Gesundheitsexperten und WordPress-Enthusiasten aufgepasst! 📢
Sind Sie es leid, in Ihrer Arztpraxis Patientendaten zu sammeln und zu organisieren? 🤕
Dann machen Sie sich bereit, Ihren Datenerfassungsprozess zu revolutionieren!
Mithilfe eines Formulars auf der WordPress-Seite können Sie alle Patientendaten effizient erfassen. Um dies zu tun,
- Installieren und aktivieren Sie ein Formularerstellungs-Plugin, z. B. MetForm
- Ziehen Sie per Drag-and-Drop ein neues Formular zur Patientendatenerfassung
- Passen Sie das Formular an Ihre Anforderungen an
Immer noch verwirrt?
Halten Sie den Atem an und gehen Sie diese Schritt-für-Schritt-Anleitung durch „So erstellen Sie ein Patientendatenerfassungsformular in WordPress in nur 3 Schritten“. 🤩
Quick Overview
Building WordPress patient form gets super easy if you can use the right solution. This blog will present the best way to create patient data collection form in WordPress.
Needed solutions: Elementor, MetForm free, and MetForm Pro.
After setting up your WordPress dashboard with all these plugins, adopt any of the two methods of creating WordPress patient form with templates or from scratch. These two processes require zero coding skill as MetForm is a drag-and-drop form builder.
Warum benötigen Sie ein Formular zur Patientendatenerfassung?
Ein Patientendatenerfassungs- oder Patientenregistrierungsformular ist im Gesundheitswesen ein wertvolles Instrument zur Erfassung wichtige Informationen von Patienten.
Dieses Formular dient als standardisierte Methode zur Erfassung von Patientendaten und bietet sowohl Gesundheitsdienstleistern als auch Patienten zahlreiche Vorteile.
➡️ Um Patienteninformationen in einem strukturierten und organisierten Ansatz zu sammeln
➡️ Um Pflegepläne, Behandlungsoptionen und Kommunikation mit einzelnen Patienten zu erstellen
➡️ Zur Vereinfachung der Aufzeichnungen zum einfachen Abrufen und Teilen von Patientendaten
➡️ Um Fehler, Inkonsistenzen und Missverständnisse im Vergleich zu handgeschriebenen oder mündlich ausgedrückten Informationen zu minimieren
➡️ Bereitstellung wertvoller Erkenntnisse für Initiativen zur Qualitätsverbesserung, Forschungsstudien und Bevölkerungsgesundheitsmanagement
➡️ Um zur Weiterentwicklung des medizinischen Wissens, zu besseren Behandlungsprotokollen und zur evidenzbasierten Entscheidungsfindung beizutragen
➡️ Um das Patientenerlebnis zu verbessern und die Patientenzufriedenheit zu erhöhen
➡️ Um Verwaltungsaufgaben zu rationalisieren und Zeit für Gesundheitsdienstleister zu sparen
So erstellen Sie ein Patientendatenerfassungsformular: Schritt-für-Schritt-Anleitung
Das Erstellen eines Patientendatenerfassungsformulars in WordPress erfordert sorgfältige Überlegungen, um eine reibungslose Benutzererfahrung, Datensicherheit, Anpassung und Optimierung zu gewährleisten. Dazu müssen Sie ein WordPress-Formular-Builder-Plugin auswählen.
Und, MetForm kann unter so vielen WordPress-Formularerstellern eine zuverlässige Wahl sein.
Warum❓
Nun, MetForm ist ein Komplettes Formular-Builder-Add-on Unterstützt durch das Elementor Builder-Plugin. Sie können jede Art von dynamischem, sicherem und individuellem Formular erstellen, einschließlich des Formulars zur Patientendatenerfassung/Patientenregistrierung.
Außerdem müssen Sie keine Programmierkenntnisse haben. Erstellen Sie einfach per Drag-and-Drop ein beliebiges Formular und fügen Sie es Ihrer WordPress-Website hinzu.
✨✨ Anforderungen
✅ Elementor – Laden Sie Elementor herunter
✅ MetForm – MetForm herunterladen (kostenlos)
✅ MetForm Pro – Holen Sie sich MetForm Pro
Schritt 1: Installieren Sie das Formular-Plugin zur Patientendatenerfassung (z. B. MetForm).
Der Installationsprozess des MetForm Form Builders ist der gleiche wie bei jeder anderen Plugin-Installation auf der WordPress-Website. Sie können es installieren und aktivieren, indem Sie das Plugin durchsuchen oder die ZIP-Datei hochladen.
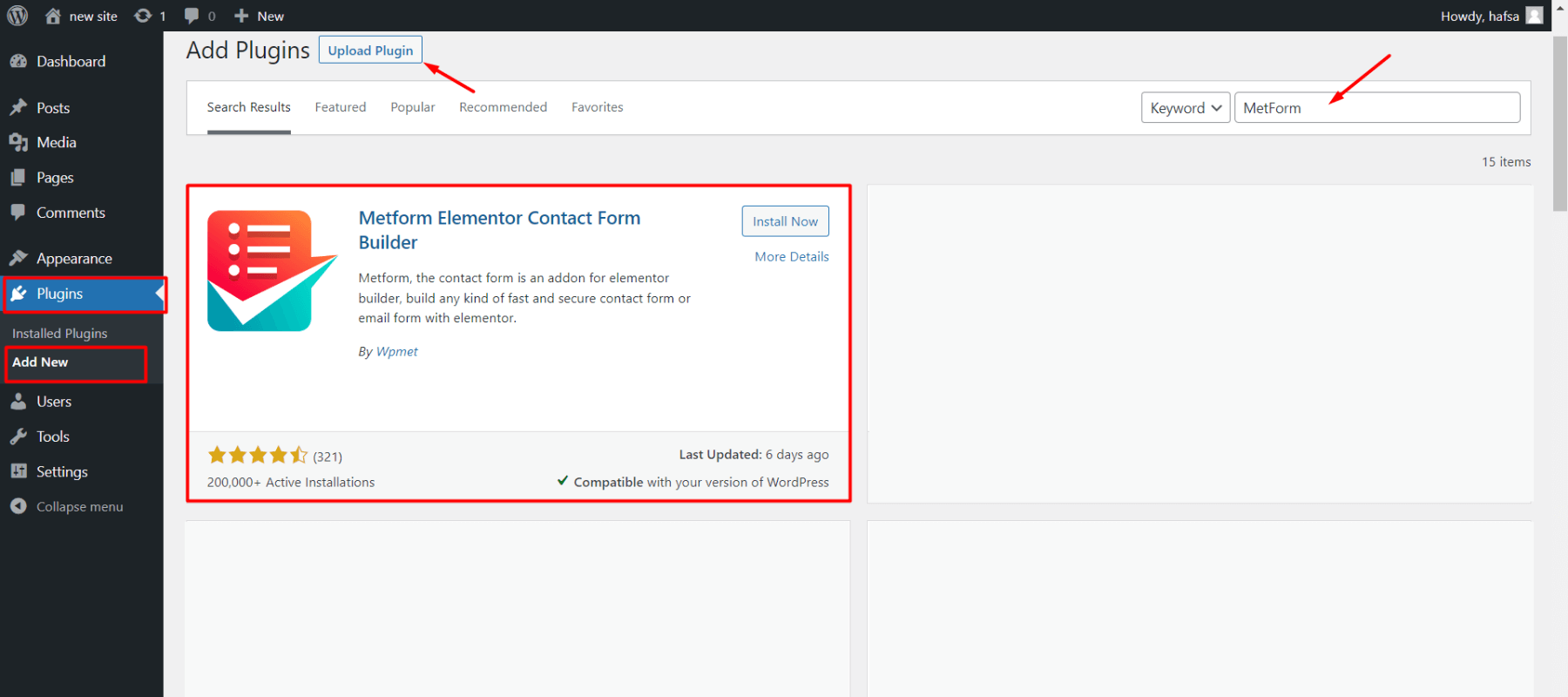
- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Klicke auf Plugins ➔ „Neu hinzufügen“
- Suchen nach MetForm im Suchfeld
- Oder laden Sie die heruntergeladene Datei hoch zip-Datei
- Klicke auf "Installieren"
- Klicken Sie abschließend auf "Aktivieren Sie"

