年を追うごとに、eコマースビジネスは大きく成長しています。だからこそ、このビジネスで成功する可能性が高まっているのです。
e コマース ビジネスは非常に人気があり、2040 年末までに全売上高の 95% が e コマースを通じて発生すると推定されています。ソース名- ナスダック.com
この統計は、eコマース ビジネスが日々どれほど急速に成長しているかを証明しています。ということも判明 46% のアメリカの中小企業はウェブサイトを持っていません。これは企業にとってリスクが高いため、 93.5% の世界中のインターネット ユーザーがオンラインで製品を購入しています。
だからこそ、ウェブサイトの作成はビジネスにとって重要です。以前はウェブサイトを構築するのは困難でした。なぜなら、当時は開発者を雇ってコーディングでWebサイトを作ることがWebサイトを作る唯一の方法だったからです。しかし、現在では、利用可能なツールを使用して、WordPress で e コマース Web サイトを最初から簡単に作成できるようになりました。このブログでは、を使用して e コマース Web サイトを作成する最も簡単な方法を説明します。 ショップエンジン.
eコマースウェブサイトとは何ですか?
e コマース Web サイトは、商品やサービスの写真、機能、その他の情報を掲載し、インターネット上で販売できる Web サイトです。 ECサイトには主に3種類あります。それは企業対企業、企業対消費者、消費者対消費者です。
B2B Web サイトの例としては Alibaba、B2C Web サイトの例としては Amazon があります。最後に、消費者間取引の例として eBay があります。
あなたにとって e コマース Web サイトの作成が素晴らしいビジネス アイデアである理由は何ですか?
eコマース業界は毎年拡大しているため、eコマースWebサイトを作成することはあなたにとって有益です。 23%。さらに、世界的には 93.5% のインターネット ユーザーがオンラインで商品を購入しています。つまり、顧客の大部分が製品やサービスを購入するためにサイトにアクセスすることになります。この場合、eコマースWebサイトを持っていないと、多くのビジネスチャンスを失うことになります。
e コマース Web サイトを持つ理由は他にもあります。
- 顧客は買い物ができる 24/ 7 eコマースウェブサイトをお持ちの場合。実店舗を年中無休で営業し続けることはできません。
顧客はいつでも買い物ができるため、オンライン ショッピングをします。これがオンライン ショッピングの最大の理由です。ソース名- KPMG
- 変換できます 50% ウェブサイトの会話型マーケティングにより、訪問者の消費者への関心を高めます。
- e コマース Web サイトは、毎日の新規顧客の獲得に役立ちます。
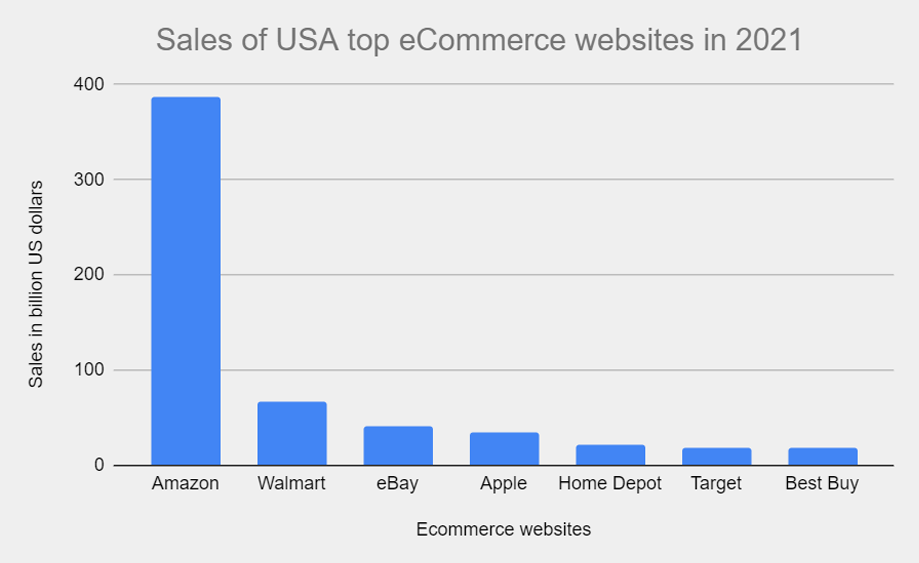
- e コマース Web サイトを通じて、多くのコンバージョンを生み出すことができます。以下は米国のトップ e コマース Web サイトの売上統計です。

- 人々は今、あらゆる仕事をインターネットに依存しています。したがって、オンラインになることで、ビジネスに新たな扉が追加される可能性があります。
eコマースWebサイトを作成する前の前提条件
この世代では、e コマース ビジネスは需要のピークにあり、人々はインターネットなしでは 1 日も過ごすことができません。このビジネスを扱うには、e コマース Web サイトが必要です。
2021 年には、世界中で 21 億 6 千万人が商品やサービスをオンラインで購入することが望まれていますが、2016 年には 16 億 6 千万人でした。 Statista.com.
これは、オンラインでの存在感がいかに重要かを証明する統計の 1 つにすぎません。他にもあります。 e コマース Web サイトを維持することは、オンラインでの存在感を高める効果的な方法となります。だからこそ、eコマースウェブサイトを構築する必要があります。ただし、それを構築するには、いくつかのものが必要です。
ShopEngine を使用して e コマース Web サイトを作成するための前提条件は次のとおりです。
- ドメイン名。
- ホスティングサービス。
- CMSプラットフォーム。
- ウーコマース。
- エレメンター。
- WooCommerce ビルダー。
ShopEngine を使用して e コマース Web サイトを無料で作成する手順
eコマースウェブサイトを構築することはそれほど難しいことではありません。開発者を雇用したり、開発者になる必要はありません。必要なのは、e コマース Web サイトの構築プロセスをガイドする適切な e コマース ソリューションだけです。さらに、このプロセスは小規模でも大規模でも e コマース Web サイトを構築する場合とほぼ同じです。この場合、選択肢は 2 つあります。 e コマース ソリューションを使用して構築するか、コーディングで e コマース サイトを作成する開発者を雇います。
どれが最良の選択肢だと思いますか?
もちろん最初に。この場合、あなたは独立することになるからです。毎日開発者の顔を見る必要はありません。ここでは、ShopEngine を使用して e コマース Web サイトを作成するための最も簡単なソリューションを提供します。
ステップ 1: ホスティング サービス プロバイダーを選択し、ドメイン名を選択します。

