Elementor를 사용하면 연락처 양식을 만드는 것이 그 어느 때보다 쉬워졌습니다. 필요한 것은 일부 위젯을 끌어다 놓고 요구 사항에 따라 설정을 사용자 정의하는 것뿐입니다. 그러면 작업이 완료됩니다.
그러나 Elementor 연락처 양식을 효과적으로 사용자 정의하거나 스타일을 지정하면 연락처 양식의 모양이 많이 바뀔 수 있습니다. 간단하고 이해하기 쉬운 문의 양식은 모호하고 지저분한 양식보다 항상 더 많은 응답을 얻을 수 있습니다. 그렇기 때문에 Elementor 사용자 정의 양식이 매우 중요합니다.
Elementor를 간단히 생성하고, 스타일을 지정하고, 사용자 정의할 수 있습니다. 하지만 이 문서에서는 MetForm 양식 빌더를 사용하여 요소 또는 연락처 양식을 사용자 정의하는 방법을 알아봅니다.
Elementor 문의 양식을 사용해야 하는 이유
전환율 증가
사용자가 귀하와 연락을 유지하고 귀하가 제공하는 제품이나 서비스에 관해 관련 질문을 하는 방법을 찾으면 전환 가능성이 크게 높아집니다. 이탈률도 감소합니다.
피드백 받기: Elementor 사용자 정의 문의 양식은 사이트 사용자의 의견을 듣는 훌륭한 방법이 될 수 있습니다. 서비스를 개선하거나 사용자 경험을 풍부하게 만들고 싶다면 웹사이트에 피드백 양식을 추가하는 것을 고려해 보세요.

문의사항을 추적하세요: 귀하의 웹사이트 방문자가 WordPress 사용자 정의 문의 양식을 통해 귀하에게 문의를 보내면 귀하가 제공한 이메일이나 WordPress 대시보드의 항목 목록으로 이동됩니다. 문의사항을 쉽게 추적할 수 있도록 도와줍니다.
스팸 필터링: Elementor 문의 양식을 사용하면 스팸 발송자로부터 귀하를 보호할 수 있습니다. 웹사이트에 이메일 주소를 게시하면 수많은 스팸 메시지를 받을 가능성이 있습니다.
결과적으로 필요할 때 중요한 메시지를 찾지 못할 수도 있습니다. 스팸 방지 기능이 있는 Elementor의 문의 양식은 봇이나 스패머가 아닌 실제 사람이 보낸 메시지만 전달합니다.

다중 사용: 다양한 이유로 문의 양식을 활용할 수 있습니다. 피드백, 채용 지원, 영업 문의, 지원 요청 등을 받을 때 웹사이트에 문의 양식만 있으면 됩니다.
Elementor 사용자 정의 양식을 디자인하려면 무엇이 필요합니까?
Elementor 문의 양식 작성을 시작하려면 WordPress 웹사이트에 두 개의 플러그인이 필요합니다.
이 방법 가이드에서는 Elementor 페이지 빌더와 MetForm을 사용하여 Elementor 문의 양식을 만드는 방법을 안내합니다.
맞춤형 문의 양식 플러그인인 MetForm에는 프로 버전과 무료 버전이 모두 있습니다. 무료 버전에는 Elementor 문의 양식을 만드는 데 필요한 모든 기본 기능이 포함되어 있지만, 프로 버전에서는 일부 고급 필드와 기능을 탐색할 수 있습니다. 게다가 Elementor Contact Form 7, wpfroms, Ninja Forms 등과 같은 다른 무료 또는 프로 Elementor 문의 양식에서는 이러한 고급 기능을 거의 찾을 수 없습니다.
Elementor의 경우 Elementor Pro 또는 무료 버전을 사용할 수 있습니다.
더 이상 고민하지 않고 계속 진행해 보겠습니다.
MetForm 사용자 정의 문의 양식 플러그인 설치
Elementor를 설치했다면 WordPress 사이트에 MetForm 양식 빌더를 설치하기만 하면 됩니다. 표준 양식 작성기의 기본 기능과 고급 기능을 갖춘 프리미엄 WordPress 양식 작성기 플러그인입니다. MetForm의 설치 프로세스는 다음과 같습니다.
