If you are running a WooCommerce store, you have to integrate different payment options so that your customers can pay in different payment gateways.
Among different payment gateway options, Stripe is quite popular. So, you might want to know how to integrate Stripe in WordPress.
In this blog post, I am going to share the details in a few steps. Just stay tuned and follow the steps.
How to integrate Stripe in WordPress — step-by-step guide
Before you start integrating Stripe payment, make sure you have installed WooCommerce successfully and done all the settings for WooCommerce payment.
Step 1: Install the necessary plugin
The first step begins with the installation of essential plugins. Here I am going to share the process with MetForm which is an Elementor addon. So, you will basically need two different plugins —
Install both of the plugins and activate them inside your WordPress dashboard. Once you are done with the activation, you can enjoy all the features of Stripe payment.
Step 2: Setup the payment
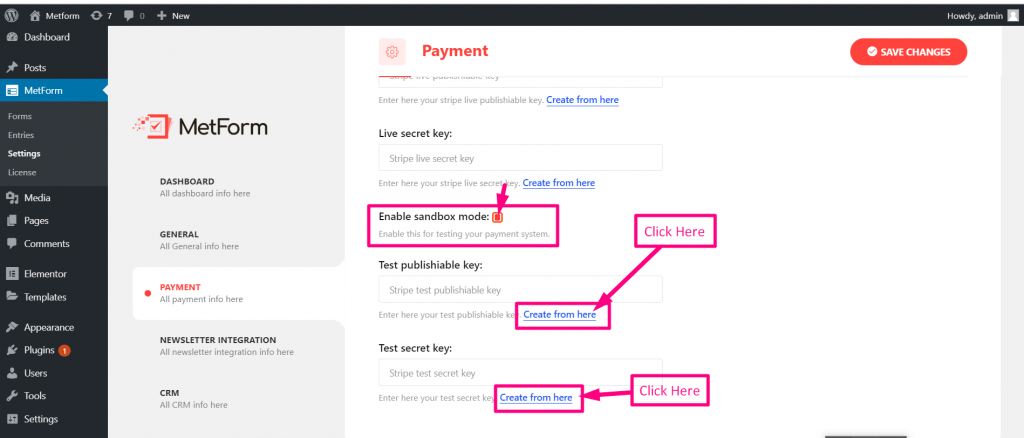
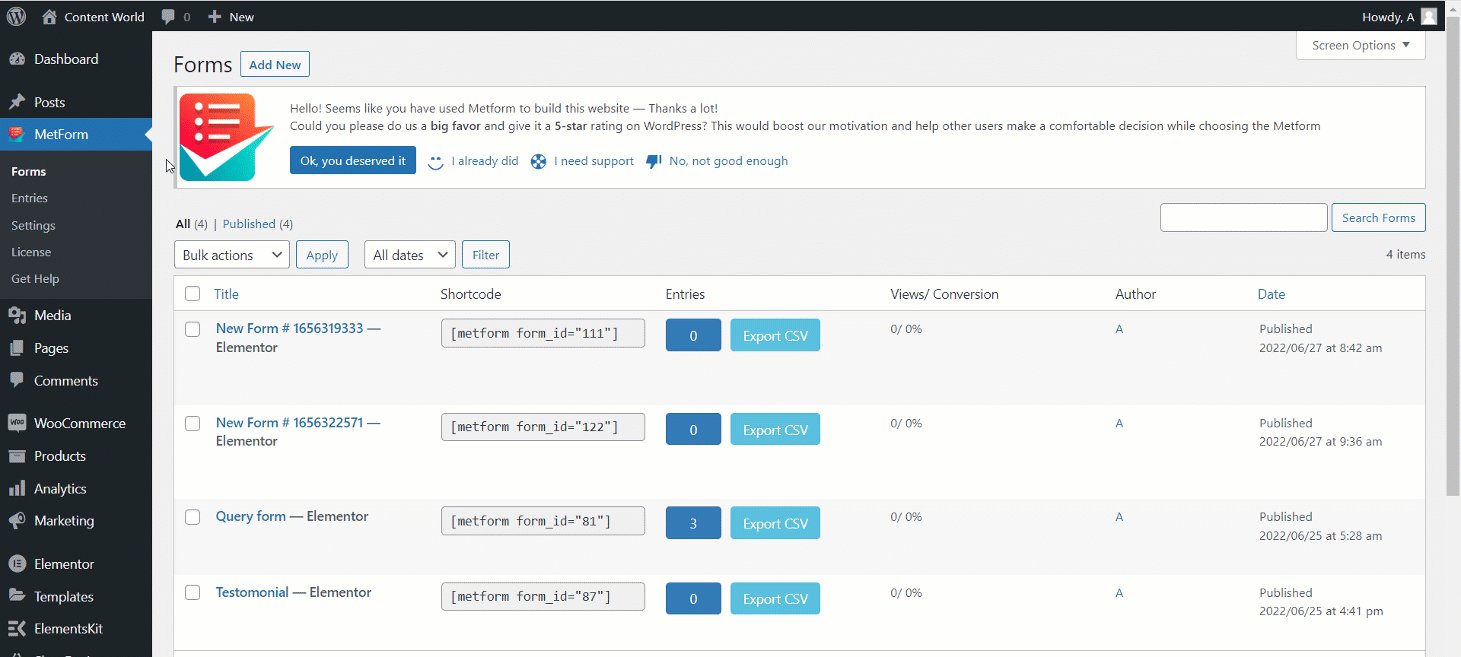
If you have installed MetForm successfully, you will see the plugin’s options inside your WordPress dashboard. Go to your WordPress dashboard > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

Under this section, you will see the available payment options that you can integrate with the help of MetForm. Choose Stripe and then go for the next step.
Step 3: Generate the API key and fill the fields
Under Stripe, you will see the fields — image URL, Live publishable key, Live secret key, Test publishable key, Test secret key, and other essential fields if needed.
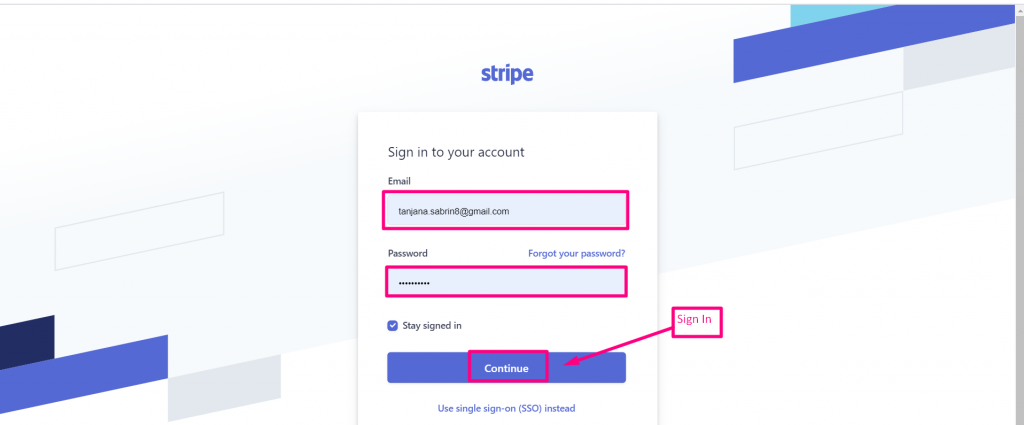
To start receiving the Stripe payment, you need to generate the test publishable key and Test secret key. For this, go to your Stripe dashboard by logging in.

