Att etablera transparent och konsekvent kommunikation med kunder bör vara högsta prioritet för alla onlinebutiker. Ändå finns det tillfällen då en paus inträffar oavsett om det är för semester, underhåll eller andra ändamål.
I sådana fall introducerar ett semestermeddelande tydlighet och professionalism för ditt företag, vilket räddar dig från tusentals kundfrågor och meddelanden.
Lyckligtvis kommer den här bloggen med en guide om hur man aktiverar semesterläge i WooCommerce-butiker med hjälp av en användarvänlig lösning. Så, utan vidare, låt oss hoppa in i handledningen för sömlös kundrelationshantering.
Varför är ett semestermeddelande viktigt för onlinebutiker?
Att visa ett semestermeddelande innebär att ge kunderna upplysningar om din otillgänglighet eller fördröjda svar, vilket ytterligare ökar kundnöjdheten och företagets trovärdighet. Dessutom kommer det att rädda dig från laddade kundfrågor och öppna supportbiljetter under semesterperioden. Dessutom kommer semestermeddelandet med många fler mål för att främja kundrelationer och support.
Här är de potentiella fördelarna med att använda semestermeddelanden i din webbutik:
- Det tar bort kundens frustration genom att skapa insyn.
- Semesterbesked minimerar förvirring angående varför deras frågor inte besvaras eller lösts.
- Det hindrar kunderna från lämnar negativa recensioner på grund av ouppfyllda förväntningar eller otillfredsställande kommunikation.
- Det hjälper dig att spegla professionalism i ditt företag.
- Ett semestermeddelande bevarar varumärkets rykte genom att säkerställa smidig kommunikation.
- Semesterbesked kan öka upprepningen kunder genom att öka kundlojaliteten.
- Det låter dina anställda ta en paus utan att oroa sig för kundfrågor.
Guide för att lägga till semestermeddelanden i WooCommerce
Ett semestermeddelande är av största vikt för att meddela din publik om butikssemestrar eller plötsliga serviceavbrott på grund av underhåll eller andra skäl. Tyvärr kommer du inte att kunna visa semestermeddelanden med WooCommerce-standardfunktionerna. Så du måste använda ett tillägg för att introducera den här funktionen i din onlinebutik.
Här kommer vi att demonstrera den kompletta guiden med hjälp av en WooCommerce plugin för semesterläge, ShopEngine. Denna kodlösa guide är 100%-vänlig för nybörjare eller icke-tekniskt kunniga personer. Så låt oss titta närmare på hur man aktiverar semesterläge i WooCommerce med ShopEngine:
Steg 1: Installera WooCommerce Vacation Mode Plugin.
För att lägga till semestermeddelande till din e-handelsbutik, installera en WooCommerce semesterläges plugin. Eftersom semestermodulen är en premiumfunktion behöver du både gratis- och premiumversioner för att utnyttja denna funktion.
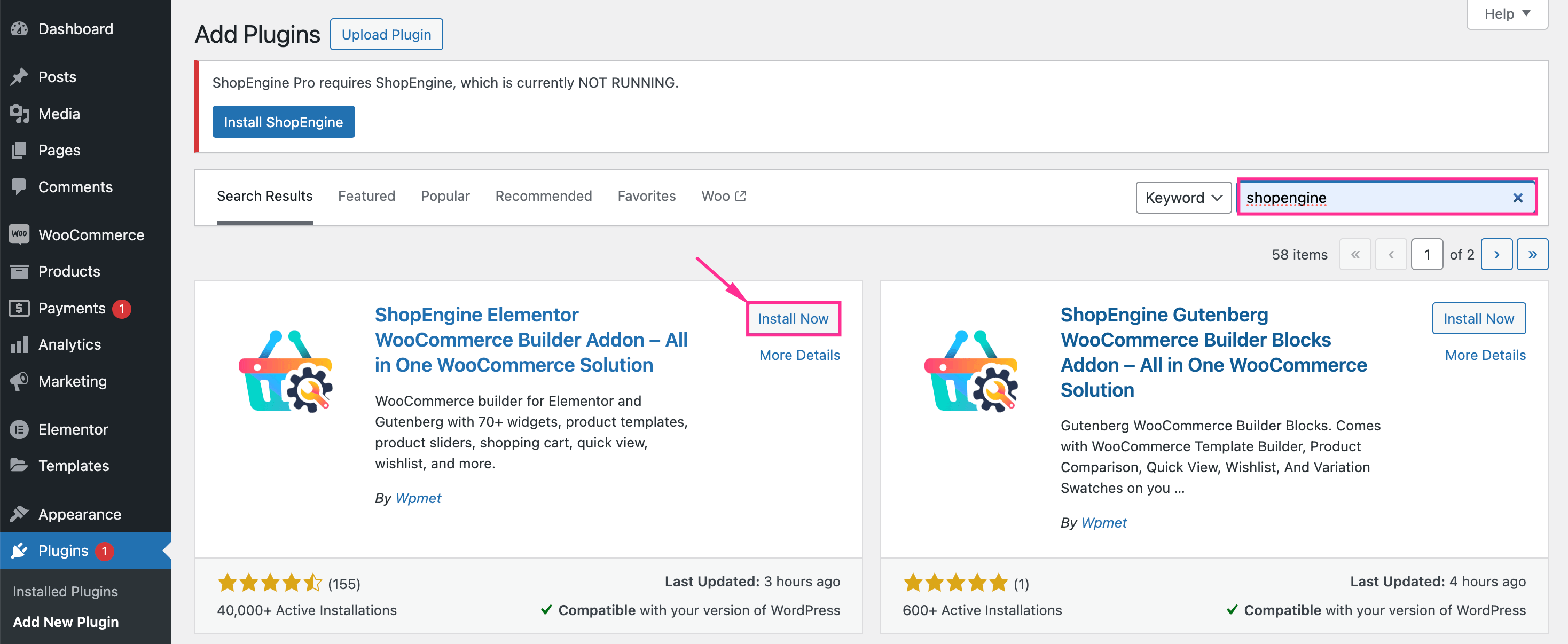
Installera och aktivera först ShopEngine av navigera plugins >> Lägg till ny. Sök sedan efter ShopEngine och starta installationen genom att trycka på knappen Installera. Efter installationen, tryck på aktivera knappen och njut av funktionen att ställa in Woo Store semestermeddelande. Ladda också upp ShopEngine Pro och ladda ner det genom att gå till Plugins >> Lägg till nytt plugin.

