Attention healthcare professionals and WordPress enthusiasts! 📢
Are you tired of struggling to gather and organize patient data in your medical practice? 🤕
Then, get ready to revolutionize your data collection process!
You can efficiently collect all patient data using a form on the WordPress site. To do this,
- Install and activate a form builder plugin i.e. MetForm
- Drag and drop a new patient data collection form
- Customize the form as per your requirements
Still confused?
Hold your breath and go through this step-by-step guide on “How to create a patient data collection form in WordPress in just 3 steps”. 🤩
Quick Overview
Building WordPress patient form gets super easy if you can use the right solution. This blog will present the best way to create patient data collection form in WordPress.
Needed solutions: Elementor, MetForm free, and MetForm Pro.
After setting up your WordPress dashboard with all these plugins, adopt any of the two methods of creating WordPress patient form with templates or from scratch. These two processes require zero coding skill as MetForm is a drag-and-drop form builder.
Why Would You Need a Patient Data Collection Form?
A patient data collection or patient registration form is a valuable tool in healthcare sectors to gather essential information from patients.
This form serves as a standardized method for collecting patient data by providing numerous benefits to both healthcare providers and patients.
➡️ To gather patient information in a structured and organized approach
➡️ To create care plans, treatment options, and communication with individual patients
➡️ To simplify record-keeping for easy retrieval and sharing of patient data
➡️ To minimize errors, inconsistencies, and misunderstandings compared to handwritten or verbally expressed information
➡️ To provide valuable insights for quality improvement initiatives, research studies, and population health management
➡️ To contribute to the advancement of medical knowledge, better treatment protocols, and evidence-based decision-making
➡️ To improve patient experience and higher patient satisfaction
➡️ To streamline administrative tasks and saves time for healthcare providers
How to Create a Patient Data Collection Form: Step-by-Step Guide
Creating a patient data collection form in WordPress requires careful consideration to ensure a smooth user experience, data security, customization, and optimization. For this, you have to choose a WordPress form builder plugin.
And, MetForm can be a reliable patient data collection form plugin among so many WordPress form builders.
Why❓
Well, MetForm is a complete form builder addon powered by the Elementor builder plugin. You can build any kind of dynamic, secure, and customized form including the patient data collection / patient registration form.
Besides, you don’t need to know coding. Simply drag and drop for any form to build and add to your WordPress website.
✨✨ Requirements
✅ Elementor – Download Elementor
✅ MetForm – Download MetForm (free)
✅ MetForm Pro – Get MetForm Pro
Step 1: Install the Patient Data Collection Form Plugin (i.e. MetForm)
The installation process of MetForm form builder is the same as any other plugin installation on the WordPress website. You can install and activate it by searching the plugin or uploading the zip file.
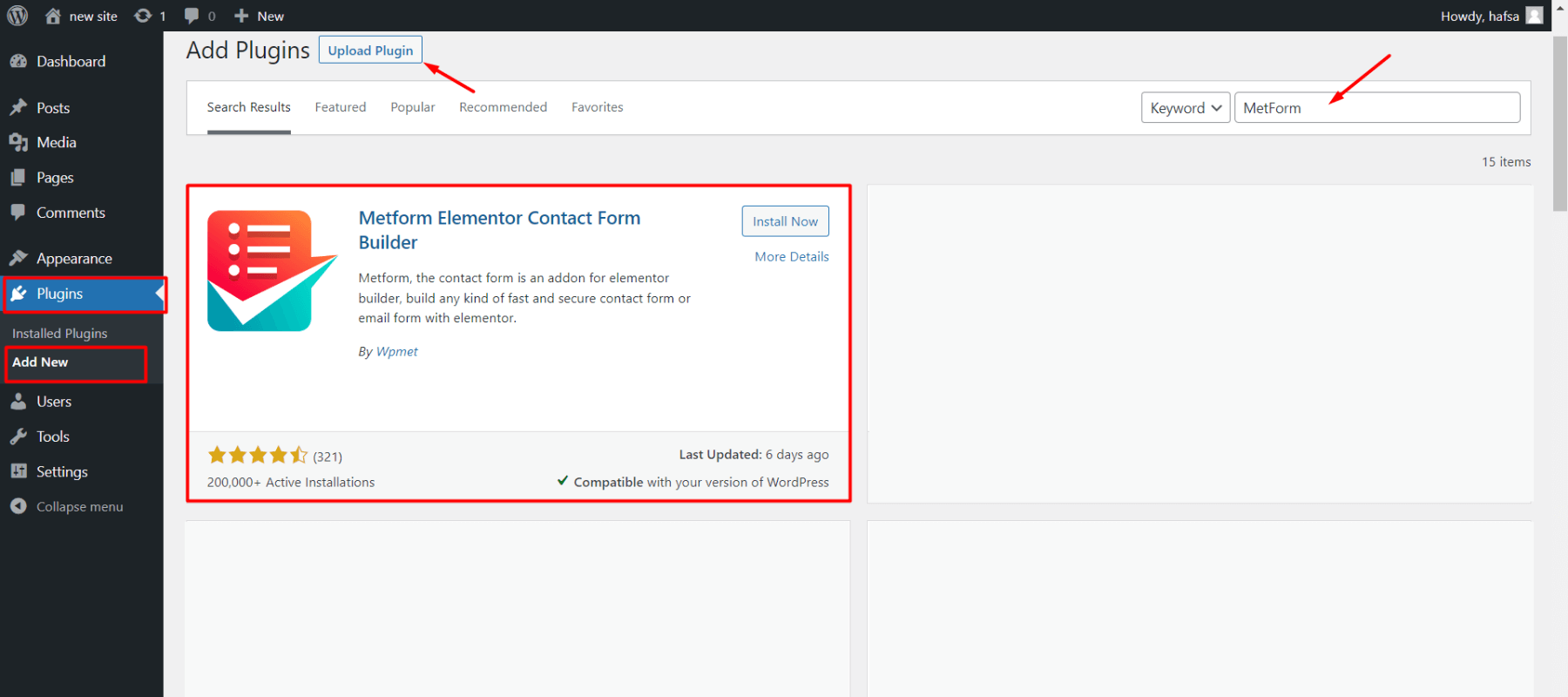
- Login to your WordPress dashboard
- Click on Plugins ➔ “Add New”
- Search for MetForm in the search box
- Or, upload the downloaded zip file
- Click on “Install”
- Finally, click on “Activate”

