べてください。
下 一般設定、次のフォームの主要な設定をカスタマイズするオプションがあります。
- フォームのタイトル
- 成功メッセージ
- ログインが必要 (はい/いいえ)
- ユーザーのブラウザ データをキャプチャする (はい/いいえ)
- 送信後にフォームを非表示にする (はい/いいえ)
- フォームのエントリをデータベースに保存する (はい/いいえ)
- エントリータイトル
- 合計エントリ数を制限する(数を設定)
- ビュー数のカウント (はい/いいえ)
- 垂直スクロール停止(有効/無効)
- リダイレクト先 (フォーム送信後にユーザーがリダイレクトされる場所)
提出コピーを含む確認メールをユーザーに送信する
WordPress カスタム連絡フォームに記入した人に確認メールを送信したい場合は、MetForm のフォームにアクセスしてください。 設定➜確認 タブ。トグル「」ユーザーへの確認メール」を「はい」に選択し、次のフィールドに入力します。
- メールの件名
- メール送信元
- メールの返信先
- ありがとうのメッセージ
新しいフォームの送信について管理者に通知するにはどうすればよいですか?
新しい連絡フォームが送信されると、通常は MetForm エントリ データベースに保存されます (一般設定で有効になっている場合)。
ただし、新しい送信に関する通知を受け取りたい場合は、 MetFormのフォーム設定の「通知」タブ。通知タブには次のフィールドがあります。
- 管理者への通知メール (切り替え の上)
- メールの件名
- メールアドレス
- メール送信元
- メールの返信先
- 管理者メモ
Elementor の問い合わせフォームではどのフォーム フィールドを使用する必要がありますか?
フォームの種類が異なれば、必要なフォームフィールドも異なります。 Elementor で単純な問い合わせフォームを作成する場合は、テキスト、電子メール、電話、キャプチャ、送信ボタン ウィジェットなどのいくつかの単純なウィジェットで十分です。
一方、入場フォーム、イベントフォーム、予約フォームなどのフォームを作成したい場合は、異なるフォームフィールドを使用し、それに応じてカスタマイズする必要がある場合があります。
適切なフォームフィールドを選択するプロセスを簡単にするために、MetForm は登録フォーム、 WordPressアンケートフォーム、予約フォーム等をご確認ください。 デモフォームテンプレートはこちら。このリストには、数秒で連絡先フォームを作成できる無料の Elementor 連絡先フォーム テンプレートも含まれています。
Elementor カスタム連絡先フォームを任意のページに埋め込む方法は?
Elementor コンタクト フォーム用のページを作成したくない場合、フォームを任意のページに埋め込むことも、MetForm で可能です。
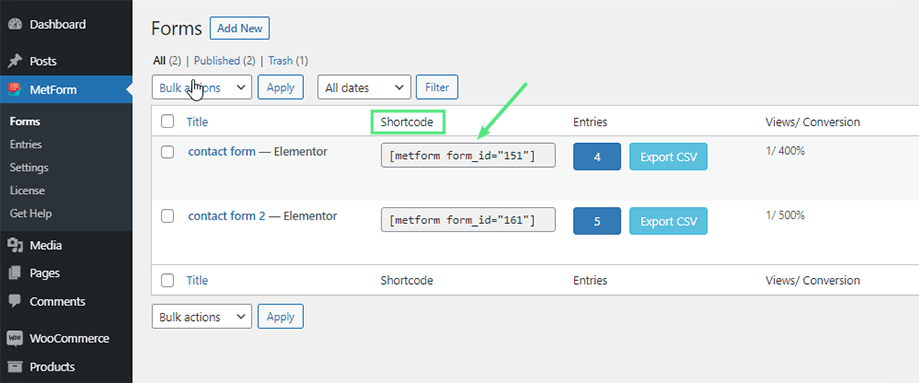
MetForm は、作成するすべてのフォームに対して個別のショートコードを作成します。さらに、MetForm にはカスタムの問い合わせフォームのショートコードもあります。作成した特定の問い合わせフォームのショートコードを見つけるには、WordPress 管理者ダッシュボード ➜ MetForm ➜ フォームに移動します。

