顧客との透明性と一貫性のあるコミュニケーションを確立することは、あらゆるオンライン ショップにとって最優先事項です。それでも、休日やメンテナンスなどの理由で中断が発生する場合があります。
このような場合、休暇通知を表示することで、ビジネスに明確さと専門性がもたらされ、何千もの顧客からの問い合わせやメッセージを削減できます。
幸いなことに、このブログには、ユーザーフレンドリーなソリューションを使用して WooCommerce ストアで休暇モードを有効にする方法に関するガイドが付属しています。それでは、これ以上何もせずに、シームレスな顧客関係管理のチュートリアルに進みましょう。
オンラインストアにとって休暇通知が重要なのはなぜですか?
休暇通知を表示すると、対応できないことや応答が遅れることを顧客に事前に知らせることができ、顧客満足度とビジネスの信頼性がさらに高まります。また、休暇シーズン中に顧客からの問い合わせが殺到したり、サポート チケットが開かれたりするのを防ぐことができます。さらに、休暇通知には、顧客との関係やサポートを促進するための多くの目的があります。
オンライン ストアで休暇通知を使用すると、次のようなメリットが考えられます。
- それ 顧客の不満を解消する 透明性をもたらすことによって。
- 休暇のお知らせ 混乱を最小限に抑える 質問が回答または解決されない理由について。
- 顧客が 否定的なレビューを残す 期待が満たされなかったり、コミュニケーションが不十分であったりするため。
- ビジネスにプロフェッショナリズムを反映するのに役立ちます。
- 休暇通知 ブランドの評判を維持する スムーズなコミュニケーションを確保します。
- 休暇通知は 繰り返しを増やす 顧客ロイヤルティを高めることで顧客を獲得します。
- 従業員は顧客からの問い合わせを心配することなく休憩を取ることができます。
WooCommerce で休暇通知を追加するためのガイド
休暇通知は、ストアの休暇やメンテナンスなどの理由による突然のサービス中断について視聴者に通知する上で非常に重要です。残念ながら、デフォルトの WooCommerce 機能を使用して休暇通知を表示することはできません。そのため、オンライン ストアにこの機能を導入するには、アドオンを使用する必要があります。
ここでは、完全なガイドを WooCommerce バケーションモードプラグイン、ShopEngine。このコードレスガイドは、初心者や技術に詳しくない人にも非常にわかりやすいです。それでは、ShopEngine を使用して WooCommerce で休暇モードを有効にする方法を詳しく見てみましょう。
ステップ 1: WooCommerce Vacation Mode プラグインをインストールします。
休暇通知を追加するには 電子商取引ショップWooCommerce 休暇モードプラグインをインストールします。休暇モジュールはプレミアム機能であるため、この機能を活用するには無料版とプレミアム版の両方が必要になります。
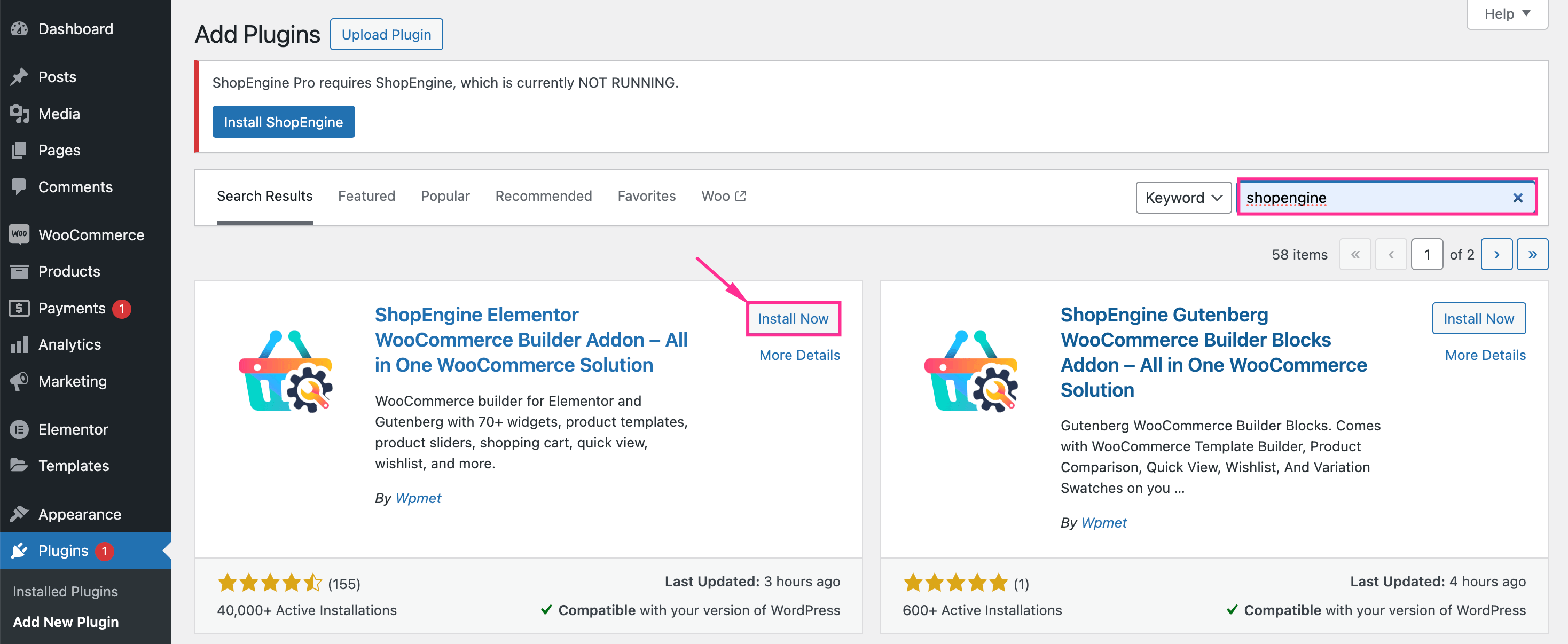
まず、ShopEngineをインストールして有効化します。 プラグインのナビゲート >> 新規追加次にShopEngineを検索し、インストールボタンを押してインストールを開始します。インストール後、 アクティブ化を押す ボタンをクリックしてください。また、ShopEngine Proをアップロードしてダウンロードするには、 プラグイン >> 新しいプラグインを追加.

