e コマース ビジネスは現在、これまで以上に競争が激化しています。新しいサイトが定期的に登場するため、競争は激化しています。 eコマース起業家の多くは売上に苦労しています。だから、やる?
最近の調査によると、カート放棄の 60% は現在では正常であるとのことです。したがって、潜在的な顧客を WordPress サイトに誘導し、製品を選択させ、カート ページを追加してから、直帰を得ます。
誰かが商品をカートに追加した後、売上が上がらないのは本当にがっかりします。ただし、WooCommerce チェックアウト ページをカスタマイズすると、この問題を解決できます。
したがって、問題は、WooCommerce チェックアウト ページをカスタマイズまたは編集する方法です。ここでは、WooCommerce チェックアウト テンプレートを使用して WooCommerce チェックアウト ページをカスタマイズする方法を学習します。
WooCommerce チェックアウト ページをカスタマイズする理由
WooCommerce チェックアウト ページは、顧客にスムーズなチェックアウト プロセスを提供するのに十分な機能を果たします。ただし、ユーザーにさらに充実したショッピング体験を提供してコンバージョン率を高めたい場合は、WooCommerce チェックアウト ページのカスタマイズを検討する必要があります。
ビジネスの種類に応じて、顧客がスムーズに購入できるように、WooCommerce チェックアウト ページを編集する必要があります。たとえば、デジタル商品のみを販売する場合は、アドレスを収集する必要はありません。
アドレスの収集といえば、チェックアウト ページは、顧客エクスペリエンスを向上させるために使用できるユーザー データを収集するのに最適な場所であり、また、売上を増やすための将来のマーケティング戦略にも使用できます。