Förutsättning: ShopEngine fungerar inte utan WooCommerce och Elementor eftersom det är ett tillägg till dessa lösningar. Så, installera och aktivera WooCommerce och Elementor för att utnyttja ShopEngines semesterfunktion.
Steg 2: Aktivera semesterläge för att visa semestermeddelande.
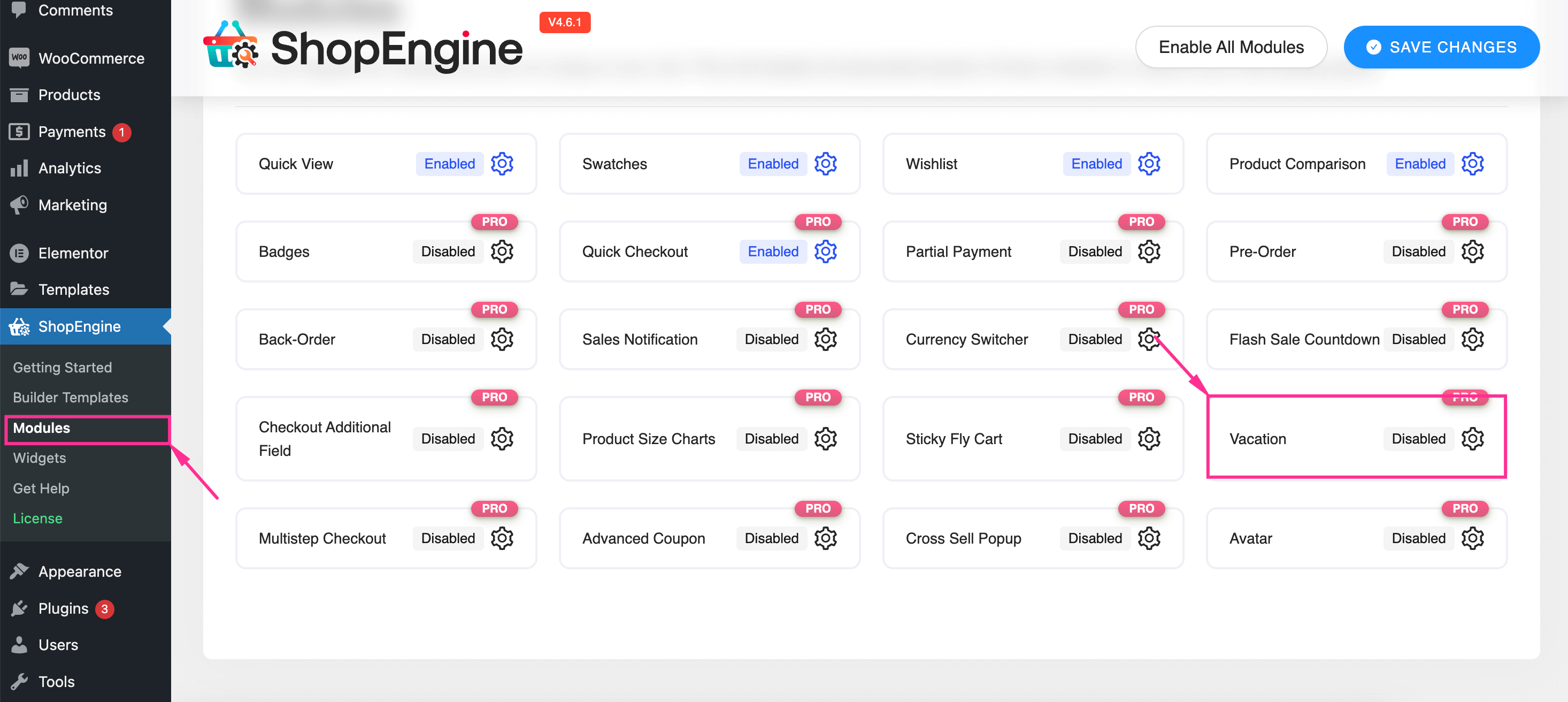
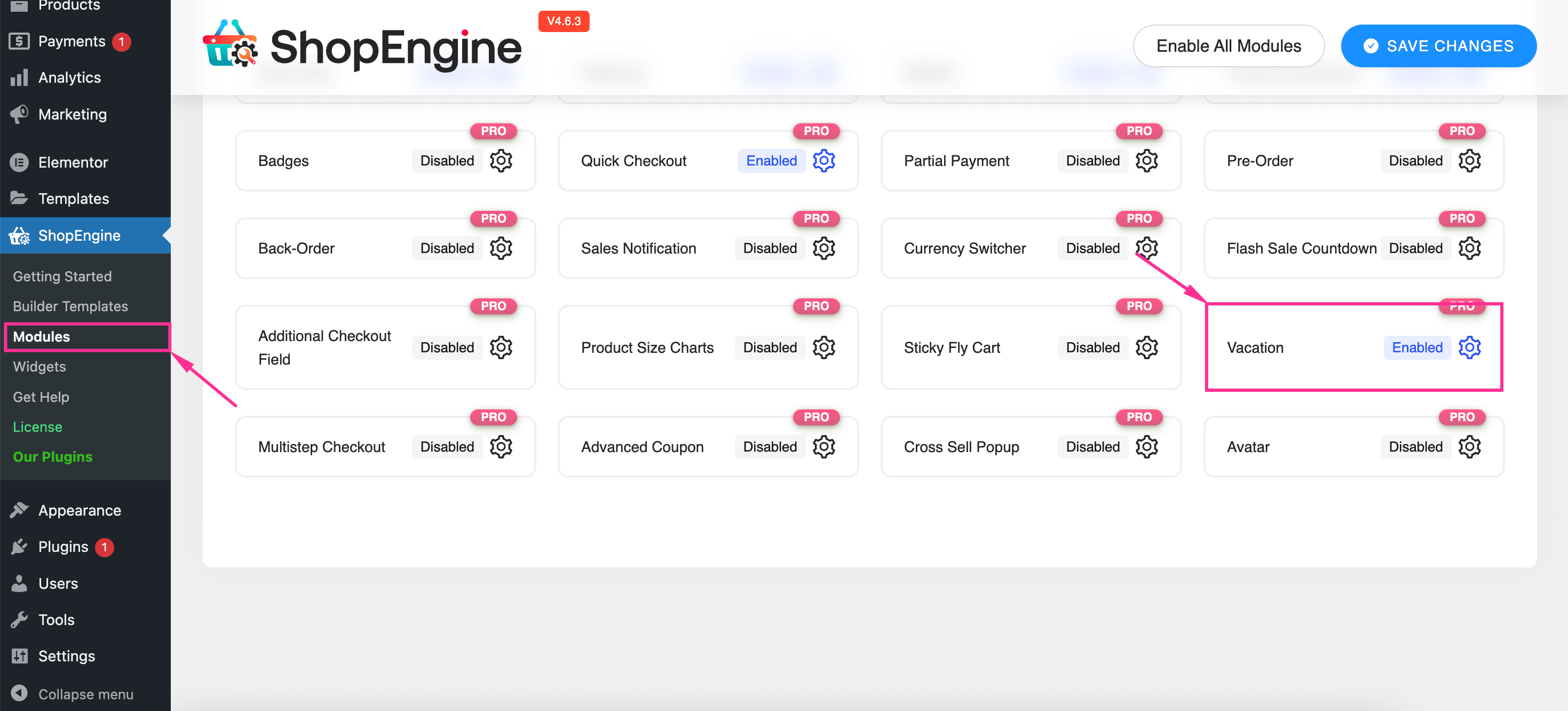
Efter att du har installerat alla nödvändiga plugins måste du aktivera semesterfunktionen från ShopEngines moduler-flik. Gå till ShopEngine >> Moduler och tryck på växlingsknappen för semestern modul.

