Om du driver en WooCommerce-butik måste du göra det integrera olika betalningsalternativ så att dina kunder kan betala i olika betalningsportar.
Bland olika betalningsgatewayalternativ, Stripe är ganska populärt. Så du kanske vill veta hur man integrerar Stripe i WordPress.
I det här blogginlägget kommer jag att dela med mig av detaljerna i några steg. Håll bara ögonen öppna och följ stegen.
Hur man integrerar Stripe i WordPress — steg-för-steg-guide
Innan du börjar integrera Stripe-betalning, se till att du har installerat WooCommerce framgångsrikt och gjort alla inställningar för WooCommerce-betalning.
Steg 1: Installera nödvändig plugin
Det första steget börjar med installationen av viktiga plugins. Här ska jag dela processen med MetForm som är ett Elementor-tillägg. Så du behöver i princip två olika plugins -
Installera båda plugins och aktivera dem i din WordPress-instrumentpanel. När du är klar med aktiveringen kan du njuta av alla funktioner i Stripe-betalning.
Steg 2: Ställ in betalningen
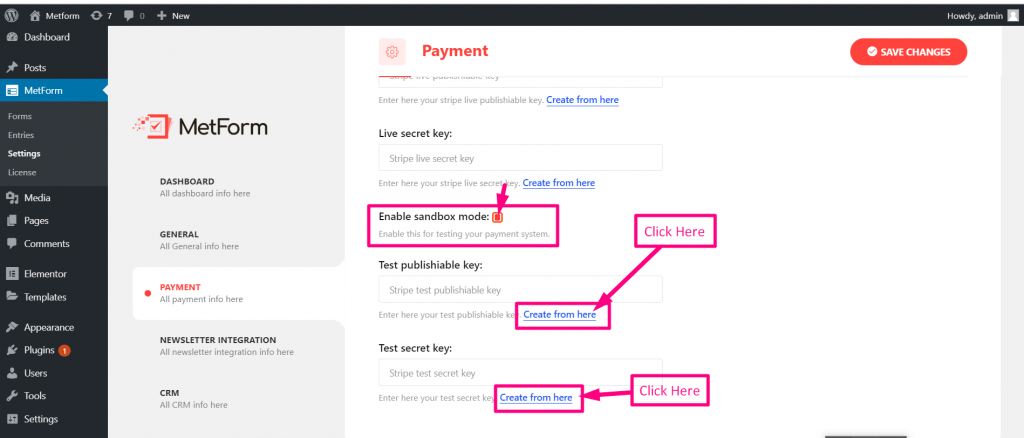
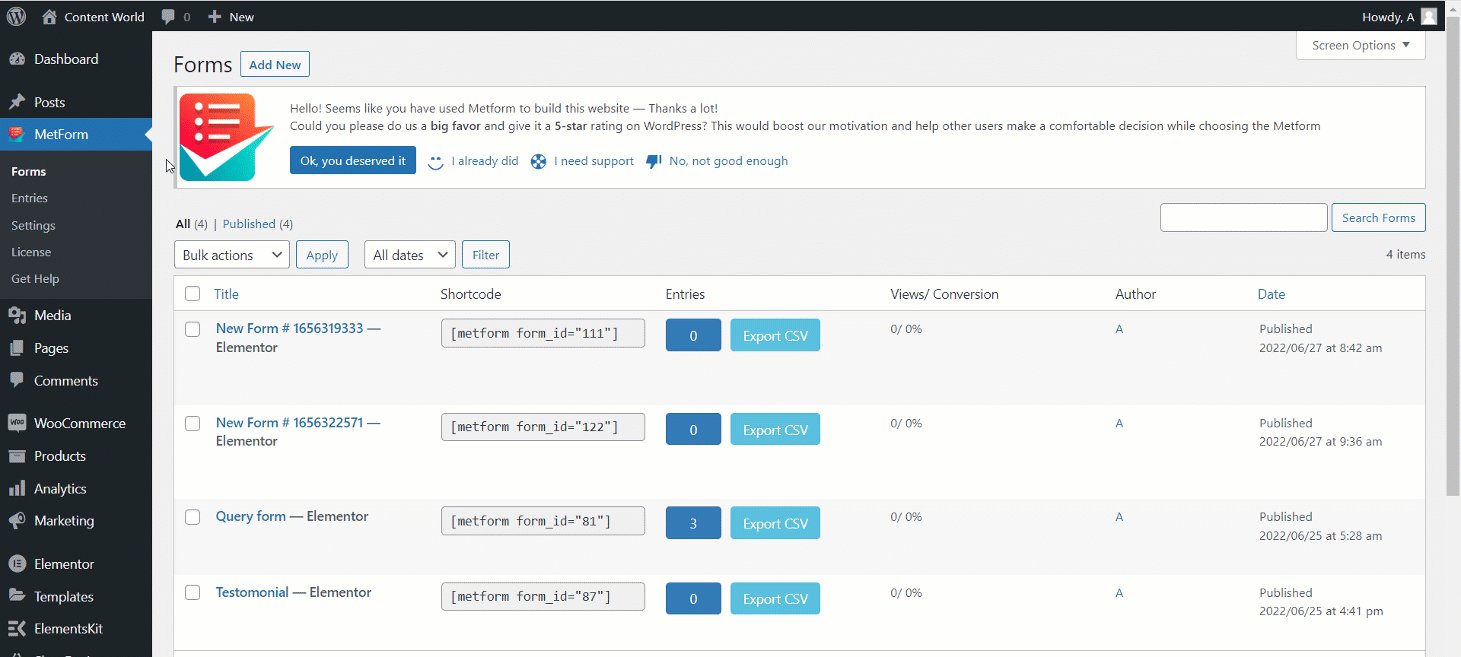
Om du har installerat MetForm framgångsrikt, kommer du att se pluginens alternativ i din WordPress-instrumentpanel. Gå till din WordPress instrumentpanel > MetForm och välj sedan inställningarna. Från olika alternativ, välj alternativet som heter "BETALNING".

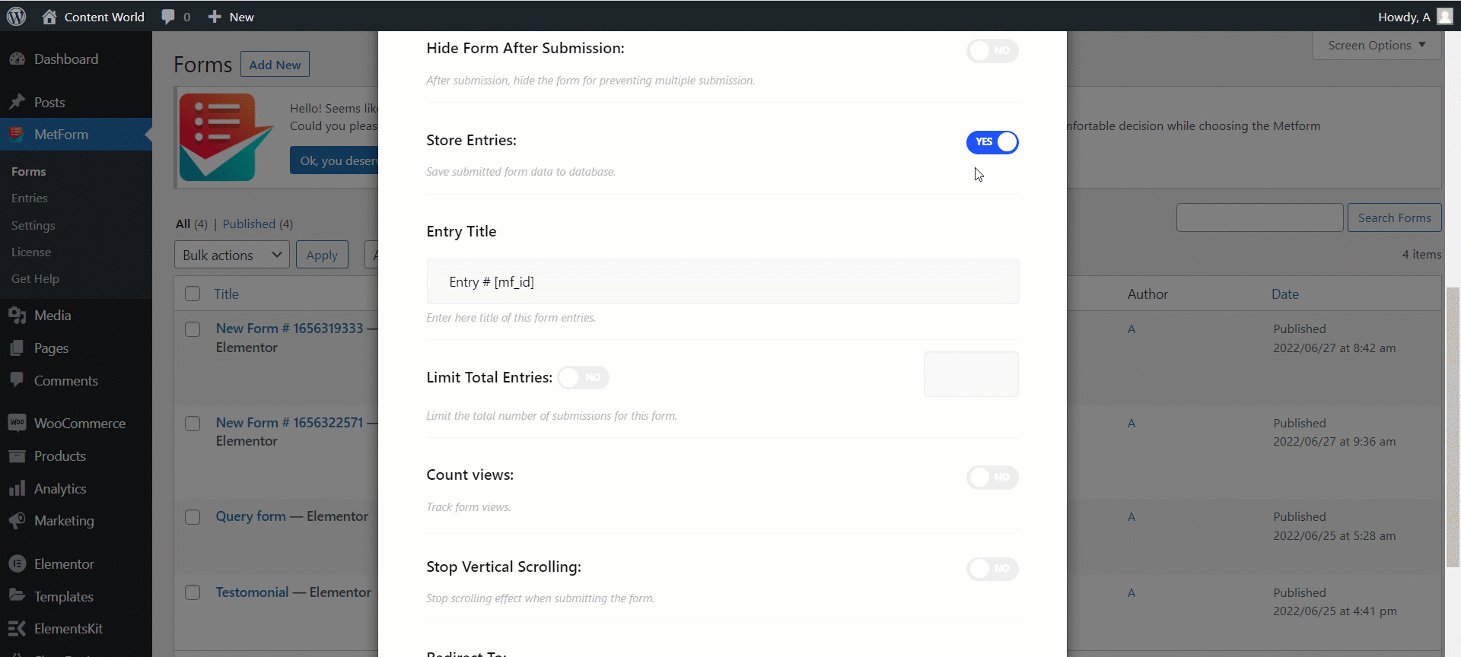
