Storeleads rapporte plus de 4,6 millions de sites Web en direct WooCommerce en 2024. En tant qu'utilisateur de WooCommerce, vous n'aimeriez pas que votre boutique en ligne ressemble aux autres utilisateurs de WooCommerce, n'est-ce pas ? Si vous utilisez les modèles par défaut de WooCommerce, votre site ressemblera à des milliers d'autres. Alors, comment allez-vous distinguer votre boutique WooCommerce des autres ?
La personnalisation est la réponse ! Oui, vous pouvez personnaliser vos pages WooCommerce pour vous démarquer de la foule. Dans cet article, je traiterai spécifiquement de la personnalisation de votre page produit WooCommerce. Oui, votre produit unique mérite une page produit WooCommerce personnalisée et unique.
Heureusement pour vous, cela ne nécessite aucun code ou processus complexe. Vous pouvez effectuer des ajustements simples pour optimiser la conception de votre page et compléter votre produit en modifiant votre page de produit unique WooCommerce.
Dans cet article, je vais vous expliquer comment personnaliser une seule page de produit WooCommerce même si vous n'avez aucune connaissance en codage.
Personnaliser la page produit WooCommerce – Outils importants à avoir
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Les deux plugins fonctionnent parfaitement avec le plugin WooCommerce et vous aident à commencer à concevoir et à personnaliser vos pages de produits uniques pour tous les nouveaux produits et les anciens. Changer la page produit WooCommerce ou la mise en page d'une page produit unique sera plus facile avec ShopEngine.

Comment personnaliser des pages de produits WooCommerce uniques, étape par étape
Il n'y a pas de fin à la personnalisation et aux ajustements pour une page produit par défaut. Différents types de produits nécessitent différents types de personnalisation.
Cependant, dans ce guide étape par étape, je vais vous expliquer les principales personnalisations que vous pouvez apporter à votre page produit WooCommerce afin d'obtenir plus de ventes sur toutes les pages produits. Passons donc au processus de personnalisation ou de modification de pages de produits uniques dans WooCommerce.
Installer Elementor et ShopEngine

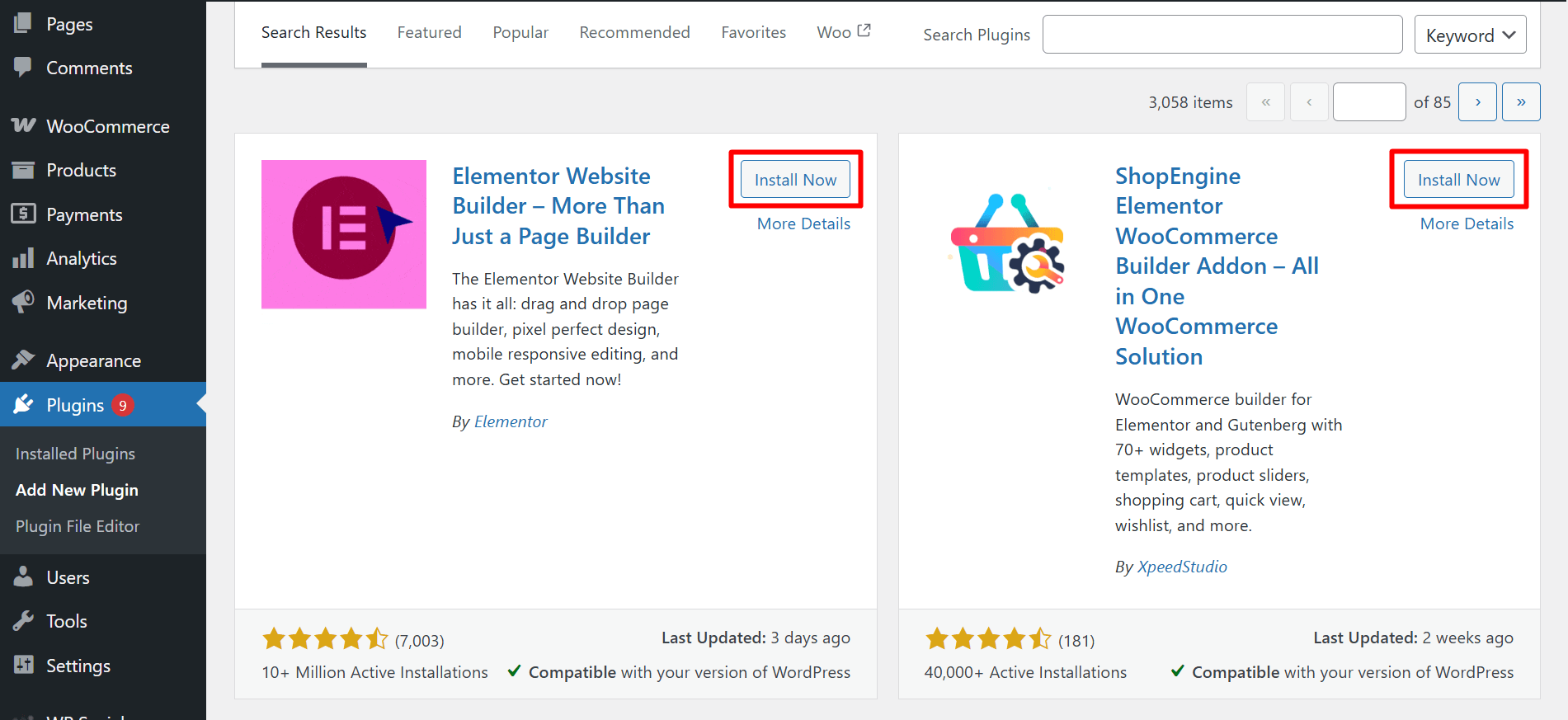
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Processus d'installation d'Elementor | Processus d'installation de ShopEngine |
|---|---|
| 1. Accédez à votre tableau de bord WordPress. Cliquer sur Plugins ➜ Ajouter un nouveau 2. Dans la zone de recherche, saisissez Élémentor, et choisissez le Constructeur de site Web Elementor plugin à installer. 3. Après l'installation, cliquez sur Activer. | 1. Accédez à votre tableau de bord WordPress. Cliquer sur Plugins ➜ Ajouter un nouveau 2. Dans la zone de recherche, saisissez Moteur de boutique, et choisissez le Moteur de boutique plugin à installer. 3. Après l'installation, cliquez sur Activer. |
Create a WooCommerce Single Product Page Template
- Accédez à ShopEngine ➜ Modèles➜ Ajouter un nouveau
- Donnez au modèle un Nom
- Choisissez le type : Célibataire
- Définir le modèle par défaut (Oui)
- Cliquer sur Modifier avec Elementor

Dans ce didacticiel de personnalisation de produit WooCommerce, je vais montrer comment vous pouvez créer une page de produit WooCommerce à partir de zéro. C'est pourquoi j'ai choisi le modèle de page de produit unique WooCommerce vierge. Cependant, ShopEngine fournit Plus de 9 modèles de produits uniques prédéfinis d'aspect professionnel que vous pouvez importer et utiliser.
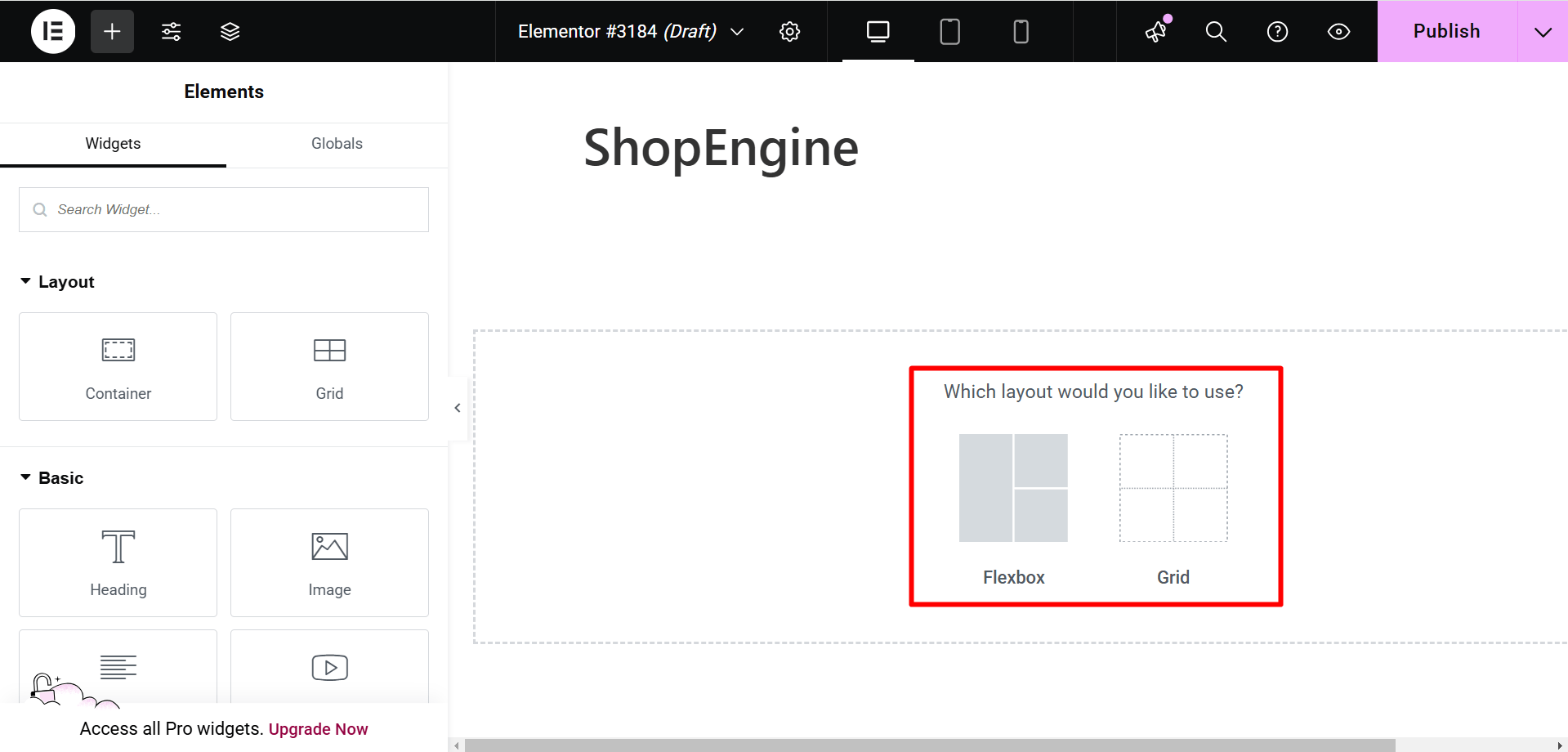
Sélectionnez une structure pour modifier la mise en page de votre produit unique WooCommerce
Choisissez votre structure préférée chez Elementor pour commencer à créer une page de produit Elementor WooCommerce unique personnalisée pour votre boutique.

