Elementor を使用すると、お問い合わせフォームの作成がこれまでより簡単になりました。必要なのは、いくつかのウィジェットをドラッグ アンド ドロップし、要件に応じて設定をカスタマイズするだけです。これで完了です。
ただし、Elementor コンタクト フォームを効果的にカスタマイズまたはスタイル設定すると、コンタクト フォームの外観が大きく変わる可能性があります。シンプルでわかりやすいお問い合わせフォームは、わかりにくくて乱雑なものよりも常に多くの回答を得ることができます。だからこそ、Elementor カスタム フォームは非常に重要です。
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Elementor のお問い合わせフォームを使用する理由
コンバージョン率の向上
ユーザーがあなたと連絡を取り合い、あなたが提供する製品やサービスに関して関連する質問をする方法を見つければ、コンバージョンの可能性が大幅に高まります。直帰率も下がります。
反応を得ます: Elementor カスタムお問い合わせフォームは、サイト ユーザーの意見を聞く優れた方法です。サービスの改善やユーザー エクスペリエンスの向上を期待している場合は、Web サイトにフィードバック フォームを追加することを検討してください。

問い合わせを追跡する: Web サイトの訪問者が WordPress カスタムお問い合わせフォーム経由で問い合わせを送信すると、その問い合わせは、指定したメールアドレスか、WordPress ダッシュボードのエントリ リストに送信されます。問い合わせを簡単に追跡するのに役立ちます。
スパムのフィルター: Elementor のお問い合わせフォームを使用すると、スパマーからあなたを守ることができます。 Web サイトに電子メール アドレスを投稿すると、無数のスパム メッセージを受信する可能性があります。
その結果、必要なときに重要なメッセージが見つからない可能性があります。スパム保護機能を備えた Elementor の問い合わせフォームでは、ボットやスパマーからではなく、実際の人間からのメッセージのみが配信されます。

