Attention aux professionnels de santé et aux passionnés de WordPress ! 📢
Êtes-vous fatigué de lutter pour collecter et organiser les données des patients dans votre cabinet médical ? 🤕
Alors préparez-vous à révolutionner votre processus de collecte de données !
Vous pouvez collecter efficacement toutes les données des patients à l’aide d’un formulaire sur le site WordPress. Pour faire ça,
- Installez et activez un plugin de création de formulaire, c'est-à-dire MetForm
- Glissez et déposez un nouveau formulaire de collecte de données patient
- Personnalisez le formulaire selon vos besoins
Encore confus?
Retenez votre souffle et parcourez ce guide étape par étape sur « Comment créer un formulaire de collecte de données patient dans WordPress en seulement 3 étapes ». 🤩
Pourquoi auriez-vous besoin d’un formulaire de collecte de données sur les patients ?
Un formulaire de collecte de données sur les patients ou un formulaire d'enregistrement des patients est un outil précieux dans les secteurs de la santé pour recueillir information essentielle des patients.
Ce formulaire sert de méthode standardisée pour collecter les données des patients en offrant de nombreux avantages aux prestataires de soins de santé et aux patients.
➡️ Recueillir les informations des patients dans une approche structurée et organisée
➡️ Pour créer des plans de soins, des options de traitement et une communication avec chaque patient
➡️ Simplifier la tenue des dossiers pour faciliter la récupération et le partage des données des patients
➡️ Pour minimiser les erreurs, les incohérences et les malentendus par rapport aux informations manuscrites ou exprimées verbalement
➡️ Fournir des informations précieuses pour les initiatives d'amélioration de la qualité, les études de recherche et la gestion de la santé de la population
➡️ Contribuer à l'avancement des connaissances médicales, à de meilleurs protocoles de traitement et à une prise de décision fondée sur des données probantes
➡️ Pour améliorer l'expérience des patients et une plus grande satisfaction des patients
➡️ Pour rationaliser les tâches administratives et faire gagner du temps aux prestataires de soins
Comment créer un formulaire de collecte de données patient : guide étape par étape
La création d'un formulaire de collecte de données patient dans WordPress nécessite une réflexion approfondie pour garantir une expérience utilisateur fluide, la sécurité des données, la personnalisation et l'optimisation. Pour cela, vous devez choisir un plugin de création de formulaire WordPress.
Et, MetForm peut être un choix fiable parmi tant de créateurs de formulaires WordPress.
Pourquoi❓
Eh bien, MetForm est un module complémentaire de création de formulaire complet alimenté par le plugin Elementor Builder. Vous pouvez créer tout type de formulaire dynamique, sécurisé et personnalisé, y compris le formulaire de collecte de données patient/d'enregistrement du patient.
De plus, vous n’avez pas besoin de connaître le codage. Faites simplement glisser et déposez n'importe quel formulaire à créer et à ajouter à votre site Web WordPress.
✨✨ Exigences
✅Élémenteur – Télécharger Elementor
✅ MetForm – Téléchargez MetForm (gratuit)
✅ MetForm Pro – Obtenez MetForm Pro
Étape 1 : Installez le plug-in du formulaire de collecte de données sur les patients (c'est-à-dire MetForm)
Le processus d'installation du générateur de formulaires MetForm est le même que celui de toute autre installation de plugin sur le site Web WordPress. Vous pouvez l'installer et l'activer en recherchant le plugin ou en téléchargeant le fichier zip.
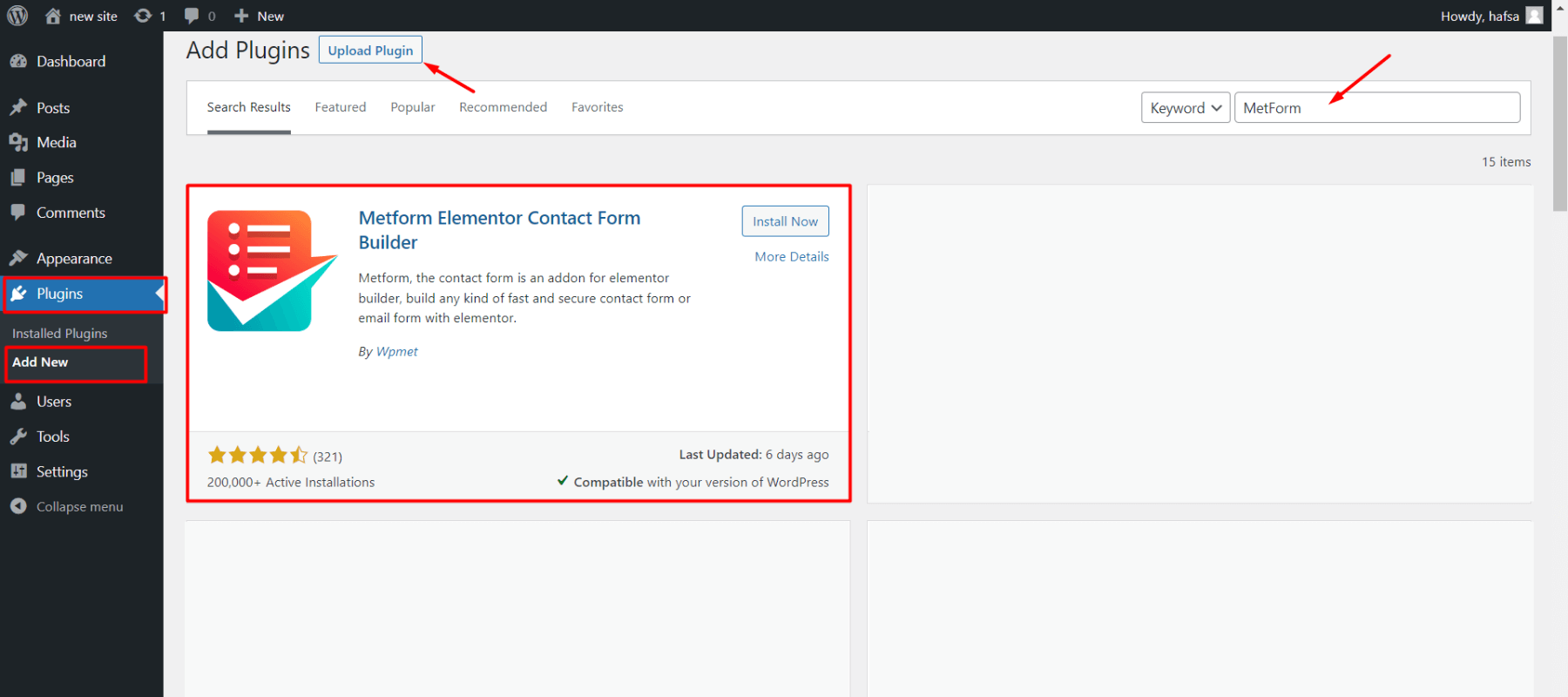
- Connectez-vous à votre tableau de bord WordPress
- Cliquer sur Plugins ➔ « Ajouter un nouveau »
- Rechercher MetForm dans le champ de recherche
- Ou téléchargez le fichier téléchargé fichier zip
- Cliquer sur "Installer"
- Enfin, cliquez sur "Activer"