Après avoir sélectionné une structure, vous pouvez faites glisser et déposez n'importe quel widget dans n'importe quel ordre selon vos préférences. Pour créer une page de produit WooCommerce personnalisée, ShopEngine fournit 43+ widgets qui inclut image du produit, titre du produit, prix du produit, stock du produit, onglets du produit, etc.
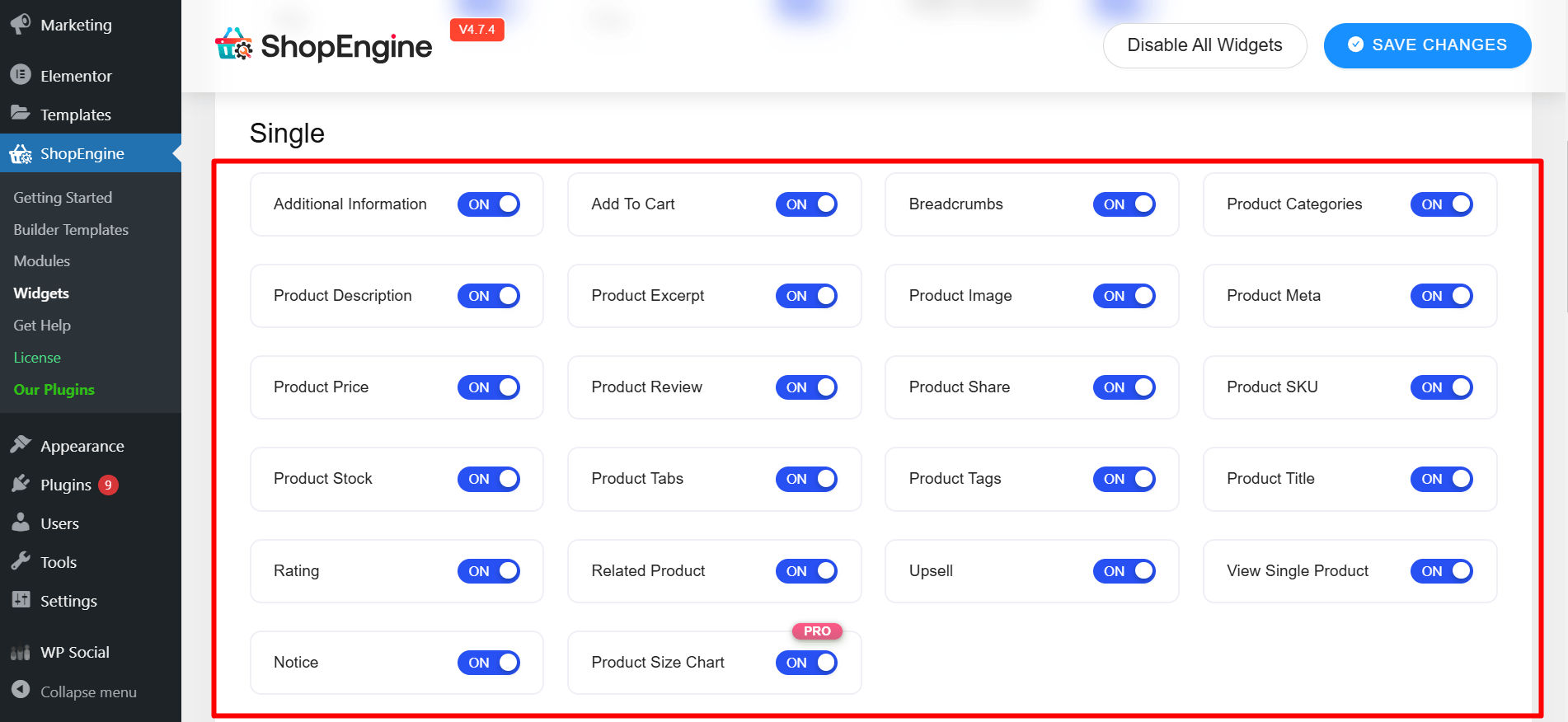
Note: Avant de commencer à créer votre page produit, assurez-vous que les widgets que vous allez utiliser sont activés. Vous pouvez le faire à partir de ShopEngine ⇒ Widgets ⇒ Unique, allumer les widgets dont vous avez besoin et cliquez sur enregistrer les modifications.

Ici, je vais vous montrer comment utiliser certains des widgets d'un seul produit. Vous pouvez utiliser les mêmes widgets ou un ensemble différent de widgets en suivant les mêmes étapes.
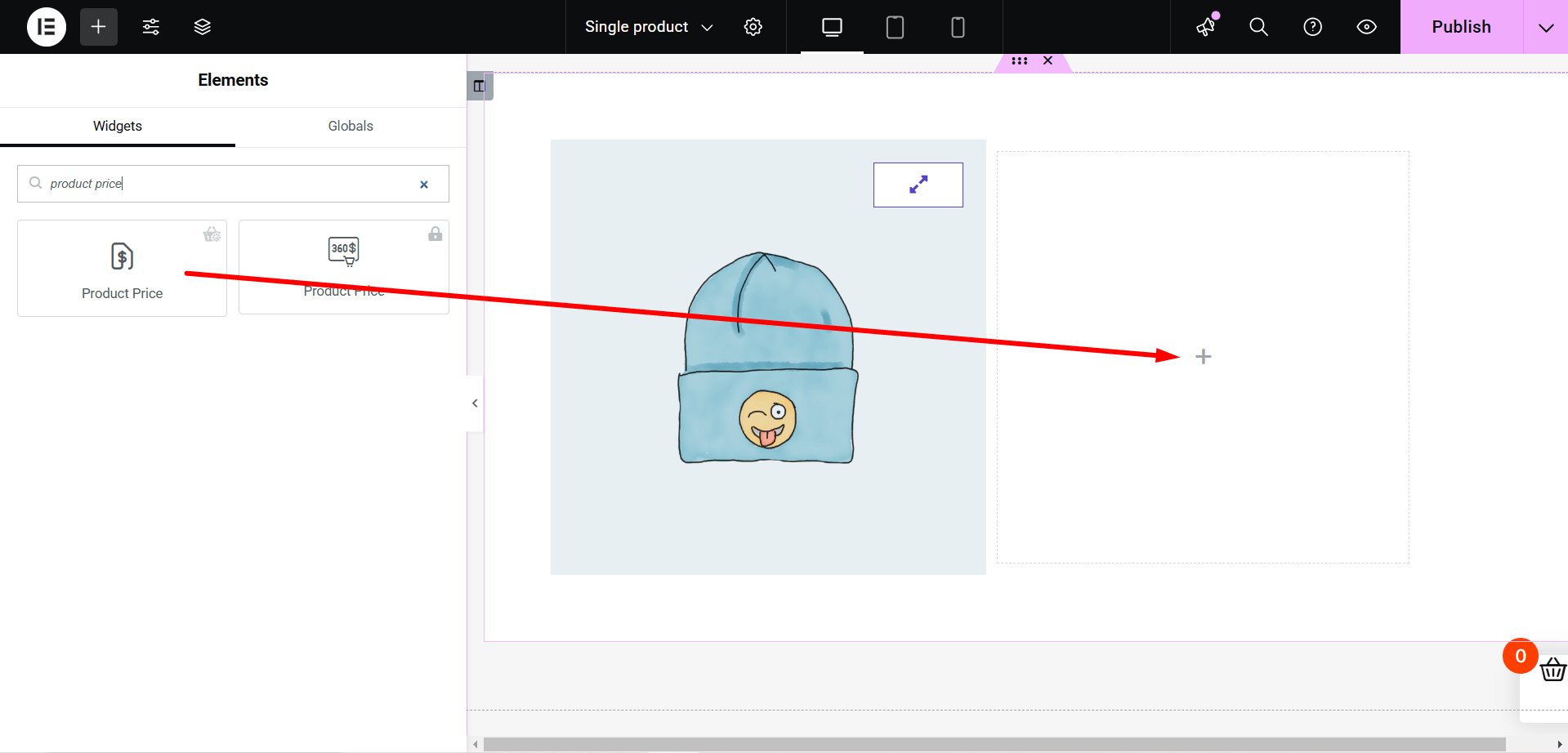
Personnaliser le prix du produit
Recherchez le widget « Prix du produit » sur Elementor. Faites glisser et déposez le widget de prix du produit depuis le bloc « ShopEngine Single Product » pour créer une page de produit personnalisée WooCommerce.

Ce widget de blocage de prix vous aidera à :
- Définissez l'alignement du prix du produit à gauche, au centre et à droite
- Changer la couleur primaire, secondaire, du texte et de l'accent
- Utilisez l'option de sélecteur de couleurs pour concevoir l'étiquette du produit avec votre couleur préférée.
- Modifiez la famille de typographie, la taille et l'épaisseur de la typographie, la décoration, la hauteur des lignes, l'espacement des lettres et d'autres paramètres liés à la typographie.
Personnaliser le titre du produit WooCommerce