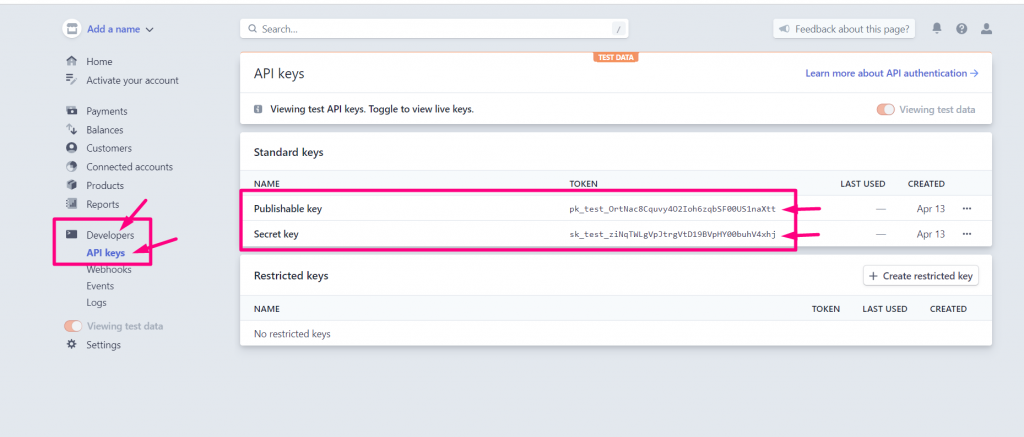
From the dashboard, go to Developers > API keys. There you will get two individual keys — Publishable key and Secret key.

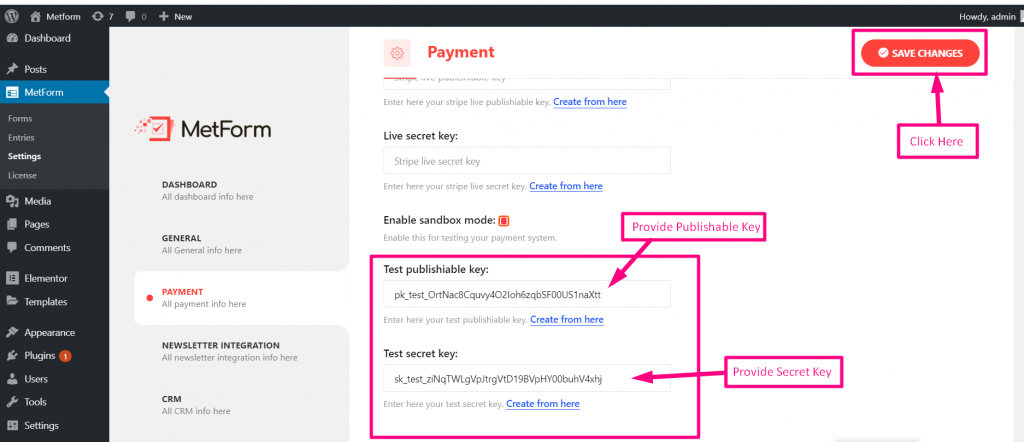
Now navigate to the settings of MetForm and insert the publishable key in the ‘Test publishable