Under det här avsnittet kommer du att se de tillgängliga betalningsalternativen som du kan integrera med hjälp av MetForm. Välj Stripe och gå sedan till nästa steg.
Steg 3: Generera API-nyckeln och fyll i fälten
Under Stripe kommer du att se fälten – bild-URL, Live-publicerbar nyckel, Live-hemlig nyckel, Testa publicerbar nyckel, Testa hemlig nyckel och andra viktiga fält om det behövs.
För att börja ta emot Stripe-betalningen måste du generera den testpublicerbara nyckeln och Testhemliga nyckeln. För detta, gå till din Stripe dashboard genom att logga in.

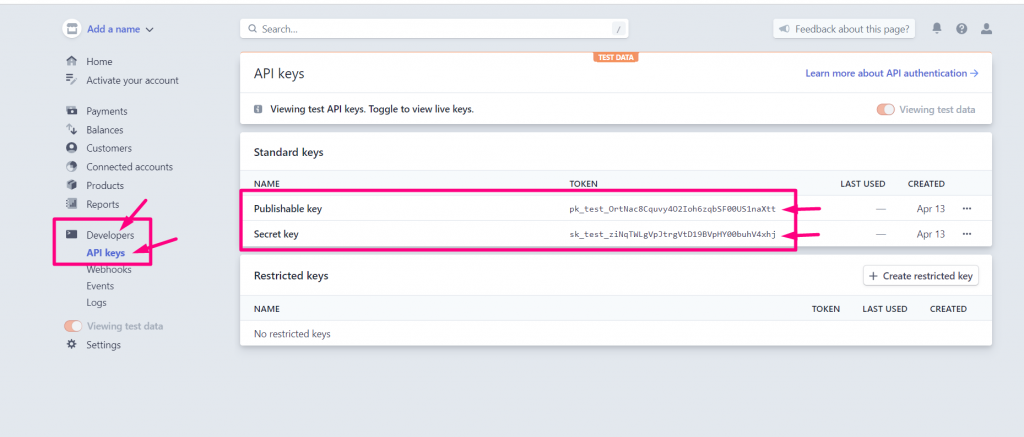
Från instrumentpanelen, gå till Utvecklare > API-nycklar. Där får du två individuella nycklar - Publicerbar nyckel och Hemlig nyckel.

