短編動画コンテンツの台頭は否定できないほどで、YouTube Shorts はこの分野で大きな役割を果たしています。キャッチーな曲、素早いテイク、魅力的なフォーマットを備えた Shorts は、WordPress ウェブサイトでのエンゲージメントを高める優れた方法を提供します。
しかし、実際にこれらの短いビデオを WordPress ページに埋め込むにはどうすればよいでしょうか?
幸いなことに、このハードルを乗り越えて、WordPress サイトでショート動画を盛り上げる方法はいくつかあります。このブログでは、それらの方法を詳しく探り、数分で WordPress に YouTube ショート動画を埋め込む方法を学びます。
YouTube ショート動画を埋め込む際の課題
Web 開発の世界では、近道が好まれます。コンテンツの埋め込みに関しては、物事は比較的簡単です。動画の URL をコピーして、Web サイトに貼り付けるだけで、完了です。ただし、YouTube Shorts の場合はそうではありません。ここで、「自然な」方法が問題にぶつかります。
通常の埋め込み方法がショート動画で機能しない理由は、URLの構造にあります。標準 ユーチューブの動画 通常の YouTube Shorts の URL には「watch?v=」が含まれ、その後に固有の動画識別子が続きます。ただし、YouTube Shorts の URL 構造はまったく異なります。URL 内に「shorts」という用語が含まれることが多く、自然な埋め込みプロセスに支障をきたします。Web サイトはこれらの URL を標準の動画として認識しないため、直接埋め込もうとしても何も表示されません。
では、この不一致の原因は何でしょうか? それは、YouTube が通常の動画とショート動画をどのように区別しているかに起因します。ショート動画はプラットフォーム内で別のコンテンツ タイプとして扱われ、独自の機能を持ち、モバイルでの視聴に重点を置いています。この区別により、ショート動画を効果的に管理するには異なる URL 構造が必要になります。
WordPress に YouTube Shorts を埋め込む方法
WordPress ウェブサイトに YouTube Shorts を埋め込むには、WordPress プラグインを使用する方法、URL を変更する方法、iFrame コードを使用する方法の 3 つの主な方法があります。
WordPress プラグインの使用
ポイント アンド クリック ソリューションを好む場合は、WordPress プラグインを使用すると埋め込みプロセスが簡素化されます。ElementsKit などのプラグインは、URL を貼り付けるだけで YouTube Shorts を直接埋め込むことができるビデオ ウィジェット機能を提供します。これらのプラグインには、埋め込まれたビデオのカスタマイズ オプションなどの追加機能が付属していることがよくあります。