チェックアウト ページのフォーム フィールドを追加、削除、編集する以外に、ビジネスの特別オファーや USP (独自の販売提案)、紹介文などを強調する新しいセクションを追加することもできます。これらはすべて、顧客の利益を獲得するのに役立ちます。信頼して、より多くの顧客に注文を完了してもらいます。
WordPress Web サイトのカスタム チェックアウト ページの重要性と、WooCommerce チェックアウト ページをカスタマイズする必要がある理由を理解していただければ幸いです。
WooCommerce チェックアウト ページのカスタマイズ方法がわからない場合は、次のセクションに進んで答えを見つけてください。
Elementor で WooCommerce チェックアウト ページをカスタマイズする方法
他のすべての企業がチェックアウト ページ用の外部プラグイン/アドオンを提供している場合、 ウプメット ドラッグ アンド ドロップ チェックアウト ページ ビルダーが組み込まれています。 ShopEngine を使用すると、3 つの簡単なステップで独自のチェックアウト ページを作成できます。また、WooCommerce チェックアウト ページを編集することもできます。
WooCommerce チェックアウト ページの作成とカスタマイズを行うだけでなく、WooCommerce の単一製品ページ、カート ページ、アーカイブ ページなど、他の多くの WooCommerce ページを作成およびカスタマイズできます。
心配しないで!コードを記述する必要はありません。ここでは、WooCommerce チェックアウト ページ テンプレートのカスタマイズのプロセスを示します。
デザインを開始する前に、今後のチェックアウト ページについてのスケッチを作成しておくとよいでしょう。時間を節約し、ページをデザインする際の混乱を取り除くことができます。
Elementor と ShopEngine をインストールする

