Lieben Sie es, Elementor zum Entwerfen Ihrer Webseite zu verwenden?
Klar, tun Sie es!
Aufgrund der Einfachheit und Benutzerfreundlichkeit von Elementor liebt es jeder, seine Webseiten mit Elementor zu gestalten.
Was ist, wenn Sie das brauchen? Gleiches Design für mehrere Webseiten auf mehreren Websites? Gestalten Sie diese Seiten immer von Grund auf neu? Finden Sie es nicht zu anstrengend und zeitaufwändig?
Ja ist es! Ich hoffe, dass Sie mir auch zustimmen.
Deshalb bin ich heute hier, um Ihnen eine magische Lösung vorzustellen, mit der Sie Zeit sparen, indem Sie diese sich wiederholenden Aufgaben vermeiden. Und wir haben unser ElementsKit-Modul benannt „Domänenübergreifendes Kopieren und Einfügen“. Sie können die Elementor-Seite mit nur wenigen Klicks auf eine andere Site kopieren.
Dieses Modul spart Ihnen nicht nur Zeit, sondern hilft Ihnen auch, an mehreren Projekten gleichzeitig zu arbeiten. In diesem Artikel stelle ich Ihnen alles zum Thema domänenübergreifendes Kopieren und Einfügen vor.
Lass uns die Kugel ins Rollen bringen.
Was ist domänenübergreifendes Kopieren und Einfügen?
Das Cross-Site-Copy-Paste-Modul von Elementor ist nicht nur ein weiteres dummes Copy-Paste-Modul wie die anderen.
Das ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen hilft Ihnen, verschiedene Elemente aus einer Domäne zu kopieren und in eine andere Domäne einzufügen. Übrigens kann unser Modul nicht nur reine Texte, sondern auch eine kopieren und einfügen gesamten Abschnitt das Mediendateien, Widgets, Schaltflächen, Formulare usw. enthält.
Am wichtigsten ist, dass Sie es haben werden totale Kontrolle über die Elemente von Elementor, Kopieren und Einfügen zwischen Websites. Sie können wählen, ob Sie den gesamten Abschnitt, die Elementor-Seite auf eine andere Site oder die Spalten oder Widgets Ihrer Abschnitte kopieren möchten.
Warum sollten Sie dieses domänenübergreifende Copy-Paste-Modul verwenden?
Sie wissen, ElementsKit ist mit vielen wichtigen Modulen und Widgets ausgestattet. Und das domänenübergreifende Kopieren und Einfügen ist das neueste Ergänzung zu seiner Modulliste hinzufügen.
Werfen wir einen Blick auf die wichtigsten Funktionen dieses Moduls.
1. Flexibilität über mehrere Domänen hinweg
Der Elementor-Seitenersteller bietet derzeit das Kopieren und Einfügen an verschiedene Elemente Ihrer Website. Sie müssen diese Aktion jedoch innerhalb einer einzelnen Domäne ausführen.
Während Sie also dieselbe Art von Webseiten auf verschiedenen Domains entwerfen, müssen Sie sie für jede Website von Grund auf neu erstellen. Aber ist es wirklich eine klügere Entscheidung, mit der Erledigung dieser Aufgaben Zeit zu verschwenden?
NEIN!
Hier wird das ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen zu Ihrem Schutzengel. Es erleichtert den Prozess, indem es den Benutzern ermöglicht, ihre zu verwenden zuvor gebaute Elemente und kopieren Sie diese und fügen Sie sie auf allen Elementor-Sites ein.
2. Kopieren Sie ALLES!
Alles bedeutet ALLES!
Sie können Elementor buchstäblich zum Kopieren von einer Seite auf eine andere oder von einer Domain auf eine andere Domain verwenden. Mit „alles sagen“ habe ich gemeint jedes einzelne Element, einschließlich Blockdesigns, Farben, Typografie, Stile usw.
Sie wissen, die Elementor-Styling-Funktion macht den Webseiten-Designprozess zugänglicher als je zuvor. Daher zieht es jeder vor, seine Inhalte mit vielen Stileigenschaften zu gestalten. Obwohl es gut aussieht, verursacht es zusätzlichen Aufwand, wenn das gleiche Design für eine andere Website erstellt wird.