🎯 Le formulaire de collecte de données patient est une fonctionnalité professionnelle, vous devez donc acheter l'un des forfaits premium de Metform.
👉 Voici le guide de documentation pour installez le plugin MetForm Pro et activez sa licence.
Étape 2 : Créer un nouveau formulaire de collecte de données
Vous pouvez créer un nouveau formulaire de collecte de données patient dans 2 façons. La première est que vous pouvez à la fois créer et insérer le formulaire de données patient de MetForm directement à l'aide du Éditeur Elementor. Cette méthode est plus applicable lorsque vous avez simplement besoin d'un formulaire général et ne nécessite pas de formulaires personnalisés pour différents utilisateurs ou pages Web.
Une autre est que, d'abord, vous pouvez créer un nouveau modèle de formulaire pour des patients spécifiques. Cette méthode convient lorsque vous avez besoin de formulaires de données patient pour différents types de patients. Vous n'avez pas besoin d'en créer un nouveau à chaque fois, vous pouvez utiliser le même modèle pour plusieurs pages Web de votre site WordPress.
Insérez-les simplement selon les besoins/exigences en utilisant Elementor ou Shortcode.
Méthode 1 : Créer un formulaire de collecte de données sur les patients dans l'éditeur Elementor
Pour créer un formulaire de collecte de données patient dans Elementor Editor, créez une nouvelle page/publication ou ouvrez-en une existante. Cliquez ensuite sur "Modifier avec Elementor"
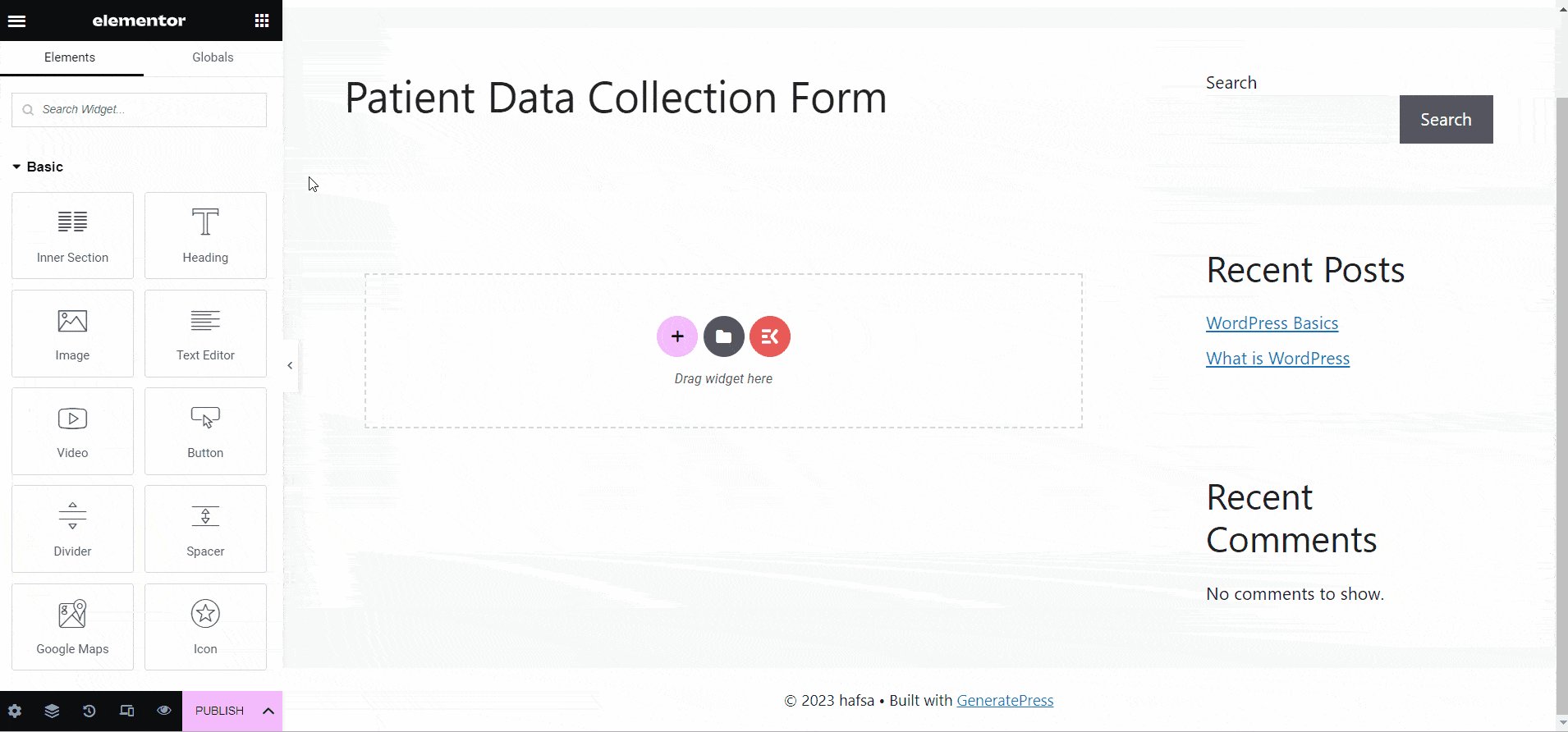
- Sélectionnez un bloc Elementor où vous souhaitez ajouter le formulaire
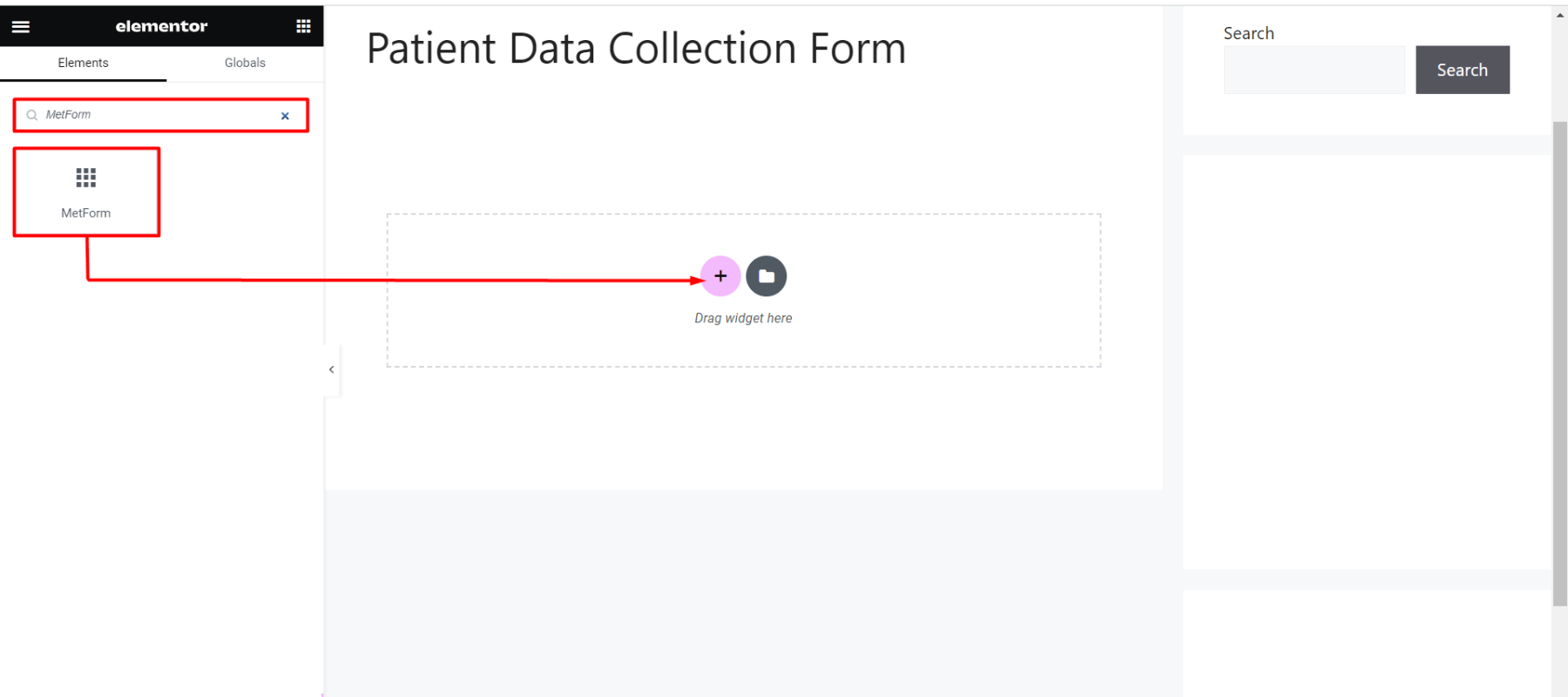
- Cherche le Widget MetForm dans la liste des éléments
- Faites glisser et déposez le widget MetForm à l'intérieur du bloc sélectionné
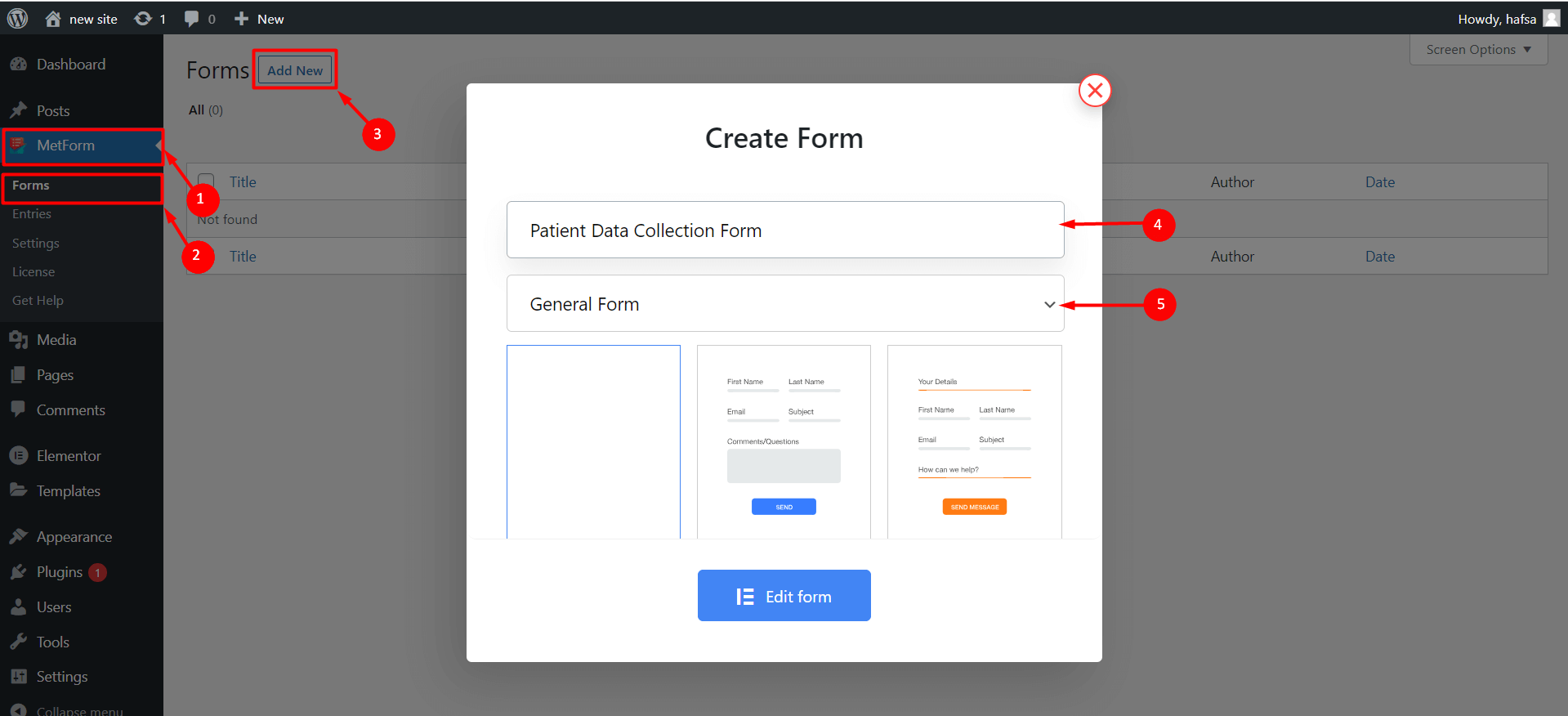
- Cliquer sur le « Formulaire de modification » bouton sur la barre latérale gauche
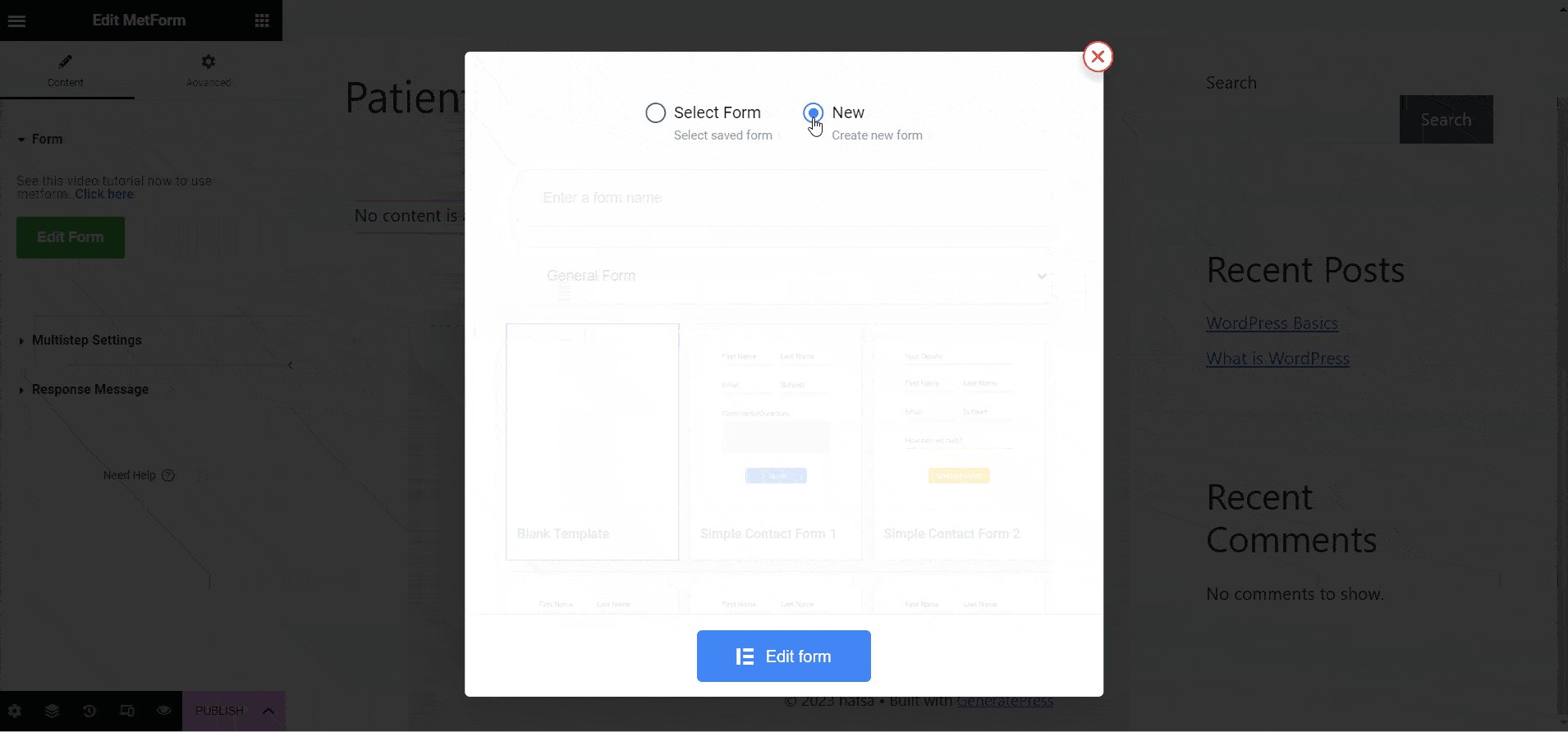
- Vous pouvez voir une fenêtre pop-up avec « Sélectionner un formulaire » et "Nouveau" option
- Cliquer sur "Nouveau"
- Mettez un Nom de forme
- Sélectionnez le type de formulaire "Forme générale"
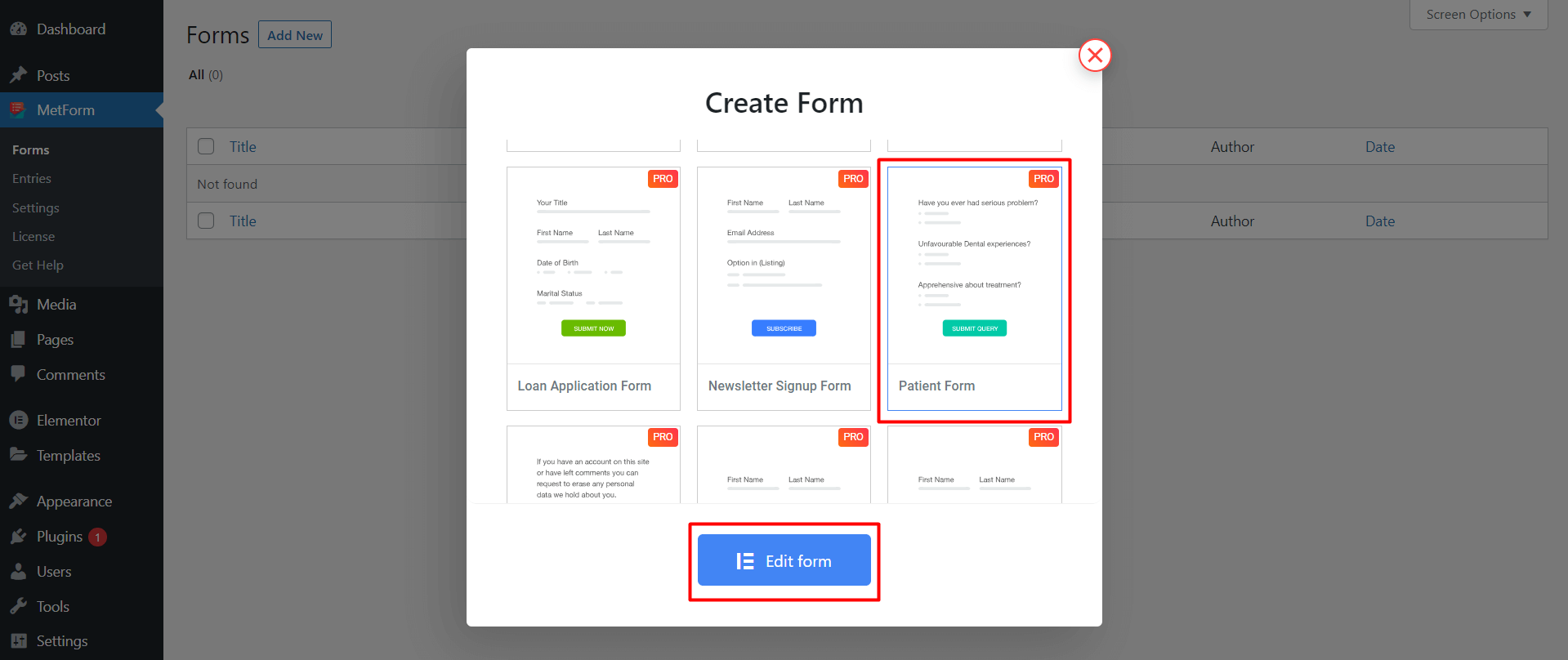
- Faites défiler vers le bas et sélectionnez le «Formulaire patient»
- Cliquer sur "Modifier le formulaire"
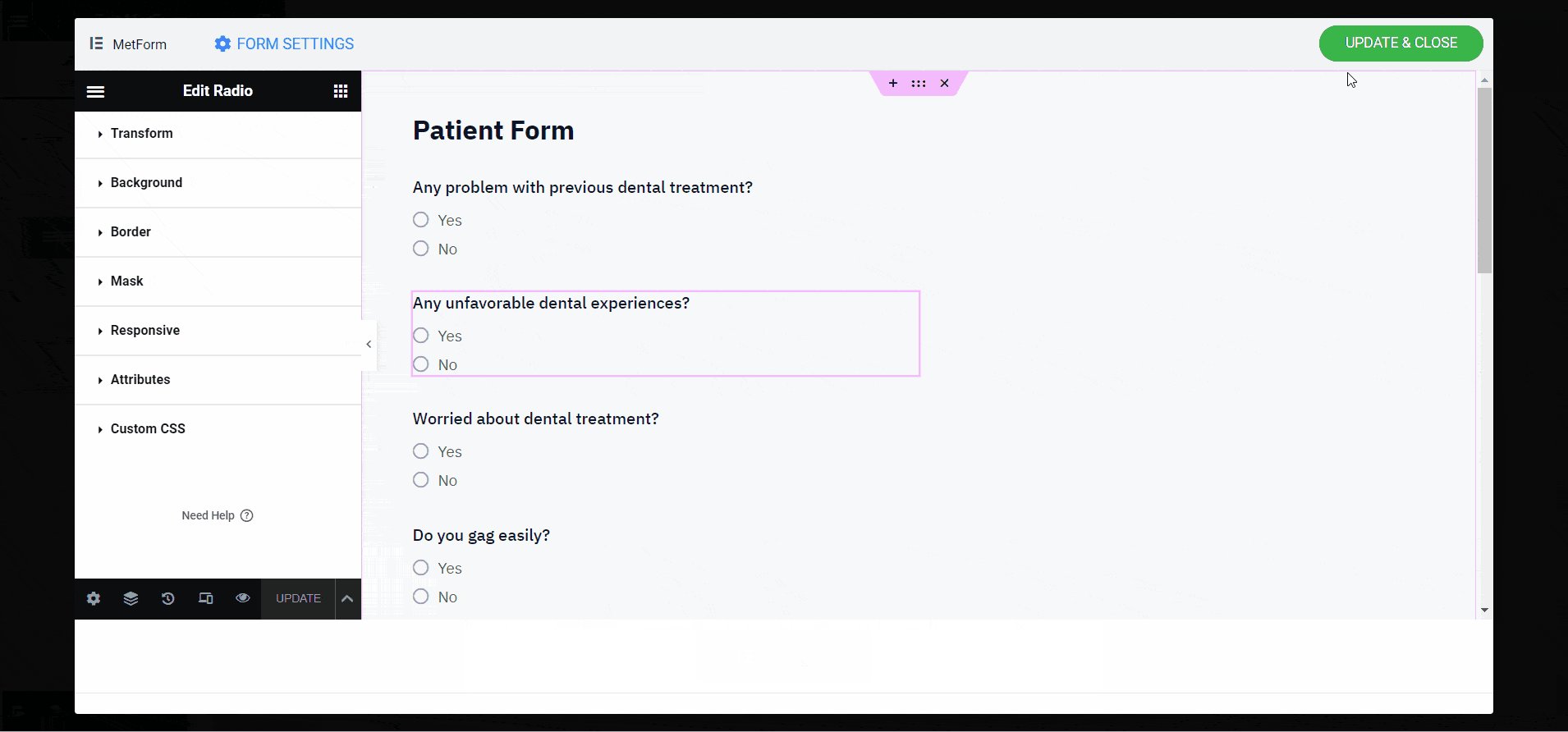
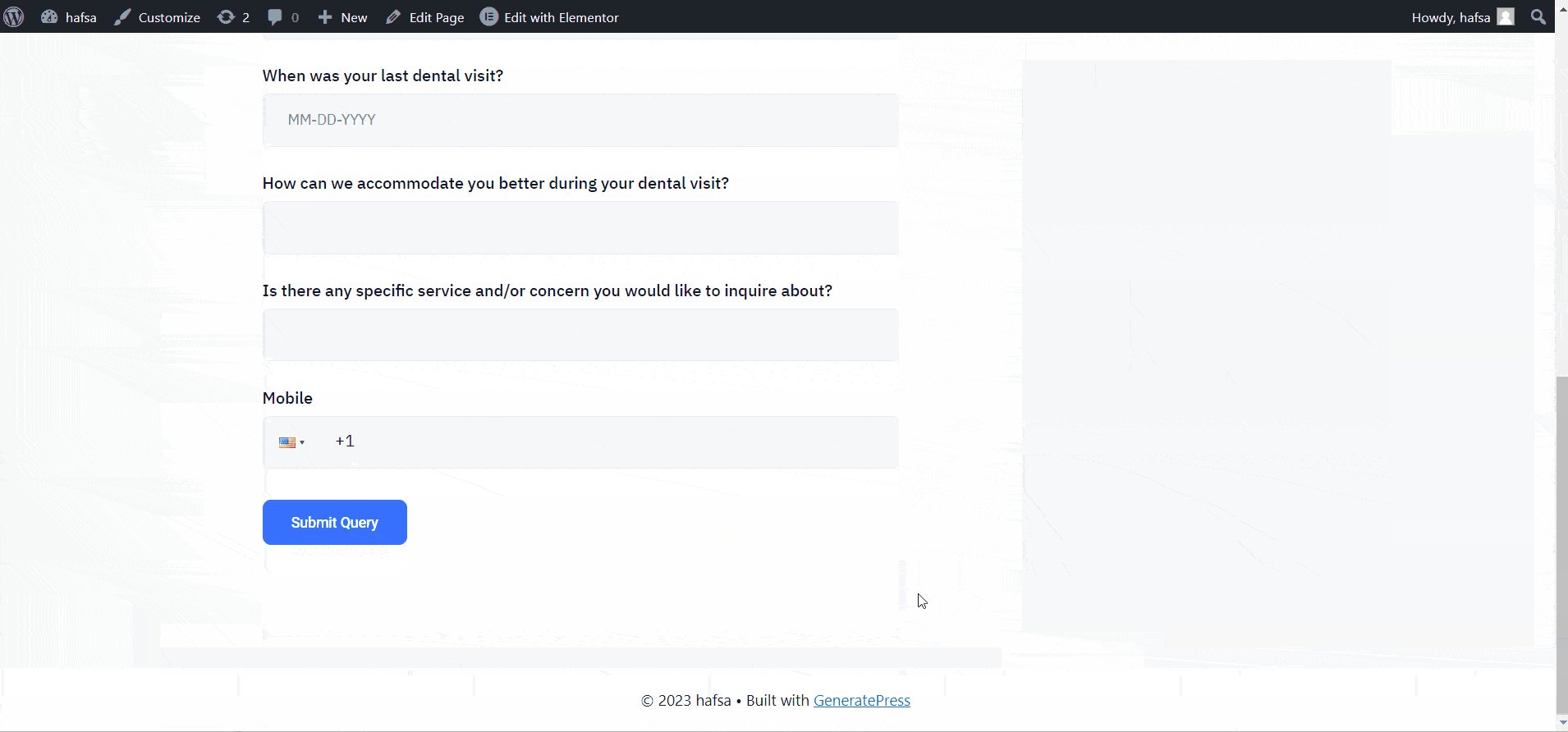
- Vous verrez le formulaire patient avec tous les champs nécessaires