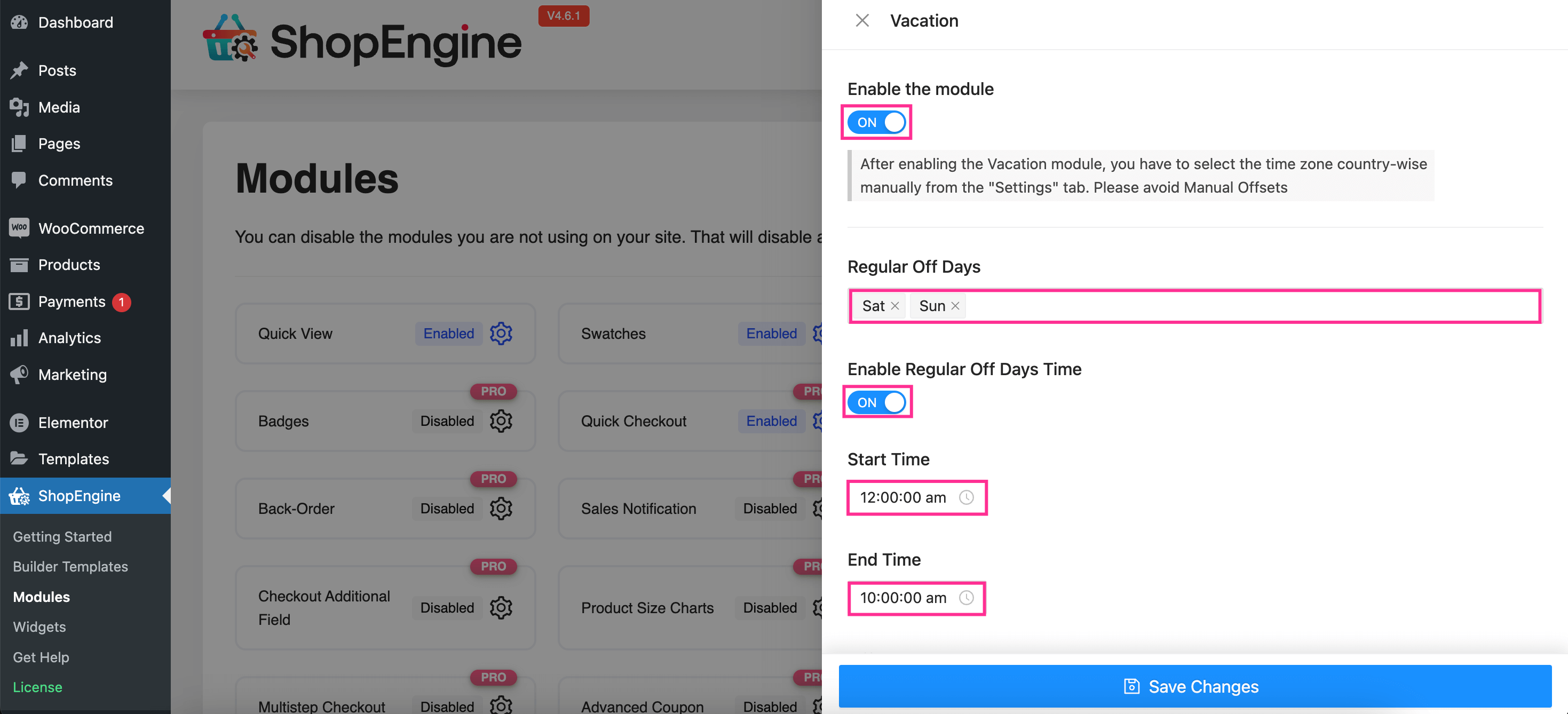
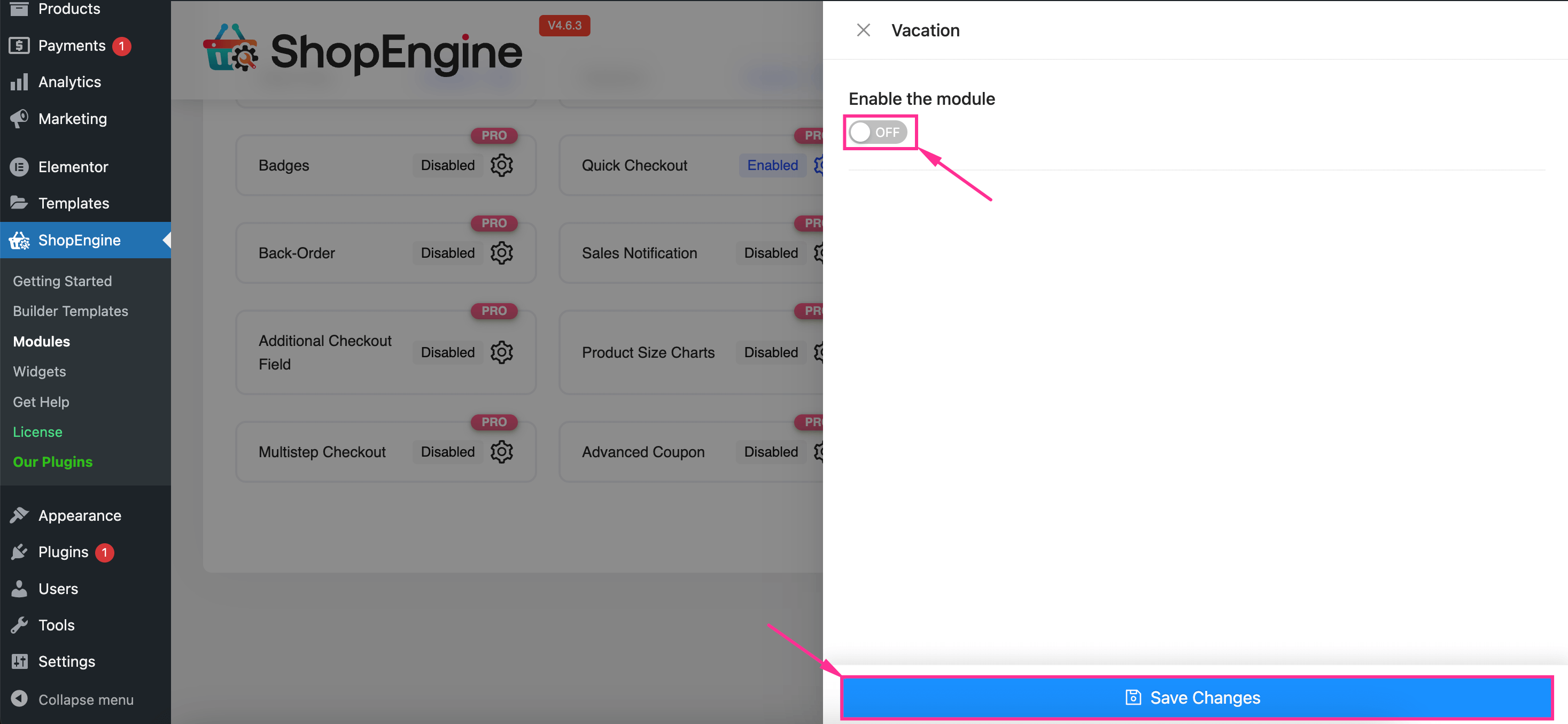
Efter att ha tryckt på semestermodulen kommer en flik att synas på höger sida där du kan ställa in Woo butikssemester. Aktivera nu modulen som gör andra fält synliga som:
- Vanliga lediga dagar: Välj vanliga lediga dagar för din webbutik.
- Aktivera ordinarie lediga dagar: Aktivera detta alternativ för att ställa in semestermeddelande.
- Starttid: Välj starttid för vanliga lediga dagar.
- Sluttid: Ange sluttiden för vanliga lediga dagar.
⚠️ Alert ⚠️: Välj den landsvisa tidszonen från semesterns "Inställningar"-fliken efter aktivering av semestermodulen. Undvik manuella offset eftersom semestermodulen redan fungerar med den.