最初のステップでは、会社にデジタル スペースを提供するホスティング サービス プロバイダーを選択する必要があります。などのホスティングサービスプロバイダーがたくさんあります キンスタ, ブルーホスト, ホストゲーター、 ホスティンガーサービスプロバイダーを選択する際には、次の 3 つの点に注意する必要があります。
- ロード時間。
- 稼働時間。
- サポートシステム。
ホスティング サービス プロバイダーを選択したら、Web サイトのドメイン名を修正します。ドメイン名は、顧客があなたに連絡するための名前です。手に取る前に、いくつかのことに留意してください。
- 短く、具体的で、ブランド性のあるものにしてください。
- 数字とハイフンは省略します。
- 覚えやすくします。
上記の基準を維持してドメイン名を選択します。
注記:
Web サイトのドメイン名は、ブランドの成功に影響を与えます。それを選択し、それに時間を投資した後は、変更することはできません。ドメイン名を変更すると、トラフィックとバックリンクがすべて失われることになります。もう一度ゼロから始める必要があります。したがって、すべての重要な点に焦点を当ててドメイン名を設定してください。
ステップ 2: CMS として WordPress を選択します。

ドメイン名とホスティング サービスを選択したら、適切なコンテンツ管理システムを選択します。 CMSという点ではWordPressに勝るものはありません。
現在、 42% ネット上のウェブサイトの多くは WordPress を使用しています。
以前に比べて急速に増加しています。 WordPress の 2 つのバージョンを入手できます。 WordPress.org は有料版、WordPress.com は有料版です。有料バージョンよりも非有料バージョンを使用する方が有益です。 WordPress.org は無料でも提供されているため、最もお勧めです。 8.7k+ テーマと 58.9k+プラグイン。これらの利用可能なテーマとプラグインを使用すると、魅力的で魅力的な Web サイトを作成できます。
ステップ 3: WooCommerce をインストールします。

このステップでは、Web サイトを e コマース サイトに変換するために、インストールしてアクティブ化する必要があります。 ウーコマース。によると 構築済み.com, 28% の e コマース Web サイトが、最先端の e コマース ビルダーである WooCommerce を使用しています。 WooCommerce をインストールすると、Web サイトに e コマース機能を簡単に追加できます。 WooCommerce をアクティブ化した後、WordPress で WooCommerce を設定する必要があります。
ステップ 4: Elementor をインストールします。

サイトに e コマース機能を追加した後、e コマース ページ ビルダーを追加する必要があります。 エレメンター。 eコマース Web サイトをデザインするための簡単なドラッグ アンド ドロップ オプションを提供します。
ステップ 5: ShopEngine を使用して e コマース ストアをカスタマイズします。
WooCommerce と Elementor を選択したら、e コマース ページをカスタマイズできる e コマース Web サイト用のソリューションを選択する必要があります。 ショップエンジン は、単一ページ、商品ページ、カート ページ、チェックアウト ページ、その他の e コマース ページを完全にカスタマイズするのに役立ちます。利用可能なモジュールとウィジェットを使用してページ テンプレートを完全にカスタマイズできます。今まで以上に 18+ モジュール、 62+ ウィジェットは ShopEngine で利用できます。これらのモジュールとウィジェットを使用すると、カスタマイズされた e コマース ページを完全に作成することもできます。もっと詳しく知る あなたの WooCommerce ストアに大きな変化をもたらす ShopEngine に関する興味深い事実.
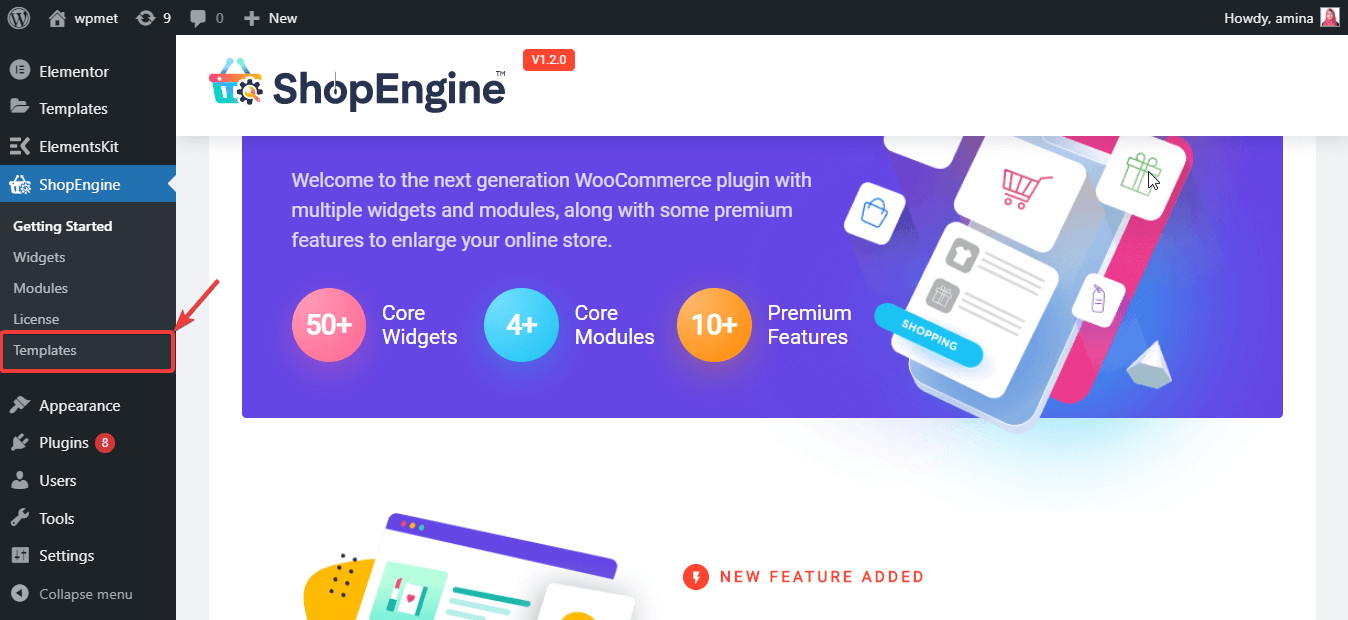
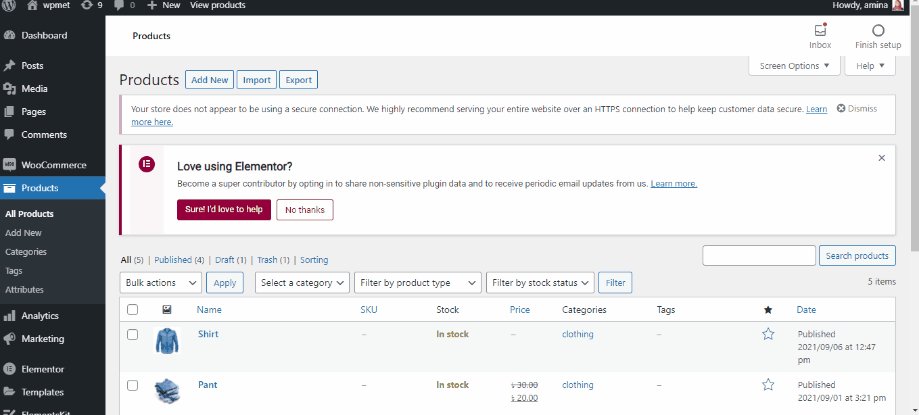
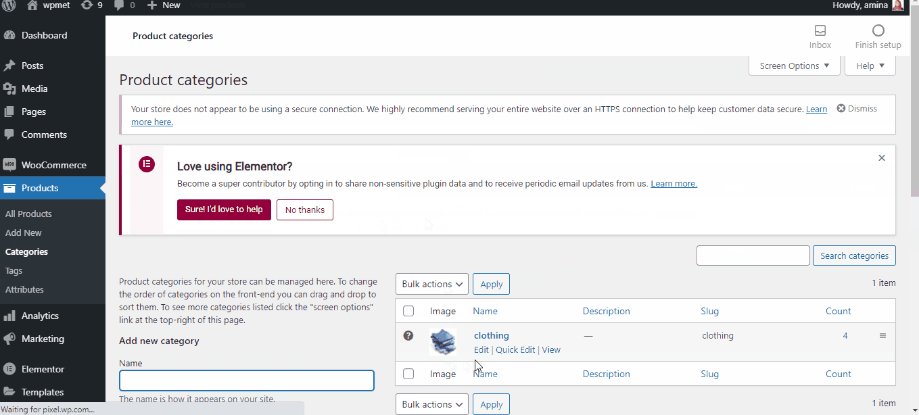
このステップでは、他のプラグインと同様に ShopEngine をインストールしてアクティブ化する必要があります。 ShopEngine>> テンプレートに移動して、新しいアーカイブ ページ テンプレートを追加します。

