MetForm has been listed in the HubSpot App Marketplace after launching an integration with HubSpot, a free CRM platform that integrates with WordPress. You can now integrate HubSpot with MetForm. Lead data from flexible and design-friendly forms built through MetForm, a Form Plugin for Elementor, can now flow into HubSpot’s CRM, without any coding or complexity.
Whether you are building a startup, working as a freelancer, or running a small business, you are undoubtedly focused on growing your company — and you’ll benefit from HubSpot’s easy-to-use CRM. With HubSpot, you can attract more visitors, capture more leads, and grow your contact database.
HubSpot’s CRM automatically organizes and tracks each contact in a timeline, and will enrich data to support your outreach efforts. Storing and reporting on lead data in HubSpot’s CRM gives you a more complete view of prospect and customer-facing activities across digital channels so you can drive deeper, personalized interactions.
You can also use HubSpot to:
- Connect 1:1 with visitors on your site in real-time using live chat and chatbots.
- Track the health of your business with easy-to-understand analytics dashboards.
- See a unified timeline of a contact’s page views, past conversations, and more.
On the other hand, MetForm is the most advanced form builder for Elementor and the best feature of the plugin is third-party integration. This form builder supports all the popular email marketing tools and CRM tools to make the lead generation process smooth and fast.
One of the most popular CRMs is HubSpot and you can integrate HubSpot with MetForm as well. If you are new to MetForm, you might be wondering how the HubSpot integration works!
In this post, you are going to learn the step-by-step process of HubSpot integration.
What is MetForm?
MetForm is an Elementor form builder that allows you to create custom forms and surveys from scratch. It offers a drag-and-drop interface, so you can easily add or remove fields. MetForm also allows you to add conditional logic to your forms, so you can show or hide fields based on the answers to previous questions. There are lots of customization options and ready templates as well.
If you are not a tech guy and looking for the easiest way to collect leads from users, MetForm is the best solution.
How to integrate HubSpot with MetForm?
Now it is time to integrate HubSpot with MetForm. Don’t worry! It won’t take more than a few minutes to complete the integration.
Before you start the integration, make sure you have installed Elementor. Then follow the following steps.
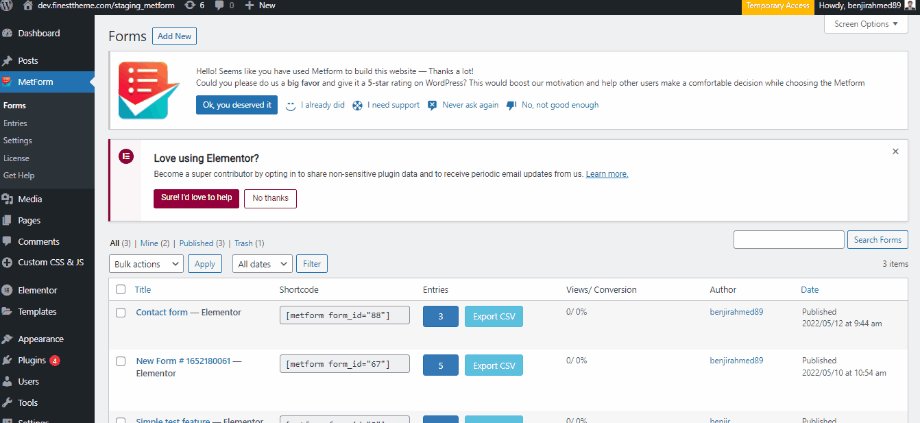
Step 1: Log in to your WordPress dashboard
As you are already using MetForm, you just need to go to your WordPress dashboard. Now navigate to the MetForm plugin dashboard.
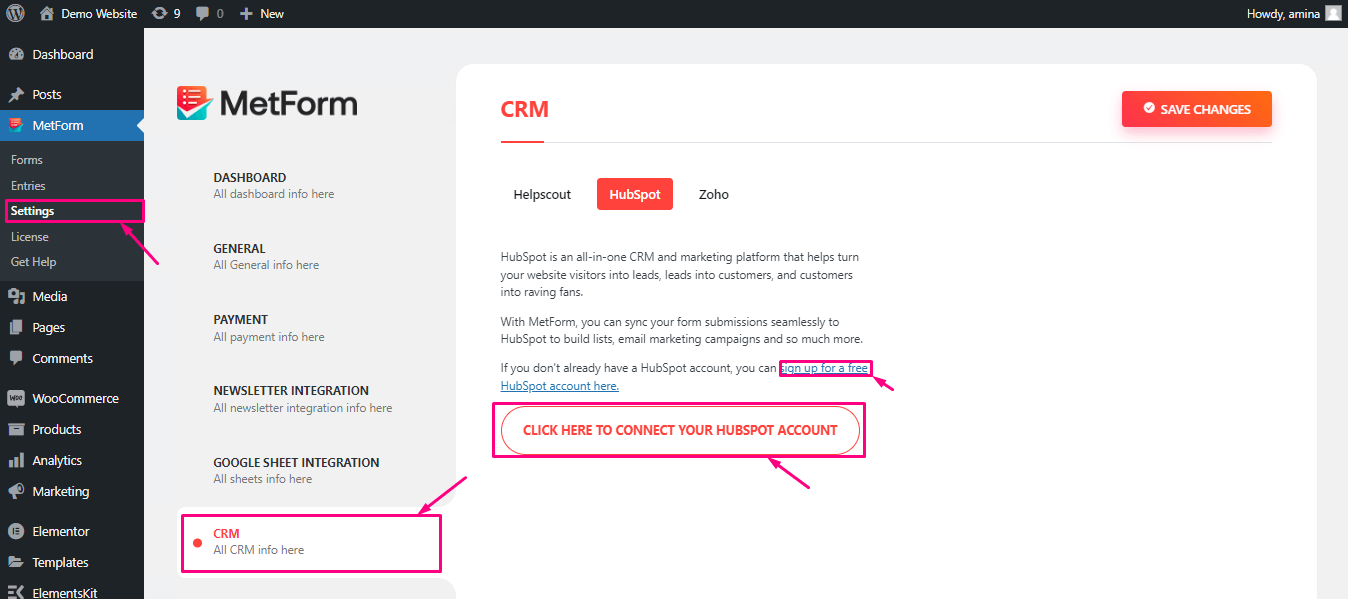
Under the options panel, you will get an option named settings. It will show you the options for third-party tools integration. If you want to integrate HubSpot CRM, choose ‘CRM’ from the options.

