Storeleads meldet über 4,6 Millionen WooCommerce-Live-Websites im Jahr 2024. Als WooCommerce-Benutzer möchten Sie nicht, dass Ihr Online-Shop wie andere WooCommerce-Benutzer aussieht, oder? Wenn Sie die WooCommerce-Standardvorlagen verwenden, sieht Ihre Website Tausenden anderen ähnlich. Wie können Sie Ihren WooCommerce-Shop von anderen abheben?
Individualisierung ist die Antwort! Ja, Sie können Ihre WooCommerce-Seiten anpassen, um sich von der Masse abzuheben. In diesem Artikel werde ich mich speziell mit der Anpassung Ihrer WooCommerce-Produktseite befassen. Ja, Ihr einzigartiges Produkt verdient eine einzigartige, maßgeschneiderte WooCommerce-Produktseite.
Zum Glück ist hierfür kein komplexer Code oder Prozess erforderlich. Sie können einfache Optimierungen vornehmen, um Ihr Seitendesign zu optimieren und Ihr Produkt zu ergänzen, indem Sie Ihre WooCommerce-Einzelproduktseite bearbeiten.
In diesem Artikel erkläre ich, wie Sie eine einzelne WooCommerce-Produktseite anpassen können, auch wenn Sie keine Programmierkenntnisse haben.
Passen Sie die WooCommerce-Produktseite an – wichtige Tools
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Beide Plugins arbeiten reibungslos mit dem WooCommerce-Plugin zusammen und helfen Ihnen bei der Gestaltung und Anpassung Ihrer einzelnen Produktseiten für alle neuen und alten Produkte. Das Ändern der WooCommerce-Produktseite oder des Layouts einer einzelnen Produktseite wird mit ShopEngine einfacher.

So passen Sie einzelne WooCommerce-Produktseiten Schritt für Schritt an
Der Anpassung und Optimierung einer Standardproduktseite sind keine Grenzen gesetzt. Verschiedene Arten von Produkten erfordern unterschiedliche Arten der Anpassung.
In dieser Schritt-für-Schritt-Anleitung erkläre ich jedoch die wichtigsten Anpassungen, die Sie an Ihrer WooCommerce-Produktseite vornehmen können, damit Sie auf allen Produktseiten mehr Verkäufe erzielen. Kommen wir also zum Prozess zum Anpassen oder Bearbeiten einzelner Produktseiten in WooCommerce.
Installieren Sie Elementor und ShopEngine

As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Elementor-Installationsprozess | ShopEngine-Installationsprozess |
|---|---|
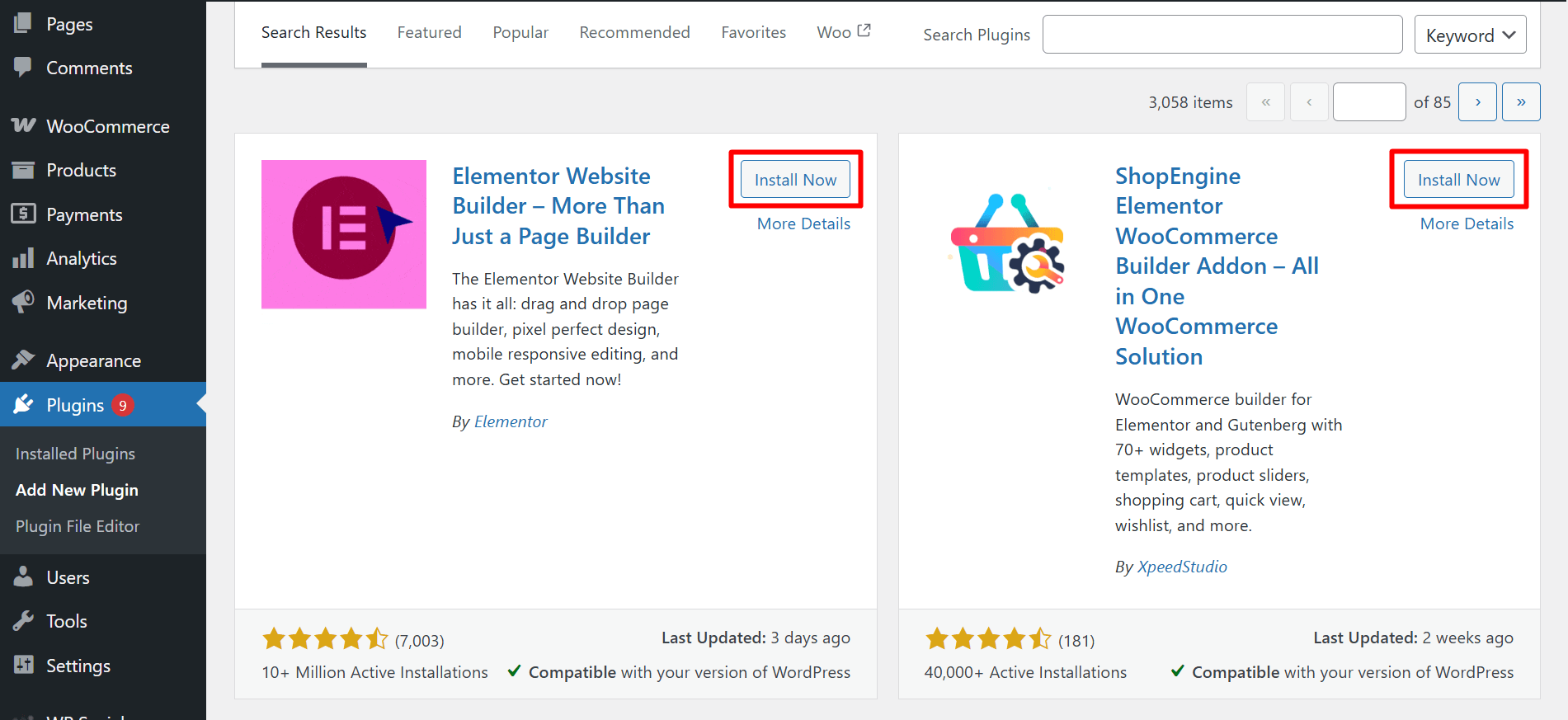
| 1. Gehen Sie zu Ihrem WordPress Dashboard. Klicken Sie auf Plugins ➜ Neue hinzufügen 2. Geben Sie im Suchfeld ein Elementor, und wählen Sie die Elementor-Website-Builder Plugin zum Installieren. 3. Klicken Sie nach der Installation auf aktivieren Sie. | 1. Gehen Sie zu Ihrem WordPress Dashboard. Klicken Sie auf Plugins ➜ Neue hinzufügen 2. Geben Sie im Suchfeld ein ShopEngine, und wählen Sie die ShopEngine Plugin zum Installieren. 3. Klicken Sie nach der Installation auf aktivieren Sie. |
Create a WooCommerce Single Product Page Template
- Gehen Sie zu ShopEngine ➜ Vorlagen➜ Neue hinzufügen
- Geben Sie der Vorlage a Name
- Typ wählen: Einzel
- Legen Sie die Vorlage als Standard fest (Ja)
- Klicke auf Bearbeiten mit Elementor