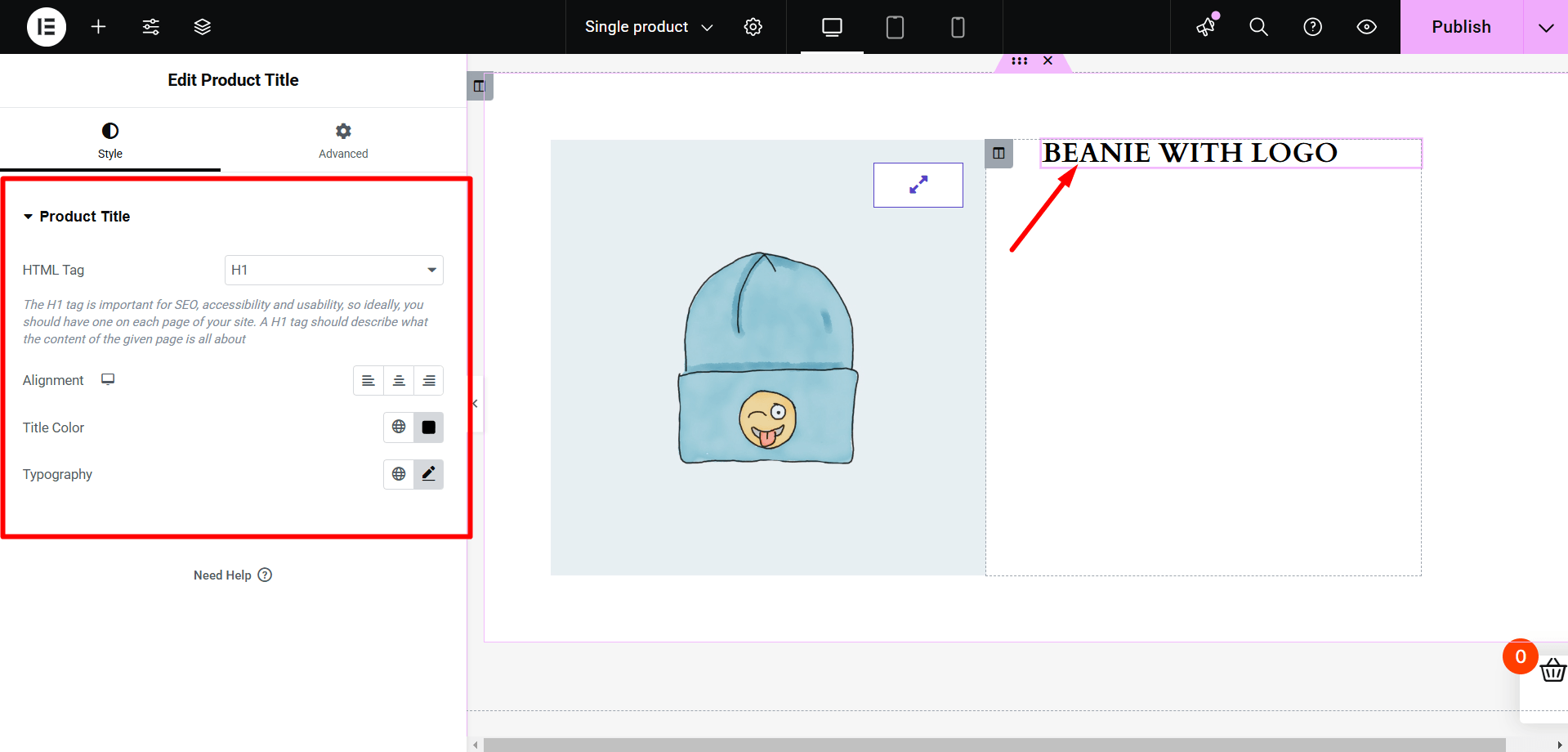
Recherchez le widget « Titre du produit » sur Elementor. Faites glisser et déposez le widget de titre du produit depuis le bloc « ShopEngine Single Product » pour créer et personnaliser votre page produit WooCommerce. Ces simples modifications apportées à votre page de produit unique WooCommerce peuvent générer une énorme conversion en offrant une meilleure UX.
À partir des paramètres de style du cartouche du produit, vous pouvez effectuer les personnalisations suivantes :
- Définissez la balise HTML du titre de votre produit de H1 à H6.
- Définissez l’alignement du titre du produit à droite, à gauche ou au centre.
- Changer la couleur du titre du produit
- Définir tous les aspects de la typographie
Ajouter de la chapelure

Un fil d’Ariane permettra aux acheteurs de savoir où ils se trouvent sur votre site Web. C'est une sage décision d'ajouter un fil d'Ariane à votre page produit. Voici comment ajouter du fil d'Ariane :
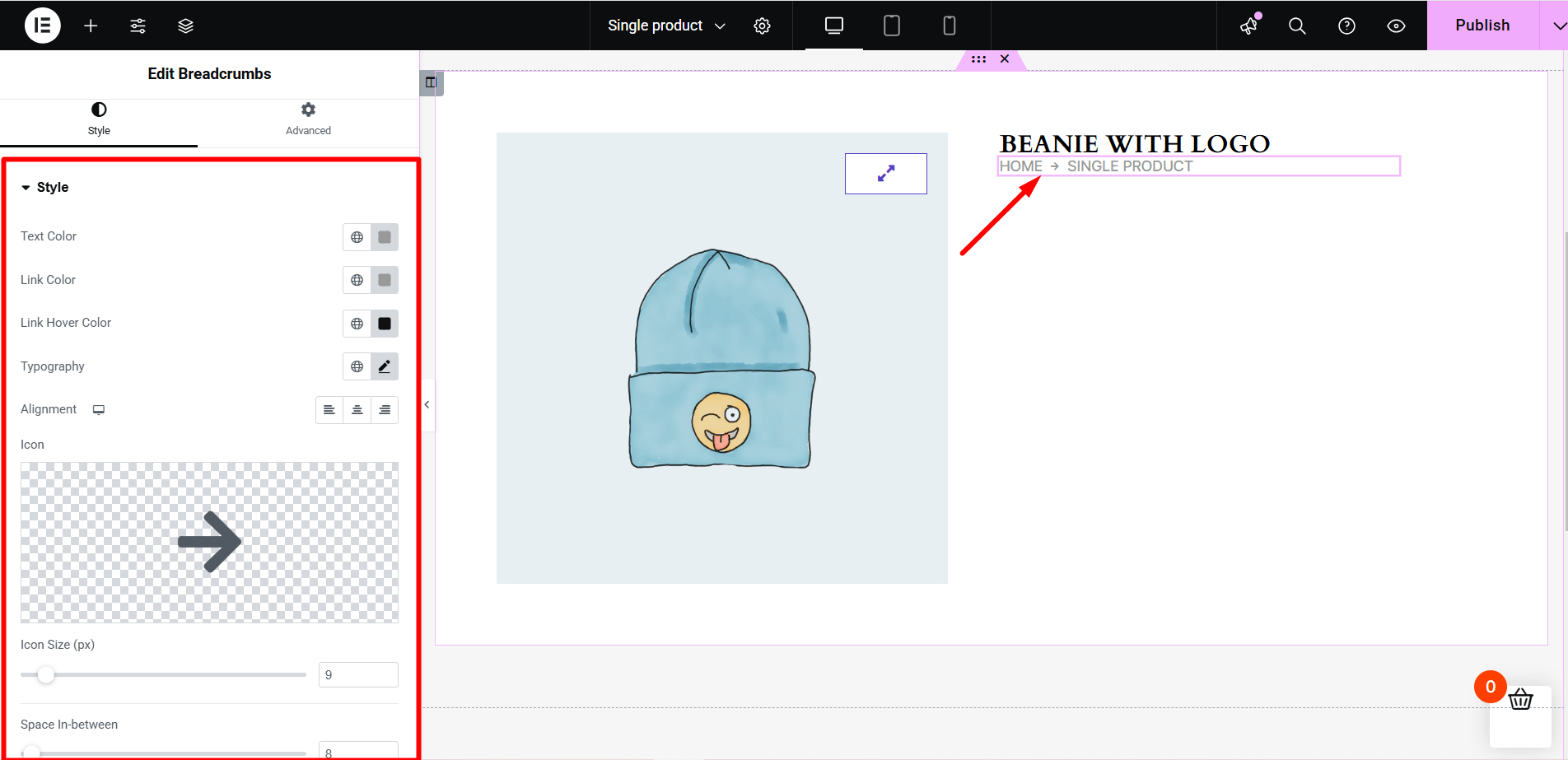
Rechercher le Widget « fil d'Ariane » sur Elementor. Faites glisser et déposez le widget de fil d'Ariane du bloc « ShopEngine Single Product » vers la zone de contenu Elementor.
Depuis l'onglet Paramètres de style, vous pouvez :
- Définir la couleur du texte, la couleur du lien et la couleur de survol du lien du fil d'Ariane
- Choisissez la typographie, l'alignement, l'icône, la taille de l'icône et l'espace entre les valeurs pour le fil d'Ariane qui vous permet de modifier la mise en page du produit ou de la catégorie WooCommerce.
Personnaliser les informations supplémentaires sur le produit

Une brève description peut être inadéquate pour votre produit. Et lorsqu’une brève description ne suffit pas, les informations supplémentaires sur le produit augmenteront la probabilité de ventes supplémentaires.
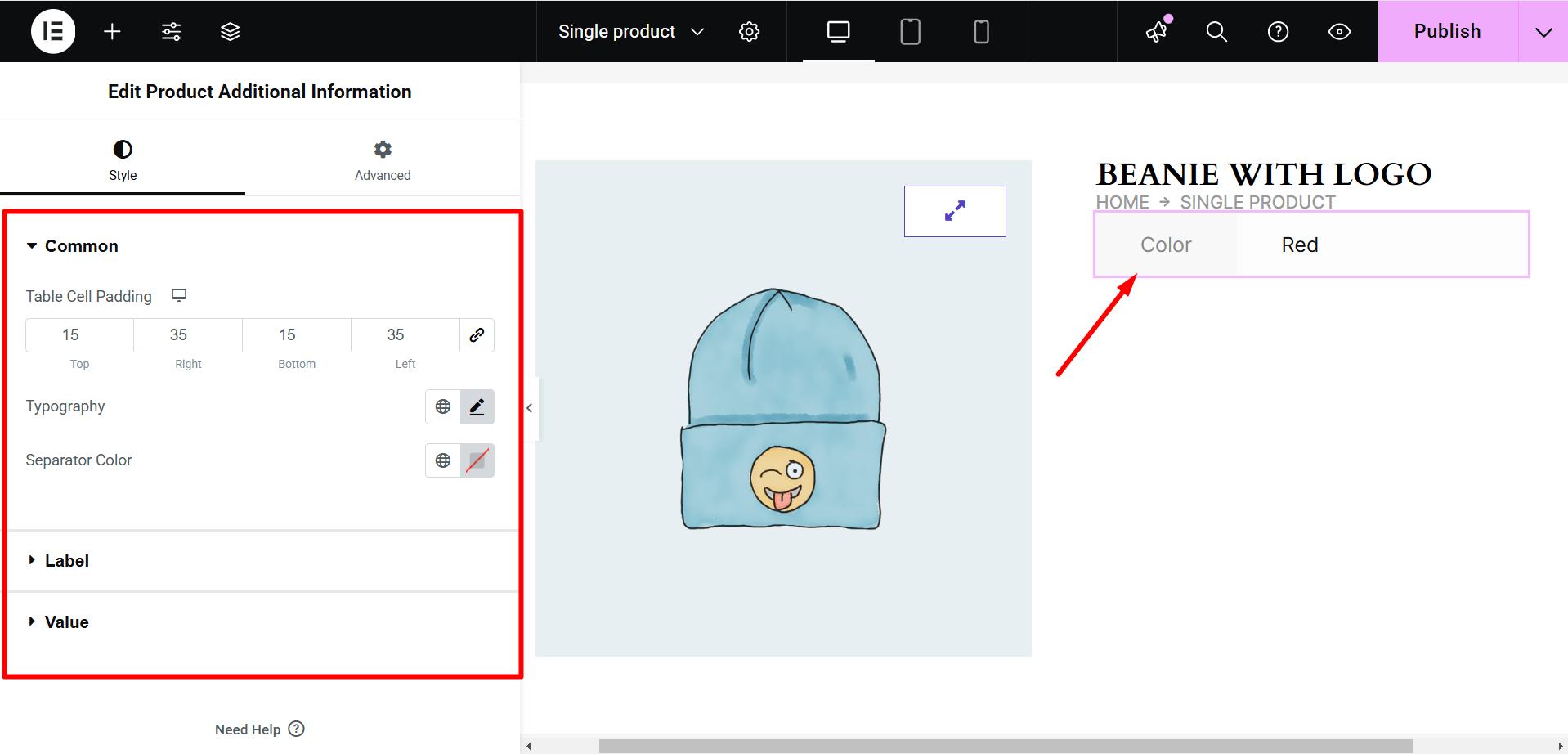
Recherchez le widget « Informations supplémentaires sur le produit » sur Elementor pour modifier la page du produit WooCommerce. Faites glisser et déposez le widget du bloc « ShopEngine Single Product » vers la zone de contenu pour modifier la présentation de la page du produit WooCommerce.
Voici une liste de ce que vous pouvez contrôler en utilisant le widget :
- Modifier l'alignement, la couleur, la typographie et la marge du titre
- Modifier la couleur, la typographie, l'arrière-plan et la largeur de l'étiquette
- Changer la couleur, l'arrière-plan et la typographie de la valeur
- Réinitialiser l'alignement et le remplissage du tableau
- Définissez votre famille de typographie préférée
Tirer parti des ventes incitatives de produits