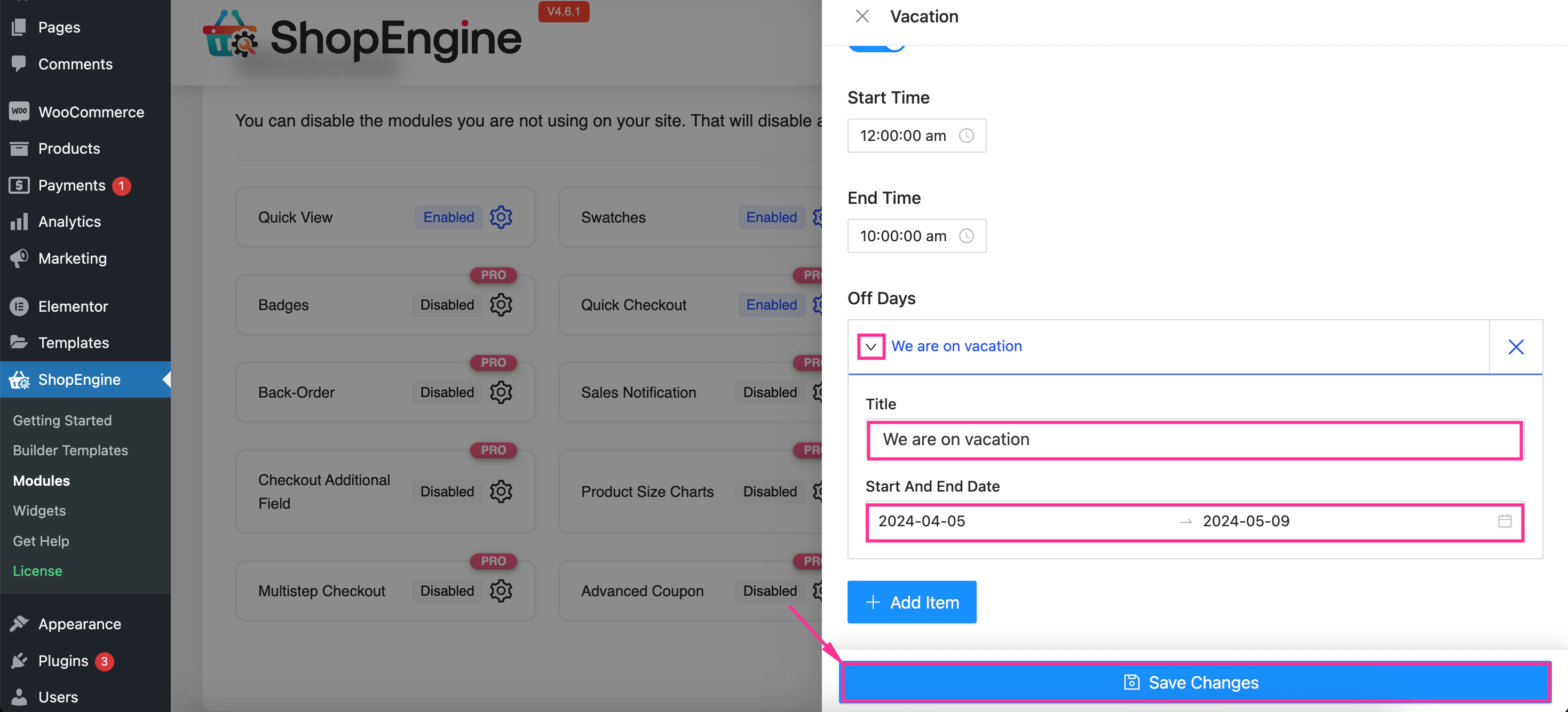
Nu, utöka rullgardinsmenyn alternativet lediga dagar. Här måste du lägg till en titel och Start- och slutdatum för meddelandet om butikens semestermeddelande. Sedan, tryck på "Spara ändringar" för att aktivera WooCommerce-semesterfunktionen.

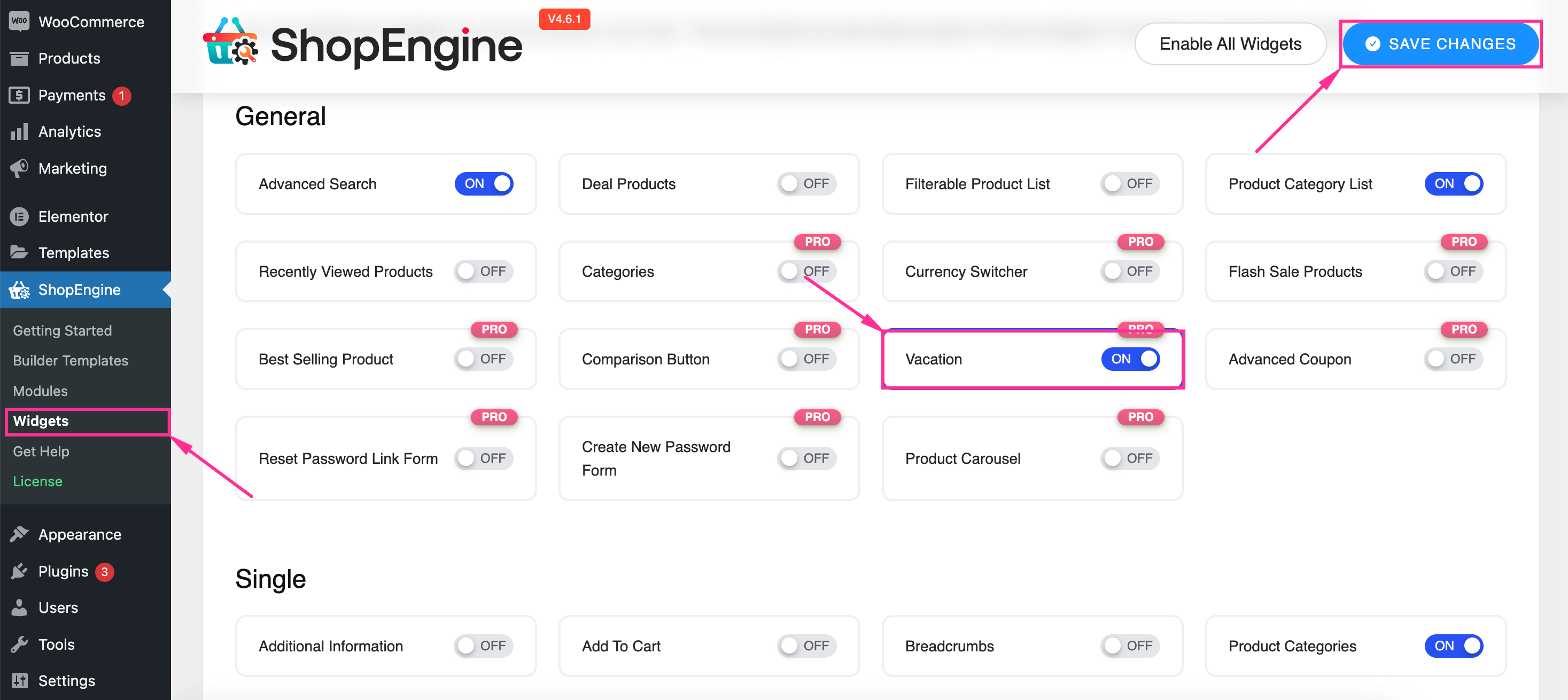
När du har aktiverat semestermodulen, följ samma process för att aktivera semesterwidgeten. Navigera till ShopEngine >> Widgets och slå på semestern widget. Nu, tryck på "Spara ändringar" knapp.