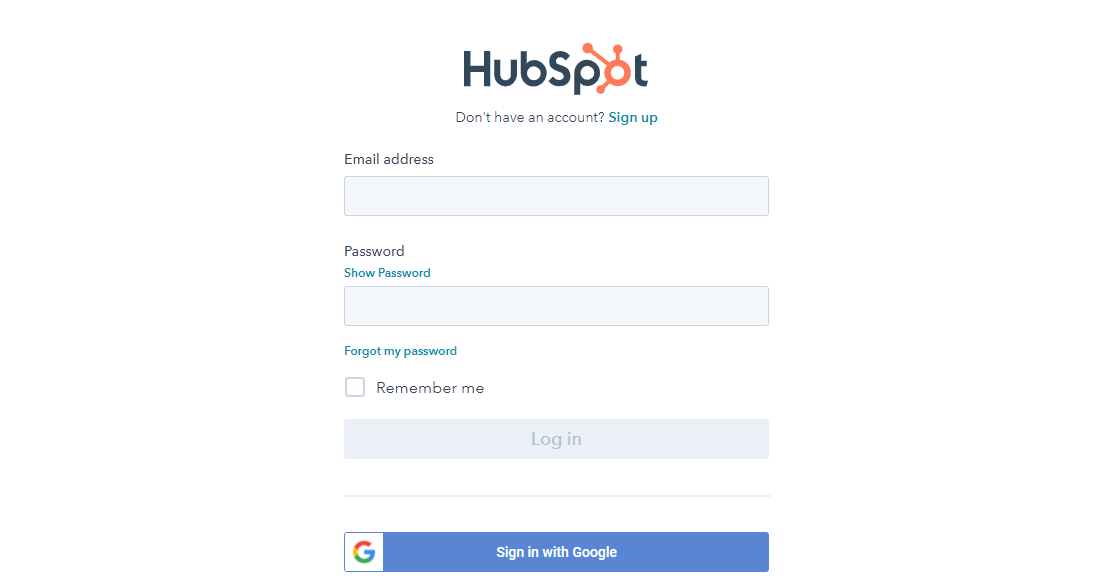
It will take you to the HubSpot sign in page, where you may sign in or create an account.
Step 2: Choose the options for HubSpot
After you select the option, you will get a button with the text ‘CLICK HERE TO CONNECT YOUR HubSpot ACCOUNT’. Click on the button and it will automatically redirect you to the HubSpot dashboard.

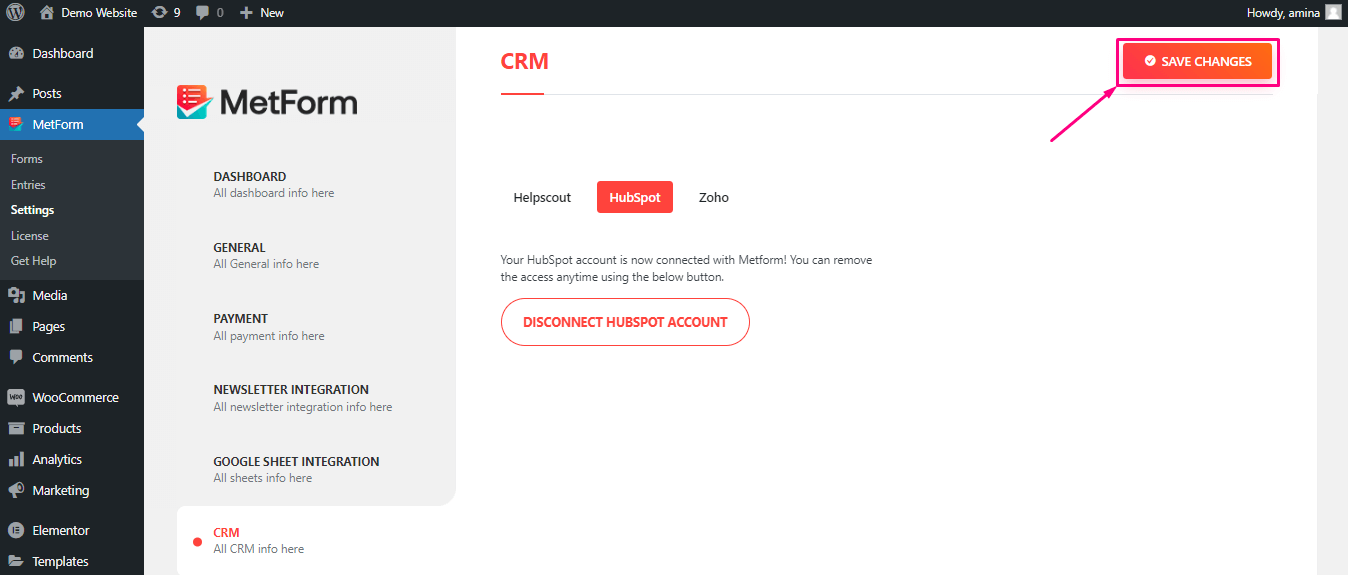
There, provide the login credentials and log in to your account. After that, HubSpot will get connected to MetForm. Now hit the ‘save changes’ button.