前提条件: ShopEngineはWooCommerceとElementorのアドオンなので、これらがなければ動作しません。 WooCommerceをインストールして有効化する そして エレメンター ShopEngine の休暇機能を活用する。
ステップ 2: 休暇モードを有効にします。
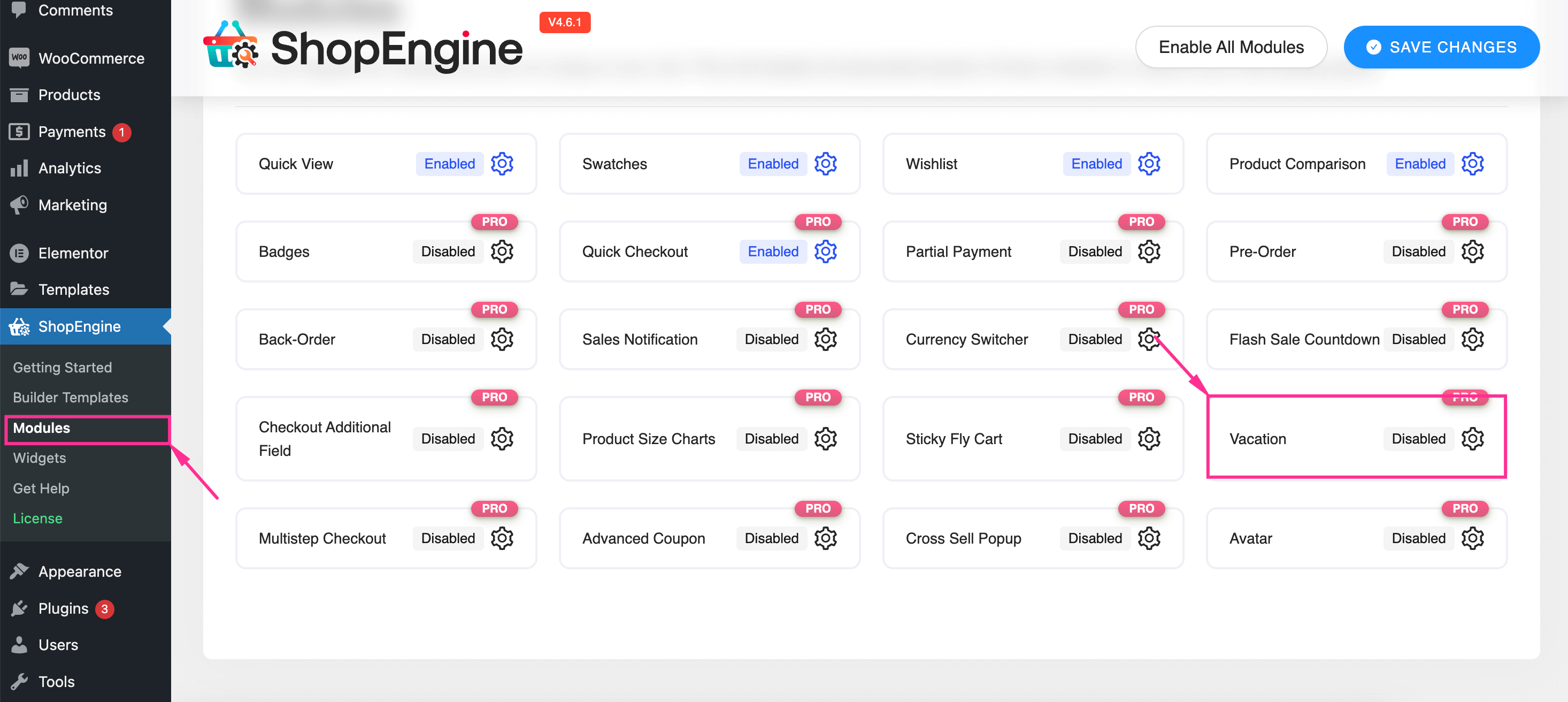
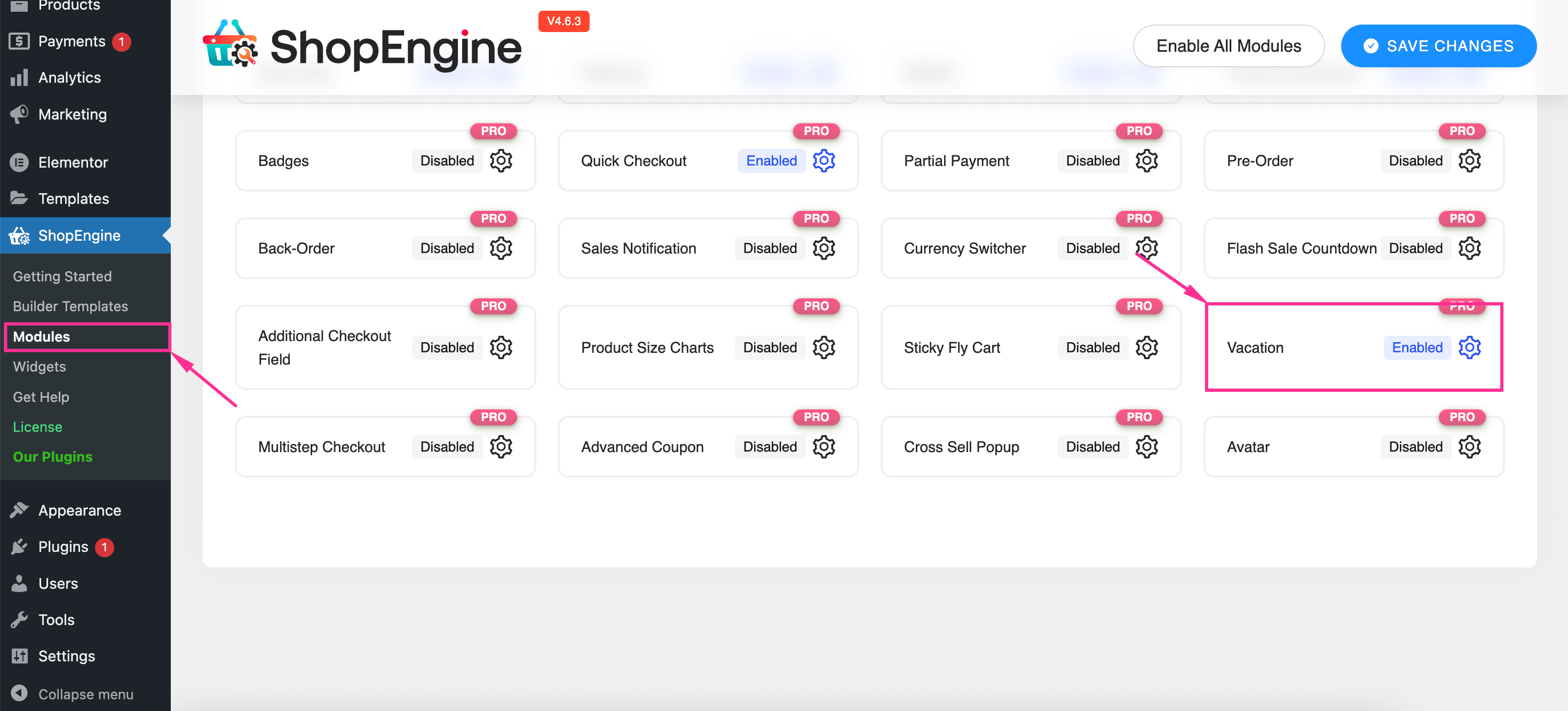
必要なプラグインをすべてインストールしたら、ShopEngineのモジュールタブから休暇機能を有効にする必要があります。 ShopEngine >> モジュール そして 休暇の切り替えボタンを押します モジュール。