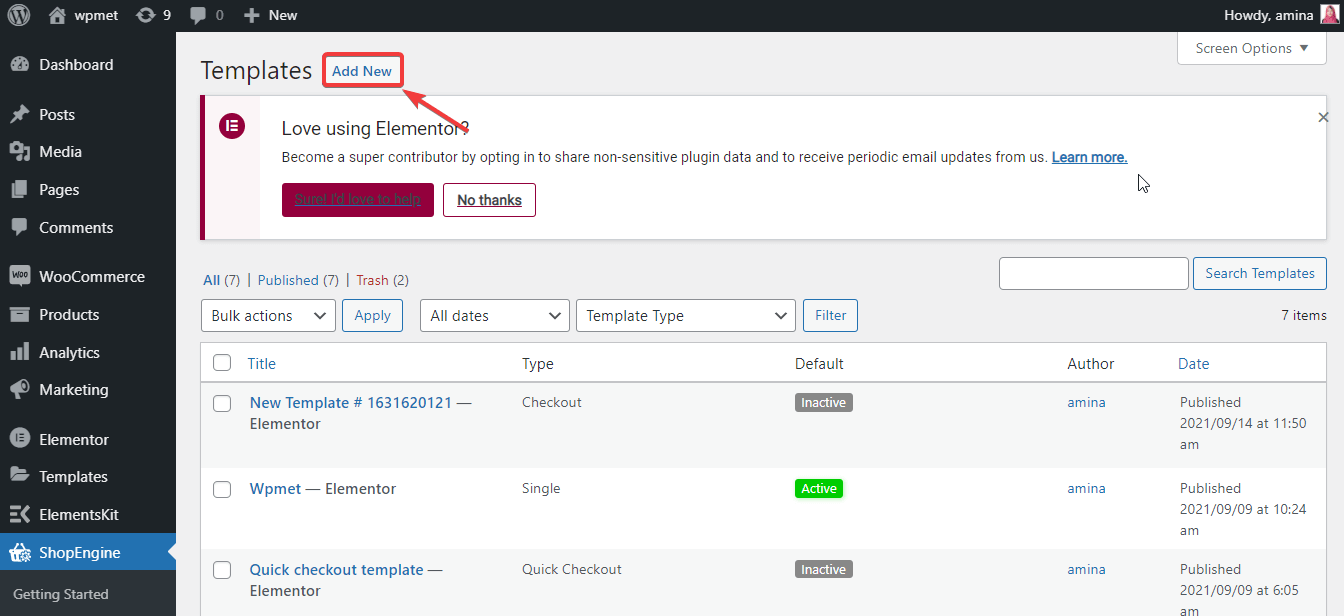
次に、「新規追加」ボタンをクリックします。

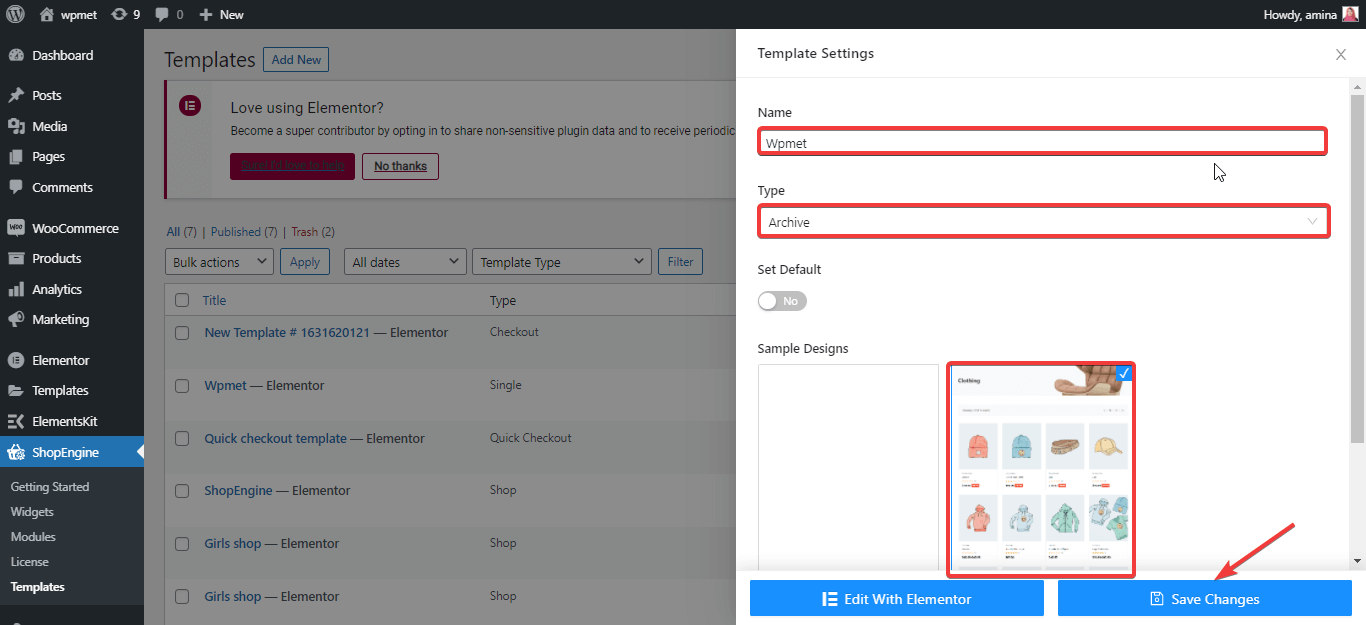
次に、テンプレートを設定します。設定するには、次のギャップを埋めます。
- 名前: ここにページ名を入力する必要があります。
- タイプ: 作成するページの種類を選択します。ここでは、アーカイブ ページ テンプレートを作成しているため、アーカイブを選択しました。
- デフォルトを設定します: デフォルトのデザインを使用したい場合は、オンに設定できます。
- サンプルデザイン: サンプルデザインを使用すると作業が容易になります。 ShopEngine では、テンプレートのデザインを入手できます。
ここでは写真のようなデザインを選択します。最後に、[変更を保存] ボタンを押してテンプレートを保存します。