- Personnalisez-les selon vos besoins ou conservez-les tels quels
- Cliquer sur "Mettre à jour et fermer"
- Cliquer sur "Publier"
Méthode 2 : Créer un formulaire de collecte de données sur les patients à l'aide du modèle MetForm
Dans cette méthode, vous pouvez créer des modèles de formulaire lorsque vous en avez besoin plusieurs formulaires pour plusieurs types de patients. De plus, vous pouvez utiliser un modèle de formulaire sur plusieurs pages Web.
✨ Créer un nouveau modèle de formulaire de patient
- Connectez-vous à votre tableau de bord WordPress
- Naviguer MetForm ➔ formes
- Cliquer sur "Ajouter un nouveau"
- Écrivez le formulaire nom
- Sélectionner "Forme générale" taper

- Sélectionnez le « Fiche patient » modèle
- Cliquer sur "Modifier le formulaire"

- Vous verrez le modèle de formulaire patient nouvellement créé
- Après personnalisation, cliquez sur "Mettre à jour et fermer"
✅ Insérez le formulaire de collecte de données patient avec Elementor
Après avoir créé un modèle de formulaire de collecte de données sur les patients ou d'inscription des patients dans WordPress, vous devez l'insérer dans une publication ou une page là où cela est nécessaire. Pour cela, vous pouvez utiliser Elementor comme la première méthode, où il vous suffit de choisir l'option « Sélectionner le formulaire » au lieu de créer un nouveau formulaire.
- Ouvrez une page ou une publication nouvelle ou existante avec Elementor
- Ajouter un nouveau bloc Elementor dans la page/article
- Cherche le MetForm widget
- Faites-le glisser et déposez-le dans le bloc Elementor