Die meisten Menschen bevorzugen jedoch die Verwendung vorgefertigte Vorlagen um ähnliche Elemente auf mehreren Websites zu verwenden. Aber es gibt auch viele Probleme. Es ist ganz normal, dass wir die Vorlage immer an unsere persönliche Website anpassen.
Aber während wir dieselbe Vorlage auf einer anderen Domain verwenden, müssen wir denselben Stil auch auf der neuen Domain hinzufügen!
Dank der Funktion zum domänenübergreifenden Kopieren und Einfügen von ElementsKit können Sie jetzt den gesamten Inhalt zusammen mit dem Stil kopieren. Daher müssen Sie keinen ähnlichen Stil mehr auf die neue Domain anwenden.
Unser ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen kopiert jeden einzelnen Stil wie Schriftarten, Farben, Typografie usw. zusammen mit dem Inhaltsblock selbst.
3. Räumen Sie Ihre Aufgaben auf
Sowohl Webmaster als auch Webentwickler arbeiten gleichzeitig an zahlreichen Domains. Die Arbeit an mehreren Domänen erfordert jedoch die Durchführung vieler ähnlicher Aufgaben, wie z. B. angepasste Kopf- und Fußzeilen, Menüs, benutzerdefinierte Stile usw.
Und Sie können es bekommen Befreien Sie sich von diesen langweiligen, sich wiederholenden Aufgaben mithilfe des ElementsKit-Moduls zum domänenübergreifenden Kopieren und Einfügen. Wählen Sie einfach Ihren bevorzugten Elementor-Block aus, kopieren Sie den Block von einer Seite auf eine andere und fügen Sie ihn in die gewünschte Domain ein.
4. Kein Grund zur Sorge wegen Datenverlust
Beim Kopieren von Daten von einer Domäne in eine andere macht sich jeder Sorgen um die Zugänglichkeit der neuen Daten. Angenommen, die Daten Ihres primäre Domäne ist irgendwie verloren gegangen, was passiert also mit den Zieldaten?
Nada!
Herzlichen Dank an unsere Entwickler für die Erstellung eines so einzigartigen Copy-Paste-Moduls für ElementsKit, das Ihre Daten sicher und geschützt aufbewahren kann.
Lassen Sie mich Ihnen den Vorgang einfach demonstrieren. Angenommen, Sie haben zwei verschiedene Websites „Website A“ und „Website B“.
Jetzt haben Sie etwas von Website A kopiert und auf Website B eingefügt. Auf der Vorderseite werden Ihnen die Änderungen auf jeden Fall auffallen. Ich meine, das Hinzufügen dieses kopierten Elements auf Website B wird für Sie definitiv sichtbar.
Aber was ist im Backend passiert? Nun, dieses ElementsKit-Modul kopiert nicht nur Ihr gewünschtes Element und fügt es ein, sondern erstellt auch eine weitere Kopie Ihres Elements auf dem Server von Website B!
Und Ihre Website B lädt diesen Inhalt von ihrem eigenen Server, nicht vom Server von Website A. Was auch immer also mit dem Server von Website A nach dem Kopieren passiert, Ihr Die Daten bleiben absolut sicher und Ton.
Ist es nicht beeindruckend?!
Und das Beste daran? Mit nur vier Klicks können Sie Inhalte domänenübergreifend kopieren.
Wie verwende ich das ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen?
Sie müssen doch inzwischen herausgefunden haben, dass unser ElementsKit-Modul äußerst effizient und benutzerfreundlich ist, oder? Aber Sie sollten wissen, dass es so ist sehr zeitsparend zu!
Sie können jedes Element mit nur 4 Klicks auf mehreren Websites hinzufügen. Sie fragen sich, wie?
Zählen wir gemeinsam die Mausklicks!