- WordPress 관리 대시보드에서 다음으로 이동하세요. 플러그인 ➜ 새로운 걸 더하다
- “를 검색하세요.미폼'를 오른쪽 상단 검색 플러그인 필드에서 선택하세요.
- 검색된 결과에서 MetForm을 찾아 “를 클릭하세요.지금 설치”
- 활성화 MetForm.
Elementor 문의 양식을 처음부터 생성 및 사용자 정의
이제 Elementor를 사용하여 WordPress 사용자 정의 문의 양식을 만드는 데 필요한 모든 것을 갖추었으므로 계속해서 처음부터 문의 양식을 만들어 보겠습니다.
1 단계
다음으로 이동하여 Elementor 문의 양식 페이지를 생성하세요. 페이지 ➜ 새로 추가. 양식에 적절한 제목을 지정한 다음 "를 클릭하십시오.Elementor로 편집".
2 단계
Elementor 위젯 검색 필드에서 MetForm을 검색하세요. Elementor 콘텐츠 영역에 끌어서 놓습니다.
3단계
왼쪽에서 “를 클릭하세요.양식 편집".
처음으로 양식을 생성하거나 완전히 새로운 양식을 생성하려면 '를 클릭하세요.새로운“.
이전에 만든 'from'을 저장한 경우 '를 클릭하여 편집할 수 있습니다.양식 선택“.
4단계
처음부터 양식 작성을 시작하려면 빈 연락처 양식 템플릿을 클릭하기만 하면 됩니다. MetForm에서 제공하는 사전 제작된 문의 양식 템플릿 라이브러리를 사용하기로 선택한 경우 양식 템플릿 목록에서 원하는 양식을 선택할 수 있습니다.
처음부터 시작하므로 연락처 양식의 빈 템플릿을 사용해 보겠습니다.
5단계
이제 Elementor 콘텐츠 영역과 위젯 영역이 포함된 팝업 창이 표시됩니다.
Elementor 위젯 영역은 MetForm과 Elementor의 모든 위젯으로 구성되어 있습니다.
양식 만들기를 시작하려면 만들려는 양식의 요구 사항에 따라 Elementor 콘텐츠 영역에서 새 섹션을 추가하세요.
6단계
양식에 모양을 지정하는 데 필요한 위젯을 끌어서 놓습니다.
Elementor 문의 양식 요소의 스타일을 지정하고 사용자 정의하는 방법
이제 요소나 양식에 필요한 모든 위젯을 끌어다 놓았으므로 마음껏 편집할 수 있습니다.
양식 필드나 버튼을 사용자 정의하려면 Elementor 콘텐츠 영역에서 버튼이나 필드를 클릭하세요..
양식 필드의 내용과 스타일을 변경할 수 있습니다. 게다가 고급 탭을 탐색하여 더 많은 기능을 추가할 수도 있습니다. 모두 완료되면 문의 양식 페이지를 게시하세요.
Elementor에서 전체 문의 양식 사용자 정의
작성 중인 전체 양식을 사용자 정의하는 것이 목표라면 MetForm과 함께 제공되는 양식 설정을 살펴보세요.
아래의 일반 설정에는 양식의 다음 핵심 설정을 사용자 정의하는 옵션이 있습니다.
- 양식 제목
- 성공 메시지
- 필수 로그인(예/아니요)
- 사용자 브라우저 데이터 캡처(예/아니요)
- 제출 후 양식 숨기기(예/아니요)
- 데이터베이스에 양식 항목 저장(예/아니요)
- 출품작 제목
- 총 항목 제한(개수 설정)
- 조회수(예/아니요)
- 수직 스크롤 중지(활성화/비활성화)
- 리디렉션(양식 제출 후 사용자가 리디렉션되는 위치)
제출 사본과 함께 사용자에게 확인 메일 보내기
WordPress 맞춤 문의 양식을 작성한 사람들에게 확인 메일을 보내려면 MetForm 양식으로 이동하세요. 설정 ➜ 확인 탭. ' 전환사용자에게 보내는 확인 메일”를 예로 선택하고 다음 필드를 작성하십시오.
