Do you love using Elementor to design your webpage?
Sure, do!
Because of the simplicity and user-friendliness of Elementor, everyone loves to design their webpages with Elementor.
What if you need the same design for multiple web pages on multiple websites? Do you always redesign those pages from scratch? Don’t you think it’s too tiring and time-consuming?
Yes, it is! Hope that you’ll also agree with me.
That’s why today I’m here to present you with a magical solution to save your time by avoiding those repetitive tasks. And we’ve named our ElementsKit module “Cross-Domain Copy Paste”. You can copy the Elementor page to another site just with a few clicks.
This module will not only save you time but also help you to work on multiple projects simultaneously. In this article, I’m going to introduce you to everything about cross-domain copy-paste.
Let’s get the ball rolling.
What is Cross-Domain Copy Paste?
The Elementor cross site copy paste isn’t just another dumb copy-paste module like the others.
This ElementsKit cross-domain copy paste module helps you to copy different elements from one domain and paste them into another domain. By the way, our module can copy and paste not only plain texts but also an entire section that contains media files, widgets, buttons, forms, etc.
Most importantly, you will have total control over the elements of Elementor copy paste between sites. You can choose whether you wanna copy the entire section, copy Elementor page to another site, or the columns or the widgets of your sections.
Why Should You Use this Cross-Domain Copy Paste Module?
You know, ElementsKit is loaded with lots of important modules and widgets. And, the cross-domain copy paste is the latest addition to its module list.
Let’s have a look at the most important features of this module.
1. Flexibility Throughout Multiple Domains
Elementor page builder currently offers to copy and paste different elements of your website. But, you must perform this action within a single domain.
So, while designing the same type of web pages on different domains, you have to build it from scratch for every website. But, is it really a wiser choice to waste your time by doing these tasks?
NO!
That’s where the ElementsKit cross-domain copy paste module will become your guardian angel. It makes the process easier by allowing the users to use their previously built elements and copy paste those across Elementor sites.
2. Copy EVERYTHING!
Everything means EVERYTHING!
You can literally use Elementor to copy from one page to another page or from one domain to another domain. By saying everything, I’ve meant every single element, including block designs, colors, typography, styles, etc.
You know, the Elementor styling feature makes the webpage designing process more accessible than ever. Thus, everyone prefers to design their content by using lots of styling properties. Though it looks good, it creates extra hassle while creating the same design for another website.
However, most of people prefer to use readymade templates to use similar elements on multiple websites. But, it has lots of problems too. It’s pretty normal that we always customize the template to match our personal website.
But, while using the same template on another domain, we have to add those same styling on the new domain too!
Thanks to the ElementsKit cross-domain copy paste feature, you can now copy the entire content along with the styling. Thus, you don’t need to apply similar styling further to the new domain.
Our ElementsKit cross-domain copy paste module copies every single styling such as fonts, colors, typography, etc along with the content block itself.
3. Declutter Your Tasks
Both webmasters and web developers work on numerous domains simultaneously. But, working on multiple domains requires doing lots of similar tasks such as customized headers, footers, menus, custom styles, etc.
And, you can get rid of these boring, repetitive tasks by using ElementsKit cross-domain copy paste module. Simply choose your preferred Elementor block, copy the block from one page to another, and paste it into your desired domain.
4. Nothing to Worry About Data Loss
While copying data from one domain to another, everyone worries about the accessibility of the new data. Suppose the data of your primary domain has been lost somehow, so what will happen to the destination data?
Nada!
Heartiest thanks to our developers for creating such a unique copy pasting module for ElementsKit that can keep your data safe and secure.
Let me demonstrate the procedure simply to you. Suppose you have two different websites which are “Website A” and “Website B”.
Now, you have copied something from Website A and pasted that on Website B. On the front side, you will definitely notice the changes. I mean, adding that copied element on Website B definitely gets visible to you.
But what’s happened on the backend? Well, this ElementsKit module not only copy-paste your desired element but also create another copy of your element on the server of Website B too!
And, your Website B will load that content from its own server, not from the server of Website A. So, whatever happens to the server of Website A after copying, your data will remain completely safe and sound.
Isn’t it impressive?!
And the best part? You are only 4 click away from copying content across domains.
How to Use ElementsKit Cross-Domain Copy Paste Module?
By now, you must find out that our ElementsKit module is highly efficient and user-friendly, right? But, you should know that it is highly time-saving too!
You can add any element on multiple websites using only 4 clicks. Wondering how?
Let’s count the mouse clicks together!
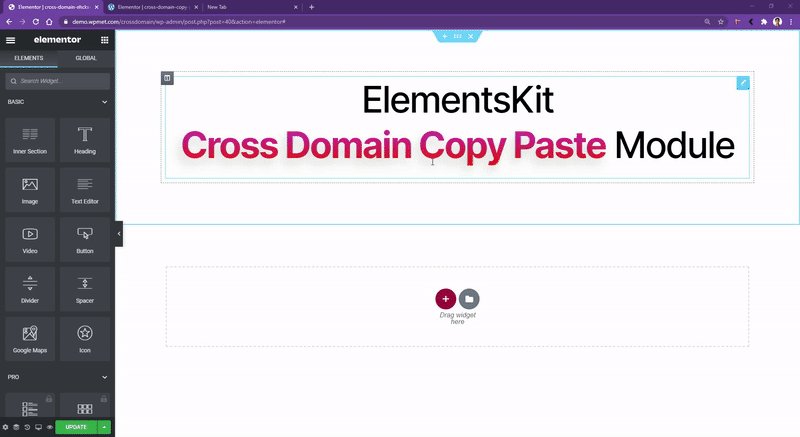
1st click – Move your mouse source content block and click on the right button of your mouse.