Le widget Upsells de produits vous aidera à suggérer plus de produits à vos acheteurs. Les produits de vente incitative inciteront vos acheteurs à acheter plus de produits dans votre boutique et contribueront ainsi à augmenter les bénéfices.
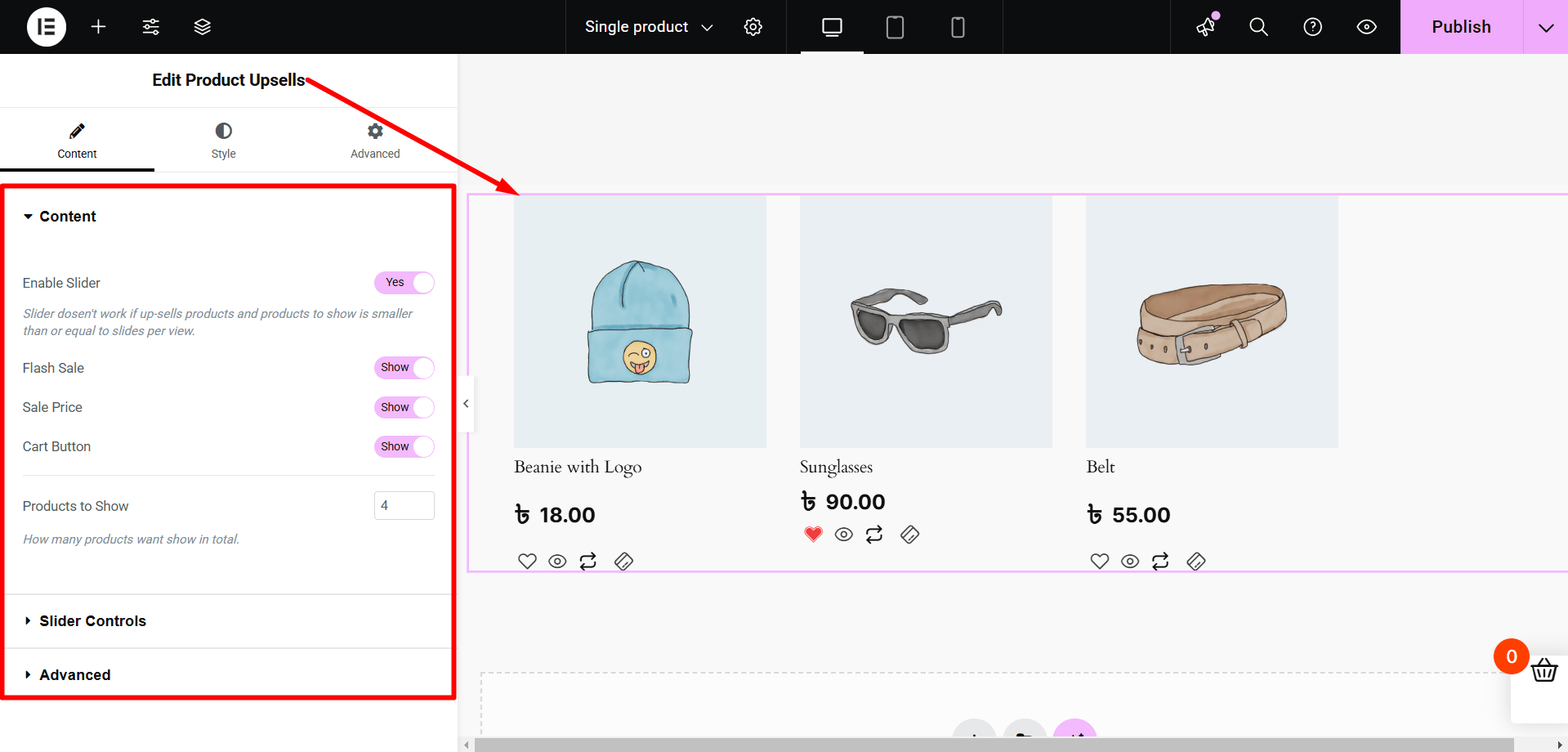
Recherchez le widget « Ventes incitatives de produits » sur Elementor. Faites glisser et déposez le widget depuis le bloc « ShopEngine Single Product ». Cette mise en page de produit WooCommerce modifiée augmentera considérablement votre taux de conversion.
Depuis l'onglet Contenu et style, vous pouvez :
- Set the number of WooCommerce products per page to show
- Activer/désactiver le curseur, la boucle et la lecture automatique
- Afficher/masquer l'en-tête, le flash de vente, le prix régulier, les flèches, les points et le bouton du panier
- Définir les colonnes du curseur, la vitesse et la taille des flèches
- Définir la taille des points ou la taille des points actifs
- Définir l'ordre par option
- Définir l'espacement des colonnes
- Changez la couleur d'arrière-plan, l'alignement du texte, etc.
Toutes ces personnalisations rendront votre page produit plus attrayante pour vos clients en modifiant la mise en page de votre produit ou de votre catégorie WooCommerce.
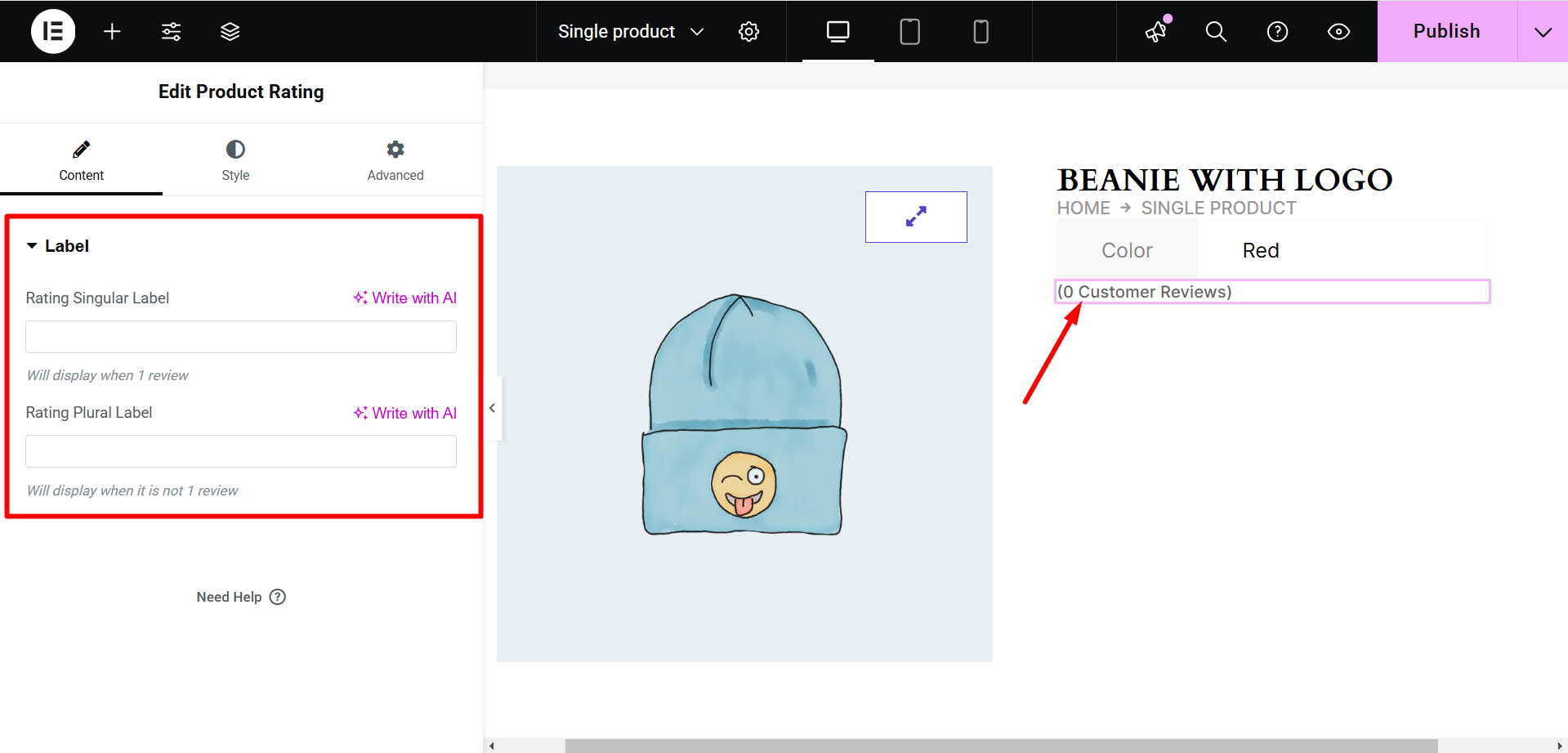
Personnaliser l'évaluation du produit