🎯 Das Patientendatenerfassungsformular ist eine Profi-Funktion, daher müssen Sie eines der Premium-Pakete von Metform erwerben.
👉 Hier ist der Dokumentationsleitfaden zu Installieren Sie das MetForm Pro-Plugin und aktivieren Sie seine Lizenz.
Schritt 2: Erstellen Sie ein neues Datenerfassungsformular
Sie können in ein neues Formular zur Patientendatenerfassung erstellen 2 Wege. Zum einen können Sie das Patientendatenformular von MetForm direkt mit dem erstellen und einfügen Elementor-Editor. Diese Methode ist besser anwendbar, wenn Sie nur ein allgemeines Formular benötigen und keine Personalisierungsformulare für verschiedene Benutzer oder Webseiten benötigen.
Eine andere ist: Erstens können Sie Erstellen Sie eine neue Formularvorlage für bestimmte Patienten. Diese Methode eignet sich, wenn Sie Patientendatenformulare für verschiedene Patiententypen benötigen. Sie müssen nicht jedes Mal ein neues erstellen, sondern können dieselbe Vorlage für mehrere Webseiten auf Ihrer WordPress-Site verwenden.
Fügen Sie sie einfach je nach Bedarf/Anforderungen mit Elementor oder Shortcode ein.
Methode 1: Erstellen Sie ein Patientendatenerfassungsformular im Elementor-Editor