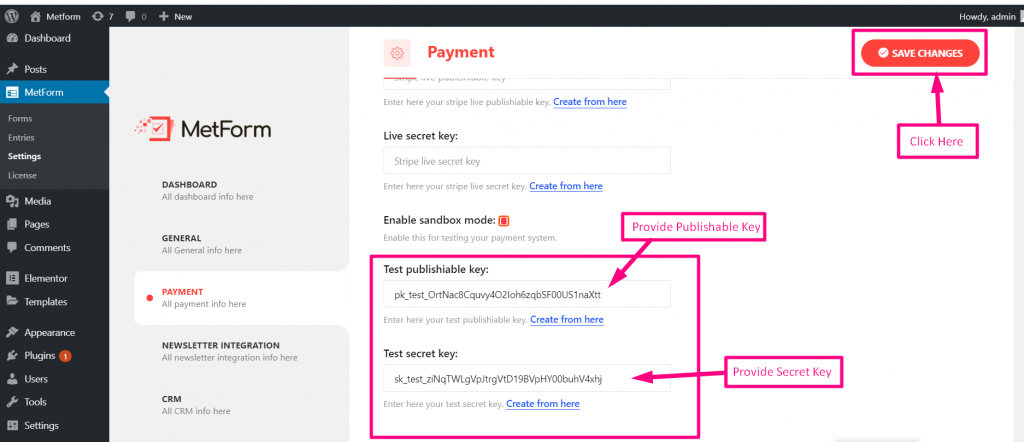
Navigera nu till inställningarna för MetForm och infoga den publicerbara nyckeln i fältet 'Testa publicerbar nyckel' och infoga den hemliga nyckeln i fältet 'Testa hemlig nyckel'.

När du är klar med det, spara ändringarna.
Steg 5: Konfigurera formuläret för att ta emot betalning
