Aimez-vous utiliser Elementor pour concevoir votre page Web ?
Bien sûr!
En raison de la simplicité et de la convivialité d'Elementor, tout le monde aime concevoir ses pages Web avec Elementor.
Et si vous avez besoin du même design pour plusieurs pages Web sur plusieurs sites ? Reconcevez-vous toujours ces pages à partir de zéro ? Ne pensez-vous pas que c'est trop fatigant et prend beaucoup de temps ?
Oui c'est le cas! J'espère que vous serez également d'accord avec moi.
C'est pourquoi aujourd'hui je suis ici pour vous présenter une solution magique pour gagner du temps en évitant ces tâches répétitives. Et nous avons nommé notre module ElementsKit « Copier-coller inter-domaines ». Vous pouvez copier la page Elementor sur un autre site en quelques clics.
Ce module vous fera non seulement gagner du temps mais vous aidera également à travailler sur plusieurs projets simultanément. Dans cet article, je vais vous présenter tout ce qui concerne le copier-coller inter-domaines.
Lançons le bal.
Qu’est-ce que le copier-coller inter-domaines ?
Le copier-coller inter-sites Elementor n’est pas simplement un autre module copier-coller stupide comme les autres.
Ce Module copier-coller inter-domaines ElementsKit vous aide à copier différents éléments d'un domaine et à les coller dans un autre domaine. D'ailleurs, notre module peut copier et coller non seulement des textes bruts mais aussi un section entière qui contient des fichiers multimédias, des widgets, des boutons, des formulaires, etc.
Plus important encore, vous aurez contrôle total sur les éléments de copier-coller Elementor entre les sites. Vous pouvez choisir si vous souhaitez copier la section entière, copier la page Elementor vers un autre site, ou les colonnes ou les widgets de vos sections.
Pourquoi devriez-vous utiliser ce module copier-coller inter-domaines ?
Vous savez, ElementsKit regorge de nombreux modules et widgets importants. Et le copier-coller inter-domaines est le dernier ajout à sa liste de modules.
Jetons un coup d'œil aux fonctionnalités les plus importantes de ce module.
1. Flexibilité dans plusieurs domaines
Le constructeur de pages Elementor propose actuellement de copier et coller différents éléments de votre site Internet. Mais vous devez effectuer cette action dans un seul domaine.
Ainsi, tout en concevant le même type de pages Web sur différents domaines, vous devez le créer à partir de zéro pour chaque site Web. Mais est-ce vraiment un choix plus judicieux de perdre son temps en effectuant ces tâches ?
NON!
C'est là que le module copier-coller inter-domaines d'ElementsKit deviendra votre ange gardien. Cela facilite le processus en permettant aux utilisateurs d'utiliser leur éléments déjà construits et copiez-collez-les sur les sites Elementor.
2. Copiez TOUT !
Tout signifie TOUT !
Vous pouvez littéralement utiliser Elementor pour copier d'une page à une autre page ou d'un domaine à un autre domaine. En disant tout, je voulais dire chaque élément, y compris les conceptions de blocs, les couleurs, la typographie, les styles, etc.
Vous savez, la fonctionnalité de style Elementor rend le processus de conception de pages Web plus accessible que jamais. Ainsi, tout le monde préfère concevoir son contenu en utilisant de nombreuses propriétés de style. Même si cela semble beau, cela crée des problèmes supplémentaires lors de la création du même design pour un autre site Web.
Cependant, la plupart des gens préfèrent utiliser modèles prêts à l'emploi d'utiliser des éléments similaires sur plusieurs sites Web. Mais il présente également de nombreux problèmes. Il est assez normal que nous personnalisions toujours le modèle pour qu'il corresponde à notre site Web personnel.
Mais, tout en utilisant le même modèle sur un autre domaine, nous devons également ajouter ce même style sur le nouveau domaine !
Grâce à la fonction copier-coller inter-domaines d'ElementsKit, vous pouvez désormais copier l'intégralité du contenu ainsi que le style. Ainsi, vous n’avez pas besoin d’appliquer davantage un style similaire au nouveau domaine.
Notre module copier-coller inter-domaines ElementsKit copie chaque style tel que les polices, les couleurs, la typographie, etc. ainsi que le le contenu se bloque lui-même.
3. Désencombrez vos tâches
Les webmasters et les développeurs Web travaillent simultanément sur de nombreux domaines. Mais travailler sur plusieurs domaines nécessite d'effectuer de nombreuses tâches similaires telles que des en-têtes, des pieds de page, des menus, des styles personnalisés, etc.
Et vous pouvez obtenir débarrassé de ces tâches ennuyeuses et répétitives en utilisant le module copier-coller inter-domaines ElementsKit. Choisissez simplement votre bloc Elementor préféré, copiez le bloc d'une page à une autre et collez-le dans le domaine souhaité.
4. Rien à craindre de la perte de données
Lors de la copie de données d'un domaine à un autre, tout le monde s'inquiète de l'accessibilité des nouvelles données. Supposons que les données de votre domaine principal a été perdu d'une manière ou d'une autre, alors qu'arrivera-t-il aux données de destination ?
Nanda !
Un grand merci à nos développeurs pour avoir créé un module de copier-coller aussi unique pour ElementsKit qui peut garder vos données en sécurité.
Laissez-moi vous démontrer simplement la procédure. Supposons que vous ayez deux sites Web différents « Site Web A » et « Site Web B ».