Step 3: Create a form inside HubSpot
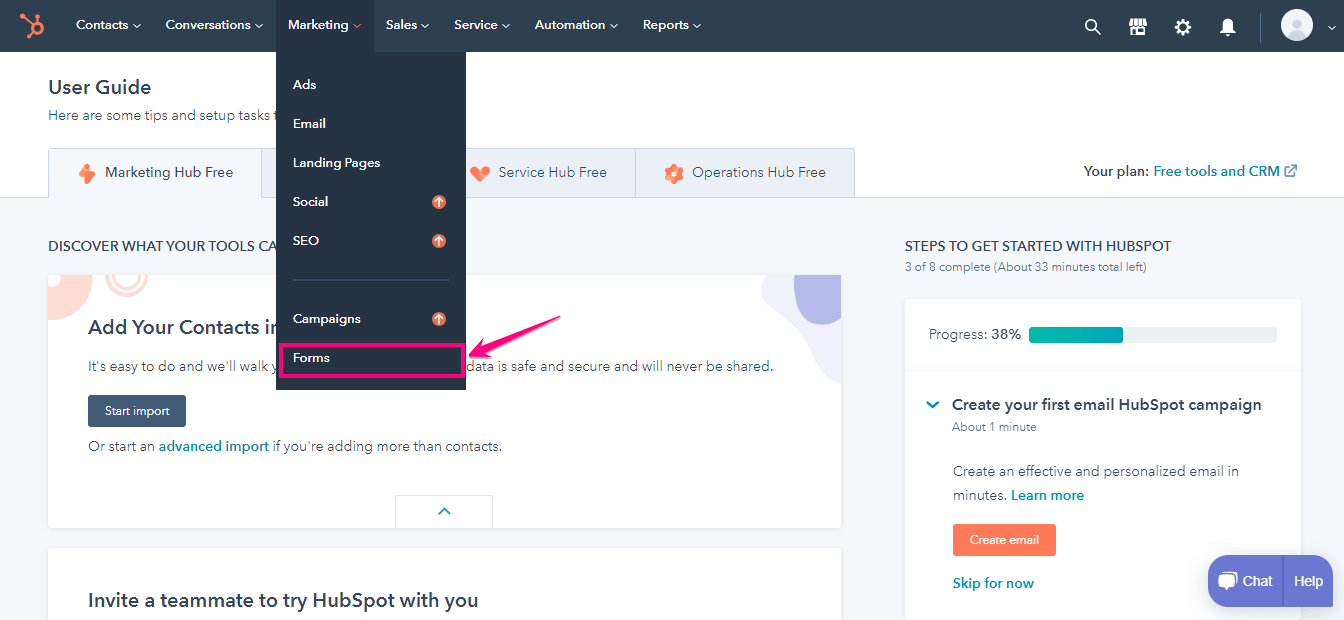
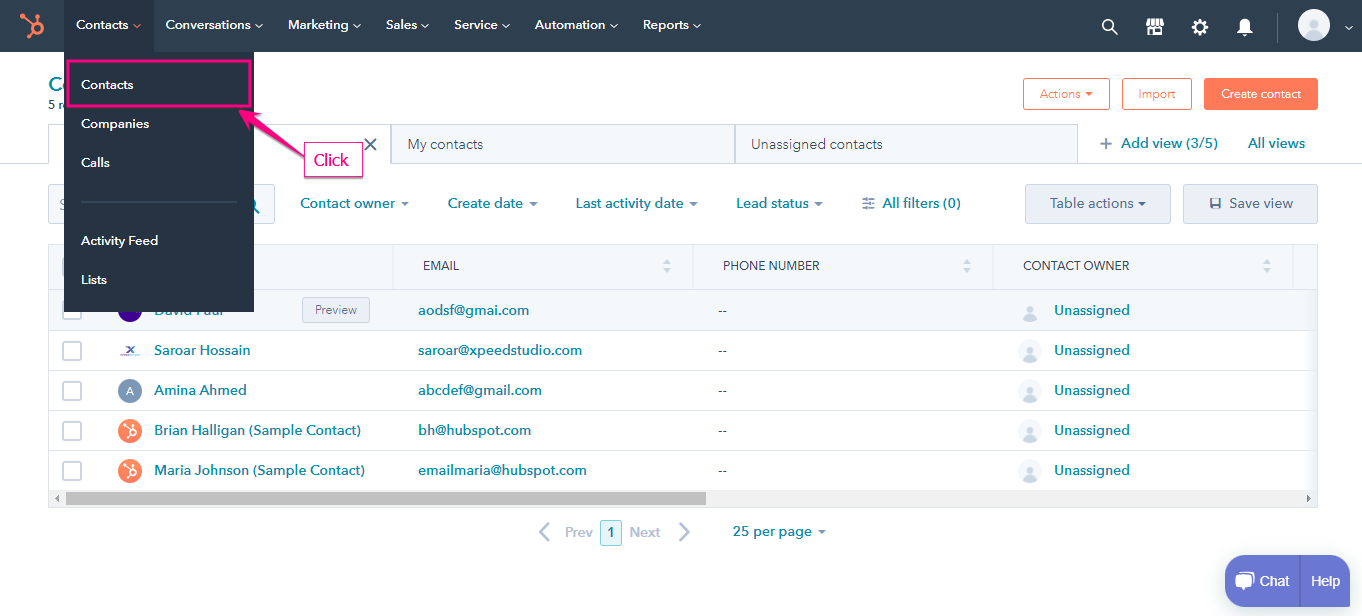
If you have successfully integrated HubSpot, you can now create forms inside the HubSpot CRM. For that, go to the HubSpot dashboard and navigate to Marketing.

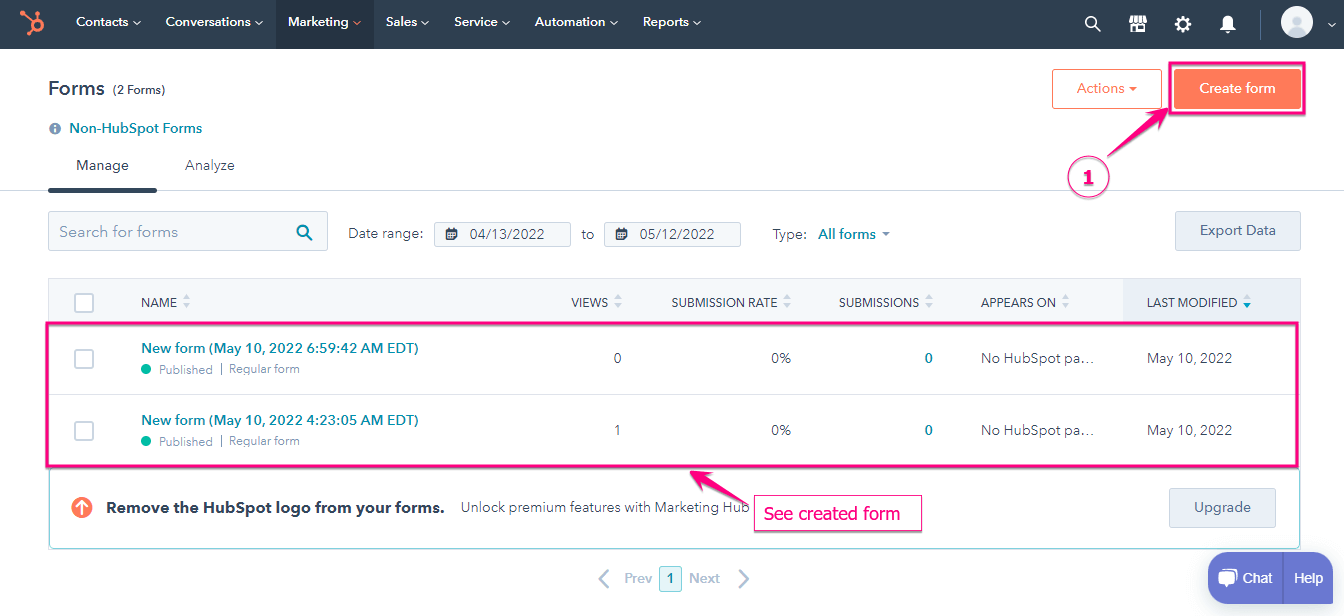
Choose forms and select ‘Create form’.