L'affichage des évaluations de produits sur vos pages de produits aidera vos visiteurs à trouver les meilleurs produits en fonction des évaluations des utilisateurs.
Tirez parti du widget Afficher l'évaluation du produit de ShopEngine et apportez l'une des modifications suivantes :
- Choisissez la couleur de l'étoile de notation et la couleur de l'étoile vide
- Définir la taille et l'écart des étoiles
- Vérifiez la couleur du lien, la couleur du survol du lien et la typographie
- Définir l'espacement et l'alignement à gauche
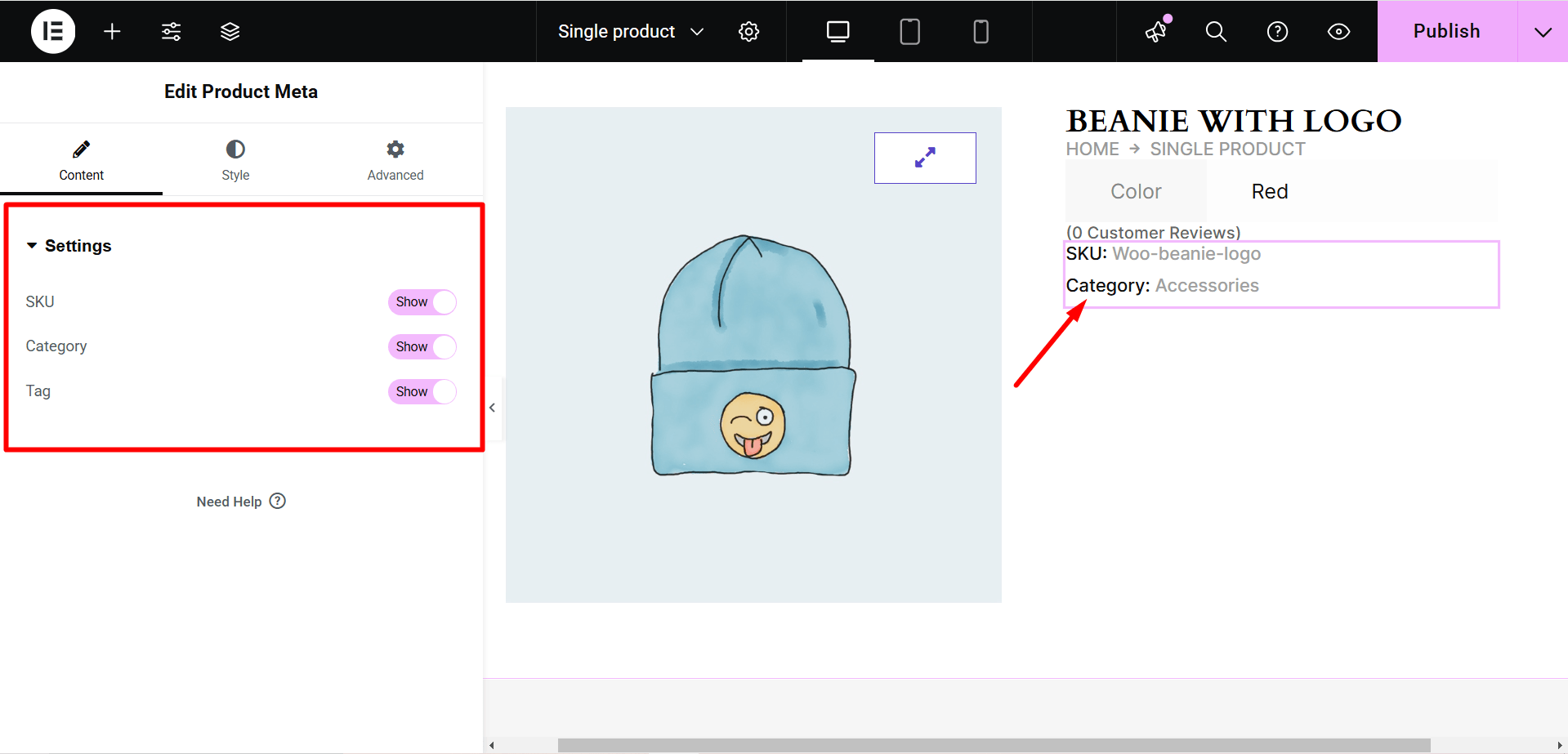
Personnaliser la méta du produit

Faites simplement glisser et déposez le widget méta du produit dans la zone de contenu Elementor pour commencer à personnaliser les paramètres méta de votre produit.
À l’aide du widget méta produit, vous pouvez afficher ou masquer le SKU, la catégorie et les balises du produit. En plus de cela, vous pouvez également modifier la mise en page, l'alignement, le remplissage, la typographie, la couleur de survol du lien et la couleur du contenu en quelques minutes.
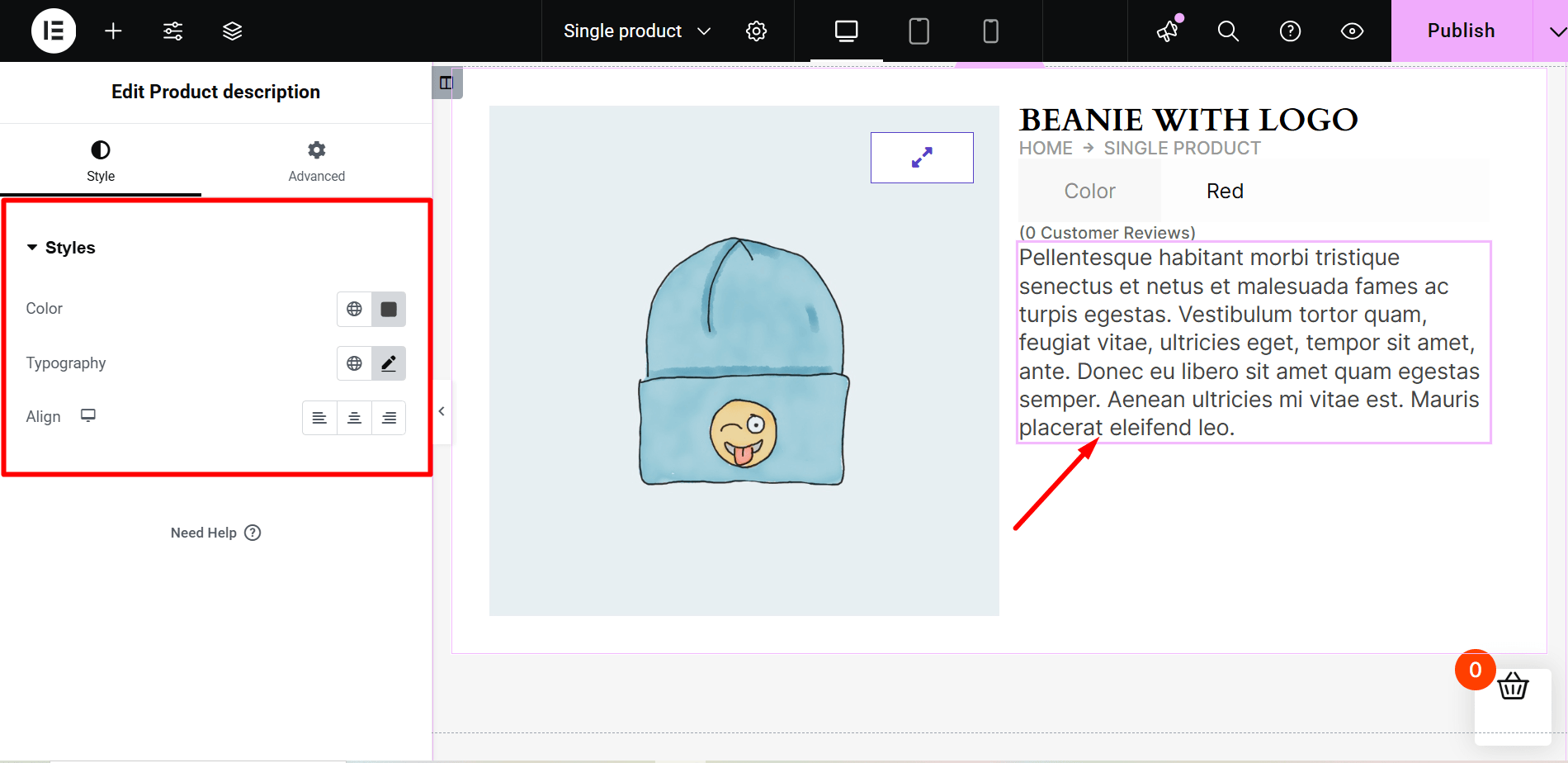
Mettre à jour les styles de description de produit

Faites glisser et déposez le widget de description du produit de ShopEngine et apportez les modifications que vous souhaitez à la couleur, à la typographie et à l'alignement de la description.
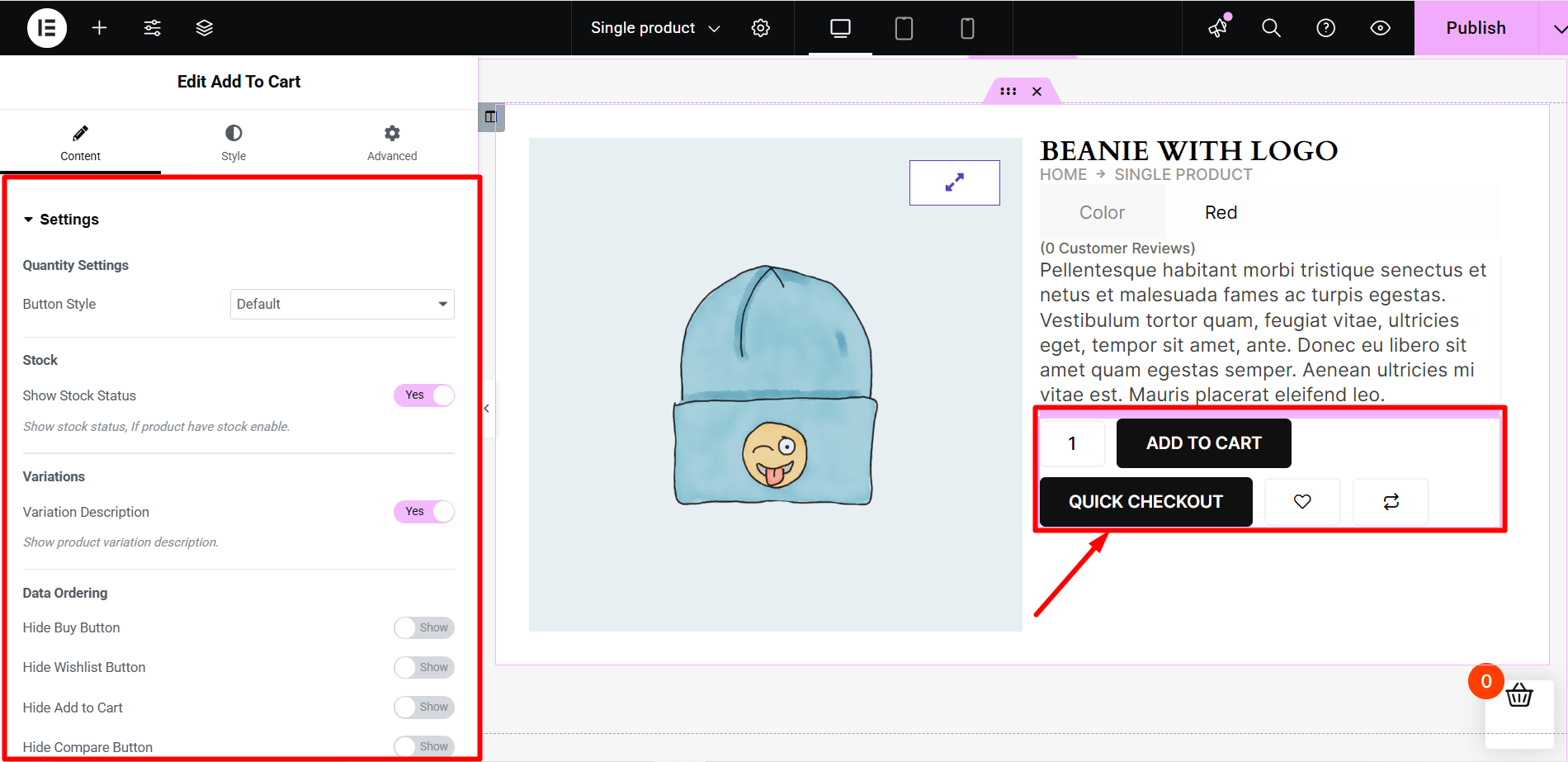
Personnaliser le bouton Ajouter au panier

Assurez-vous que vos pages de produits disposent d'un excellent bouton d'ajout au panier. Cela augmentera sûrement la conversion dans une large mesure.
Avec le widget d'ajout au panier de ShopEngine sur Elementor, vous pouvez modifier les icônes de quantité, la position des boutons, etc.
De plus, vous pouvez exécuter des tests A/B avec les paramètres de style pour découvrir ce qui fonctionne le mieux pour la mise en page modifiée de votre produit WooCommerce.