🎯 The patient data collection form is a pro feature, so you need to purchase any of the premium packages of Metform.
👉 Here is the documentation guide to install the MetForm Pro plugin and activate its license.
Step 2: Create a New Data Collection Form
You can create a new patient data collection form in 2 ways. One is, you can both create and insert MetForm’s patient data form directly using the Elementor editor. This way is more applicable when you just need a general form and don’t require personalizing forms for different users or web pages.
Another is, first, you can create a new form template for specific patients. This method is suitable when you need patient data forms for different types of patients. You don’t need to create a new one every time, you can use the same template for multiple web pages on your WordPress site.
Just insert them as per need/ requirements using Elementor or Shortcode.
Method 1: Create Patient Data Collection Form in the Elementor Editor
To create a patient data collection form in Elementor Editor, create a new page/post or open an existing one. Then click on “Edit with Elementor”
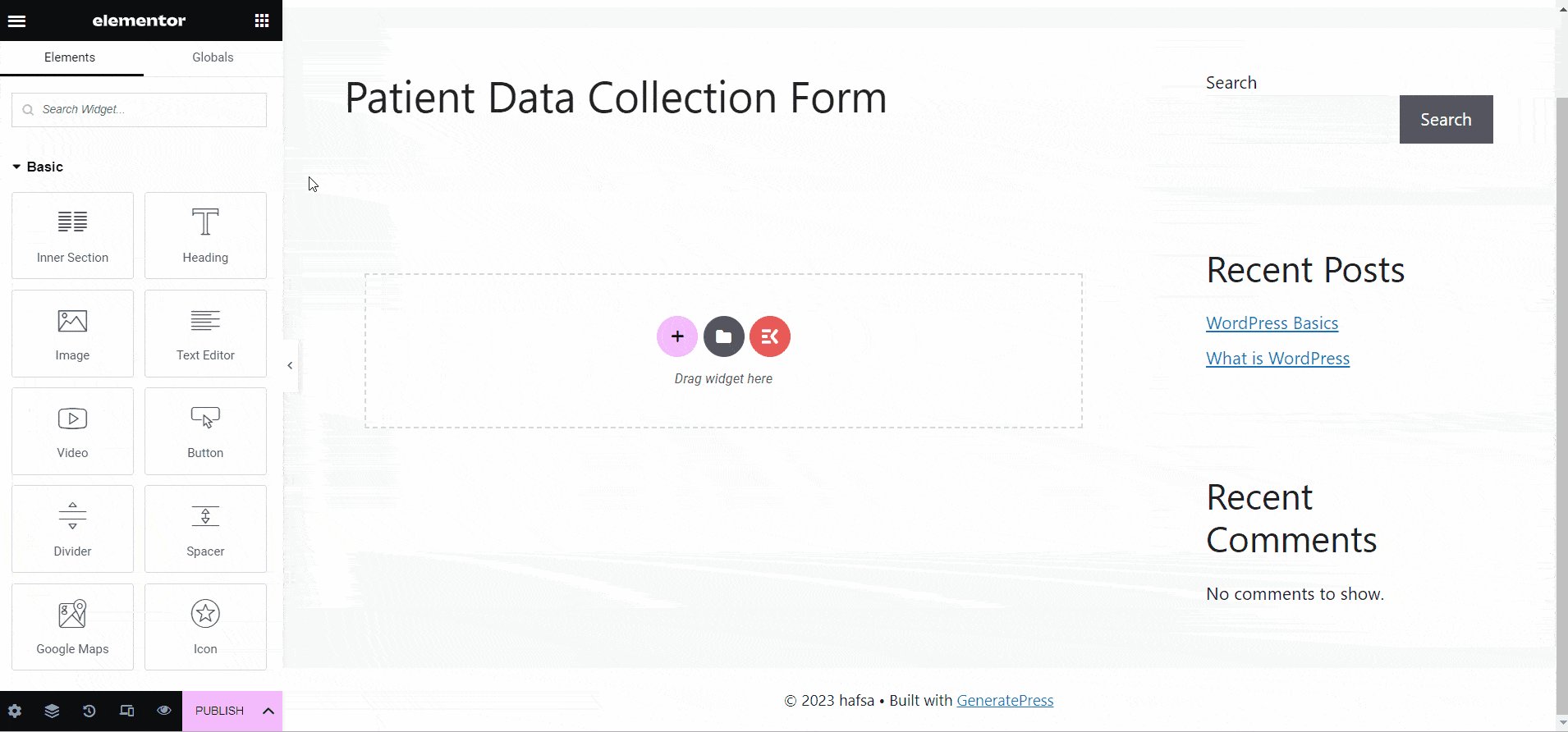
- Select an Elementor block where you want to add the form
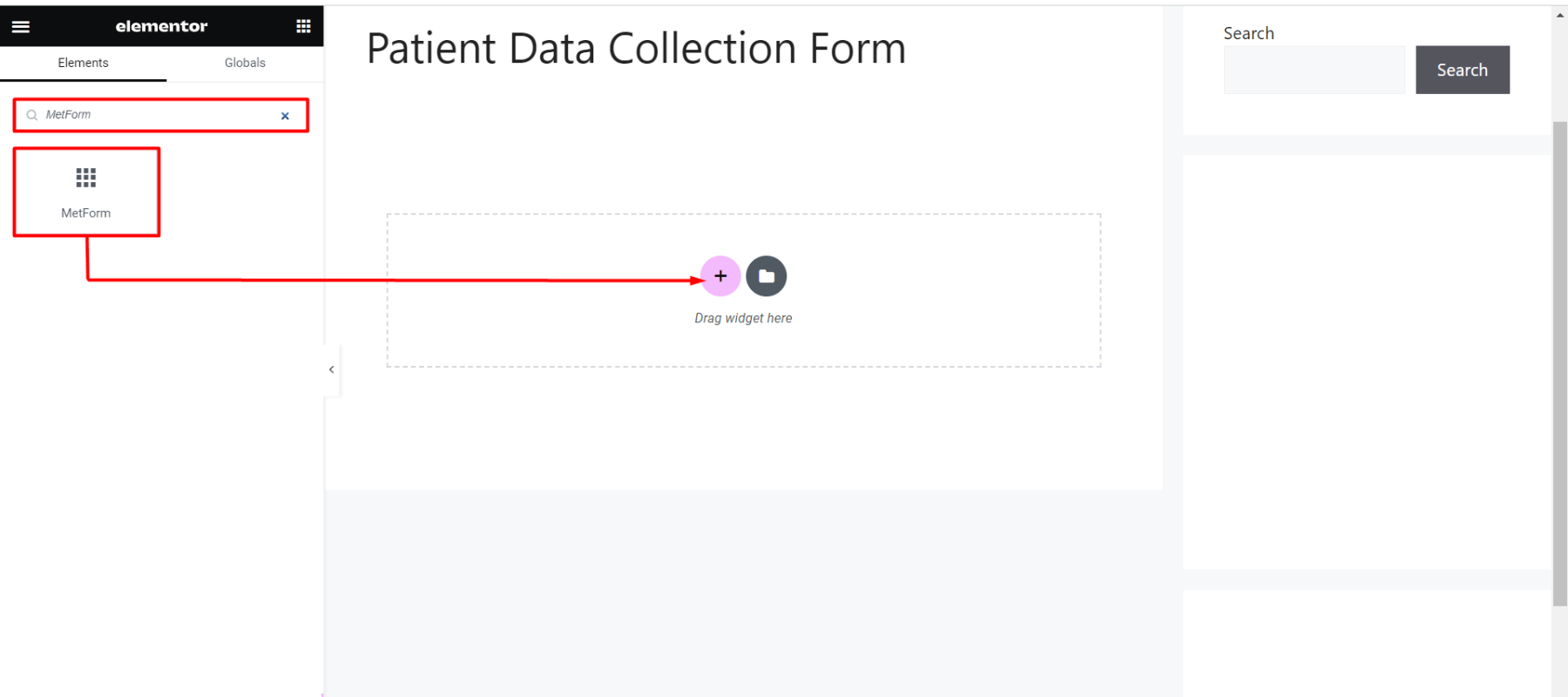