ElementsKit を使用して YouTube ショート動画を Web サイトに埋め込む手順は次のとおりです。
➡️ ElementsKitをダウンロード
➡️ WordPressダッシュボードでElementsKitを探し、「ウィジェット”。

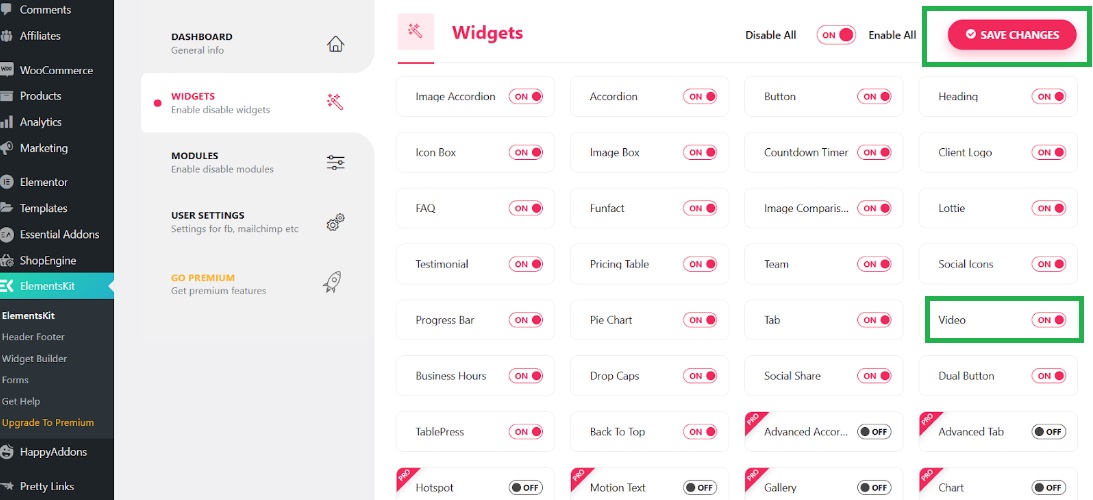
➡️ウィジェットに入ったら、「ビデオ」をクリックし、必ず有効にして、変更を保存します。

➡️ YouTube ショート動画を埋め込む新しい投稿を追加するか、既存の投稿を開きます。
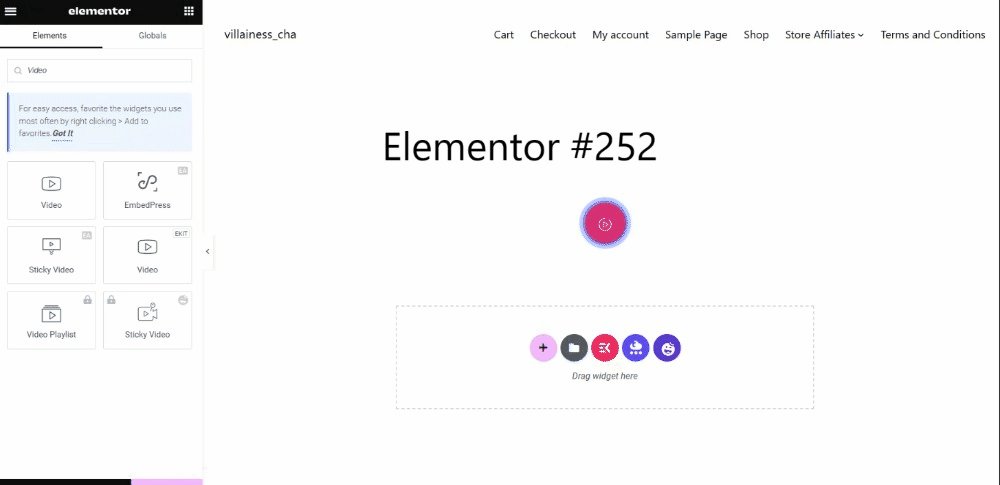
➡️「ビデオ」と入力し、EKit バッジの付いたものを探します。
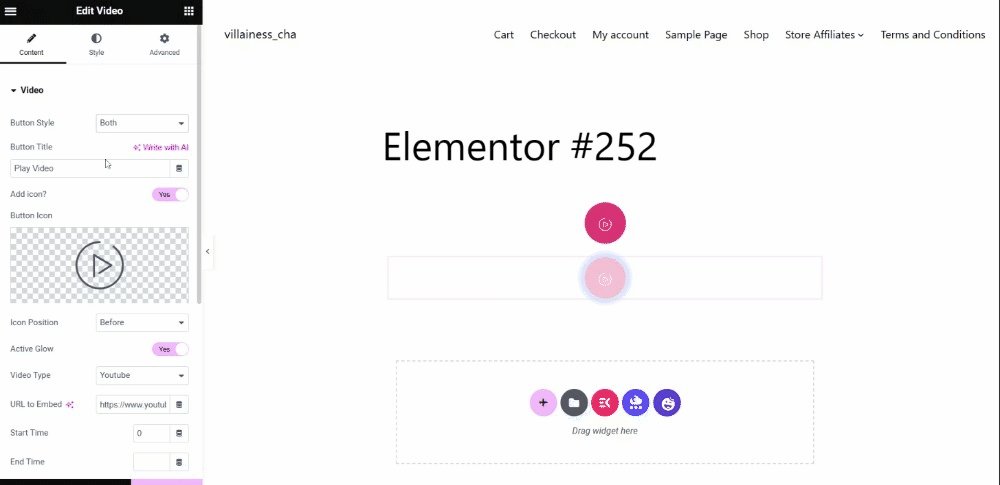
➡️ ウィジェットをドラッグして、YouTube ショート動画の埋め込みとカスタマイズを開始します。

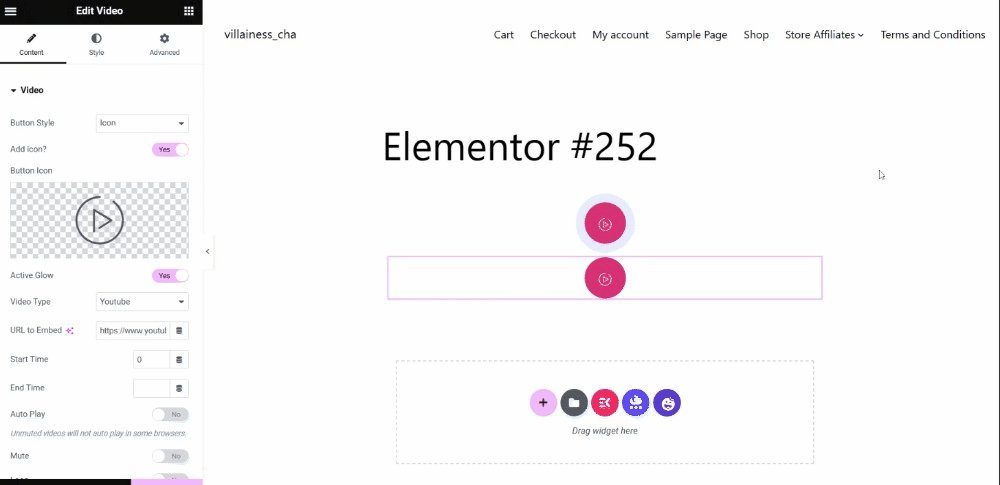
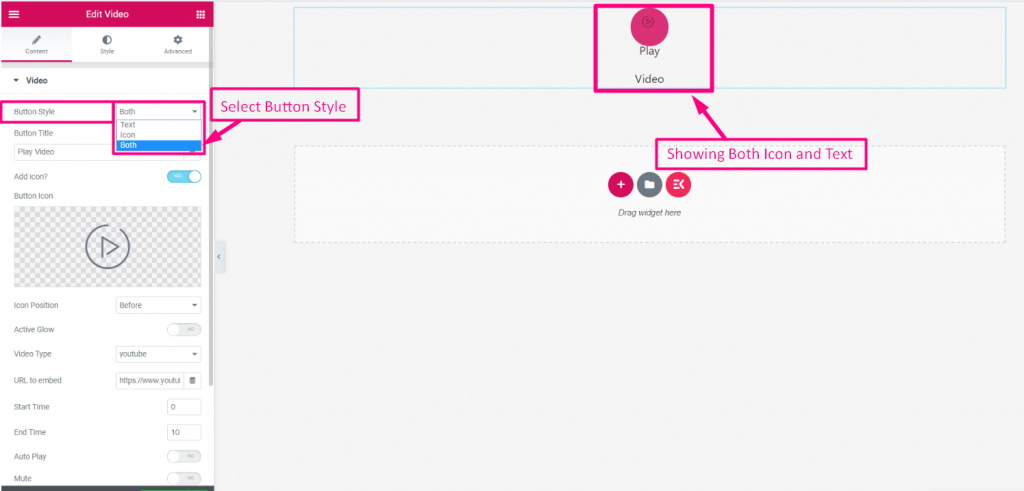
➡️ ボタンスタイルを選択: 文章, アイコン または 両方.