L'ajout de boutons de partage de produits sur vos pages de produits WooCommerce est une excellente idée que vous pouvez mettre en œuvre dès maintenant. Lorsque les acheteurs partagent les données sur les produits avec leurs proches, vous obtiendrez plus de ventes auprès de nouveaux utilisateurs sans aucune publicité payante.
Leverage the product share widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social pour profiter de cette option.
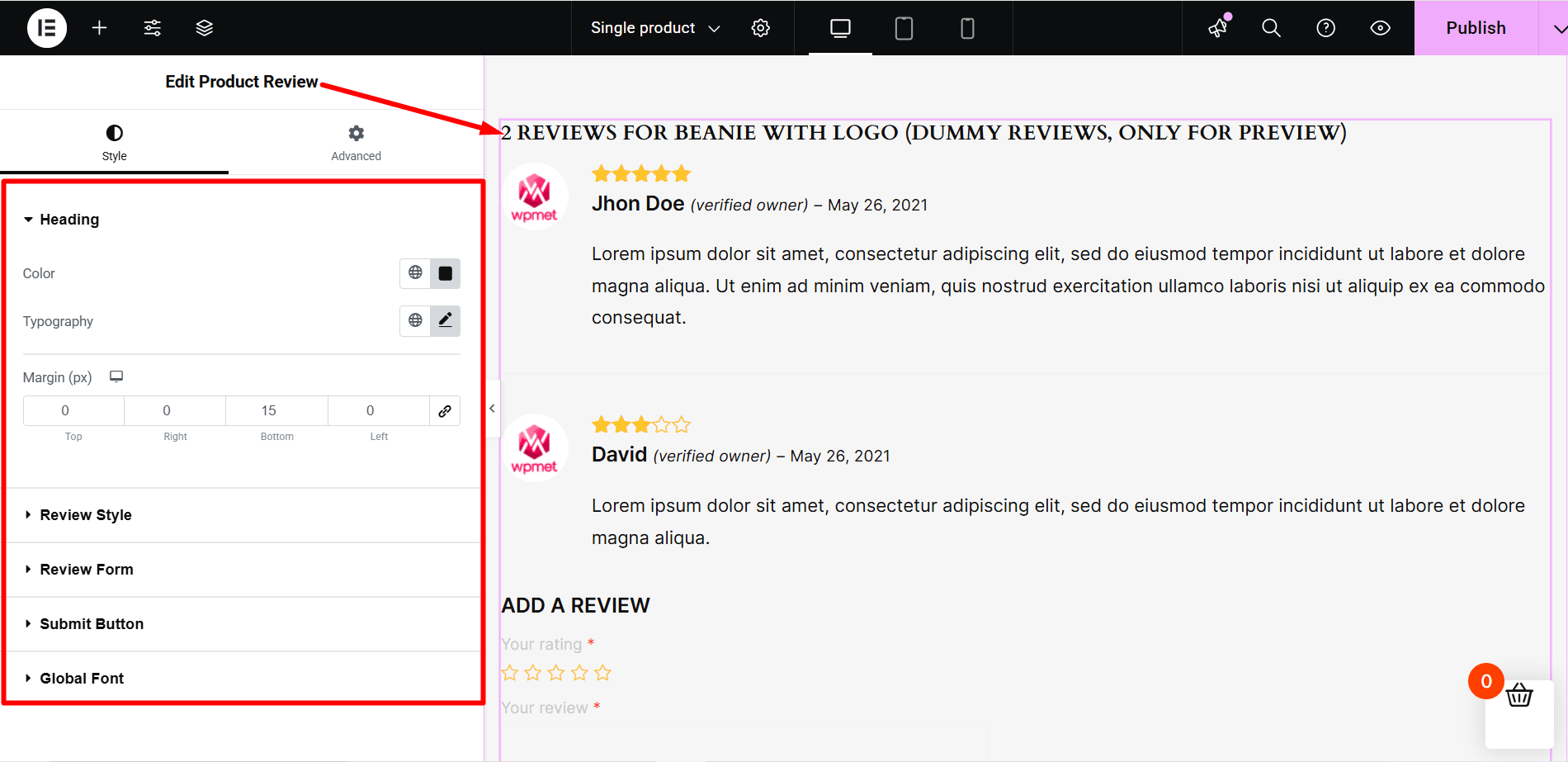
Personnaliser le widget d'évaluation des produits

Placez le widget d'avis sur les produits au bon endroit sur votre page produit afin que les utilisateurs du produit puissent laisser leurs notes et avis. Cela fait également parfaitement la promotion de votre marque.
À l'aide du widget ShopEngine « Product Review » du bloc Elementor, vous pouvez apporter les modifications suivantes à la section d'évaluation du produit :
- Changer la couleur et la typographie de l'en-tête de l'avis sur le produit
- Définir le type, la largeur, la couleur et le remplissage de la bordure de révision unique
- Définir la largeur de l'avatar de l'auteur, la couleur du nom de l'auteur et la typographie, la couleur de la date de révision et la typographie
- Vérifiez la couleur du contenu ainsi que la typographie
- Changer la couleur de l'étoile par défaut et la couleur de l'étoile vide
- Personnaliser le formulaire de commentaire
- Choisissez votre taille de police et votre famille de polices préférées, etc.
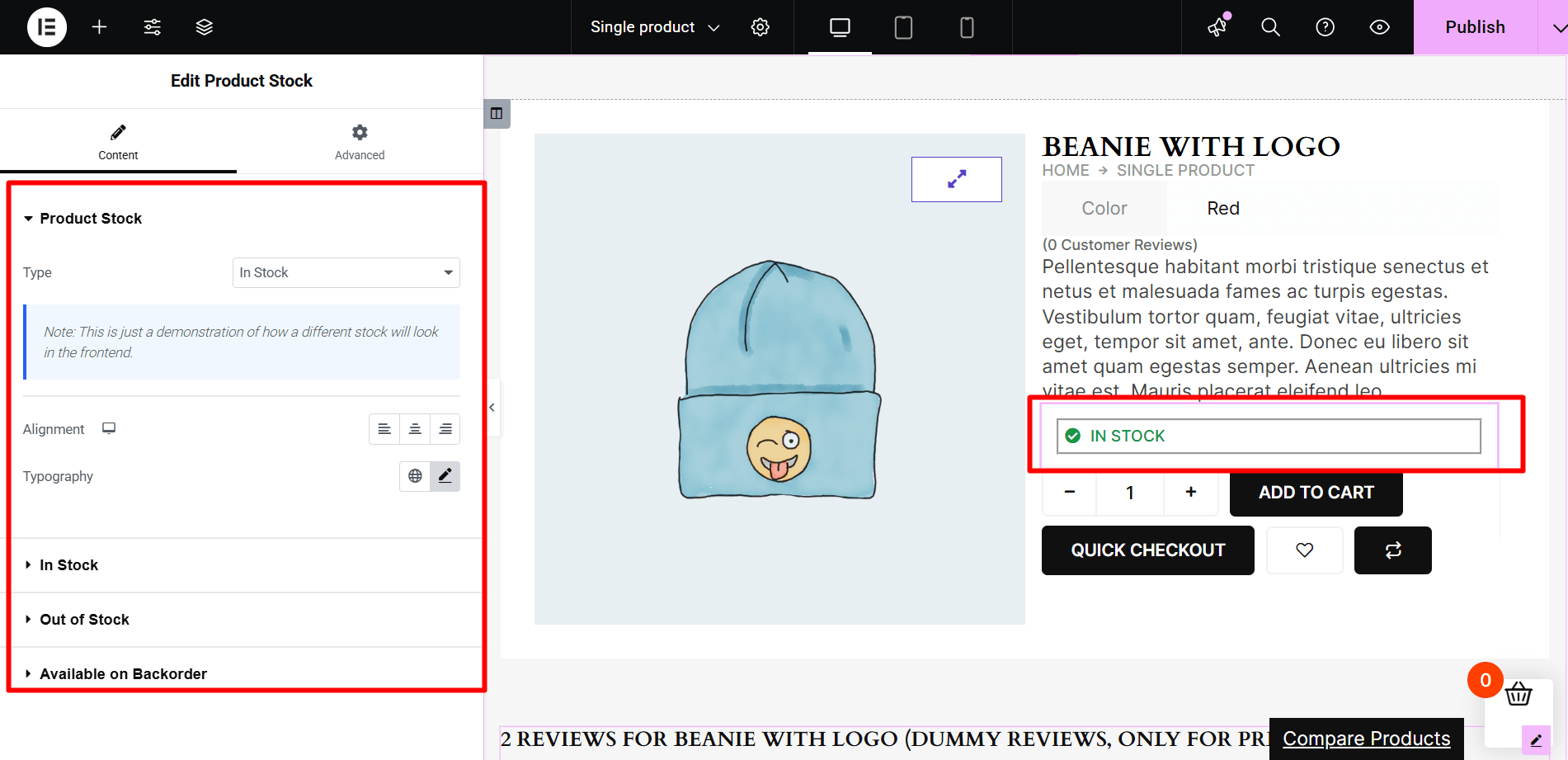
Personnaliser l'état du stock du produit