Um ein Patientendatenerfassungsformular im Elementor Editor zu erstellen, erstellen Sie eine neue Seite/einen neuen Beitrag oder öffnen Sie eine vorhandene. Klicken Sie dann auf „Bearbeiten mit Elementor“
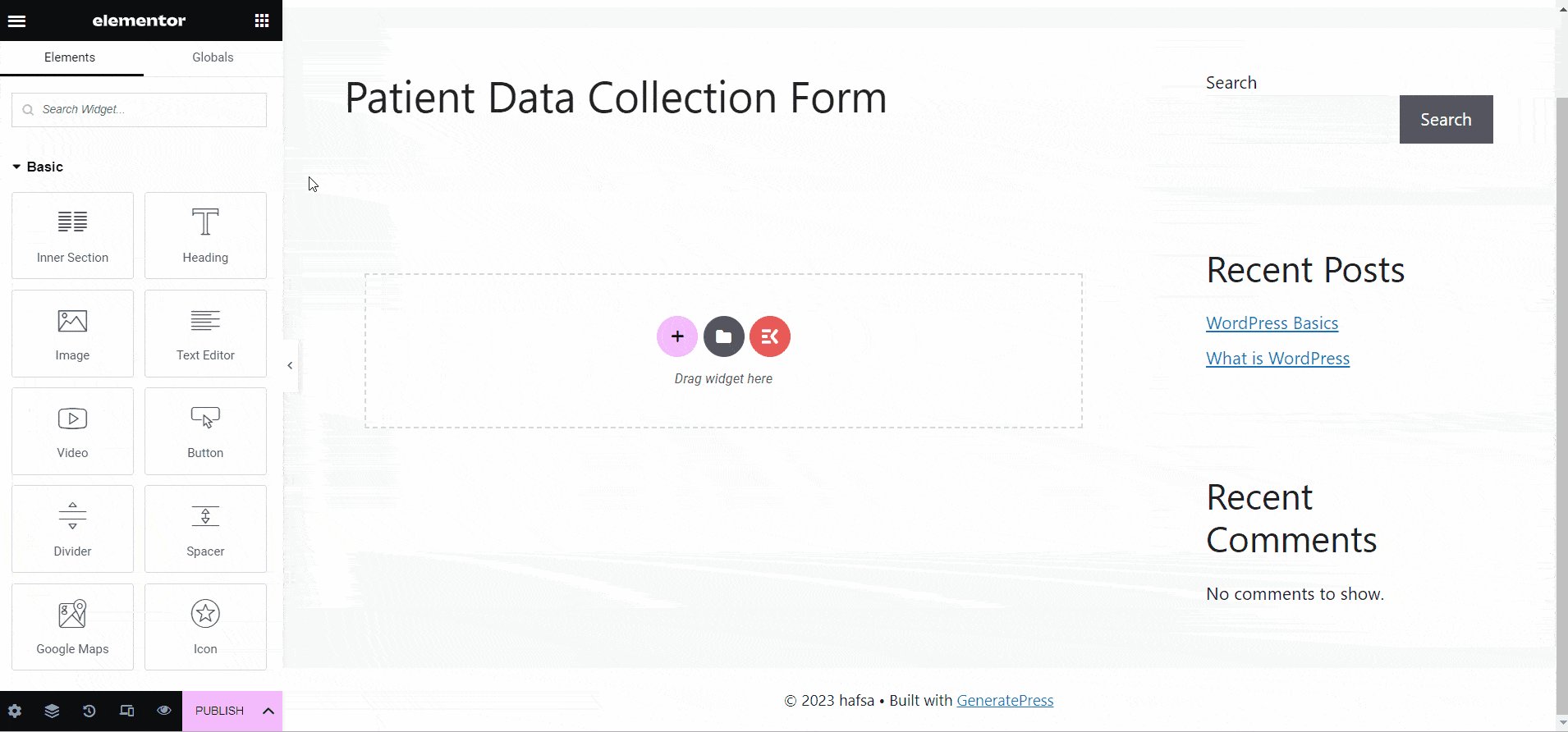
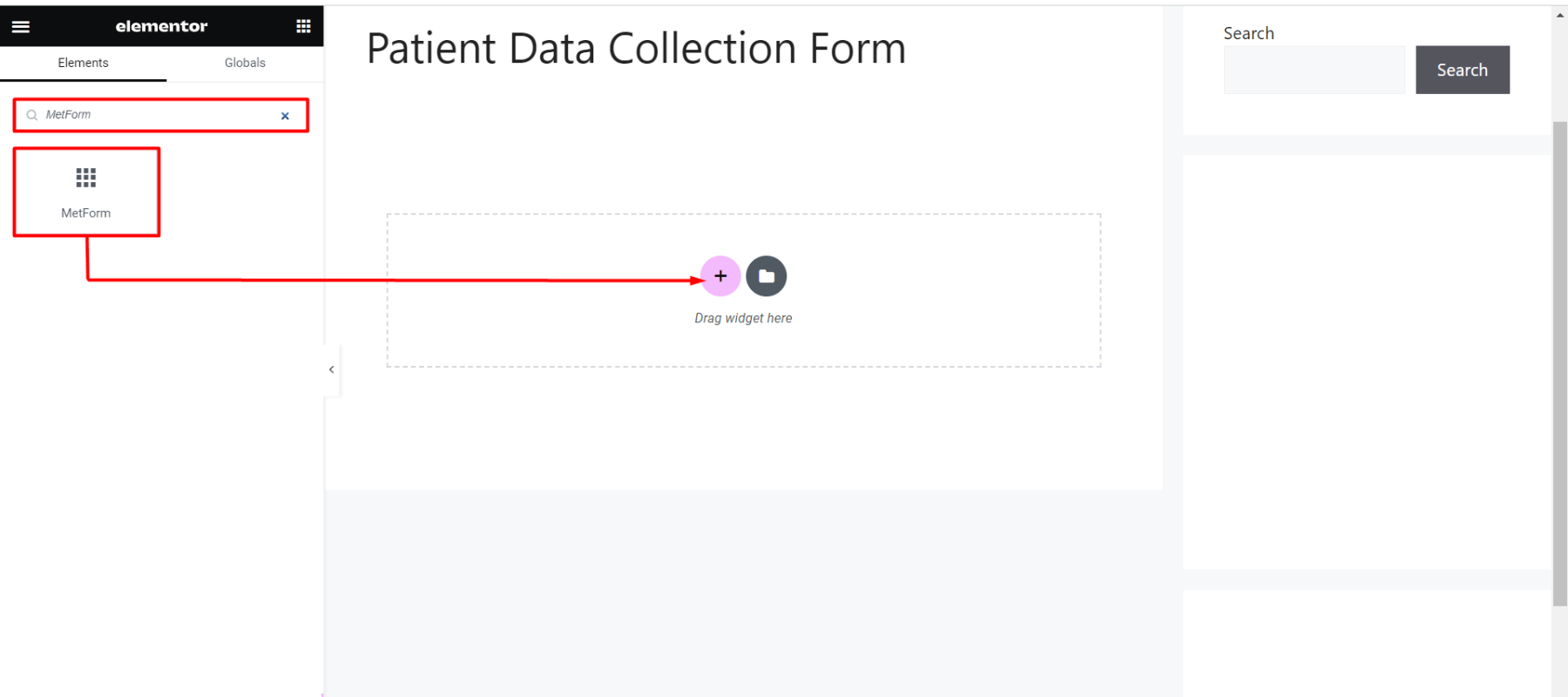
- Wählen Sie einen Elementor-Block aus, dem Sie das Formular hinzufügen möchten
- Suche das MetForm-Widget in der Elementliste
- Ziehen Sie das MetForm-Widget per Drag-and-Drop in den ausgewählten Block
- Klicke auf das „Formular bearbeiten“ Schaltfläche in der linken Seitenleiste
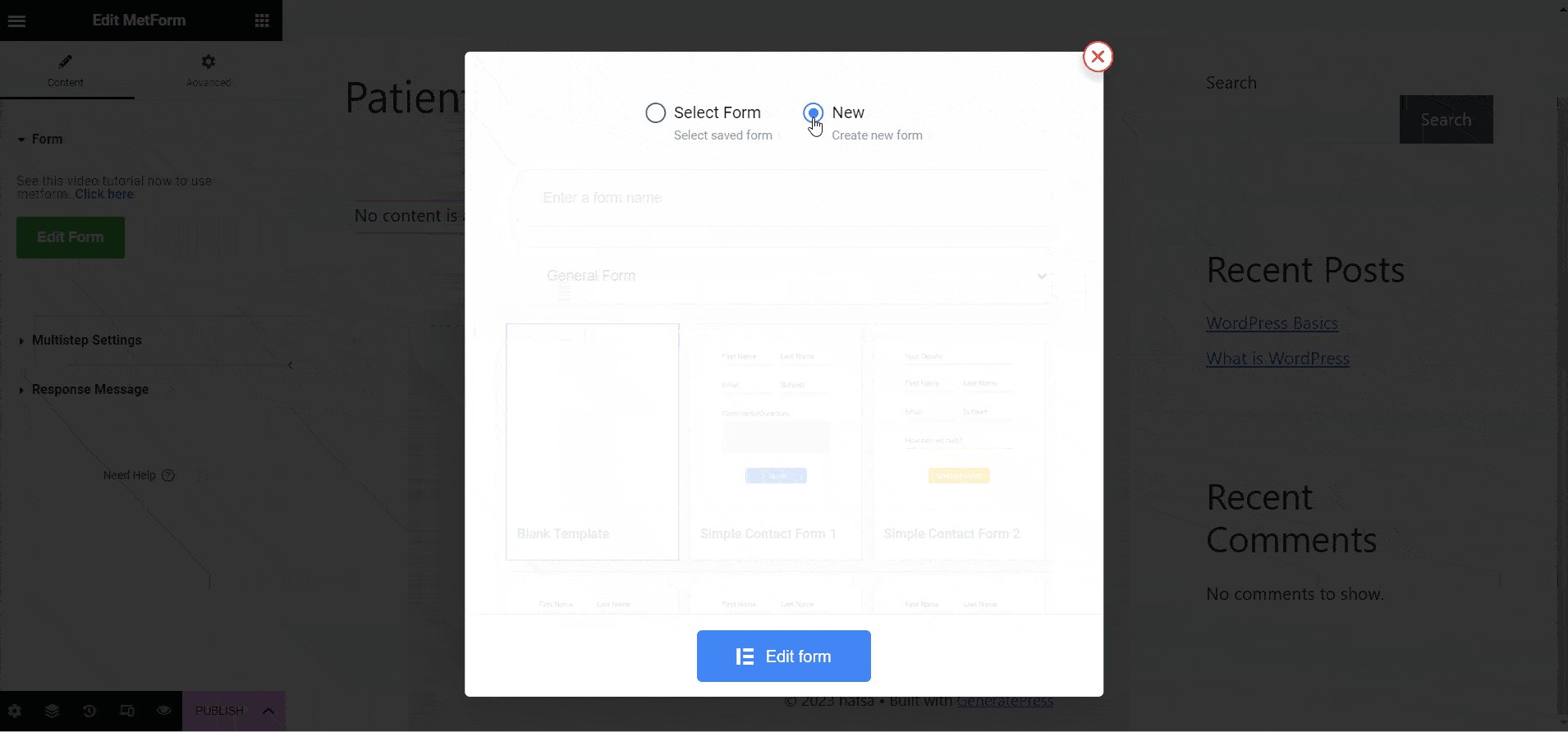
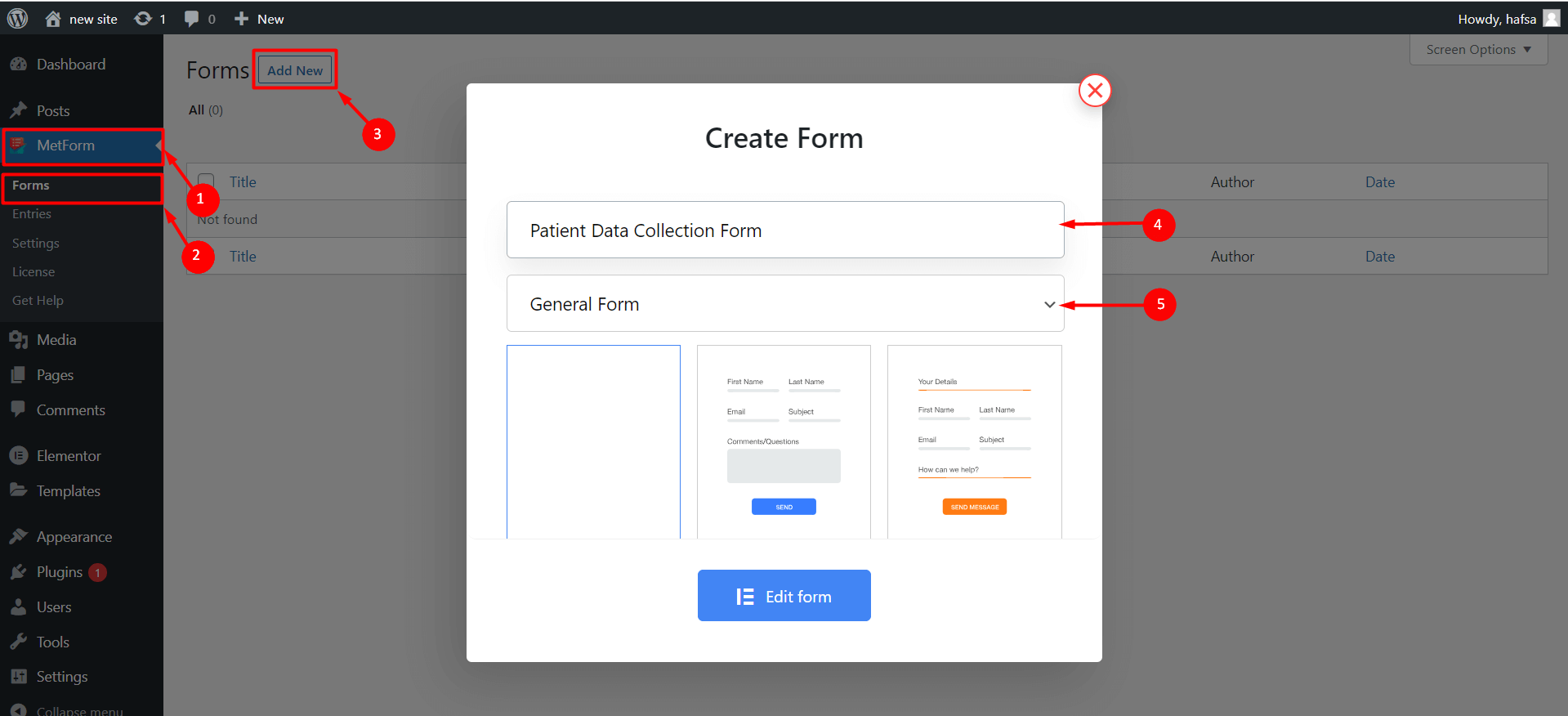
- Sie können ein Popup-Fenster mit sehen „Formular auswählen“ Und "Neu" Möglichkeit
- Klicke auf "Neu"
- Setzen Sie ein Formularname
- Formulartyp auswählen "Generelle Form"
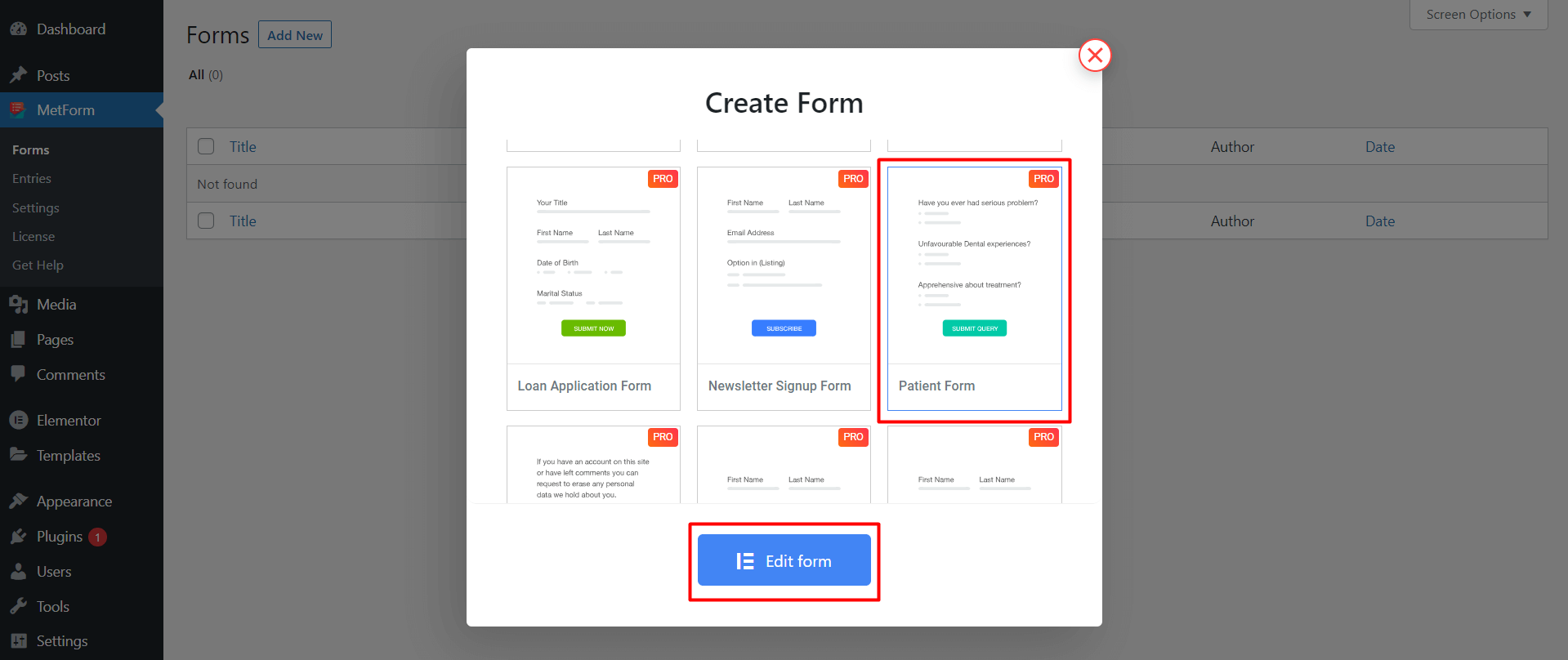
- Scrollen Sie nach unten und wählen Sie „Patientenformular”
- Klicke auf „Formular bearbeiten“
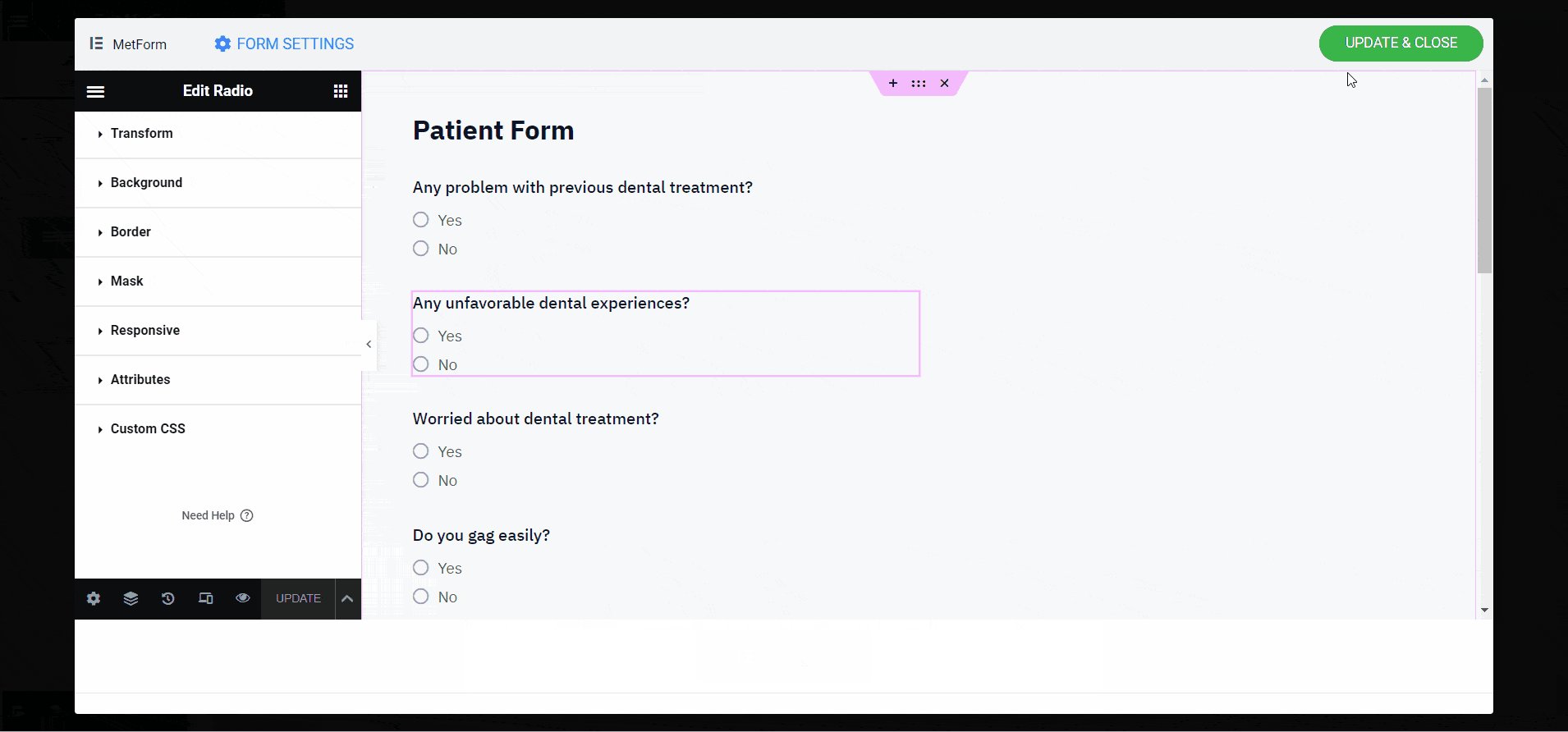
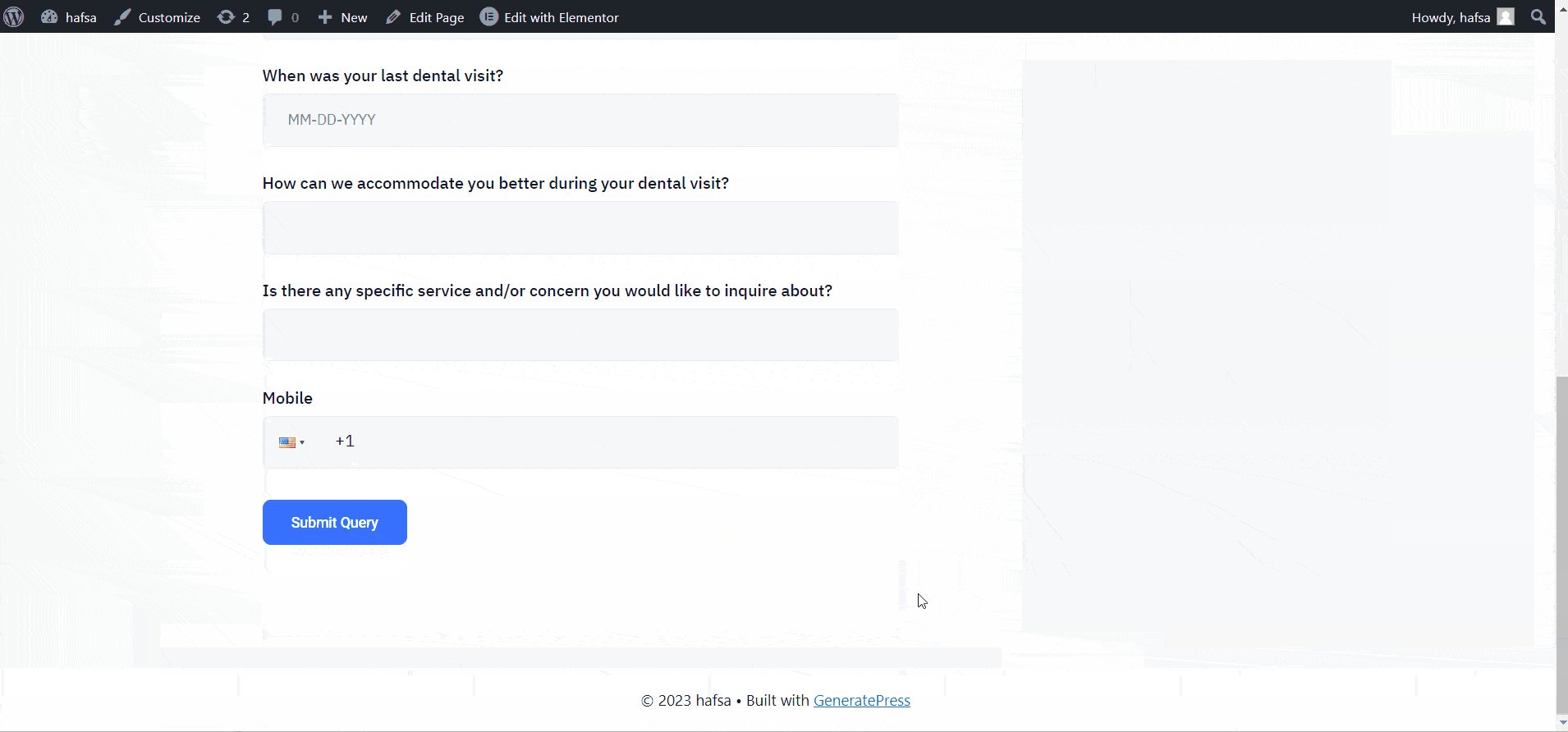
- Sie sehen das Patientenformular mit allen notwendigen Feldern

