The rise of short-form video content has been undeniable, and YouTube Shorts is a major player in this space. With their catchy tunes, quick takes, and engaging format, Shorts offer a great way to boost engagement on your WordPress website.
But can YouTube shorts be embedded and how do you actually embed these bite-sized videos onto your WordPress pages?
Luckily, there are a few ways to overcome this hurdle and get those Shorts rocking on your WordPress site. And in this blog, we’ll exactly explore those ways and learn how to embed YouTube shorts in WordPress in minutes.
Challenges of Embedding YouTube Shorts
The world of web development loves a good shortcut, and when it comes to embedding content, things tend to be fairly straightforward. You copy a video URL, paste it into your website, and voila! Except, that’s not quite the case with YouTube Shorts. Here’s where the “natural” method hits a snag.
The reason the usual embedding methods don’t work for Shorts boils down to their URL structure. Standard YouTube videos have URLs that contain “watch?v=”, followed by a unique video identifier. However, YouTube Shorts have a different URL structure altogether. They often contain the term “shorts” within the URL, throwing a wrench into the natural embedding process. Websites don’t recognize these URLs as standard videos, leading to nothing appearing when you try to embed them directly.
So, what’s the cause of this mismatch? It boils down to how YouTube differentiates between regular videos and Shorts. Shorts are treated as a separate content type within the platform, with their own unique functionalities and focus on mobile viewing. This distinction necessitates a different URL structure to manage them effectively.
Methods to Embed YouTube shorts on WordPress
There are three main ways to embed YouTube Shorts in your WordPress website: using a WordPress plugin, the modified URL technique, or the iFrame code method.
Using a WordPress Plugin
For those who prefer a point-and-click solution, a YouTube shorts WordPress plugin can simplify the embedding process. Plugins like ElementsKit offer video widget functionalities that allow you to directly embed YouTube Shorts by pasting the URL. These plugins often come with additional features like customization options for the embedded video.
Here are the steps on how you can embed a YouTube shorts in your website using ElementsKit:
➡️ Download ElementsKit
➡️ In your WordPress dashboard, look for ElementsKit and go to “Widgets”.

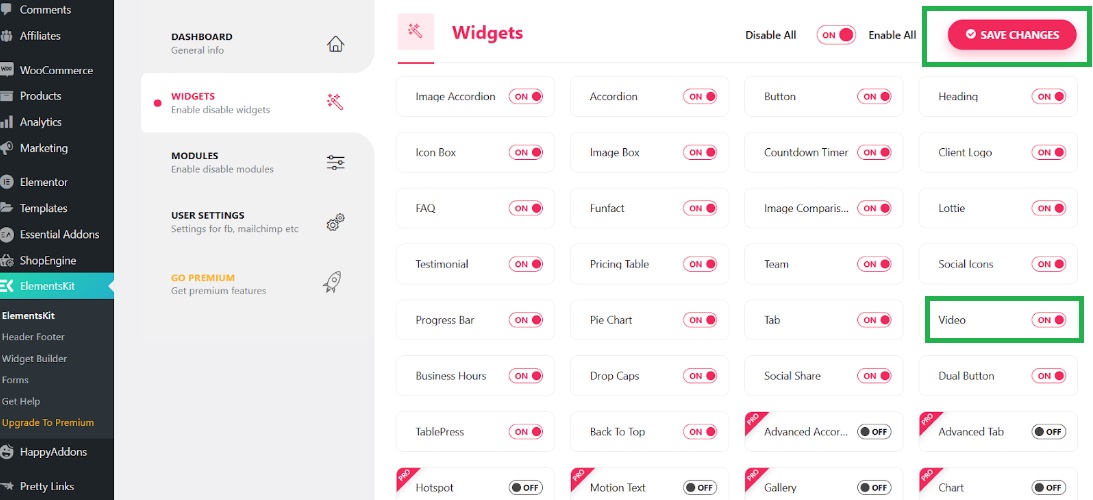
➡️ Once in the widgets, look for “Video” and make sure to enable it, then save the changes.