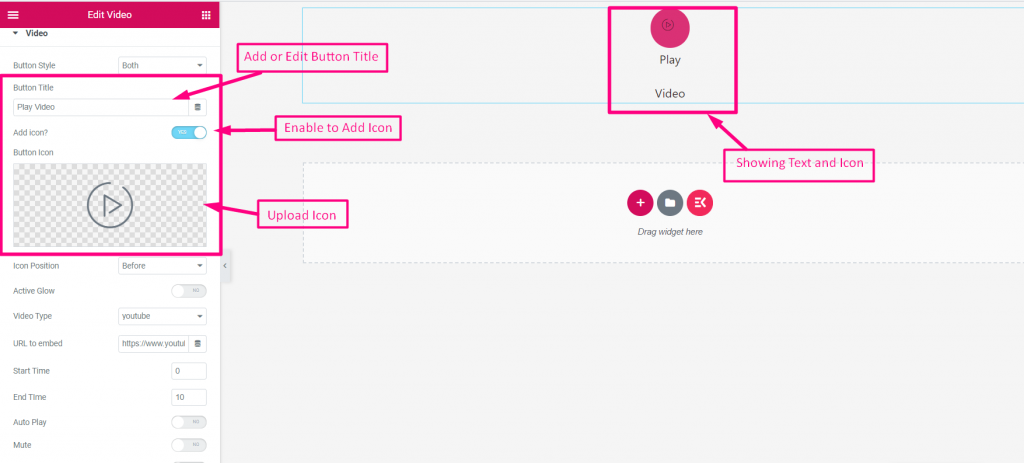
➡️ ボタンタイトルを追加または編集し、「アイコンを追加」をクリックします。次に、アップロードアイコンをクリックします。

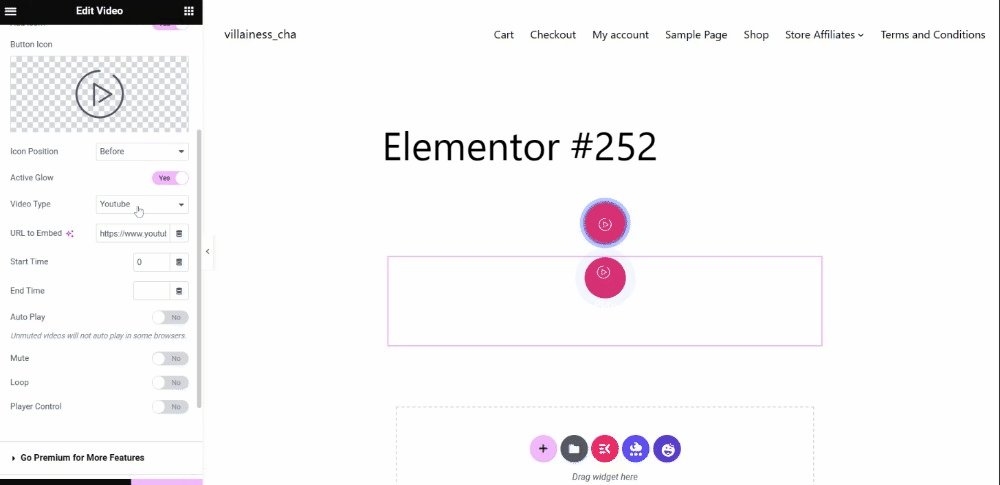
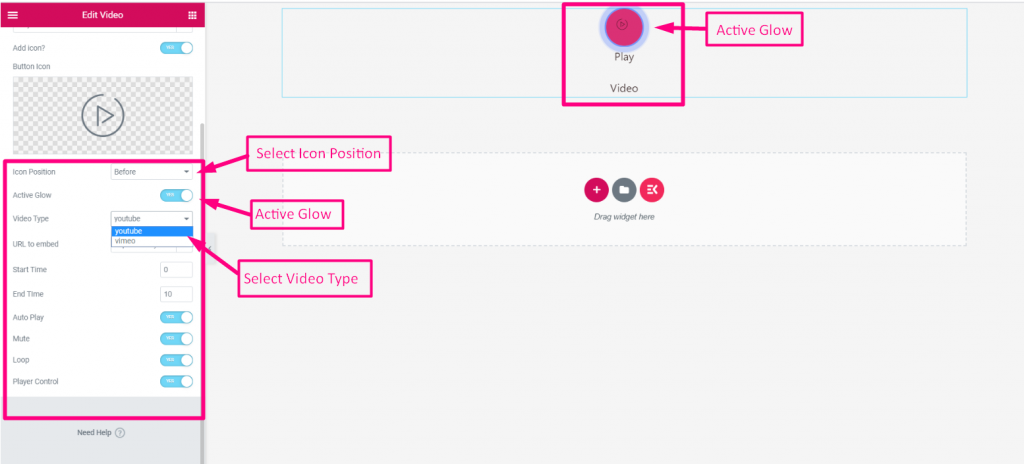
➡️アイコンの位置を選択します。「テキストの前" または "「テキストの後」 有効にする "アクティブグロー”をクリックしてビデオの種類を選択してください。 YouTube, ヴィメオ または セルフホスト.

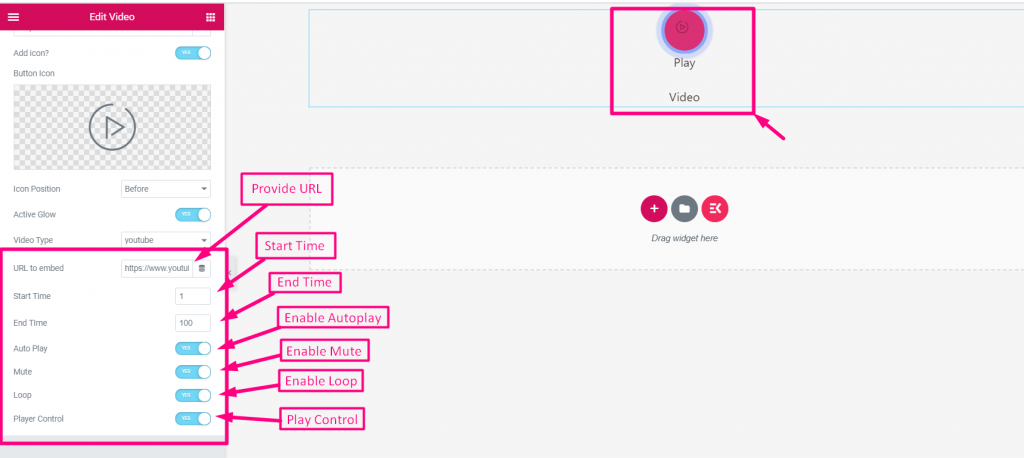
➡️ 埋め込みたい YouTube ショート動画の URL を入力します。
➡️ 次のパラメータを設定して有効にします。
- 始まる時間
- 終了時間
- 自動再生
- ミュート
- ループ
- 再生コントロール

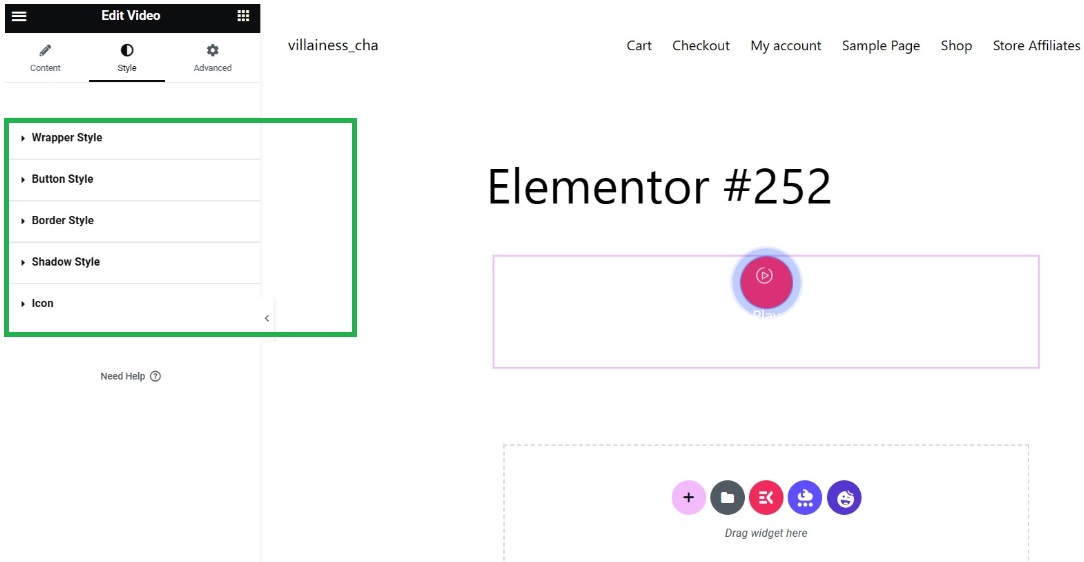
➡️ YouTubeショート動画をカスタマイズするには、「スタイルそこから、埋め込みビデオが好みに応じて表示されるように、以下のパラメータを調整できます。
- ラッパースタイル
- ボタンスタイル
- ボーダースタイル