- Search the MetForm widget in the elements list
- Drag and drop the MetForm widget inside the selected block
- Click on the “Edit Form” button on the left sidebar
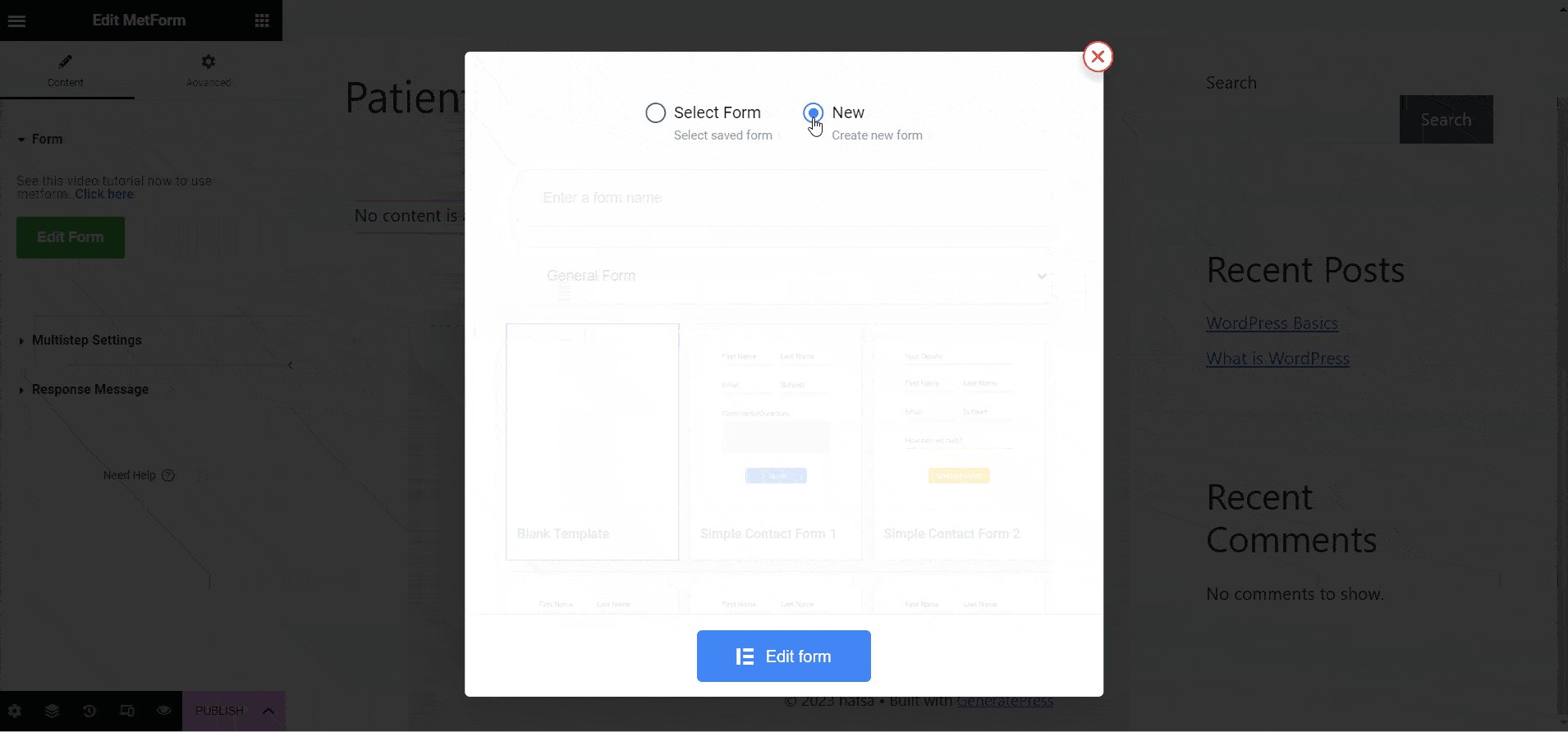
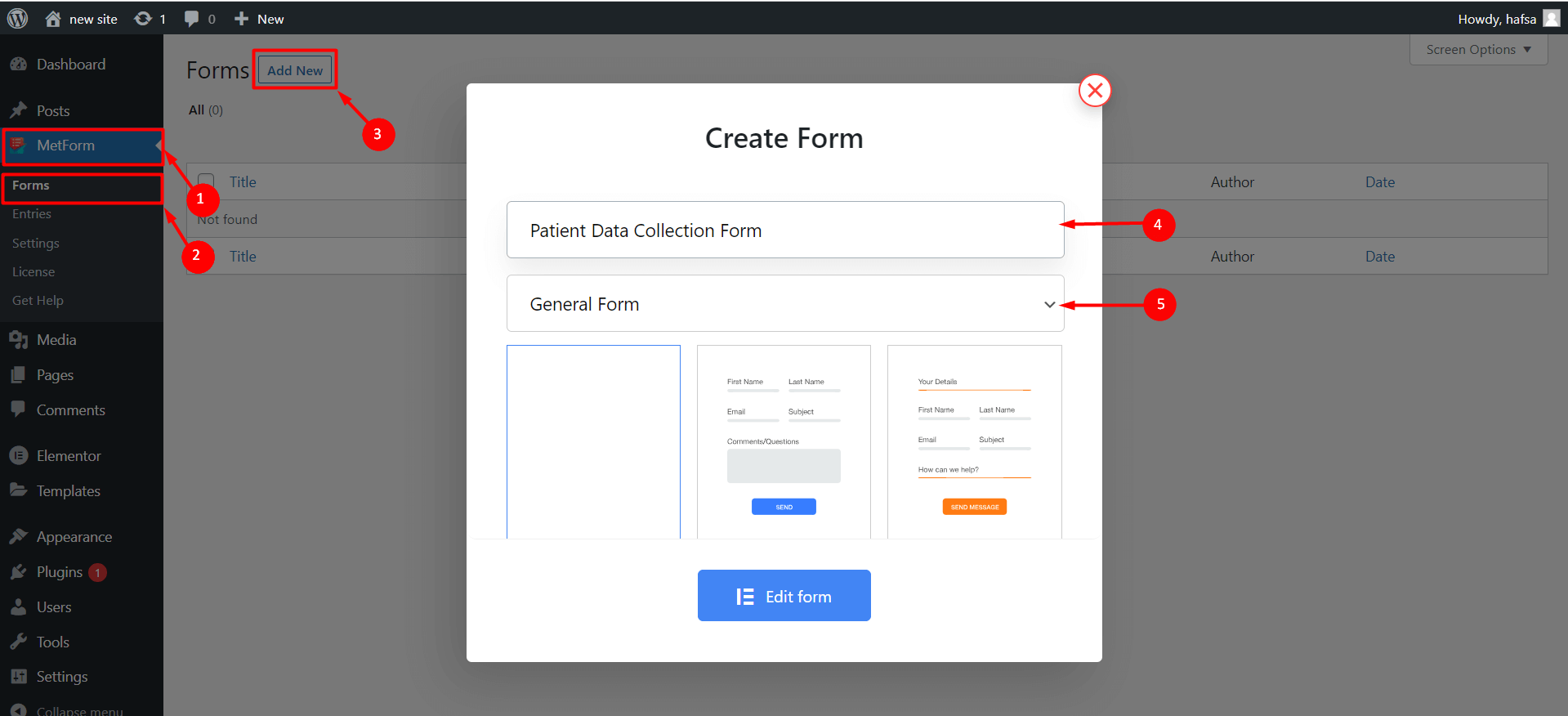
- You can see a pop-up window with “Select Form” and “New” option
- Click on “New”
- Put a Form Name
- Select form type “General Form”
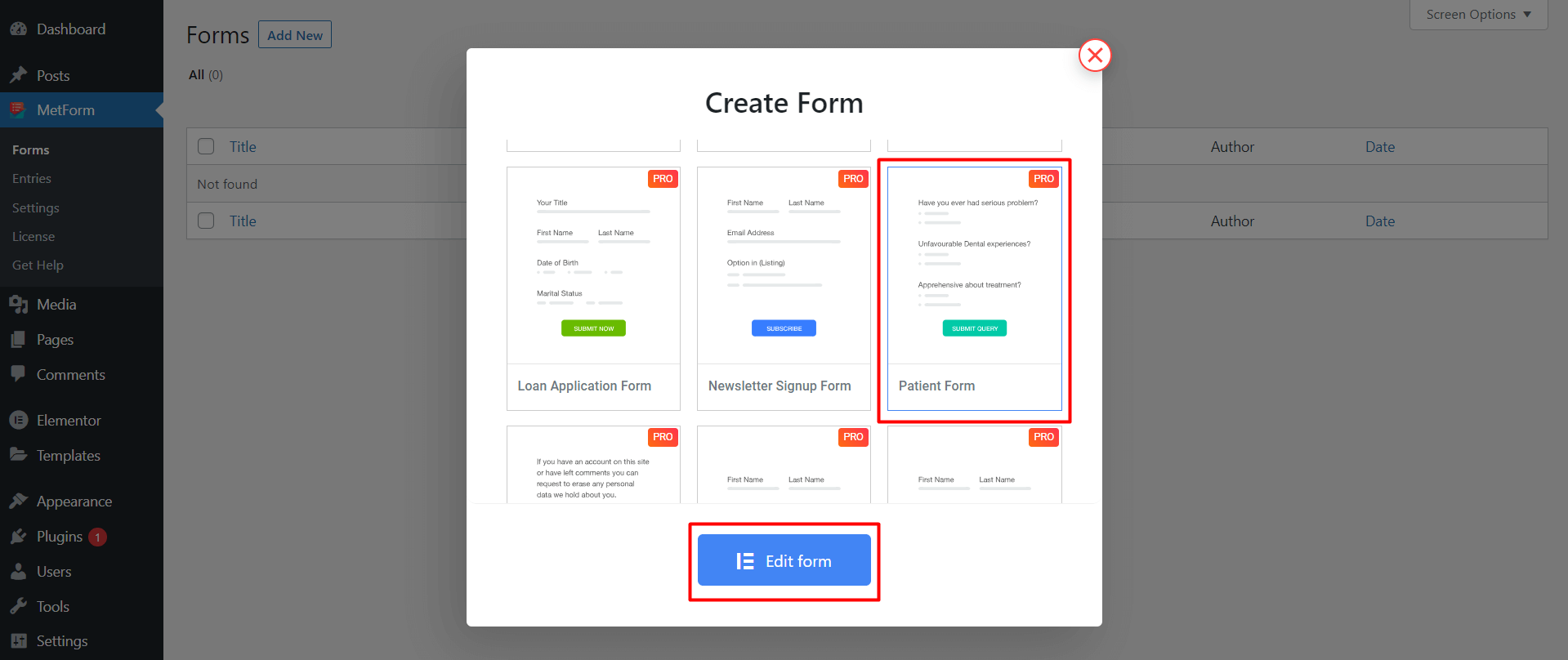
- Scroll down and select the “Patient Form”
- Click on “Edit Form”
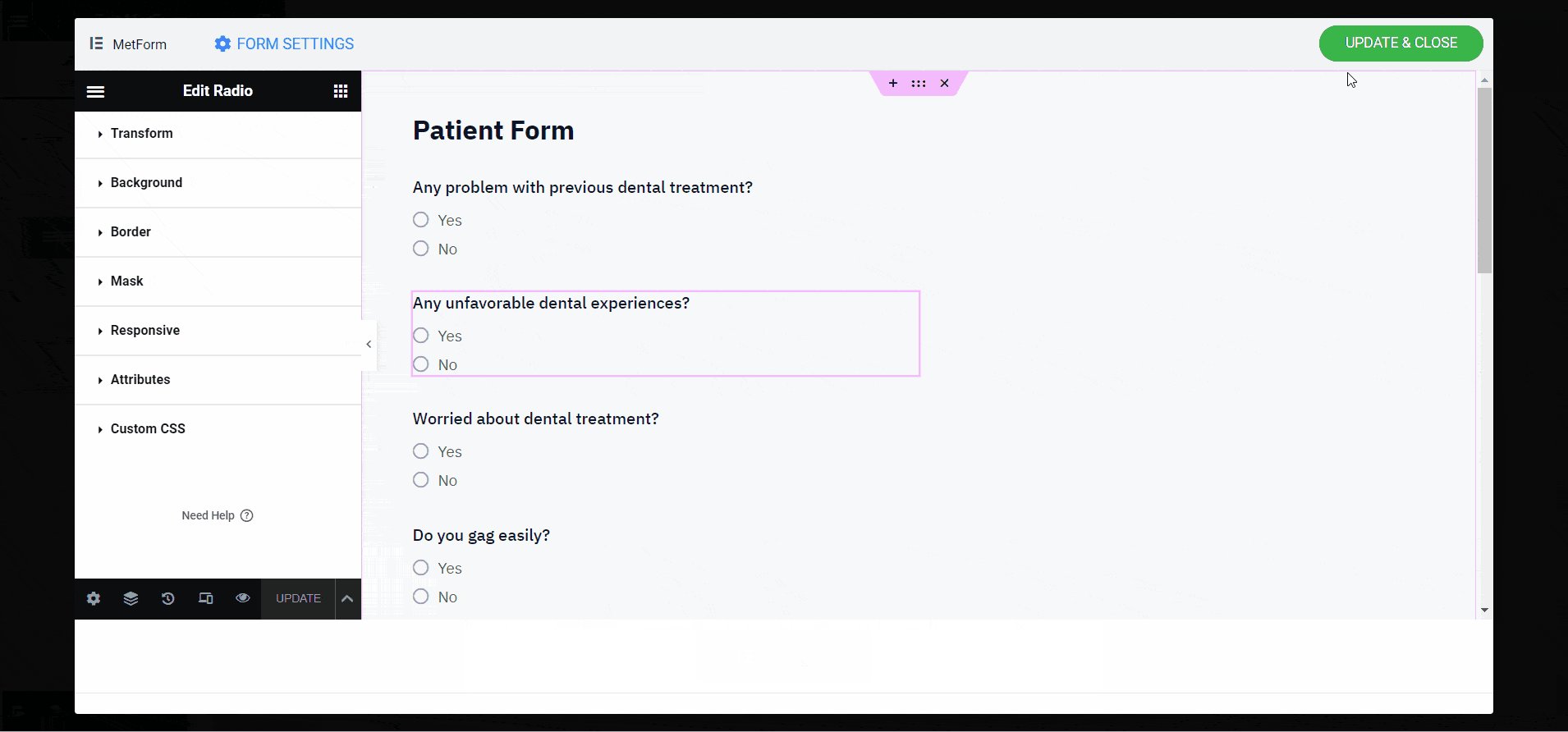
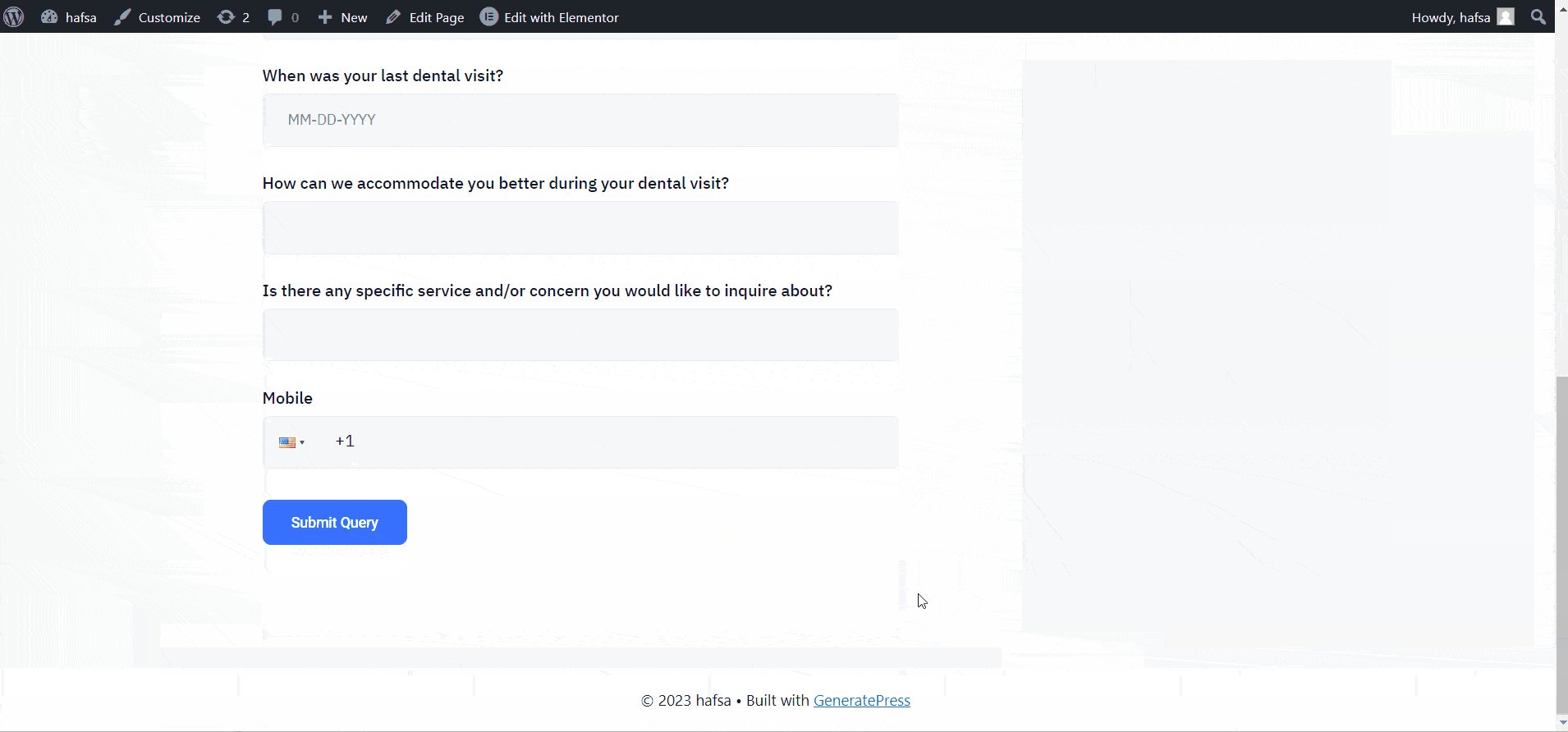
- You will see the patient form with all the necessary fields

