Storeleads rapporterer over 4,6 millioner WooCommerce-live-websteder i 2024. Som WooCommerce-bruger vil du ikke have, at din onlinebutik ligner andre WooCommerce-brugere, vel? Hvis du bruger WooCommerce standard skabeloner, vil dit websted ligne tusindvis af andre. Så hvordan vil du adskille din WooCommerce-butik fra andre?
Tilpasning er svaret! Ja, du kan tilpasse dine WooCommerce-sider til at skille sig ud fra mængden. I denne artikel vil jeg specifikt beskæftige mig med at tilpasse din WooCommerce produktside. Ja, dit unikke produkt fortjener en unik tilpasset WooCommerce-produktside.
Heldigvis for dig kræver dette ikke nogen kompleks kode eller proces. Du kan udføre enkle justeringer for at optimere dit sidedesign og komplementere dit produkt ved at redigere din WooCommerce enkeltproduktside.
I denne artikel vil jeg forklare, hvordan du tilpasser en enkelt WooCommerce-produktside, selvom du ikke har nogen kodningsviden.
Tilpas WooCommerce-produktsiden – Vigtige værktøjer at have
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Begge plugins fungerer problemfrit med WooCommerce-plugin'et og hjælper dig i gang med at designe og tilpasse dine enkelte produktsider til alle nye og gamle produkter. Ændring af WooCommerce-produktsiden eller enkelt produktsidelayout bliver nemmere med ShopEngine.

Sådan tilpasser du enkelte WooCommerce-produktsider Trin-for-trin
Der er ingen ende på tilpasning og tweaks for en standard produktside. Forskellige slags produkter har brug for forskellige typer tilpasning.
I denne trin-for-trin guide vil jeg dog forklare de vigtigste tilpasninger, du kan foretage på din WooCommerce-produktside, så du får mere salg fra alle produktsider. Så lad os springe til processen med, hvordan man tilpasser eller redigerer enkelte produktsider i WooCommerce.
Installer Elementor og ShopEngine

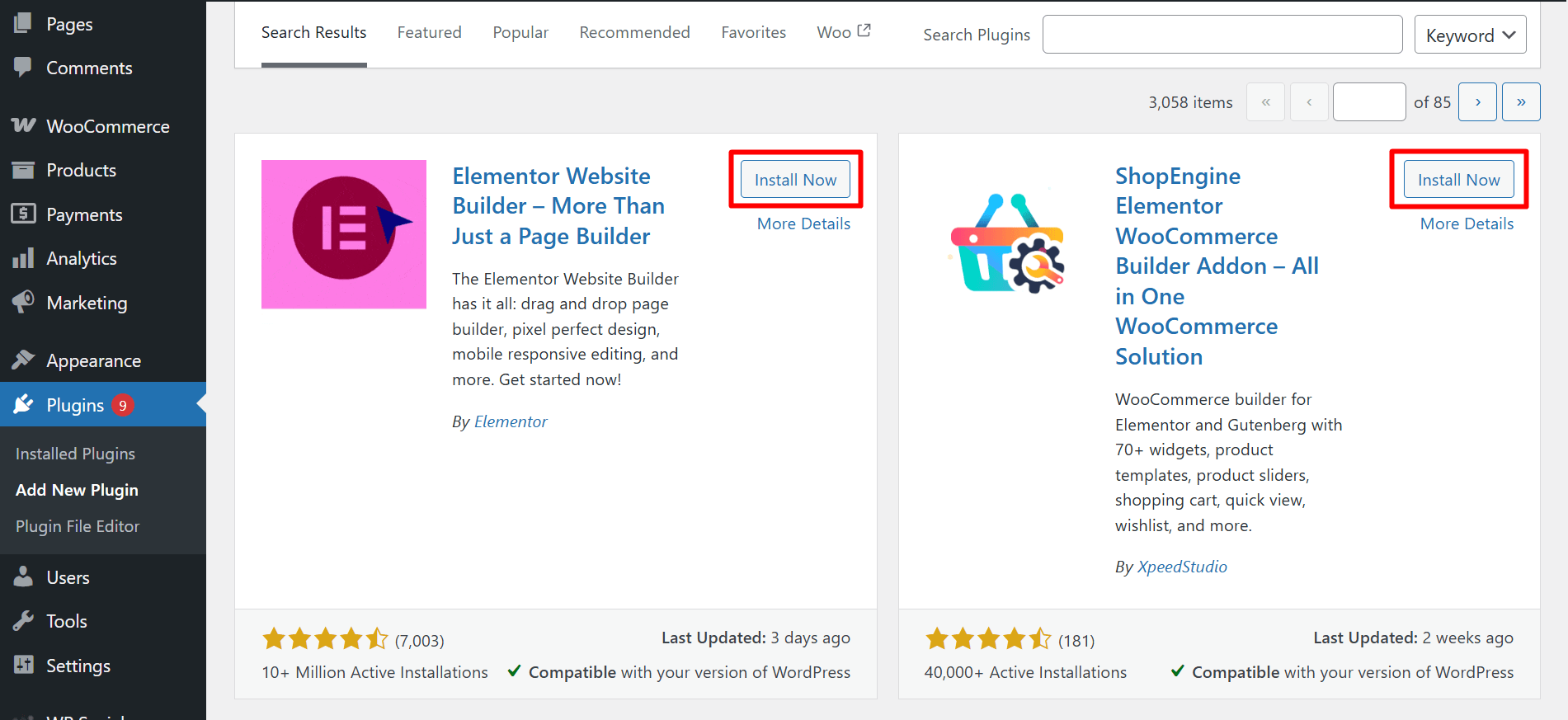
As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Elementor installationsproces | ShopEngine installationsproces |
|---|---|
| 1. Gå til dit WordPress Dashboard. Klik på Plugins ➜ Tilføj ny 2. Indtast i søgefeltet Elementor, og vælg Elementor Website Builder plugin for at installere. 3. Efter installationen, klik på Aktiver. | 1. Gå til dit WordPress Dashboard. Klik på Plugins ➜ Tilføj ny 2. Indtast i søgefeltet ShopEngine, og vælg ShopEngine plugin for at installere. 3. Efter installationen, klik på Aktiver. |
Create a WooCommerce Single Product Page Template
- Gå til ShopEngine ➜ Skabeloner➜ Tilføj ny
- Giv skabelonen en Navn
- Vælg type: Enkelt
- Indstil skabelonen som standard (Ja)
- Klik på Rediger med Elementor

I denne produkttilpasning WooCommerce tutorial vil jeg vise, hvordan du kan bygge en WooCommerce produktside fra bunden. Derfor valgte jeg den tomme WooCommerce enkelt produktskabelon. ShopEngine giver dog 9+ professionelt udseende præbyggede enkeltproduktskabeloner som du kan importere og bruge.
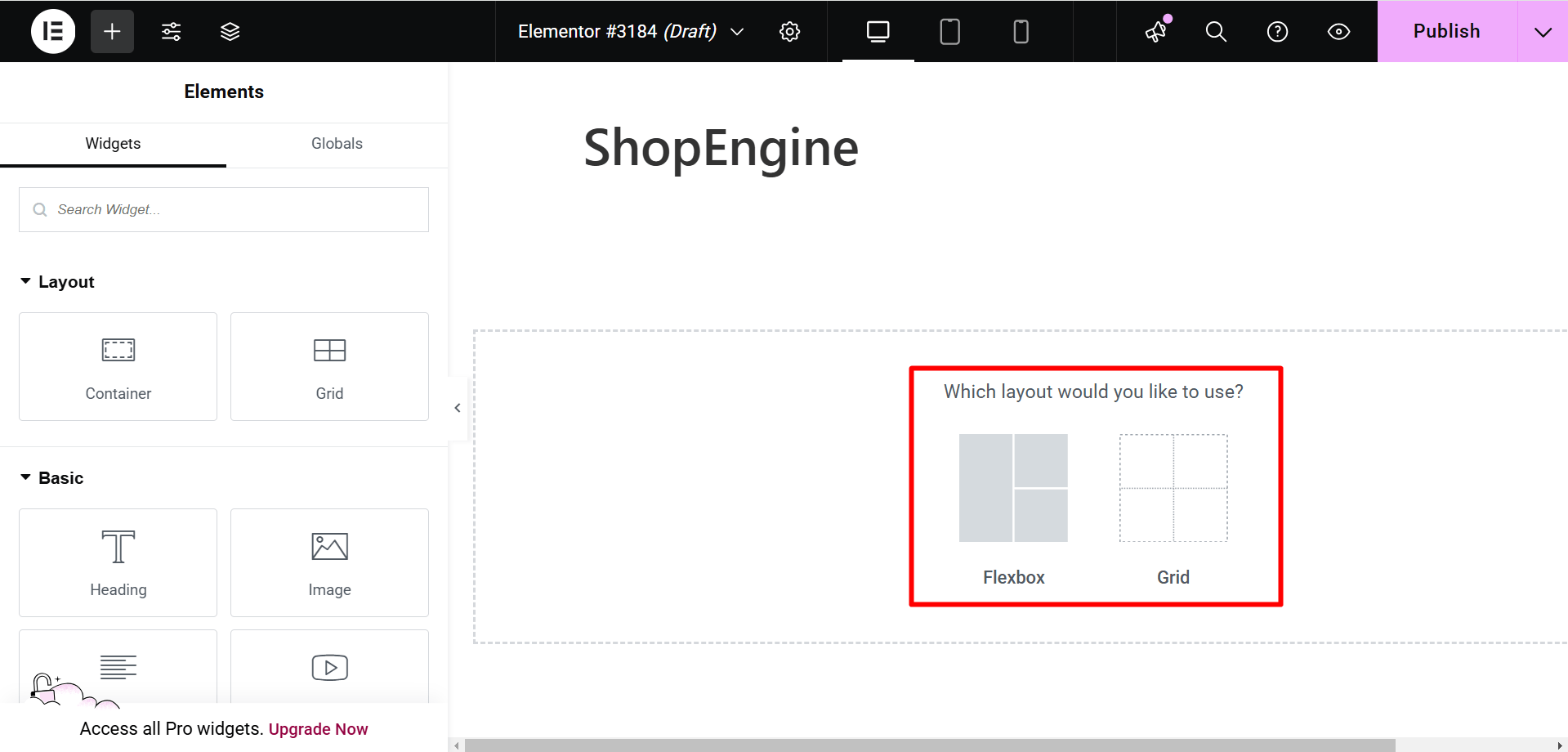
Vælg en struktur for at ændre dit WooCommerce enkelt produktsidelayout
Vælg din foretrukne struktur fra Elementor for at begynde at lave en tilpasset enkelt Elementor WooCommerce-produktside til din butik.