1. Klick – Verschieben Sie den Quellinhaltsblock Ihrer Maus und klicken Sie mit der rechten Maustaste.
2. Klick – Schauen Sie sich das Menü an und klicken Sie auf „Ekit-Kopie“ Möglichkeit.
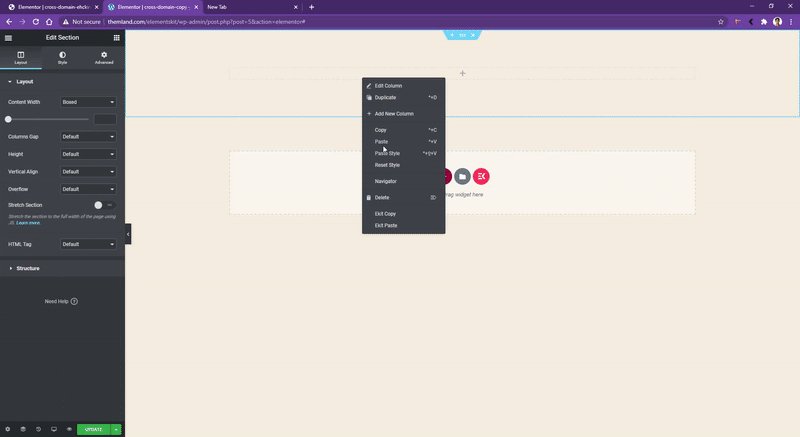
3. Klick – Navigieren Sie zu Ihrer Zielwebsite und klicken Sie mit der rechten Maustaste auf den gewünschten Einfügeblock.
4. Klick – Klicken Sie nun auf „Ekit-Paste“ Option aus dem Menü und schon sind Sie fertig!
Sehen? Es braucht nur 4 Klicks und funktioniert blitzschnell!
Schauen wir uns den Prozess visuell an.

Verwenden von domänenübergreifendem Kopieren und Einfügen
Wenn Sie übrigens ein Element kopieren, das eine große Datei wie eine Videodatei enthält, dauert es einige Sekunden, bis es eingefügt wird.
Wie ich bereits im vorherigen Punkt erwähnt habe, erstellt das ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen eine doppelte Kopie der kopierten Datei auf dem Server Ihrer Zieldomäne.
Daher dauert das Kopieren einer großen Datei bis zum Hochladen auf Ihre neue Domain etwas Zeit. Sie können die Elementor-Seite jedoch kopieren und von anderen Websites innerhalb einer einzelnen Ausgabe einfügen.
Die Verwendung des domänenübergreifenden Kopierens und Einfügens von ElementsKit ist äußerst einfach und dauert weniger als ein paar Sekunden. Schauen Sie sich einfach das Video unten an und Sie erhalten klare Informationen zur Verwendung dieses Moduls.
Lesen Sie auch die Dokumentation von ElementsKit Cross-Domain Copy-Paste-Modul für Elementor für mehr Details.
Ich hoffe, dieses Video wird Ihnen helfen, das ElementsKit Cross-Domain Copy Paste-Modul besser zu verstehen.
Was ist in der Zukunft?
ElementsKit selbst ist ein Hochstabiles Elementor-Addon. Wir planen jedoch noch, einige weitere Funktionen hinzuzufügen. Die gute Nachricht ist jedoch, dass Sie den Entwickler auch bitten können, diesem Modul neue Funktionen hinzuzufügen. Und schon erreicht Meilenstein von 1 Million aktiven Nutzern.
Schauen Sie sich die an Produkt-Roadmap und verfolgen Sie unsere kommenden Funktionen. Wenn Ihre gewünschte Funktion nicht in der Roadmap aufgeführt ist, können Sie sie gerne zur Liste hinzufügen.
Ihre Anforderung könnte unser neues Feature sein!
⭐ So erstellen Sie Flipbox-Overlays und Hover in WordPress ⭐
Zusammenfassung
Derzeit gibt es weltweit etwa 2 Milliarden Websites und täglich werden es mehr. Daher ist es ziemlich normal, mehrere Websites gleichzeitig zu besitzen.
Hören Sie auf, dasselbe Element für mehrere Domänen zu entwickeln, und beginnen Sie mit der Verwendung unseres ElementsKit-Modul zum domänenübergreifenden Kopieren und Einfügen. Übertragen Sie Daten, indem Sie die Elementor-Seite auf eine andere Site kopieren und Ihre Sites bequem verwalten.
Arbeite schlauer, nicht härter!




Schreibe einen Kommentar