最初のステップは、WordPress wooCommerce サイトに Elementor と ShopEngine をインストールすることです。どちらのプラグインも無料で、WordPress ディレクトリから入手できます。プラグインをインストールしたら、基本的なセットアップを完了してください。
インストールキー: wp-admin -> プラグイン -> 新規追加 -> ShopEngine/Elementor -> 今すぐインストール -> アクティブ化
チェックアウトページテンプレートを作成する
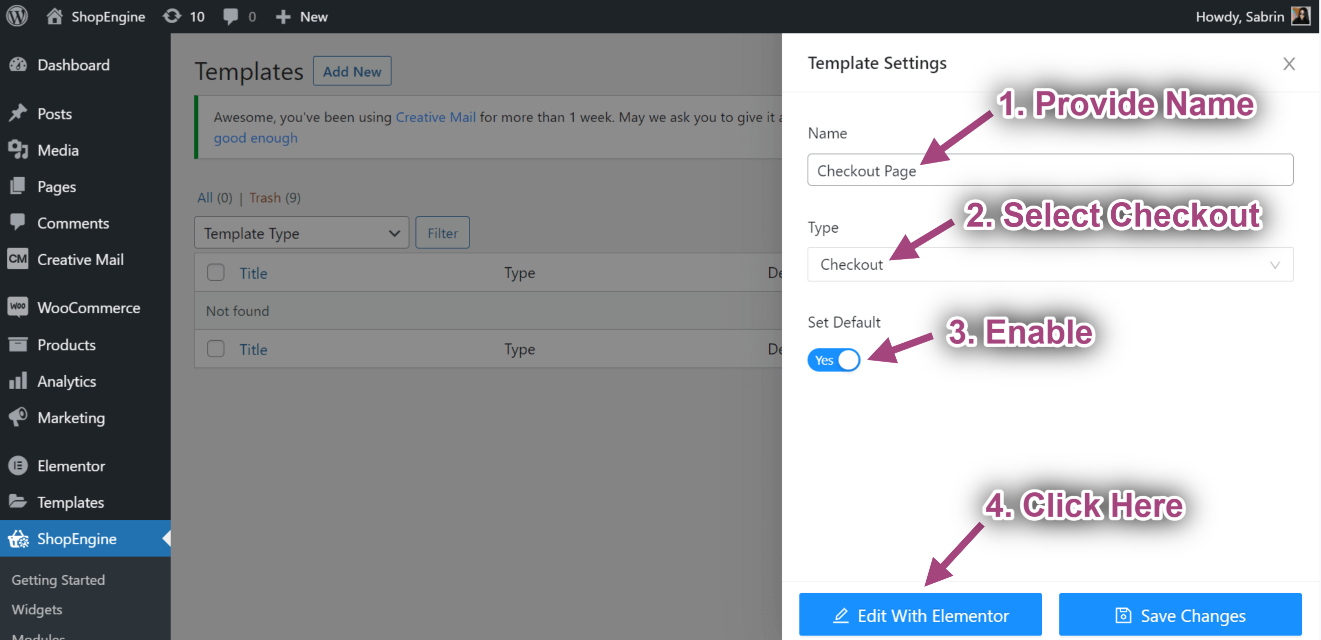
- クリック テンプレート から ショップエンジン サイドバーメニュー。
- クリック "新しく追加する」とポップアップがダッシュボードに表示されます。
- 名前を設定して「チェックアウト" から "タイプ" 落ちる。
- デフォルトを「」に設定します。はい」をクリックしてページを保存します。
設定キー - ShopEngine -> テンプレート -> 新規追加に移動します

新しいチェックアウト ページがページ リストに追加されます。 Elementor でページを編集します。 方法の詳細については、ドキュメントを確認してください。 ShopEngine を使用してチェックアウト ページ テンプレートを作成します。


あなたはできる カスタムフィールドを作成し、標準の WooCommerce チェックアウトページを作成する あなたのウェブサイトのために。 WooCommerce チェックアウト ページ テンプレートにはカスタム コードやカスタム CSS は必要ありません。 ShopEngine を使用すると、簡単な「ドラッグ アンド ドロップ」で WooCommerce チェックアウト ページを変更できます。
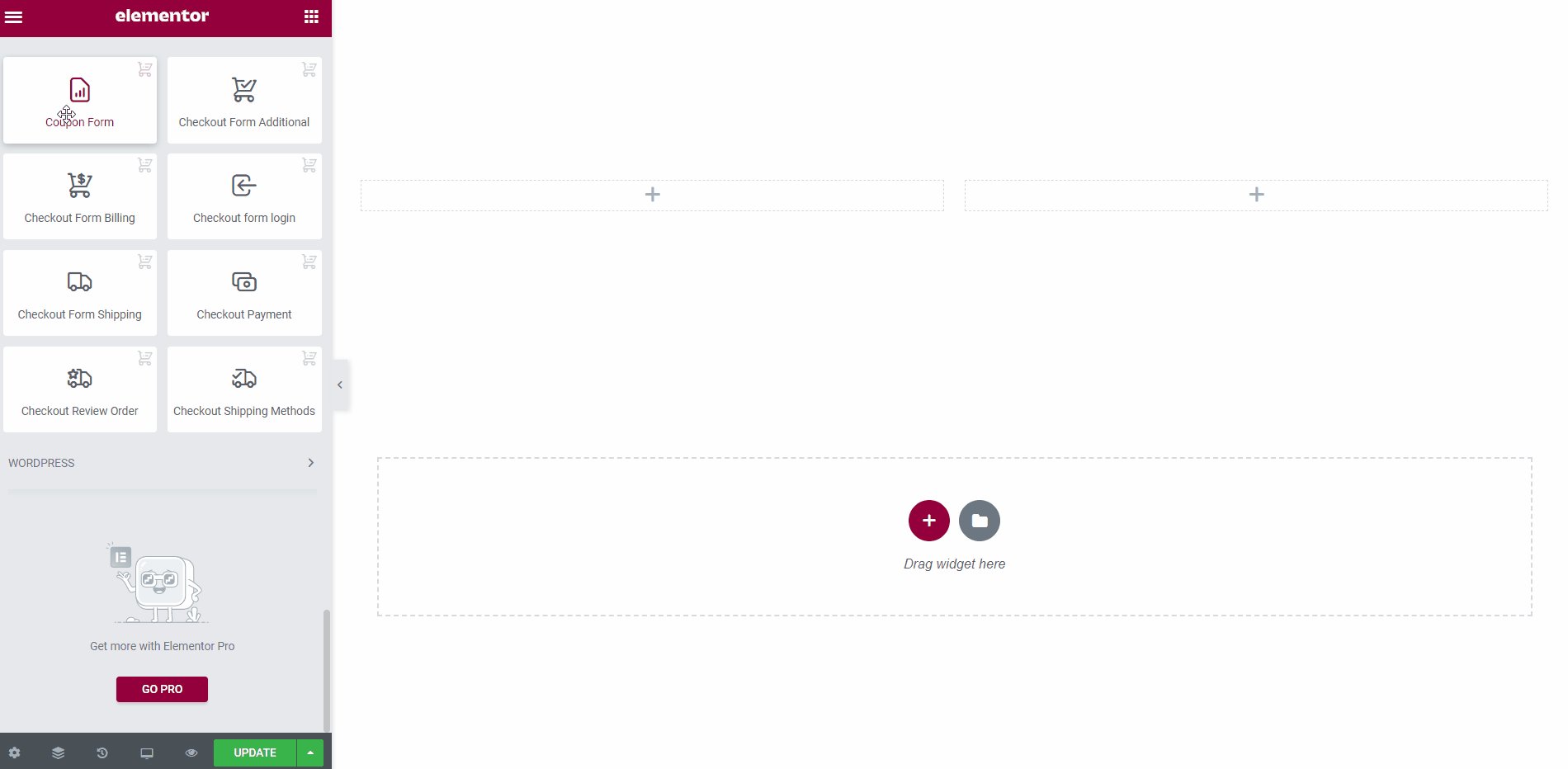