- Passen Sie sie an Ihre Bedürfnisse an oder lassen Sie sie so, wie sie sind
- Klicke auf „Aktualisieren und schließen“
- Klicke auf "Veröffentlichen"
Methode 2: Erstellen Sie ein Patientendatenerfassungsformular mithilfe der MetForm-Vorlage
Mit dieser Methode können Sie bei Bedarf Formularvorlagen erstellen mehrere Formen für mehrere Patiententypen. Außerdem können Sie eine Formularvorlage auf mehreren Webseiten verwenden.
✨ Erstellen Sie eine neue Patientenformularvorlage
- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Navigieren MetForm ➔ Formen
- Klicke auf "Neue hinzufügen"
- Schreiben Sie das Formular Name
- Wählen "Generelle Form" Typ

- Wähle aus „Patientenformular“ Vorlage
- Klicke auf „Formular bearbeiten“

- Sie sehen die neu erstellte Patientenformularvorlage
- Klicken Sie nach der Anpassung auf „Aktualisieren und schließen“
✅ Fügen Sie das Formular zur Patientendatenerfassung mit Elementor ein
Nachdem Sie in WordPress eine Vorlage für ein Patientendatenerfassungs- oder Patientenregistrierungsformular erstellt haben, müssen Sie es in einen Beitrag oder eine Seite einfügen, wo es benötigt wird. Dazu können Sie Elementor wie bei der ersten Methode verwenden, bei der Sie nur die Option „Formular auswählen“ auswählen müssen, anstatt ein neues Formular zu erstellen.
- Öffnen Sie eine neue oder bestehende Seite oder einen Beitrag mit Elementor
- Fügen Sie der Seite/dem Beitrag einen neuen Elementor-Block hinzu
- Suche das MetForm Widget
- Ziehen Sie es per Drag & Drop in den Elementor-Block