Når du har valgt en struktur, kan du træk og slip alle widgets i vilkårlig rækkefølge efter dine præferencer. For at oprette en tilpasset WooCommerce-produktside tilbyder ShopEngine 43+ widgets som omfatter produktbillede, produkttitel, produktpris, produktlager, produktfaner osv.
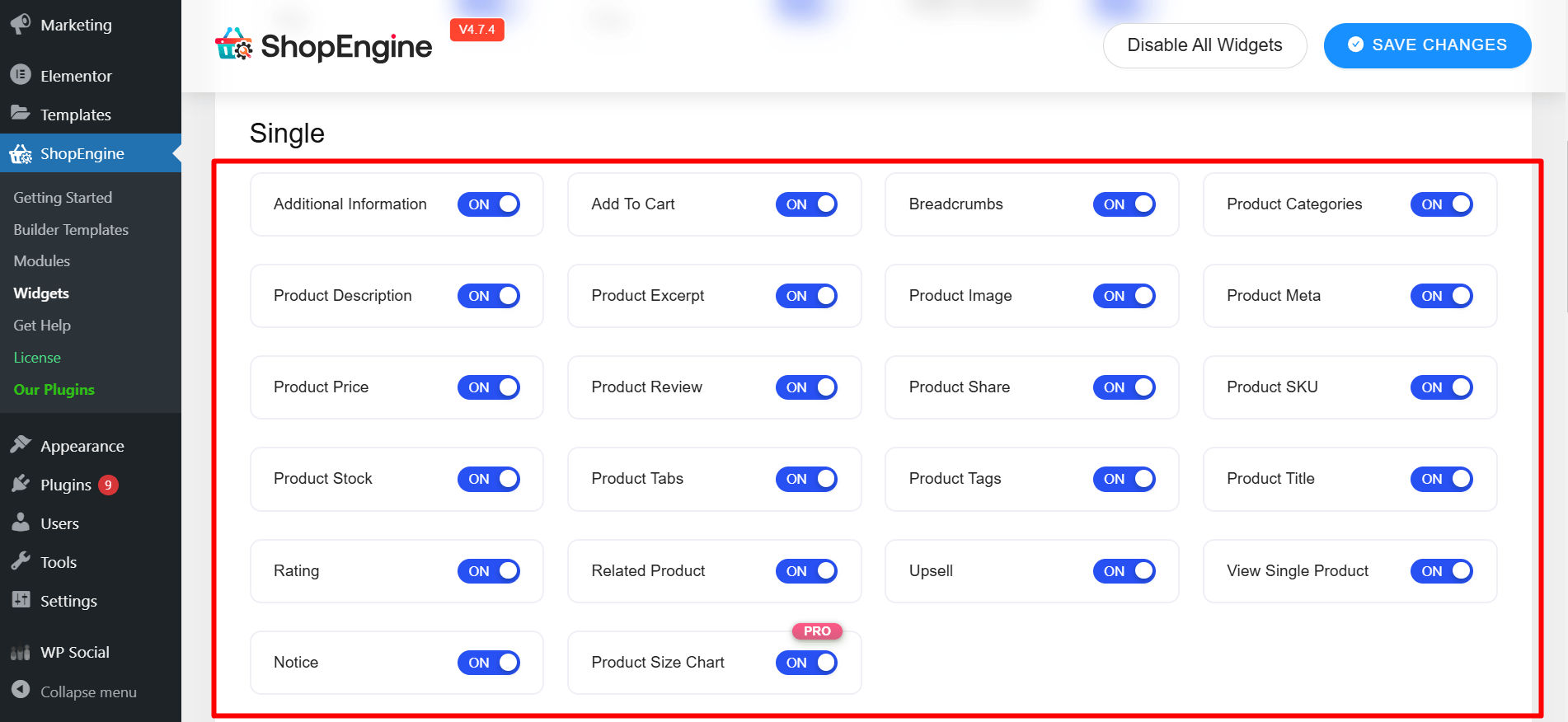
Bemærk: Før du begynder at bygge din produktside, skal du sørge for, at de widgets, du skal bruge, er aktiveret. Det kan du gøre fra ShopEngine ⇒ Widgets ⇒ Single, tænd de widgets du har brug for og klik på gem ændringer.

Her vil jeg vise dig, hvordan du bruger nogle af de enkelte produkt-widgets. Du kan bruge de samme widgets eller et andet sæt widgets ved at følge de samme trin.
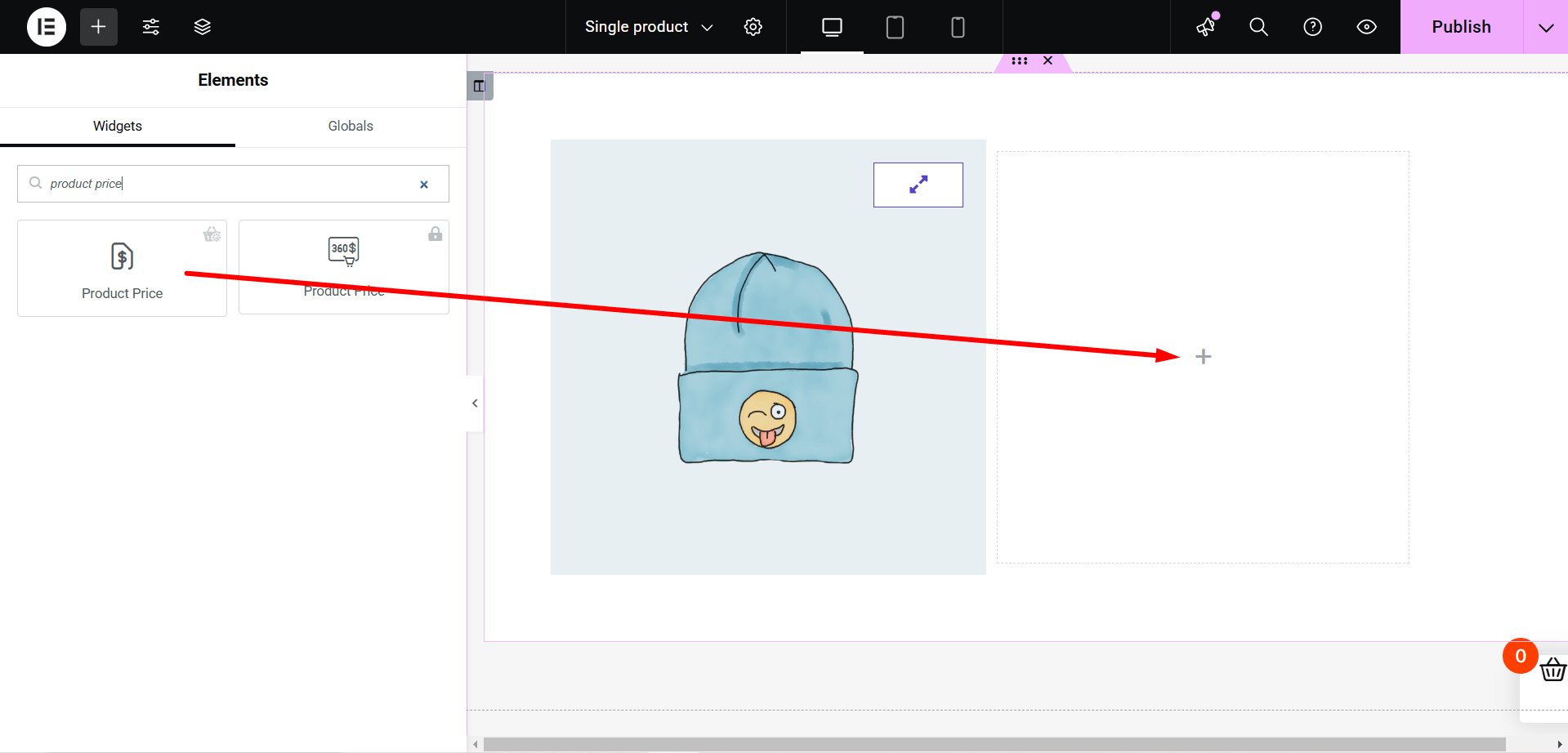
Tilpas produktpris
Søg efter 'Produktpris'-widgetten på Elementor. Træk og slip produktpriswidgetten fra 'ShopEngine Single Product'-blokken for at lave en tilpasset WooCommerce-produktside.

Denne prisblok-widget hjælper dig med at:
- Indstil produktprisjusteringen til venstre, centreret og højre
- Skift den primære, sekundære, tekst, accentfarve
- Brug farvevælgeren til at designe produktmærket med din yndlingsfarve
- Skift typografifamilien, typografistørrelse og -vægt, dekoration, linjehøjde, bogstavafstand og andre typografirelaterede indstillinger.
Tilpas WooCommerce-produkttitel