- シャドウスタイル
- アイコン

できました! YouTube ショート動画を Web サイトに埋め込むことができました。

修正URLテクニックの使用
この方法は、プラグインを必要とせずに YouTube Shorts を埋め込むための迅速かつ簡単な方法です。
やり方は次のとおりです:
- YouTube Shorts の URL をコピーします。
- 交換する "ショートパンツ” を “watch?v=” に置き換えます。コピーした URL で “shorts/” という部分を見つけます。 “shorts/” を削除し、 “watch?v=” に置き換えます。
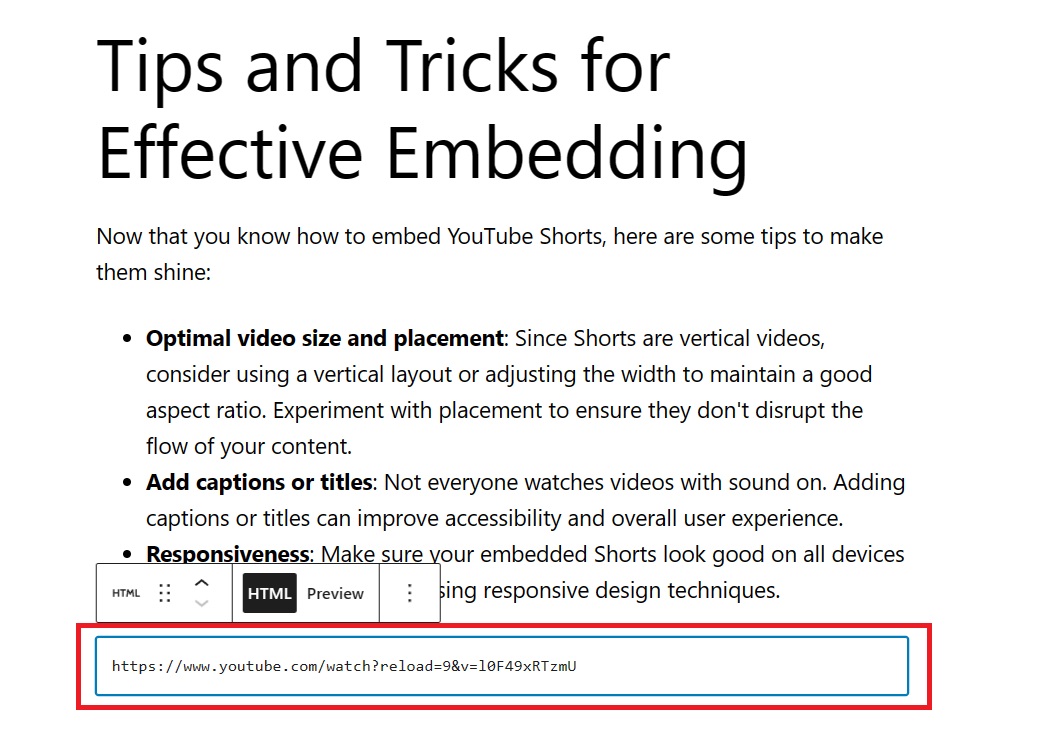
- 変更したURLをWordPressに貼り付けます HTML ブロック。WordPress の投稿またはページを編集するときに、HTML ブロックを追加し、そこに変更した URL を貼り付けます。

HTML ブロックを利用した後の外観は次のようになります。

ヒント: 「文章”タブの ブロックエディター URLを貼り付けるとき。
iFrameコード方式の使用
この方法を使用すると、埋め込まれたショート動画のサイズと外観をより細かく制御できます。
仕組みは次のとおりです:
- 目的の YouTube Short に移動します。