- Klicke auf „Formular bearbeiten“ in der linken Leiste
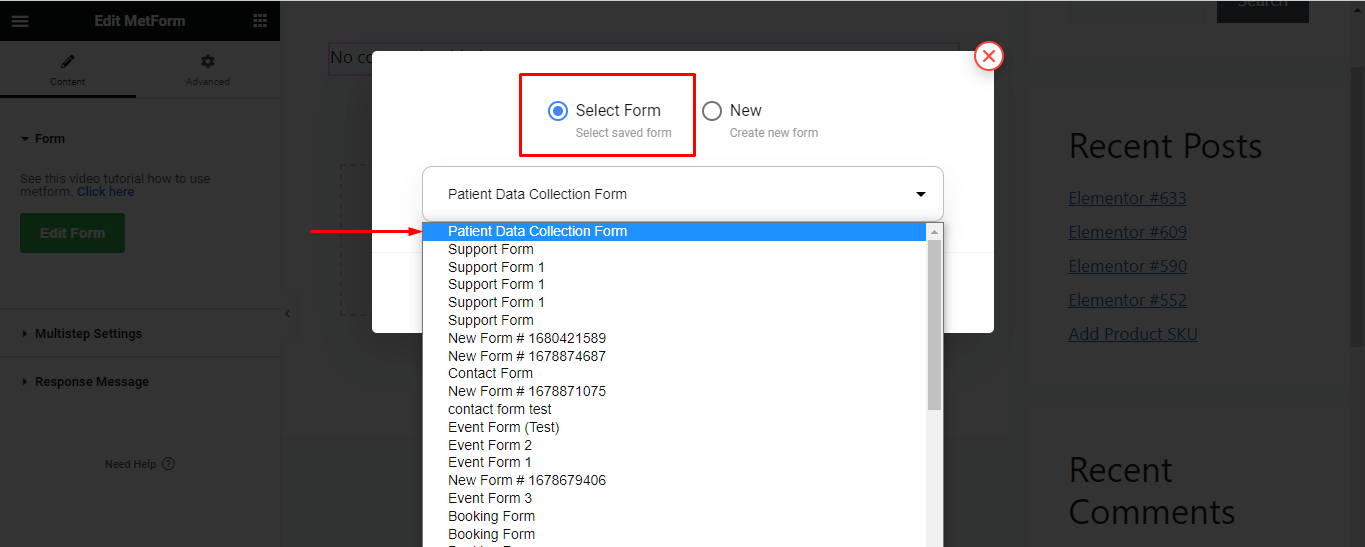
- Tippen Sie auf „Formular auswählen“
- Wählen Sie ein zuvor erstelltes Formular zur Patientendatenerfassung Namen

- Wählen Sie aus dem Typ "Allgemein"
- Klicke auf „Formular bearbeiten“
- Klicke auf Speichern und schließen
- Klicke auf aktualisieren
✅ Fügen Sie das Patientendatenerfassungsformular mithilfe des Shortcodes ein
Mit jeder Formularvorlage wird ein eindeutiger Shortcode erstellt. Mit diesem Shortcode können Sie das Patientendatenerfassungsformular in die WordPress-Site einfügen. Alles, was Sie tun müssen, ist zu kopieren und fügen Sie den Code ein in den Beitrag oder die Seite einfügen.

Dazu können Sie den Code direkt kopieren und einfügen oder das Shortcode-Widget von Elementor verwenden.
Sehen wir uns an, wie man mithilfe von Shortcodes ein Formular zur Patientendatenerfassung in WordPress einfügt.
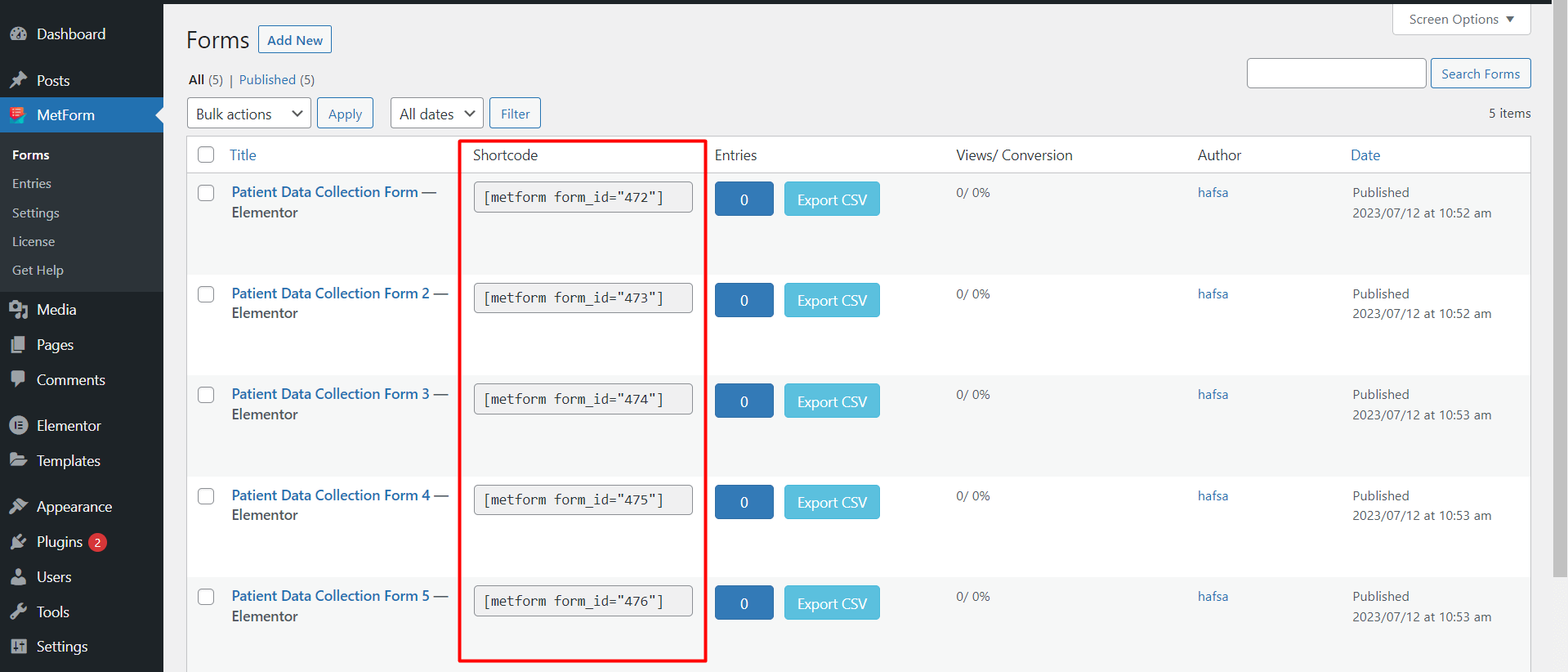
1️⃣ Kopieren Sie den Shortcode und fügen Sie ihn in den Block ein
- Gehe zum MetForm >> Formulare
- Sie können alles sehen einzigartige Shortcodes zusammen mit den Namen des Patientendatenerfassungs-/Registrierungsformulars
- Kopieren der Shortcode des bevorzugten Formulars
- Wählen Sie einen Block auf der Seite/dem Beitrag aus, zu dem Sie das Formular hinzufügen möchten
- Paste der Shortcode innerhalb des Blocks
- Klicke auf "Anwenden"
- Klicke auf "Veröffentlichen"
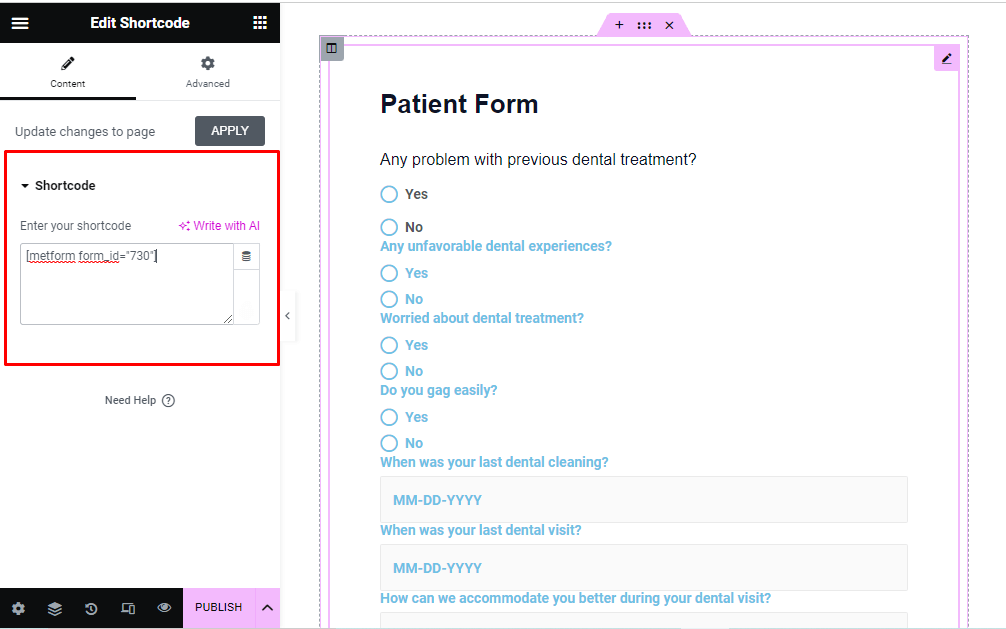
2️⃣ Verwenden Sie das Shortcode-Widget von Elementor
- Erstellen Sie eine neue Seite/einen neuen Beitrag und öffnen Sie ihn/sie.Bearbeiten mit Elementor“
- Suche das "Shortcode-Widget“ von Elementor
- Ziehen Sie das Widget per Drag & Drop in den Block
- Paste den Formular-Shortcode im Shortcode-Feld
- Klicke auf "Veröffentlichen"