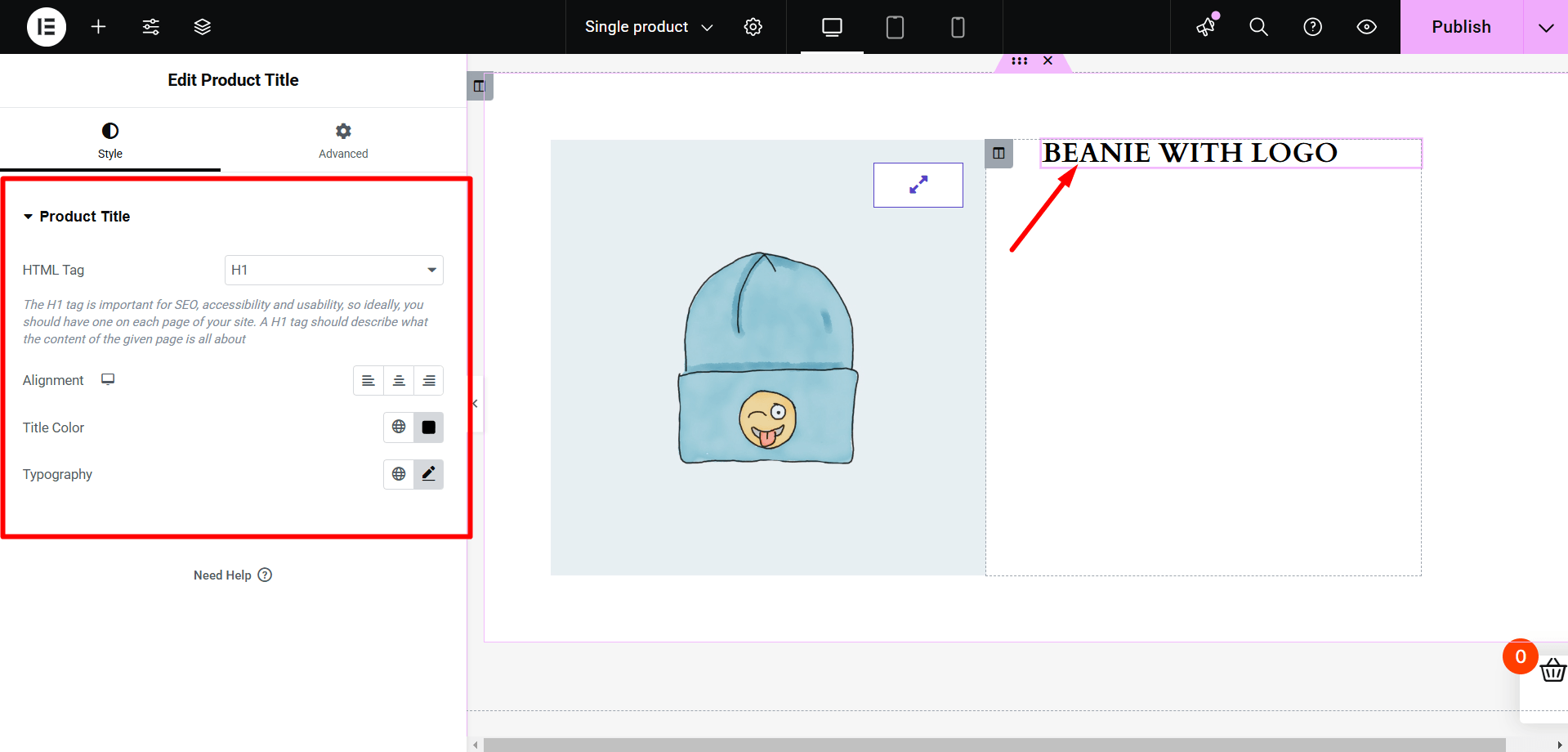
Søg efter 'Produkttitel'-widgetten på Elementor. Træk og slip produkttitelwidgetten fra 'ShopEngine Single Product'-blokken for at lave og tilpasse din WooCommerce-produktside. Disse enkle redigeringer af din WooCommerce-enkeltproduktside kan lave en enorm konvertering ved at give bedre UX.
Fra stilindstillingerne i produkttitelblokken kan du foretage følgende tilpasninger:
- Indstil dit produkttitel HTML-tag fra H1 til H6.
- Indstil produkttiteljustering til højre, venstre eller center.
- Skift farven på produkttitlen
- Indstil alle aspekter af typografi
Tilsæt brødkrummer

En brødkrumme vil fortælle kunderne, hvor de er på din hjemmeside. Det er en klog beslutning at tilføje en brødkrumme til din produktside. Sådan tilføjer du brødkrummer:
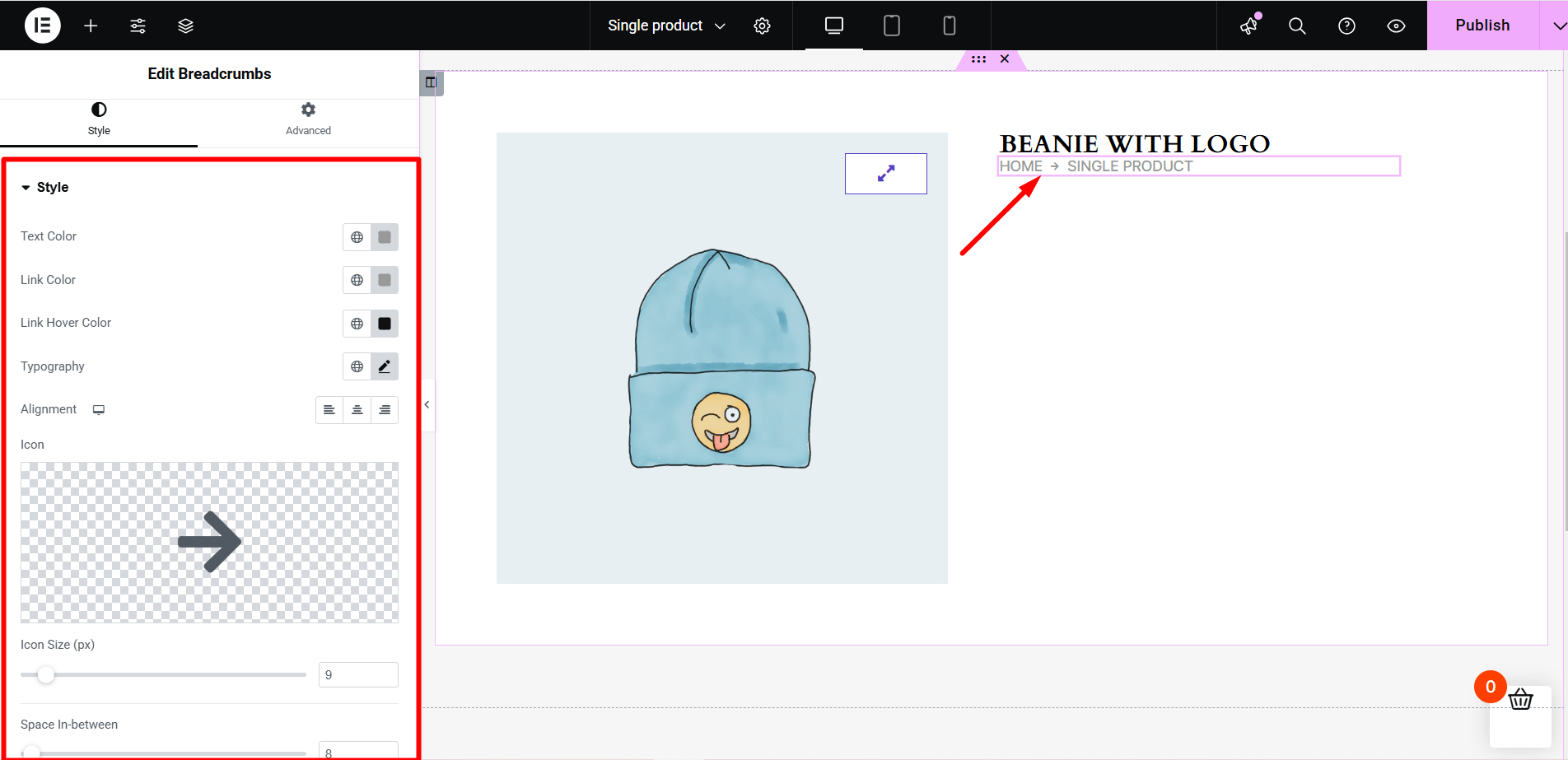
Søg efter 'Brødkrummer'-widget på Elementor. Træk og slip brødkrummer-widgetten fra 'ShopEngine Single Product'-blokken til Elementor-indholdsområdet.
Fra fanen stilindstillinger kan du:
- Indstil tekstfarven, linkfarven og linksvævefarven for brødkrummerne
- Vælg typografi, justering, ikon, ikonstørrelse og mellemrum mellem værdierne for brødkrummerne, der giver dig mulighed for at ændre WooCommerce-produkt- eller kategorisidelayout.
Tilpas produkt Yderligere information

En kort beskrivelse kan være utilstrækkelig til dit produkt. Og når en kort beskrivelse ikke er nok, vil den ekstra produktinformation øge sandsynligheden for mere salg.
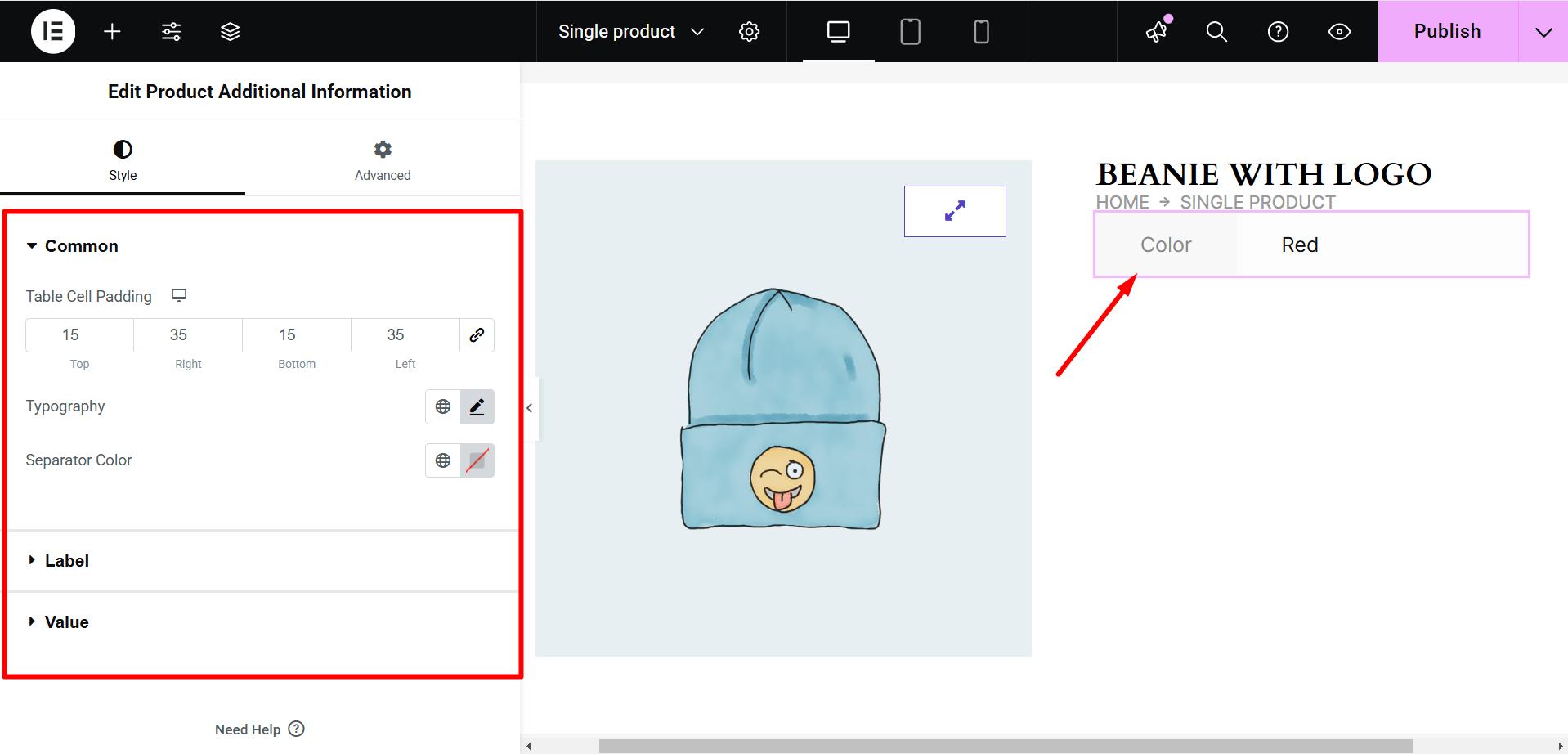
Søg efter 'Produkt Yderligere information'-widget på Elementor for at redigere WooCommerce-produktsiden. Træk og slip widgetten fra 'ShopEngine Single Product'-blokken til indholdsområdet for at ændre WooCommerce-produktsidelayout.
Her er en liste over, hvad du kan kontrollere ved at bruge widgetten:
- Skift justering, farve, typografi og margen for titlen
- Skift farve, typografi, baggrund og bredde på etiketten
- Skift farve, baggrund og typografi for værdien
- Nulstil bordets justering og polstring
- Indstil din foretrukne typografifamilie
Udnyt mersalg af produkter