➡️ Add a new post or open an existing post where you want to embed a YouTube short.
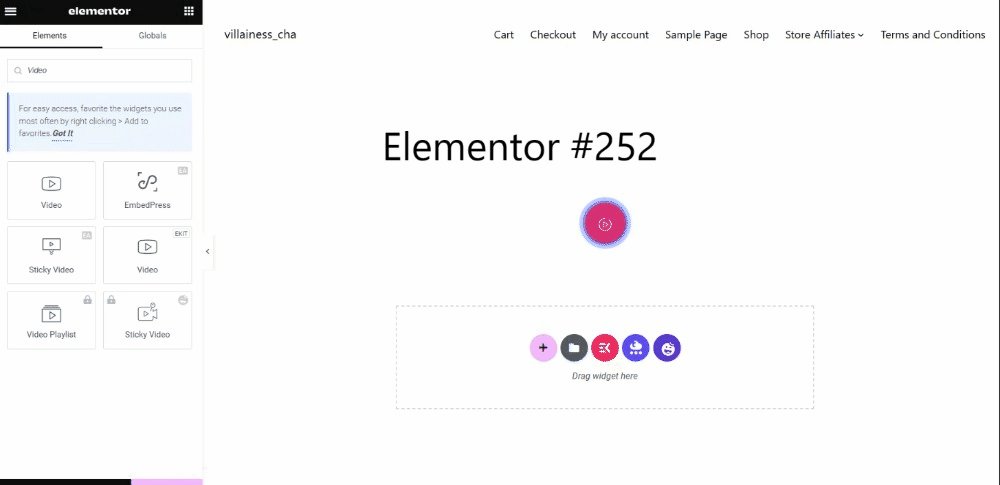
➡️ Search for “Video” and look for the one with the EKit badge.
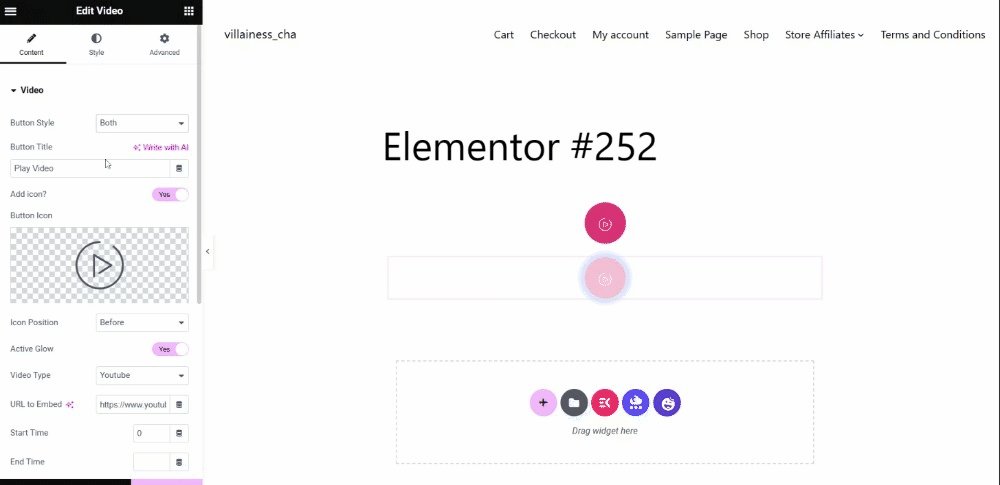
➡️ Drag the widget and start embedding a YouTube short and customizing it.