Step 3: Configure/Customize the WordPress patient Form
MetForm-Angebote umfangreiche Individualisierungsmöglichkeiten um das Formular zur Patientendatenerfassung auf der WordPress-Site zu personalisieren. Sie können den Inhalt und Stil der Eingabefelder, Beschriftungen, Schaltflächen usw. anpassen. Darüber hinaus erhalten Sie erweiterte Anpassungsoptionen, um zusätzliche Funktionen hinzuzufügen.
📝 Inhaltsanpassung
Sie können den Inhalt des Patientendaten-Registrierungsformulars von WordPress bearbeiten, einschließlich Formulartitel, Beschriftungen, Textfelder, Schaltflächen usw.
🔷 Titel
- Formulartitel ändern/umbenennen
- Fügen Sie einen Hyperlink mit dem Titel hinzu
- Titelgröße und HTML-Tag festlegen (h1, h2, h3, h4 …)
- Passen Sie die Ausrichtung links, rechts, zentriert oder im Blocksatz an
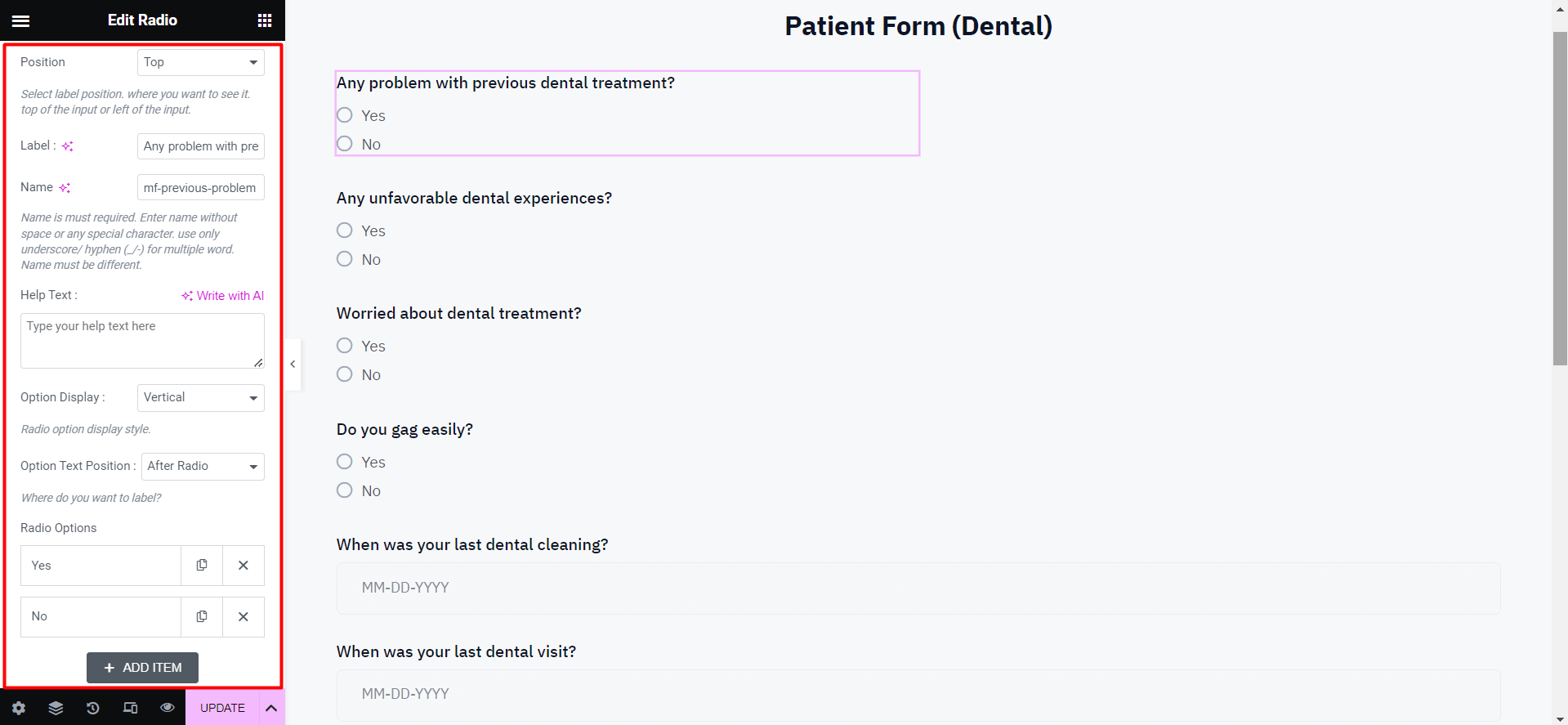
🔷 Inhalt
- Ein-/Ausblenden der Beschriftung des Eingabefelds
- Passen Sie die Position nach oben oder links an
- Ändern Sie die Beschriftung und den Namen des Eingabefelds
- Schreiben Sie den zugehörigen Hilfetext, wählen Sie dessen Anzeige und die Textposition aus
- Radiooptionen hinzufügen, duplizieren oder entfernen

🔷 Taste
- Passen Sie den Anzeigetext/die Beschriftung auf der Schaltfläche an
- Passen Sie die Ausrichtung links/rechts/zentriert oder im Blocksatz an
- Verwenden Sie ein benutzerdefiniertes Symbol in der Schaltfläche
- Legen Sie die Symbolposition vor/nach der Beschriftung fest
- Geben Sie die Schaltflächen-ID und den Klassennamen ein
🔷 Einstellungen
- Eingabefeld als erforderlich festlegen oder nicht
- Aktivieren/deaktivieren Sie die Option „Wert von URL abrufen“.
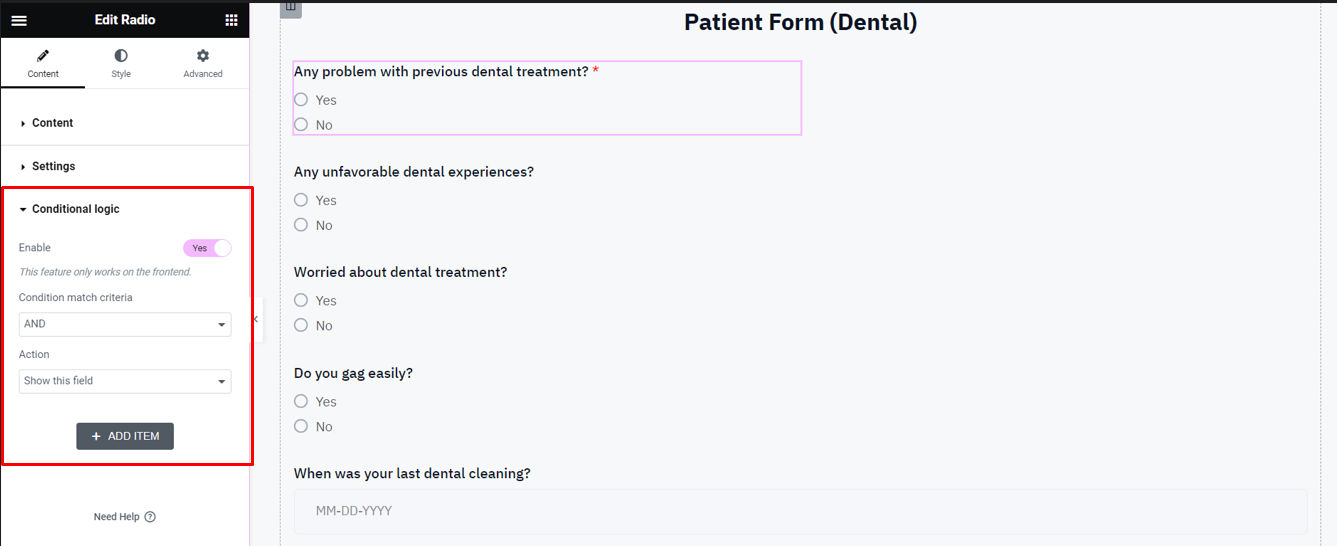
🔷 Bedingte Logik
- Bedingte Logik „AND“/“OR“ aktivieren
- Bedingungsfeld ein-/ausblenden
- Fügen Sie neue Elemente mithilfe der „Wenn und Übereinstimmung“-Bedingung hinzu