Steg 3: Konfigurera WooCommerce Store Notice.
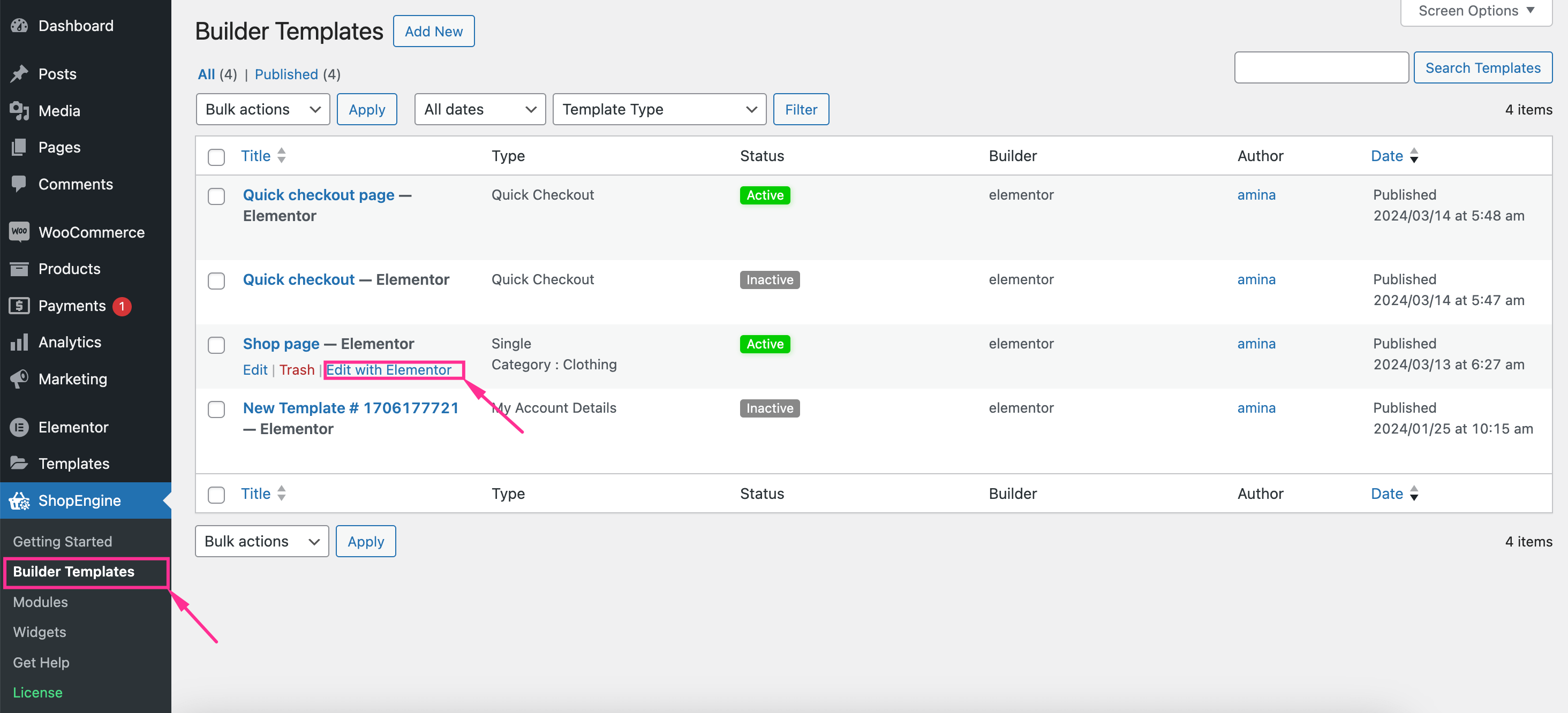
I det tredje steget, gå till "Builder Templates" fliken under ShopEngine och tryck på "Redigera med Elementor" alternativet för mallen för butikssidan.

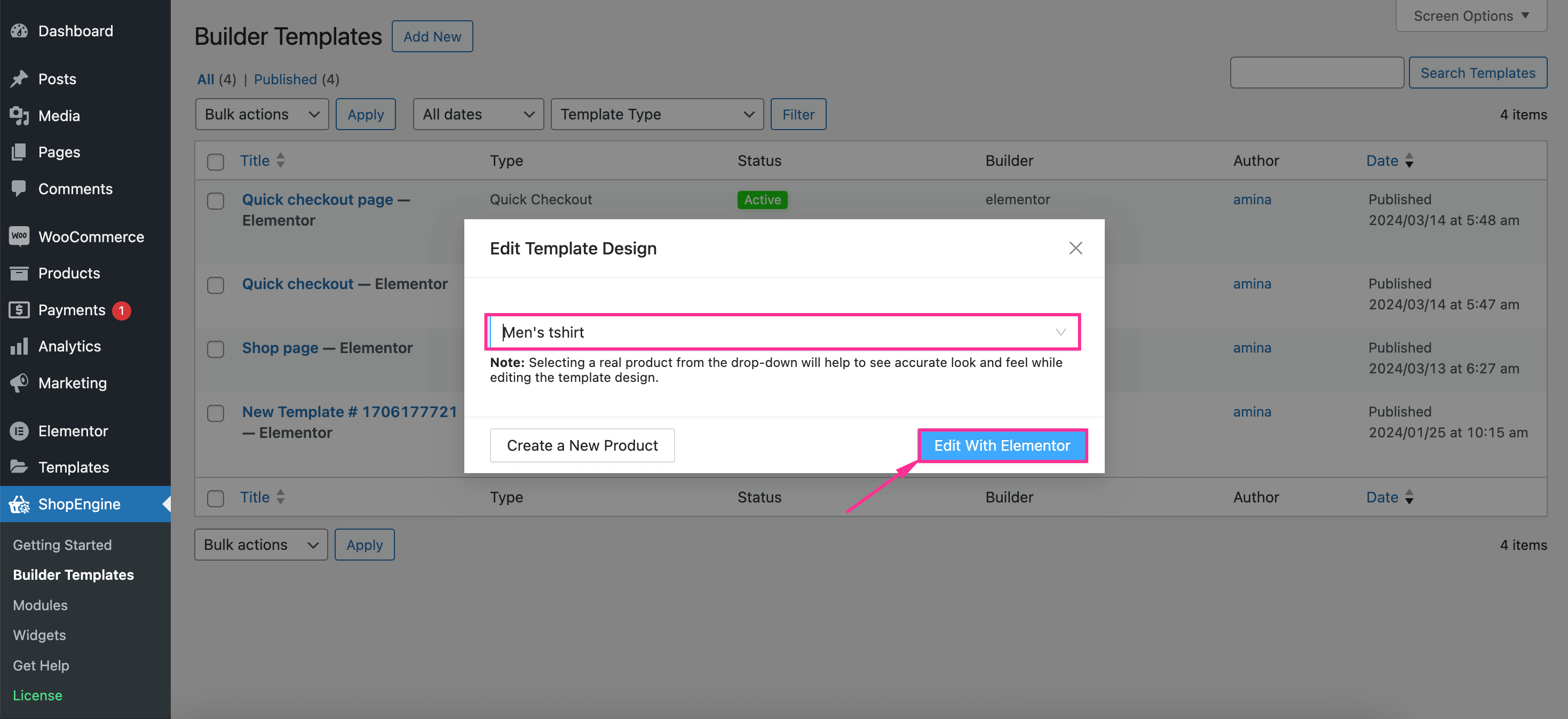
Sedan dyker en flik upp där du måste välja en produkt för att få en exakt upplevelse av hur den kommer att se ut på fronten. Efter det, tryck på "Redigera med Elementor" för att göra ytterligare semesterinställningar.