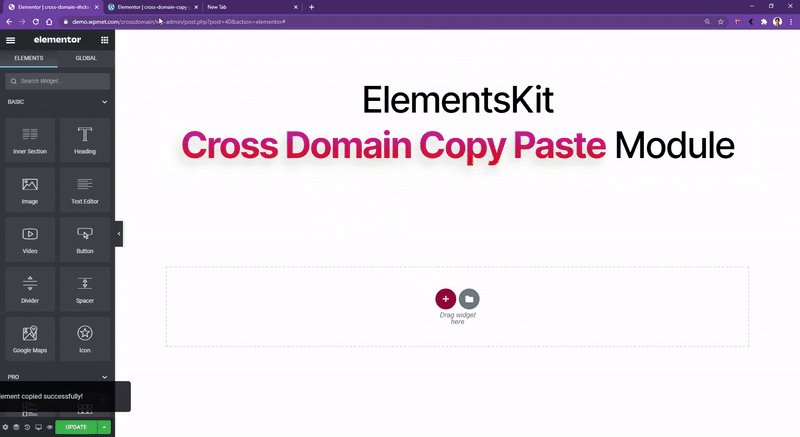
2nd click – Take a look at the menu and click on the “Ekit copy” option.
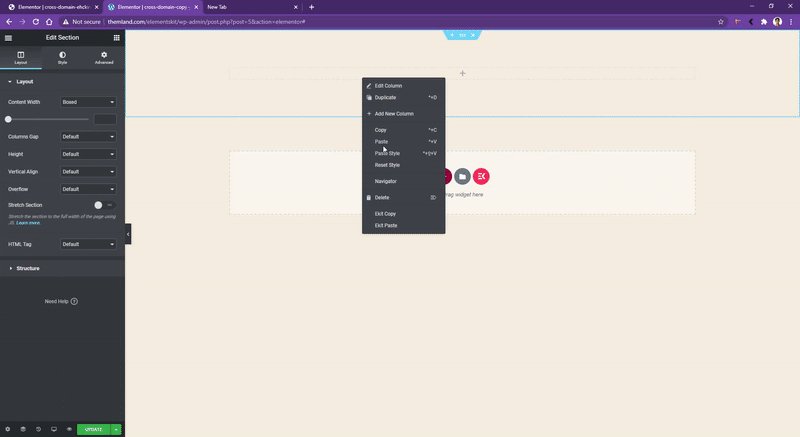
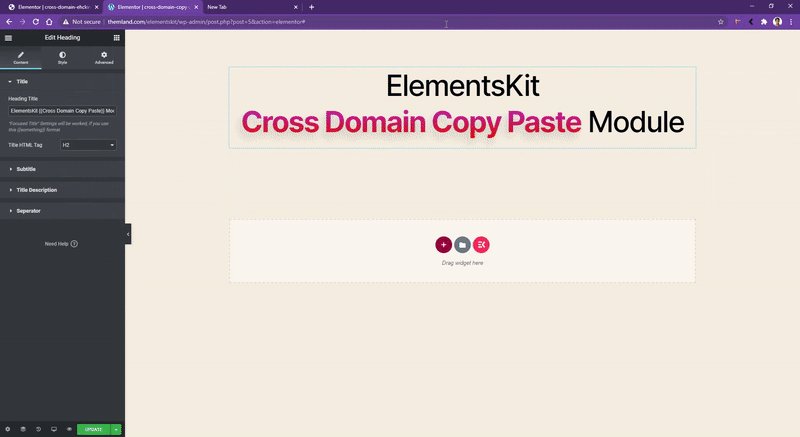
3rd click – Browse to your destination website and right-click on the desired pasting block.
4th click – Now, click the “Ekit paste” option from the menu and you’re done!
See? It takes only 4 clicks and works lightning-fast!
Let’s take a look at the process visually.

Using Cross-Domain Copy Paste
By the way, if you copy an element that contains a large file like a video file, it will take a few seconds before pasting.
As I have already mentioned in the previous point, the ElementsKit cross-domain copy paste module creates a duplicate copy of the copied file on the server of your destination domain.
Thus, copying a large file takes a little bit of time to upload to your new domain. But you will be able to copy the Elementor page and paste it from other sites within any single issue.
Using the ElementsKit Cross-Domain Copy Paste is extremely easy and takes less than a few seconds. Simply check the video below and you’ll get a clear knowledge about using this module.
Also, check documentation of ElementsKit Cross-domain Copy Paste module for Elementor for more details.
Hope this video will help you have a better understanding of the ElementsKit Cross-Domain Copy Paste module.
What’s in the Future?
ElementsKit itself is a highly stable Elementor addon. But, we are still planning to add several more features to it. But, the good news is you can also request the developer to add new functionalities to this module. And, already reached the 1 Million active users milestone.
Have a look at the product roadmap and track our upcoming features. If your required feature isn’t listed on the roadmap, feel free to add that to the list.
Your requirement could be our new feature!
⭐ How to create flipbox overlays and hovers in WordPress ⭐
Wrapping Up
There are roughly 2 billion websites in the world right now and it’s increasing every day. So, it’s pretty normal to own multiple websites at the same time.
Stop developing the same element for multiple domains and start using our ElementsKit cross-domain copy paste module. Transfer data by copying the Elementor page to another site and manage your sites conveniently.
Work smarter, not harder!


Leave a Reply