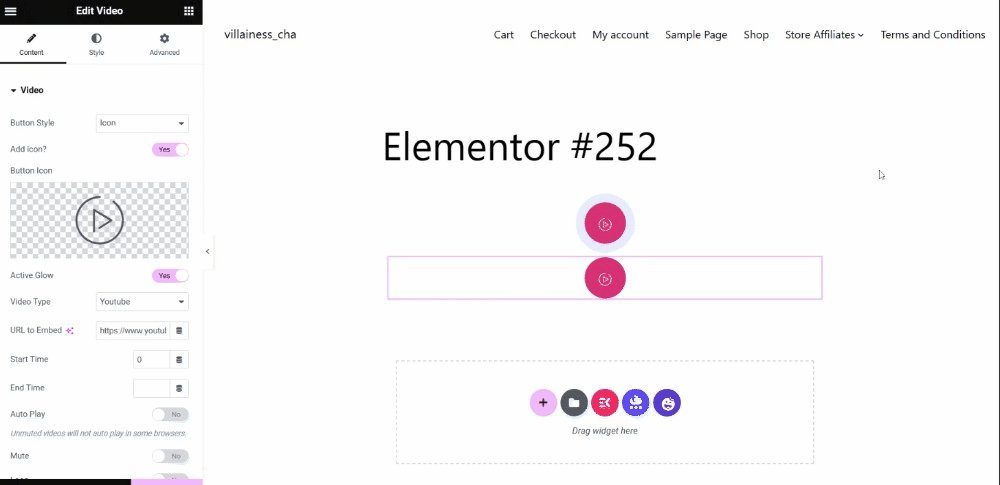
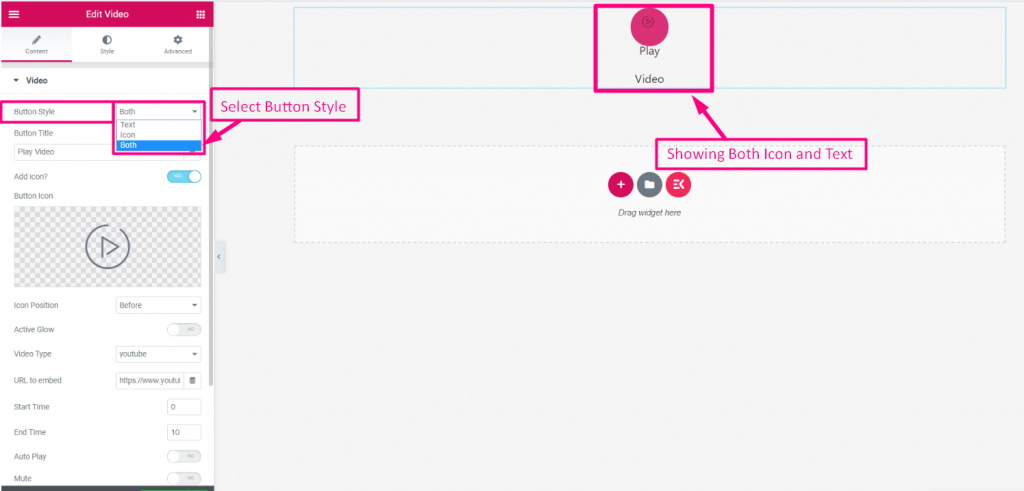
➡️ Select Button Style: Text, Icon or Both.

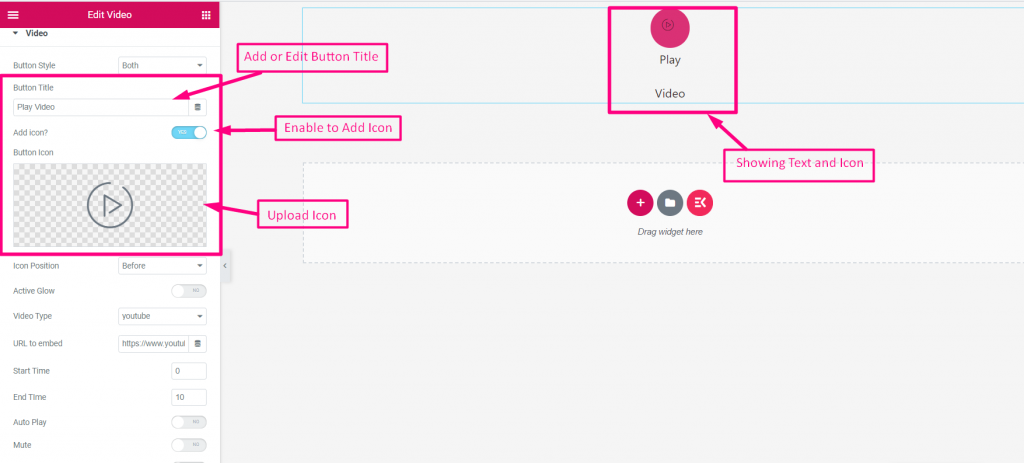
➡️ Add or Edit Button Title and enable “Add Icon”. Then, Upload Icon.