In diesem WooCommerce-Tutorial zur Produktanpassung zeige ich, wie Sie eine WooCommerce-Produktseite von Grund auf erstellen können. Aus diesem Grund habe ich mich für die leere WooCommerce-Einzelproduktseitenvorlage entschieden. ShopEngine bietet jedoch Über 9 professionell aussehende vorgefertigte Einzelproduktvorlagen die Sie importieren und verwenden können.
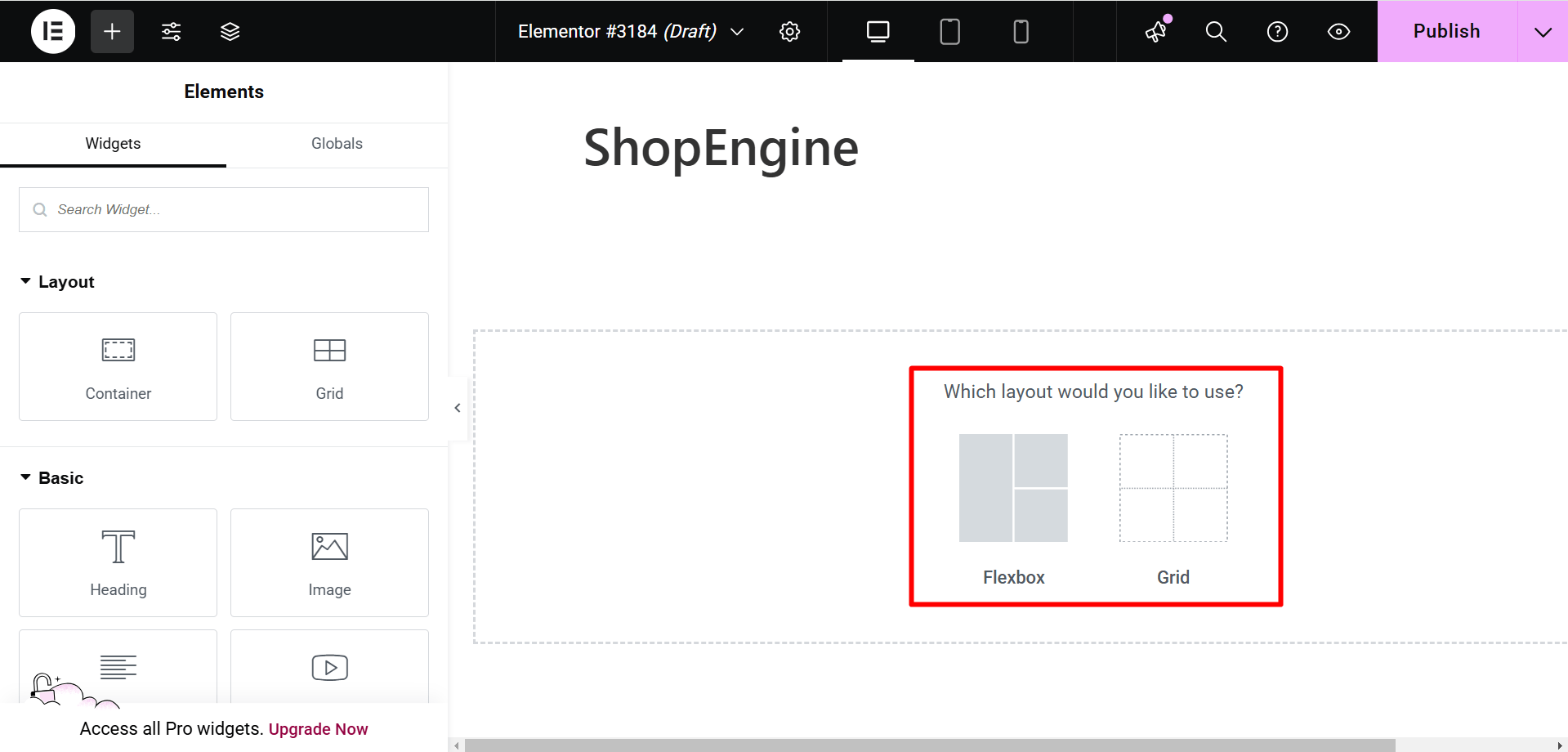
Wählen Sie eine Struktur aus um das Layout Ihrer WooCommerce-Einzelproduktseite zu ändern
Wählen Sie Ihre bevorzugte Struktur aus Elementor, um mit der Erstellung einer individuellen Elementor-WooCommerce-Produktseite für Ihren Shop zu beginnen.

Nachdem Sie eine Struktur ausgewählt haben, können Sie Ziehen Sie alle Widgets per Drag & Drop in beliebiger Reihenfolge nach Ihren Wünschen. ShopEngine bietet die Möglichkeit, eine benutzerdefinierte WooCommerce-Produktseite zu erstellen Über 43 Widgets die einschließen Produktbild, Produkttitel, Produktpreis, Produktbestand, Produktregisterkarten usw.
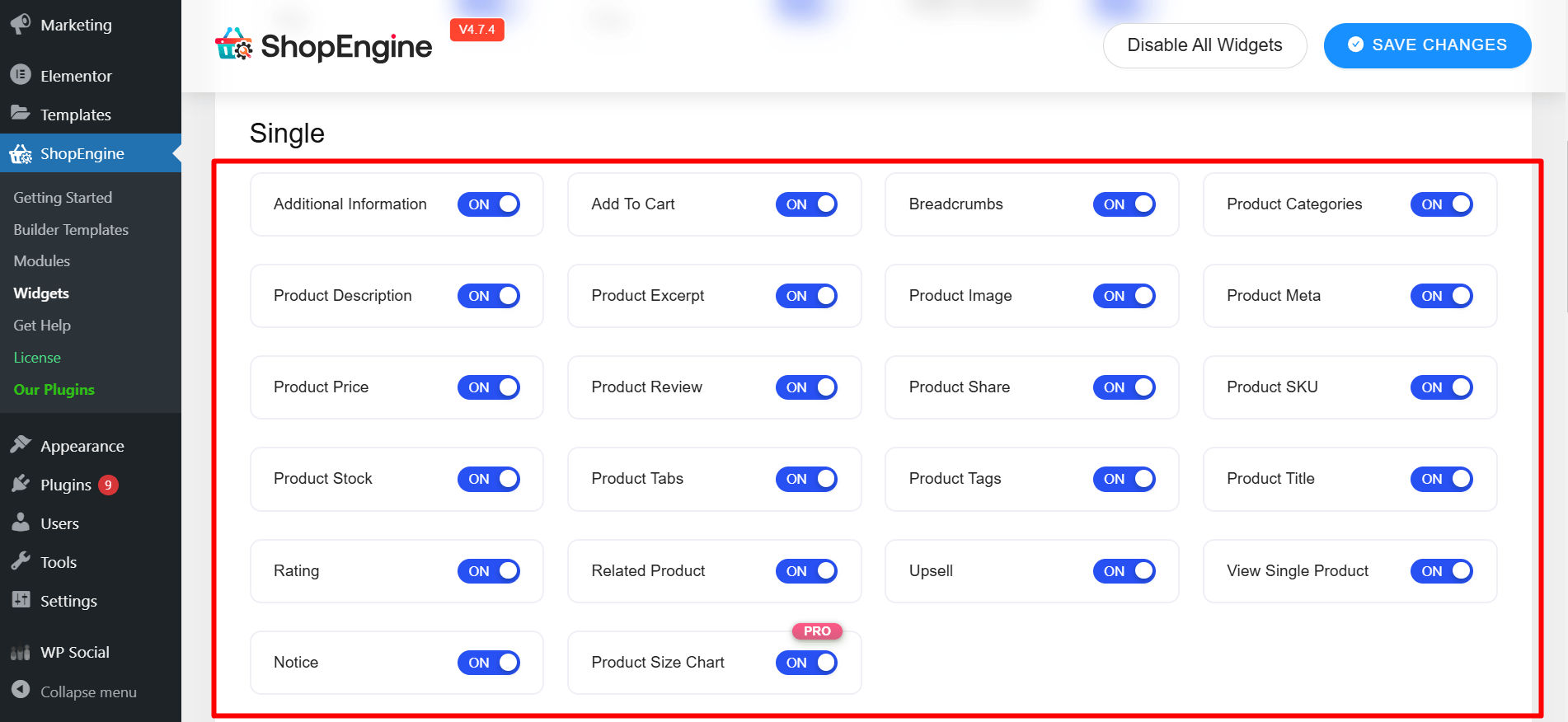
Notiz: Bevor Sie mit der Erstellung Ihrer Produktseite beginnen, stellen Sie sicher, dass die Widgets, die Sie verwenden möchten, aktiviert sind. Das können Sie tun ShopEngine ⇒ Widgets ⇒ Einzeln, einschalten die Widgets, die Sie benötigen und Klicken Sie auf Änderungen speichern.