key’ field and insert the Secret key in the ‘Test secret key’ field.

Once you are done with it, save the changes.
Step 5: Setup the form to receive payment
Now that Stripe is integrated into your WordPress website, it is time to set up the form with which you will collect payment. For this, you need to create a form using MetForm.
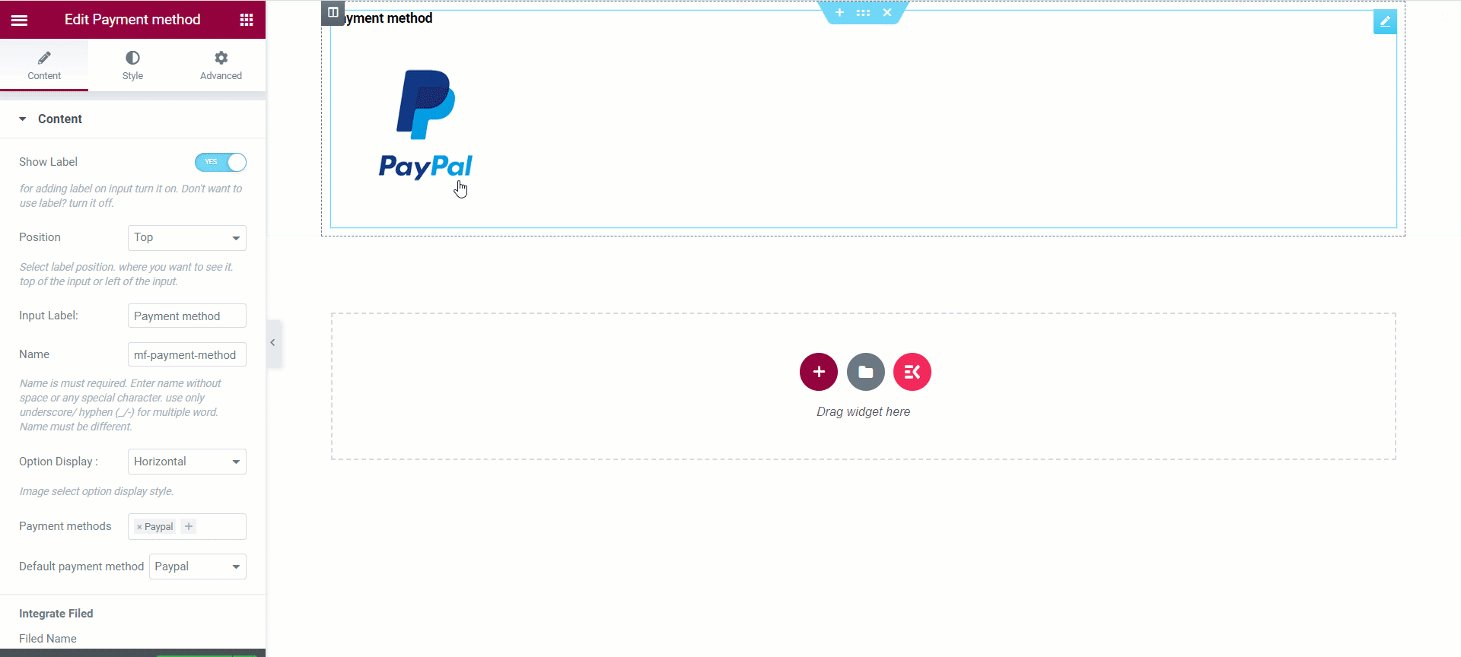
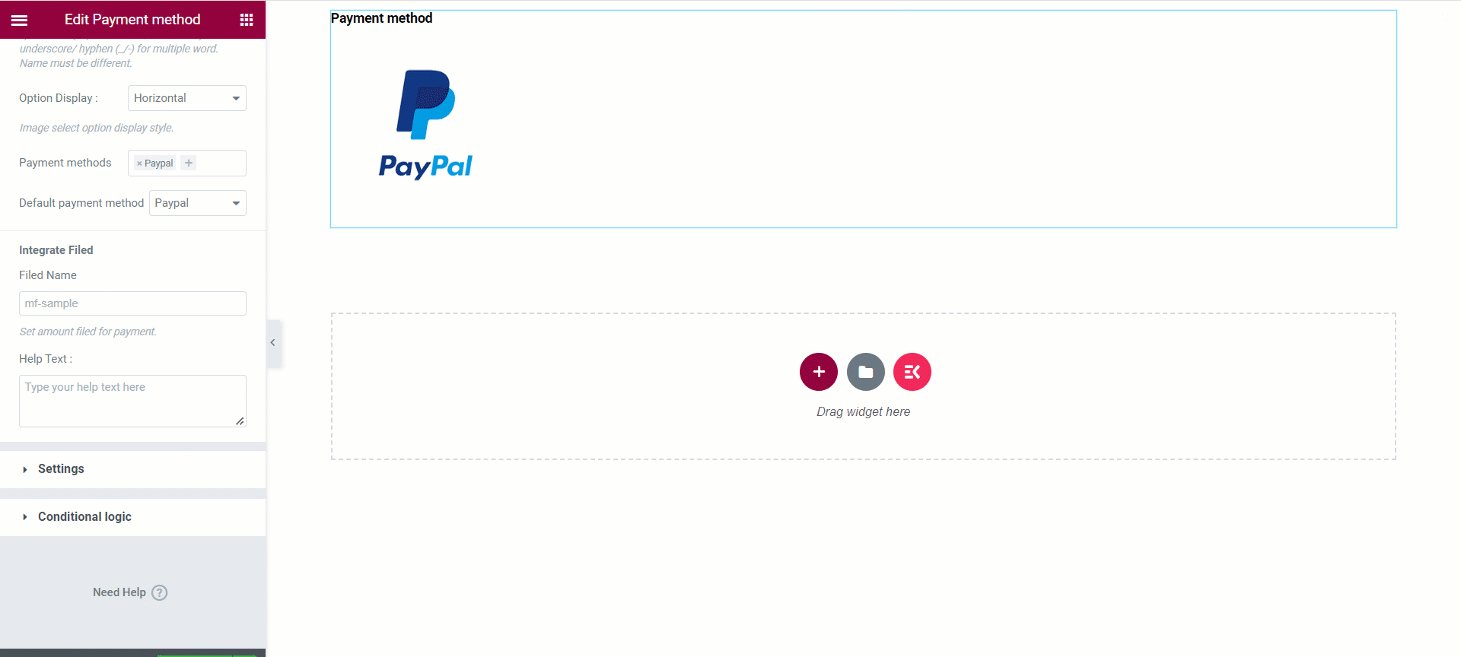
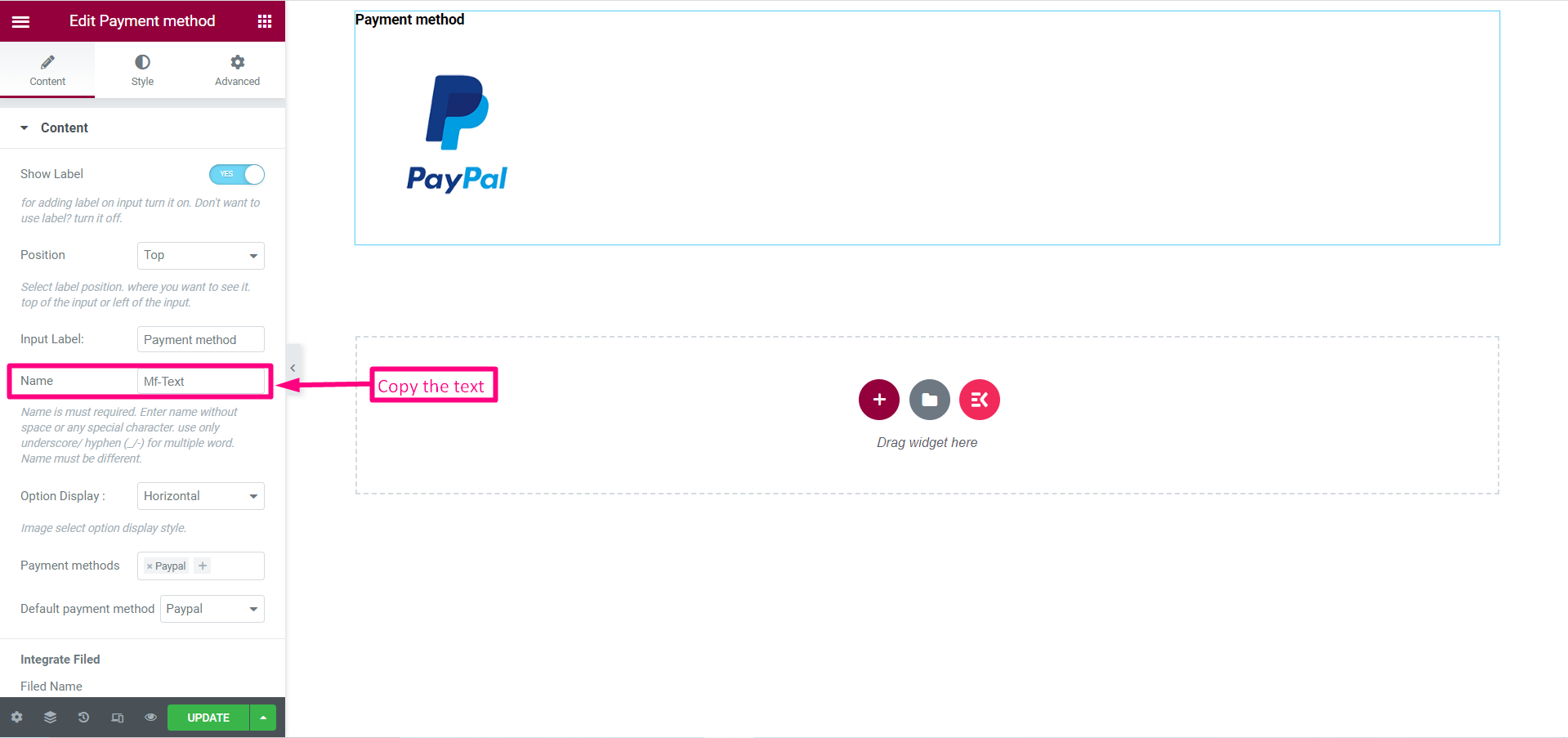
From MetForm, create a form and choose Edit with Elementor. In the widget panel, search for the Payment method and drop the input field.