Maintenant, vous avez copié quelque chose du site Web A et l'avez collé sur le site Web B. Sur la face avant, vous remarquerez certainement les changements. Je veux dire, l'ajout de cet élément copié sur le site Web B vous devient définitivement visible.
Mais que s’est-il passé sur le backend ? Eh bien, ce module ElementsKit non seulement copie-colle l'élément souhaité mais crée également une autre copie de votre élément sur le serveur du site Web B !
Et votre site Web B chargera ce contenu depuis son propre serveur, et non depuis le serveur du site Web A. Ainsi, quoi qu'il arrive au serveur du site Web A après la copie, votre les données resteront totalement en sécurité Et le son.
N'est-ce pas impressionnant ?!
Et le meilleur dans tout ça ? Vous n'êtes qu'à 4 clics de copier du contenu sur plusieurs domaines.
Comment utiliser le module Copier-Coller inter-domaines d'ElementsKit ?
À présent, vous devez découvrir que notre module ElementsKit est très efficace et convivial, n'est-ce pas ? Mais il faut savoir que c'est un gain de temps considérable aussi!
Vous pouvez ajouter n'importe quel élément sur plusieurs sites Web en seulement 4 clics. Vous vous demandez comment ?
Comptons ensemble les clics de souris !
1er clic – Déplacez le bloc de contenu source de votre souris et cliquez sur le bouton droit de votre souris.
2ème clic – Jetez un oeil au menu et cliquez sur le "Copie Ekit” option.
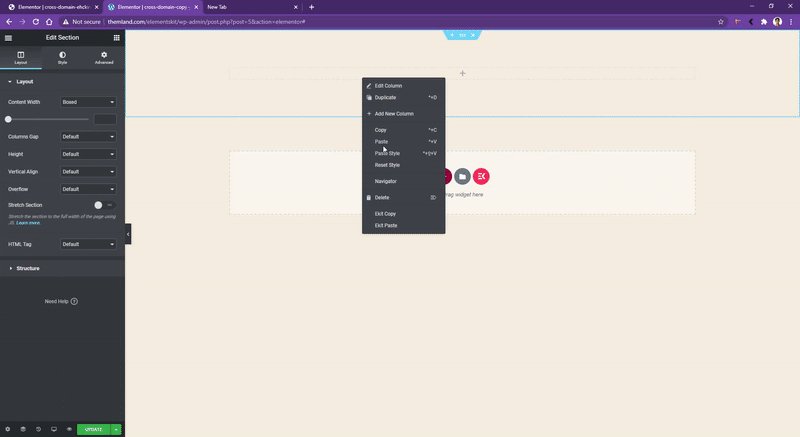
3ème clic – Accédez à votre site Web de destination et cliquez avec le bouton droit sur le bloc de collage souhaité.
4ème clic – Maintenant, cliquez sur le "Pâte Ekit" option dans le menu et vous avez terminé !
Voir? Cela ne prend que 4 clics et fonctionne à la vitesse de l'éclair !
Jetons un coup d'œil au processus visuellement.

Utilisation du copier-coller inter-domaines
À propos, si vous copiez un élément contenant un fichier volumineux comme un fichier vidéo, cela prendra quelques secondes avant de le coller.
Comme je l'ai déjà mentionné dans le point précédent, le module copier-coller inter-domaines d'ElementsKit crée un copie en double du fichier copié sur le serveur de votre domaine de destination.
Ainsi, la copie d'un fichier volumineux prend un peu de temps à télécharger sur votre nouveau domaine. Mais vous pourrez copier la page Elementor et la coller à partir d'autres sites dans n'importe quel numéro.
L’utilisation du copier-coller inter-domaines ElementsKit est extrêmement simple et prend moins de quelques secondes. Regardez simplement la vidéo ci-dessous et vous obtiendrez une connaissance claire de l'utilisation de ce module.
Consultez également la documentation d'ElementsKit Module Copier-coller inter-domaines pour Elementor pour plus de détails.
J'espère que cette vidéo vous aidera à mieux comprendre le module Copier-Coller inter-domaines d'ElementsKit.
Qu'y a-t-il dans le futur ?
ElementsKit lui-même est un module complémentaire Elementor hautement stable. Mais nous prévoyons toujours d’y ajouter plusieurs fonctionnalités supplémentaires. Mais la bonne nouvelle est que vous pouvez également demander au développeur d’ajouter de nouvelles fonctionnalités à ce module. Et, déjà atteint le Jalon du million d’utilisateurs actifs.
Jetez un oeil à feuille de route du produit et suivez nos fonctionnalités à venir. Si la fonctionnalité requise ne figure pas sur la feuille de route, n'hésitez pas à l'ajouter à la liste.
Votre besoin pourrait être notre nouvelle fonctionnalité !
⭐ Comment créer des superpositions et des survols de flipbox dans WordPress ⭐
Emballer
Il existe actuellement environ 2 milliards de sites Web dans le monde et ce nombre augmente chaque jour. Il est donc tout à fait normal de posséder plusieurs sites Web en même temps.
Arrêtez de développer le même élément pour plusieurs domaines et commencez à utiliser notre Module copier-coller inter-domaines ElementsKit. Transférez des données en copiant la page Elementor vers un autre site et gérez facilement vos sites.
Travaillez plus intelligemment, pas plus fort !


Laisser un commentaire