複数回の使用: お問い合わせフォームはさまざまな理由で活用できます。フィードバックの受信、仕事への応募、販売に関する問い合わせ、サポートのリクエストなど、Web サイトに必要なのは問い合わせフォームだけです。
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
このハウツー ガイドでは、Elementor ページ ビルダーと MetForm を使用して Elementor 問い合わせフォームを作成する方法を説明します。
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Elementor に関しては、Elementor Pro または無料版を使用できます。
早速、先に進みましょう。
MetFormカスタムコンタクトフォームプラグインをインストールする
Elementor をインストールしたら、WordPress サイトに MetForm フォーム ビルダーをインストールするだけです。これは、標準フォーム ビルダーの基本機能と高度な機能を備えたフリーミアム WordPress フォーム ビルダー プラグインです。MetForm のインストール プロセスは次のとおりです。
- WordPress 管理者ダッシュボードから、次の場所に移動します。 プラグイン ➜ 新しく追加する
- 検索する "ミーフォーム右上の検索プラグインフィールドから「」を選択します。
- 検索結果からMetFormを見つけて「」をクリックします。今すぐインストール」
- 活性化 メットフォーム。
Elementor の問い合わせフォームを最初から作成してカスタマイズする
Elementor を使用して WordPress カスタムお問い合わせフォームを作成するために必要なものがすべて揃ったので、次にお問い合わせフォームを最初から作成してみましょう。
ステップ1
に移動して、Elementor の問い合わせフォーム ページを作成します。 ページ ➜ 新規追加。フォームに適切なタイトルを付けて、「」をクリックします。Elementorで編集する”。
ステップ2
Elementor ウィジェットの検索フィールドで、MetForm を検索します。それをElementorコンテンツエリアにドラッグアンドドロップします。
ステップ-3
左から「」をクリックします。フォームの編集”。
初めてフォームを作成する場合、または完全に新しいフォームを作成する場合は、「新しい”。
以前に作成した「送信元」を保存している場合は、「フォームの選択”。
ステップ-4
To start creating a form from scratch, just click on the blank contact form template. If you choose to use the premade Elementor contact form template library offered by MetForm, you can choose any form from the list of Elementor form templates.
最初から始めるので、お問い合わせフォームの空のテンプレートを使用して進めましょう。
ステップ-5
これで、Elementor コンテンツ領域とウィジェット領域を含むポップアップ ウィンドウが表示されます。
Elementor ウィジェットエリアは、MetForm と Elementor のすべてのウィジェットで構成されます。
フォームの作成を開始するには、作成するフォームの要件に従って、Elementor コンテンツ領域から新しいセクションを追加します。
ステップ-6
フォームに形状を与えるために必要なウィジェットをドラッグ アンド ドロップします。
Elementor の連絡先フォーム要素をスタイルおよびカスタマイズする方法
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just Elementor コンテンツ領域のボタンまたはフィールドをクリックします。.
フォームフィールドの内容とスタイルを変更できます。さらに、[詳細] タブを探索して機能を追加することもできます。すべて完了したら、お問い合わせフォーム ページを公開します。
Elementor でコンタクトフォーム全体をカスタマイズする
作成しているフォーム全体をカスタマイズすることが目的の場合は、MetForm に付属しているフォーム設定を調べてください。
下 一般設定、次のフォームの主要な設定をカスタマイズするオプションがあります。
- フォームのタイトル
- Elementor Form Success Message
- ログインが必要 (はい/いいえ)
- ユーザーのブラウザ データをキャプチャする (はい/いいえ)
- 送信後にフォームを非表示にする (はい/いいえ)
- フォームのエントリをデータベースに保存する (はい/いいえ)
- エントリータイトル
- 合計エントリ数を制限する(数を設定)
- ビュー数のカウント (はい/いいえ)
- 垂直スクロール停止(有効/無効)
- リダイレクト先 (フォーム送信後にユーザーがリダイレクトされる場所)
提出コピーを含む確認メールをユーザーに送信する
WordPress カスタム連絡フォームに記入した人に確認メールを送信したい場合は、MetForm のフォームにアクセスしてください。 設定➜確認 タブ。トグル「」ユーザーへの確認メール」を「はい」に選択し、次のフィールドに入力します。
- メールの件名
- メール送信元
- メールの返信先
- ありがとうのメッセージ
新しいフォームの送信について管理者に通知するにはどうすればよいですか?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
ただし、新しい送信に関する通知を受け取りたい場合は、 MetFormのフォーム設定の通知タブ。通知タブには次のフィールドがあります。
- 管理者への通知メール (切り替え の上)
- メールの件名
- メールアドレス
- メール送信元
- メールの返信先
- 管理者メモ
Elementor の問い合わせフォームではどのフォーム フィールドを使用する必要がありますか?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, WordPressアンケートフォーム、予約フォーム等をご確認ください。 デモフォームテンプレートはこちら。このリストには、数秒で連絡先フォームを作成できる無料の Elementor 連絡先フォーム テンプレートも含まれています。
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Elementor コンタクト フォーム用のページを作成したくない場合、フォームを任意のページに埋め込むことも、MetForm で可能です。
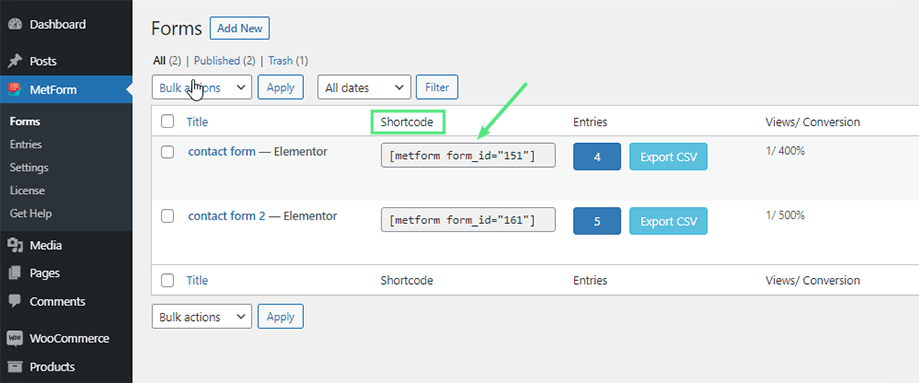
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Elementor コンタクトフォームに使用できる統合
MetForm を使用する場合は、REST API を統合して、データをサードパーティ API に送信できます。それ以外に、フォームを Mailchimp、Google Sheet、MailPoet、Aweber、ConvertKit、GetResponse、ActiveCampaign、Zapier、Slack と統合できます。
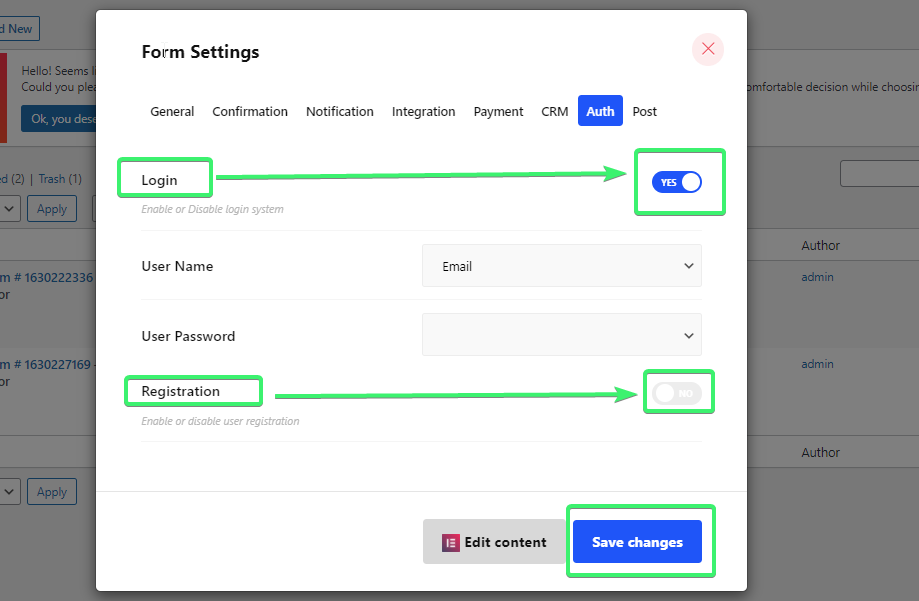
ユーザーがフォームに記入するために登録/ログインが必要かどうかを設定する
通常、登録済みまたはログイン済みのユーザーのみがフォームに入力できるようにしない限り、誰でも作成したフォームに入力できます。