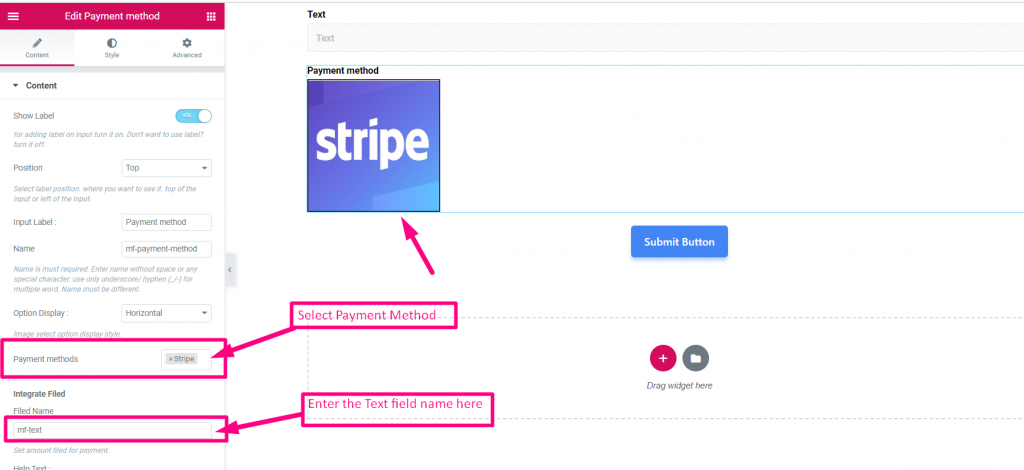
Now add the text field and a submit button in the form. Copy the selected name for the form and insert it in the integrated field.

Select the payment method as Stripe. Drop the Text Field and enter the copied text in the text field.

If you have followed the above step properly, you have successfully integrated the Stripe payment method successfully.
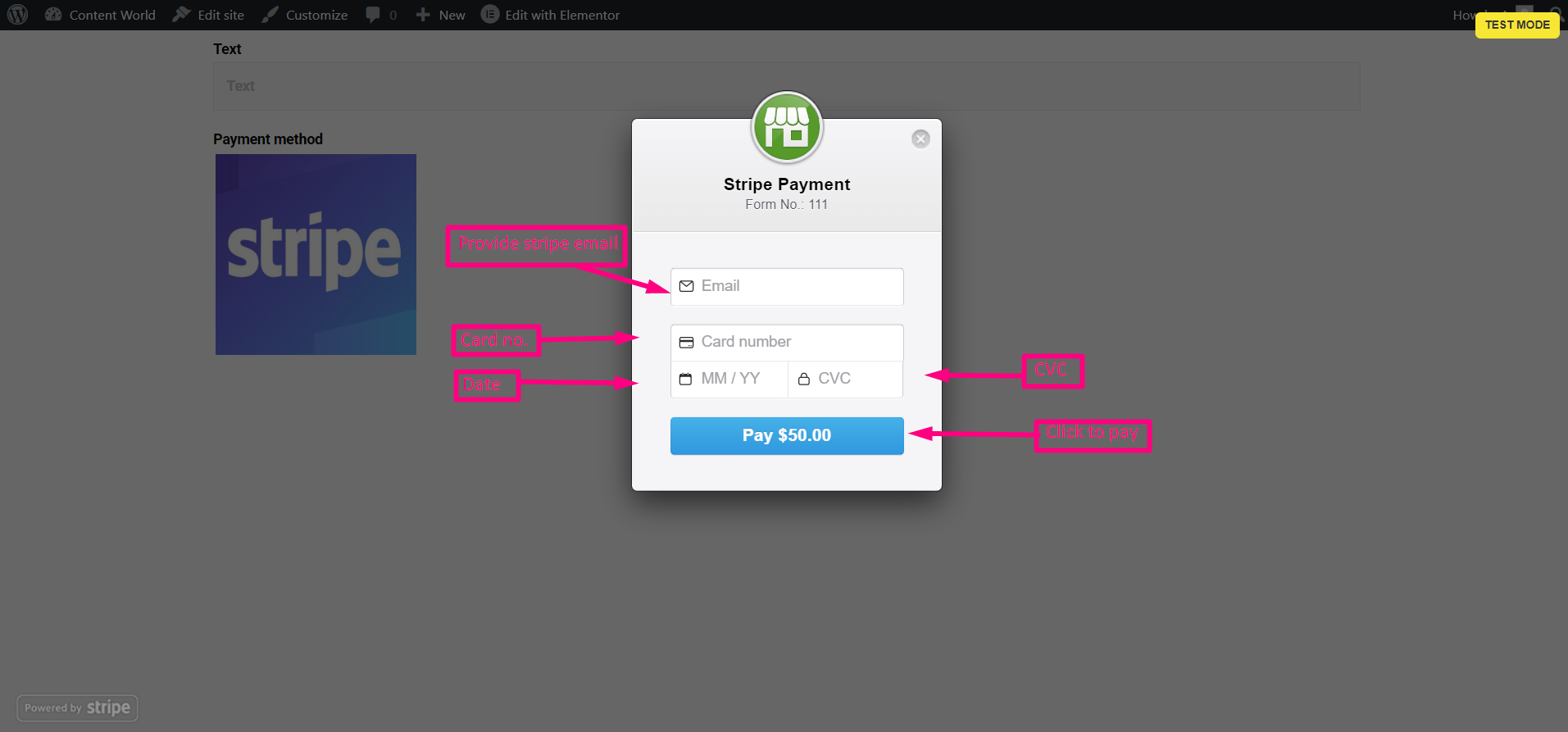
Now you can test if the Stripe payment is working properly. Go to the form, enter the amount you want to pay, Provide Stripe Email, Card No, CVC, expiry date, and click the submit button.

You can find the payment under the Payment option or you can check it under ‘Entries’ from MetForm.

Want to do more with the MetForm plugin? Check the following blogs
- How to Create a Newsletter Form in WordPress Website [Fast]
- Create Quiz in 5 Minutes Using a WordPress Quiz Builder
- Multiply Leads using HubSpot Form
- How to Add Feedback Form Using WordPress Plugin
- Integrate HubSpot with MetForm and Get More Leads
Frequently asked questions
If you have more queries regarding integrating Stripe payment in WordPress, check the following questions and answers.
Does WooCommerce payments work with Stripe?
Yes, WooCommerce Payments supports Stripe as one of its payment gateways, allowing you to accept credit card payments directly on your store without any additional plugins or integrations. Stripe is a popular, secure, and reliable payment gateway that can help boost your sales and grow your business.
Is Stripe for WordPress free?
Stripe for WordPress is a free plugin, but Stripe’s payment processing services come with a pay-as-you-go pricing of 2.9% + 30¢ per successful transaction. This transparent pricing structure makes it easy for businesses to understand and manage their payment processing costs, with no setup fees or monthly charges.
Is Stripe better than WooCommerce?
It is hard to compare the pricing of stripe and WooCommerce payments. Stripe charges 1% for international transactions, while WooCommerce charges 1.50%. So, it is up to you which one you want to go for.
How does Stripe work in WordPress?
Stripe can be integrated into WordPress using plugins that allow you to accept payments on your website. The plugins provide an easy-to-use interface for adding Stripe payment forms to your site, and they handle the security and processing of payments. Or, you can generate an API with stripe and receive the payment with third-party tools.
Conclusion
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
If you find any errors, just make sure that you are going through all the steps that are described here.


Leave a Reply