Produktet Upsells-widgetten hjælper dig med at foreslå flere produkter til dine købere. Mersalg af produkter vil inspirere dine købere til at købe flere produkter fra din butik og dermed bidrage til øget profit.
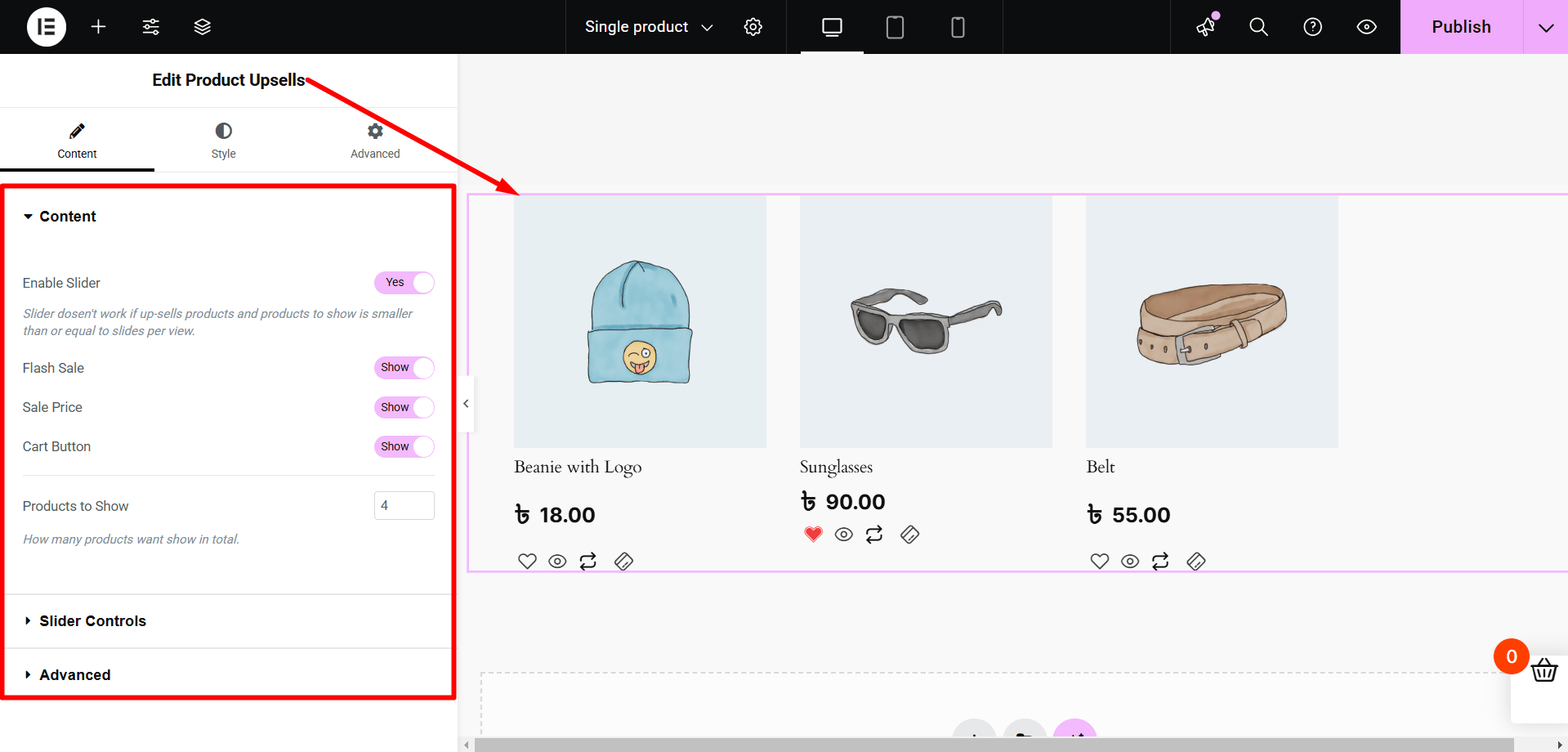
Søg efter 'Product Upsells'-widgetten på Elementor. Træk og slip widgetten fra 'ShopEngine Single Product'-blokken. Dette redigerede WooCommerce-produktsidelayout vil øge din konverteringsrate drastisk.
Fra fanen Indhold og stil kan du:
- Set the number of WooCommerce products per page to show
- Aktiver/deaktiver skyder, loop og autoplay
- Vis/skjul overskriften, udsalgsblink, almindelig pris, pile, prikker og kurv-knap
- Indstil skyderkolonner, hastighed og pilstørrelse
- Definer prikkerstørrelsen eller aktive prikkerstørrelse
- Indstil rækkefølge efter mulighed
- Indstil kolonneafstand
- Skift baggrundsfarve, tekstjustering osv.
Alle disse tilpasninger vil gøre din produktside mere attraktiv for dine kunder ved at ændre dit WooCommerce-produkt eller kategorisidelayout.
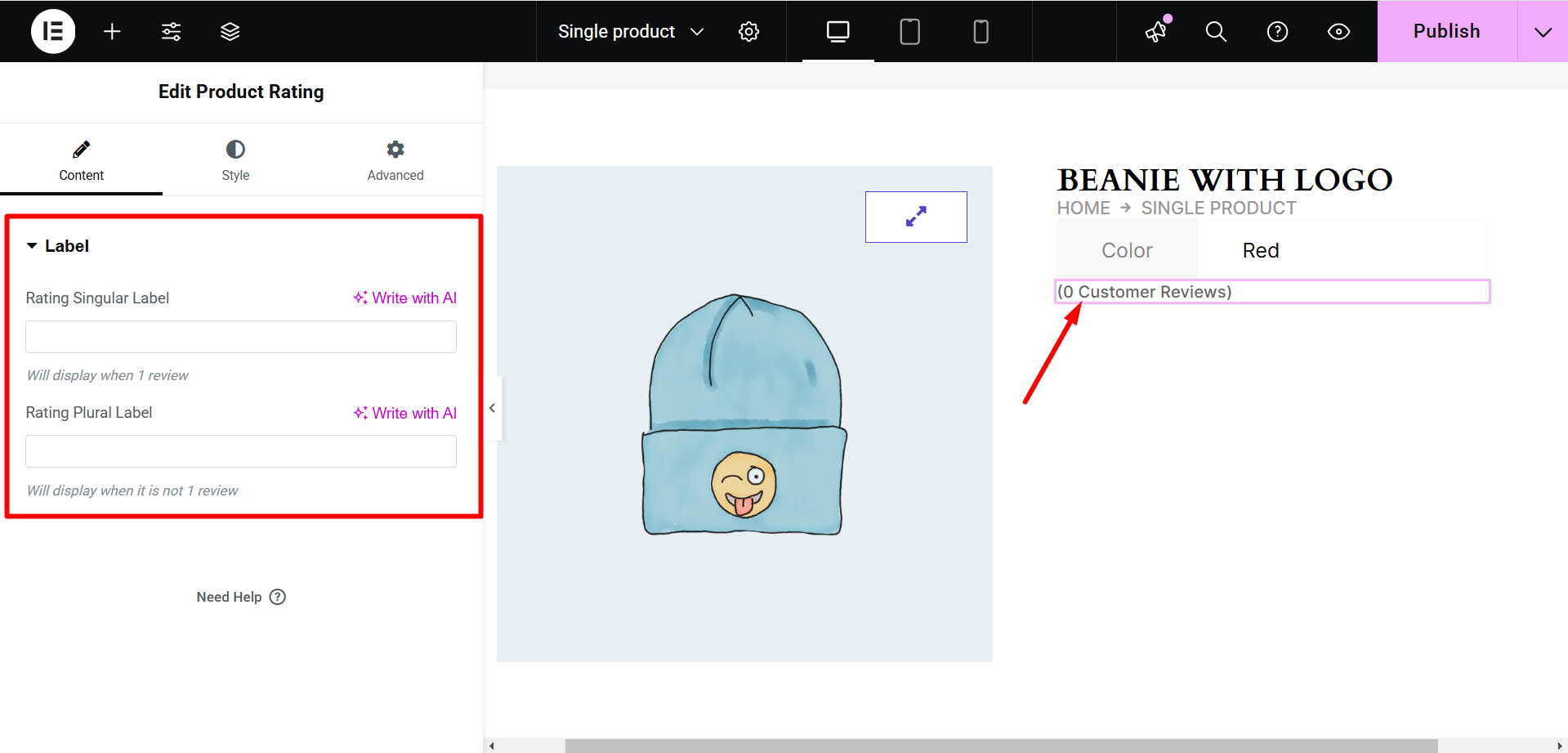
Tilpas produktbedømmelse