- Cliquer sur "Modifier le formulaire" sur la barre de gauche
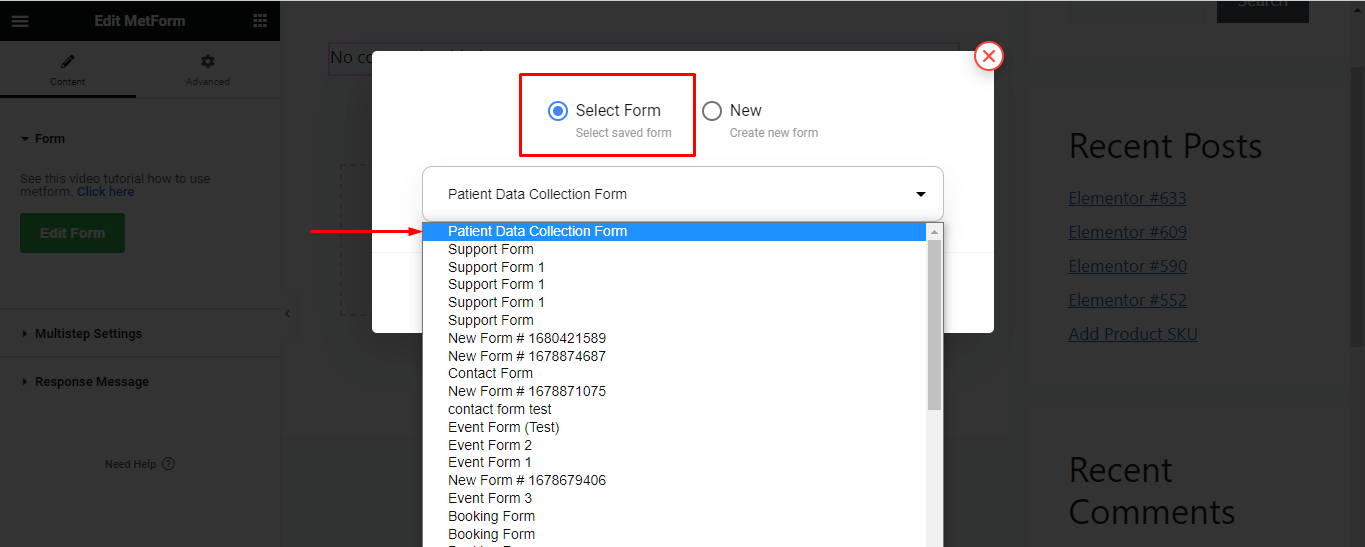
- Appuyez sur « Sélectionner un formulaire »
- Choisissez un formulaire de collecte de données patient préalablement créé des noms

- Choisissez parmi le type "Général"
- Cliquer sur "Modifier le formulaire"
- Cliquer sur Sauvegarder et fermer
- Cliquer sur mise à jour
✅ Insérez le formulaire de collecte de données patient à l'aide d'un shortcode
Un shortcode unique sera créé avec chaque modèle de formulaire. Vous pouvez insérer le formulaire de collecte de données patient dans le site WordPress à l'aide de ce shortcode. Tout ce que vous avez à faire est de copier et collez le code dans la publication ou la page.

Pour ce faire, vous pouvez directement copier et coller le code ou vous pouvez utiliser le widget shortcode d'Elementor.
Voyons comment insérer un formulaire de collecte de données patient dans WordPress à l'aide de shortcodes.
1️⃣ Copiez et collez le shortcode dans le bloc
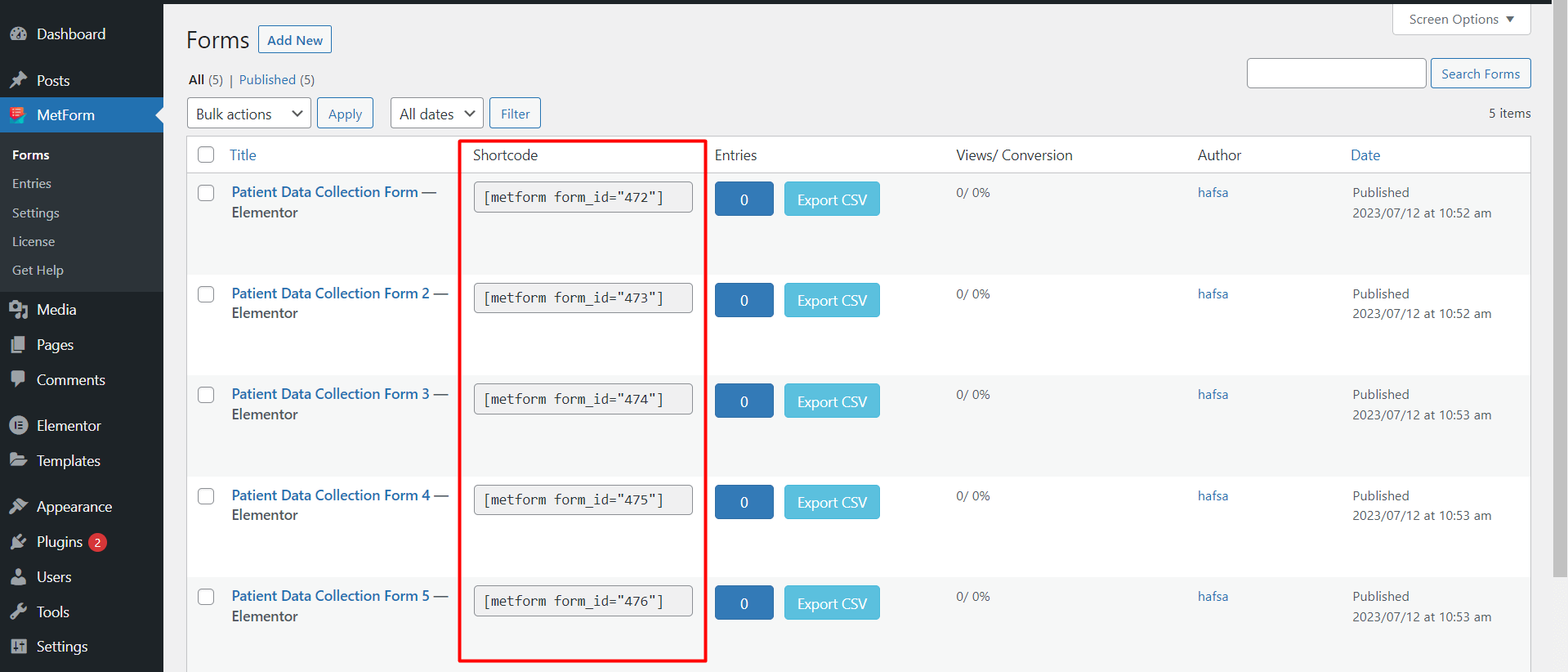
- Allez au MetForm >> Formulaires
- Vous pouvez voir tout le Codes courts uniques ainsi que les noms du formulaire de collecte de données/d'enregistrement des patients
- Copie le shortcode du formulaire préféré
- Sélectionnez un bloc dans la page/article où vous souhaitez ajouter le formulaire
- Pâte le shortcode à l'intérieur du bloc
- Cliquer sur "Appliquer"
- Cliquer sur "Publier"
2️⃣ Utilisez le widget Shortcode d'Elementor
- Créez une nouvelle page/article puis ouvrez-le "Modifier avec Elementor »
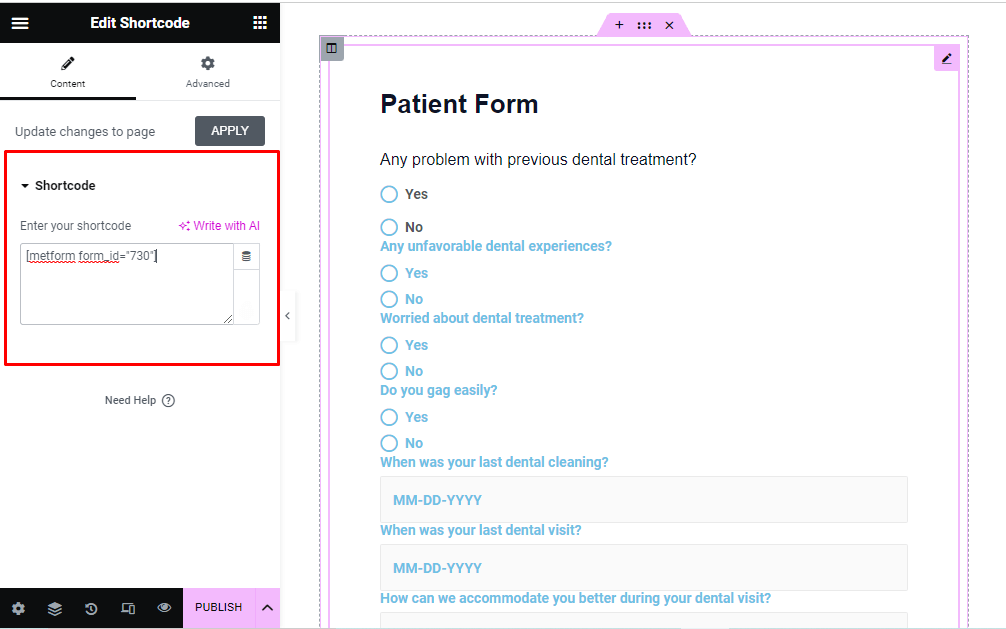
- Cherche le "Widget de code court » d'Elementor
- Glissez et déposez le widget dans le bloc
- Pâte le shortcode du formulaire dans le champ shortcode
- Cliquer sur "Publier"

