Forget those bygone days when you would draft a piece of content and make that either private or public on your WordPress sites.
If you are using Elementor, you can do more now. Setting some rules or conditions will let you control the visibility of your content by login status, user role, operating system, browser, date, day, and time.
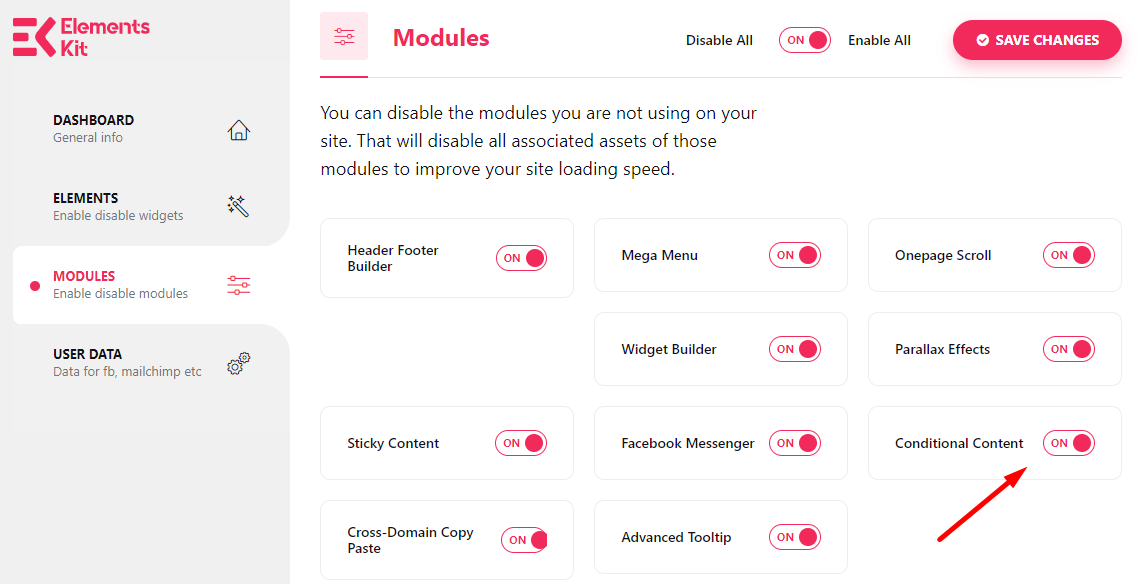
Just make sure one thing: you’ve toggled on the ‘Conditional Content‘ module of ElementsKit.

Switch on the Conditional Content Module of ElementsKit
Before going to explain why using conditional content is so important, let me tell you what it actually is.
What is Conditional Content?
Simply put, when you apply certain conditions or rules for the users to access any part of your content made with Elementor, that can be defined as conditional content.

Suppose, you are designing a blogging website on the Marketing niche. If you are the administrator or author, it is a prerequisite for you to have access to all the parts of your content. However, it is not important for your subscribers to see everything that you work with.