Visning af produktbedømmelser på dine produktsider vil hjælpe dine besøgende med at finde de bedste produkter baseret på brugerbedømmelserne.
Udnyt widgetten Vis produktvurdering fra ShopEngine og foretag en af følgende ændringer:
- Vælg stjernefarven og den tomme stjernefarve
- Indstil stjernestørrelsen og mellemrummet
- Gennemgå linkfarven, linksvævefarven og typografien
- Definer venstre afstand og justering
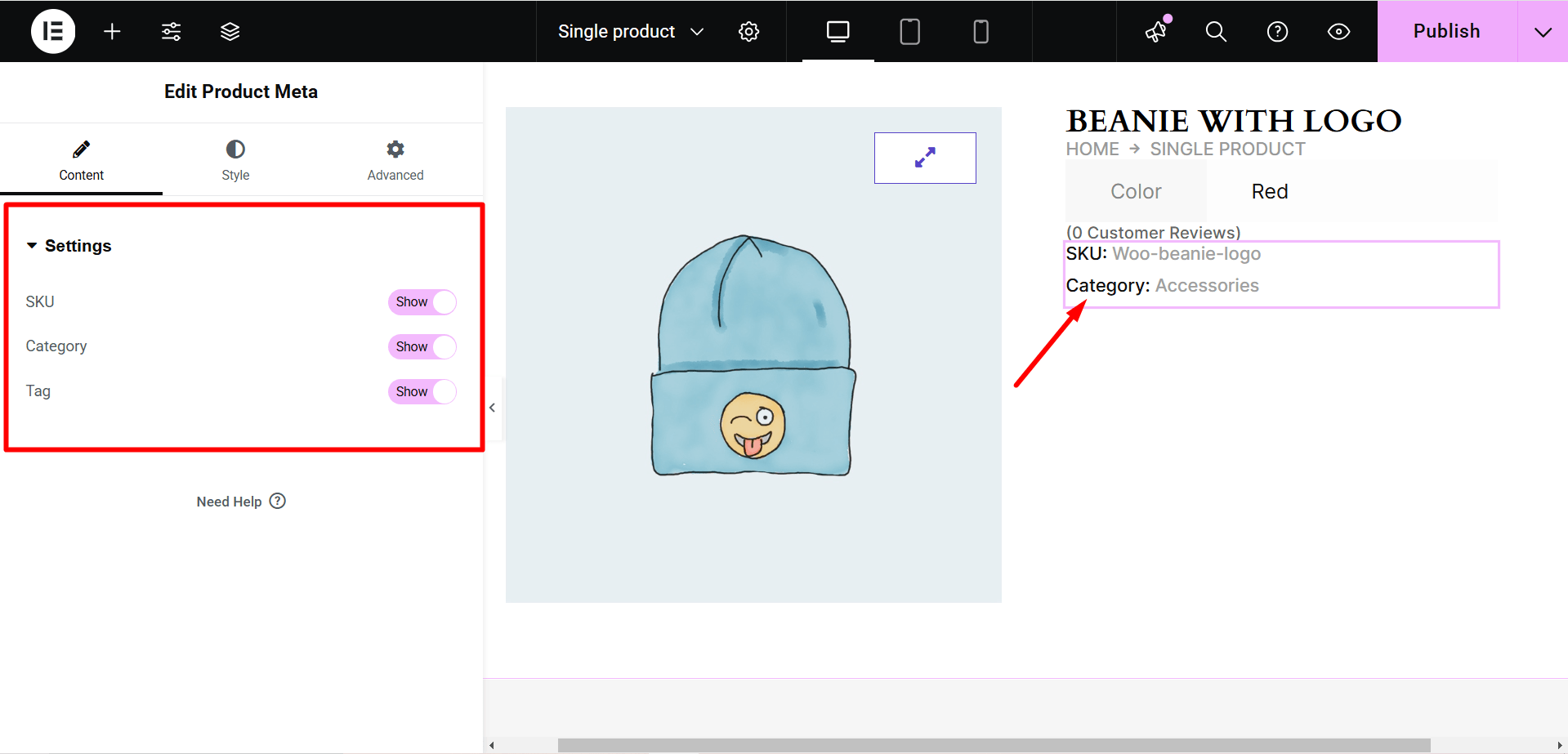
Tilpas produktmeta

Du skal bare trække og slippe produktmeta-widgetten til Elementor-indholdsområdet for at begynde at tilpasse dine produktmetaindstillinger.
Ved at bruge produktmeta-widgetten kan du vise eller skjule produkt-SKU, kategori og tags. Oven i det kan du også ændre layout, justering, polstring, typografi, link-hoverfarve og indholdsfarve inden for få minutter.
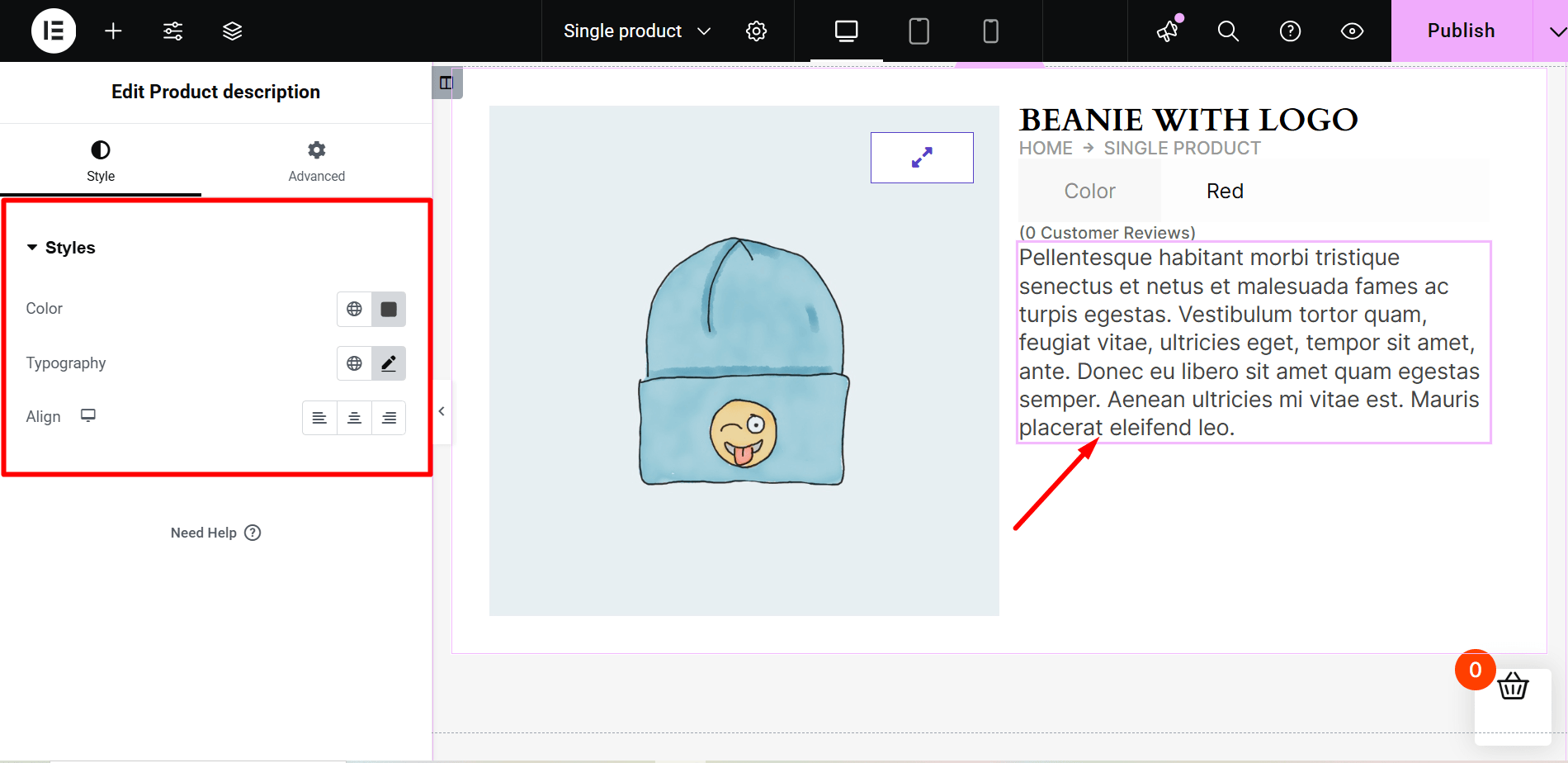
Opdater produktbeskrivelsesstile

Træk og slip produktbeskrivelseswidgetten fra ShopEngine, og bring eventuelle ændringer, du kan lide, til farven, typografien og justeringen af beskrivelsen.
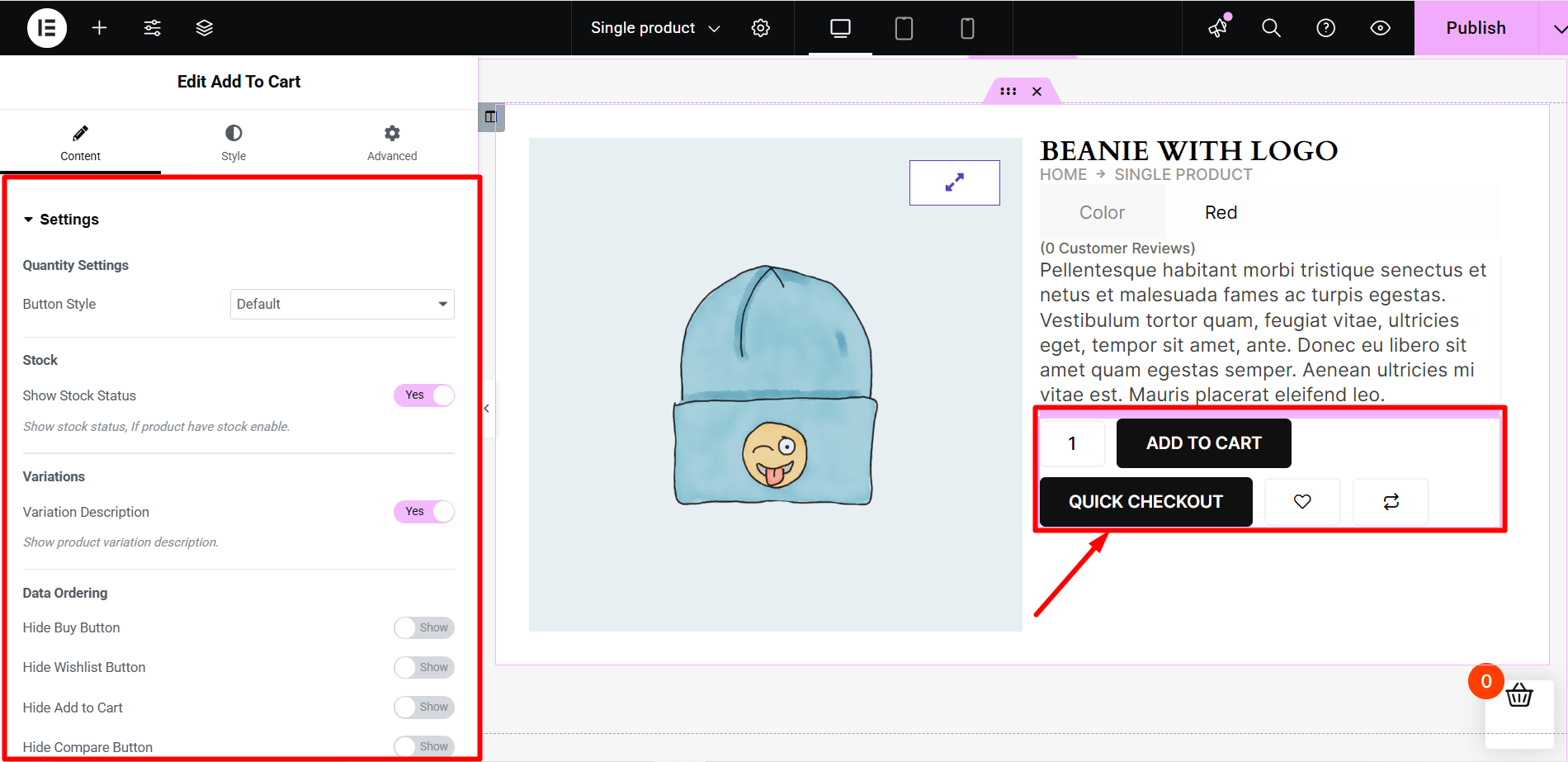
Tilpas Tilføj til kurv-knap