そこではあらゆる形式のショートコードが見つかります。ショートコードをコピーし、WordPress カスタムお問い合わせフォームを埋め込みたいページに貼り付けるだけです。ビンゴ!
Elementor コンタクトフォームに使用できる統合
MetForm を使用する場合は、REST API を統合して、データをサードパーティ API に送信できます。それ以外に、フォームを Mailchimp、Google Sheet、MailPoet、Aweber、ConvertKit、GetResponse、ActiveCampaign、Zapier、Slack と統合できます。
ユーザーがフォームに記入するために登録/ログインが必要かどうかを設定する
通常、作成したフォームには、登録ユーザーまたはログインユーザーのみに入力を許可することを決定しない限り、誰でも入力できます。

したがって、ログインしているユーザーのみがフォームに入力できるようにする場合は、ログイン システムを有効にします。
一方、ユーザーに登録してからフォームに入力させることもできます。
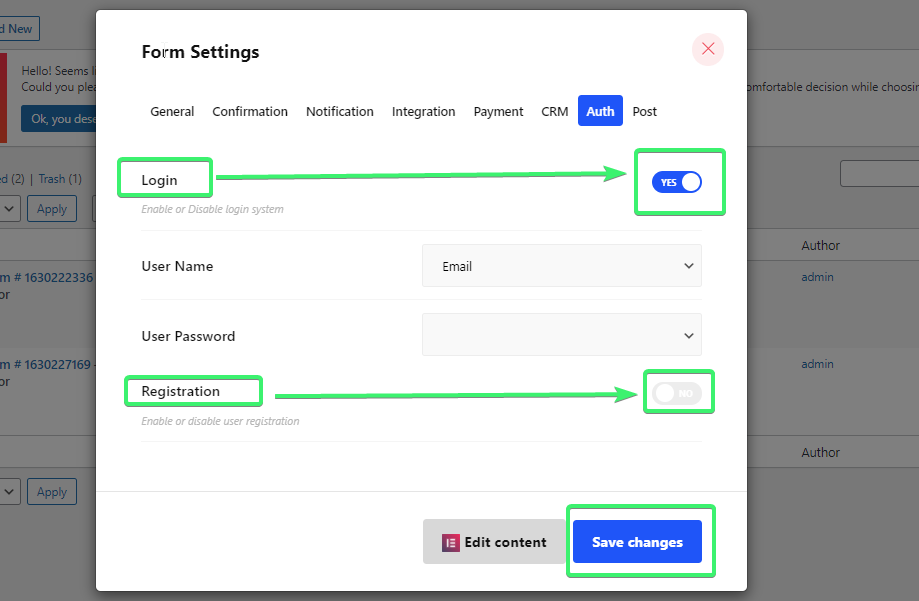
ユーザーのログインと登録を有効にするには、「フォーム設定」に移動し、「認証」タブをクリックします。エレメントまたはフォームのユーザー ログインと登録を有効または無効にするオプションが表示されます。
Elementor で構築されたフォームに支払い方法を追加するにはどうすればよいですか?
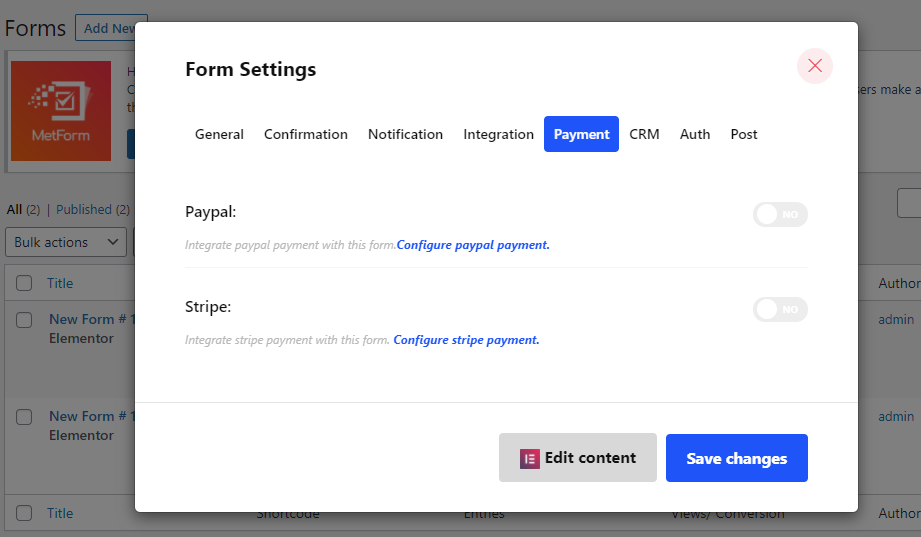
MetForm を使用して Elementor 連絡先フォームを作成している場合は、 フォーム設定 そして、 支払い タブ。