したがって、ログインしているユーザーのみがフォームに入力できるようにする場合は、ログイン システムを有効にします。
一方、ユーザーに登録してからフォームに入力させることもできます。
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
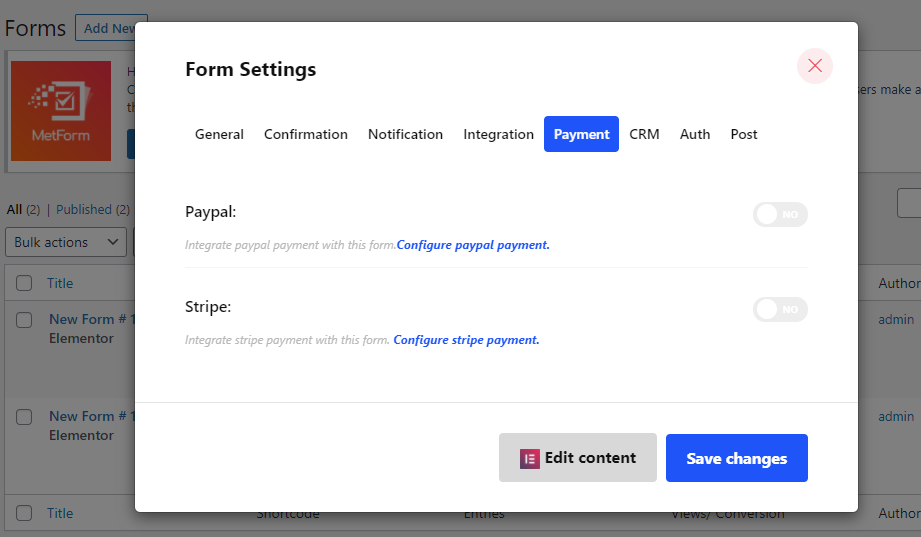
Elementor で構築されたフォームに支払い方法を追加するにはどうすればよいですか?
MetFormを使用してElementorのお問い合わせフォームを作成する場合は、 フォーム設定 そして、 支払い タブ。

ここでは以下のような支払い方法が見つかります ペイパル そして ストライプ 顧客からの支払いを回収するために使用できます。手動で設定してから支払い方法を切り替える必要があります の上 支払いを受け取りたいフォーム用。
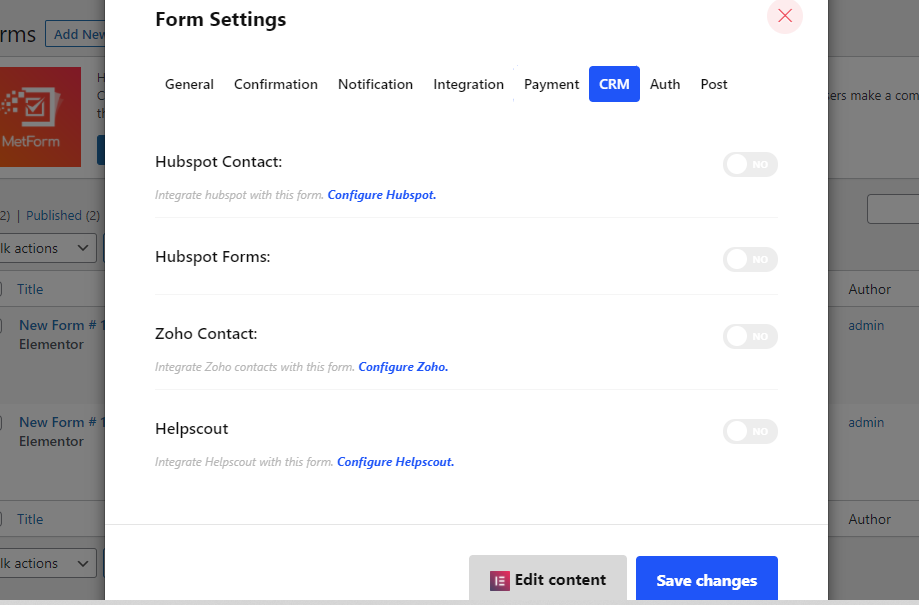
CRM システムを Elementor の連絡フォームに統合するにはどうすればよいですか?
You can integrate your Elementor contact form with ハブスポットのお問い合わせ, Hubspot フォーム, ゾーホーの連絡先、 そして ヘルプスカウト.

皆さんがしなければならないことは、好みの CRM を有効にして設定して統合することです。 CRM タブ。
How to Convert Elementor Contact Form Submissions to Post
これは MetForm の最も優れた機能の 1 つです。MetForm を使用すると、フォームの送信を個別の投稿に変換できます。フォーム設定に移動して、「投稿」タブをクリックするだけです。フォームを投稿するをオンにして、必要な設定を行います。とても簡単です。

最後の言葉
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.



コメントを残す