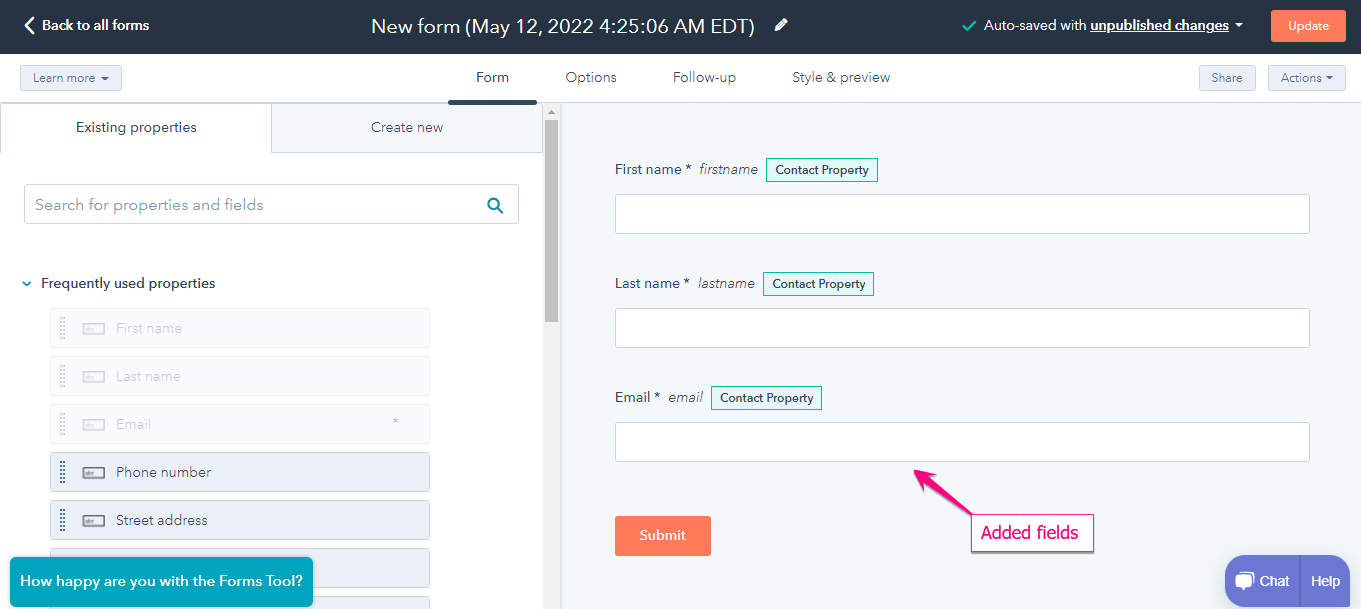
The form will show the default fields.