Sørg for, at dine produktsider har en fremragende tilføjelsesvognsknap. Dette vil helt sikkert øge konverteringen i høj grad.
Med tilføjelsesvogn-widgetten fra ShopEngine på Elementor kan du ændre mængdeikoner, knappositioner osv.
Desuden kan du udføre A/B-tests med stilindstillingerne for at finde ud af, hvad der fungerer bedst til dit ændrede WooCommerce-produktsidelayout.

Tilføjelse af produktdelingsknapper på dine WooCommerce-produktsider er en god idé, du kan implementere lige nu. Når kunderne deler produktdataene med deres nære og kære, vil du få flere salg fra nye brugere uden betalt annoncering.
Leverage the product share widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social at nyde denne mulighed.
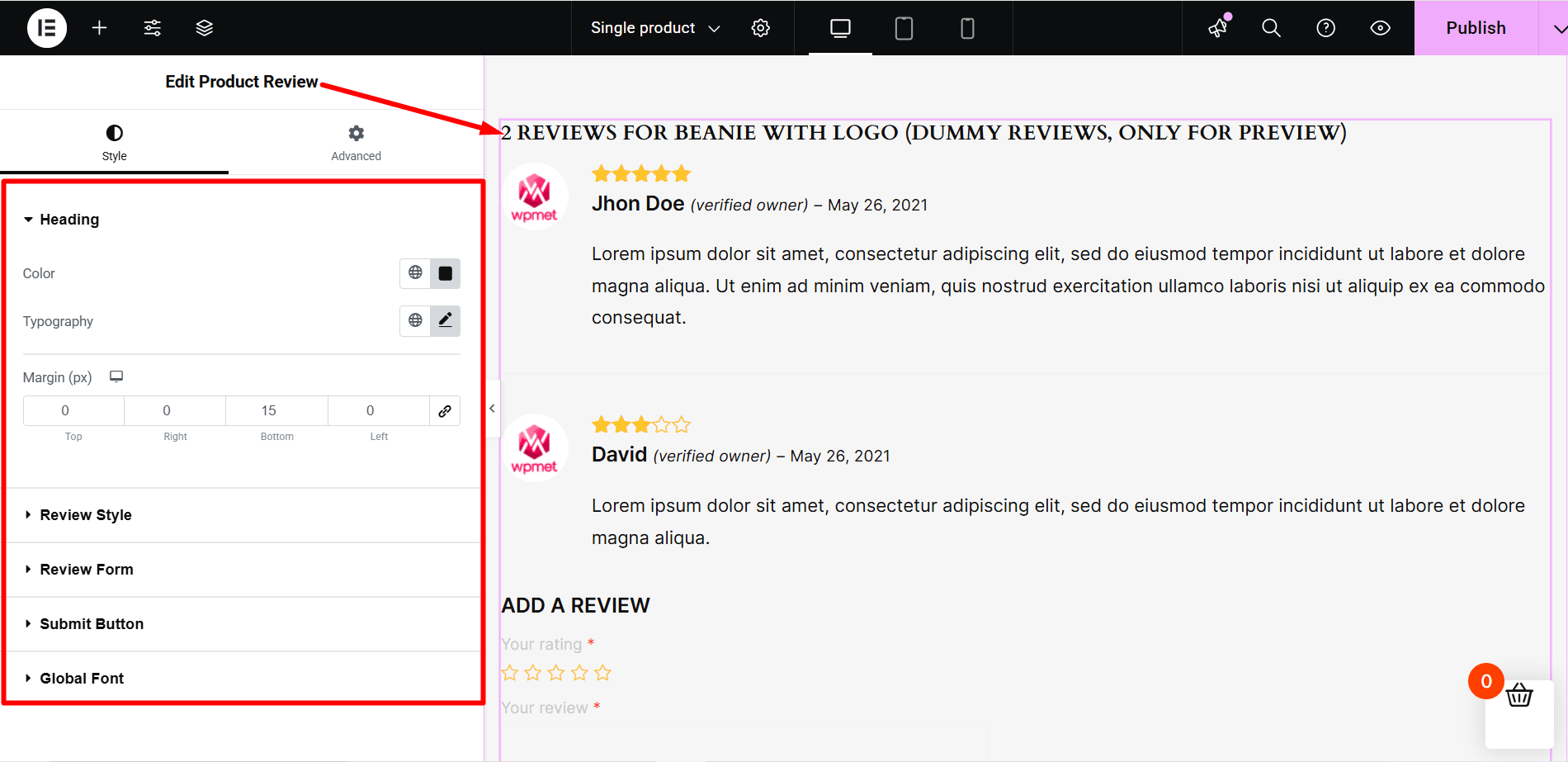
Tilpas produktanmeldelseswidgetten

Placer produktanmeldelseswidgetten det rigtige sted på din produktside, så produktbrugerne kan give deres vurderinger og anmeldelser. Det promoverer også dit brand perfekt.
Ved at bruge ShopEngine 'Produktanmeldelse'-widgetten fra Elementor-blokken kan du foretage følgende ændringer i produktanmeldelsessektionen:
- Skift farve og typografi på produktanmeldelsesoverskriften
- Indstil enkelt anmeldelses kanttype, bredde, farve og polstring
- Indstil forfatteravatarbredde, forfatternavnsfarve og typografi, anmeldelsesdatofarve og typografi
- Gennemgå indholdets farve sammen med typografien
- Skift standard stjernefarve og tom stjernefarve
- Tilpas kommentarformularen
- Vælg din foretrukne skriftstørrelse og skrifttypefamilie osv.
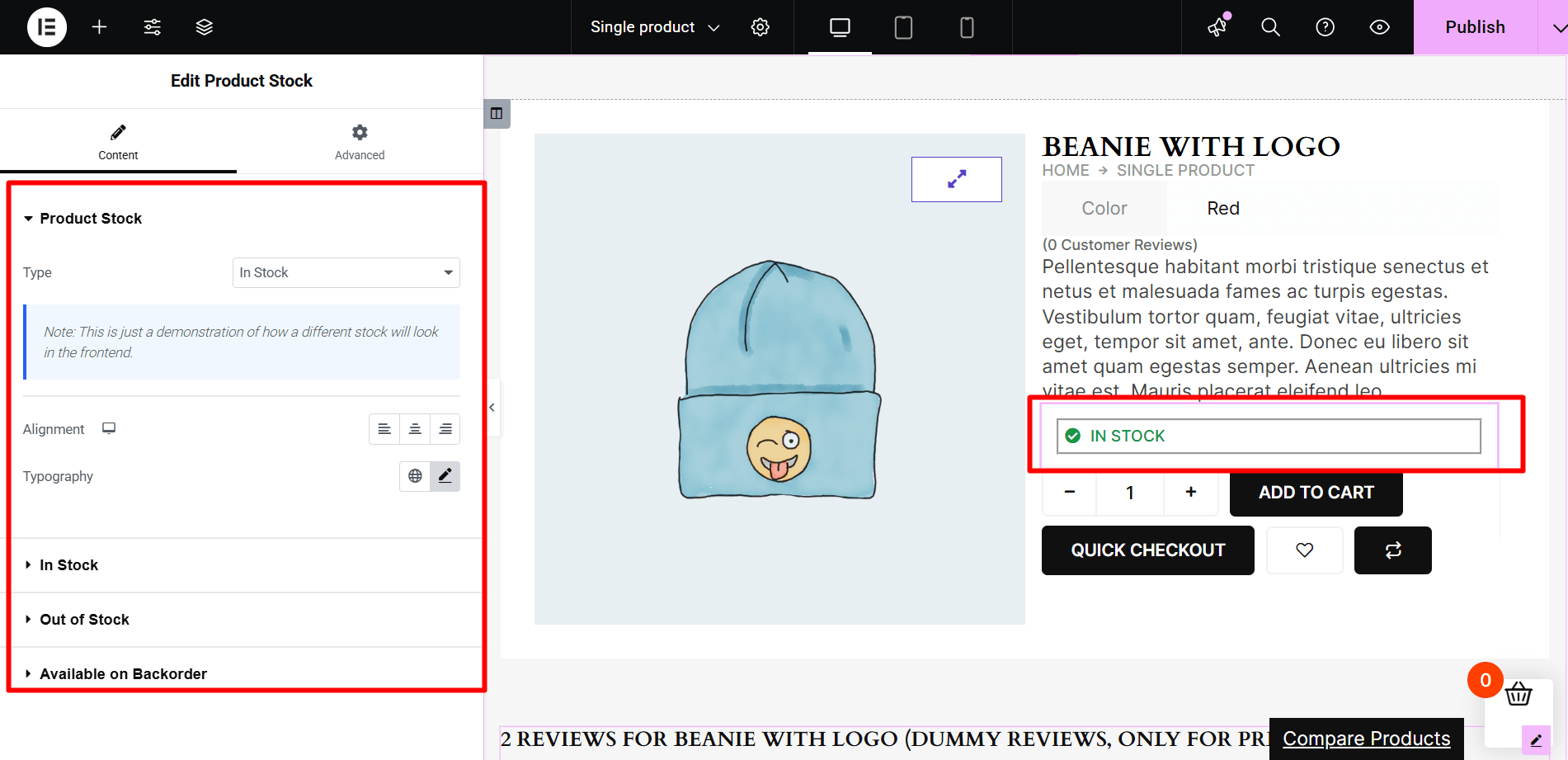
Tilpas produktlagerstatus