Hier zeige ich Ihnen, wie Sie einige der einzelnen Produkt-Widgets verwenden. Sie können dieselben Widgets oder einen anderen Satz von Widgets verwenden, indem Sie dieselben Schritte ausführen.
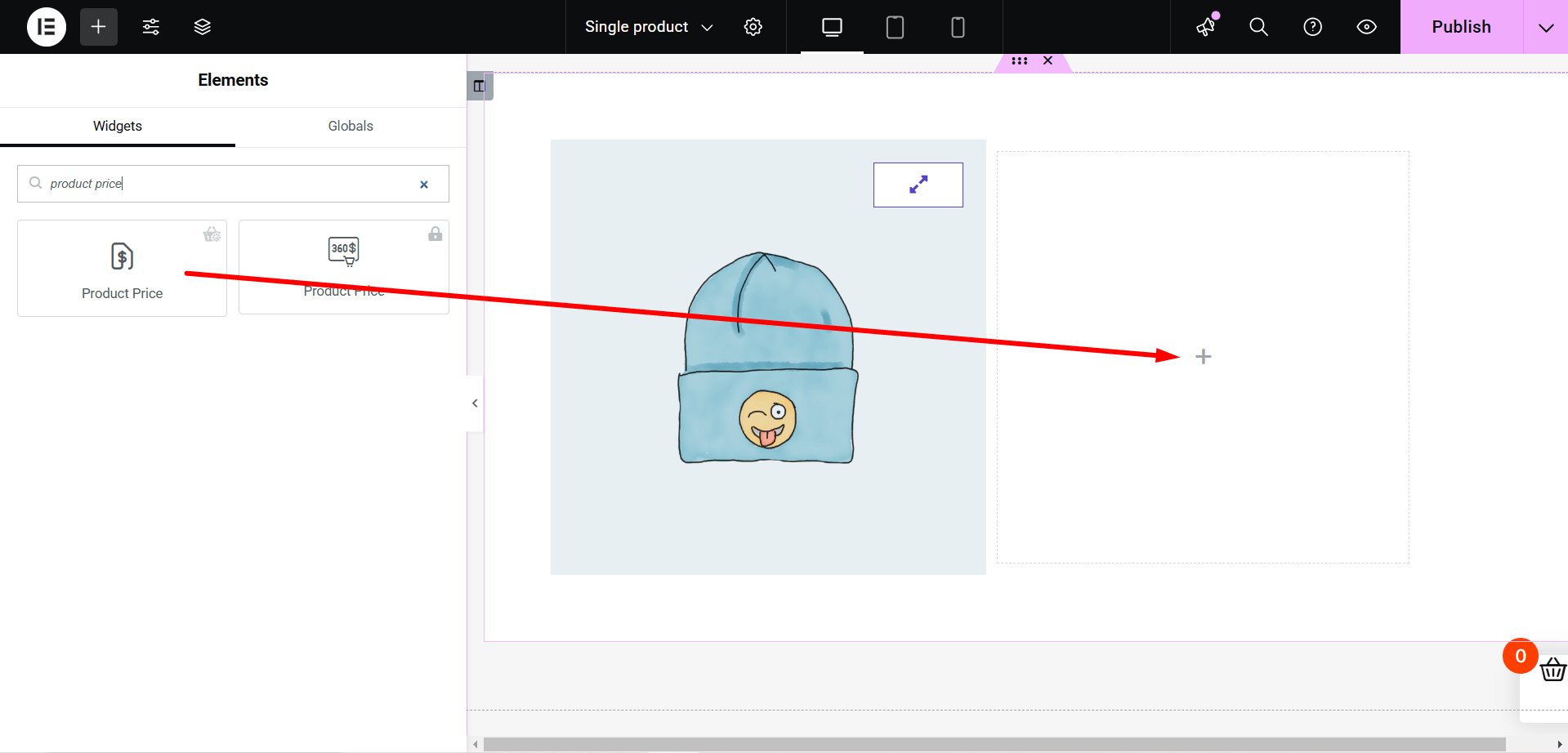
Passen Sie den Produktpreis an
Suchen Sie auf Elementor nach dem Widget „Produktpreis“. Ziehen Sie das Produktpreis-Widget per Drag-and-Drop aus dem Block „ShopEngine Single Product“, um eine benutzerdefinierte WooCommerce-Produktseite zu erstellen.

Dieses Preisblock-Widget hilft Ihnen dabei:
- Legen Sie die Produktpreisausrichtung auf links, zentriert und rechts fest
- Ändern Sie die Primär-, Sekundär-, Text- und Akzentfarbe
- Verwenden Sie die Farbauswahloption, um das Produktetikett mit Ihrer Lieblingsfarbe zu gestalten
- Ändern Sie die Typografiefamilie, die Typografiegröße und -stärke, die Dekoration, die Zeilenhöhe, den Buchstabenabstand und andere typografiebezogene Einstellungen.
Passen Sie den WooCommerce-Produkttitel an

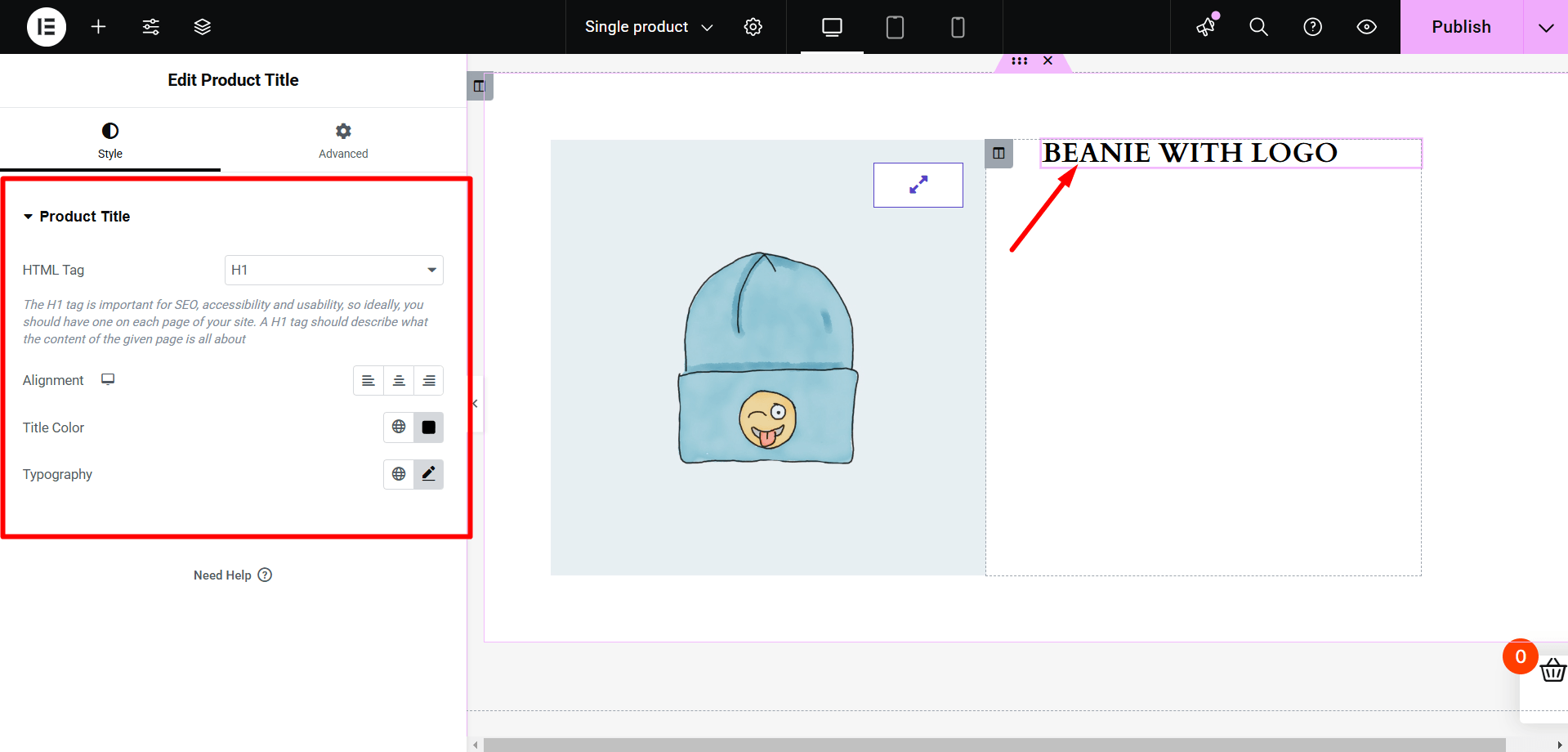
Suchen Sie auf Elementor nach dem Widget „Produkttitel“. Ziehen Sie das Produkttitel-Widget per Drag-and-Drop aus dem Block „ShopEngine Single Product“, um Ihre WooCommerce-Produktseite zu erstellen und anzupassen. Diese einfachen Änderungen an Ihrer WooCommerce-Einzelproduktseite können durch die Bereitstellung einer besseren UX eine enorme Konvertierung bewirken.
In den Stileinstellungen des Produkttitelblocks können Sie die folgenden Anpassungen vornehmen:
- Stellen Sie den HTML-Tag Ihres Produkttitels von H1 auf H6 ein.
- Stellen Sie die Ausrichtung des Produkttitels auf rechts, links oder in der Mitte ein.
- Ändern Sie die Farbe des Produkttitels
- Legen Sie alle Aspekte der Typografie fest
Semmelbrösel hinzufügen