Étape 3 : Configurer/Personnaliser le formulaire
Offres MetForm options de personnalisation étendues pour personnaliser le formulaire de collecte de données patient sur le site WordPress. Vous pouvez personnaliser le contenu et les styles des champs de saisie, des étiquettes, des boutons, etc. En outre, vous bénéficierez également d'options de personnalisation avancées pour ajouter des fonctionnalités supplémentaires.
📝 Personnalisation du contenu
Vous pouvez modifier le contenu du formulaire d'enregistrement des données du patient de WordPress, y compris les titres du formulaire, les étiquettes, les champs de texte, les boutons, etc.
🔷 Titre
- Modifier/renommer le titre du formulaire
- Ajouter un lien hypertexte avec le titre
- Définir la taille du titre et la balise HTML (h1, h2, h3, h4…)
- Ajustez l'alignement à gauche, à droite, au centre ou justifié
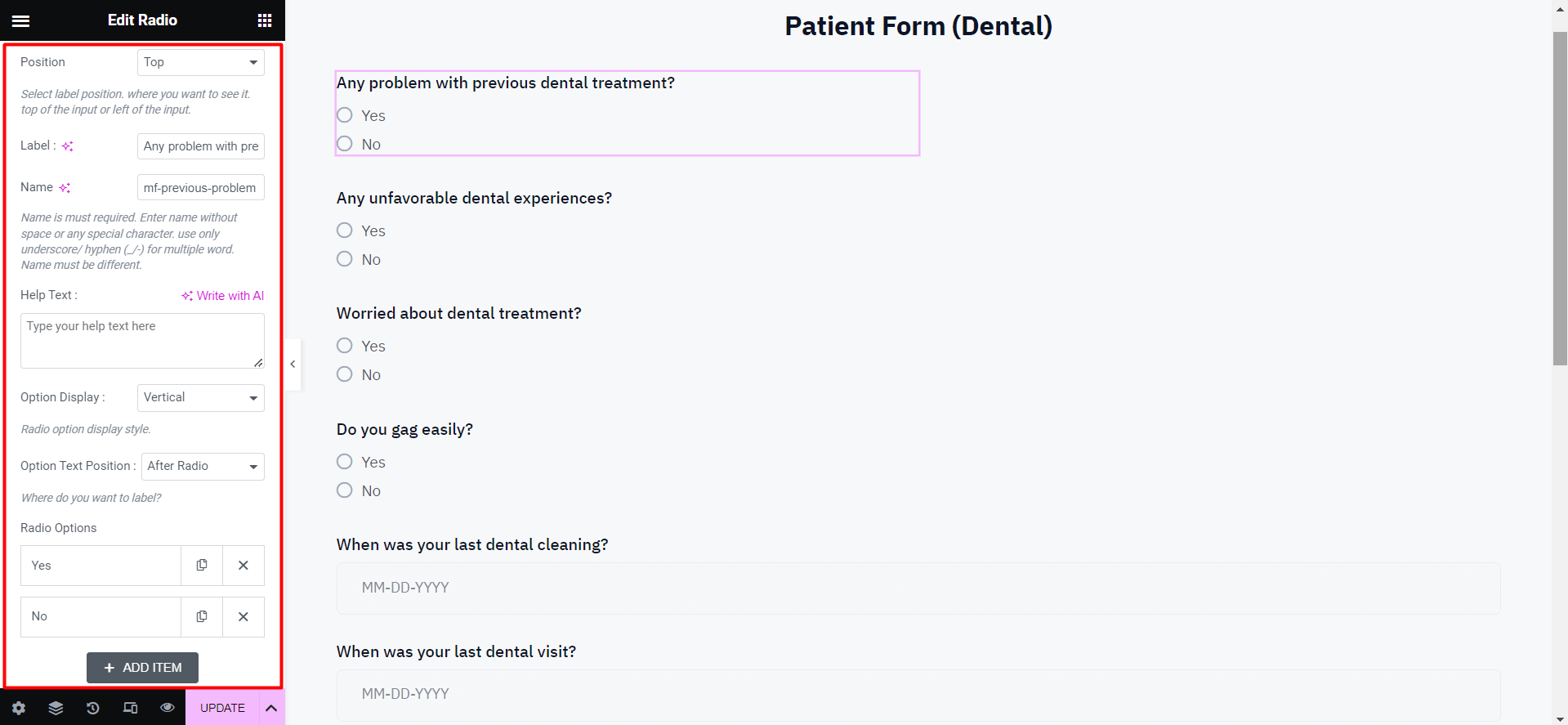
🔷 Contenu
- Afficher/masquer l'étiquette du champ de saisie
- Ajustez la position vers le haut ou vers la gauche
- Modifier l'étiquette et le nom du champ de saisie
- Rédigez le texte d'aide associé, sélectionnez son affichage et la position du texte
- Ajouter, dupliquer ou supprimer des options radio

🔷 Bouton
- Personnaliser le texte/l'étiquette d'affichage sur le bouton
- Ajuster l'alignement gauche/droite/centre ou justifié
- Utilisez une icône personnalisée dans le bouton
- Définir la position de l'icône avant/après l'étiquette
- Mettre l'identifiant du bouton et le nom de la classe
🔷 Paramètres
- Rendre le champ de saisie obligatoire ou non
- Activer/désactiver l'option « obtenir la valeur à partir de l'URL »
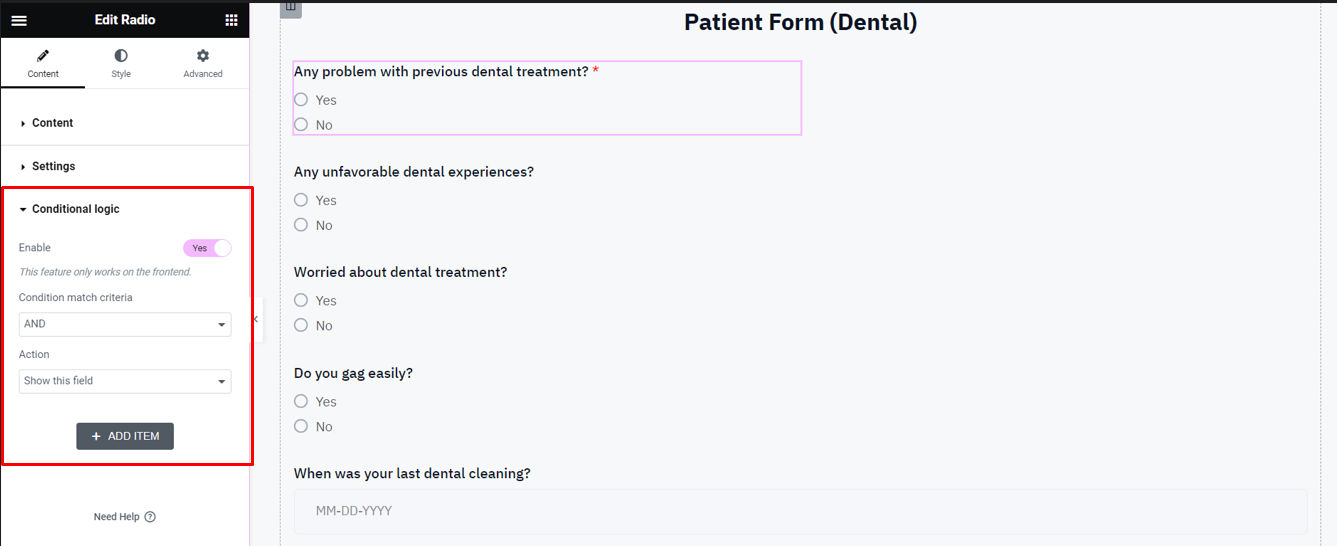
🔷 Logique conditionnelle
- Activer la logique conditionnelle « ET »/« OU »
- Afficher/masquer le champ conditionnel
- Ajouter de nouveaux éléments en utilisant la condition « si et correspond »