Nu när Stripe är integrerad i din WordPress-webbplats är det dags att ställa in formuläret med vilket du ska ta betalt. För detta måste du skapa ett formulär med MetForm.
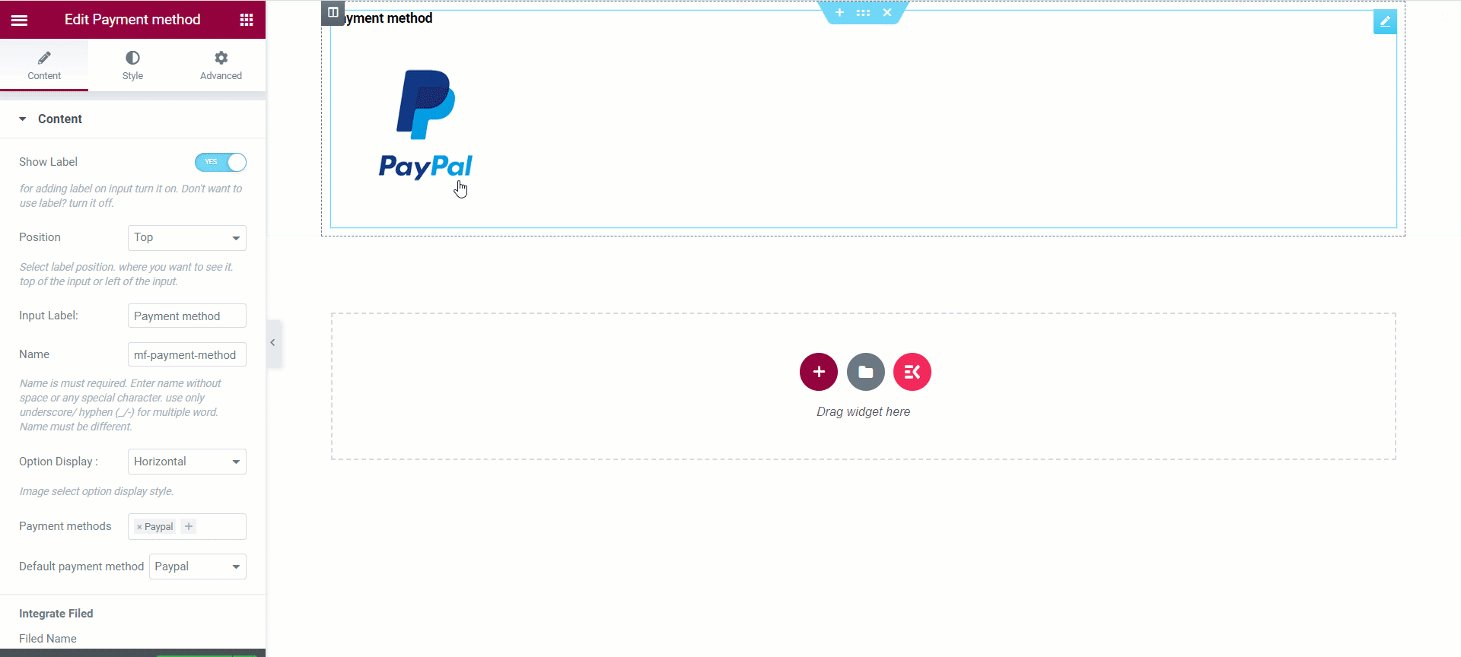
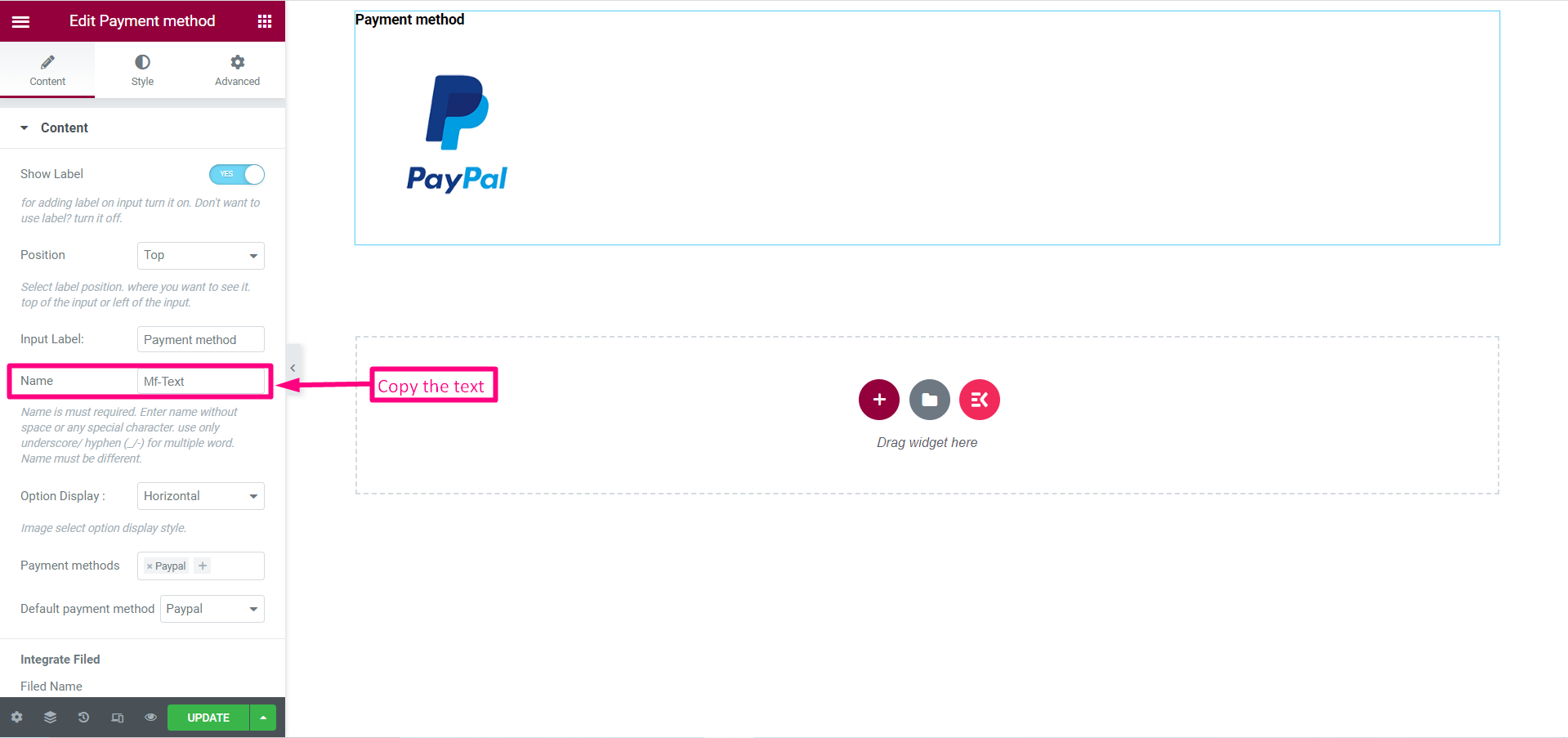
Skapa ett formulär från MetForm och välj Redigera med Elementor. Sök efter Betalningsmetod i widgetpanelen och släpp inmatningsfältet.