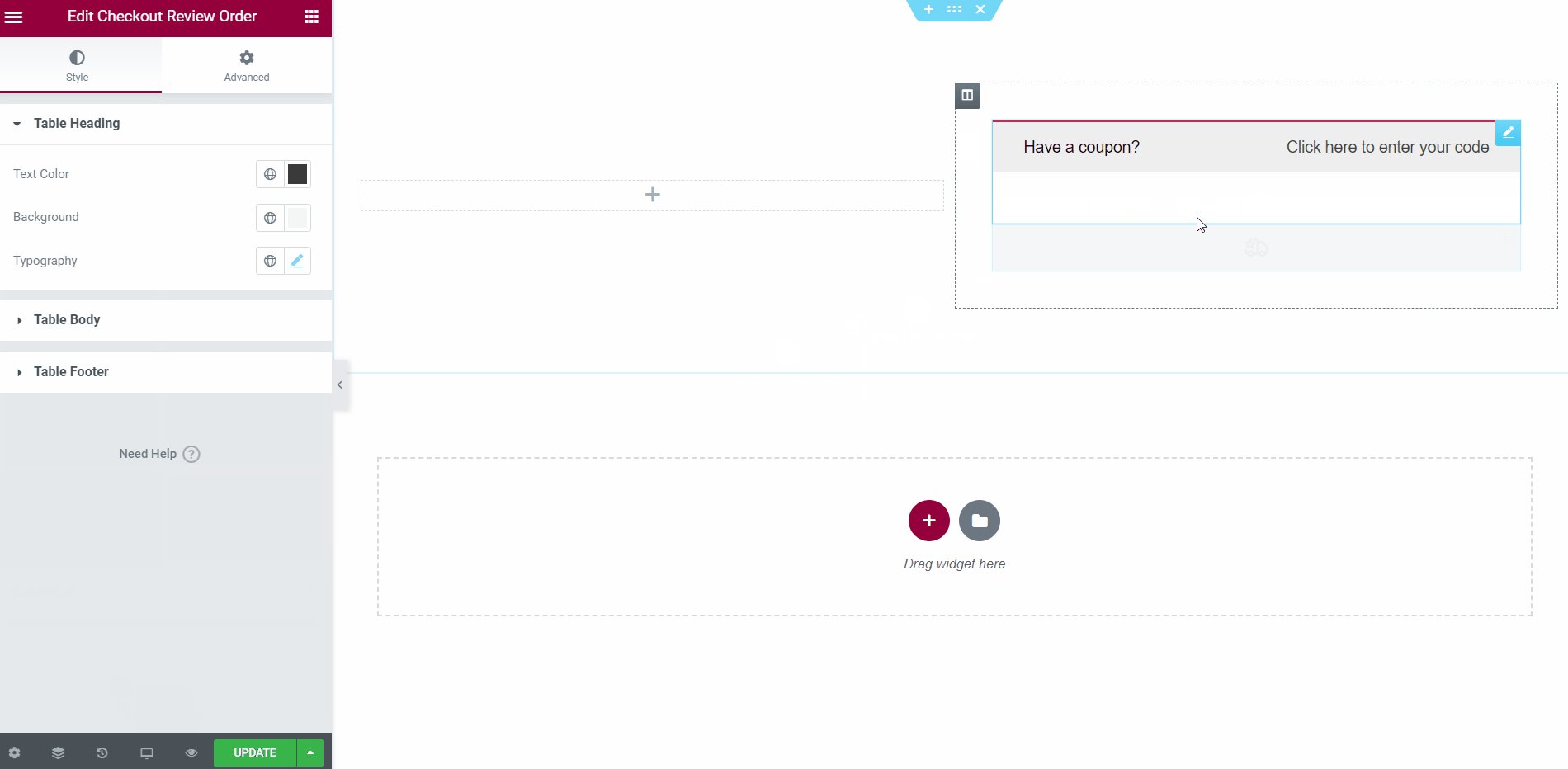
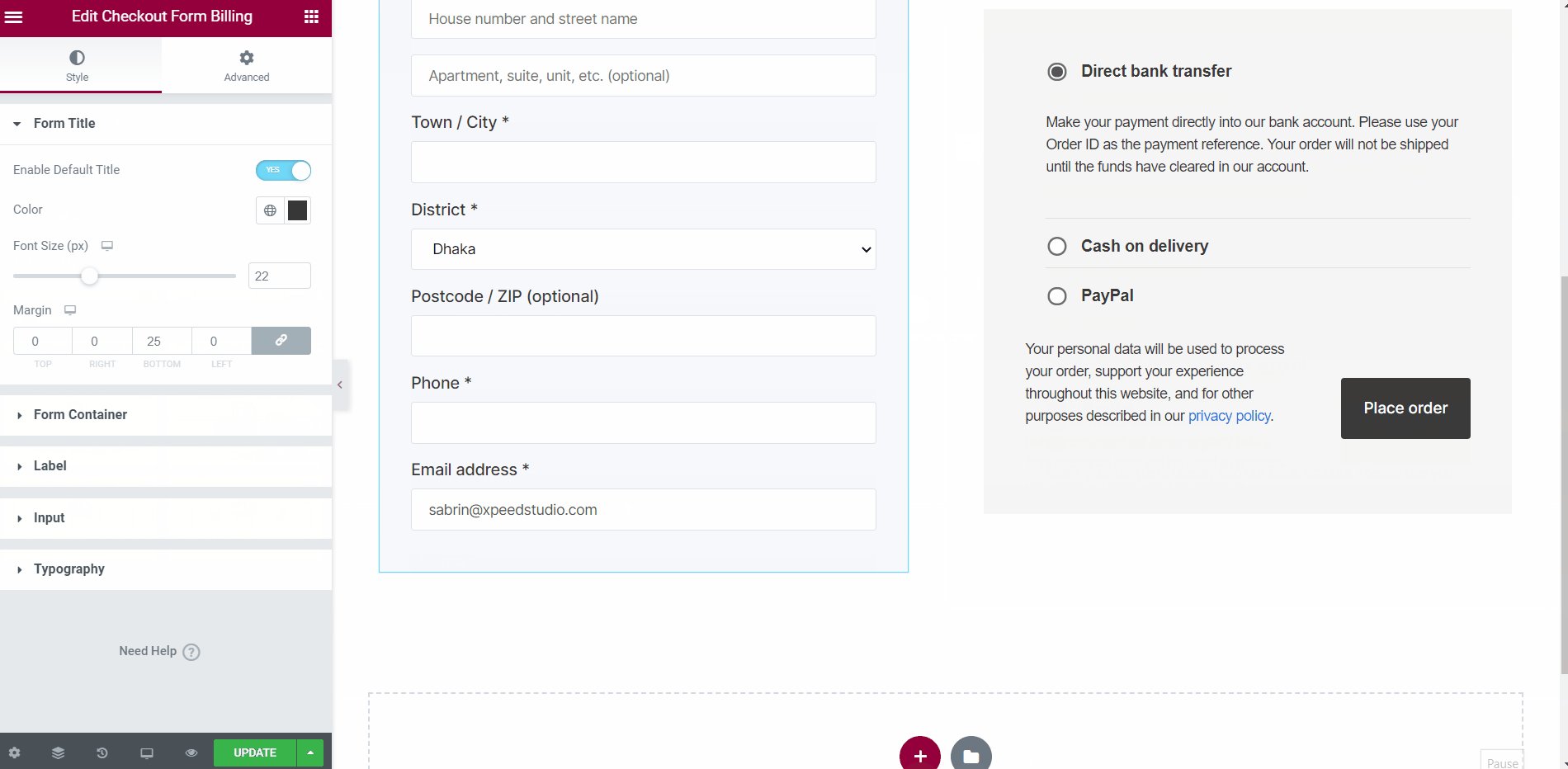
要素を検索して、WooCommerce チェックアウト ページのカスタマイズのページにドロップできます。それから保存します。また、手動で参照することもできます。好みに応じて Elementor レイアウトを選択し、ウィジェットを追加して保存できます。
カスタム チェックアウト ページのチェックアウト要素

- クーポンフォーム- クーポンを提供するためのフォームです。
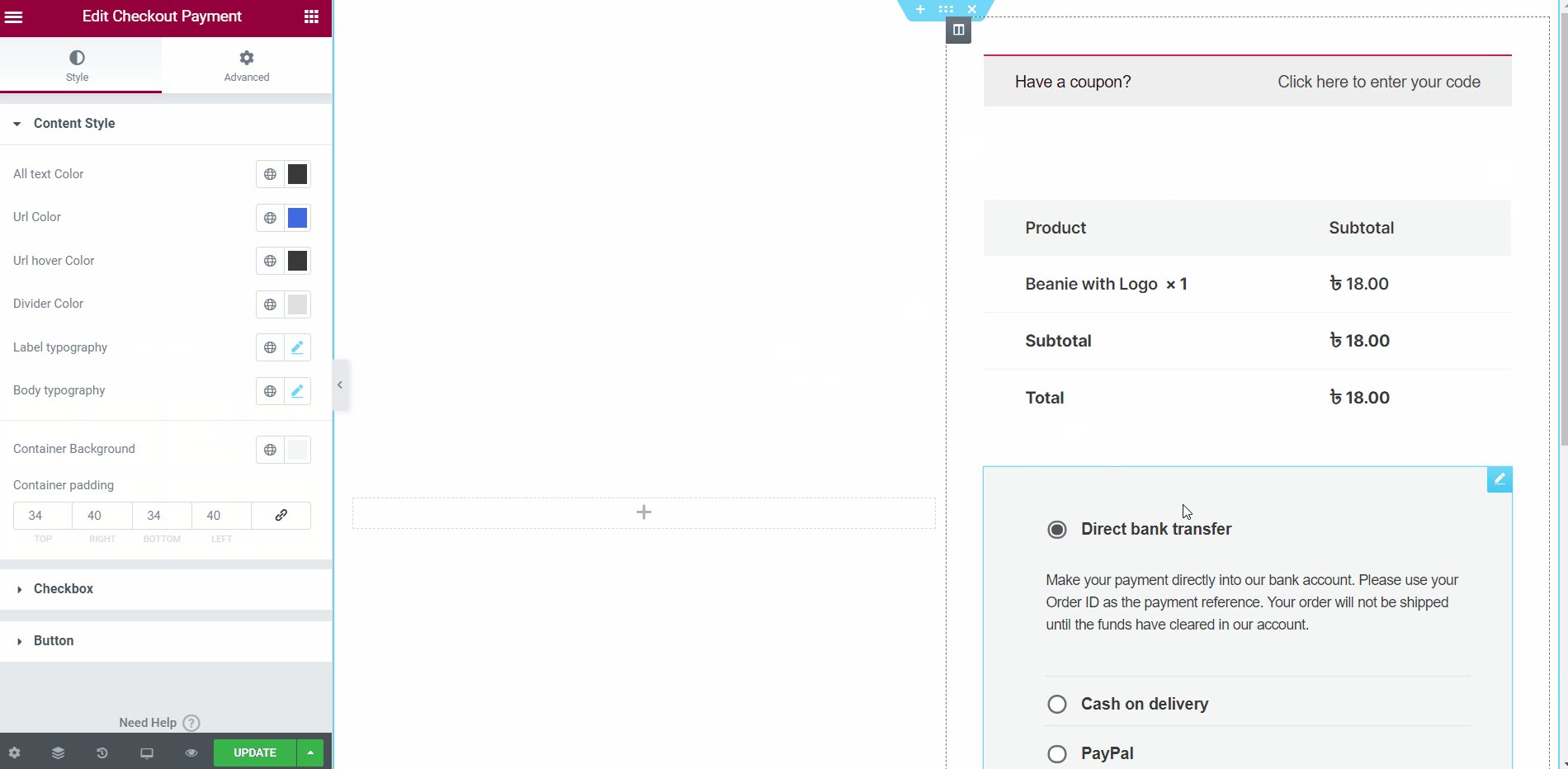
- チェックアウト支払い- チェックアウトの支払い方法を設定するフォームです。このフォームには、チェックアウト ページをカスタマイズするための請求の詳細が含まれています。
- チェックアウトレビュー注文- このフォームを使用すると、顧客のレビューを受け取ることができます。
- チェックアウトフォーム追加- これ (チェックアウト フィールドのカスタマイズ) は、別の請求先住所や外部情報などの追加情報を取得するためのものです。
- チェックアウトフォーム請求- 顧客の請求情報を取得するためのフォームです。
- チェックアウトフォームログイン - このフォームは注文時に顧客がログインするためのものです。
- チェックアウトフォームの発送 - お客様から配送先住所を取得するためのフォームです。
- 配送方法- 配送方法は、どの配送方法が適用されるかを確認します。
- フォーム追加- これらのカスタム フィールドは、別の請求先住所や外部情報などの追加情報を取得するためのものです。
- フォーム発送- フォーム発送は、顧客からの発送情報を取得するためのものです。
これで、どの要素が何のためにあるかがわかりました。チェックアウト ページのスケッチもあります。したがって、ShopEngine のドラッグ アンド ドロップ機能を使用して、カスタム WooCommerce チェックアウト ページをデザインします。