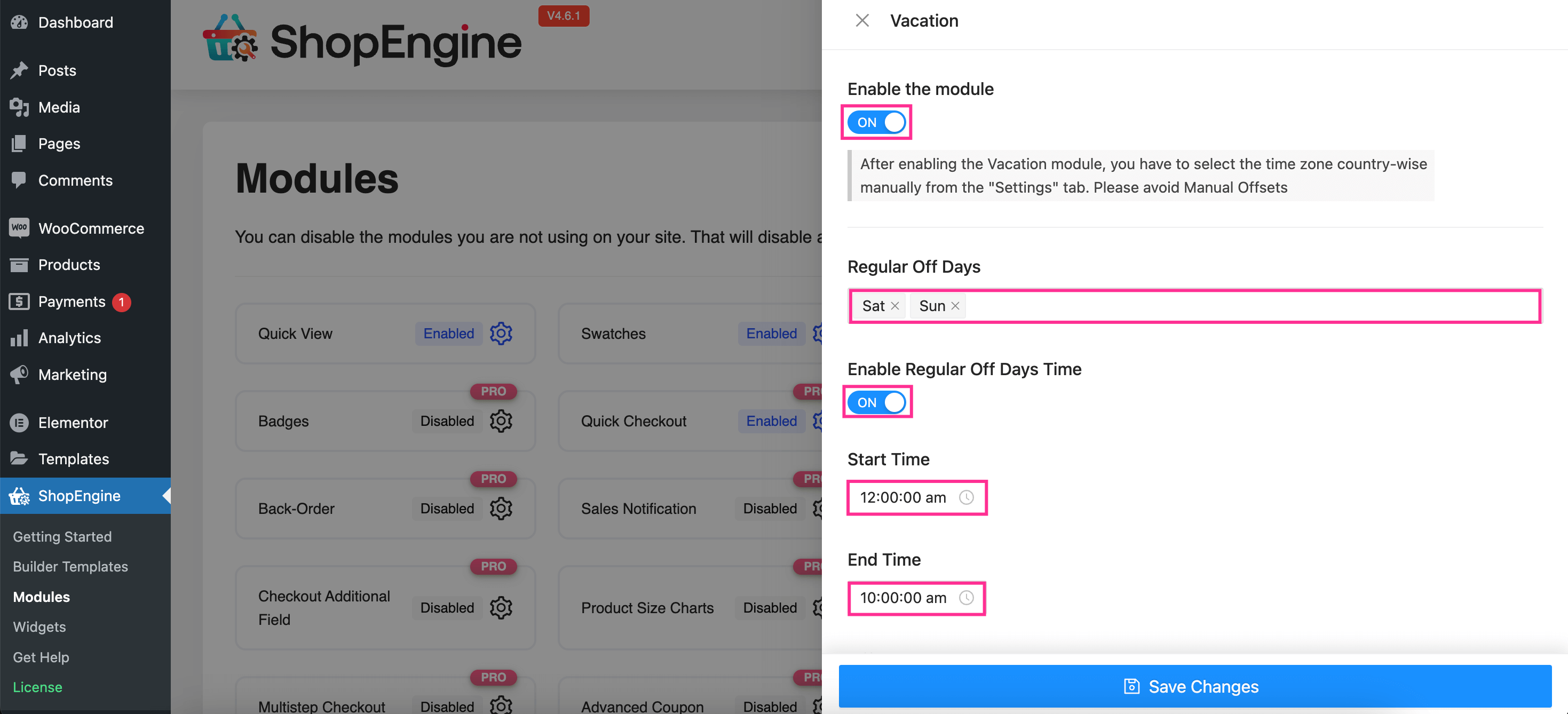
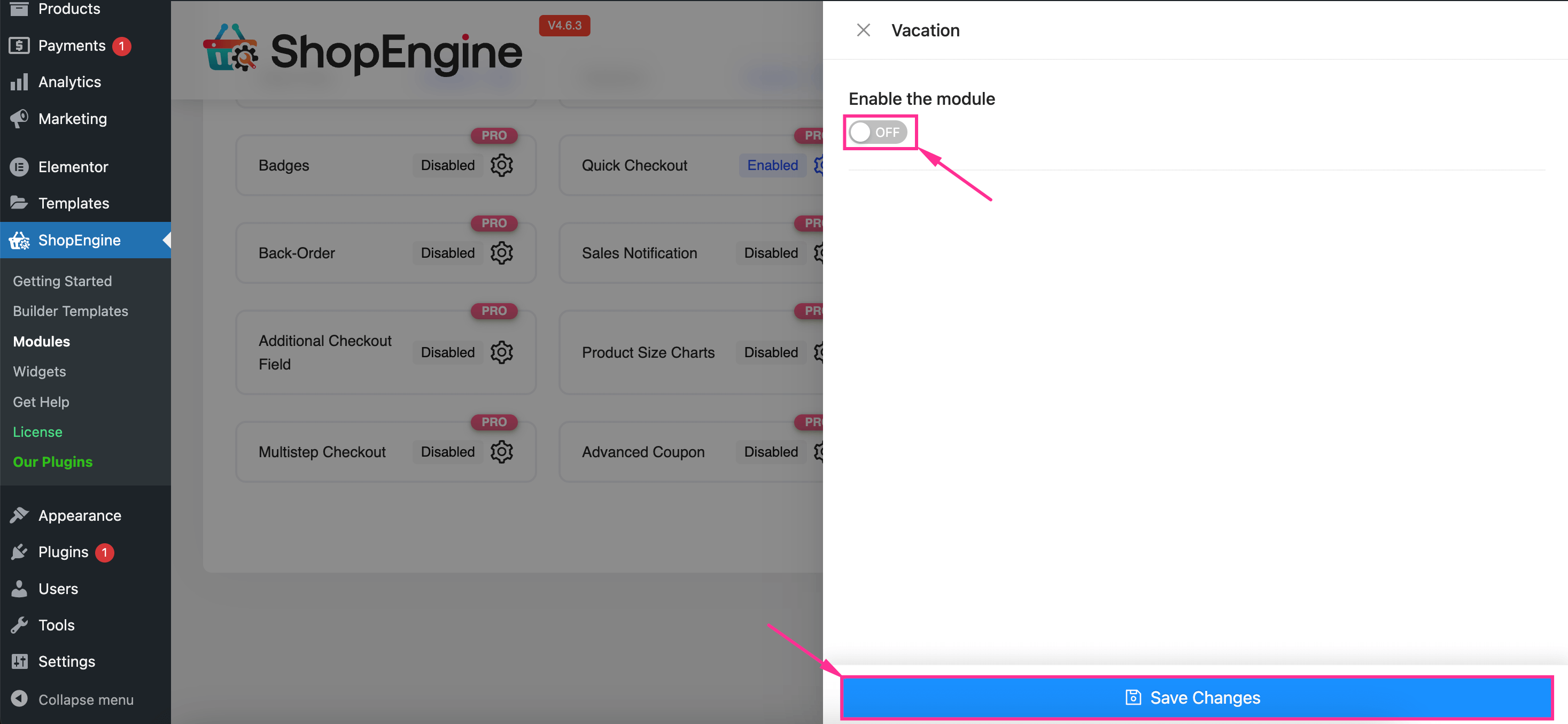
Vacation モジュールを押すと、右側にタブが表示されます。次に、モジュールを有効にして、次のような他のフィールドを表示します。
- 定休日: オンライン ストアの定期的な休業日を選択します。
- 定休日の時間を有効にする: このオプションをオンに切り替えます。
- 始まる時間: 定休日の開始時刻を選択します。
- 終了時間: 定休日の終了時刻を入力します。
⚠️ 警告⚠️: 休暇モジュールを有効にした後、「設定」タブから国別のタイムゾーンを選択します。休暇モジュールはすでに動作しているので、手動でのオフセットは避けてください。