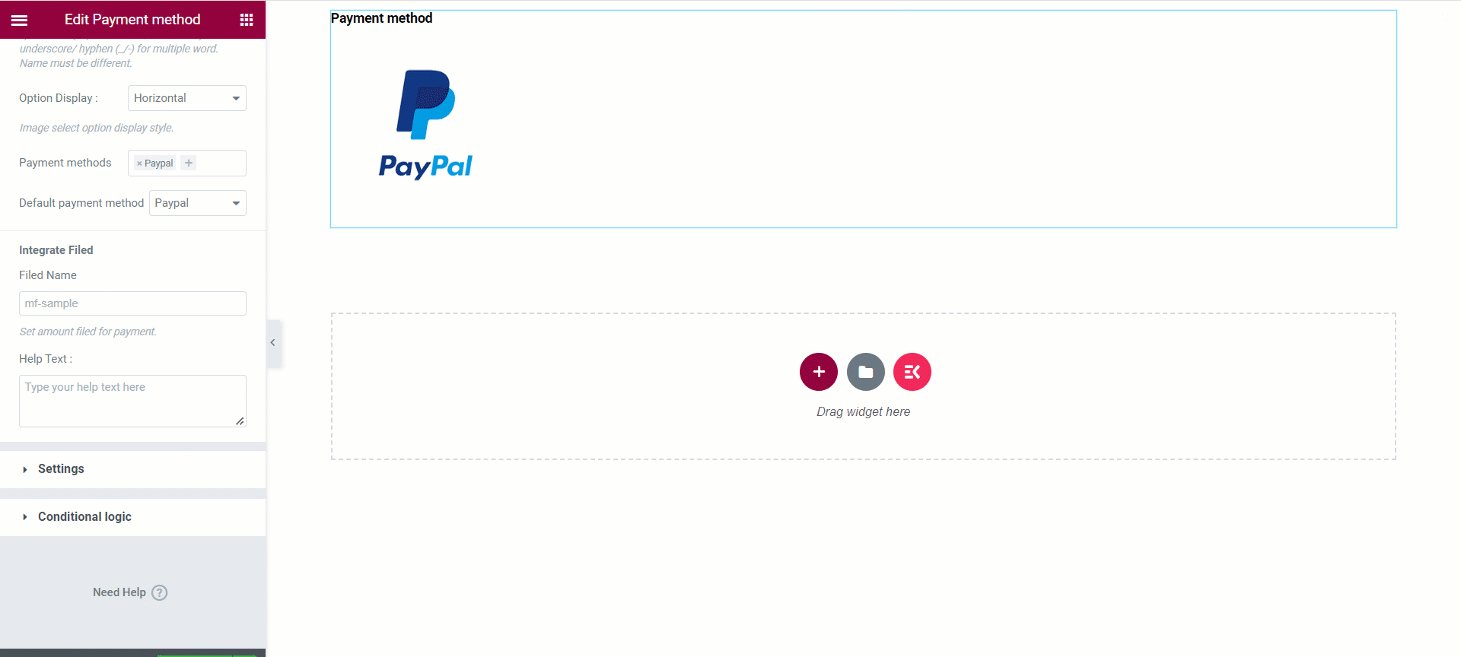
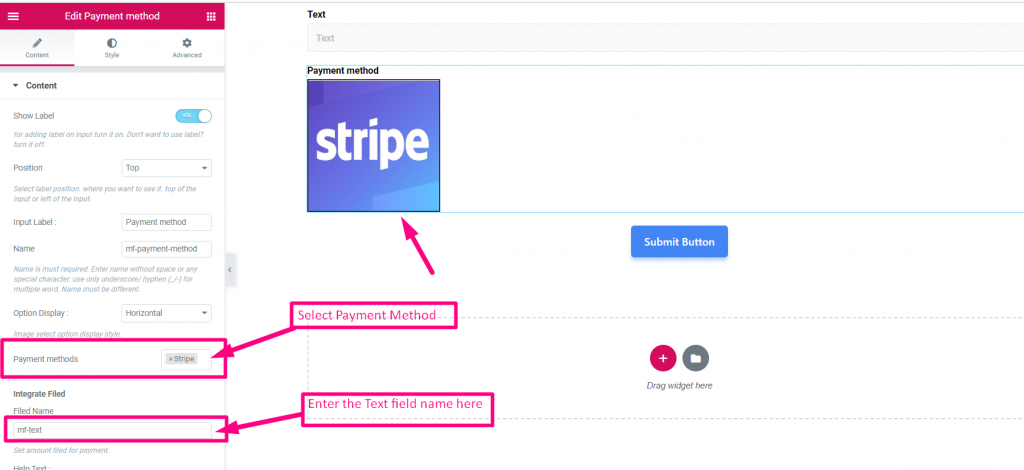
Lägg nu till textfältet och en skicka-knapp i formuläret. Kopiera det valda namnet för formuläret och infoga det i det integrerade fältet.

Välj betalningsmetod som Stripe. Släpp textfältet och skriv in den kopierade texten i textfältet.

Om du har följt steget ovan ordentligt har du framgångsrikt integrerat Stripe-betalningsmetoden.
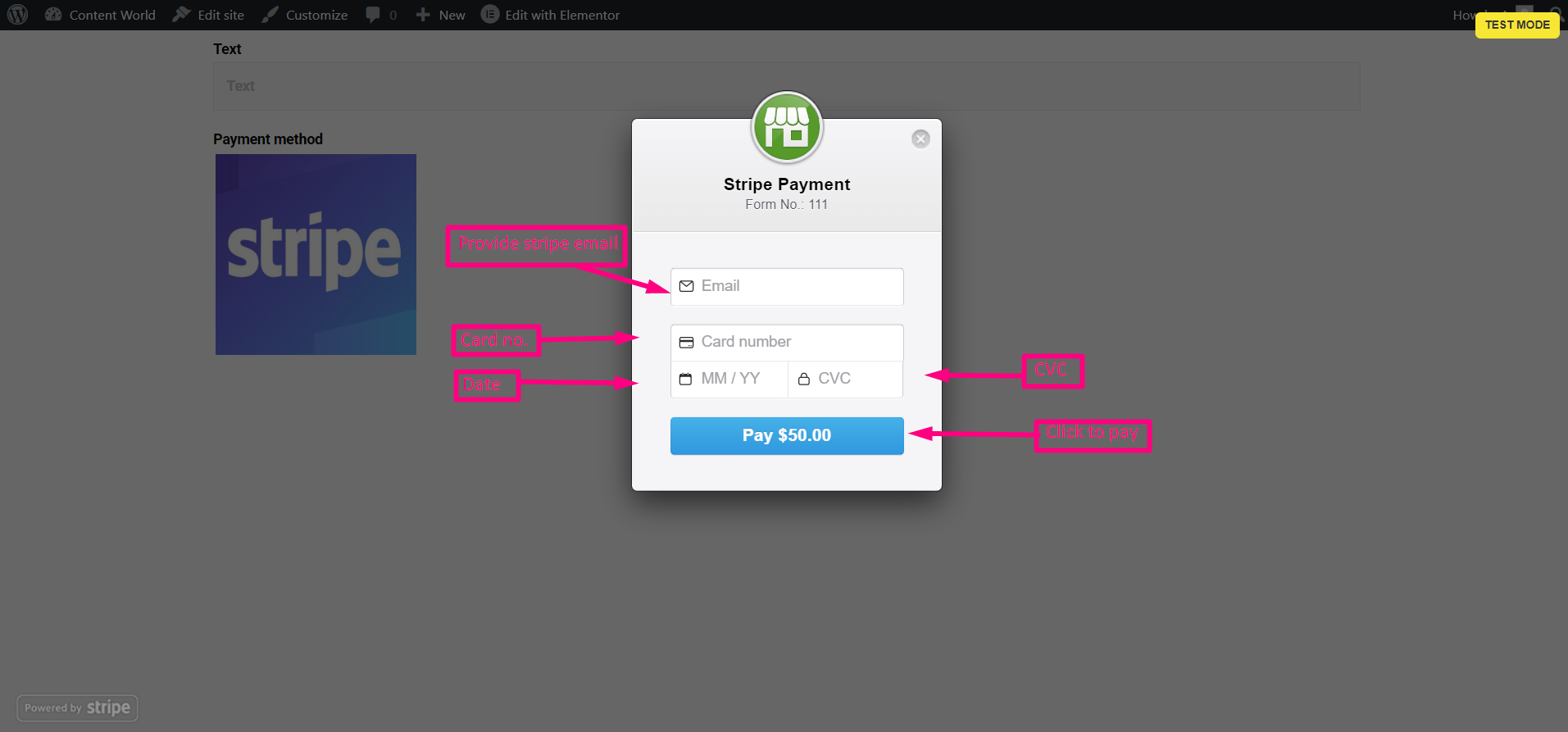
Nu kan du testa om Stripe-betalningen fungerar som den ska. Gå till formuläret, ange beloppet du vill betala, tillhandahåll Stripe-e-post, kortnummer, CVC, utgångsdatum och klicka på skicka-knappen.

Du kan hitta betalningen under alternativet Betalning eller så kan du kontrollera den under 'Inmatningar' från MetForm.

Vill du göra mer med MetForm-plugin? Kolla följande bloggar
- Hur man skapar ett nyhetsbrevsformulär på WordPress-webbplats [snabbt]
- Skapa frågesport på 5 minuter med hjälp av en WordPress Quiz Builder