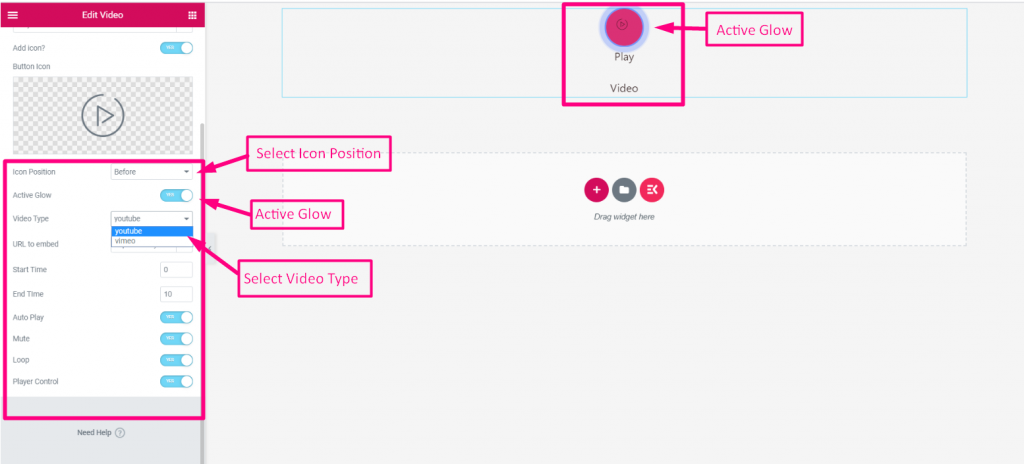
➡️ Select Icon position. You can position it “Before Text” or “After Text”. Enable “Active Glow” and select your Video type — YouTube, Vimeo or Self Hosted.

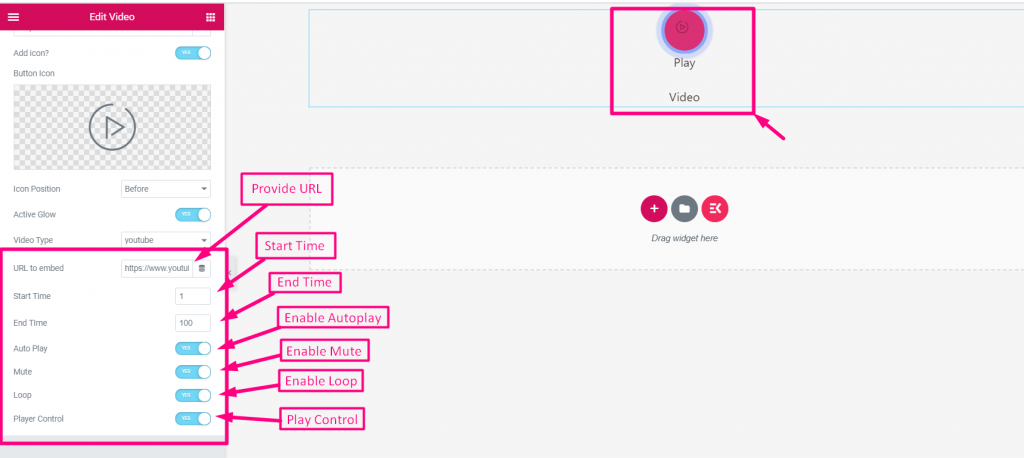
➡️ Provide the video URL of the YouTube short you want to embed.
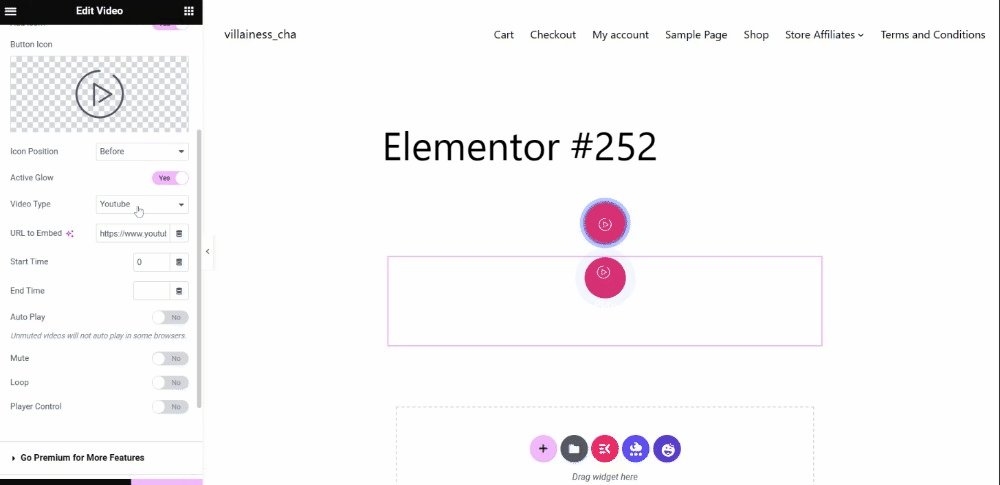
➡️ Set up and enable the following parameters:
- Start Time
- End Time
- Auto-play
- Mute
- Loop
- Play Control