- Customize them as per your needs or keep them as it is
- Click on “Update & Close”
- Click on “Publish”
Method 2: Create Patient Data Collection Form using MetForm Template
In this method, you can create form templates when you need multiple forms for multiple types of patients. Plus, you can use one form template on multiple web pages.
✨ Create a New Patient Form Template
- Login to your WordPress dashboard
- Navigate MetForm ➔ forms
- Click on “Add new”
- Write the form name
- Select “General Form” type

- Select the “Patient Form” template
- Click on “Edit Form”

- You’ll see the newly created patient form template
- After customization, click on “Update and Close”
✅ Insert the Patient Data Collection Form with Elementor
After creating a patient data collection or patient registration form template in WordPress, you need to insert it into a post or page where it’s needed. For this, you can use Elementor like the first method, where you just need to choose the “Select form option” instead of creating a new form.
- Open a new or existing page or post with Elementor
- Add a new Elementor block in the page/post
- Search the MetForm widget
- Drag and drop it inside the Elementor block

- Click on “Edit form” on the left bar
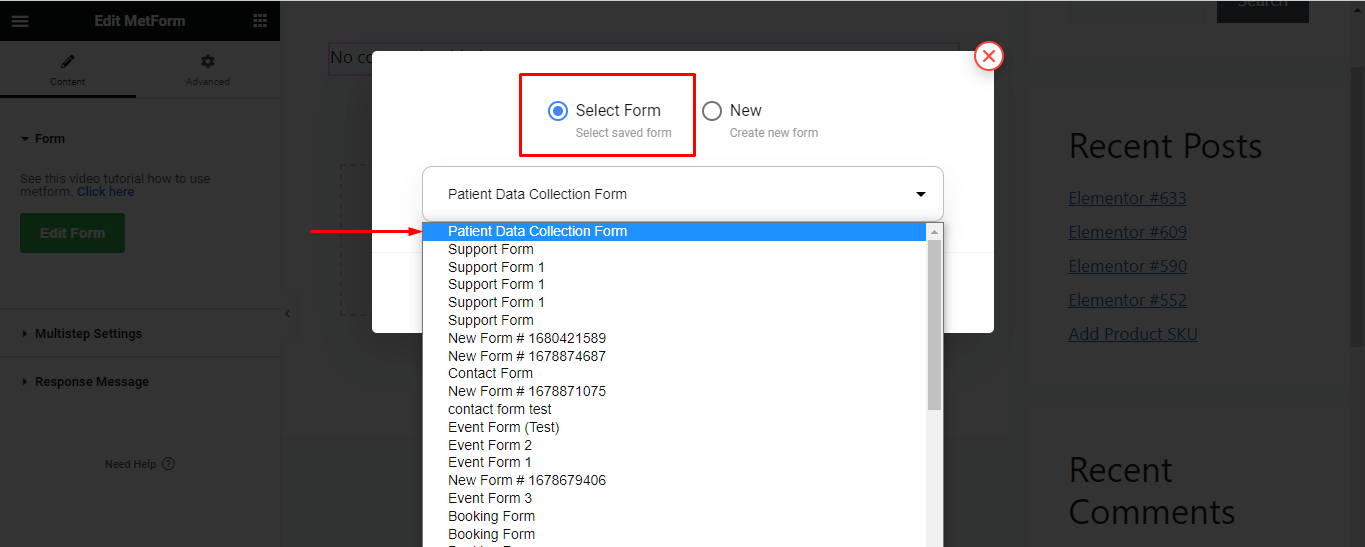
- Tap on “Select Form”
- Choose a previously created patient data collection form names

- Choose from the type “General”
- Click on “Edit form”
- Click on Save & Close
- Click on update
✅ Insert the Patient Data Collection Form using Shortcode
A unique shortcode will be created with each form template. You can insert the patient data collection form in the WordPress site using this shortcode. All you need to do is copy and paste the code into the post or page.

To do so, you can directly copy and paste the code or you can use the shortcode widget of Elementor.
Let’s see how to insert a patient data collection form in WordPress using shortcodes.
1️⃣ Copy & Paste the Shortcode into the block
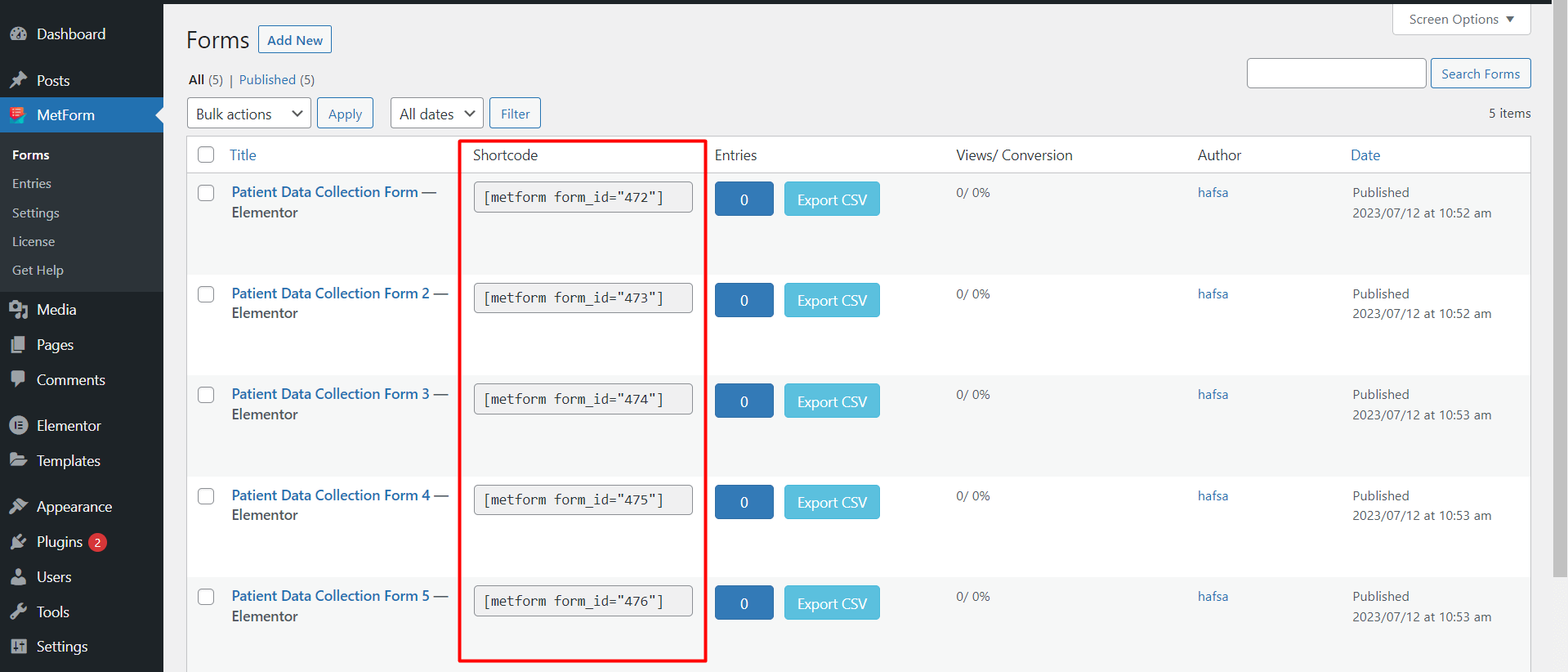
- Go to the MetForm >> Forms
- You can see all the unique Shortcodes along with the patient data collection/registration form names
- Copy the shortcode of the preferred form
- Select a block in the page/post where you want to add the form
- Paste the shortcode inside the block
- Click on “Apply”
- Click on “Publish”
2️⃣ Use the Shortcode Widget of Elementor
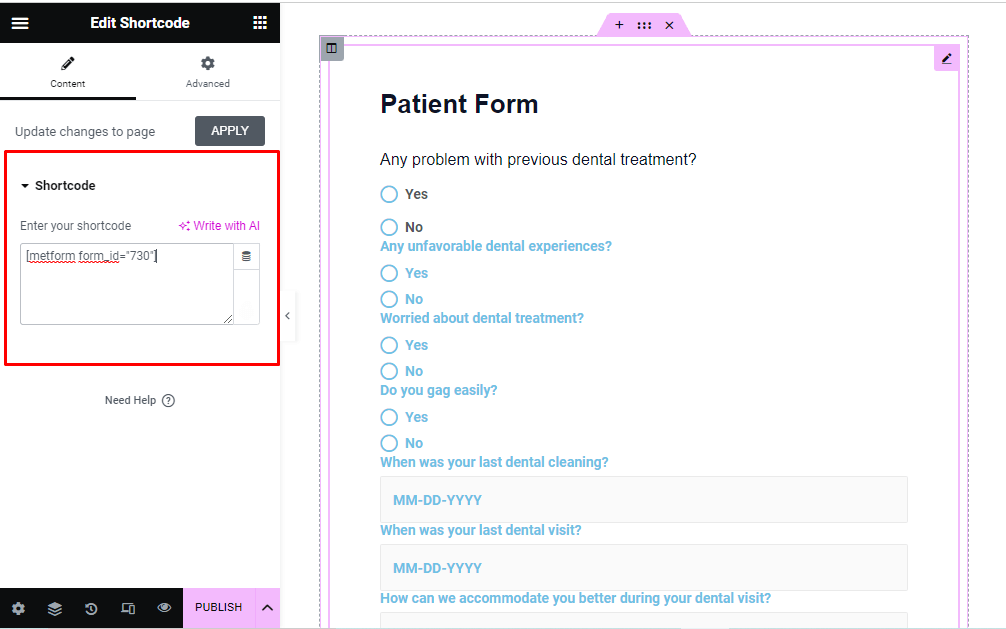
- Create a new page/post then open it “Edit with Elementor”
- Search the “Shortcode widget” of Elementor
- Drag and drop the widget in the block
- Paste the form shortcode in the shortcode field
- Click on “Publish”