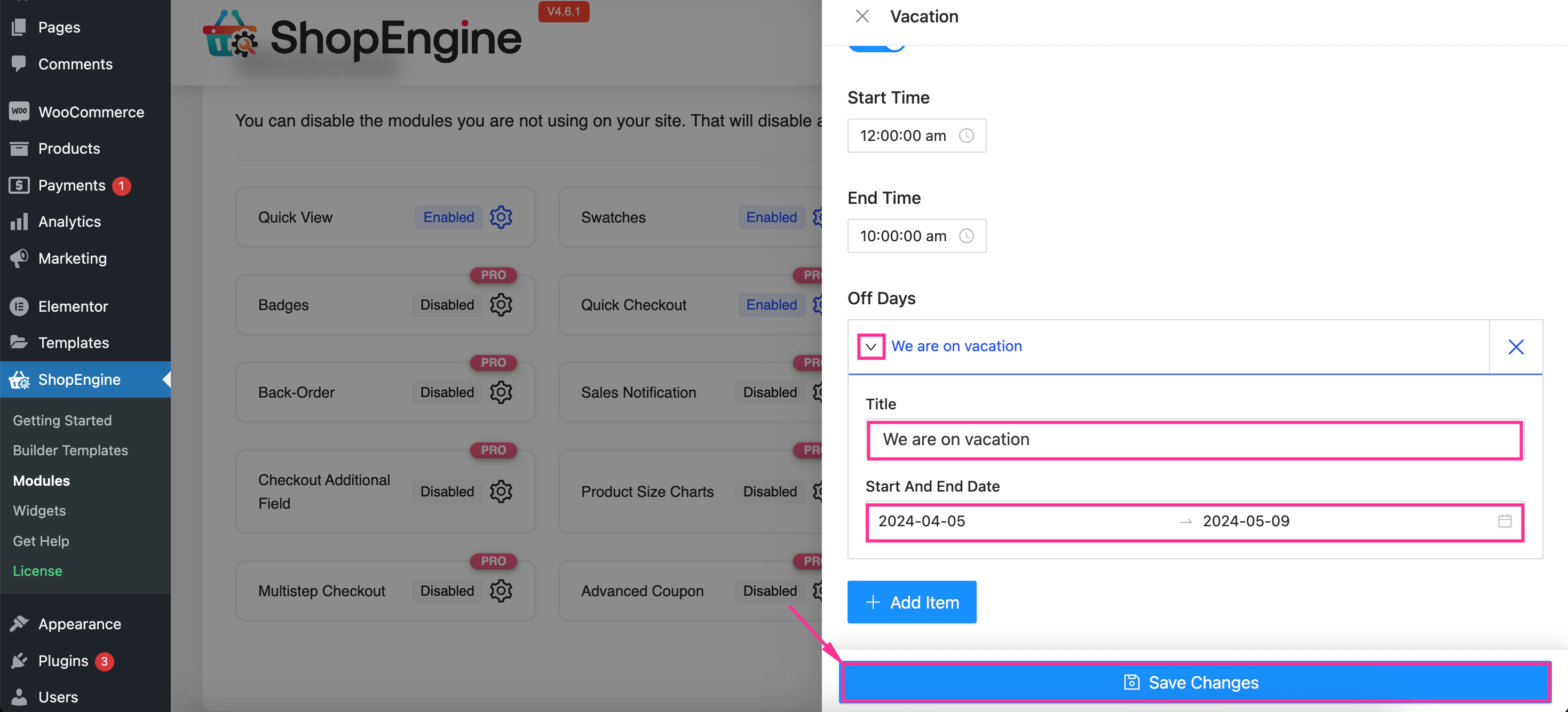
今、 ドロップダウンを拡張する 休日のオプション。ここでは、 タイトルを追加する そして 開始日と終了日 店休日のため。その後、 「変更を保存」を押します 休暇機能を有効にするボタン。

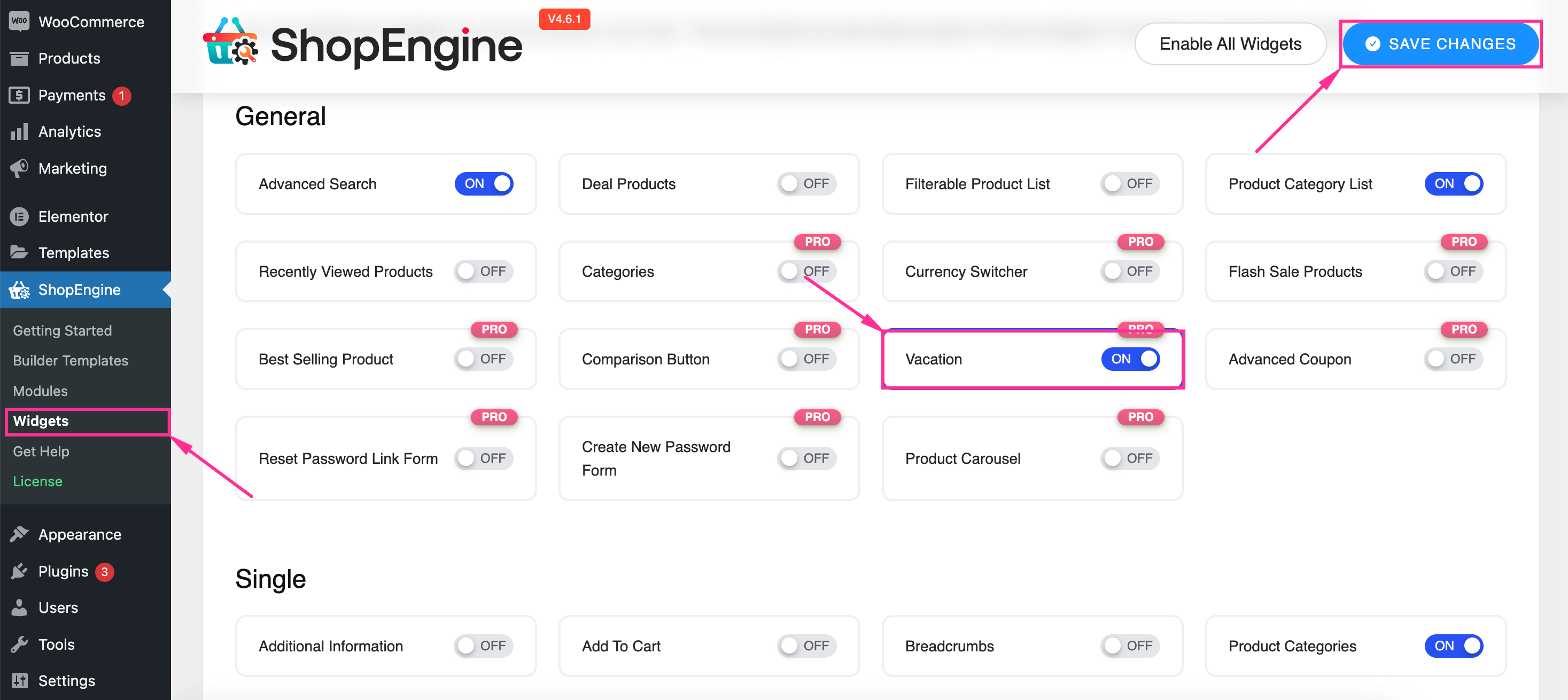
休暇モジュールを有効にした後、同じ手順に従って休暇ウィジェットを有効にします。 ShopEngine >> ウィジェット そして 休暇をオンにする ウィジェット。さて、 「変更を保存」を押します ボタン。