注記: チェックアウト ページを最初から作成したくない場合は、次のようにすることができます。 ShopEngine の事前構築済みチェックアウト ページ テンプレートを使用し、さまざまなセクションを編集してカスタマイズします。プロセスをより明確に理解するには、以下のビデオをご覧ください。
ShopEngine を使用すると、WooCommerce で複数ステップのチェックアウト ページを作成することもできます。
プロセス全体を確認する
👉👉 WooCommerce マルチステップを追加する方法 5 ステップでチェックアウト
ボーナスヒント WooCommerce チェックアウト ページを改善するには
売上を伸ばす秘密は必ずあります。ここではすべての秘密のヒントを公開します。チェックアウト ページ テンプレートをカスタマイズした後に次のヒントを適用すると、予想よりもはるかに売上が伸びる可能性があります。
チェックアウトプロセスを簡素化する
最近の調査によると、トップの e コマース サイトの 28% では、チェックアウト ページに 5 つのステップがあります。 e コマース サイトでの手順を同じにすることも、手順を減らすこともできます。
チェックアウトページはシンプルかつわかりやすいものにしてください。視覚的なインジケーターを追加して、顧客が合計ステップを確認できるようにします。手順が多すぎると、進捗率が損なわれる可能性があります。
複数の支払いオプションを提供する
e コマース サイトに単一の支払い方法が含まれていた時代がありました。それが高い離職率を引き起こしました。特にサイトがローカルの支払いゲートウェイに固執している場合はそうです。
放棄率が高い問題を解決するために、ブランドは現在、複数の支払い方法を提供しています。電子ウォレットと電子決済の利用により、これまで以上に簡単になります。この時代では、複数の支払いオプションを提供しなければ、多くの顧客を失うことになります。