Step 3: Configure/Customize the WordPress patient Form
MetForm offers extensive customization options to personalize the patient data collection form on the WordPress site. You can customize the content and styles of the input fields, labels, buttons, etc. Besides, you’ll also get advanced customization options to add extra functionalities.
📝 Content Customization
You can edit the content of the patient data registration form of WordPress including form titles, labels, text fields, buttons, etc.
🔷 Title
- Change/rename form title
- Add a hyperlink with the title
- Set title size, and HTML tag (h1, h2, h3, h4 …)
- Adjust the alignment at left, right, center, or justified
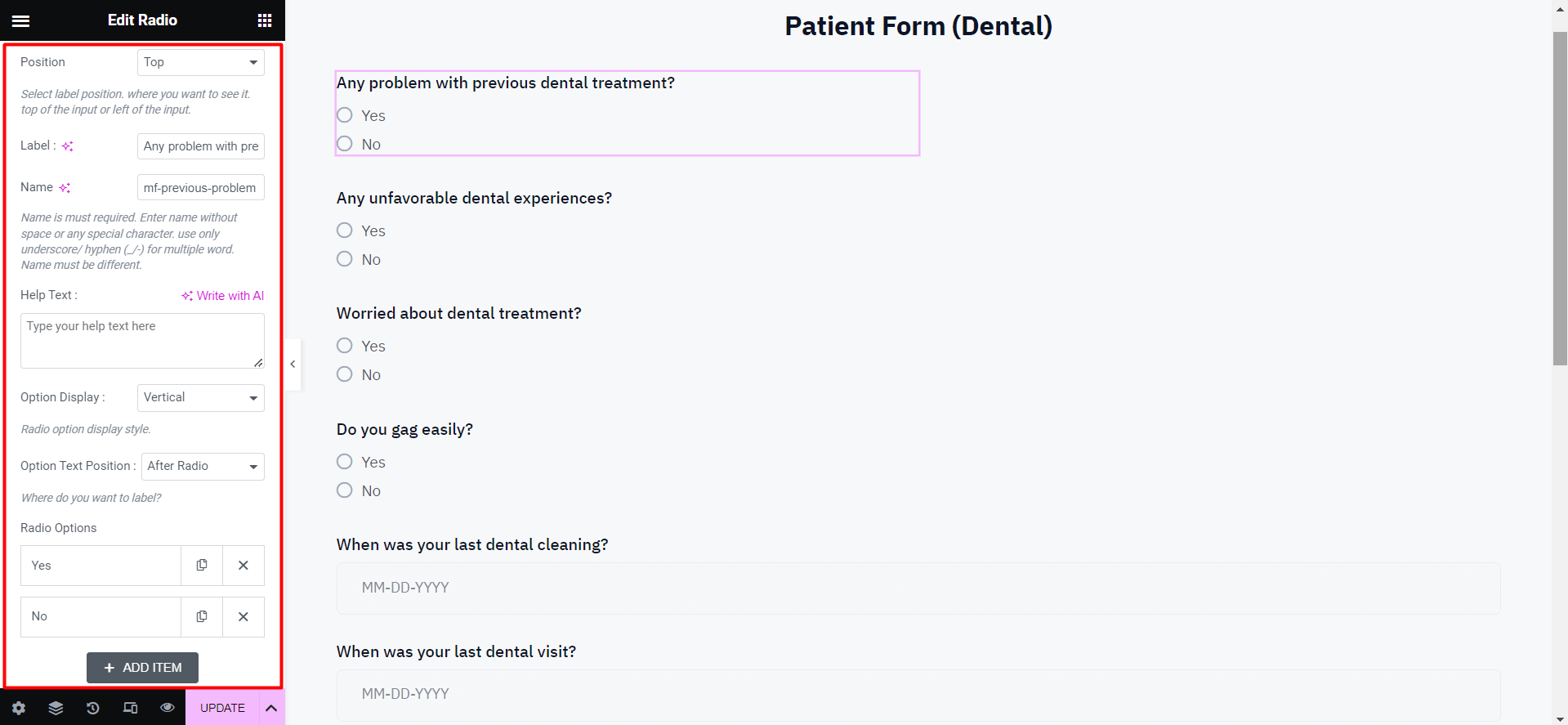
🔷 Content
- Show/hide the input field label
- Adjust the position to the top or left
- Change the input field label and name
- Write associate help text, select its display, and the text position
- Add, duplicate, or remove radio options

🔷 Button
- Customize display text/label on the button
- Adjust left/right/center or justified alignment
- Use a custom icon in the button
- Set icon position before/after the label
- Put button id and class name
🔷 Settings
- Make input field required or not
- Turn on/off the “get value from URL” option
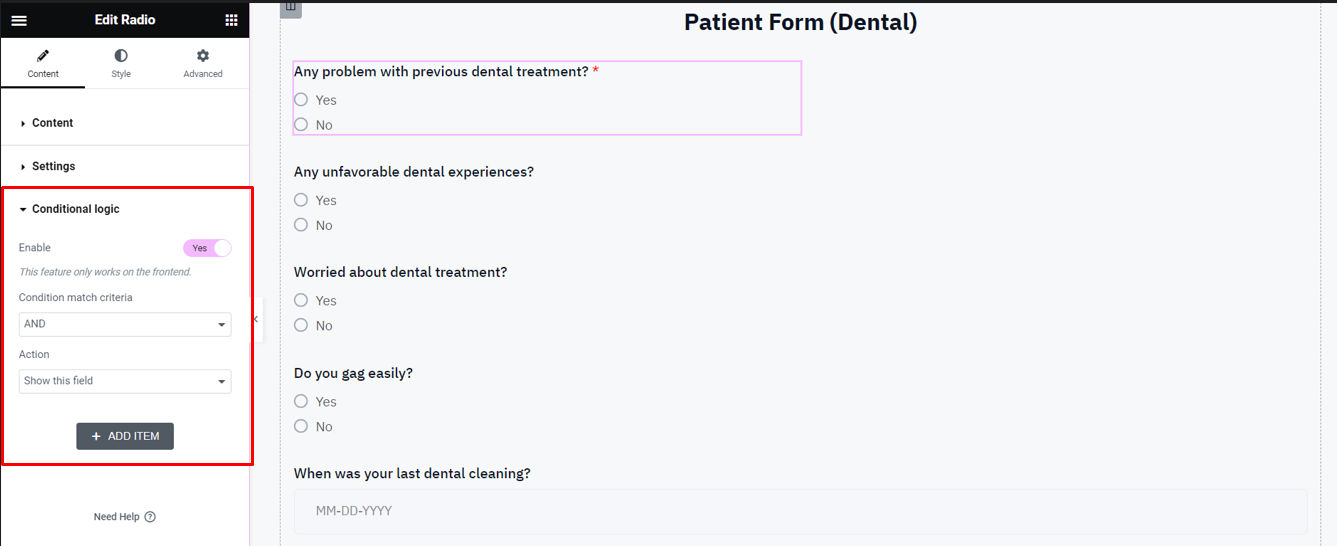
🔷 Conditional Logic
- Enable conditional logic “AND”/”OR”
- Show/hide the conditional field
- Add new items using the “if and match” condition