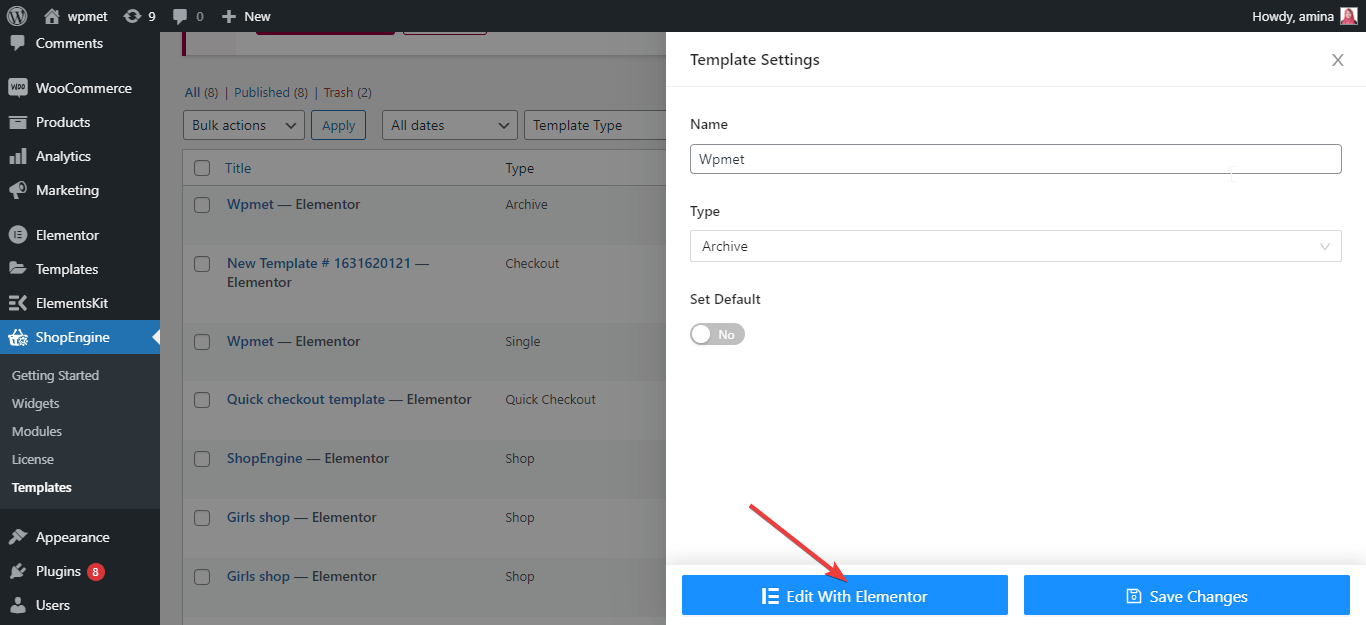
次に、Elementor ボタンで編集を押してテンプレートを編集します。

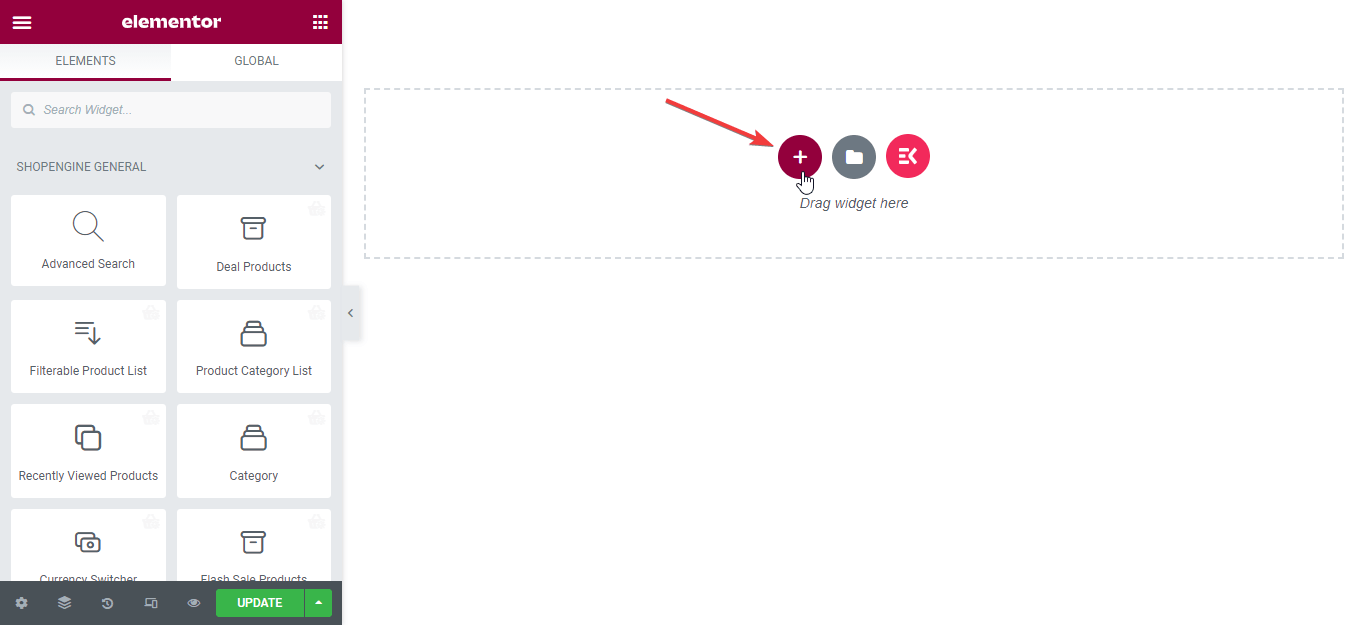
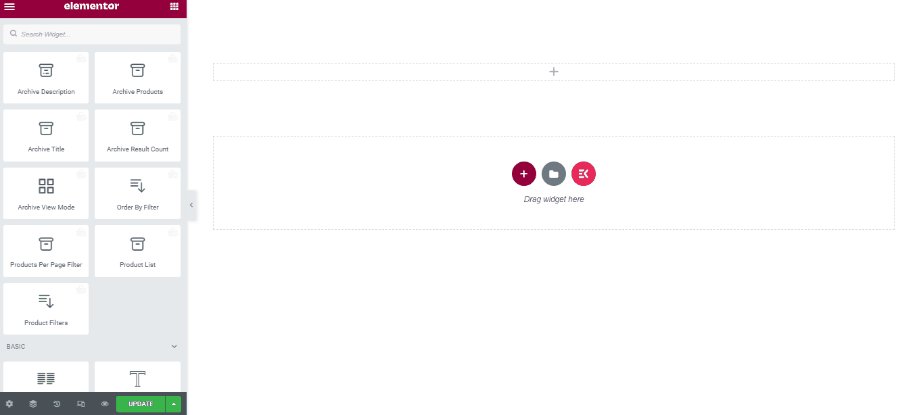
その後、プラス記号をクリックして新しいセクションを追加します。