- 메일 제목
- 이메일 보낸 사람
- 이메일 답장
- 감사 메시지
새로운 양식 제출에 대해 관리자에게 알리는 방법은 무엇입니까?
새로운 문의 양식이 제출되면 일반적으로 MetForm 항목 데이터베이스에 저장됩니다(일반 설정에서 활성화된 경우).
하지만 새로운 제출물에 대한 알림을 받으려면 다음에서 맞춤설정할 수도 있습니다. MetForm 양식 설정의 알림 탭. 알림 탭에는 다음 필드가 있습니다.
- 관리자에게 알림 메일(toggle ~에)
- 메일 제목
- 받는 사람
- 이메일 보낸 사람
- 이메일 답장
- 관리자 메모
Elementor 문의 양식에 어떤 양식 필드를 사용해야 합니까?
다양한 유형의 양식에는 다양한 양식 필드가 필요합니다. Elementor에서 간단한 연락처 양식을 만드는 경우 텍스트, 이메일, 전화, 보안 문자 및 제출 버튼 위젯과 같은 몇 가지 간단한 위젯만으로 충분합니다.
반면에 입장 양식, 이벤트 양식, 예약 양식 등과 같은 양식을 만들려는 경우에는 다양한 양식 필드를 사용하고 이에 따라 맞춤 설정해야 할 수도 있습니다.
올바른 양식 필드를 더 쉽게 선택하는 프로세스를 만들기 위해 MetForm은 등록 양식, WordPress 설문조사 양식, 예약 양식 등을 확인하세요. 데모 양식 템플릿은 여기에 있습니다.. 이 목록에는 몇 초 안에 문의 양식을 작성할 수 있는 무료 Elementor 문의 양식 템플릿도 있습니다.
Elementor 사용자 정의 연락처 양식을 모든 페이지에 포함하는 방법은 무엇입니까?
Elementor 문의 양식용 페이지를 생성하지 않고 페이지에 양식을 삽입하고 싶은 경우에도 MetForm을 사용하면 그렇게 할 수 있습니다.
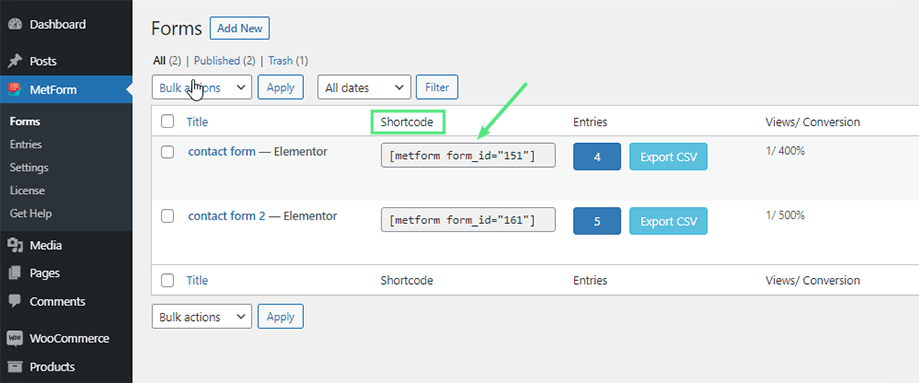
MetForm은 귀하가 생성하는 모든 양식에 대해 개별 단축 코드를 생성합니다. 게다가 MetForm에는 맞춤형 문의 양식 단축 코드도 있습니다. 자신이 만든 특정 문의 양식의 단축 코드를 찾으려면 WordPress 관리 대시보드 ➜ MetForm ➜ 양식으로 이동하세요.

거기에서 모든 형식의 단축 코드를 찾을 수 있습니다. 단축 코드를 복사한 다음 WordPress 사용자 정의 문의 양식을 삽입하려는 페이지에 붙여넣기만 하면 됩니다. 빙고!
Elementor 문의 양식에 사용할 수 있는 통합
MetForm을 사용하는 경우 REST API를 통합하여 타사 API로 데이터를 보낼 수 있습니다. 그 외에는 Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier 및 Slack과 양식을 통합할 수 있습니다.