✡️ Style Customization
To add a more elegant and appealing look to the parent data collection form, you can customize the styles of the title, label, and button from the “Style” customization settings.
🟣🟡 Title
- Customize title text color and typography
- Adjust text stroke(boldness) and text-shadow
- Select blend modes such as normal, multiply, screen, color dodge, hue, etc)
🟣🟡 Label
- Set the custom color and typography as per the requirements
- Increase or decrease the label text padding values
- Adjust left, right, top, and bottom margin values
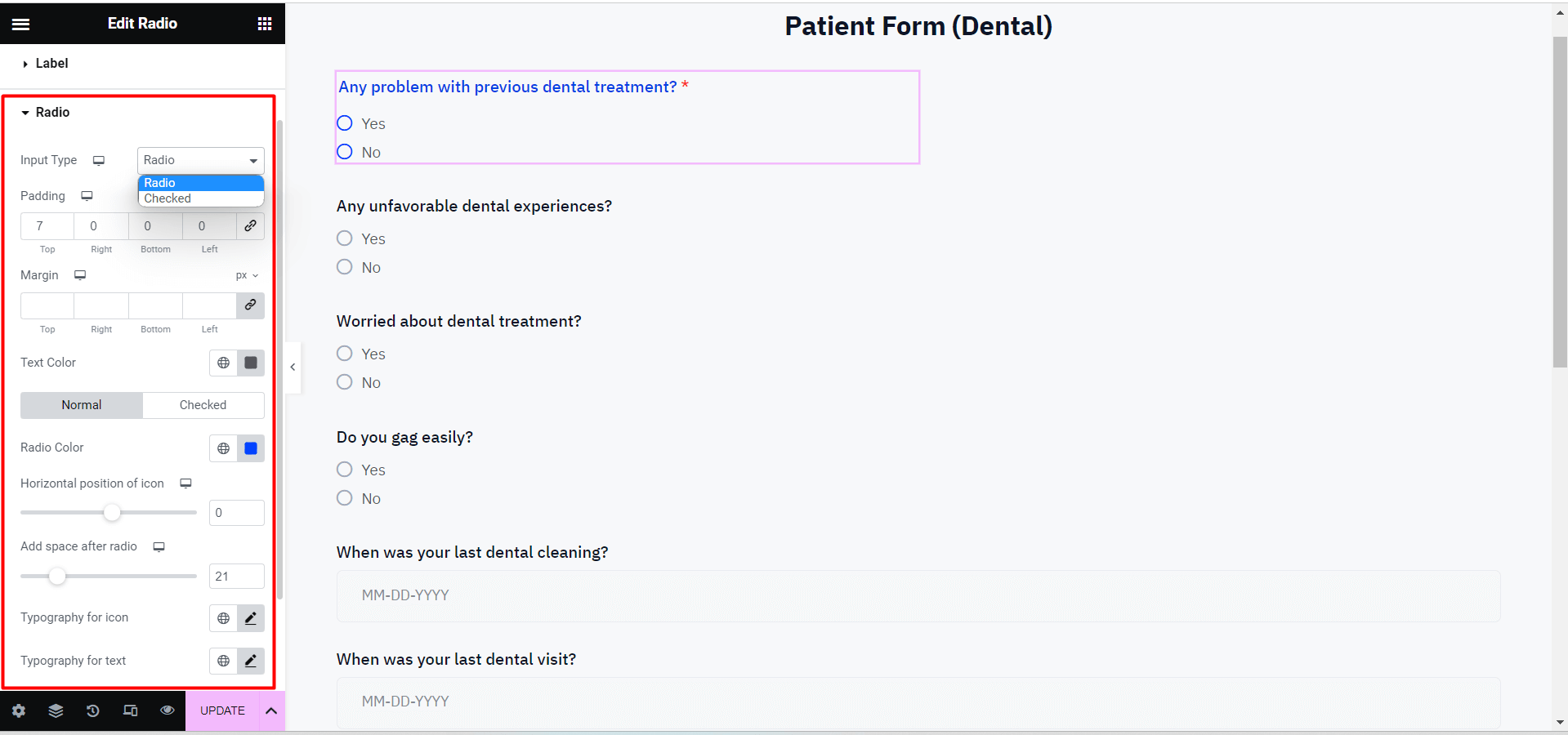
🟣🟡 Radio Button
- Select input type radio or checked
- Adjust the padding and margin values
- Customize normal and checked text color
- Select the radio button color
- Adjust horizontal position and space
- Customize the icon and text typography

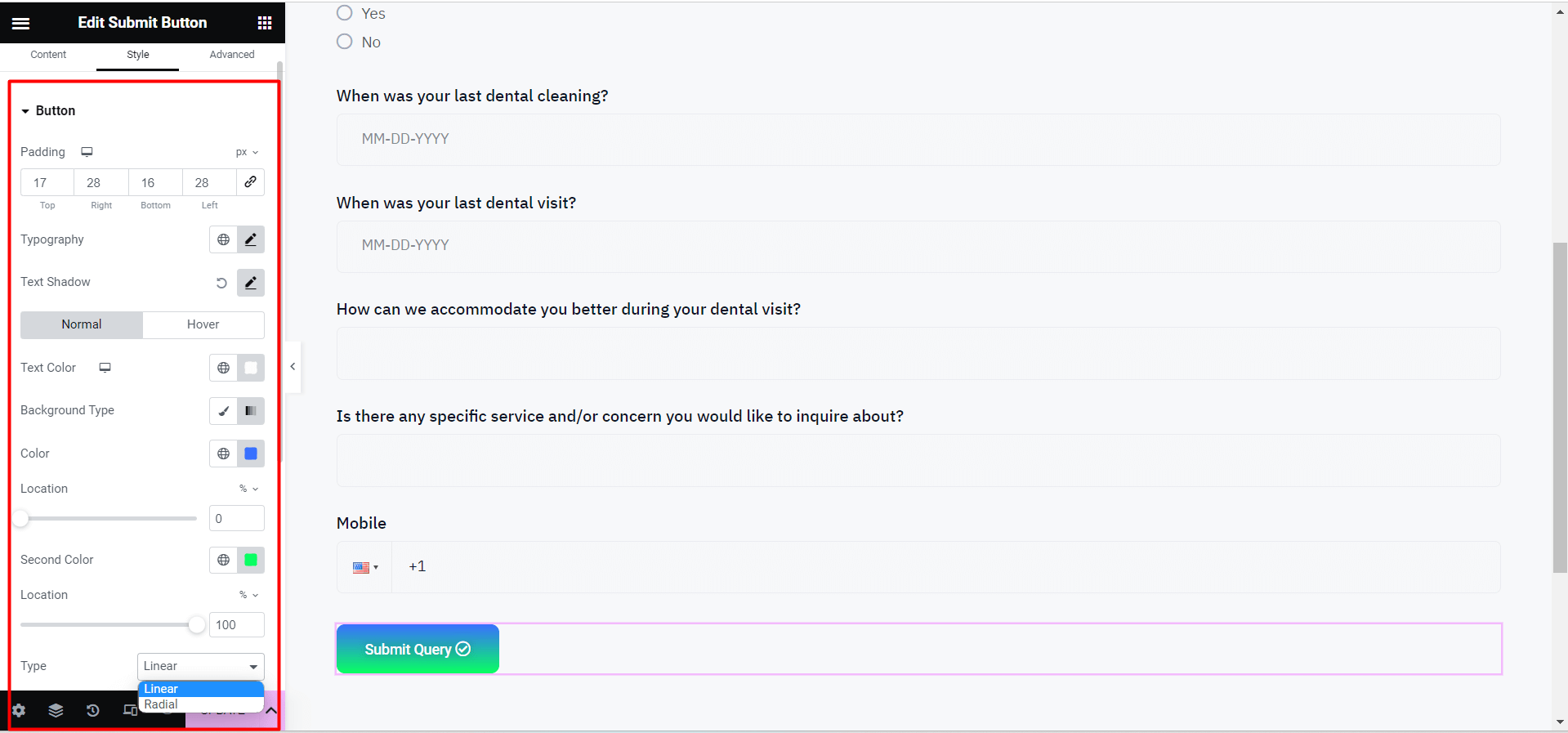
🟣🟡 Submit Button
- Adjust left, right, top, and bottom padding values
- Select the button text typography
- Set button shadow type: Normal or Hover
- Customize button color, text color, and background
- Upload the image with the button
- Add a border around the button e.g. solid, dashed, double, dotted, etc.
- Increase or decrease the border width
- Set custom border color and radius
- Add box-shadow and customize its color, position, blurs, and spread values