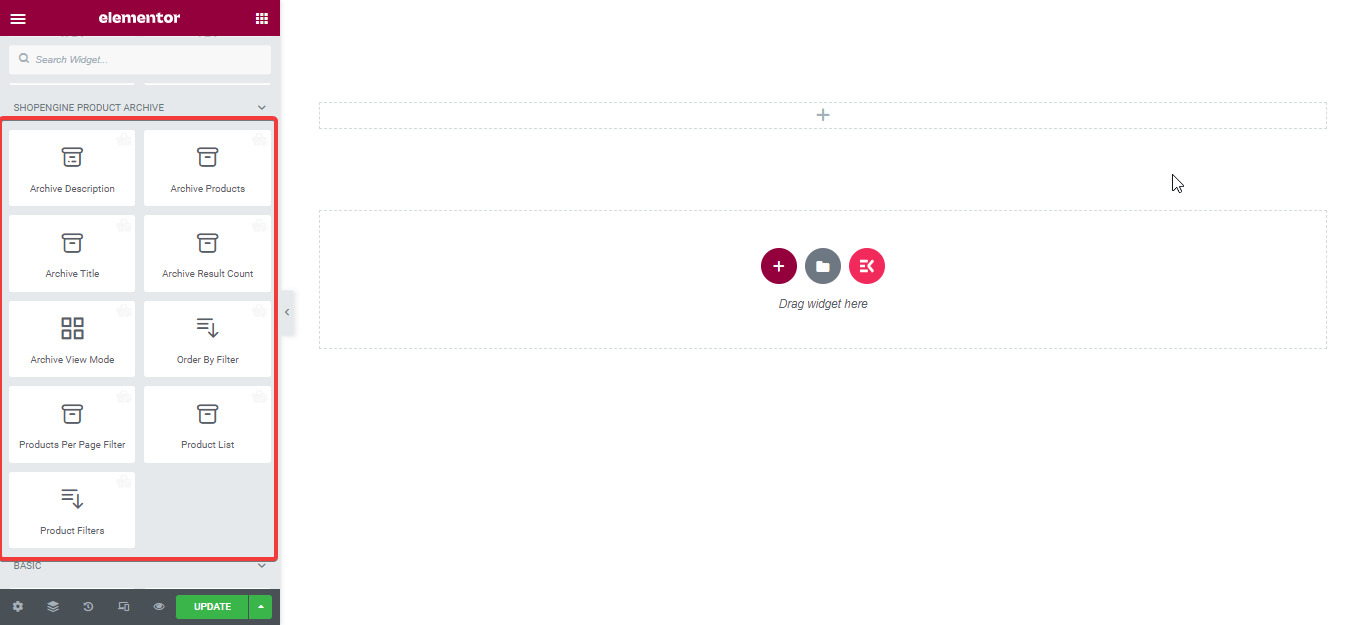
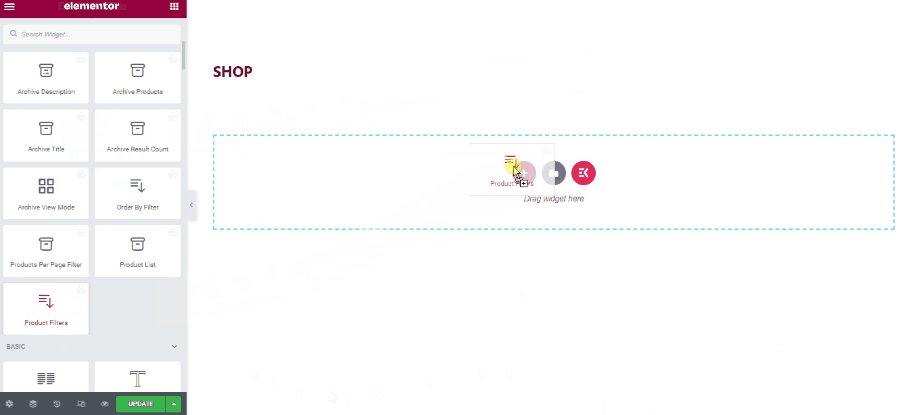
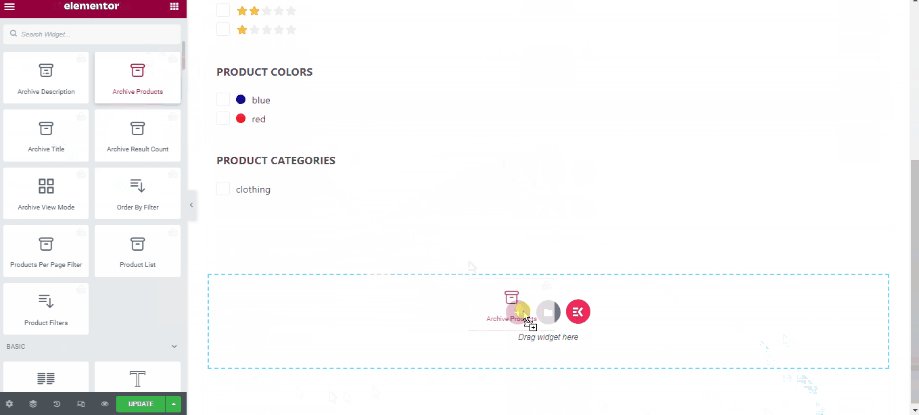
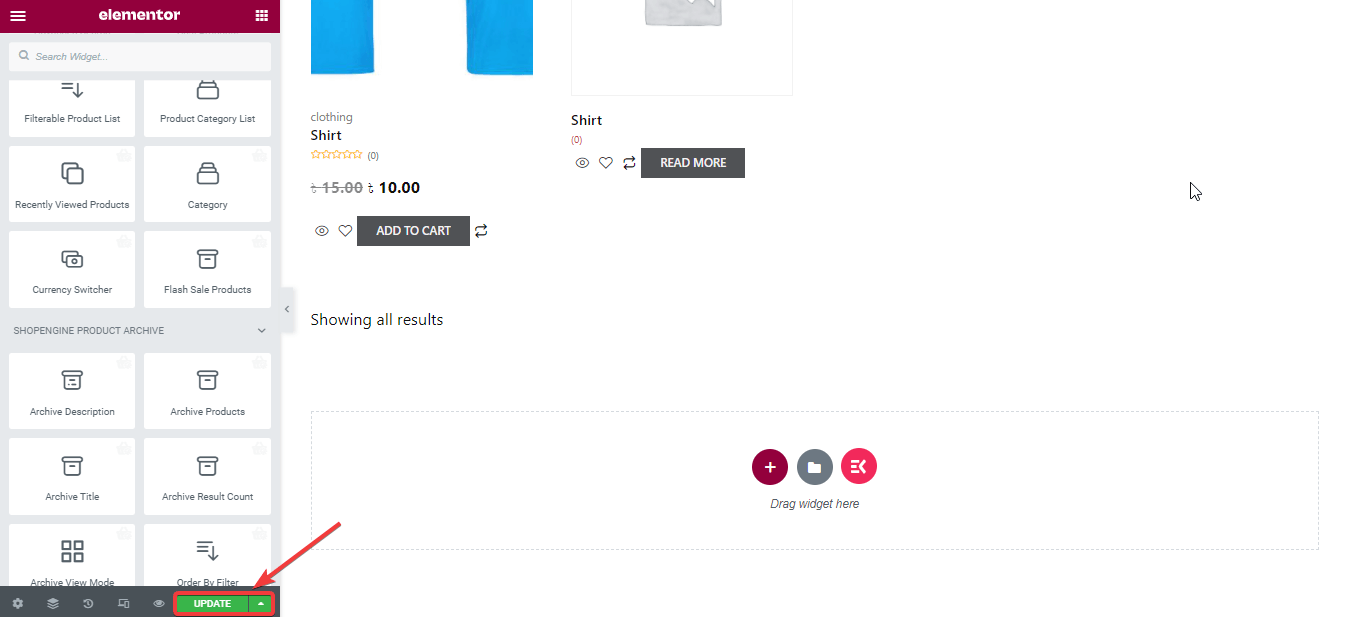
ここで、左側のウィジェット セクションから、新しく追加されたセクションにアーカイブ ウィジェットをドラッグ アンド ドロップできます。