For now, you don’t have to do anything. You will have to do the rest of the task inside the MetForm form builder.
Step 4: Create a form inside MetForm
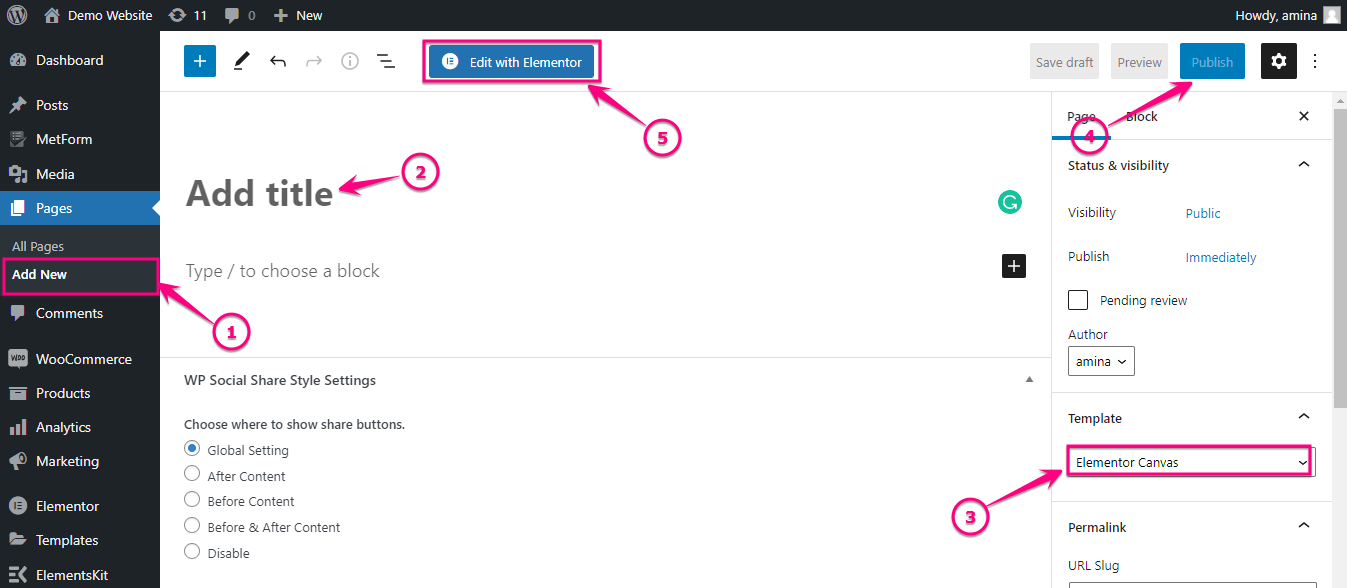
Go to your WordPress dashboard > Pages > Add New.
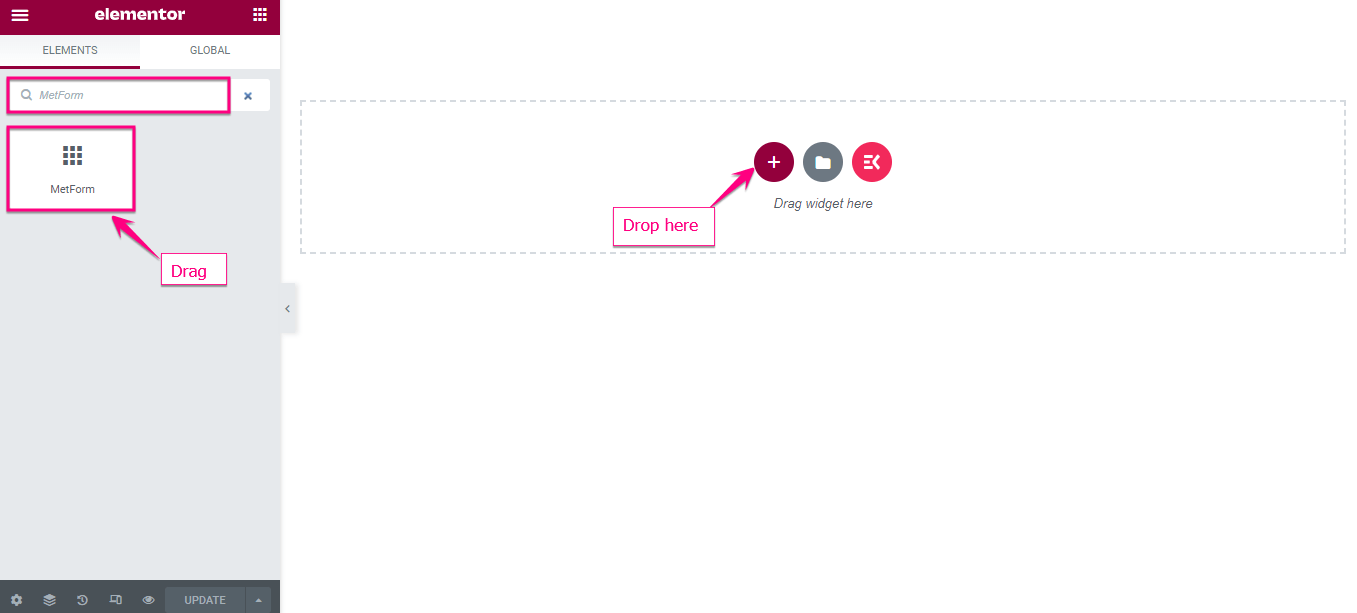
Give a suitable title for the page and select Elementor canvas. Choose ‘Edit with Elementor’. On the Elementor page editing section, search for MetForm. Drag and drop MetForm on the page.

Search For Metform and drag and drop MetForm to the plus icon.

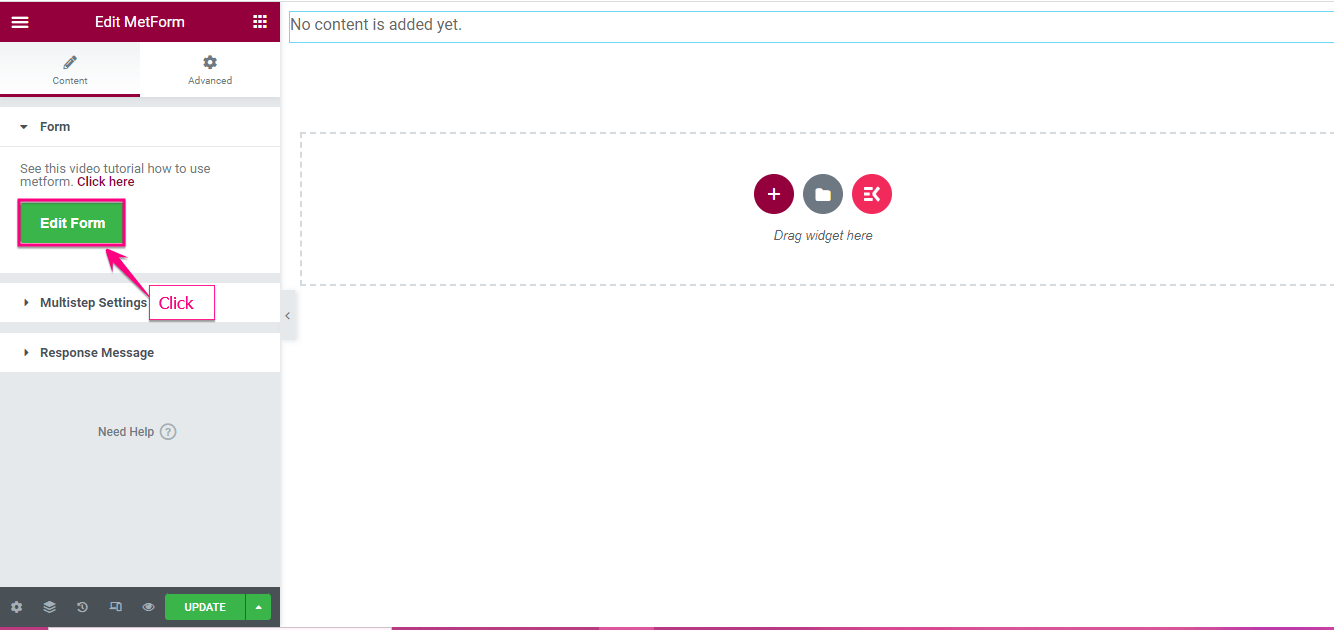
Click the “Edit Form” button.