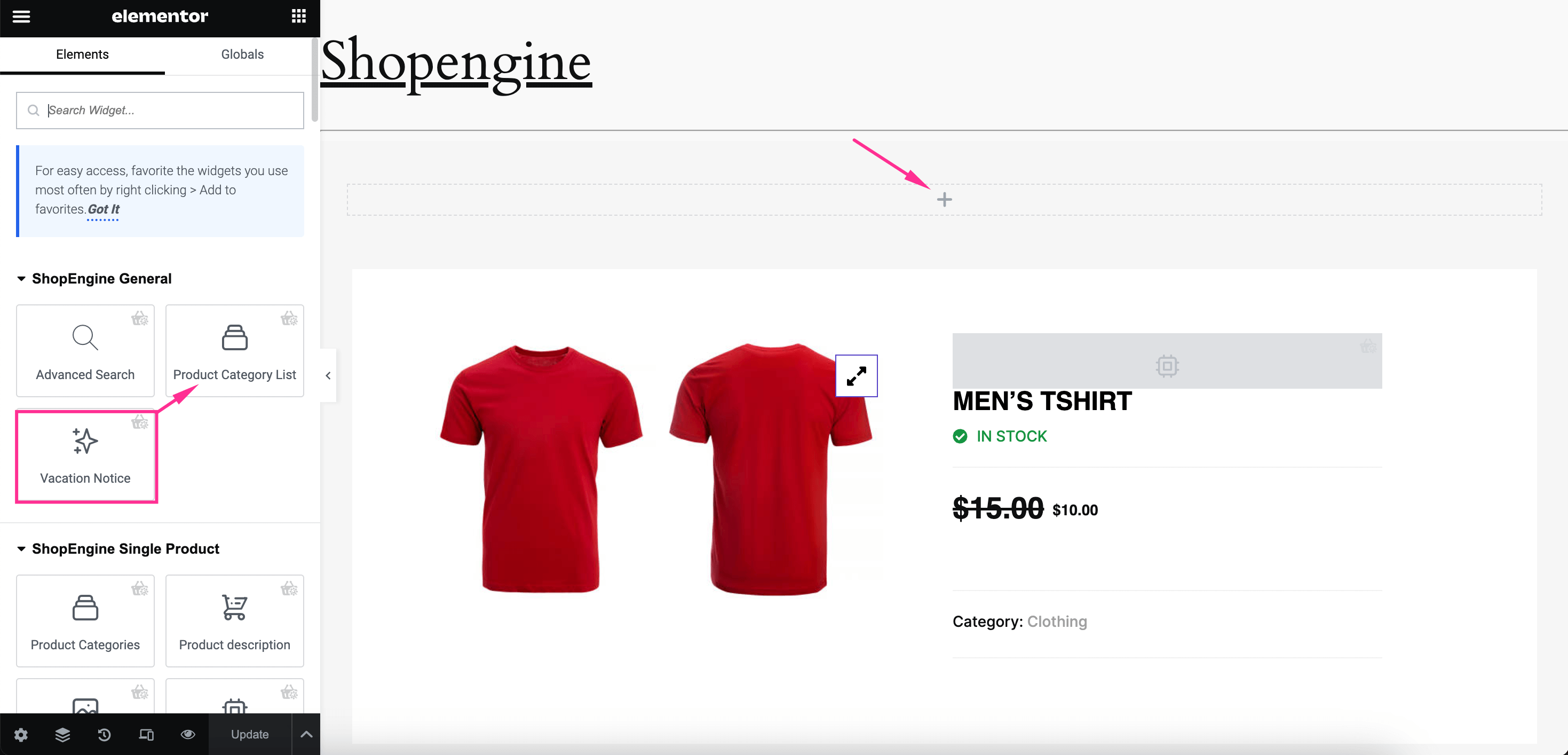
Efter att ha omdirigerat till Elementor-redigeraren, dra och släpp "semestermeddelandet" widget på plusikonen. Detta kommer att göra WooCommerce-butiksmeddelandet synligt högst upp på din butikssida.

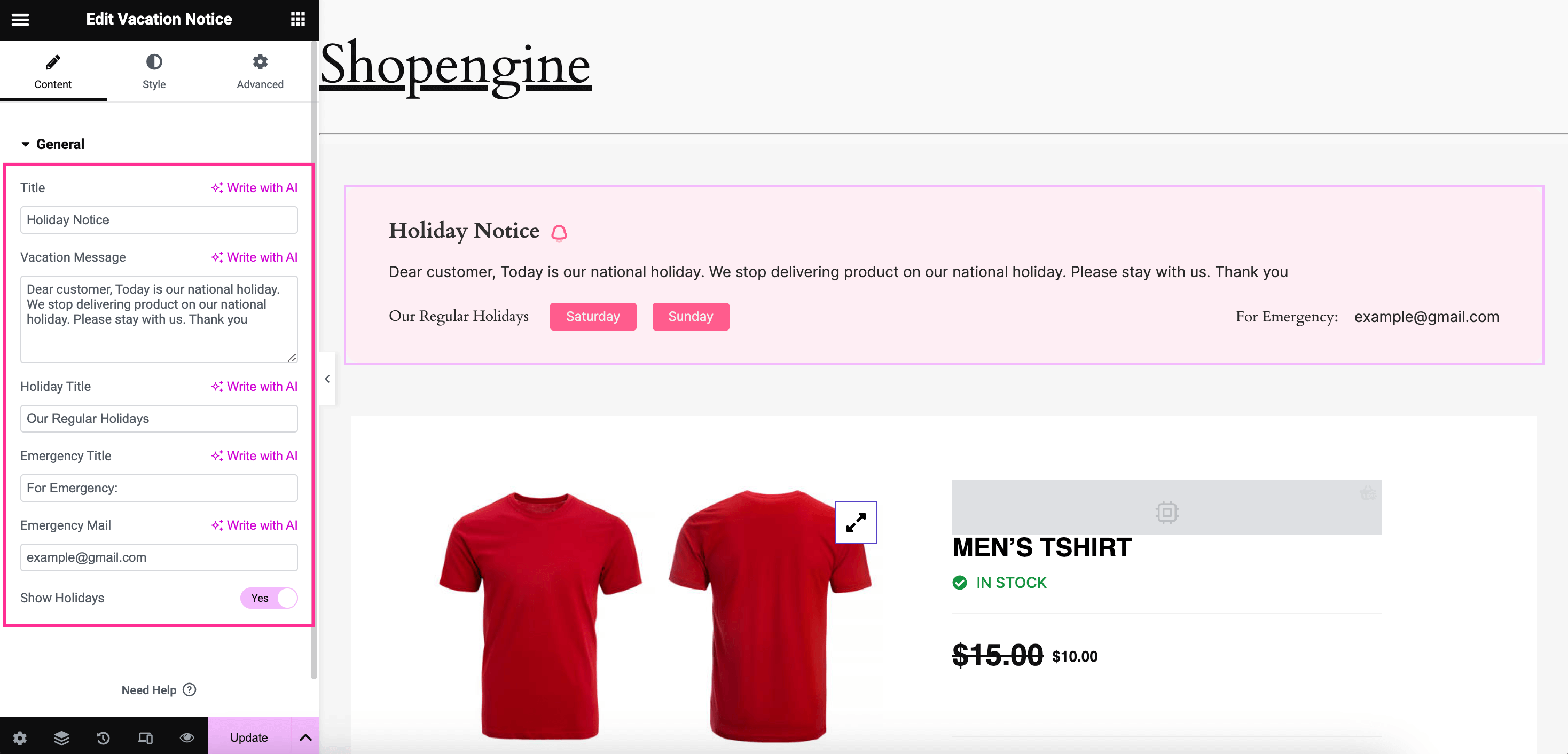
Nu anpassa följande allmänna inställningar av WooCommerce-butikens meddelande enligt dina preferenser:
- Titel: Lägg till semestertitel för din butikssemestermeddelande.
- Semestermeddelande: Ange meddelandet som du vill leverera till dina kunder via WooCommerce-meddelandepopupen.
- Semestertitel: Lägg till en titel för vanliga helgdagar.
- Emergency Titel: Ge en titel för akutkontakt.
- Emergency Mail: Ange mail för akut kontakt.
- Visa helgdagar: Gör det aktiverat för att visa helgdagar.