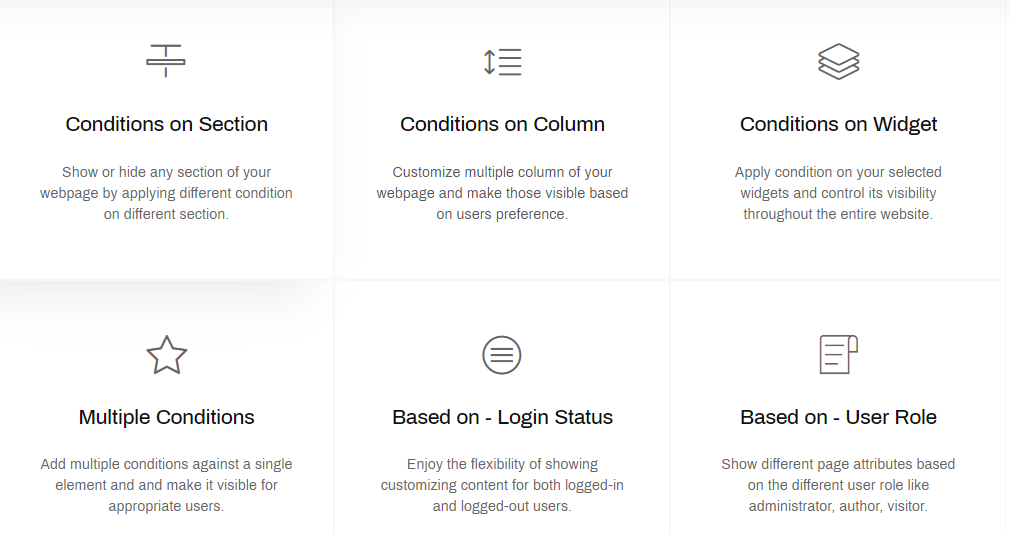
You can show relevant content as per the user roles by implementing the WordPress conditional content feature.
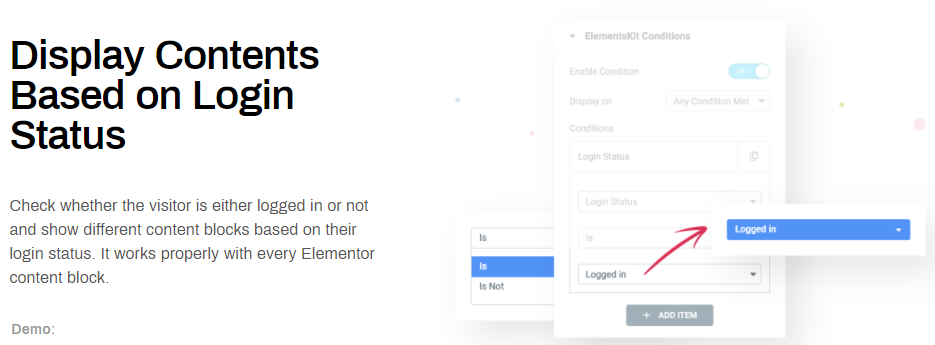
You might have a website where logged-in users should be able to see certain contents that a logged-out visitor might not or should not see. That’s when the role of conditional content comes into play again.
Why Should You Leverage WordPress Conditional Content?
The conditional content feature lets you personalize the content of your website and gives you complete authority over every part of your content.
Here are some reasons why using conditional content is so important for your WordPress website made with Elementor:
Make Your Website User-Friendly
When every user finds the content relevant to them, your website becomes more user-friendly. A piece of content might not hold the same value for everyone. Defining the target audience properly is one of the keys that bringing success to your website.

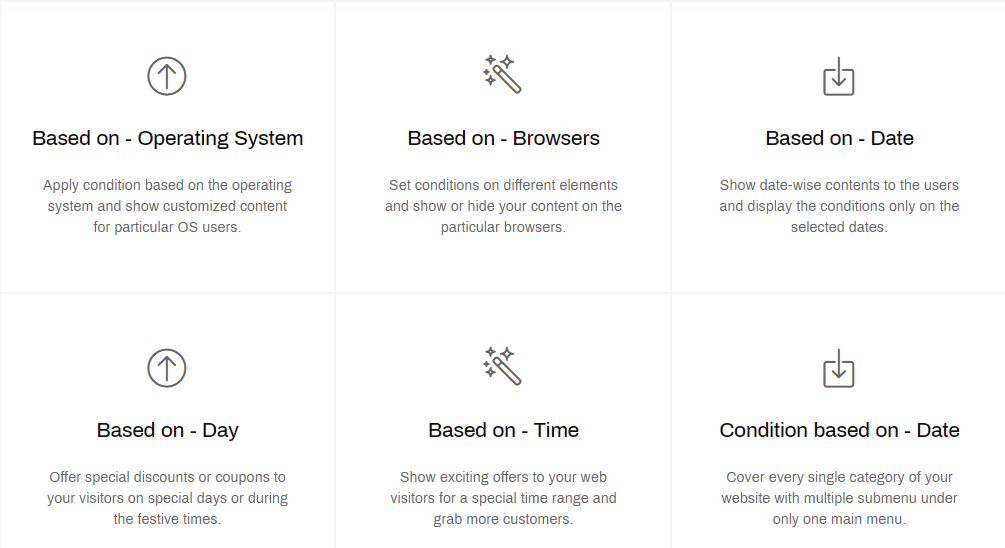
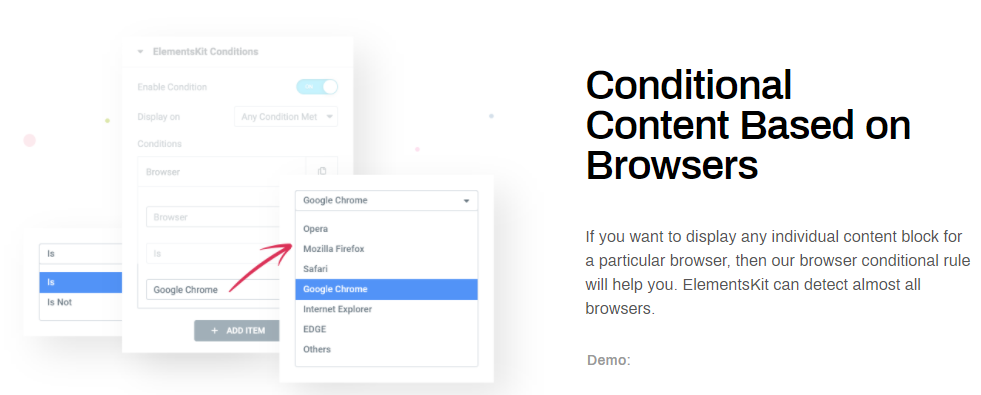
Show Appropriate Content for Browsers
You might want to design content for a product e.g., an extension exclusively for Chrome users that will benefit the Chrome users only.
In that scenario, it is better to show that content only to Chrome users and keep hidden from users who use other browsers.