Ein Breadcrumb zeigt den Käufern an, wo sie sich auf Ihrer Website befinden. Es ist eine kluge Entscheidung, Ihrer Produktseite einen Breadcrumb hinzuzufügen. So fügen Sie Semmelbrösel hinzu:
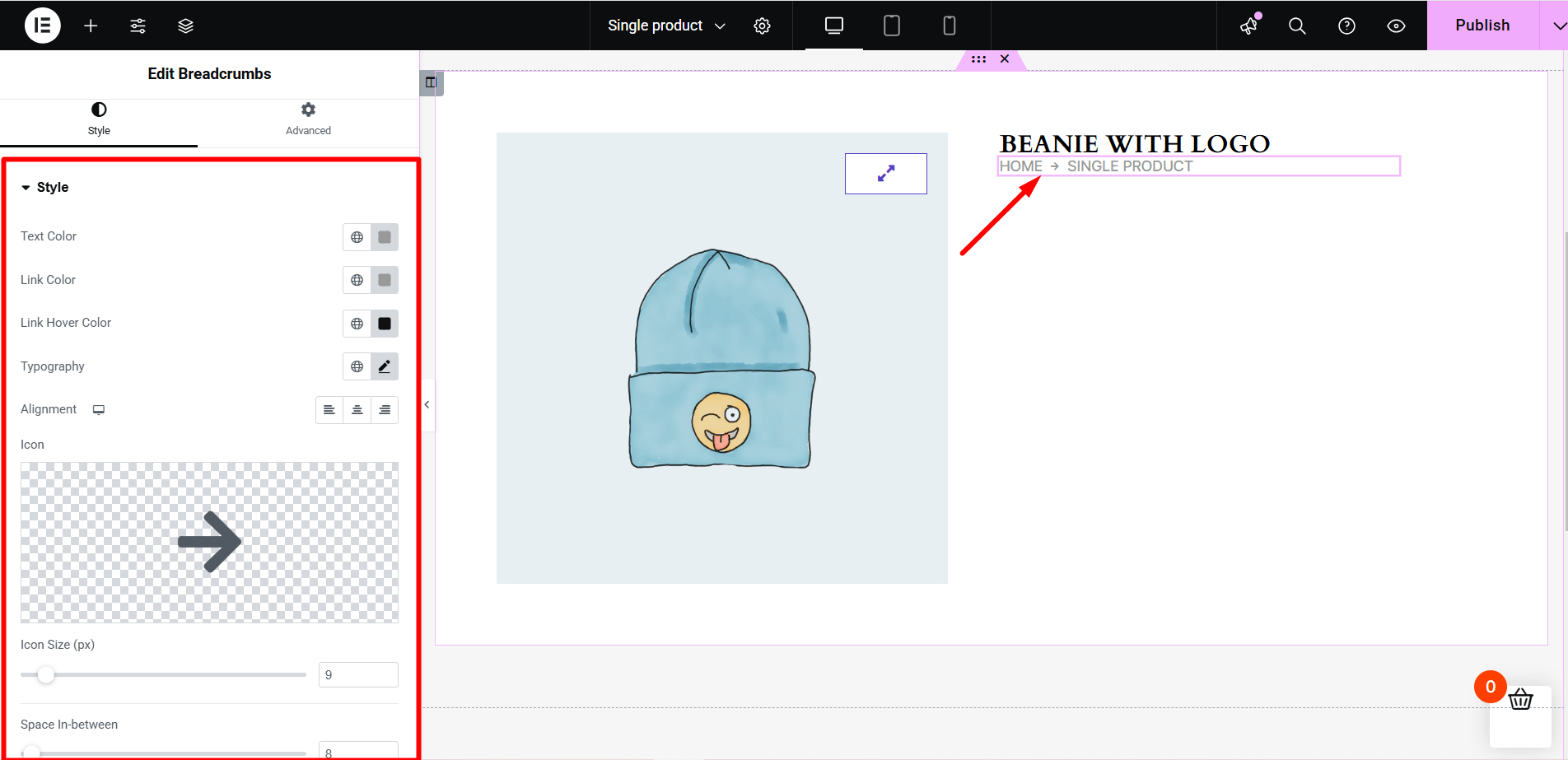
Suchen Sie nach dem „Breadcrumbs“-Widget auf Elementor. Ziehen Sie das Breadcrumbs-Widget per Drag & Drop aus dem Block „ShopEngine Single Product“ in den Elementor-Inhaltsbereich.
Auf der Registerkarte „Stileinstellungen“ können Sie:
- Legen Sie die Textfarbe, die Linkfarbe und die Link-Hover-Farbe der Breadcrumbs fest
- Wählen Sie Typografie, Ausrichtung, Symbol, Symbolgröße und Abstand zwischen den Werten für die Breadcrumbs, mit denen Sie das Layout der WooCommerce-Produkt- oder Kategorieseite ändern können.
Passen Sie die zusätzlichen Produktinformationen an

Eine kurze Beschreibung ist für Ihr Produkt möglicherweise nicht ausreichend. Und wenn eine kurze Beschreibung nicht ausreicht, erhöhen die zusätzlichen Produktinformationen die Wahrscheinlichkeit für mehr Verkäufe.
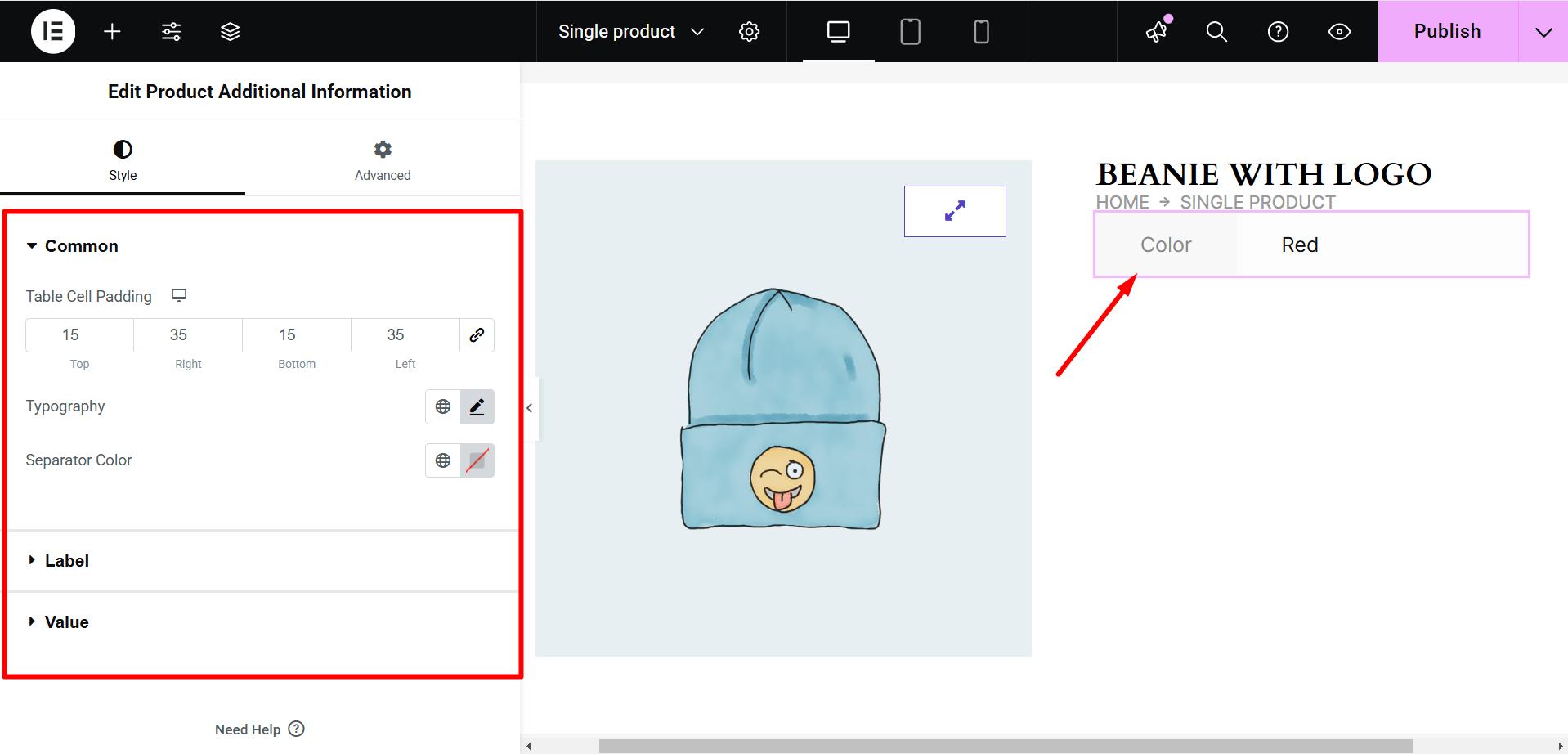
Suchen Sie in Elementor nach dem Widget „Zusätzliche Produktinformationen“, um die WooCommerce-Produktseite zu bearbeiten. Ziehen Sie das Widget per Drag & Drop aus dem Block „ShopEngine-Einzelprodukt“ in den Inhaltsbereich, um das Layout der WooCommerce-Produktseite zu ändern.
Hier ist eine Liste dessen, was Sie durch die Nutzung des Widgets steuern können:
- Ändern Sie Ausrichtung, Farbe, Typografie und Rand des Titels
- Ändern Sie Farbe, Typografie, Hintergrund und Breite des Etiketts
- Ändern Sie die Farbe, den Hintergrund und die Typografie des Werts
- Setzen Sie die Tabellenausrichtung und den Abstand zurück
- Legen Sie Ihre bevorzugte Typografiefamilie fest
Nutzen Sie Produkt-Upsells