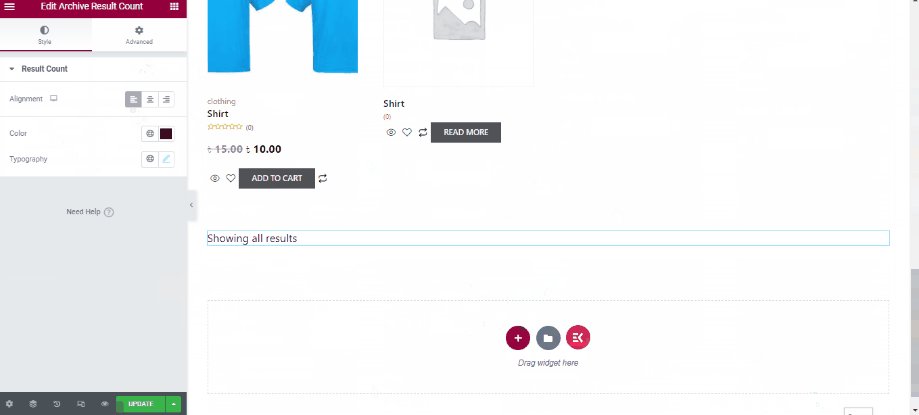
ここでは、アーカイブ ウィジェットを追加セクションにドラッグ アンド ドロップし、必要に応じてページ テンプレートをカスタマイズする方法を説明します。

次に、アーカイブ ページ テンプレートを更新します。これを行うには、左下の更新ボタンを押してください。

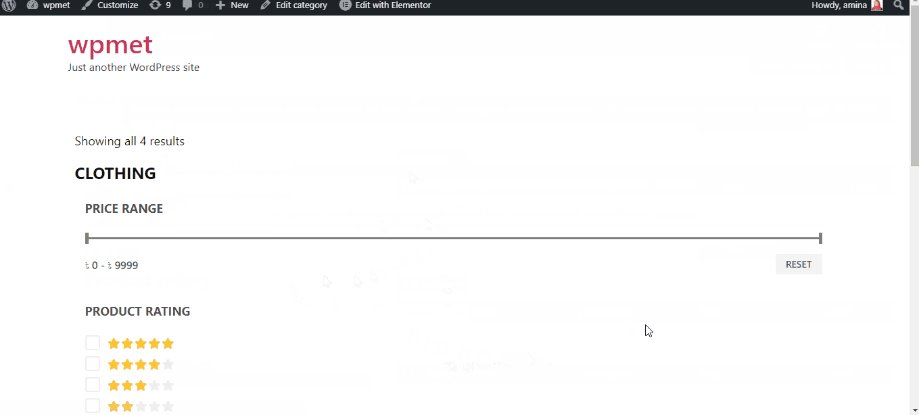
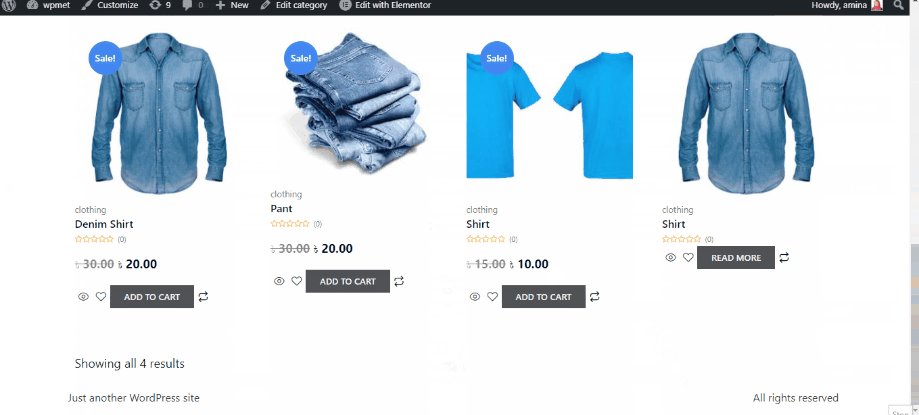
アーカイブ ページの最終的な外観は次のとおりです。