With ElementsKit conditional content module, you can choose to set the browsers where the content will load.
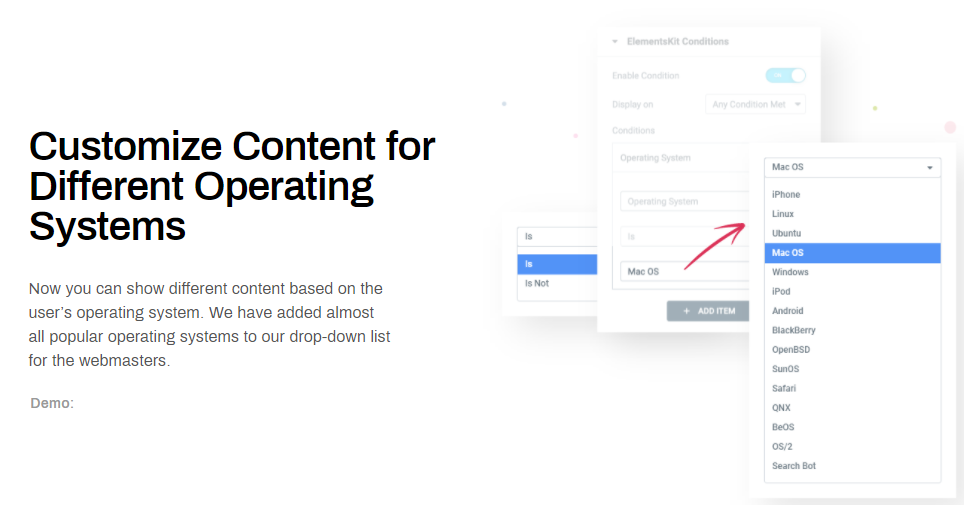
Operating System Does Matter
Suppose, you are working with and offering software products only for Windows. What’s the use of those products for Mac users to download and try? That will be merely a waste of time, right?

Choosing the appropriate operating system for website visitors will bring the right people to your website. And you can allow users with one or multiple operating systems to access your content.
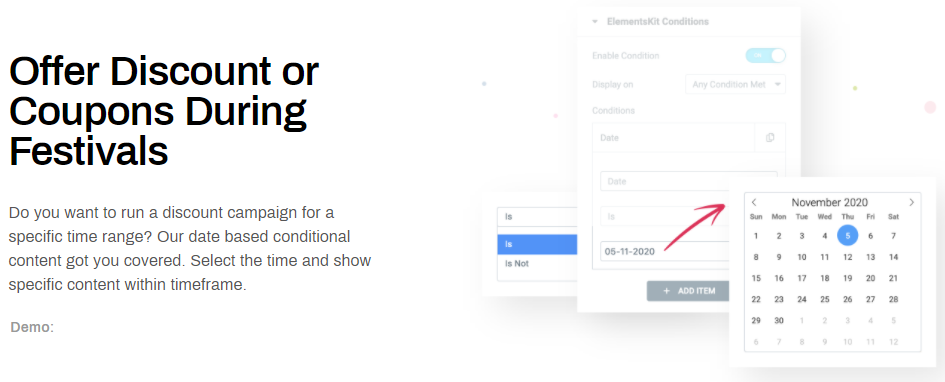
Conditional Content Helps to Set Events or Campaigns at Right Time
If you want to throw a discount offer for a certain day, date, or time, the conditional content feature enables you to do that with just a few clicks. The content you set under these conditions will be displayed at the due time and will disappear from the users when the time or date has passed.

How to Use Conditional Content with ElementsKit?
Using the conditional content feature in WordPress is easier than you think. It is just a few clicks that will let you set the condition as per your choice. Check the following video to know exactly how to work with WordPress conditional content:
Final Words
The conditional content module by ElementsKit lets you enjoy full control over the visibility of your content. This feature makes you the lord of your content by giving you the authority to decide who sees what on your website.

Leave a Reply