Das Produkt-Upsells-Widget hilft Ihnen dabei, Ihren Käufern weitere Produkte vorzuschlagen. Upselling-Produkte inspirieren Ihre Käufer dazu, mehr Produkte in Ihrem Shop zu kaufen und tragen so zu einem höheren Gewinn bei.
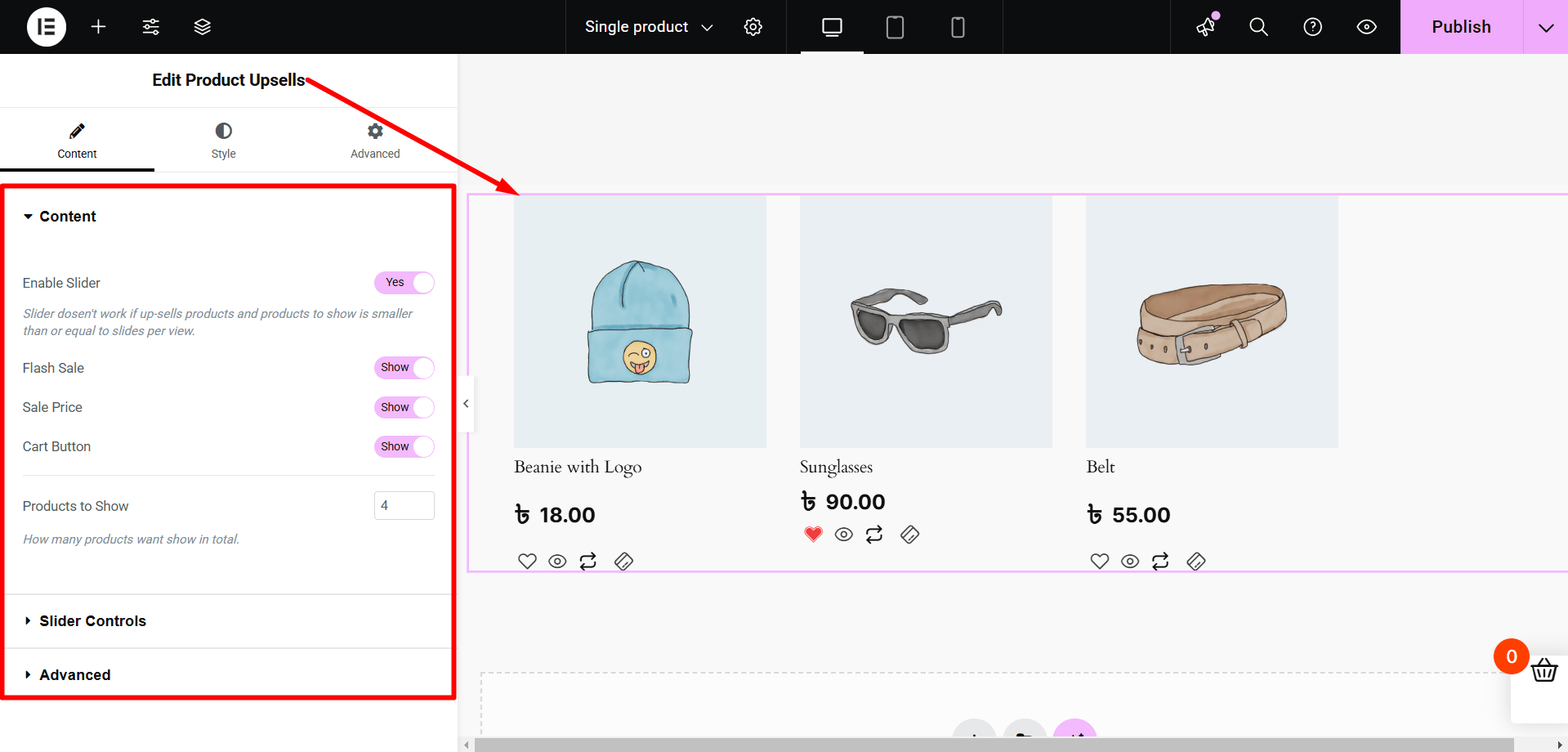
Suchen Sie auf Elementor nach dem Widget „Produkt-Upsells“. Ziehen Sie das Widget per Drag & Drop aus dem Block „ShopEngine Single Product“. Dieses bearbeitete WooCommerce-Produktseitenlayout wird Ihre Conversion-Rate drastisch steigern.
Auf der Registerkarte „Inhalt und Stil“ können Sie:
- Set the number of WooCommerce products per page to show
- Schieberegler, Schleife und automatische Wiedergabe aktivieren/deaktivieren
- Überschrift, Sonderangebot, regulärer Preis, Pfeile, Punkte und Warenkorb-Schaltfläche ein-/ausblenden
- Schiebereglerspalten, Geschwindigkeit und Pfeilgröße festlegen
- Definieren Sie die Punktgröße oder die aktive Punktgröße
- Legen Sie die Reihenfolge nach Option fest
- Spaltenabstand einstellen
- Hintergrundfarbe, Textausrichtung usw. ändern.
All diese Anpassungen machen Ihre Produktseite für Ihre Kunden attraktiver, indem Sie das Layout Ihrer WooCommerce-Produkt- oder Kategorieseite ändern.
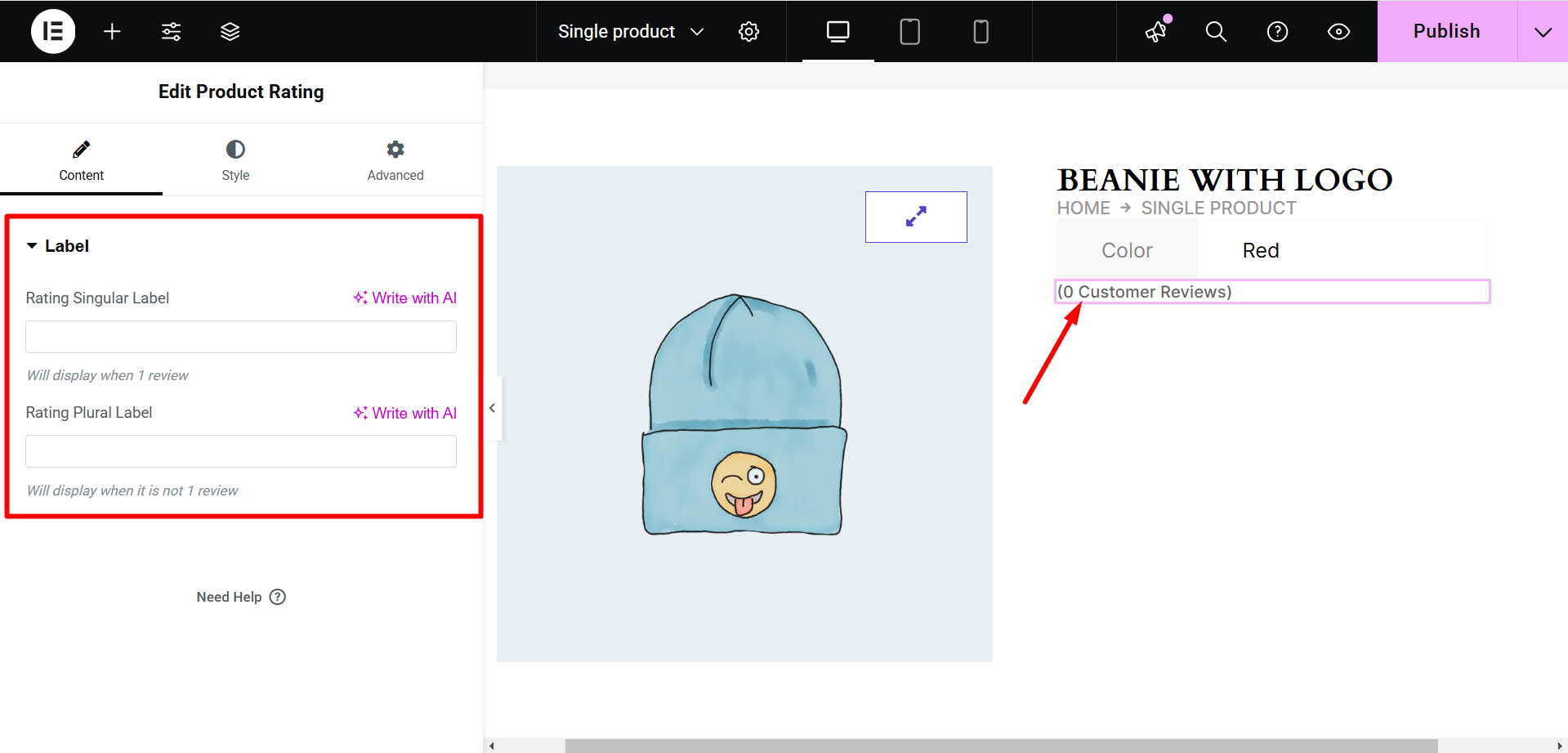
Passen Sie die Produktbewertung an