チェックアウトの進行状況を表示
すでに述べたように、チェックアウト ページには約 5 つのステップがあるはずですが、ステップを進行状況またはステップの完了として表示する方がよいでしょう。顧客は、チェックアウトを完了するまでにあと何ステップ残っているかを把握する必要があります。
タイトルに進行状況を追加することをお勧めします。ユーザーが今後の情報を理解するのに役立ちます。
これは売上を伸ばすための素晴らしいアイデアです。合計の節約額を顧客に示します。たとえば、注文から x% を節約しているとします。節約したくない人がいるでしょうか?したがって、それは彼らの注意を引き続けるでしょう。
今後の保存ポイントを表示することもできます。たとえば、ping を送信したり、「100 を使用すると、さらに x% を節約できます」という通知を表示したりできます。これは間違いなく、より多くの売上を獲得するのに役立ちます。
支払い中は顧客の認識を統一する
支払いを受けるために顧客を別のページに誘導すると、多くの場合、顧客はサイトから離脱してしまいます。彼らは余分な買い物のために戻ってくることはありません。顧客に対してアップセルやダウンセルを行うのは難しいでしょう。
したがって、支払いを作成する間、顧客が同じ認識を保つようにしてください。現在では、支払いゲートウェイを統合できるようになりました。これにより、顧客エクスペリエンスが向上し、放棄された問題が減少します。
お客様の声を表示する
チェックアウト ページにいくつかの人目を引く紹介文を追加すると、顧客の信頼が高まります。ただし、ページに一般的な体験談や多すぎる体験談を追加しないように注意してください。
ポイントと特典の実装
放棄された問題を減らすためのもう 1 つの優れた方法は、ポイントと報酬を導入することです。顧客が購入や追加の割引のためにポイントを利用できるようにすると、チェックアウトの動機が生まれます。