- クリック "共有" その後 "埋め込み動画の下に共有オプションがあります。「共有」を選択し、「埋め込み」
- 提供された iFrame コードをコピーします。iFrame コードを含むポップアップ ウィンドウが表示されます。このコードをコピーします。
- iFrameコードをWordPressのHTMLブロックに貼り付けます。URLを変更する方法と同様に、コピーしたiFrameコードをHTMLに貼り付けます。 WordPressエディタ内のブロック.
ヒント: iFrame コード内の幅と高さの属性をカスタマイズして、埋め込まれた Short のサイズを調整できます。
効果的な埋め込みのためのヒントとコツ
YouTube Shorts を埋め込む方法がわかったところで、次はそれをさらに魅力的にするためのヒントをいくつか紹介します。
- 最適なビデオサイズと配置: ショート動画は縦長の動画なので、縦向きのレイアウトを使用するか、幅を調整して適切なアスペクト比を維持することを検討してください。配置を試行錯誤して、コンテンツの流れを妨げないようにしてください。
- キャプションやタイトルを追加する: 誰もが音声をオンにして動画を視聴するわけではありません。キャプションやタイトルを追加すると、アクセシビリティと全体的なユーザー エクスペリエンスが向上します。
- 応答性: レスポンシブ デザイン手法を使用して、埋め込まれたショート動画がすべてのデバイス (デスクトップ、モバイル、タブレット) で適切に表示されるようにします。
WordPress に YouTube Shorts を埋め込む方法: まとめ
WordPress ウェブサイトに YouTube Shorts を埋め込むことは、魅力的なコンテンツを追加し、視聴者のインタラクションを高める優れた方法です。上記の方法といくつかの役立つヒントを使用すると、Shorts コンテンツをシームレスに紹介し、訪問者を魅了し続けることができます。
YouTube ショート動画をプラグイン経由で埋め込む場合は、迷わず ElementsKit をお選びください。なぜでしょうか?
- ElementsKit は無料の埋め込み方法を提供します。
- ElementsKit のビデオ ウィジェットはドラッグ アンド ドロップで追加できるため、初心者でも使いやすいです。
- すべてのブラウザとスマートデバイスで完璧に動作します。
- ウィジェットは非常に軽量なので、多数の YouTube ショート動画を追加しても、Web サイトの読み込みが速くなります。
- ウィジェットを使用すると、好みに応じてすべてを自由にカスタマイズできます。
お気に入りのショート動画を手に入れて、ElemenstKit で埋め込みましょう。

コメントを残す