Durch die Anzeige von Produktbewertungen auf Ihren Produktseiten können Ihre Besucher anhand der Benutzerbewertungen die besten Produkte finden.
Nutzen Sie das Widget „Produktbewertung anzeigen“ von ShopEngine und nehmen Sie eine der folgenden Änderungen vor:
- Wählen Sie die Farbe des Bewertungssterns und die Farbe des leeren Sterns
- Legen Sie die Sterngröße und den Abstand fest
- Überprüfen Sie die Linkfarbe, die Link-Hover-Farbe und die Typografie
- Definieren Sie den linken Abstand und die Ausrichtung
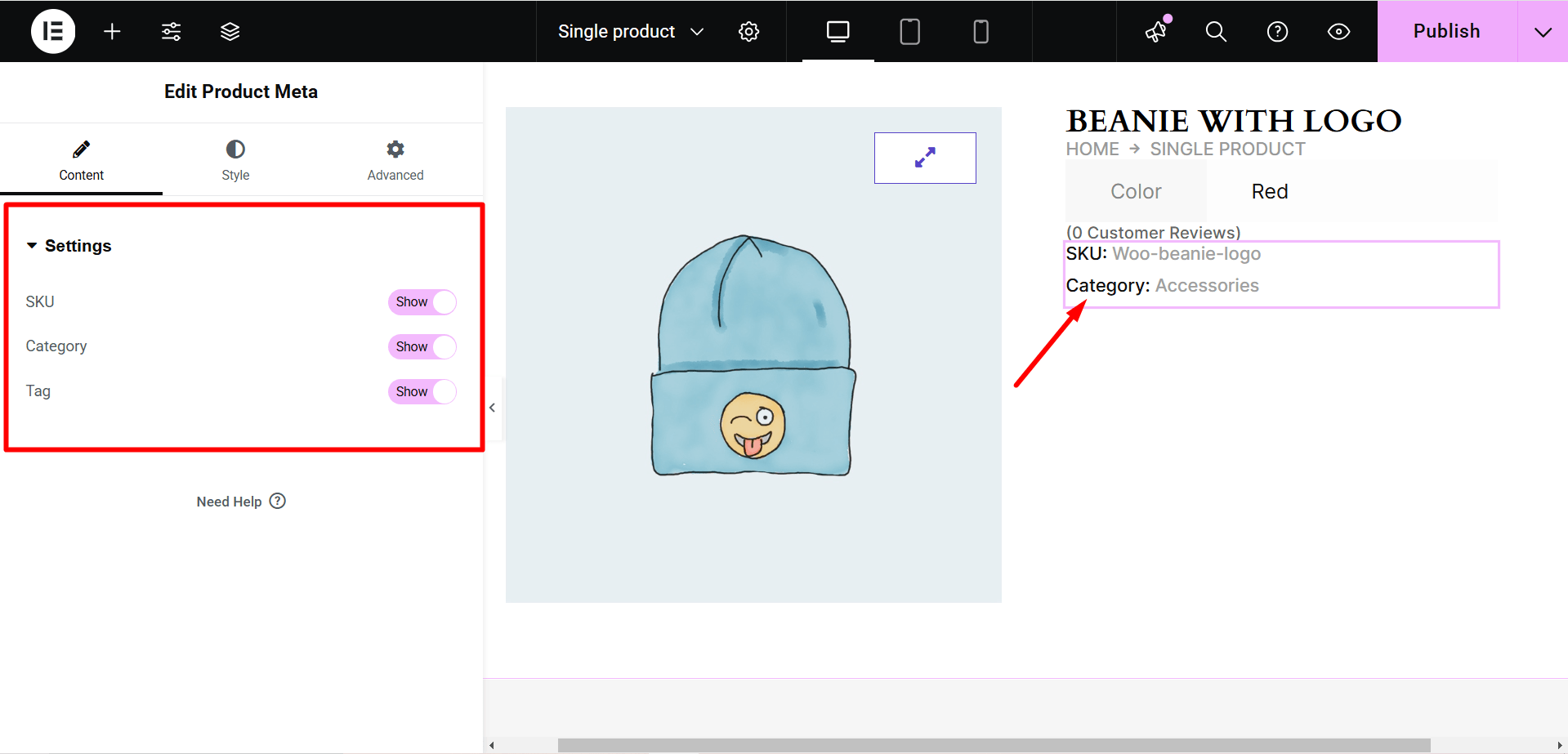
Passen Sie Produkt-Meta an