Avec le widget « Stock de produits » de ShopEngine, vous pouvez personnaliser le texte et l'icône du produit en stock ou existant ainsi que la couleur, la typographie et l'alignement de vos pages de produits WooCommerce.
En plus de cela, vous avez toute liberté de définir l'icône, l'alignement, la couleur et la typographie pour « en rupture de stock » et « disponible en rupture de stock ».
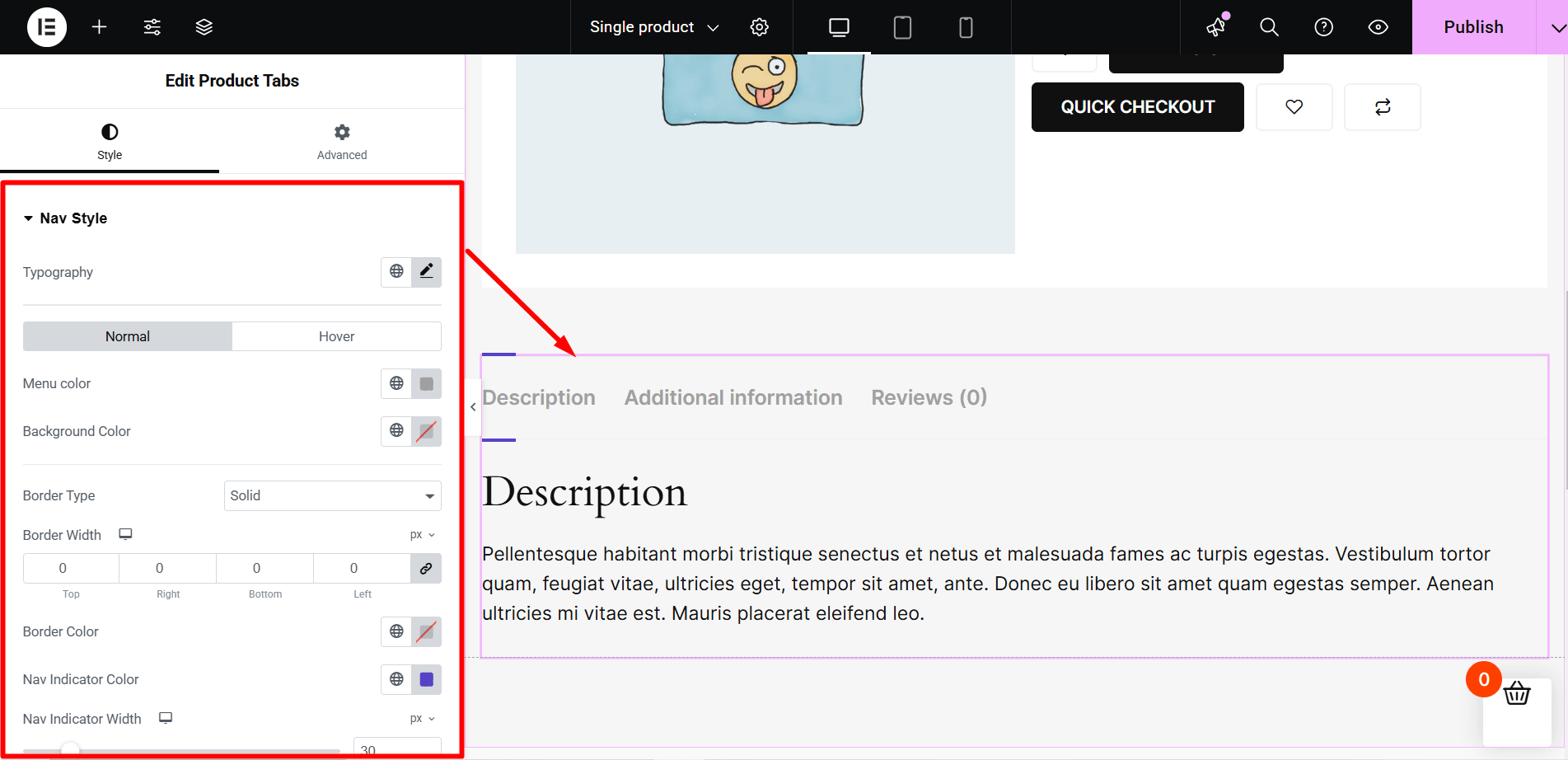
Ajouter et personnaliser des onglets de produits

L'ajout d'onglets produits vous permet de permettre à vos clients de donner plus d'informations sur les produits que vous vendez sur votre boutique WooCommerce. Avec ShopEngine, vous pouvez ajouter des onglets personnalisés et les personnaliser en fonction de vos besoins.
Faites simplement glisser et déposez le widget « Onglets de produit » du bloc ShopEngine Single Product sur Elementor et votre page de produit WooCommerce modifiée est prête à être utilisée.
Vous pouvez contrôler les aspects suivants de vos onglets de produits avec le widget :
Style de navigation : Typographie, couleur du menu, couleur du menu actif, couleur et bordure de l'indicateur de navigation, espacement des menus, ombre de la boîte, type de bordure, largeur de ligne, couleur et remplissage.
Contenu de l'onglet : Affichez ou masquez le titre du contenu de l'onglet, modifiez la couleur et la typographie du titre du contenu de l'onglet et définissez le remplissage du contenu de l'onglet.
Liste d'informations : Personnalisez la couleur de l'attribut, la couleur de la valeur et la typographie des données du tableau.
Note moyenne: Expérimentez avec le titre de la note, le total de la note, ainsi que la typographie et la couleur du nombre de notes.
Style d'évaluation : Personnalisez la couleur de la note, la couleur de la note vide, la date, la couleur de l'autorité et de la description, la typographie de la date et la typographie de la description.
Formulaire de révision : Modifiez la couleur de l'étiquette du formulaire, la typographie de l'étiquette, la couleur de la bordure d'entrée, la couleur de la bordure du focus d'entrée, la typographie d'entrée, la couleur du message et la couleur requise.
Bouton de soumission: Définissez le remplissage, le rayon de la bordure, la typographie des boutons, l'ombre de la boîte, la couleur et l'arrière-plan.
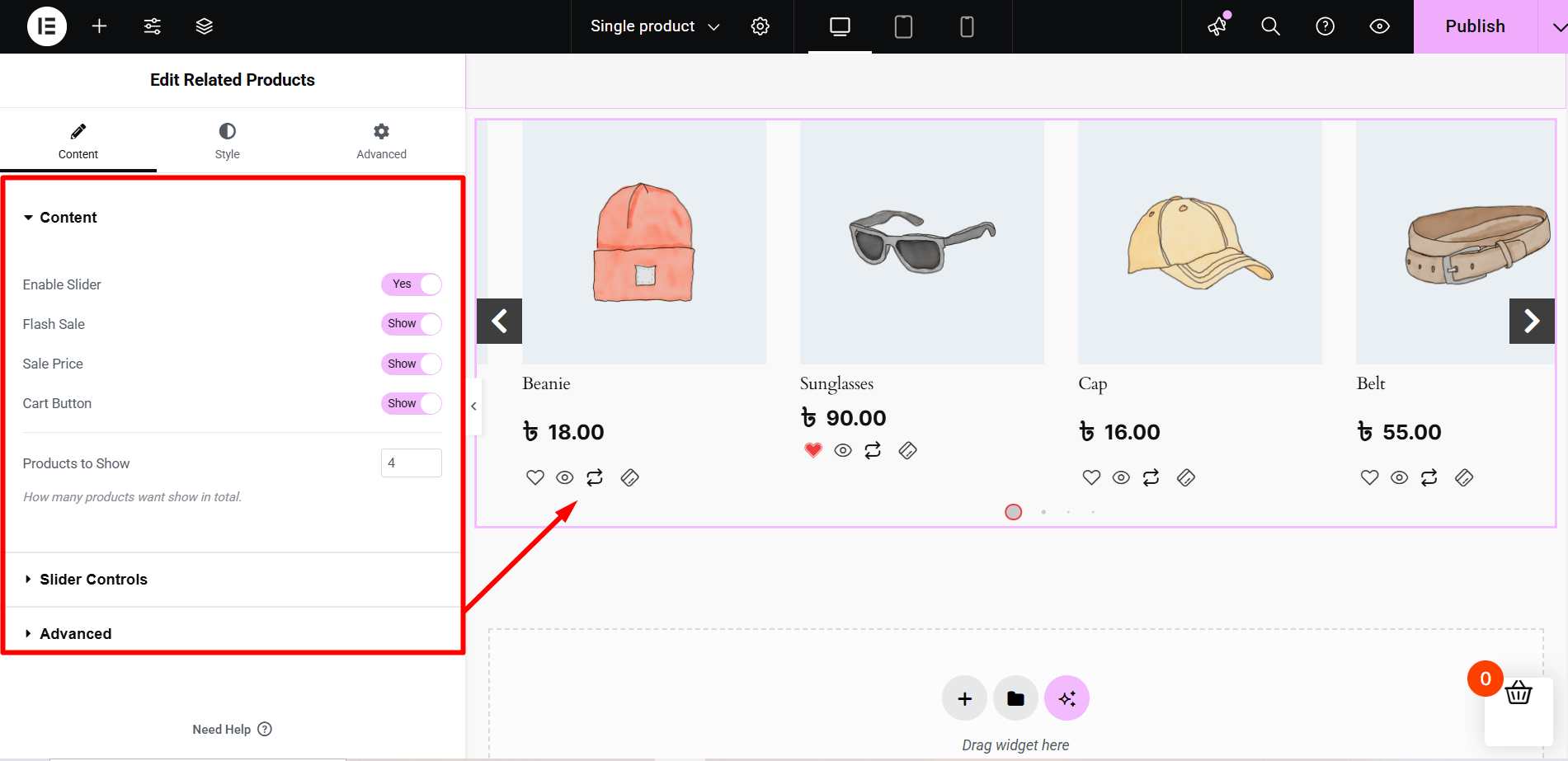
Afficher les produits associés