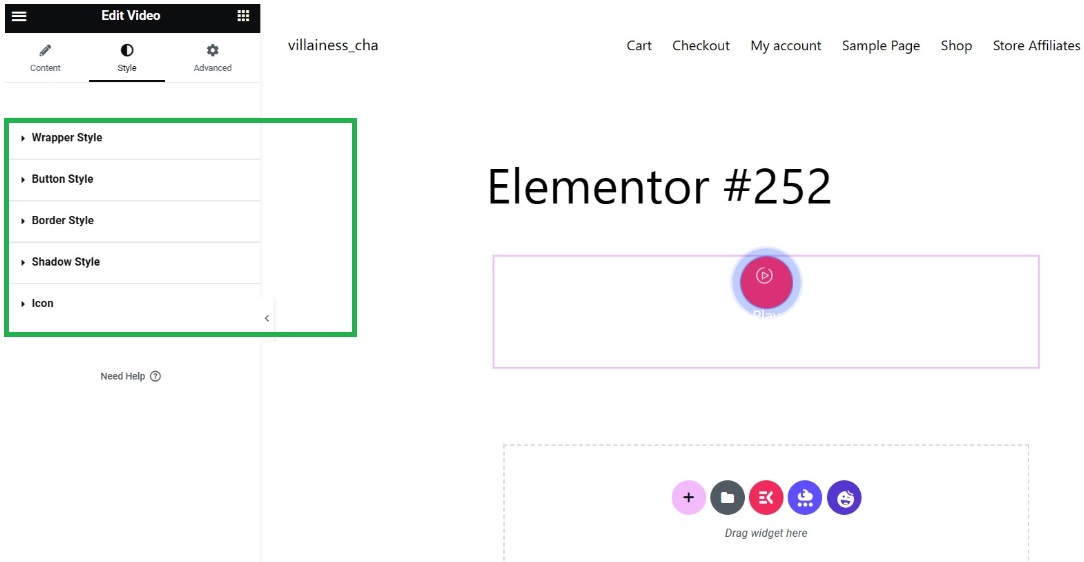
➡️ Now, to customize your YouTube short, go to “Style”. From there, you can adjust the following parameters that will make your embedded video appear based on your preference.
- Wrapper Style
- Button Style
- Border Style
- Shadow Style
- Icon

Voila! You successfully embedded your YouTube short in your website.

Using the Modified URL Technique
This method is a quick and easy way how to embed YouTube shorts in HTML.
Here’s how to do it:
- Copy the YouTube Shorts URL.
- Replace “shorts” with “watch?v=”. In your copied URL, find the part that says “shorts/”. Delete “shorts/” and replace it with “watch?v=”.
- Paste the modified URL into a WordPress HTML block. When editing your WordPress post or page, add an HTML block and paste your modified URL there.