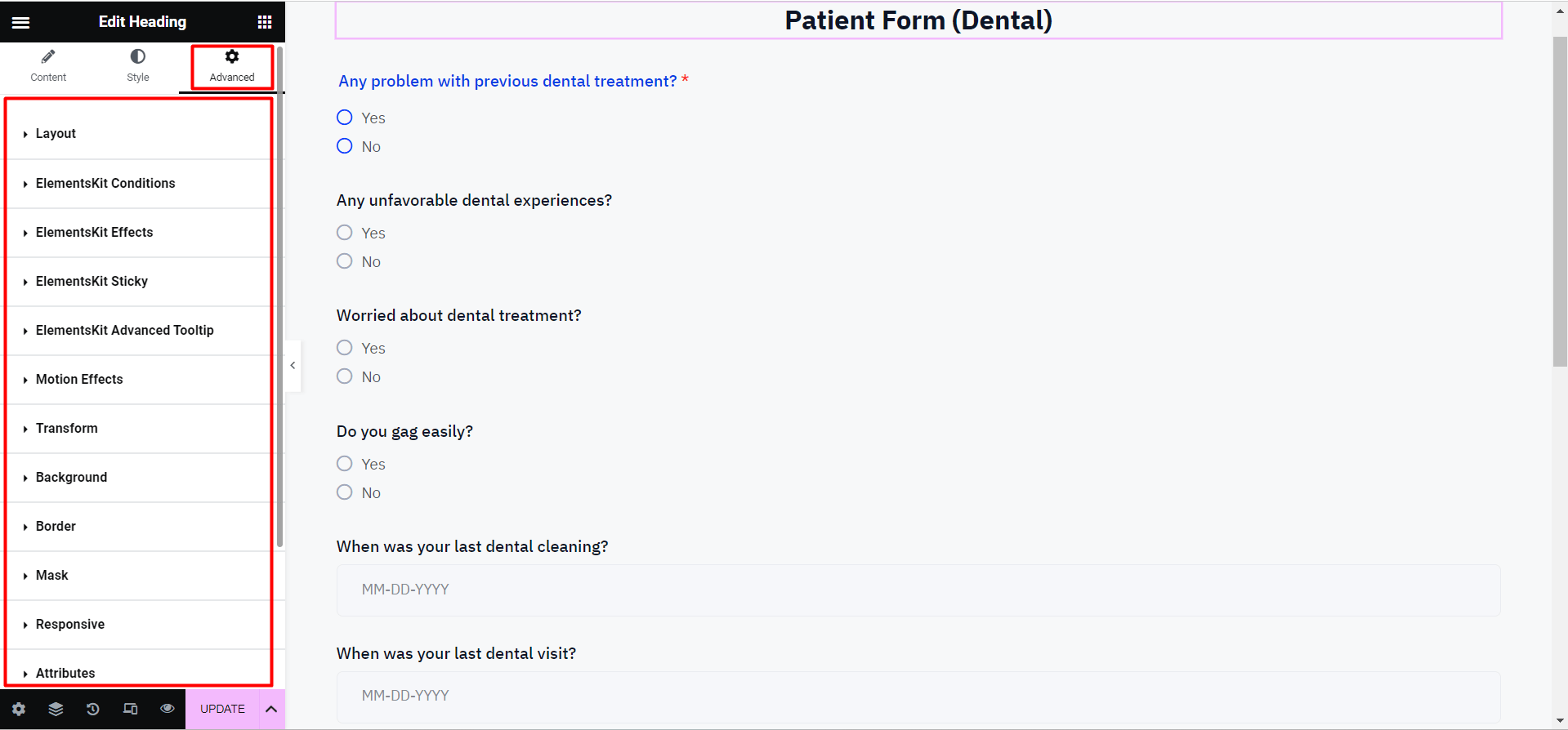
⚙️ Advanced Customization
To apply more advanced functionalities for the form layout, background, and special effects, MetForm has the “Advanced” customization section.
Let’s see what you can adjust and customize the patient data collection/registration form template from here:
- Customize the entire form layout’s margin and padding
- Set values for layout width, and position
- Add multiple motion effects (e.g. fading, zooming, bouncing) for the input fields and buttons
- Change form background: Normal or hover
- Set form border, and mask
- Customize the device responsiveness for pc, tab, and mobile
- Include attributes, additional CSS, and many more

Best Practices to Create a Patient Data Collection Form in WordPress
You can consider the following best practices in order to create a user-friendly, secure, customizable, and optimized patient data collection form in the WordPress website.
✔ Keep the Form Simple and User-Friendly
- Minimize the number of fields to only essential information
- Provide clear instructions with accurate and detailed labels
- Don’t overwhelm users with unnecessary/redundant fields to fill up
✔ Use Conditional Logic to Customize the Form
- Create the form based on specific patient needs or responses
- Create conditional logic sections or follow-up questions based on previous answers
- Display or hide fields dynamically based on user input
✔ Prioritize Data Security and Compliance with Regulations
- Choose a secure form plugin that follows best security practices
- Implement encryption and SSL for secure data transmission
- Comply with relevant data protection regulations
📢 Note: Gather feedback from patients and staff to identify pain points or areas for improvement and make necessary adjustments and optimizations based on their feedback to enhance the form’s effectiveness!
Let’s see how to create a feedback form using MetForm 🔥
Benefits of Using MetForm to Create A Patient Data Collection Form

👌 Drag-and-drop Functionality
- MetForm offers a user-friendly drag-and-drop interface to create and customize your patient data collection form easily.
- No coding knowledge is required, allowing you to design and modify your form effortlessly.
✔️ All Necessary Fields
- Provides a wide range of pre-built form fields specifically tailored for patient data collection.
- You can easily add/remove fields for name, date of birth, contact information, medical history, etc.
🎨 Tons of Customization
- Options for customizing colors, fonts, and layouts, and adding your branding elements to create a cohesive and professional form that matches your website’s design.
- You can create and insert the patient form of MetForm in multiple ways (via Elementor, form template, shortcode) as well as integrate it with various popular platforms, including email marketing tools, CRM systems, and database management systems.
🔐 Data Security
- MetForm offers secure data transmission with an encryption module to ensure the safeguarding of sensitive patient data during form submission.
- Allows you to store data securely or integrate with external services ensuring compliance with data protection regulations.
💰 Cost-effective
- MetForm form builder plugin provides a range of pricing plans, including free options with limited features and affordable premium plans with advanced functionality.
- You can choose a plan that best fits your budget and requirements and make it a cost-effective choice for creating patient data collection forms.
Need to create a fully functional contact form? 🤔
👉👉 See this step-by-step guide to creating a contact form using MetForm
FAQs
Can You Create a Patient Data Collection Form in WordPress Without Any Coding Knowledge?
Yes, you can use form builder plugins like MetForm or other similar tools that offer a user-friendly and drag-and-drop interface to create forms without coding.
What are The Essential Fields You Should Include in a Patient Data Registration Form?
Some necessary fields to consider in the patient registration form include personal information (name, date of birth), contact details, medical history, current symptoms, and any specific questions relevant to your healthcare practice.
How Can You Ensure Data Security And Compliance With Regulations When Creating a Patient Data Collection Form?
You should choose a WordPress form plugin like MetForm that prioritizes data security, such as using SSL encryption for secure data transmission. Additionally, ensure your selected form follows relevant regulations like HIPAA or GDPR.
What is the Best Plugin for Creating Patient Data Collection Forms in WordPress?
MetForm is the perfect plugin for creating data collection forms in WordPress offering a range of features to create robust, secure, and customizable forms.
How can You Optimize Your Patient Registration Form in WordPress?
To optimize the patient registration form, you should use a lightweight form builder with a user-friendly interface. Also, you can optimize form loading speed by removing unnecessary input fields based on user responses.
Final Words
After the entire discussion, hopefully, now all of your confusion is clear on “how to create a patient data collection form on the WordPress site”.
Here, We have depicted the simple steps for creating and adding WordPress patient forms using MetForm. Using MetForm, the best WordPress patient form builder, creating any forms including the parent data collection or registration form is now just a piece of cake to you, right?
So, why are you waiting? Try MetForm today to create personalized, secure, and user-friendly, patient data collection forms.
If you have any queries or suggestions, don’t hesitate to share them with us! Stay tuned!


Leave a Reply