Ziehen Sie einfach das Produkt-Meta-Widget per Drag-and-Drop in den Elementor-Inhaltsbereich, um mit der Anpassung Ihrer Produkt-Meta-Einstellungen zu beginnen.
Mit dem Produkt-Meta-Widget können Sie Produkt-SKU, Kategorie und Tags ein- oder ausblenden. Darüber hinaus können Sie innerhalb von Minuten auch das Layout, die Ausrichtung, den Abstand, die Typografie, die Link-Hover-Farbe und die Inhaltsfarbe ändern.
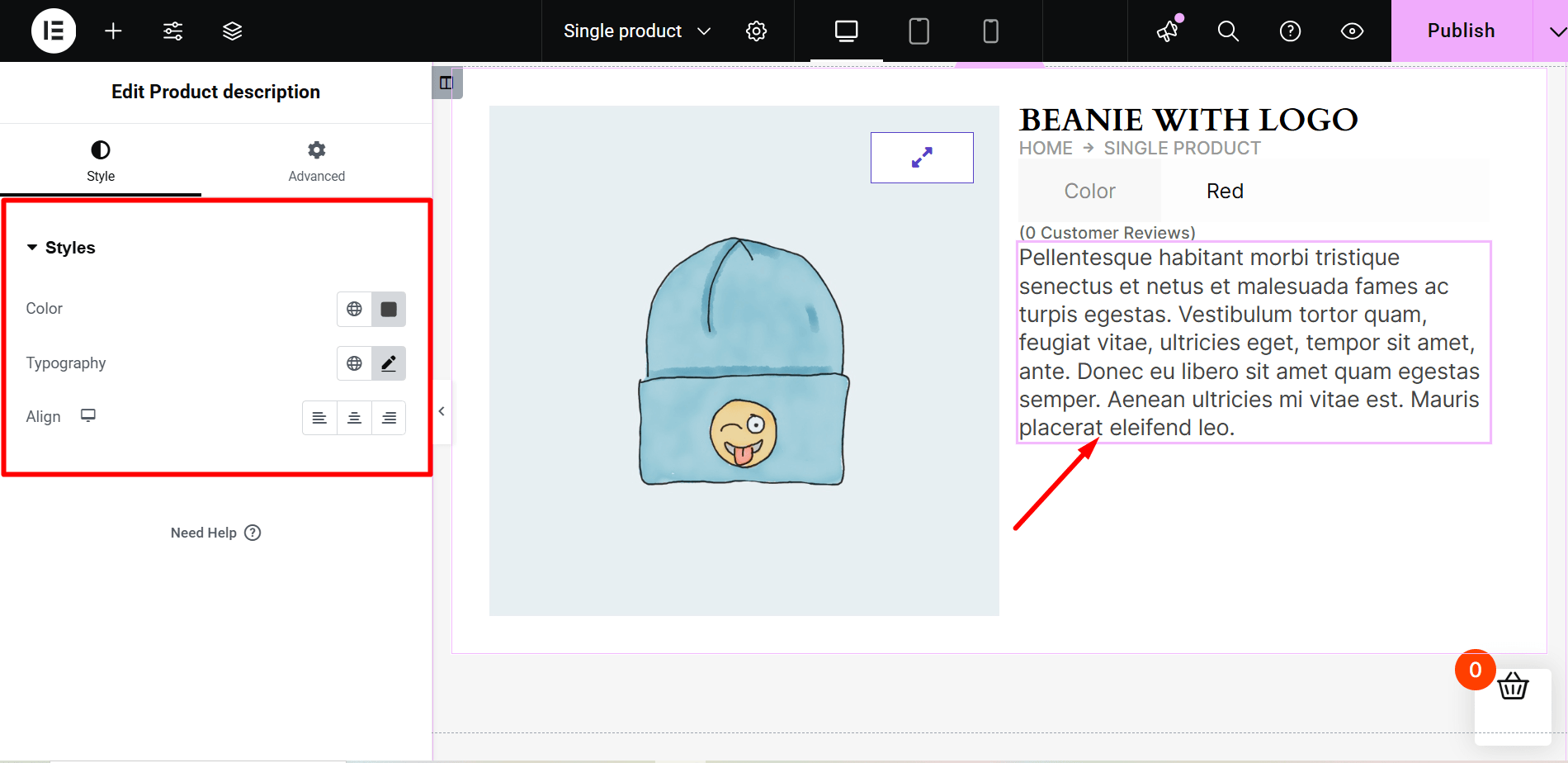
Produktbeschreibungsstile aktualisieren

Ziehen Sie das Produktbeschreibungs-Widget von ShopEngine per Drag-and-Drop und nehmen Sie beliebige Änderungen an der Farbe, Typografie und Ausrichtung der Beschreibung vor.
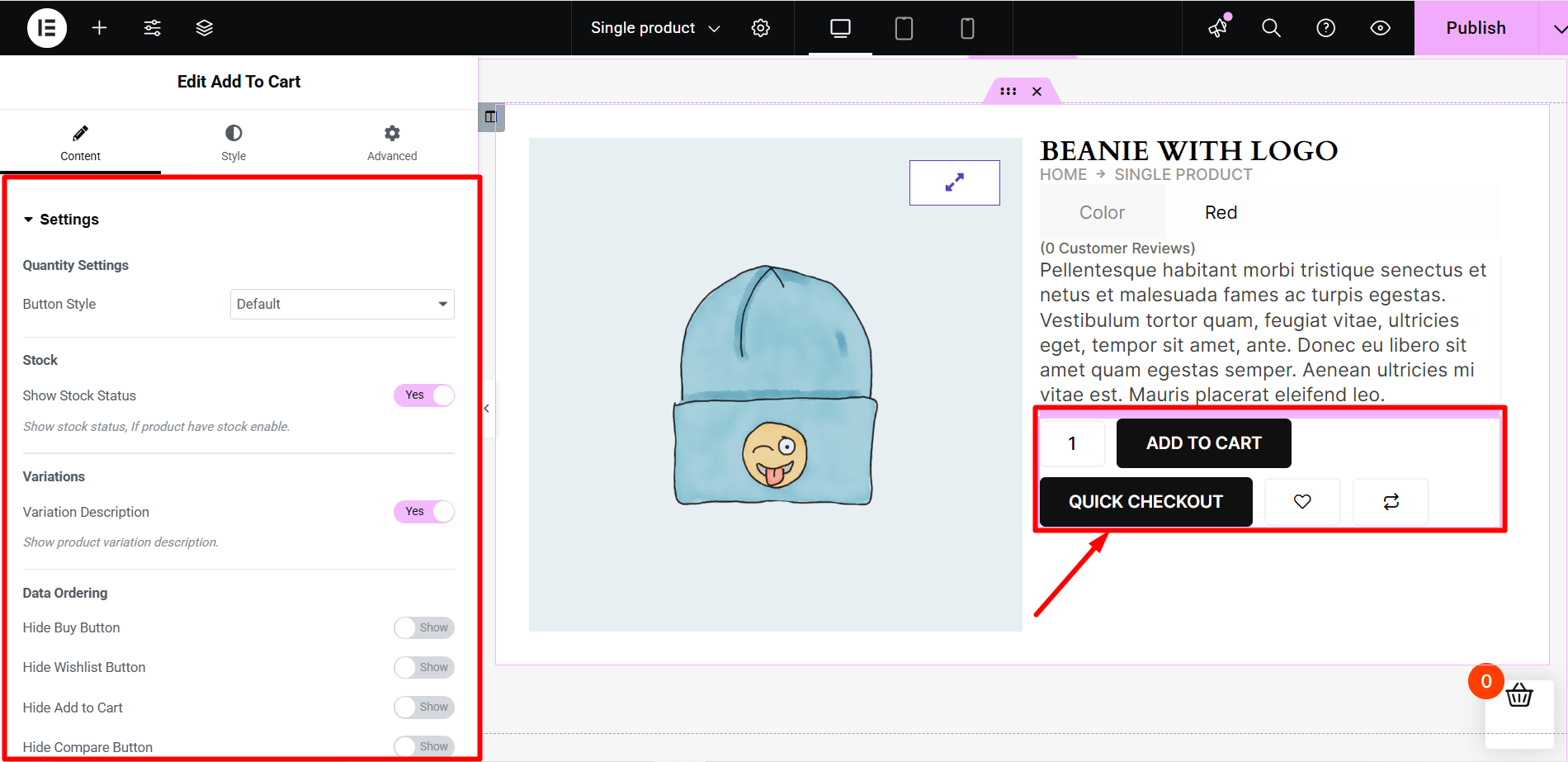
Passen Sie die Schaltfläche „Zum Warenkorb hinzufügen“ an

Stellen Sie sicher, dass Ihre Produktseiten über eine hervorragende Schaltfläche zum Hinzufügen zum Warenkorb verfügen. Dies wird die Konvertierung sicherlich erheblich steigern.
Mit dem Add-to-Cart-Widget von ShopEngine auf Elementor können Sie die Mengensymbole, Schaltflächenpositionen usw. ändern.
Darüber hinaus können Sie A/B-Tests mit den Stileinstellungen durchführen, um herauszufinden, was für Ihr geändertes WooCommerce-Produktseitenlayout am besten funktioniert.