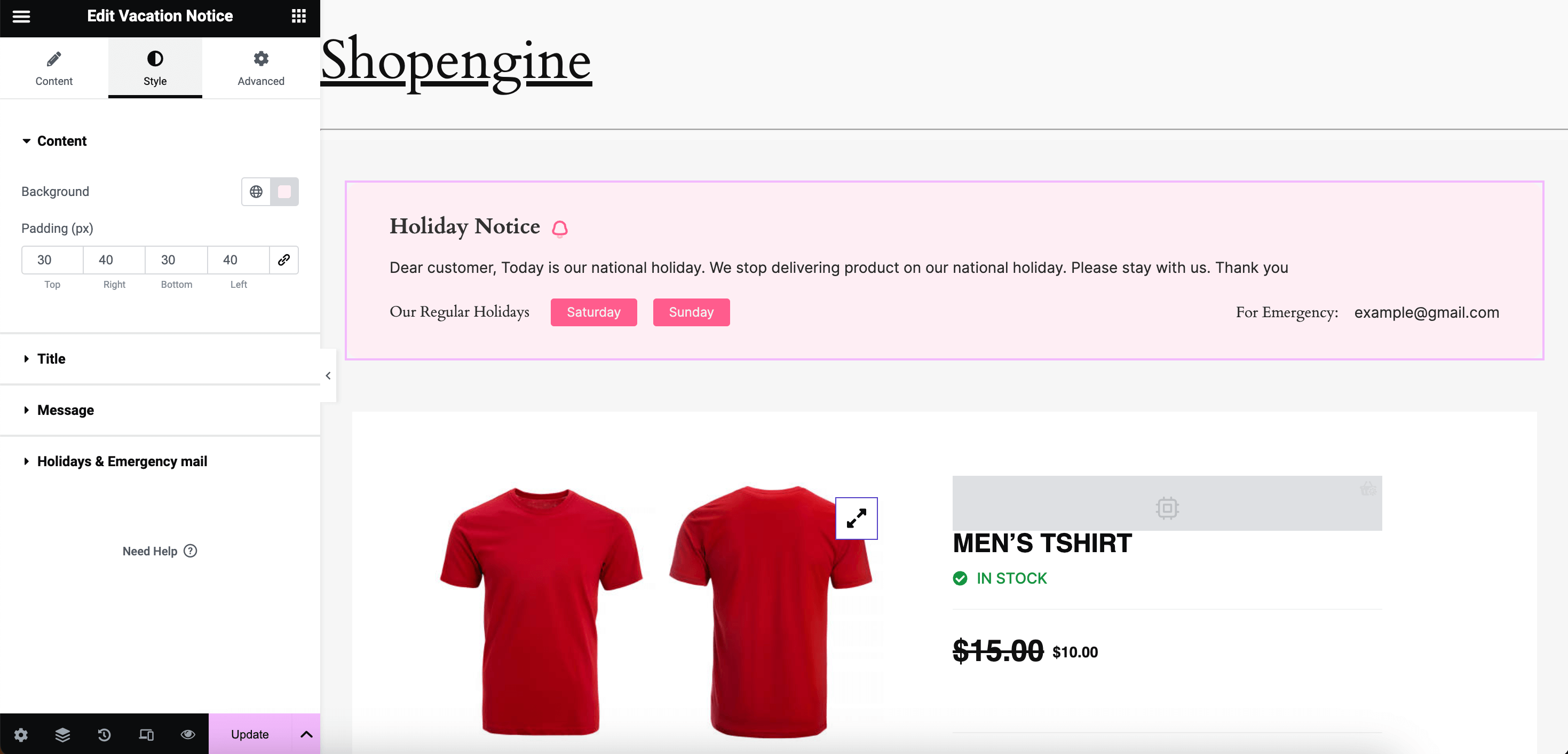
Efter att ha anpassat alla, gå till fliken Stil och utföra stilanpassning för Innehåll, Titel, Meddelande, Högtider & Akutpost för att perfekt visa semestermeddelanden. Här bör anpassning göras med fokus på tydlig synlighet och transparens.

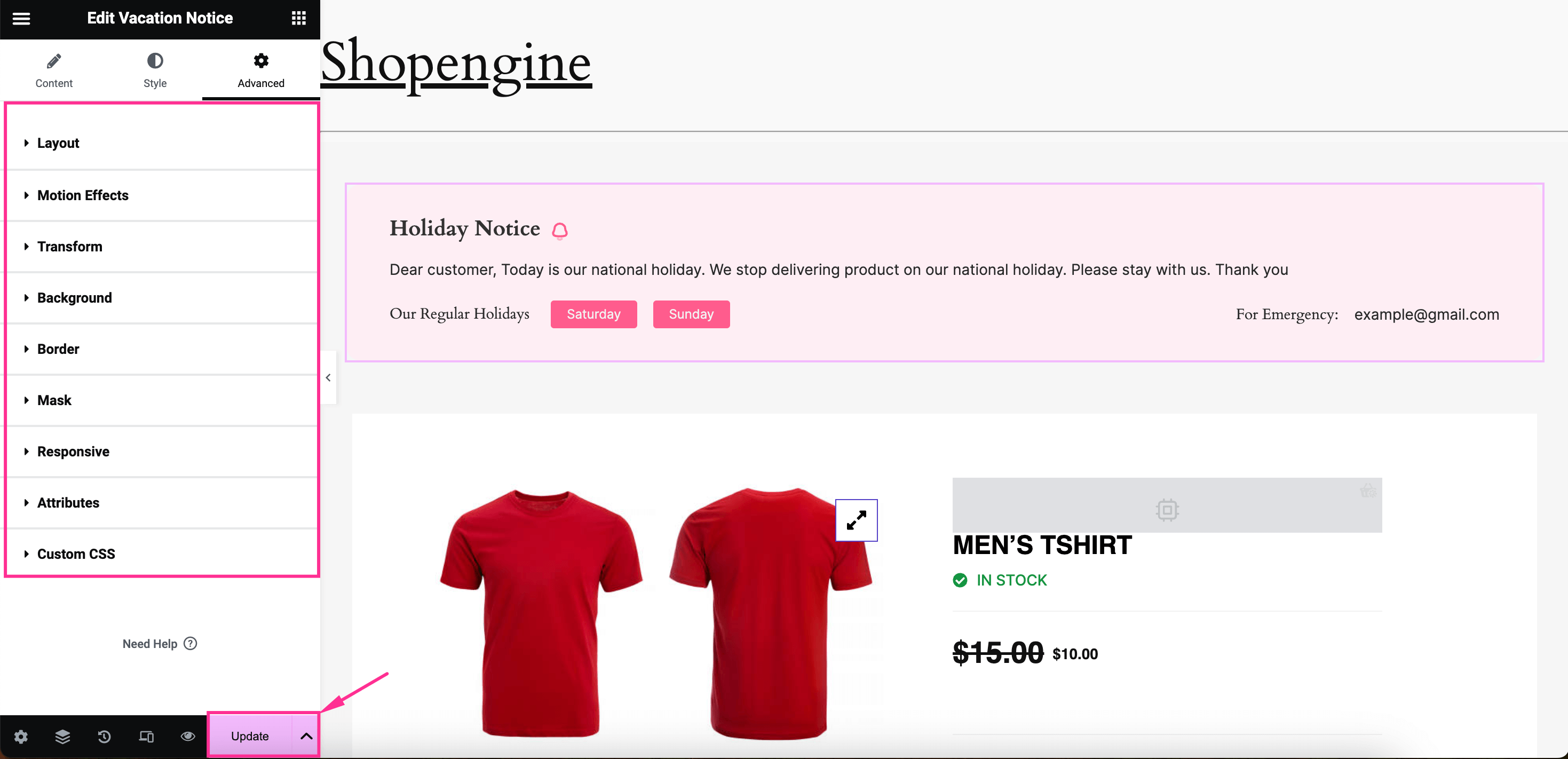
Dessutom kan du också genomgå avancerade anpassningar för ditt WooCommerce-semestermeddelande som inkluderar redigeringsalternativ för layout, rörelseeffekter, transformation, bakgrund, kantlinje, mask, responsiv, attribut och anpassad CSS. Slutligen, efter att ha slutfört allt, tryck på "Uppdatera" knappen för att leva ditt anpassade WooCommerce-butikmeddelande.