お客様は、上記の注文合計の要件を満たした場合にのみ、チェックアウト時にポイントを獲得できます。
アップセルとクロスセルを試してみる
Amazon によると、クロスセルとアップセルが収益の約 35% に貢献しました。 Forrester Research のアナリストによると、製品の推奨は e コマース サイトの収益の平均 10-30% を占めています。
チェックアウト ページのアップセルとクロスセルは、e コマース サイトにとって最良のオプションの 1 つです。顧客に関連した商品を割引やポイント付きで紹介します。
モバイルフレンドリーなデザインを使用する
SEO に関しては、Google やその他すべての検索エンジンはモバイル フレンドリーなデザインを重視しています。検索順位に大きな影響を与えます。チェックアウト ページがモバイル フレンドリーでない場合、多くの顧客を失う可能性が高くなります。
e コマース サイト用に、モバイル対応で応答性の高いチェックアウト ページをデザインします。 WooCommerce チェックアウト ページのカスタマイズ プラグインである ShopEngine を使用して、モバイル対応のチェックアウト ページを設計できます。
カートコンテンツの保存を有効にする
サイトには、クリーンでシンプルな「カート コンテンツ」保存オプションが必要です。今後、ユーザーに登録、ログイン、データ入力を求めてはなりません。

ShopEngine が他に提供できるものは何ですか?
ウィジェットに加えて、ShopEngine は次のような多くの便利なモジュールも提供します。 予約注文、バックオーダー、フラッシュセールなど。これらすべてのモジュールの詳細は、後でいつでも確認できます。さらに、モジュールごとに、チェックアウト ページ テンプレートのような既製のレイアウトを入手できます。