Med ShopEngines "Produktlager"-widget kan du tilpasse den på lager eller eksisterende produkttekst og ikon sammen med farven, typografien og justeringen af dine WooCommerce-produktsider.
Derudover har du fuld frihed til at indstille ikonet, justeringen, farven og typografien til 'ikke på lager' og 'tilgængelig ved restordre-status.
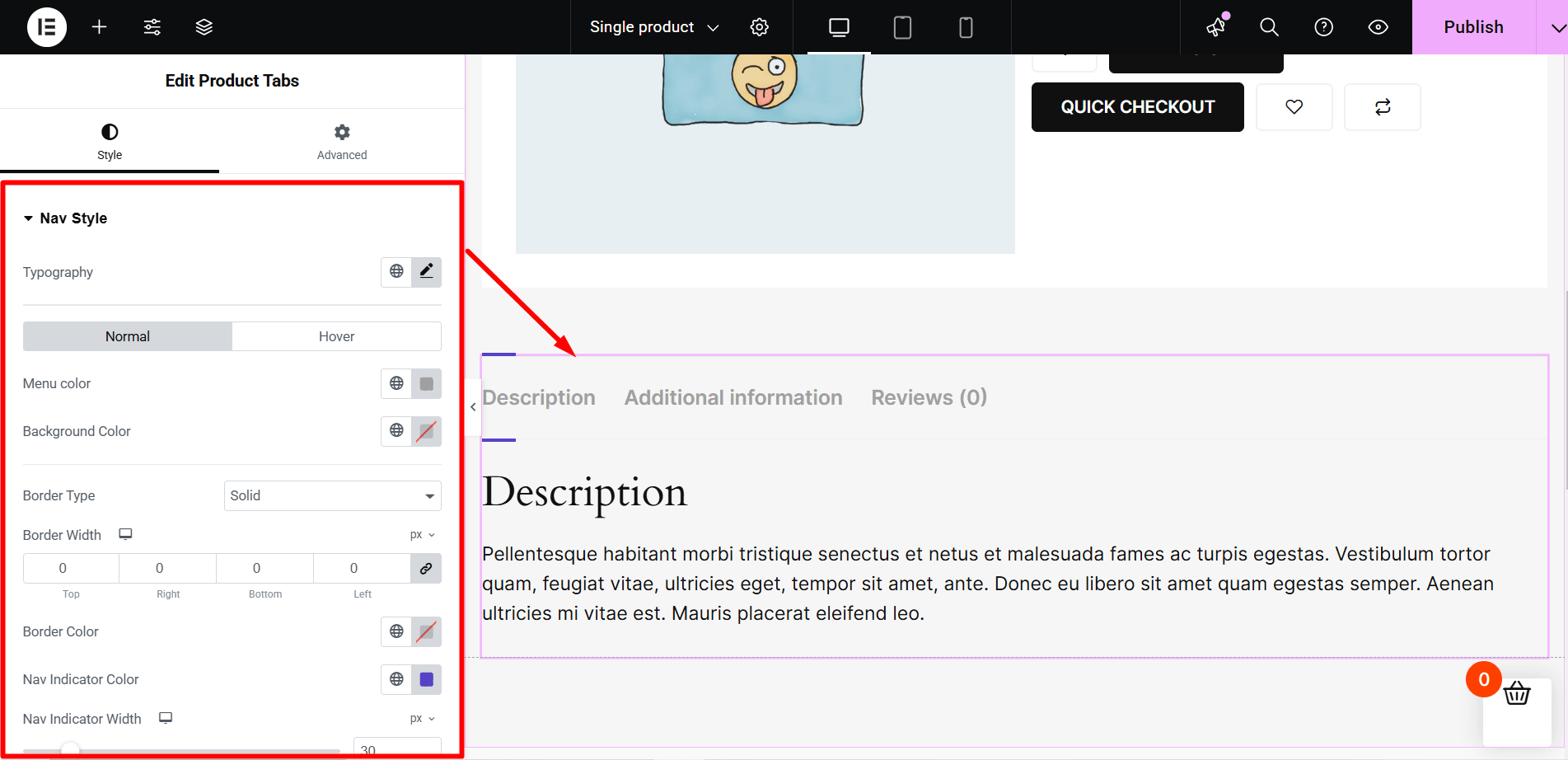
Tilføj og tilpas produktfaner

Tilføjelse af produktfaner giver dig mulighed for at lade dine kunder give flere oplysninger om de produkter, du sælger i din WooCommerce-butik. Med ShopEngine kan du tilføje brugerdefinerede faner og tilpasse dem, så de passer til dine behov.
Du skal bare trække og slippe 'Product Tabs'-widgetten fra ShopEngine Single Product-blokken på Elementor, og din redigerede WooCommerce-produktside er klar til brug.
Du kan styre følgende aspekter af dine produktfaner med widgetten:
Navigationsstil: Typografi, menufarve, aktiv menufarve, nav-indikatorfarve og kant, menuafstand, boksskygge, kanttype, linjebredde, farve og polstring.
Faneindhold: Vis eller skjul faneindholdstitlen, skift faneindholdstitelfarve og typografi, og indstil faneindhold ombrydning.
Informationsliste: Tilpas attributfarve, værdifarve og tabeldatatypografi.
Gennemsnitlig vurdering: Eksperimenter med bedømmelsestitlen, bedømmelse i alt og bedømmelsesantal typografi og farve.
Anmeldelsesstil: Tilpas bedømmelsesfarven, tom bedømmelsesfarve, dato, autoritet og beskrivelsesfarve, datotypografi og beskrivelsestypografi.
Anmeldelsesformular: Skift formularetiketfarve, etikettypografi, inputkantfarve, inputfokuskantfarve, inputtypografi, beskedfarve og påkrævet farve.
Indsend knap: Indstil polstring, kantradius, knaptypografi, boksskygge, farve og baggrund.
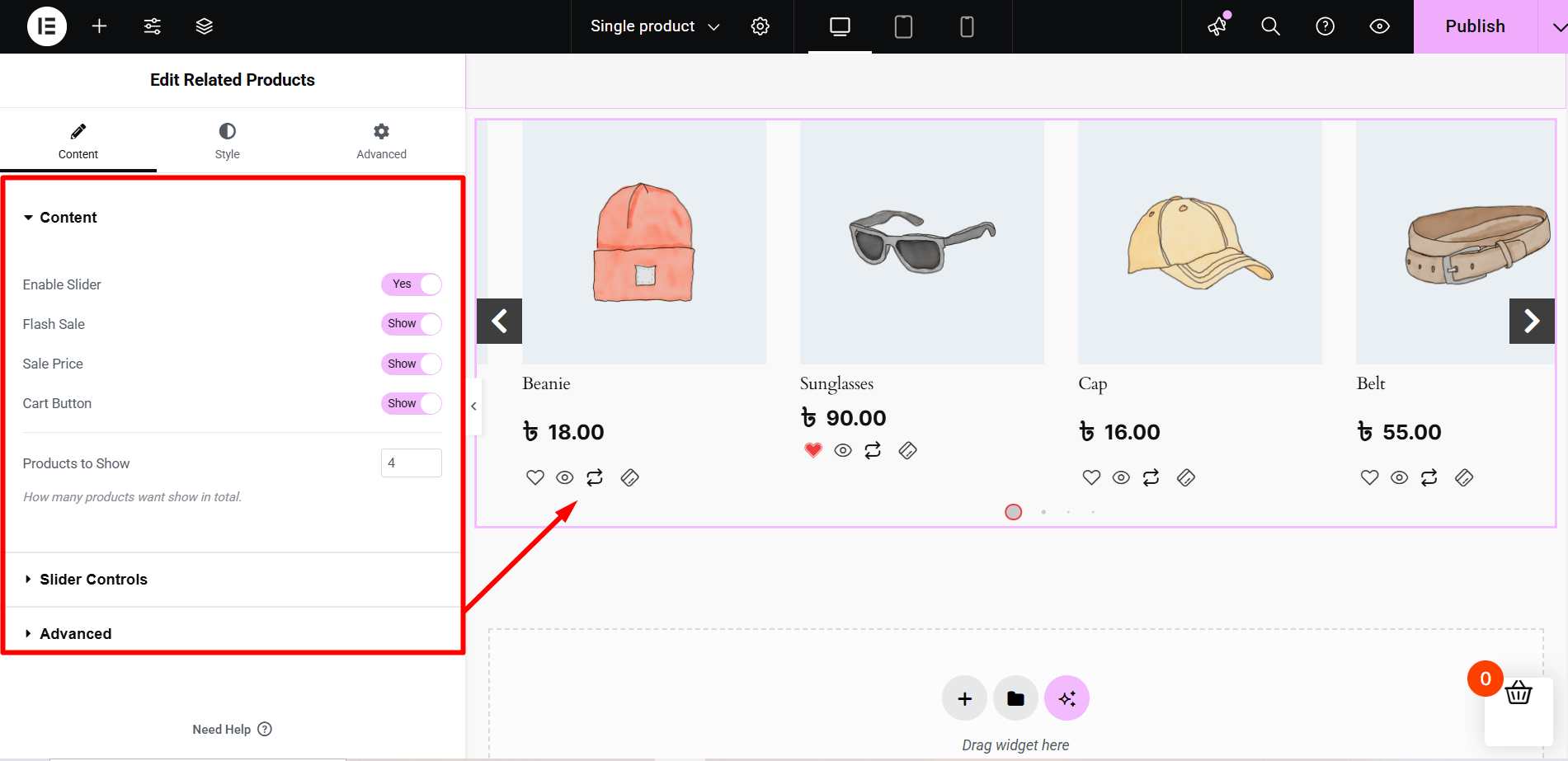
Vis relaterede produkter