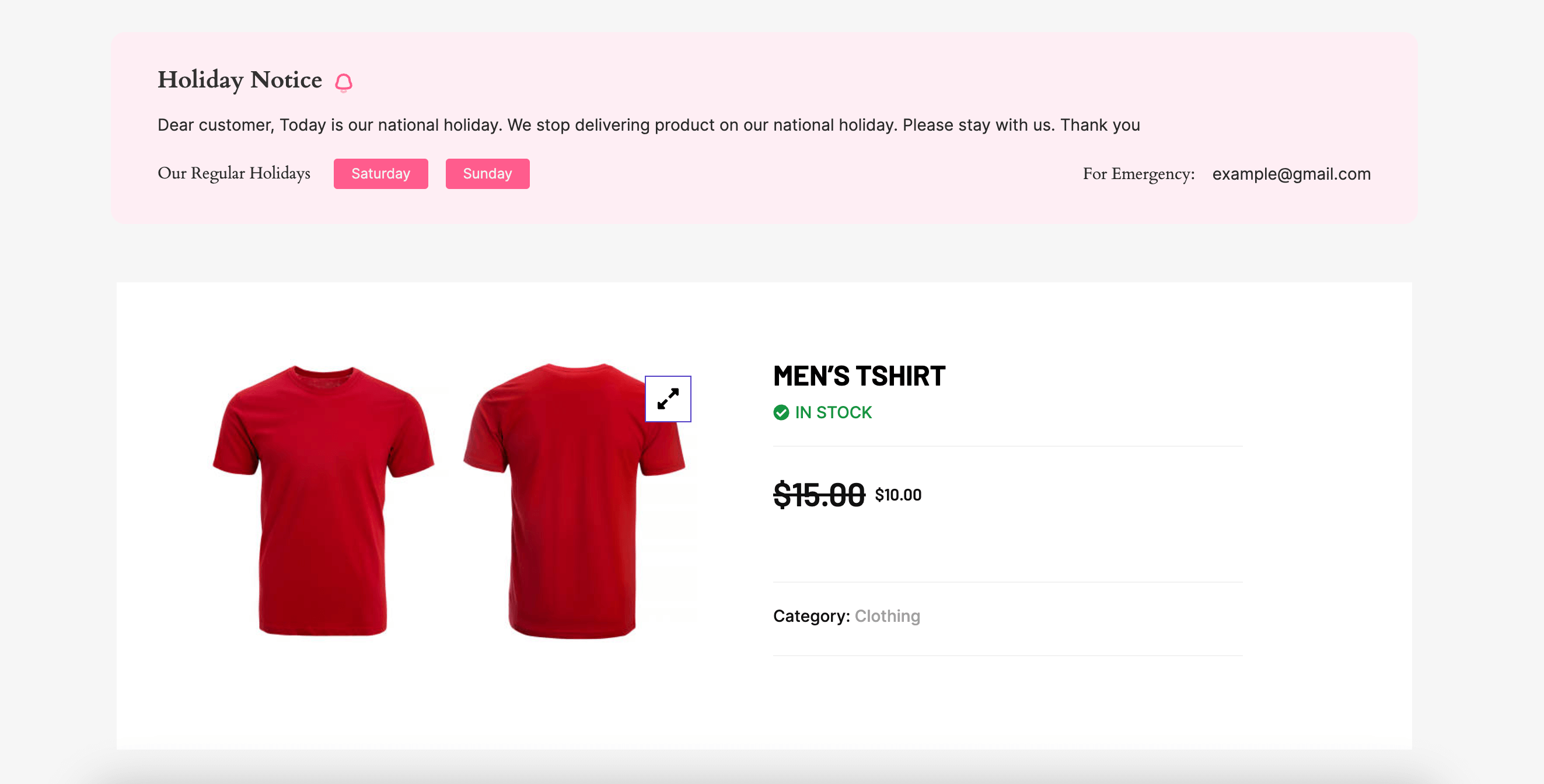
Steg 4: Visa semestermeddelande i WooCommerce.
Slutligen, kolla förhandsgranskningen och se hur ditt anpassade semestermeddelande ser ut på fronten.

Hur man stänger av WooCommerce Stores semesterläge
På samma sätt som möjliggör semestermeddelande, är det också viktigt att stänga av WooCommerce-variationsläget för att upprätta sömlös kommunikation med dina kunder. För det måste du navigera ShopEngine >> Moduler och tryck på semestern modul.

Inaktivera nu modulen och tryck på "Spara ändringar" knappen för att tillfälligt inaktivera WooCommerce-butiken. Därför kommer ditt tillagda semestermeddelande att tas bort från din webbplats.

✔️✔️ Kolla denna handledning för att visa bästsäljande produkter i WooCommerce.
FAQ
WooCommerce låter dig pausa försäljningsalternativet genom att inaktivera alla betalningsmetoder. Genom att navigera till WooCommerce >> Inställningar >> Betalningar hittar du alla betalningsmetoder som du måste inaktivera för att pausa försäljning.
WooCommerce-alternativ för att dölja lager behövs för produkter som inte finns i lager. Du kan använda det här alternativet genom att navigera till WooCommerce >> Inställningar >> Produkter >> Inventering. Och från katalogalternativet, aktivera dölj ej i lager artiklar.
Avslutar
Utan tvekan spelar WooCommerce semesterläge en viktig roll för att pausa din butiks kontaktsystem och upprätthålla tillfredsställande kommunikation med dina kunder. Lyckligtvis, eftersom du redan har lärt dig den mest effektiva metoden, tar det mindre än några minuter att lägga till WooCommerce semesterläge. Så. börja utnyttja WooCommerce semesterläge närhelst du vill ha din virtuella butik på semester.




Lämna ett svar