✡️ Stilanpassung
Um dem übergeordneten Datenerfassungsformular ein eleganteres und ansprechenderes Aussehen zu verleihen, können Sie die Stile des Titels, der Beschriftung und der Schaltfläche in den Anpassungseinstellungen „Stil“ anpassen.
🟣🟡 Titel
- Passen Sie die Farbe und Typografie des Titeltexts an
- Passen Sie den Textstrich (Fettigkeit) und den Textschatten an
- Wählen Sie Mischmodi wie „Normal“, „Multiplizieren“, „Bildschirm“, „Farbverweigerung“, „Farbton“ usw.)
🟣🟡 Etikett
- Legen Sie die benutzerdefinierte Farbe und Typografie entsprechend den Anforderungen fest
- Erhöhen oder verringern Sie die Abstandswerte für den Beschriftungstext
- Passen Sie die Werte für den linken, rechten, oberen und unteren Rand an
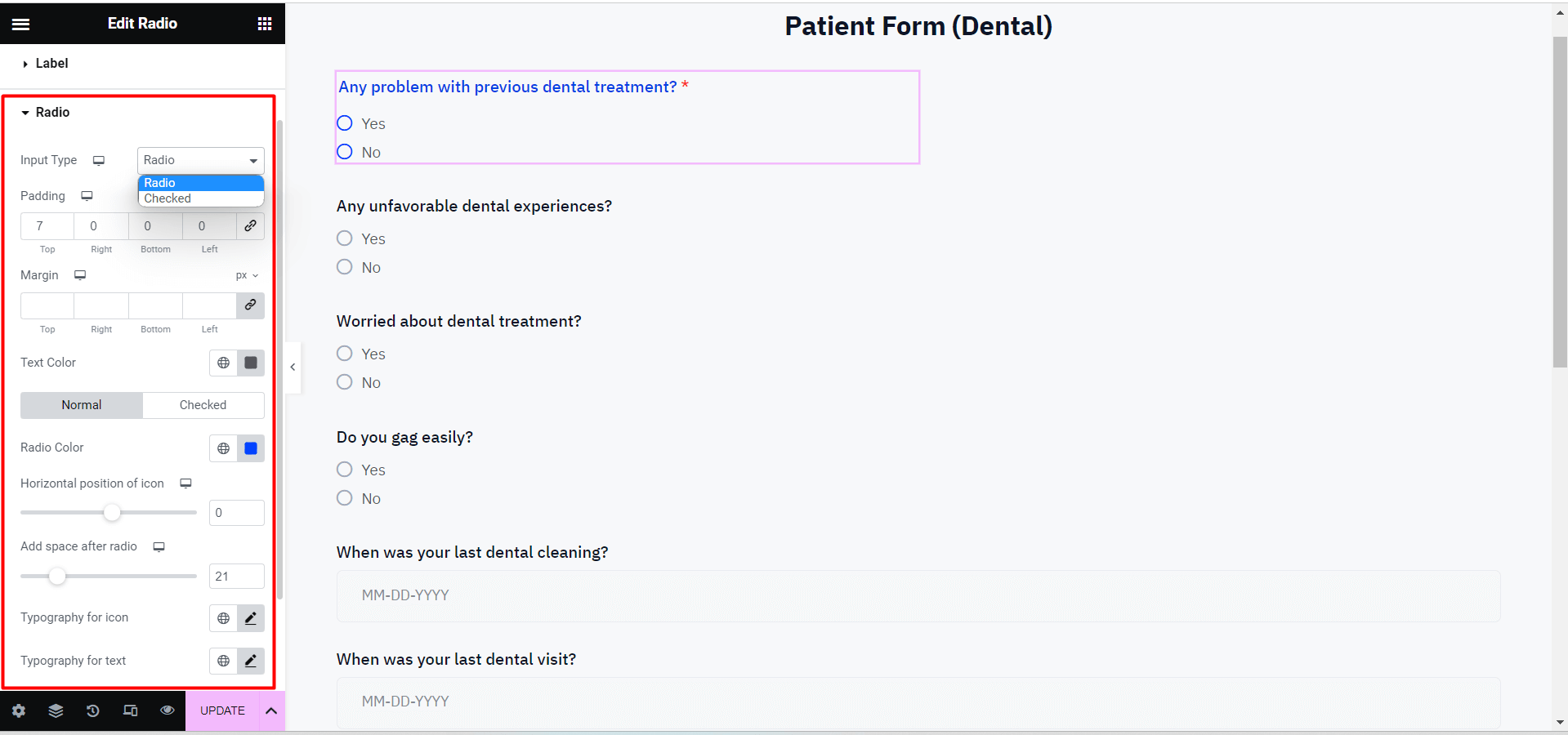
🟣🟡 Radio knopf
- Wählen Sie den Eingangstyp „Radio“ oder markieren Sie ihn
- Passen Sie die Werte für Abstand und Rand an
- Passen Sie die normale und karierte Textfarbe an
- Wählen Sie die Farbe des Optionsfelds aus
- Passen Sie die horizontale Position und den Abstand an
- Passen Sie die Symbol- und Texttypografie an

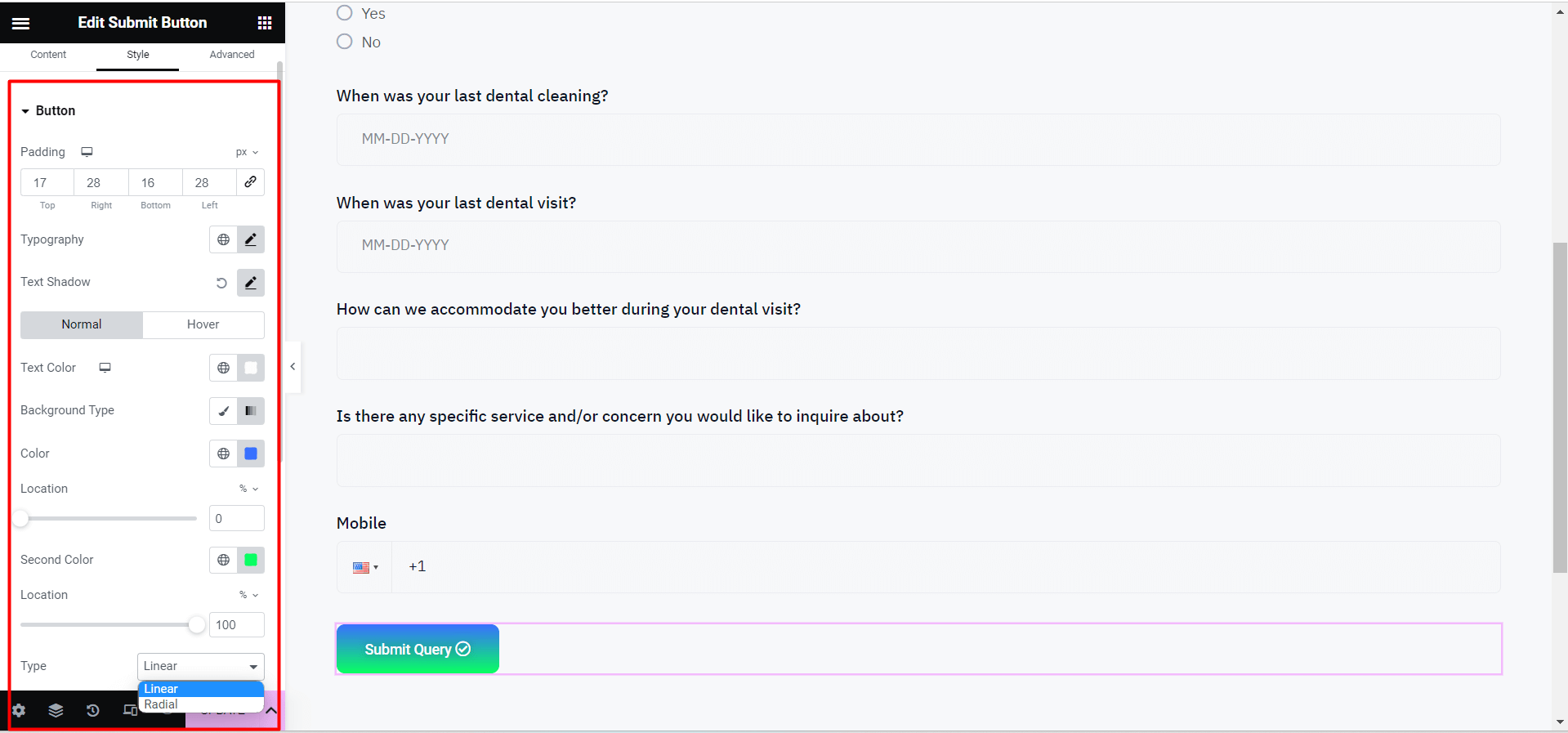
🟣🟡Senden-Button
- Passen Sie die Abstandswerte für links, rechts, oben und unten an
- Wählen Sie die Schaltfläche Texttypografie
- Stellen Sie den Schattentyp der Schaltfläche ein: „Normal“ oder „Hover“.
- Passen Sie die Schaltflächenfarbe, Textfarbe und den Hintergrund an
- Laden Sie das Bild mit der Schaltfläche hoch
- Add a border around the button e.g. solid, dashed, double, dotted, etc.
- Erhöhen oder verringern Sie die Randbreite
- Legen Sie benutzerdefinierte Rahmenfarbe und -radius fest
- Fügen Sie Box-Shadow hinzu und passen Sie dessen Farbe, Position, Unschärfen und Ausbreitungswerte an