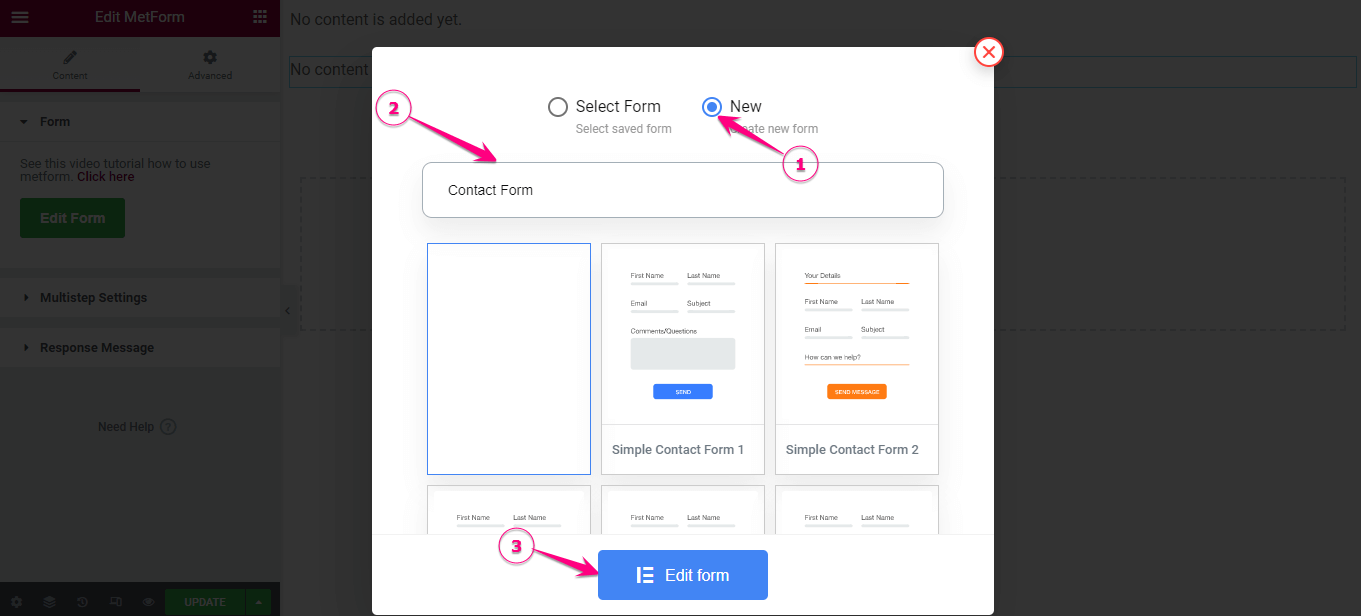
Now give a name to the form and choose ‘edit form’.

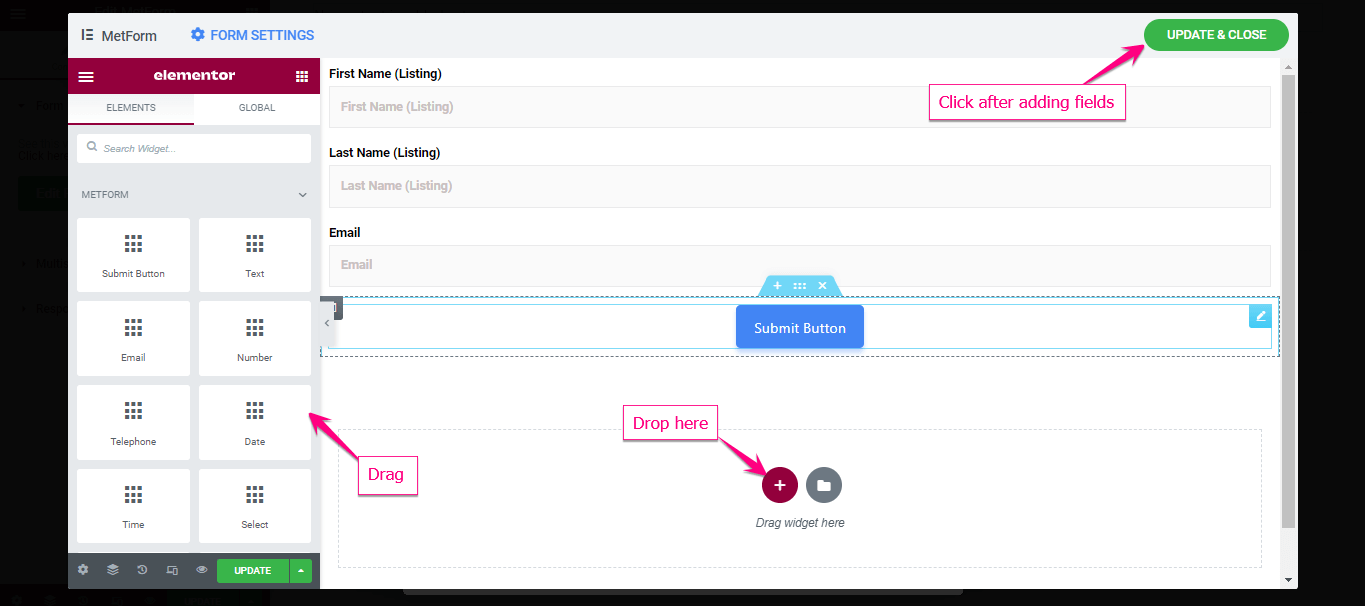
To create a form with MetForm, choose new and then drag and drop the Email, First Name, and Last Name fields same as HubSpot.