ステップ 3: WooCommerce ストア通知を設定します。
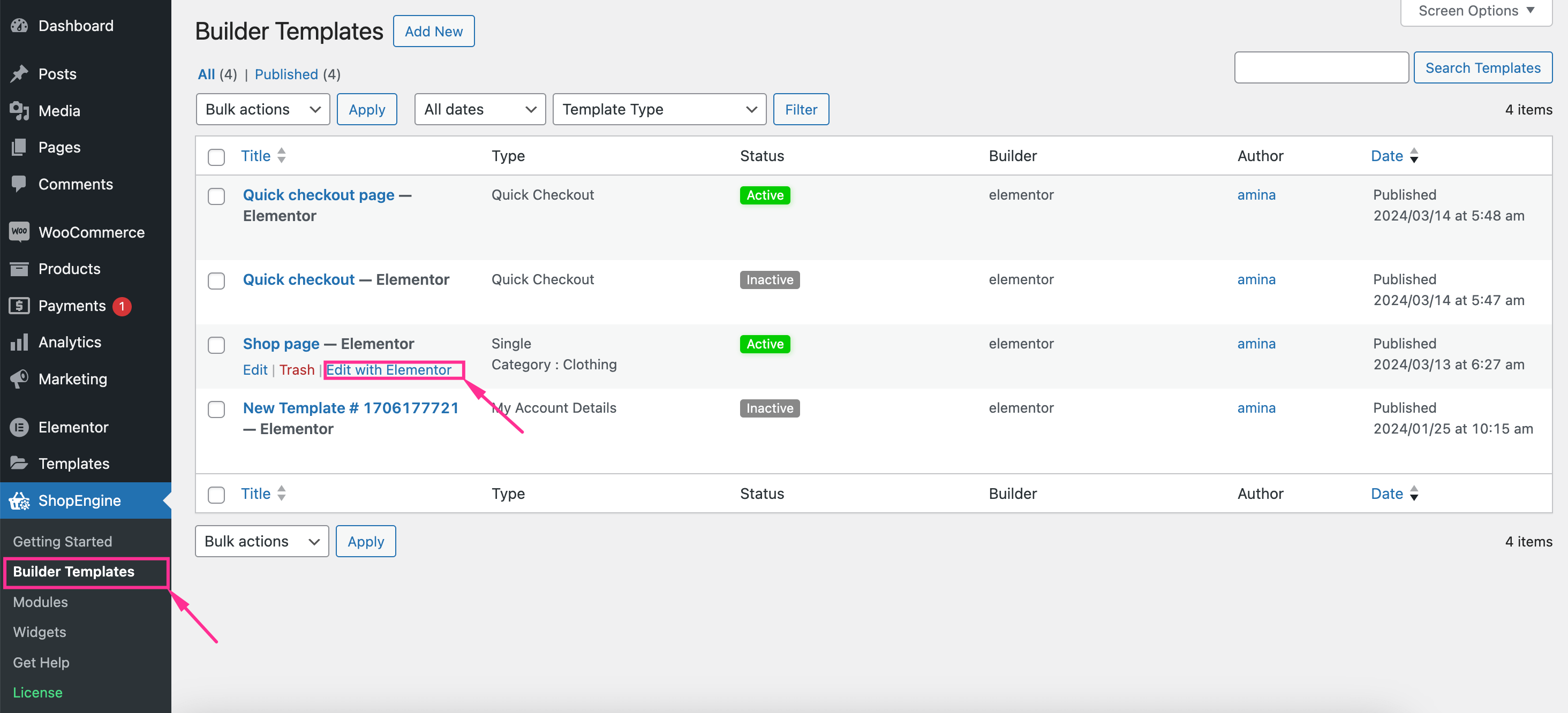
3番目のステップでは、 「ビルダーテンプレート」に移動します ShopEngineの下のタブと 「Elementorで編集」を押します ショップページテンプレートのオプション。

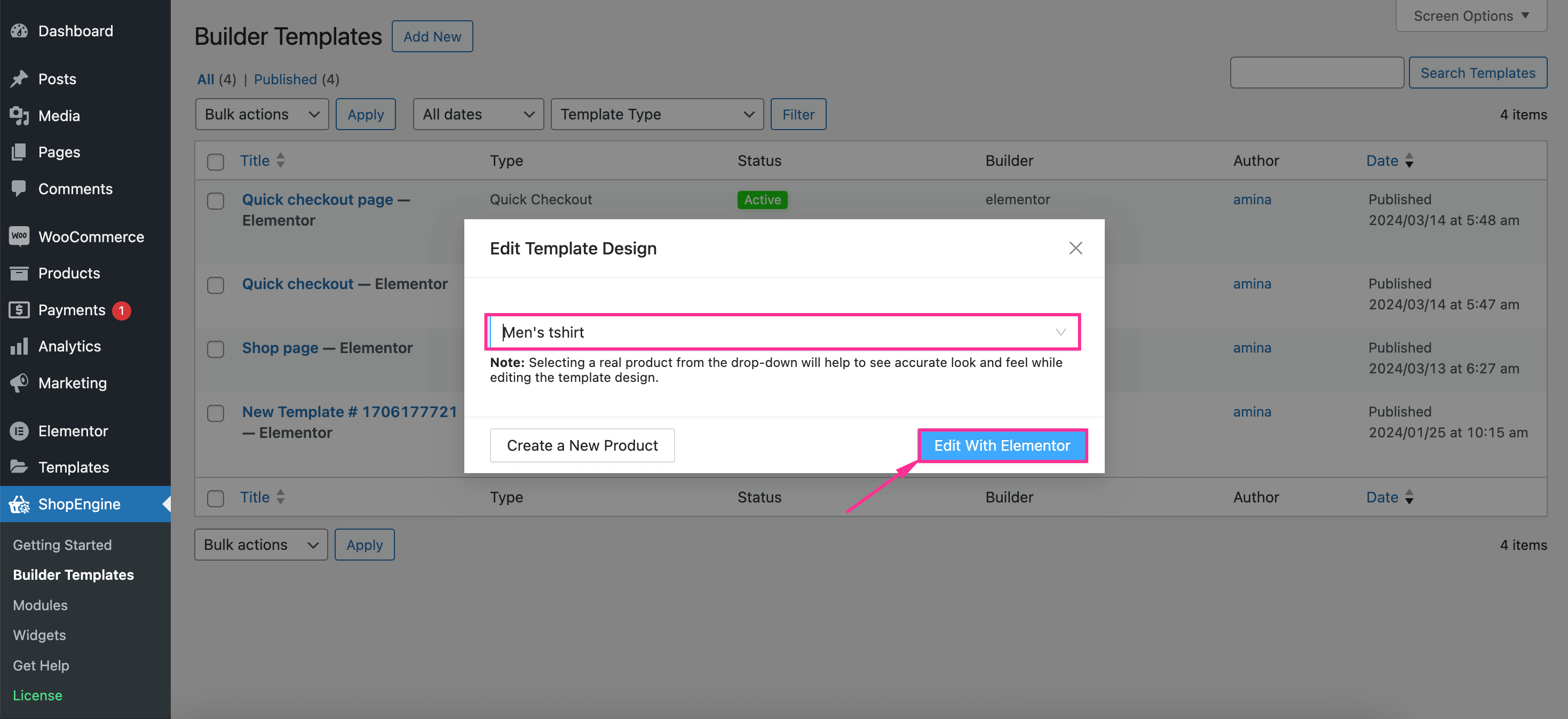
次に、フロントエンドでどのように表示されるかを正確に確認するために商品を選択するタブが表示されます。その後、 「Elementorで編集」をクリック ボタン。