사용자가 양식을 작성하기 위해 등록/로그인이 필요한지 여부 설정
일반적으로 등록된 사용자나 로그인한 사용자만 작성하도록 허용하지 않는 한 누구나 작성하는 양식을 작성할 수 있습니다.

따라서 로그인한 사용자만 양식을 작성할 수 있도록 하려면 로그인 시스템을 활성화하십시오.
반면에 사용자가 등록한 다음 양식을 작성하도록 할 수도 있습니다.
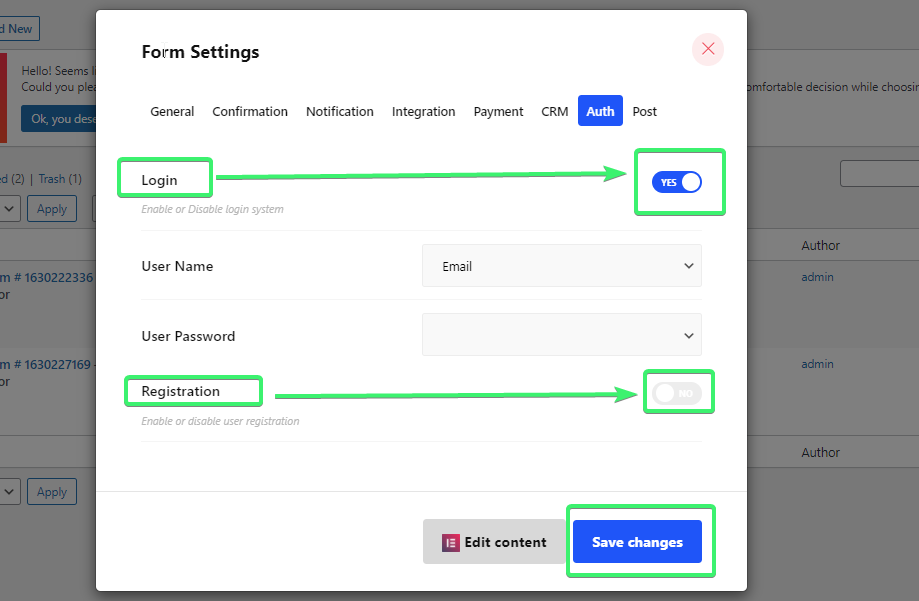
사용자 로그인 및 등록을 활성화하려면 양식 설정으로 이동한 다음 인증 탭을 클릭하세요. 요소 양식에 대한 사용자 로그인 및 등록을 활성화 및 비활성화하는 옵션이 제공됩니다.
Elementor로 작성된 양식에 결제 방법을 추가하는 방법은 무엇입니까?
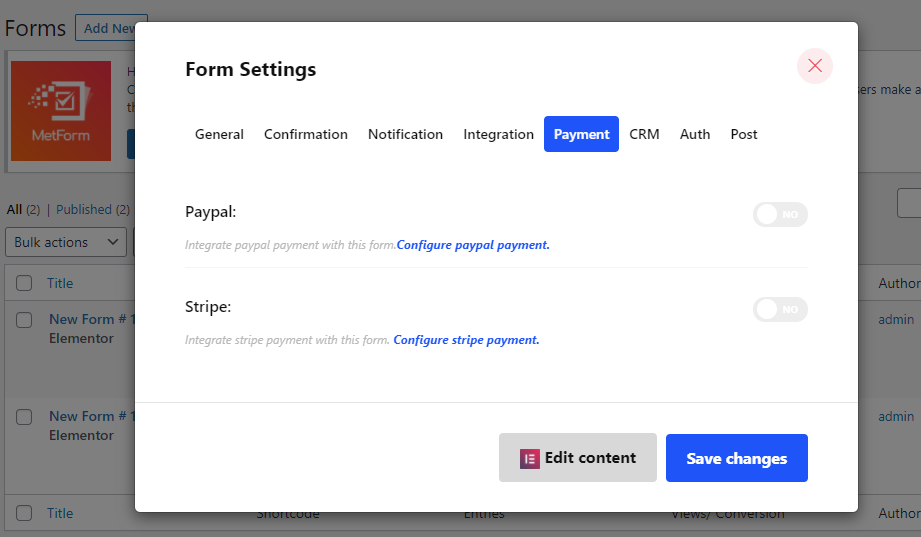
MetForm을 사용하여 Elementor 문의 양식을 만드는 경우 다음으로 이동하세요. 양식 설정 그런 다음 지불 탭.