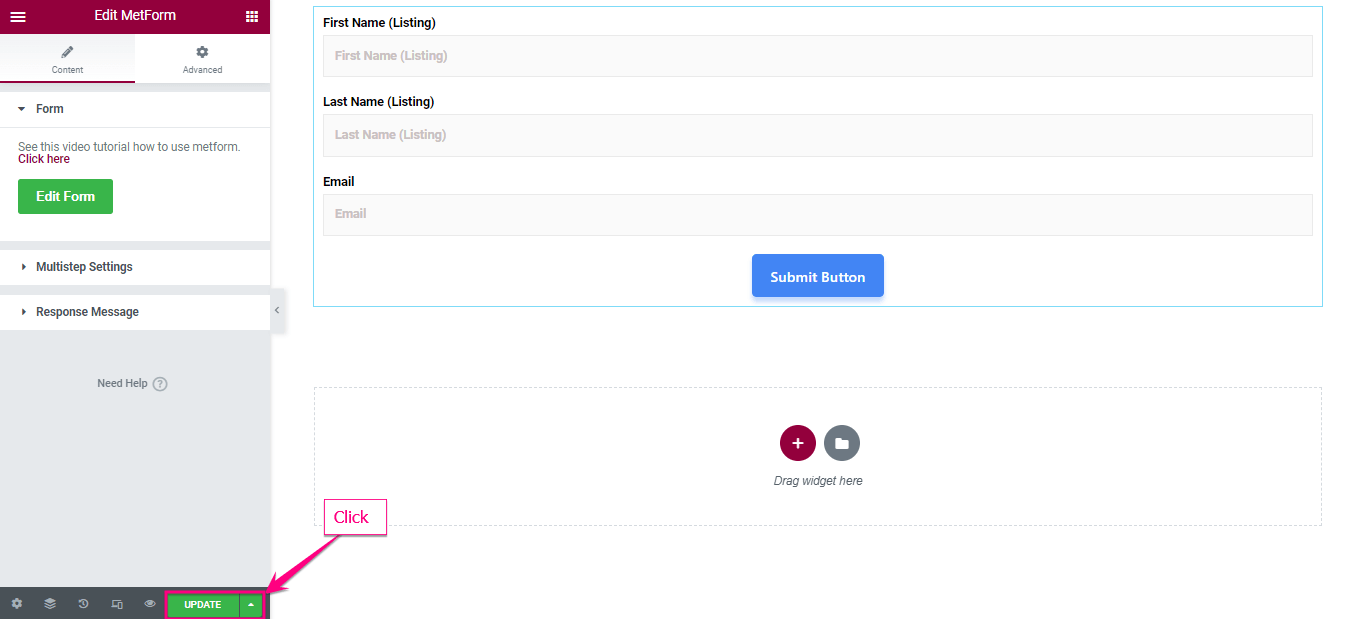
Click on update and close button. Publish the form.

Step 5: Manage the HubSpot contacts
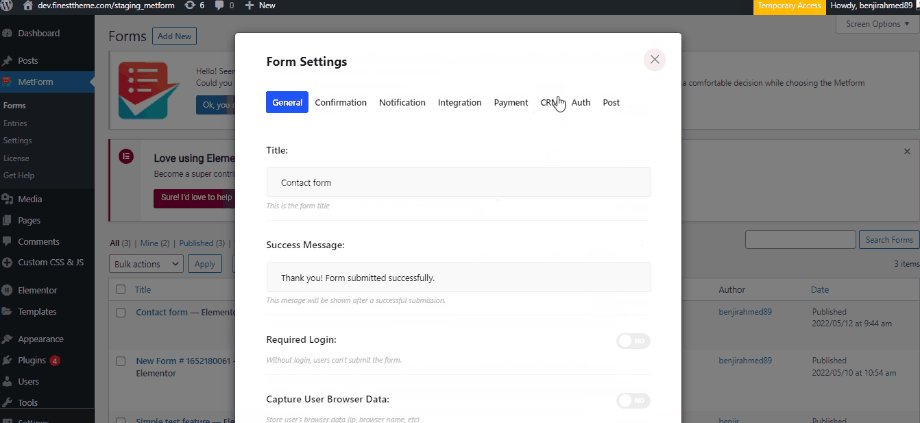
To manage the HubSpot contacts, first go to MetForm > Forms. Choose to edit the form for which you want to manage the contacts list. Go to the general tab and enable Store Entries.
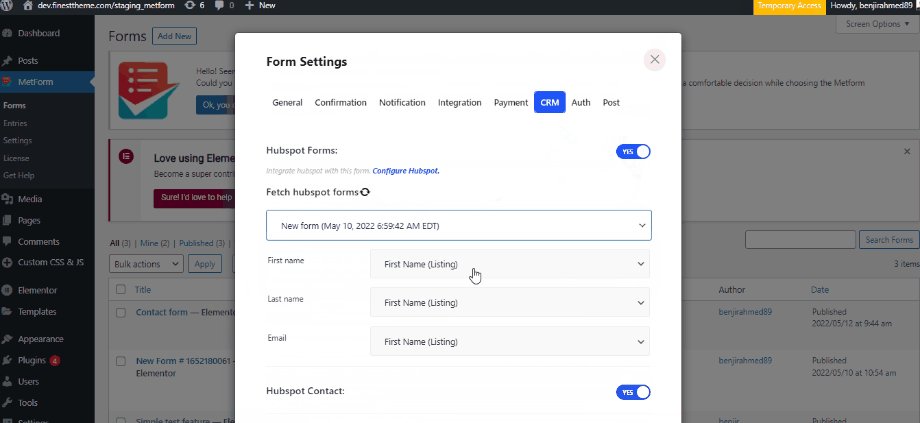
From the CRM tab, enable HubSpot Forms and Contacts. In the next step, click fetch HubSpot Forms and select the form that you created same as the HubSpot form.