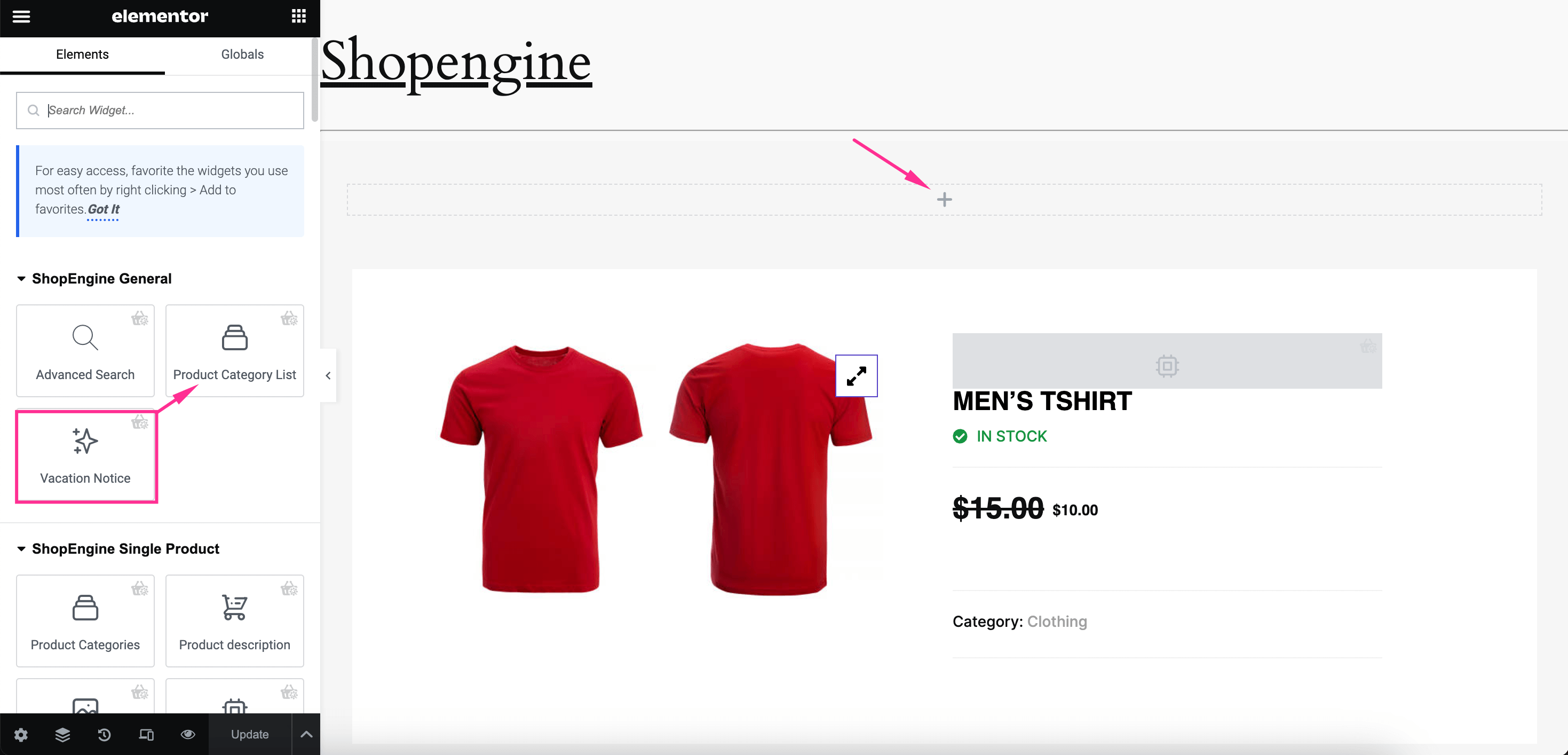
Elementorエディタにリダイレクトした後、 「休暇通知」をドラッグアンドドロップします プラスアイコンのウィジェット。これにより、WooCommerce ストアの通知がショップ ページの上部に表示されるようになります。

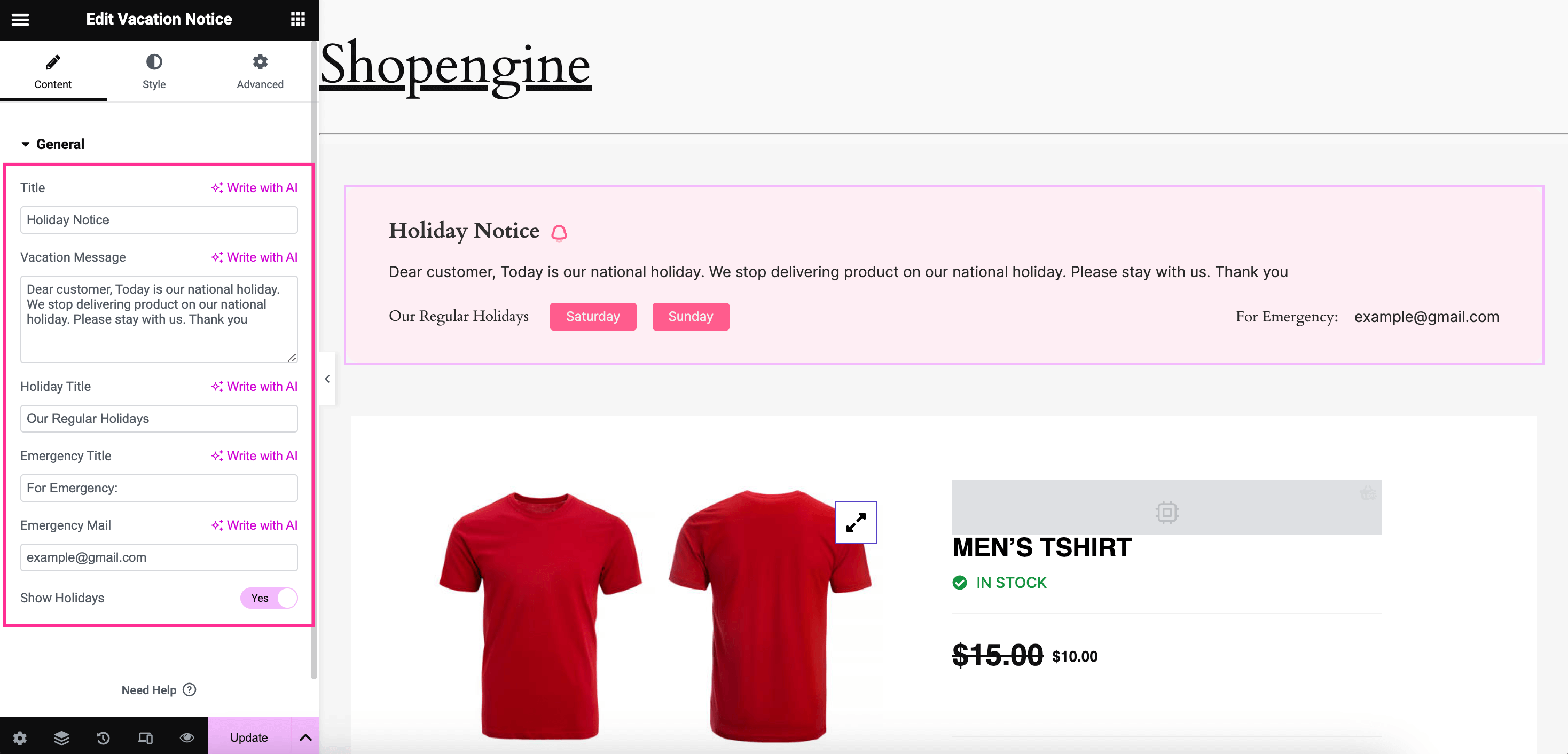
今 以下の一般設定をカスタマイズする WooCommerceストアの通知をあなたの好みに応じて変更します:
- タイトル: 店舗の休暇通知に休暇のタイトルを追加します。
- 休暇中のメッセージ: WooCommerce 通知ポップアップを通じて顧客に配信するメッセージを入力します。
- 休日のタイトル: 通常の休日のタイトルを追加します。
- 緊急タイトル: 緊急連絡先のタイトルを入力します。
- 緊急メール: 緊急連絡先のメールアドレスを入力してください。
- ショーの休日: 休日を表示できるように有効にします。