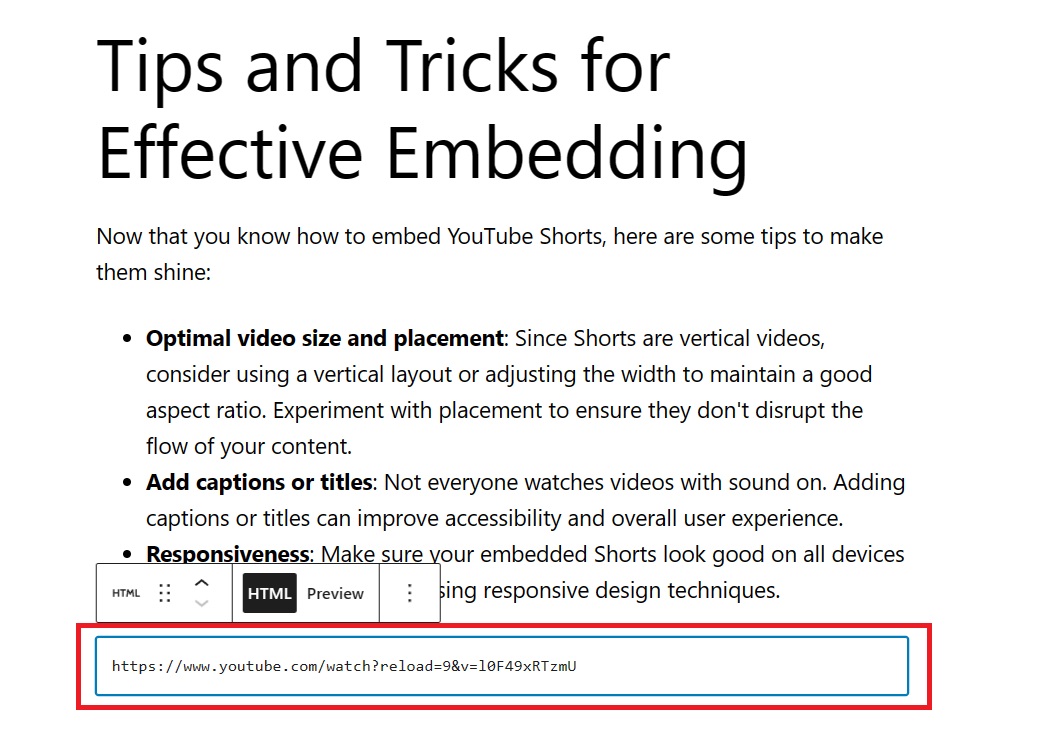
Here’s how it looks after utilizing the HTML block.

Tip: Make sure you’re in the “Text” tab of the block editor when pasting the URL.
Using the iFrame Code Method
How do I get the embed code from YouTube shorts? This method will teach you how to get embed code from YouTube shorts (iFrame YouTube shorts code). Additionally, this method gives you more control over the size and appearance of your embedded short.
Here’s how it works:
- Go to the desired YouTube Short.
- Click “Share” and then “Embed.” Under the video, you’ll find sharing options. Click “Share” and then select “Embed.”
- Copy the provided iFrame code. A pop-up window will appear with the iFrame code. Copy this YouTube short embed code.
- Paste the iFrame code into a WordPress HTML block. Similar to the modified URL method, paste the copied iFrame code into an HTML block within your WordPress editor.
Tip: You can customize the width and height attributes within the iFrame code to adjust the size of the embedded Short.
Tips and Tricks for Effective Embedding
Now that you know how to embed YouTube Shorts, here are some tips to make them shine:
- Optimal video size and placement: Since Shorts are vertical videos, consider using a vertical layout or adjusting the width to maintain a good aspect ratio. Experiment with placement to ensure they don’t disrupt the flow of your content.
- Add captions or titles: Not everyone watches videos with sound on. Adding captions or titles can improve accessibility and overall user experience.
- Responsiveness: Make sure your embedded Shorts look good on all devices (desktop, mobile, tablet) by using responsive design techniques.
✅ Have a look at the 9 best audio player plugins in WordPress.
How to Embed YouTube Shorts in WordPress: Conclusion
Embedding YouTube Shorts in your WordPress website is a great way to add engaging content and boost audience interaction. With the methods outlined above and a few helpful tips, you can showcase your Shorts content seamlessly and keep your visitors hooked.
If your choice of embedding your YouTube short is through a plugin, don’t hesitate to go with ElementsKit. Why?
- ElementsKit offers a free embedding method.
- Video widget of ElementsKit can be added by dragging and dropping which makes it more user friendly even for beginners.
- It works perfectly on all browsers and smart devices.
- The widget is very lightweight that guarantees your website will load faster even with so many YouTube shorts being added.
- The widget gives you the freedom to customize everything according to your taste.
So, grab your favorite Short and get embedding with ElemenstKit!

Leave a Reply