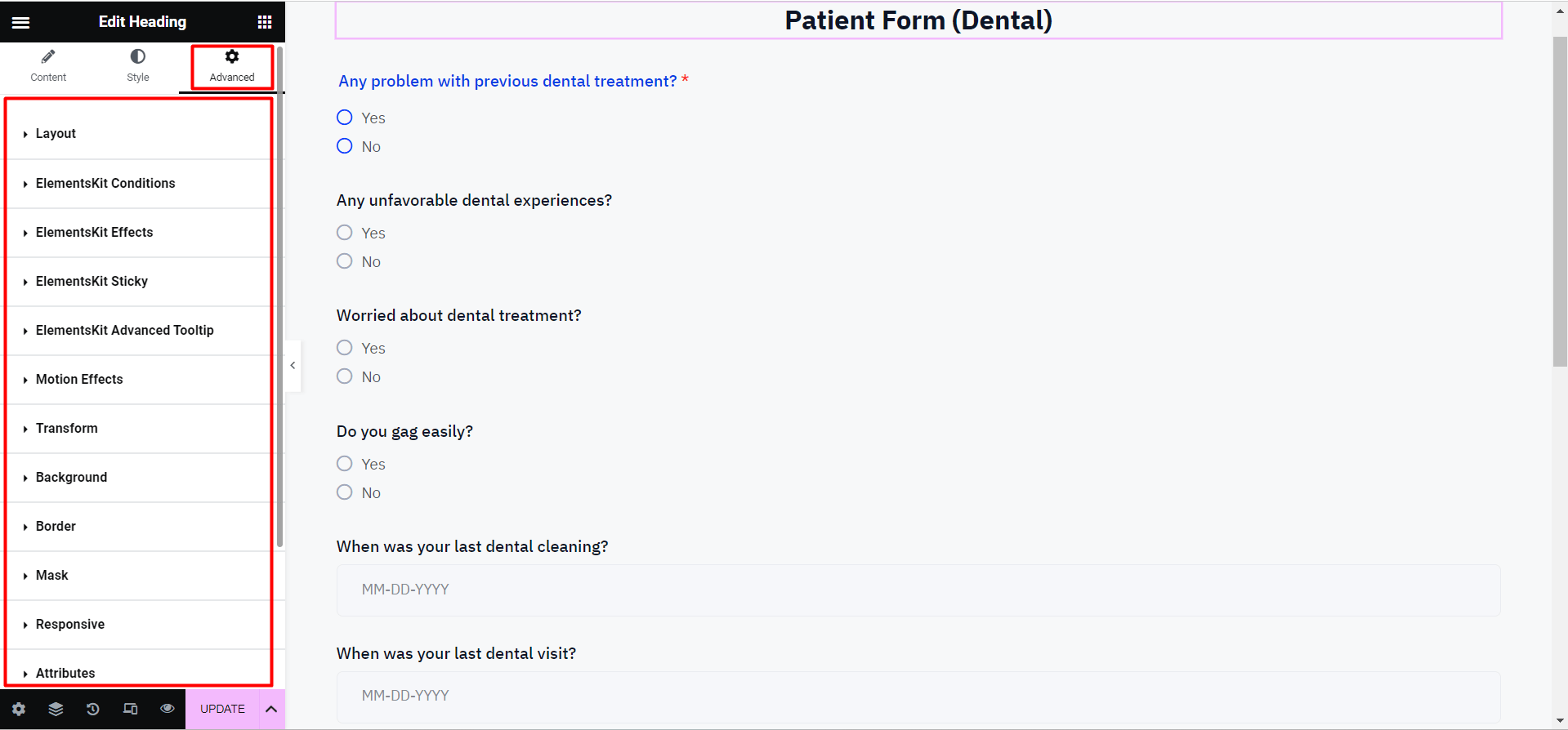
⚙️ Erweiterte Anpassung
Um erweiterte Funktionen für das Formularlayout, den Hintergrund und Spezialeffekte anzuwenden, verfügt MetForm über den Anpassungsbereich „Erweitert“.
Sehen wir uns an, was Sie hier an der Vorlage für das Patientendatenerfassungs-/Registrierungsformular anpassen und anpassen können:
- Passen Sie den Rand und den Abstand des gesamten Formularlayouts an
- Legen Sie Werte für Layoutbreite und -position fest
- Add multiple motion effects (e.g. fading, zooming, bouncing) for the input fields and buttons
- Formularhintergrund ändern: Normal oder Hover
- Legen Sie den Formularrand und die Maske fest
- Passen Sie die Reaktionsfähigkeit des Geräts für PC, Tab und Mobilgeräte an
- Fügen Sie Attribute, zusätzliches CSS und vieles mehr hinzu

Best Practices zum Erstellen eines Patientendatenerfassungsformulars in WordPress
Sie können die folgenden Best Practices berücksichtigen, um ein benutzerfreundliches, sicheres, anpassbares und optimiertes Formular zur Erfassung von Patientendaten zu erstellen WordPress-Website.
✔ Halten Sie das Formular einfach und benutzerfreundlich
- Reduzieren Sie die Anzahl der Felder auf die wesentlichen Informationen
- Geben Sie klare Anweisungen mit genauen und detaillierten Etiketten
- Überfordern Sie Benutzer nicht mit unnötigen/überflüssigen Feldern, die sie ausfüllen müssen
✔ Verwenden Sie bedingte Logik, um das Formular anzupassen
- Erstellen Sie das Formular basierend auf den spezifischen Bedürfnissen oder Antworten des Patienten
- Erstellen Abschnitte mit bedingter Logik oder Folgefragen basierend auf früheren Antworten
- Felder basierend auf Benutzereingaben dynamisch anzeigen oder ausblenden
✔ Priorisieren Sie die Datensicherheit und die Einhaltung von Vorschriften
- Wählen Sie ein sicheres Formular-Plugin, das den besten Sicherheitspraktiken entspricht
- Implementieren Sie Verschlüsselung und SSL für eine sichere Datenübertragung
- Beachten Sie die einschlägigen Datenschutzbestimmungen
📢 Hinweis: Sammeln Sie Feedback von Patienten und Mitarbeitern, um Schwachstellen oder verbesserungswürdige Bereiche zu identifizieren und auf der Grundlage ihres Feedbacks notwendige Anpassungen und Optimierungen vorzunehmen, um die Wirksamkeit des Formulars zu verbessern!
Mal sehen So erstellen Sie ein Feedback-Formular mit MetForm 🔥
Vorteile der Verwendung von MetForm zur Erstellung eines Patientendatenerfassungsformulars

👌 Drag-and-Drop-Funktionalität
- MetForm bietet eine benutzerfreundliche Lösung Drag-and-Drop Benutzeroberfläche zum einfachen Erstellen und Anpassen Ihres Patientendatenerfassungsformulars.
- Es sind keine Programmierkenntnisse erforderlich, sodass Sie dies tun können entwerfen und modifizieren Ihre Form mühelos.
✔️ Alle erforderlichen Felder
- Bietet eine große Auswahl an vorgefertigte Formularfelder speziell auf die Patientendatenerfassung zugeschnitten.
- Das können Sie ganz einfach Felder hinzufügen/entfernen für Name, Geburtsdatum, Kontaktinformationen, Krankengeschichte usw.
🎨 Jede Menge Anpassungsmöglichkeiten
- Optionen zum Anpassen von Farben, Schriftarten und Layouts und Hinzufügen Ihrer Branding-Elemente um eine zusammenhängende und professionelle Form zu erstellen, die zum Design Ihrer Website passt.
- Sie können das Patientenformular von MetForm auf verschiedene Arten (über Elementor, Formularvorlage, Shortcode) erstellen und einfügen Integrieren Sie es in verschiedene beliebte Plattformen. einschließlich E-Mail-Marketing-Tools, CRM-Systeme und Datenbankverwaltungssysteme.
🔐 Datensicherheit
- MetForm-Angebote sichere Datenübertragung mit einem Verschlüsselungsmodul, um den Schutz sensibler Patientendaten während der Formularübermittlung zu gewährleisten.
- Allows you to store data securely or integrate with external services ensuring compliance with data protection regulations.
💰 Kostengünstig
- Das MetForm Form Builder-Plugin bietet eine Reihe von Preisplänen, darunter kostenlose Optionen mit eingeschränkten Funktionen und erschwinglichen Preisen Premium-Pläne mit erweiterter Funktionalität.
- Sie können einen Plan auswählen, der am besten zu Ihrem Budget und Ihren Anforderungen passt, und ihn zu einem machen kostengünstige Wahl zum Erstellen von Patientendatenerfassungsformularen.
Müssen Sie ein voll funktionsfähiges Kontaktformular erstellen? 🤔
👉👉 Sehen Sie sich das an Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars mit MetForm
FAQs
Can You Create a Patient Data Collection Form in WordPress Without Any Coding Knowledge?
Ja, Sie können Formularerstellungs-Plugins wie MetForm oder andere ähnliche Tools verwenden, die eine benutzerfreundliche Drag-and-Drop-Oberfläche bieten, um Formulare ohne Codierung zu erstellen.
What are The Essential Fields You Should Include in a Patient Data Registration Form?
Zu den notwendigen Feldern, die im Patientenregistrierungsformular berücksichtigt werden müssen, gehören persönliche Informationen (Name, Geburtsdatum), Kontaktdaten, Krankengeschichte, aktuelle Symptome und alle spezifischen Fragen, die für Ihre Gesundheitspraxis relevant sind.
How Can You Ensure Data Security And Compliance With Regulations When Creating a Patient Data Collection Form?
Sie sollten ein WordPress-Formular-Plugin wie MetForm wählen, bei dem die Datensicherheit im Vordergrund steht, beispielsweise die Verwendung einer SSL-Verschlüsselung für eine sichere Datenübertragung. Stellen Sie außerdem sicher, dass Ihr ausgewähltes Formular relevanten Vorschriften wie HIPAA oder DSGVO entspricht.
Was ist das beste Plugin zum Erstellen von Patientendatenerfassungsformularen in WordPress?
MetForm ist das perfekte Plugin zum Erstellen von Datenerfassungsformularen in WordPress und bietet eine Reihe von Funktionen zum Erstellen robuster, sicherer und anpassbarer Formulare.
How can You Optimize Your Patient Registration Form in WordPress?
Um das Patientenregistrierungsformular zu optimieren, sollten Sie einen einfachen Formularersteller mit einer benutzerfreundlichen Oberfläche verwenden. Außerdem können Sie die Ladegeschwindigkeit von Formularen optimieren, indem Sie unnötige Eingabefelder basierend auf Benutzerantworten entfernen.
Letzte Worte
Nach der gesamten Diskussion ist nun hoffentlich Ihre gesamte Verwirrung klar: „So erstellen Sie ein Formular zur Patientendatenerfassung auf der WordPress-Site“.
Here, We have depicted the simple steps for creating and adding WordPress patient forms using MetForm. Using MetForm, the best WordPress patient form builder, creating any forms including the parent data collection or registration form is now just a piece of cake to you, right?
Also, warum wartest du? Probieren Sie MetForm noch heute aus, um personalisierte, sichere und benutzerfreundliche Formulare zur Patientendatenerfassung zu erstellen.
Wenn Sie Fragen oder Anregungen haben, zögern Sie nicht, diese mit uns zu teilen! Bleiben Sie dran!




Schreibe einen Kommentar