✡️ Personnalisation du style
Pour ajouter un aspect plus élégant et attrayant au formulaire de collecte de données parent, vous pouvez personnaliser les styles du titre, de l'étiquette et du bouton à partir des paramètres de personnalisation « Style ».
🟣🟡 Titre
- Personnaliser la couleur et la typographie du texte du titre
- Ajuster le trait du texte (audace) et l'ombre du texte
- Sélectionnez les modes de fusion tels que normal, multiplication, écran, esquive de couleur, teinte, etc.)
🟣🟡Étiquette
- Définissez la couleur et la typographie personnalisées selon les exigences
- Augmenter ou diminuer les valeurs de remplissage du texte de l'étiquette
- Ajuster les valeurs des marges gauche, droite, supérieure et inférieure
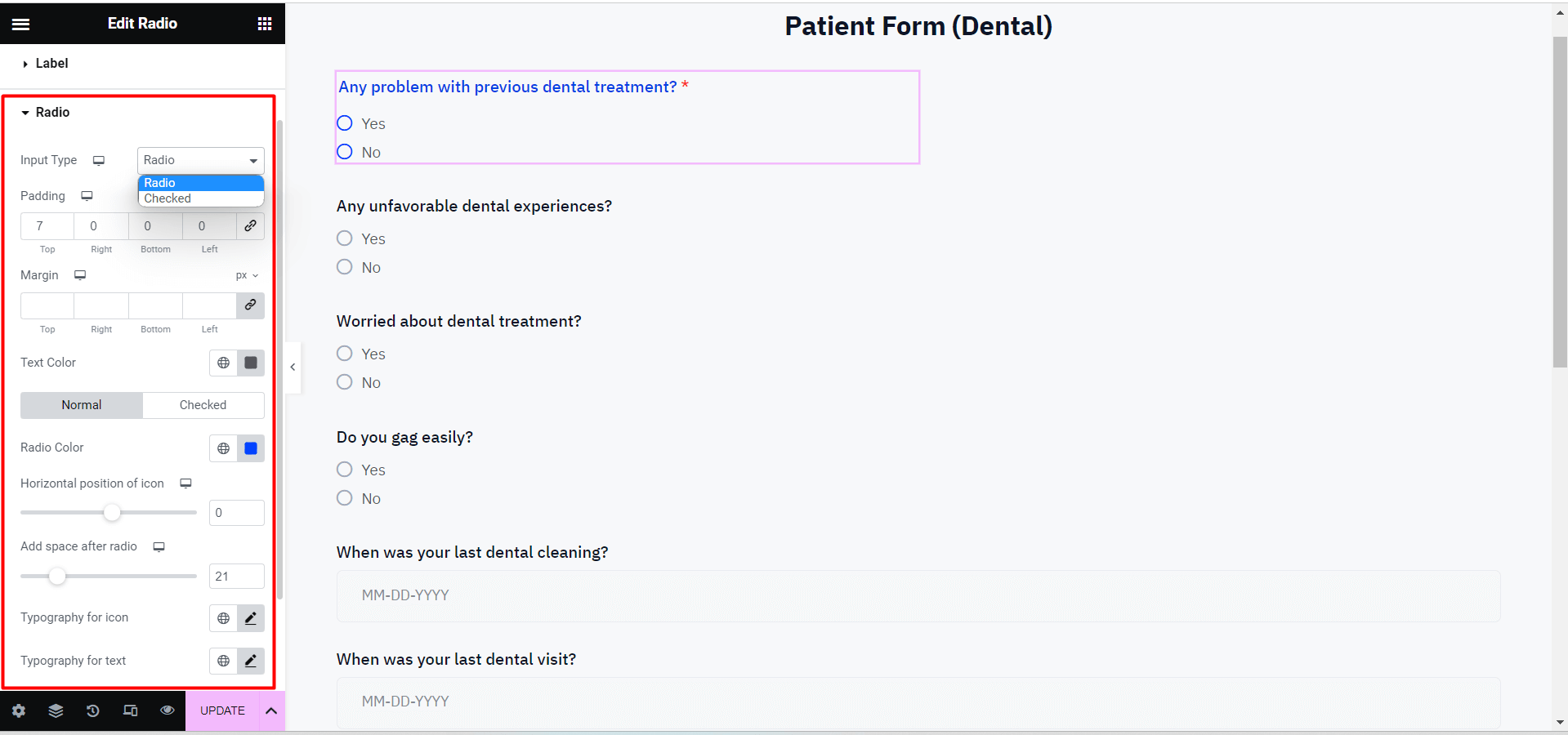
🟣🟡 Bouton radio
- Sélectionnez le type d'entrée radio ou cochez
- Ajuster les valeurs de remplissage et de marge
- Personnaliser la couleur du texte normale et cochée
- Sélectionnez la couleur du bouton radio
- Ajuster la position horizontale et l'espace
- Personnaliser l'icône et la typographie du texte

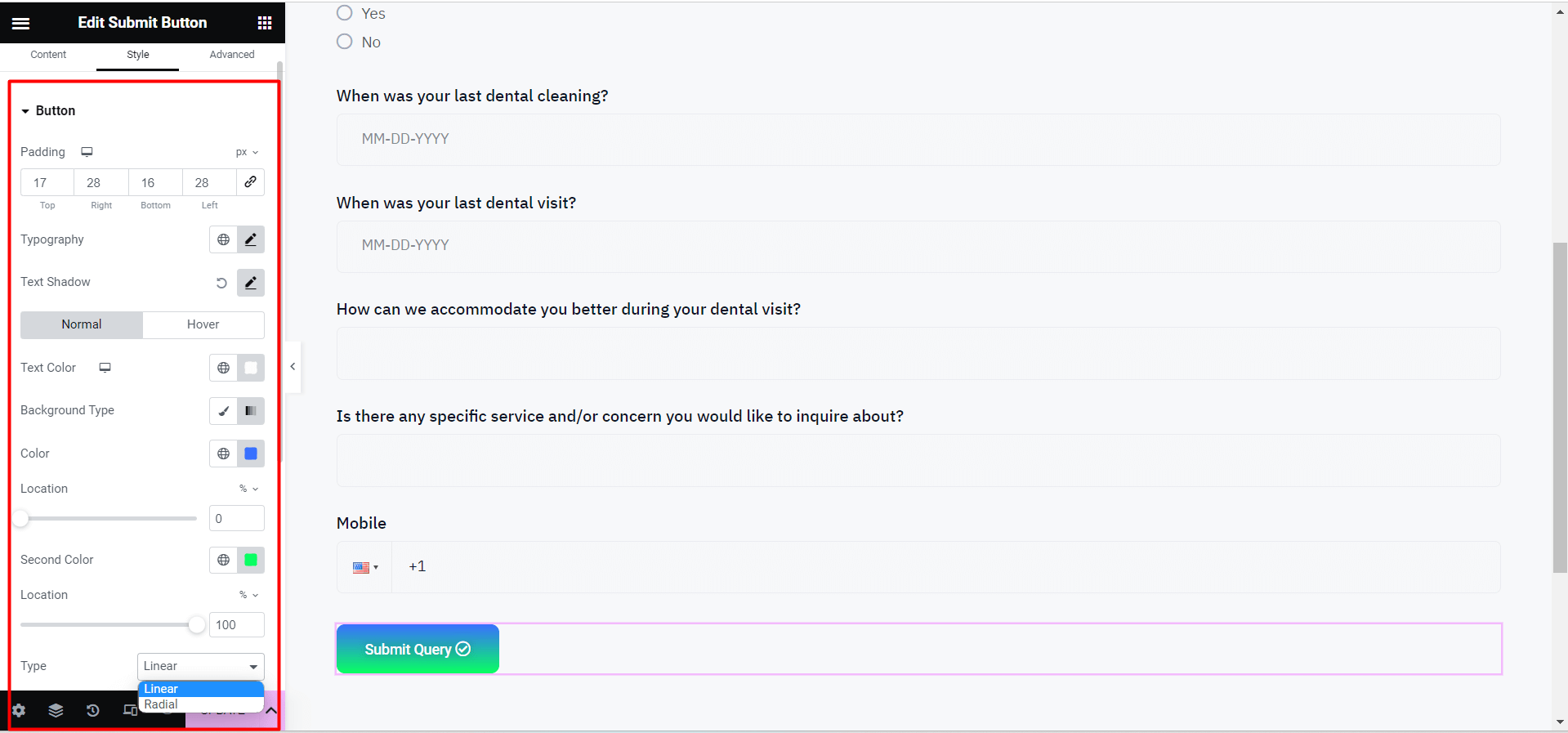
🟣🟡 Bouton Soumettre
- Ajuster les valeurs de remplissage gauche, droite, haut et bas
- Sélectionnez la typographie du texte du bouton
- Définir le type d'ombre du bouton : Normal ou Survol
- Personnaliser la couleur des boutons, la couleur du texte et l'arrière-plan
- Téléchargez l'image avec le bouton
- Ajoutez une bordure autour du bouton, par exemple pleine, pointillée, double, pointillée, etc.
- Augmenter ou diminuer la largeur de la bordure
- Définir la couleur et le rayon de la bordure personnalisée
- Ajoutez une ombre de boîte et personnalisez sa couleur, sa position, son flou et ses valeurs de répartition