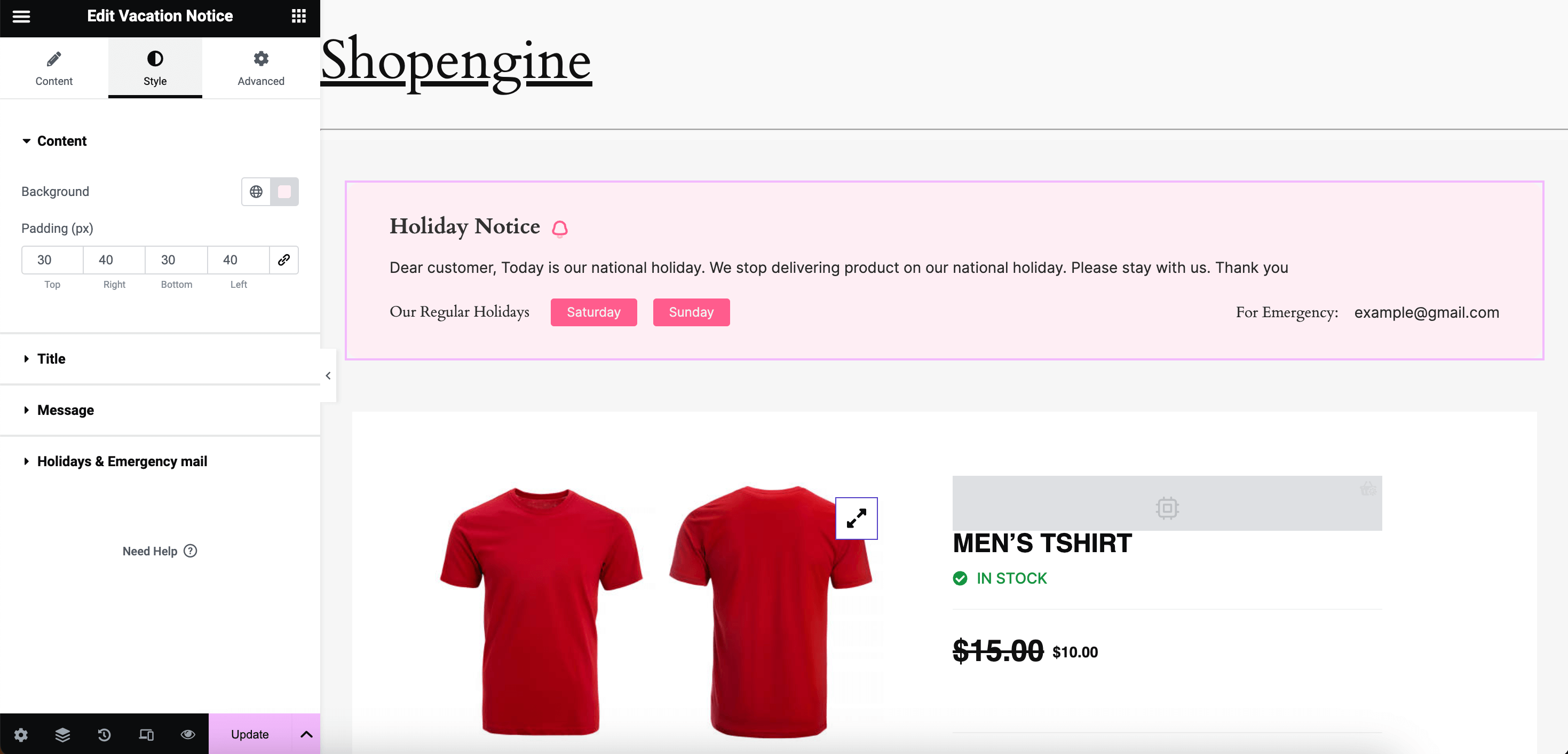
すべてをカスタマイズした後、 「スタイル」タブに移動します スタイルのカスタマイズを実行する コンテンツ, タイトル, メッセージ, 休日 & 緊急メールここでは、明確な通知の可視性と透明性に重点を置いてカスタマイズを行う必要があります。