このように、ShopEngine を使用してショップ、アカウント、チェックアウト ページを作成およびカスタマイズすることもできます。
ステップ 6: Bajaar を使用して美しい e コマースの外観を提供します。
最後に、Web サイトの全体的な外観を変える e コマース テーマが必要になります。これは、任意の e コマース テーマにすることができます。ただし、選択したテーマに次のような重要な e コマース機能がすべて含まれていることを確認する必要があります。 バジャール. バジャール はあらゆる e コマース Web サイトに最適です。それは 最初の読み込み 究極の WooCommerce ビルダーである ShopEngine と高い互換性を持つレスポンシブ WooCommerce テーマ。さらに、Web サイトの読み込み速度を高めるためのカスタム CSS フレームワークも提供します。スムーズなアニメーションと視差効果を使用して、Web サイトをカスタマイズして最高の外観を得ることができます。 Bajaar は以下と互換性があるだけではありません ショップエンジン と互換性があります ElementsKit, メットフォーム, WPソーシャル、その他多くのプラグイン。また、 無制限 e コマース Web サイトのヘッダーとフッター。さらに、得られるのは、 200+ ワンクリックでインポートできるプレミアムワールドクラスのデモ。
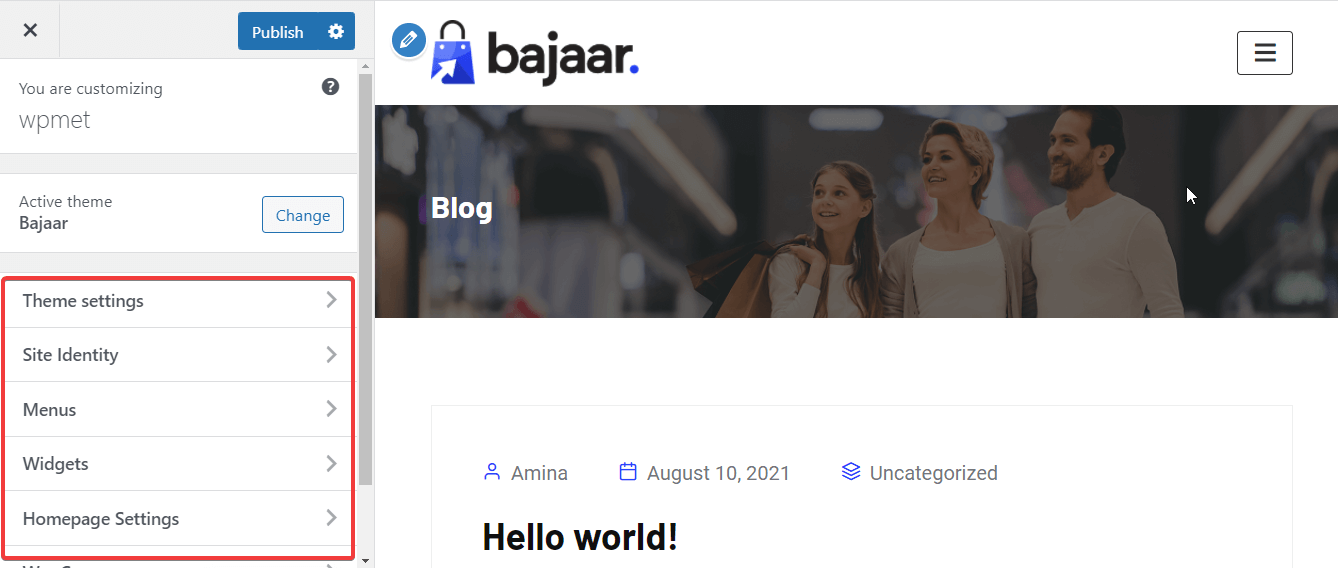
Bajaar と必要なすべてのプラグインをインストールして有効化したら、左側のカスタマイズ パネルから Web サイトの外観をカスタマイズします。

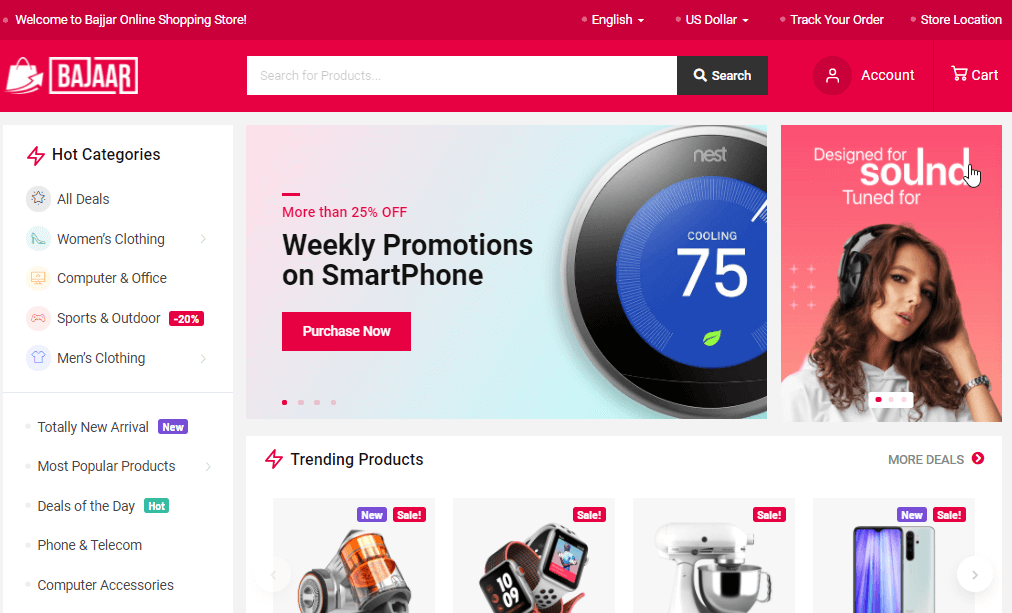
すべてのカスタマイズが完了すると、Web サイトの外観は次のようになります。

バジャールを好きになる理由:

Bajaar は、あらゆるプラグインと互換性があり、応答性、柔軟性、高速読み込みの WordPress テーマです。 Bajaar を使用すると、最も効率的な方法で e コマース サイトを最初から構築できます。これだけでなく、バジャールには、あなたがバジャールに夢中になる理由がたくさんあります。 Bajaar で何ができるかを見てみましょう。
- ユーザーフレンドリーな機能により、非常に使いやすいです。入手するのに役立ちます 76% ウェブサイト上で施設を使いやすく検索したいと考えているお客様。
- Bajaar を使用してサイトを構築すると、Web サイトはモバイル対応性が高くなります。
- コンバージョン率の向上に役立つクイック チェックアウト、ウィッシュリスト、お客様の声を Web サイトに追加できます。
- Bajaar を使用すると、関連商品や高品質の写真を e コマース サイトに表示できます。
- Bajaar を使用すると、Web サイトにさまざまな支払いゲートウェイを追加できるため、ビジネスを以前よりも拡大できます。
- ワンクリックであなたのウェブサイトにデモをインポートできます。
e コマース Web サイトを作成した後に維持する必要があるもの:
WordPress と ShopEngine を使用して e コマース Web サイトを作成した後は、Web サイトのメンテナンスに集中する必要があります。それがなければウェブサイトはスムーズに動作しないからです。この Web サイトのメンテナンスは、どの種類の Web サイトでも同様です。 ECサイトを作成した後はやらなければいけないことがたくさんあります。ビジネスが正しい方向に進んでいることを確認するには、次の Web サイト メンテナンス チェックリストに従ってください。