Afficher les produits connexes que vos clients peuvent acheter est une idée étonnante que vous pouvez mettre en œuvre sur votre site Web de commerce électronique. Le widget ShopEngine « Produits associés » pour la page produit WooCommerce vous aidera à afficher les produits associés avec les paramètres suivants :
- Définir le nombre de produits à afficher
- Activer/désactiver le curseur
- Afficher/masquer l'en-tête, le flash de vente, le prix régulier et le bouton du panier.
- Définir le nombre de colonnes de curseur
- Changer la couleur d'arrière-plan
- Réglez la vitesse du curseur, etc.
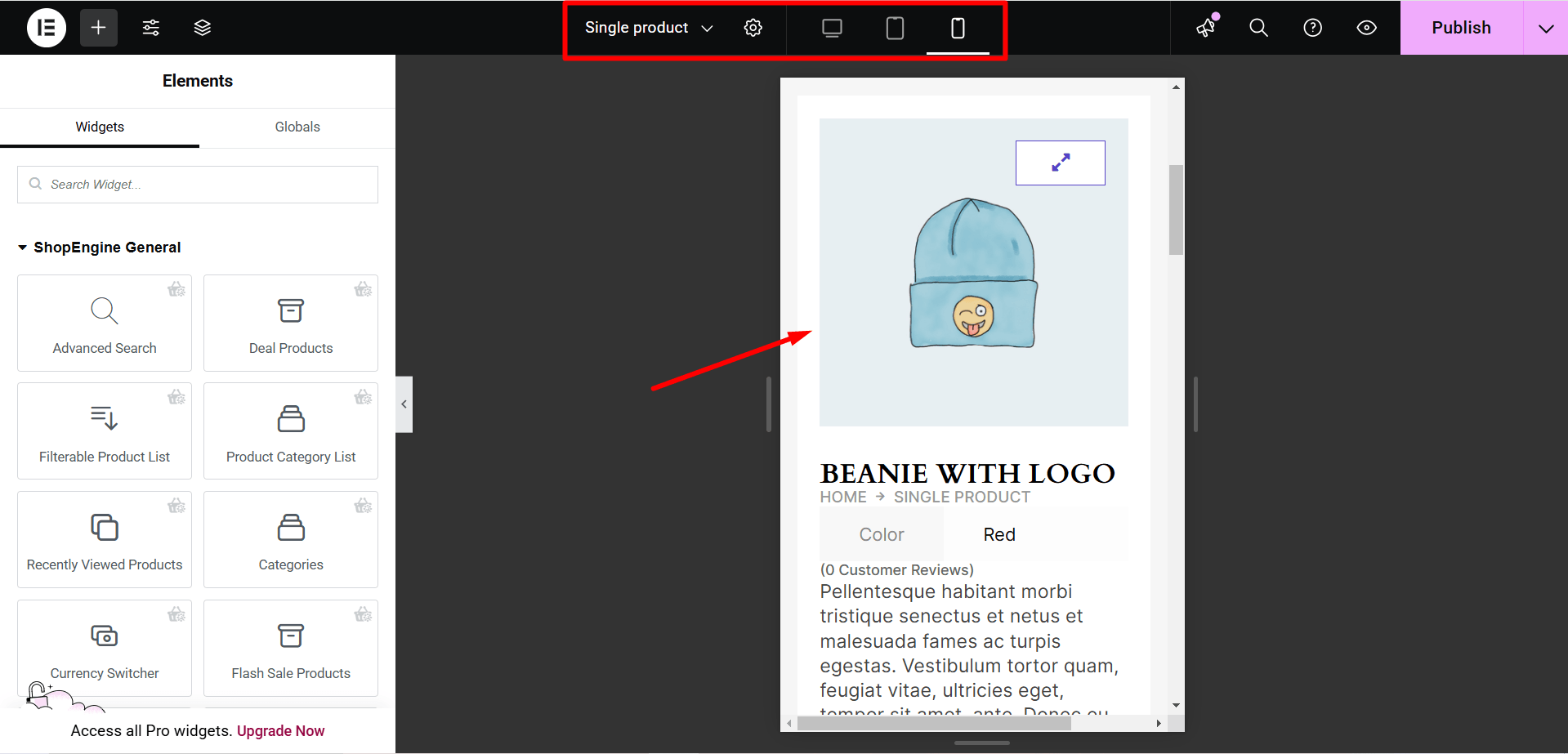
Aperçu des paramètres ou des modifications en mode réactif

Étant donné que la plupart des clients utilisent aujourd'hui des appareils mobiles pour acheter dans des boutiques en ligne, assurez-vous que les pages produits de votre boutique fonctionnent de manière transparente pour les utilisateurs mobiles et tablettes.
Tirez parti du bouton intitulé Mode réactif d'Elementor pour voir à quoi ressemblent les modifications de votre page produit pleine largeur sur les appareils mobiles et de bureau.
Si vous constatez des incohérences ou des problèmes avec les vues sur mobile et tablette, corrigez-les pour la visualisation sur mobile.
Lorsque vous avez fini d'ajouter et de personnaliser le widgets requis pour votre WooCommerce pages de produits et aperçu de la mise en page des pages de produits pour les appareils, cliquez sur le bouton « mettre à jour » d'Elementor.
C'est ça! Suivez les étapes que j'ai partagées dans ce didacticiel WooCommerce sur la personnalisation du produit.
Bingo ! Vos pages de produits WooCommerce modifiées sont désormais optimisées pour les mobiles et prêtes à être mises en ligne.
Bonus : 5 façons d'optimiser la page produit pour augmenter le taux de conversion
Une fois que vous avez personnalisé la page produit WooCommerce, il est temps d'optimiser la page. Une page produit bien optimisée peut augmenter les ventes instantanément.
Pour obtenir un bon taux de conversion, il est important d'optimiser votre page produit en modifiant la mise en page de votre page produit WooCommerce. Vous trouverez ci-dessous 5 façons que vous pouvez suivre pour maximiser le taux de conversion et les revenus de votre boutique en ligne.
Maintenir la hiérarchie des informations

Assurez-vous de concevoir la page produit unique WooCommerce en conservant la hiérarchie des informations.
Par exemple, il est courant de conserver le fil d’Ariane au-dessus de toutes les informations. Le fil d'Ariane est généralement suivi du titre du produit et d'autres informations relatives au produit, comme un avis ou une description. Dans la plupart des boutiques en ligne, vous verrez les images à gauche de la page avec une icône pour voir la vue agrandie.
Assurez-vous également que les informations que vous fournissez sur la nouvelle page produit WooCommerce modifiée donnent aux acheteurs une idée complète du produit que vous proposez de vendre.
Utilisez des images de haute qualité

Seul le fait d'avoir un bon produit ne peut pas rapporter plus d'argent dans votre poche à moins que vous ne le présentiez intelligemment à vos clients. Une image de produit est un excellent moyen de présenter vos produits au public cible à la fois sur la page produit et sur la page boutique.
Cependant, si vos photos sont médiocres, obscures ou avec un mauvais angle, vous ne pouvez pas en attendre grand-chose.
Lorsque vous publiez les images du produit, assurez-vous qu'elles sont claires, axées sur le produit et capturées sous le bon angle.
L'ajout d'images de produits contextuelles peut montrer vos produits dans les environnements appropriés. Par exemple, prenez une photo d'appareils électroménagers dans la cuisine pour montrer à vos clients à quel point les appareils conviennent parfaitement à leur cuisine.
Embauchez un photographe professionnel pour capturer l’image détaillée du produit pour la galerie de produits. Dans le cas d’un produit physique, il est préférable de capturer le même produit sous tous les angles. Cela aidera les clients à voir le conception du produit et les pièces plus clairement.
Prendre professionnel retouche photo produit services pour valoriser les images de vos produits. En plus de cela, cela donne aux clients la confiance nécessaire pour effectuer leur achat.
Enfin, je recommande d’utiliser des images de galerie de produits haute résolution. Bien que les images puissent ralentir un peu votre page produit WooCommerce, vous pouvez minimiser l'effet avec n'importe quel plugin gratuit pour l'optimisation des images comme Écraser.

Écrivez une description de produit qui tue
Des détails ou des descriptions de produits convaincants et appropriés jouent un rôle important dans les ventes en ligne. Assurez-vous que la description du produit mentionne les informations clés sur le produit. D'ailleurs, cela ne suffit pas. Les informations doivent également être faciles à lire et précises. Vous pouvez utiliser le format à puces pour afficher les informations une par une.
N'oubliez pas que vous n'avez pas besoin d'être formel jusqu'au bout. Si cela convient à la catégorie de produit, vous pouvez utiliser une voix drôle, accessible et délicieusement décalée pour éditer la page produit WooCommerce.
Voici une description attrayante du pack de hot-dogs pour petit-déjeuner de Picky Bars :

La dernière suggestion, pendant que vous rédiger une description du produit, notez les différentes possibilités d'utilisation des produits. Cela aidera les clients potentiels à savoir si le produit répondra à leurs besoins ou s’ils ont besoin d’autre chose.
Fixez les prix de la bonne manière
Quel que soit le type de produits que vous vendez, le prix est toujours un facteur important pour vos clients. Le prix et la façon dont vous le placez sur votre page produit WooCommerce personnalisée affectent leur décision d'achat.
Pour rendre vos prix facilement visibles, vous pouvez utiliser une grande police. Mettre le texte de tarification en gras ou utiliser une couleur contrastée peut également vous convenir.
Mettez en surbrillance les remises et affichez le prix régulier suivi du nouveau. Cette mise en page de produit WooCommerce personnalisée et modifiée offrira une expérience utilisateur facile à visualiser.
Voici un exemple de la façon dont Picky Bars a procédé :

Si vos clients ne peuvent pas voir clairement le prix, vous devez repenser la personnalisation du design que vous avez effectuée pour modifier votre page produit WooCommerce.
Optimisez la page produit WooCommerce avec le référencement sur la page
Pour obtenir plus de trafic organique vers vos pages de produits WooCommerce, il est important d'utiliser des techniques de référencement sur la page. Utilisez les bonnes balises de titre, méta description, balise alt pour l'image du produit, les mots-clés, la description et d'autres facteurs de référencement sur la page pour gagner plus de clients et donc un taux de conversion plus élevé.

Plus de guides :
Besoin de plus de guides de personnalisation de pages WooCommerce ? Lisez les blogs suivants pour personnaliser et modifier votre boutique WooCommerce et d'autres pages :
Comment personnaliser la page de catégorie WooCommerce sans codage
Comment personnaliser gratuitement la page du panier WooCommerce
Comment modifier et personnaliser la page de la boutique WooCommerce
Comment personnaliser la page de mon compte WooCommerce
Comment personnaliser la page de paiement WooCommerce
Comment résoudre l’erreur de panier vide WooCommerce
Grâce à ces blogs, vous apprendrez comment configurer et modifier les pages de boutique personnalisée, de panier, de mon compte et de paiement de WooCommerce.
Derniers mots
Quelle que soit la façon dont vous personnalisez la page produit WooCommerce de votre boutique en ligne. Qu'il s'agisse d'une page produit Elementor WooCommerce ou de celle par défaut, assurez-vous que les modifications que vous apportez sont conviviales et intuitives. Pendant que vous personnalisez et modifiez une seule page de produit dans WooCommerce, assurez-vous de respecter la cohérence, la pertinence et le contexte. Cependant, la mise en page de votre produit WooCommerce modifiée et modifiée doit être hautement optimisée pour les appareils.
La personnalisation de votre page produit unique WooCommerce peut sembler une tâche ardue au début. Cependant, si vous disposez du générateur de pages Elementor et de ShopEngine, vous ne devriez pas être stressé.
C'est tout pour le moment. Si vous avez des questions ou une confusion, n'hésitez pas à nous le faire savoir via la zone de commentaires.



Laisser un commentaire