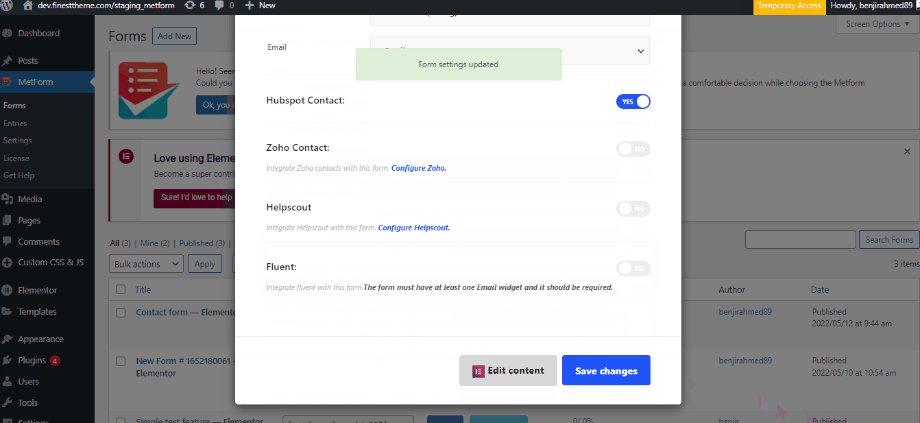
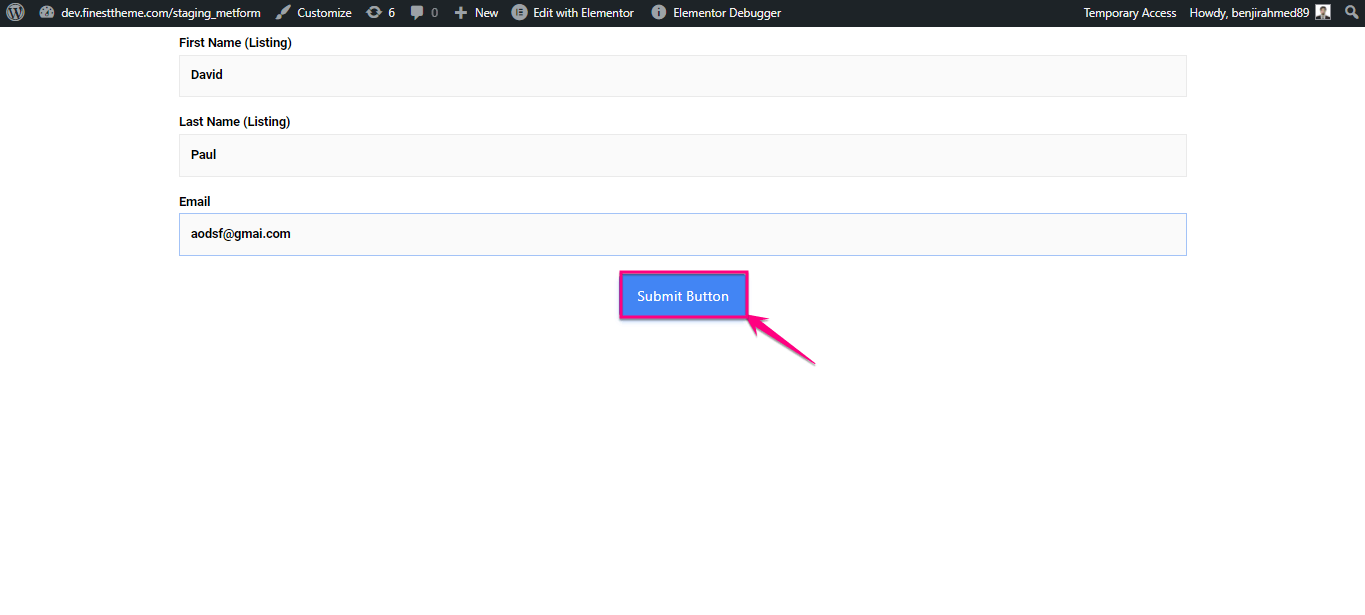
Now in the form settings, input the field name as the same as the HubSpot form. Finally, save the changes. Go to the Site=> Fill the Form and Click on Submit Button.

Everything is done and now if any user fills the form, you can see the contacts inside the HubSpot dashboard.
Step 6: Test the form
The HubSpot integration is done for MetForm. Now you can test if the form is working properly for you. Go to the page of your website where you added the form. Fill out the fields of the form and submit it.

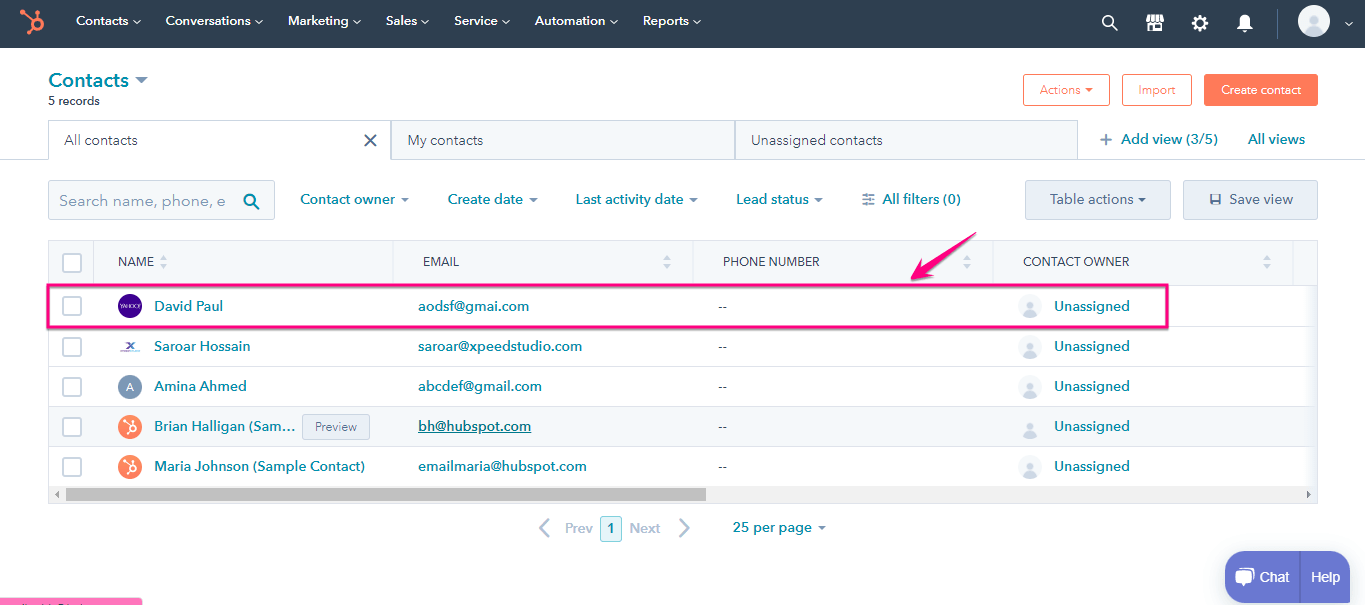
Now go to the HubSpot dashboard and you will see the submitted form.

Similarly, if your website visitors fill out the form and submit it, you will see the submissions inside the dashboard. The contact list will be more organized and you can take further actions easily.
Benefits of integrating HubSpot with MetForm
After seeing all the steps above, you might be wondering why you should integrate HubSpot with MetForm while you can create the same type of form with Metform! Well, there are some additional advantages you will enjoy with HubSpot integration.
- The submissions will be more organized with HubSpot
- You will be able to set marketing campaigns from the collected data
- More customization options for lead collection
- You can scale the marketing campaigns and get the most out of the leads
- With HubSpot, you can create a marketing funnel more efficiently

Final words
Finally, you have learned how to integrate HubSpot with MetForm. This guide is so easy to follow that anyone can complete the HubSpot integration. There won’t be any need for technical knowledge. It is all about signing up for the tools and enabling some options.
Besides the HubSpot CRM, you can integrate other third-party tools as well. Also, you can create amazing forms with the plugin such as modal popup, event registration forms, vacancy application forms, and more.

Leave a Reply