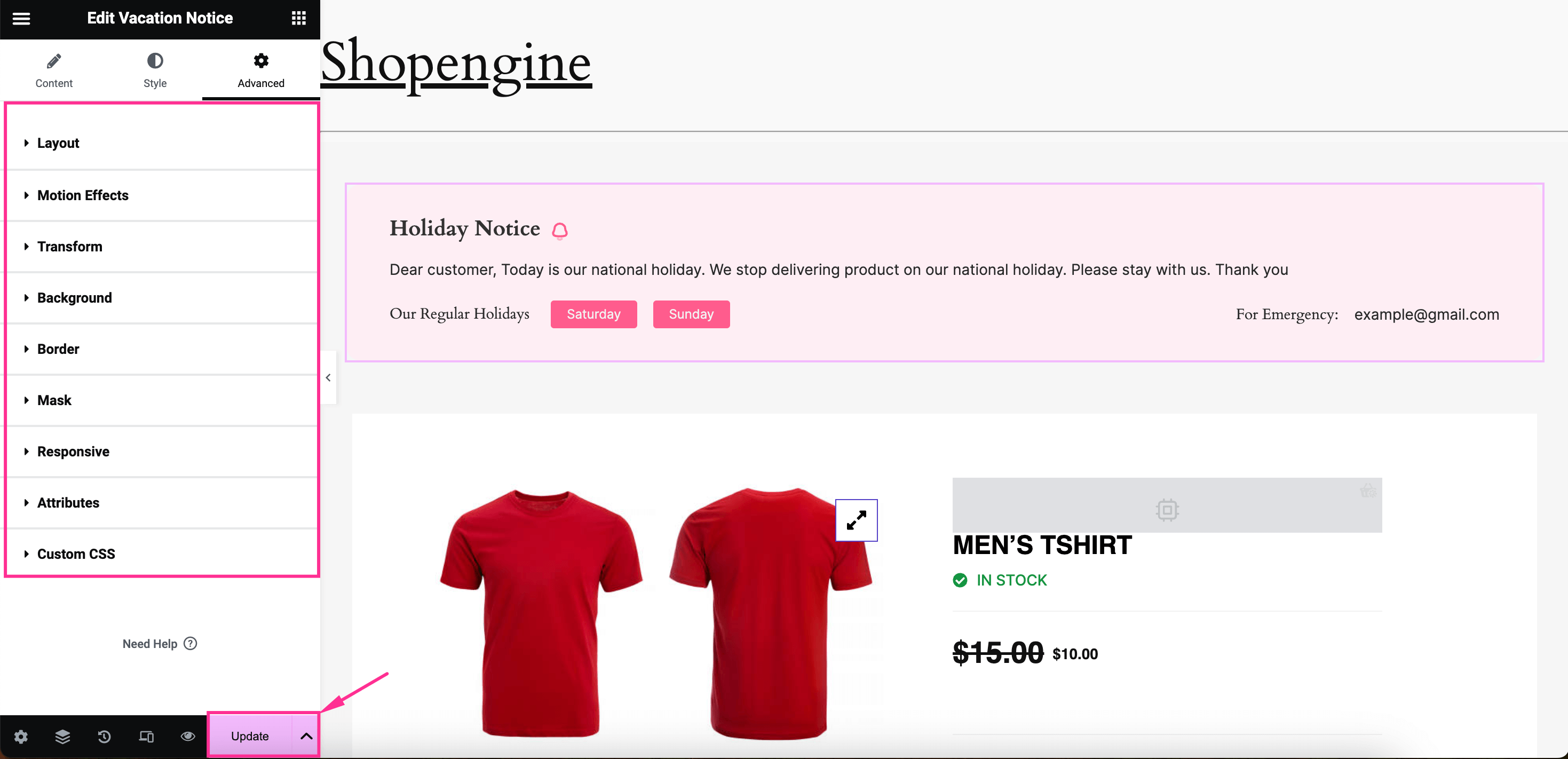
さらに、次のこともできます 高度なカスタマイズを受ける WooCommerceの休暇通知には、レイアウト、モーションエフェクト、変形、背景、境界線、マスク、レスポンシブ、属性、カスタムCSSの編集オプションが含まれています。最後に、すべてを完了したら、 「更新」を押してください カスタム WooCommerce ストア通知をライブにするボタン。

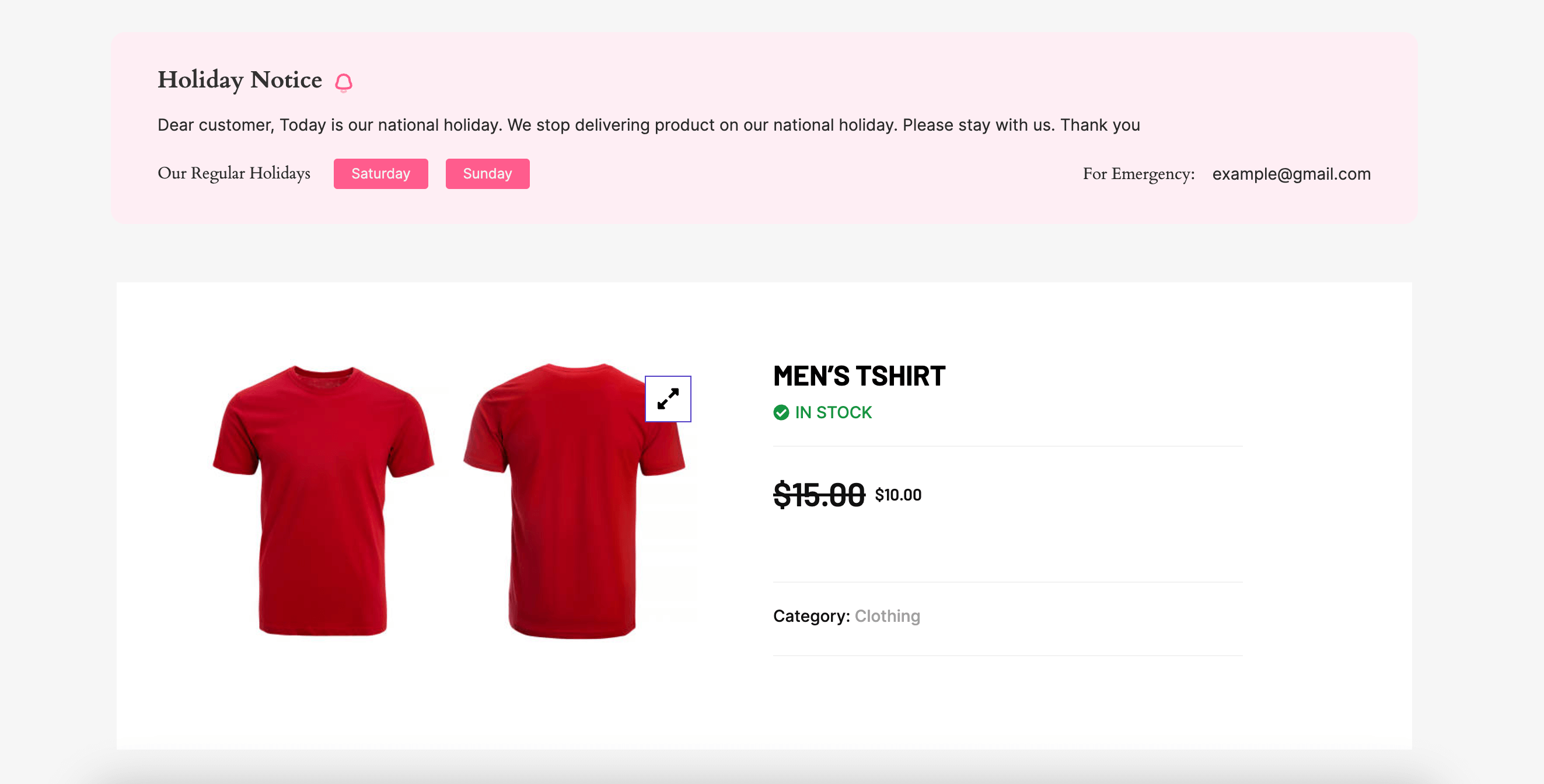
ステップ 4: WooCommerce で休暇通知を表示します。
最後に、プレビューをチェックして、カスタム休日通知がフロントエンドでどのように表示されるかを確認します。

WooCommerce ホリデーモードをオフにする方法
休暇通知を有効にするのと同様に、WooCommerceバリエーションモードをオフにすることも、顧客とのシームレスなコミュニケーションを確立するために重要です。そのためには、 ShopEngine >> モジュール そして 休暇を押す モジュール。

さて、モジュールを無効にして 「変更を保存」を押します ボタンをクリックすると、サイトから休暇通知が削除されます。これにより、追加した休暇通知がサイトから削除されます。

まとめ
間違いなく、休暇モードは、ストアの連絡システムを一時停止し、顧客との満足のいくコミュニケーションを維持する上で重要な役割を果たします。幸いなことに、最も効率的な方法をすでに学習しているので、WooCommerce 休暇モードの追加には数分もかかりません。したがって、仮想ショップを休暇にしたいときはいつでも、WooCommerce 休暇モードを活用し始めてください。


コメントを残す