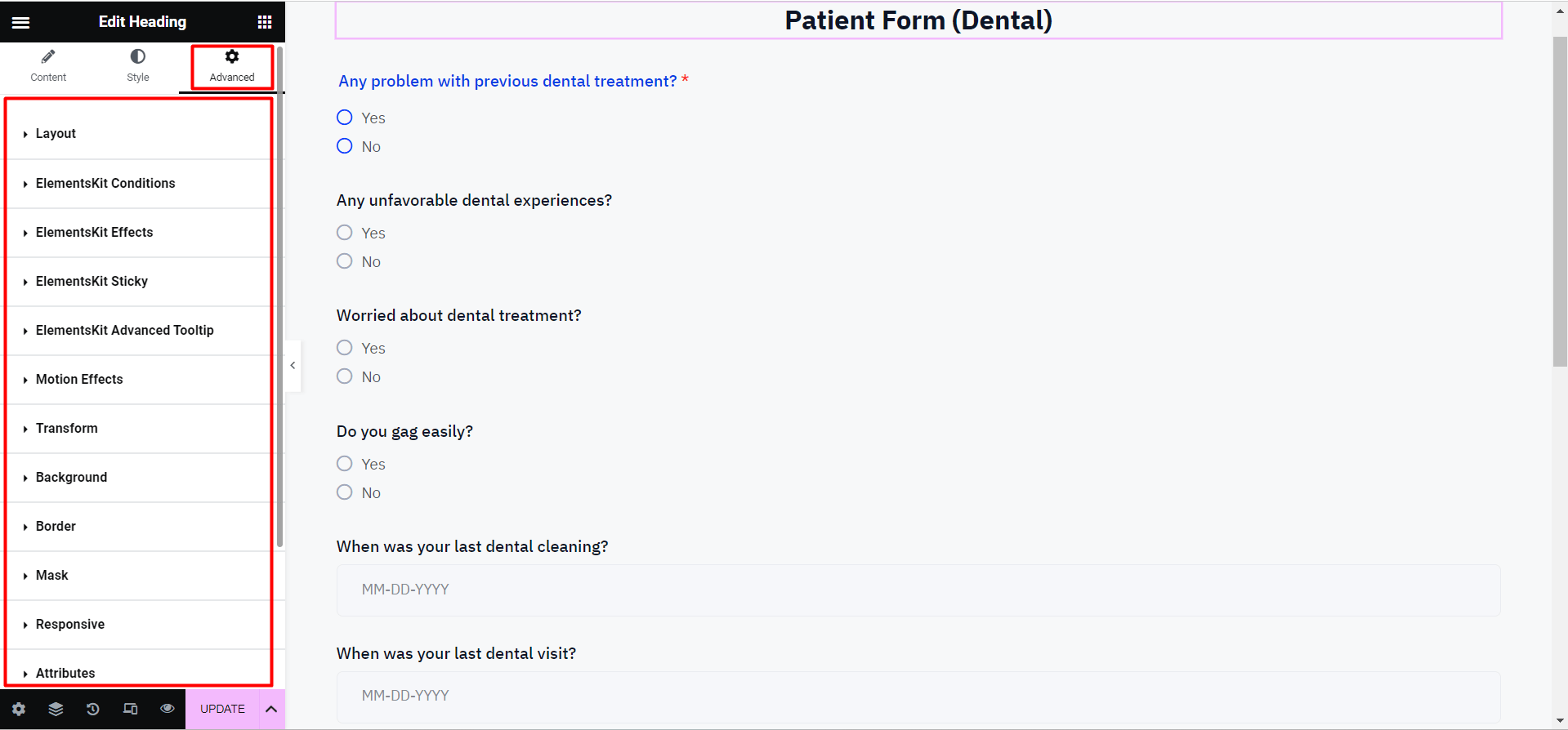
⚙️ Personnalisation avancée
Pour appliquer des fonctionnalités plus avancées pour la mise en page du formulaire, l'arrière-plan et les effets spéciaux, MetForm dispose de la section de personnalisation « Avancé ».
Voyons ce que vous pouvez ajuster et personnaliser le modèle de formulaire de collecte/enregistrement de données patient à partir d'ici :
- Personnalisez la marge et le remplissage de l'ensemble de la mise en page du formulaire
- Définir les valeurs pour la largeur de la mise en page et la position
- Ajoutez plusieurs effets de mouvement (par exemple fondu, zoom, rebond) pour les champs de saisie et les boutons
- Modifier l'arrière-plan du formulaire : normal ou survol
- Définir la bordure du formulaire et le masque
- Personnalisez la réactivité de l'appareil pour PC, onglet et mobile
- Incluez des attributs, du CSS supplémentaire et bien d'autres

Meilleures pratiques pour créer un formulaire de collecte de données patient dans WordPress
Vous pouvez prendre en compte les bonnes pratiques suivantes afin de créer un formulaire de collecte de données patient convivial, sécurisé, personnalisable et optimisé dans le Site WordPress.
✔ Gardez le formulaire simple et convivial
- Réduire le nombre de champs aux seules informations essentielles
- Fournir des instructions claires avec des étiquettes précises et détaillées
- Ne submergez pas les utilisateurs de champs inutiles/redondants à remplir
✔ Utilisez la logique conditionnelle pour personnaliser le formulaire
- Créez le formulaire en fonction des besoins ou des réponses spécifiques du patient
- Créer sections de logique conditionnelle ou des questions de suivi basées sur les réponses précédentes
- Afficher ou masquer les champs de manière dynamique en fonction de la saisie de l'utilisateur
✔ Donner la priorité à la sécurité des données et au respect des réglementations
- Choisissez un plugin de formulaire sécurisé qui suit les meilleures pratiques de sécurité
- Implémentez le cryptage et SSL pour une transmission sécurisée des données
- Se conformer aux réglementations pertinentes en matière de protection des données
📢 Remarque : Recueillez les commentaires des patients et du personnel pour identifier les points faibles ou les domaines à améliorer et effectuez les ajustements et optimisations nécessaires en fonction de leurs commentaires pour améliorer l'efficacité du formulaire !
Voyons comment créer un formulaire de commentaires en utilisant MetForm 🔥
Avantages de l'utilisation de MetForm pour créer un formulaire de collecte de données sur les patients

👌 Fonctionnalité glisser-déposer
- MetForm offre un outil convivial glisser déposer interface pour créer et personnaliser facilement votre formulaire de collecte de données patient.
- Aucune connaissance en codage n'est requise, ce qui vous permet de concevoir et modifier votre formulaire sans effort.
✔️ Tous les champs nécessaires
- Fournit une large gamme de champs de formulaire prédéfinis spécialement conçu pour la collecte de données sur les patients.
- Vous pouvez facilement ajouter/supprimer des champs pour le nom, la date de naissance, les coordonnées, les antécédents médicaux, etc.
🎨 Des tonnes de personnalisation
- Options de personnalisation des couleurs, des polices et des mises en page, et ajouter vos éléments de marque pour créer une forme cohérente et professionnelle qui correspond au design de votre site Web.
- Vous pouvez créer et insérer le formulaire patient de MetForm de plusieurs manières (via Elementor, modèle de formulaire, shortcode) ainsi que intégrez-le à diverses plateformes populaires, y compris les outils de marketing par e-mail, les systèmes CRM et les systèmes de gestion de bases de données.
🔐 Sécurité des données
- Offres MetForm transmission sécurisée des données avec un module de cryptage pour assurer la protection des données sensibles des patients lors de la soumission du formulaire.
- Vous permet de stocker des données en toute sécurité ou de les intégrer à des services externes garantissant cle respect de la réglementation sur la protection des données.
💰 Rentable
- Le plugin de création de formulaires MetForm propose une gamme de plans tarifaires, y compris des options gratuites avec des fonctionnalités limitées et abordables. forfaits premium avec des fonctionnalités avancées.
- Vous pouvez choisir un plan qui correspond le mieux à votre budget et à vos exigences et en faire un choix rentable pour créer des formulaires de collecte de données sur les patients.
Besoin de créer un formulaire de contact entièrement fonctionnel ? 🤔
👉👉Regarde ça guide étape par étape pour créer un formulaire de contact à l'aide de MetForm
FAQ
Puis-je créer un formulaire de collecte de données patient dans WordPress sans aucune connaissance en codage ?
Oui, vous pouvez utiliser des plugins de création de formulaires comme MetForm ou d'autres outils similaires qui offrent une interface conviviale et glisser-déposer pour créer des formulaires sans codage.
Quels sont les champs essentiels que je dois inclure dans un formulaire d’enregistrement des données du patient ?
Certains champs nécessaires à prendre en compte dans le formulaire d'inscription du patient incluent les informations personnelles (nom, date de naissance), les coordonnées, les antécédents médicaux, les symptômes actuels et toute question spécifique pertinente à votre pratique de soins de santé.
Comment puis-je garantir la sécurité des données et le respect des réglementations lors de la création d’un formulaire de collecte de données patient ?
Vous devez choisir un plugin de formulaire WordPress comme MetForm qui donne la priorité à la sécurité des données, comme l'utilisation du cryptage SSL pour une transmission sécurisée des données. De plus, assurez-vous que le formulaire sélectionné respecte les réglementations pertinentes telles que HIPAA ou GDPR.
Quel est le meilleur plugin pour créer des formulaires de collecte de données sur les patients dans WordPress ?
MetForm est le plugin parfait pour créer des formulaires de collecte de données dans WordPress offrant une gamme de fonctionnalités pour créer des formulaires robustes, sécurisés et personnalisables.
Comment puis-je optimiser mon formulaire d’inscription de patient dans WordPress ?
Pour optimiser le formulaire d'inscription des patients, vous devez utiliser un générateur de formulaire léger avec une interface conviviale. En outre, vous pouvez optimiser la vitesse de chargement des formulaires en supprimant les champs de saisie inutiles en fonction des réponses des utilisateurs.
Derniers mots
Après toute la discussion, espérons-le, toute votre confusion est désormais claire sur "comment créer un formulaire de collecte de données patient sur le site WordPress».
Ici, j'ai décrit les étapes simples pour créer et ajouter des formulaires de patient à l'aide de Metform. Grâce au générateur de formulaires Metform, la création de formulaires, y compris le formulaire de collecte de données parentales ou d'inscription, n'est désormais qu'un jeu d'enfant pour vous, n'est-ce pas ?
Alors, pourquoi attends-tu ? Essayez MetForm dès aujourd'hui pour créer des formulaires de collecte de données sur les patients personnalisés, sécurisés et conviviaux.
Si vous avez des questions ou des suggestions, n'hésitez pas à les partager avec nous ! Restez à l'écoute!




Laisser un commentaire