여기에서 다음과 같은 결제 방법을 찾을 수 있습니다. 페이팔 그리고 줄무늬 고객으로부터 지불금을 징수하는 데 사용할 수 있습니다. 수동으로 구성한 다음 결제 방법을 전환해야 합니다. 에 지불을 받고 싶은 양식에 대해.
CRM 시스템을 Elementor 문의 양식에 통합하는 방법은 무엇입니까?
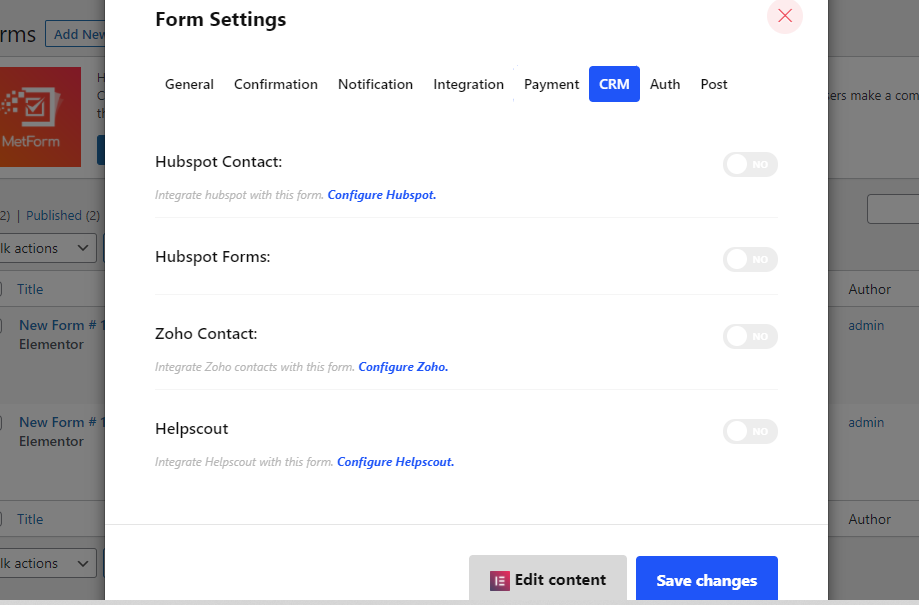
요소 또는 문의 양식을 다음과 통합할 수 있습니다. 허브스팟 연락처, 허브스팟 양식, 조호 연락처, 그리고 헬프스카우트.

여러분 모두가 해야 할 일은 원하는 CRM을 다음에서 활성화하고 구성하여 통합하는 것입니다. CRM 탭.
문의 양식 제출을 게시물로 변환하는 방법
MetForm의 가장 뛰어난 기능 중 하나입니다. MetForm을 사용하면 양식 제출을 개별 게시물로 변환할 수 있습니다. 양식 설정으로 이동한 다음 "게시" 탭을 클릭하세요. 양식을 게시로 설정하고 필요한 설정을 지정합니다. 그것은 그렇게 간단합니다.

최종 단어
이제 Elementor 양식 또는 Elementor 사용자 정의 양식을 생성하는 수십 가지 방법을 알게 되었습니다. 필요한 것은 Elementor 페이지 빌더와 MetForm 양식 빌더뿐입니다. 그러니 더 이상 기다리지 마세요. Elementor 사용자 정의 연락처 양식 만들기를 시작하고 Elementor 양식을 원하는 대로 사용자 정의하세요. 마지막으로 MetForm을 사용하여 완전한 연락처 페이지를 만들 수도 있습니다.
혼란스러운 점이 있거나 질문이 있는 경우 언제든지 댓글 상자를 통해 알려주시기 바랍니다.

답글쓰기