At vise relaterede produkter, som dine kunder kan købe, er en fantastisk idé, du kan implementere på dit e-handelswebsted. ShopEngine 'Relateret produkt'-widget til WooCommerce-produktsiden hjælper dig med at vise relaterede produkter med følgende indstillinger:
- Indstil antallet af produkter, der skal vises
- Aktiver/deaktiver skyderen
- Vis/skjul overskrift, udsalgsblink, normalpris og indkøbskurv-knap.
- Indstil antallet af skyderkolonner
- Skift baggrundsfarve
- Indstil skyderhastighed osv.
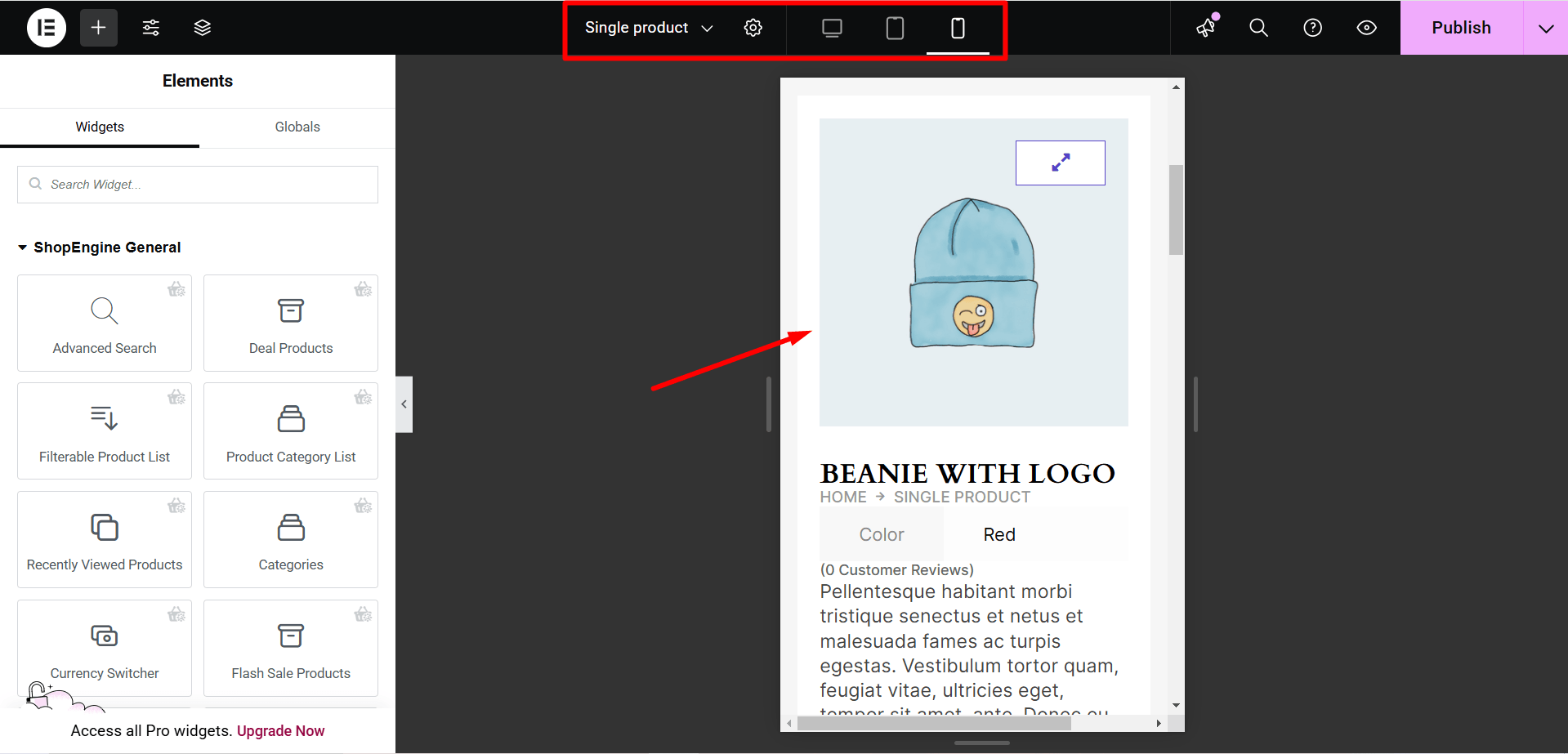
Se forhåndsvisning af indstillinger eller ændringer i responsiv tilstand

Da de fleste af kunderne i dag bruger mobile enheder til at købe fra onlinebutikker, skal du sørge for, at produktsiderne i din butik fungerer problemfrit for mobil- og tablet-seere.
Udnyt knappen mærket responsiv tilstand på Elementor for at se, hvordan ændringerne af din produktside i fuld bredde ser ud på mobile og stationære enheder.
Hvis du opdager, at der er nogle uoverensstemmelser eller problemer med mobil- og tabletvisninger, skal du rette dem til mobilvisning.
Når du er færdig med at tilføje og tilpasse nødvendige widgets til din WooCommerce produktsider og forhåndsvisning af produktsidelayoutet for enheder, klik på knappen 'opdater' på Elementor.
Det er det! Følg de trin, jeg har delt i denne produkttilpasning WooCommerce tutorial.
Bingo! Dine redigerede WooCommerce-produktsider er nu mobiloptimerede og klar til at gå live.
Bonus: 5 måder at optimere produktsiden for at øge konverteringsraten
Når du har tilpasset WooCommerce-produktsiden, er det tid til at optimere siden. En veloptimeret produktside kan øge salget øjeblikkeligt.
For at få en god konverteringsrate er det vigtigt at optimere din produktside ved at ændre dit WooCommerce produktsidelayout. Nedenfor er 5 måder, du kan følge for at maksimere konverteringsraten og omsætningen ud af din onlinebutik.
Oprethold informationshierarki

Sørg for, at du designer WooCommerce-enkeltproduktsiden ved at opretholde informationshierarkiet.
For eksempel er det en almindelig praksis at holde brødkrummerne oven på al information. Brødkrummerne efterfølges normalt af produkttitlen og andre produktrelaterede oplysninger som en anmeldelse eller beskrivelse. I de fleste af onlinebutikkerne vil du se billederne til venstre på siden med et ikon for at se den forstørrede visning.
Sørg også for, at de oplysninger, du giver på den nye redigerede WooCommerce-produktside, giver kunderne en komplet idé om det produkt, du tilbyder at sælge.
Brug billeder af høj kvalitet

Kun at have et godt produkt kan ikke give flere penge i lommen, medmindre du præsenterer det smart for dine kunder. Et produktbillede er en glimrende måde at fremvise dine produkter til målgruppen både på produktsiden og butikssiden.
Men hvis dine billeder er middelmådige, obskure eller med en forkert vinkel, kan du ikke forvente meget ud af dem.
Når du poster produktbillederne, skal du sørge for, at de er klare, produktfokuserede og fanget fra den rigtige vinkel.
Tilføjelse af kontekstuelle produktbilleder kan vise dine produkter i de relevante miljøer. Tag for eksempel et billede af køkkenmaskiner i køkkenet for at vise dine kunder, hvor perfekt apparaterne passer til deres køkken.
Hyr en professionel fotograf til at fange det detaljerede produktbillede til produktgalleriet. I tilfælde af et fysisk produkt er det bedst at fange det samme produkt fra alle vinkler. Det vil hjælpe kunderne med at se produktets design og dele tydeligere.
Tag professionel retouchering af produktfoto tjenester for at forbedre dine produktbilleder. Oven i købet får det kunderne til at føle sig trygge ved købet.
Sidst men ikke mindst anbefaler jeg at bruge produktgalleribilleder i høj opløsning. Selvom billeder kan sænke din WooCommerce-produktside en lille smule, kan du minimere effekten med ethvert gratis plugin til billedoptimering som f.eks. Smush.

Skriv en dræber produktbeskrivelse
Overbevisende og passende produktdetaljer eller beskrivelser spiller en vigtig rolle i onlinesalg. Sørg for, at produktbeskrivelsen nævner de vigtigste produktoplysninger. Det er i øvrigt ikke nok. Informationen skal også være let at læse og til sagen. Du kan bruge bullet-point-format til at vise oplysningerne én efter én.
Husk, du behøver ikke at være formel hele vejen. Hvis det passer til produktkategorien, kan du bruge en sjov, tilgængelig og dejlig off-beat stemme til at redigere produktsiden WooCommerce.
Her er en tiltalende beskrivelse af Breakfast Hot Dog Bundle fra Picky Bars:

Det endelige forslag, mens du skrive en produktbeskrivelse, bemærk forskellige brugsmuligheder for produkterne. Det vil hjælpe de potentielle kunder til at vide, om produktet vil opfylde deres behov, eller de har brug for noget andet.
Prissætning af sted på den rigtige måde
Uanset hvilke typer produkter du sælger, er prisen altid en stor faktor for dine kunder. Prisen og hvordan du placerer den på din tilpassede WooCommerce-produktside påvirker deres købsbeslutning.
For at gøre din prissætning let synlig, kan du bruge en stor skrifttype. At gøre pristeksten fed eller bruge en kontrastfarve kan også fungere godt for dig.
Fremhæv rabatter sammen med at vise den almindelige pris efterfulgt af den nye. Dette tilpassede og ændrede WooCommerce-produktsidelayout vil tilbyde en brugeroplevelse, der er nem at se.
Her er et eksempel på, hvordan Picky Bars har gjort det:

Hvis dine kunder ikke kan se prisen tydeligt, bør du genoverveje den designtilpasning, du har foretaget for at redigere din WooCommerce-produktside.
Optimer WooCommerce-produktsiden med On-page SEO
For at få mere organisk trafik til dine WooCommerce-produktsider er det vigtigt at bruge on-page SEO-teknikker. Brug de rigtige title tags, meta description, alt tag til produktbillede, søgeord, beskrivelse og andre on-page SEO faktorer for at få flere kunder og dermed en højere konverteringsrate.

Flere guider:
Har du brug for flere WooCommerce-sidetilpasningsvejledninger? Læs følgende blogs for at tilpasse og ændre din WooCommerce-butik og andre sider:
Sådan tilpasser du WooCommerce-kategorisiden uden kodning
Sådan tilpasser du WooCommerce-vognsiden gratis
Sådan redigeres og tilpasses WooCommerce-butikssiden
Sådan tilpasser du WooCommerce min kontoside
Sådan tilpasser du WooCommerce betalingsside
Sådan løses WooCommerce Empty Cart-fejl
Gennem disse blogs vil du lære, hvordan du opsætter og ændrer WooCommerce tilpasset butik, indkøbskurv, min konto og betalingssider.
Afsluttende ord
Uanset hvordan du tilpasser WooCommerce-produktsiden i din onlinebutik. Uanset om det er en Elementor WooCommerce-produktside eller standardsiden, så sørg for, at de ændringer, du foretager, er brugervenlige og intuitive. Mens du tilpasser og redigerer en enkelt produktside i WooCommerce, skal du sørge for at følge konsistens, relevans og kontekst. Dit redigerede og ændrede WooCommerce-produktsidelayout skal dog være meget optimeret til enheder.
At tilpasse din WooCommerce enkelt produktside kan synes at være en skræmmende opgave i begyndelsen. Men hvis du har Elementor sidebygger og ShopEngine, bør du holde dig fri for stress.
Det er alt for nu. Hvis du har spørgsmål eller forvirring, er du velkommen til at give os besked via kommentarfeltet.

Skriv et svar