ここでは、次のような支払い方法が表示されます。 ペイパル そして ストライプ 顧客からの支払いを回収するために使用できます。手動で設定してから支払い方法を切り替える必要があります の上 支払いを受け取りたいフォーム用。
CRM システムを Elementor の連絡フォームに統合するにはどうすればよいですか?
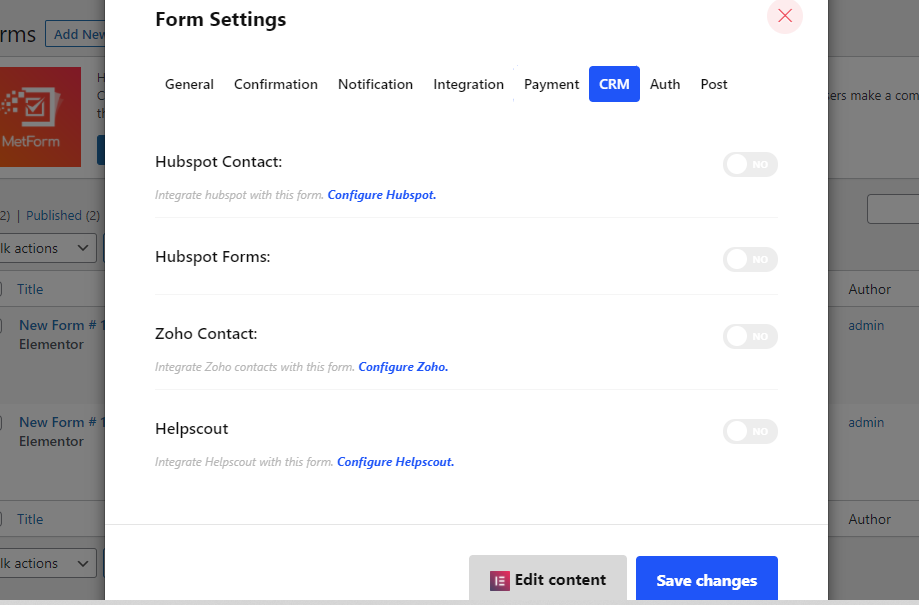
要素または連絡先フォームを統合できます ハブスポットのお問い合わせ, Hubspot フォーム, ゾーホーの連絡先、 そして ヘルプスカウト.

皆さんがしなければならないことは、好みの CRM を有効にして設定して統合することです。 CRM タブ。
連絡フォームの送信を投稿に変換する方法
これは MetForm の最も優れた機能の 1 つです。 MetForm を使用すると、フォームの送信を個別の投稿に変換できます。フォーム設定に移動し、「投稿」タブをクリックするだけです。投稿フォームをオンにし、必要な設定を行います。それはとても簡単なことです。

最後の言葉
ここまでで、Elementor フォームまたは Elementor カスタム フォームを作成する数十の方法がわかりました。必要なのは、Elementor ページ ビルダーと MetForm フォーム ビルダーだけです。だから、もう待たないでください。 Elementor カスタム連絡先フォームの作成を開始し、Elementor フォームを思う存分カスタマイズしてください。そして最後に重要なことですが、MetForm を使用して完全な連絡先ページを作成することもできます。
ご不明な点やご質問がございましたら、お気軽にコメントボックスからお知らせください。

コメントを残す