- Multiplicera potentiella kunder med HubSpot Form
- Hur man lägger till feedbackformulär med WordPress-plugin
- Integrera HubSpot med MetForm och få fler potentiella kunder
Vanliga frågor
Om du har fler frågor om att integrera Stripe-betalning i WordPress, kolla följande frågor och svar.
Fungerar WooCommerce-betalningar med Stripe?
Ja, WooCommerce Payments stöder Stripe som en av dess betalningsportar, vilket gör att du kan acceptera kreditkortsbetalningar direkt i din butik utan några ytterligare plugins eller integrationer. Stripe är en populär, säker och pålitlig betalningsgateway som kan hjälpa till att öka din försäljning och växa ditt företag.
Är Stripe för WordPress gratis?
Stripe för WordPress är ett gratis plugin, men Stripes betalningshanteringstjänster kommer med ett pay-as-you-go-pris på 2,9% + 30¢ per framgångsrik transaktion. Denna transparenta prisstruktur gör det enkelt för företag att förstå och hantera sina betalningskostnader, utan några installationsavgifter eller månadsavgifter.
Är Stripe bättre än WooCommerce?
Det är svårt att jämföra prissättningen för stripe- och WooCommerce-betalningar. Stripe debiterar 1% för internationella transaktioner, medan WooCommerce tar 1.50%. Så det är upp till dig vilken du vill satsa på.
Hur fungerar Stripe i WordPress?
Stripe kan integreras i WordPress med hjälp av plugins som låter dig acceptera betalningar på din webbplats. Plugins ger ett lättanvänt gränssnitt för att lägga till Stripe-betalningsformulär på din webbplats, och de hanterar säkerheten och behandlingen av betalningar. Eller så kan du skapa ett API med stripe och ta emot betalningen med verktyg från tredje part.
Slutsats
Stripe ger dig friheten att samla in betalningar från en mängd olika kunder. Så, integrera Stripe enligt guiden jag har tillhandahållit här. Innan du äntligen introducerar betalningsalternativet för din kund bör du prova det själv.
Om du hittar några fel, se bara till att du går igenom alla steg som beskrivs här.



Lämna ett svar