定期的なバックアップ:
ウェブサイトのデータを安全に保つ必要があります。 バックアップを保持する。あなたとあなたのチームは毎日 Web サイトにデータを追加するため、このバックアップは定期的に行う必要があります。さらに、データはウェブサイトにとって非常に重要です。だからこそ、それらを失うわけにはいきません。
また、何らかの理由で紛失したデータを復元するのにも時間がかかります。プラグインを使用して Web サイトのデータをバックアップできます。さらに、cPanel を使用して Web サイトをバックアップできます。定期的なバックアップにより、Web サイトのデータが予期せぬ問題から安全に保たれます。
プラグインとテーマを更新します。
テーマとプラグインを更新することは、Web サイトをセキュリティ上の問題から守るために重要です。 WordPress のプラグインとテーマは、追加機能を提供したり、マルウェアやハッカーからのセキュリティを強化したりするために更新されます。
そのため、更新が見つかった場合はプラグインを更新する必要があります。
壊れたリンクを確認します。
Web サイト内で壊れたリンクを見つけることは、新しい問題ではありません。さらに、これは最も一般的でイライラする問題であり、毎週、少なくとも毎月チェックする必要があります。顧客がリンクをクリックして 404 エラーを見つけた場合と同様に、動揺してサイトから離れる可能性があります。
これにより、Google でのランクも下がります。 Google は、サイトに接続されているすべてのリンクをチェックします。さらに、インデックス付きのページを Web サイトにリンクする必要があります。グーグルがそれらのページを認識しなければ意味がないからです。そのため、e コマース サイトを構築した後は、壊れたリンクをチェックし、定期的に削除する必要があります。これは、Web サイトの評判とランキングの両方に有害です。
SEO に重点を置く:
SEOはウェブサイトの生命線です。これがなければあなたのウェブサイトは成り立ちません。検索エンジンのためにウェブサイトを定期的に最適化する必要があります。ページ内およびページ外の SEO に焦点を当てて、SERP で Web サイトを上位にランク付けします。 SEO は、1 週間または 1 か月に 1 日だけ行うものではありません。定期的に続ける必要があります。
ジル・ウェイレン 誰が 検索エンジン最適化コンサルタント ” SEO の仕事は時間の経過とともに改善されます。ランキング アルゴリズムとともに変化するのは検索エンジンのトリックです。」
だからこそ、良いランキングを獲得するには、継続的な取り組みが必須です。たとえば、優れた検索結果が得られるサイト用の新しいコンテンツを作成し、それらをソーシャル メディアで共有したり、ゲストによる投稿などを行うことができます。これにより、トラフィックとランキングが徐々に増加します。
アップデート内容:
Web サイトのコンテンツが古くなった場合は、更新する必要があります。月に1回または年に1回更新します。ウェブサイトのコンテンツを更新しないと、Google でのウェブサイトのランキングが下がります。さらに、Googleでのランキングが下がるにつれて、ウェブサイトのトラフィックは日に日に減少します。
ただし、情報や統計が古いため、コンテンツの多くが古いものになります。これらは即座に更新する必要があります。さらに、コンテンツに新しい情報がある場合は追加する必要があります。時々更新することでGoogleで上位に表示されます。
古い写真を変更します。
Web サイトをチェックして、変更する必要があるすべての写真を見つける必要があります。たとえば、写真にセール価格を追加してテーマやプラグインを宣伝したとします。価格変更後はすぐに変更する必要があります。なぜなら、写真に古い販売価格が表示されていると、顧客が偽のプロモーションを行っていると考える可能性があるからです。あなたのビジネスにとってはまったく良くありません。
そのため、ウェブサイトの写真を確認し、古い写真を変更してください。これは、eコマース Web サイトを構築した後に維持する必要がある重要なことの 1 つです。
アンインストールされた未使用のプラグイン:
不要なプラグインを無効化またはアンインストールします。これらのインストールされたプラグインは読み込み速度を上げ、顧客がサイトから離れる原因となるためです。 47% 訪問者の割合は、サイトが 2 秒以内または 2 秒未満で読み込まれることを望んでいます。したがって、この読み込み速度を維持する必要があります。
これらのプラグインが原因でウェブサイトが破損する可能性があるため、これらのプラグインには危険が伴います。したがって、不要なプラグインをすべてアンインストールして、Web サイトを読み込み速度の高速化や突然の故障から安全にしましょう。
読み込み速度を最適化します。
時々読み込み速度を最適化する必要があります。なぜなら 40% 読み込みに 3 分以上かかる場合、Web サイトを離れる訪問者の割合。 Web サイトの読み込み速度を最適化するには、未使用のプラグインを削除したり、写真のサイズを縮小したり、ホスティング プロバイダーを変更したりすることができます。
eコマース Web サイトを作成した後、これが最も重要な点です。読み込み速度が速いと、ウェブサイトの訪問者を失うことになるからです。
Web サイトの応答性を確認します。
Web サイトの応答性をすべてのデバイスでテストして、すべての画面で見栄えが良くなるようにします。検査されるのは、 statista.com Web サイト訪問者の半数はモバイルを使用して Web サイトにアクセスします。 Web サイトをモバイル画面でレスポンシブにできない場合は、訪問者の半分を失う可能性が 100% あります。 Web サイトをモバイルに対応させるには、レスポンシブなテーマとプラグインを使用し、読み込み時間を短縮する必要があります。
eコマースウェブサイトを作成するにはどれくらいの費用が必要ですか?
ShopEngine を使用して WordPress で e コマース Web サイトを作成する場合、開発者を雇うよりも費用を抑える必要があります。ホスティング サービス、テーマ、プラグインの料金を支払うだけで済みます。さらに、開発者のみで $4000 ~ $5000 を高速化する必要があります。コーディングの仕方がわからないため、Web サイトのセットアップなどすべてを行うことはできません。一方、利用可能なツールを使用して WordPress で構築する場合は、10 分の 1 の費用で済みます。
e コマース Web サイトの構築にかかるコストを見てみましょう。
- ホスティングサービスプロバイダー– $60-$70/年。
- テーマ– $50~$60/年。
- ShopEngine のような WooCommerce ビルダー– $100~$300/年(プランに応じて)
つまり、合計で必要になるのは、 $250- $450 eコマースWebサイトを作成するための ショップエンジン. ここでは、eコマース Web サイトを構築するコストは、開発者を雇うよりも 10 分の 1 です。では、なぜ余分なお金を費やす必要があるのでしょうか?
要約すると:
eコマースウェブサイトを構築することは、売上を伸ばすための素晴らしいアイデアです。なぜなら、人々はウェブサイトにアクセスしてオンラインで商品を購入する可能性が高いからです。利用可能なテーマとプラグインを使用すると、ウェブサイトの作成が非常に簡単になりました。上記では、を使用して e コマース Web サイトを作成する方法について説明しました。 ショップエンジン WordPressで。 Wix や他のツールを使用して e コマース ウェブサイトを作成するよりも簡単です。
eコマース Web サイトを構築するための適切なリソースが得られることを願っています。さらに必要な場合は、コメントセクションで遠慮なくリクエストしてください。また、このコンテンツについてのご意見をコメントセクションで共有してください。忘れずに参加してください Wpmet 通信団結 また、チャンネルを購読してより多くのリソースを入手してください。

コメントを残す