ただし、私が注目したいモジュールは、追加のチェックアウト フィールドです。このモジュールを使用すると、WooCommerce チェックアウト ページのフォームにカスタム フィールドを簡単に追加し、ビジネスや要件に応じて WooCommerce チェックアウト ページをカスタマイズできます。
関連している: 高度な WooCommerce カスタム チェックアウト フィールドを追加する方法
以下のビデオで、カスタム フィールドを追加するのがいかに簡単かを確認することもできます。
ボーナスブログ:
✅ コーディングせずに WooCommerce カテゴリページをカスタマイズする方法
✅ コーディングなしでWooCommerceカートページをカスタマイズする方法(無料)
✅ ShopEngine を使用して WooCommerce マイ アカウント ページをカスタマイズする方法
✅ ShopEngineを使用してWooCommerceショップページをカスタマイズする方法
✅ ShopEngine を使用して WooCommerce 製品ページをカスタマイズする方法
✅ WordPress と WooCommerce に最適なショッピング カート プラグイン
最終的なコール
チェックアウトは、潜在的な顧客が何かを購入するための最後のステップです。したがって、チェックアウトページは特に注意が必要な場所です。 ShopEngine は、WooCommerce チェックアウト ページをカスタマイズまたは変更して特別なものにするための最高の WooCommerce チェックアウト ページ カスタマイズ プラグインです。
また、WooCommerce チェックアウト ページを無料でカスタマイズまたは編集する方法もわかりました。 ShopEngine を使用して WooCommerce チェックアウト ページをカスタマイズまたは編集する準備はできていますか?


コメントを残す