Das Hinzufügen von Schaltflächen zum Teilen von Produkten auf Ihren WooCommerce-Produktseiten ist eine großartige Idee, die Sie jetzt umsetzen können. Wenn die Käufer die Produktdaten mit ihren Lieben teilen, erzielen Sie mehr Verkäufe durch neue Benutzer, ohne dass bezahlte Werbung erforderlich ist.
Leverage the product share widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Social um diese Option zu genießen.
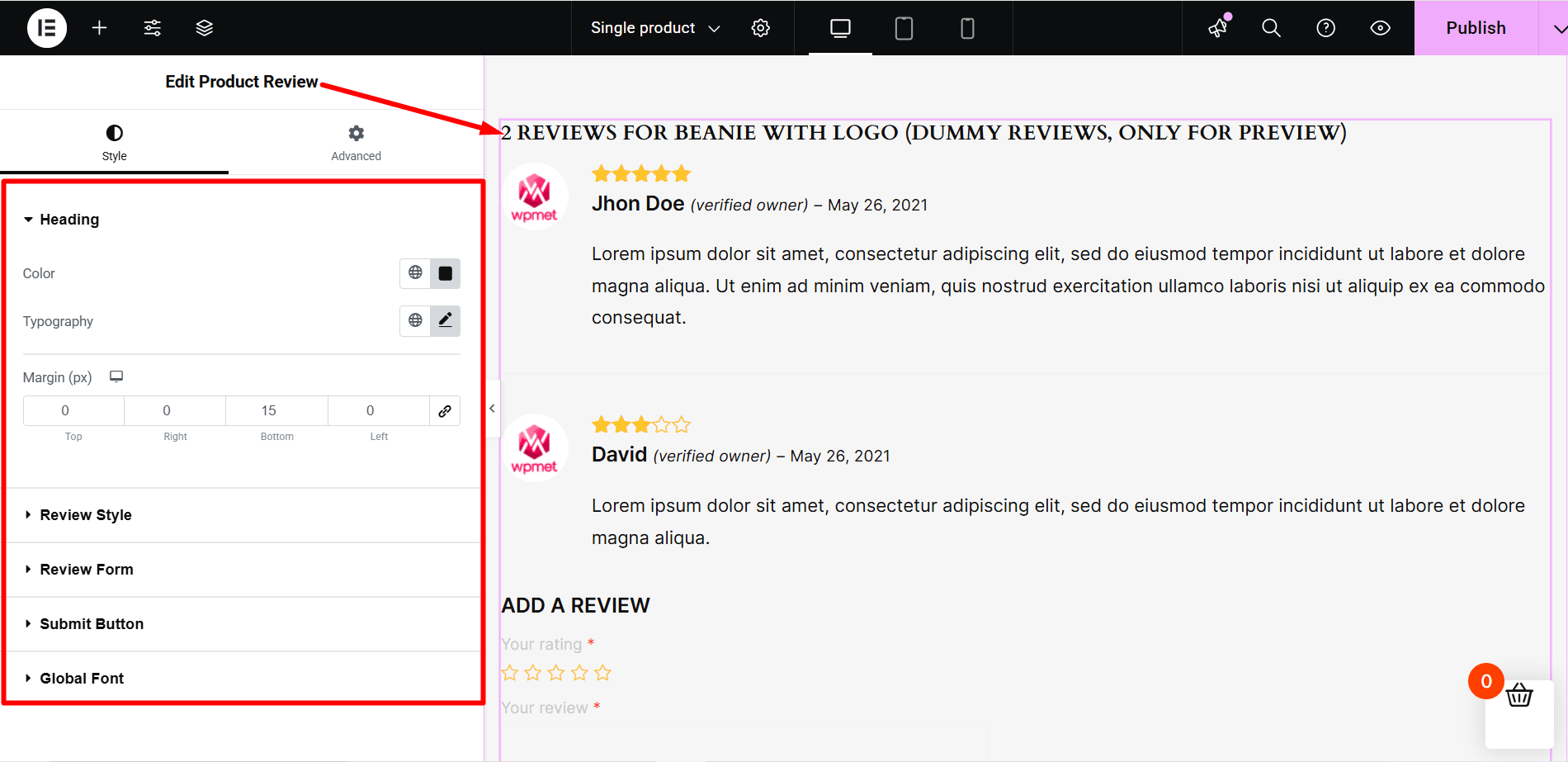
Passen Sie das Produktbewertungs-Widget an

Platzieren Sie das Produktbewertungs-Widget an der richtigen Stelle auf Ihrer Produktseite, damit die Produktbenutzer ihre Bewertungen und Rezensionen hinterlassen können. Außerdem bewirbt es Ihre Marke perfekt.
Mit dem ShopEngine-Widget „Produktbewertung“ aus dem Elementor-Block können Sie die folgenden Änderungen am Produktbewertungsbereich vornehmen:
- Ändern Sie die Farbe und Typografie der Überschrift der Produktbewertung
- Legen Sie den Typ, die Breite, die Farbe und den Abstand des Einzelbewertungsrahmens fest
- Legen Sie die Breite des Autoren-Avatars, die Farbe des Autorennamens und die Typografie, die Farbe des Rezensionsdatums und die Typografie fest
- Überprüfen Sie die Farbe des Inhalts zusammen mit der Typografie
- Ändern Sie die Standardsternfarbe und die leere Sternfarbe
- Passen Sie das Kommentarformular an
- Wählen Sie Ihre bevorzugte Schriftgröße, Schriftfamilie usw.
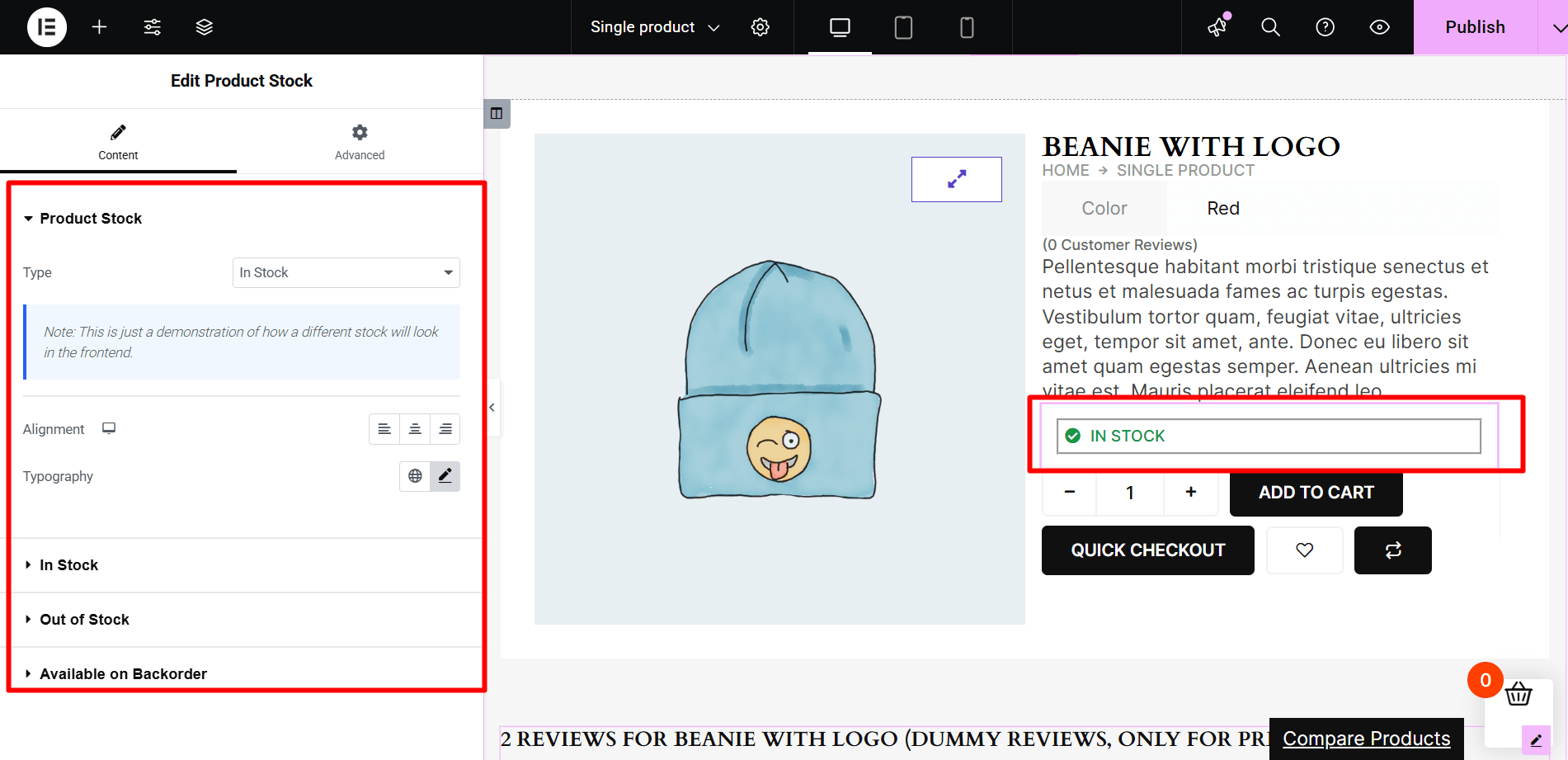
Passen Sie den Produktbestandsstatus an

Mit dem „Produktbestand“-Widget von ShopEngine können Sie den Text und das Symbol des vorrätigen oder vorhandenen Produkts sowie die Farbe, Typografie und Ausrichtung Ihrer WooCommerce-Produktseiten anpassen.
Darüber hinaus haben Sie die volle Freiheit, das Symbol, die Ausrichtung, die Farbe und die Typografie für den Status „Nicht auf Lager“ und „Verfügbar im Rückstand“ festzulegen.
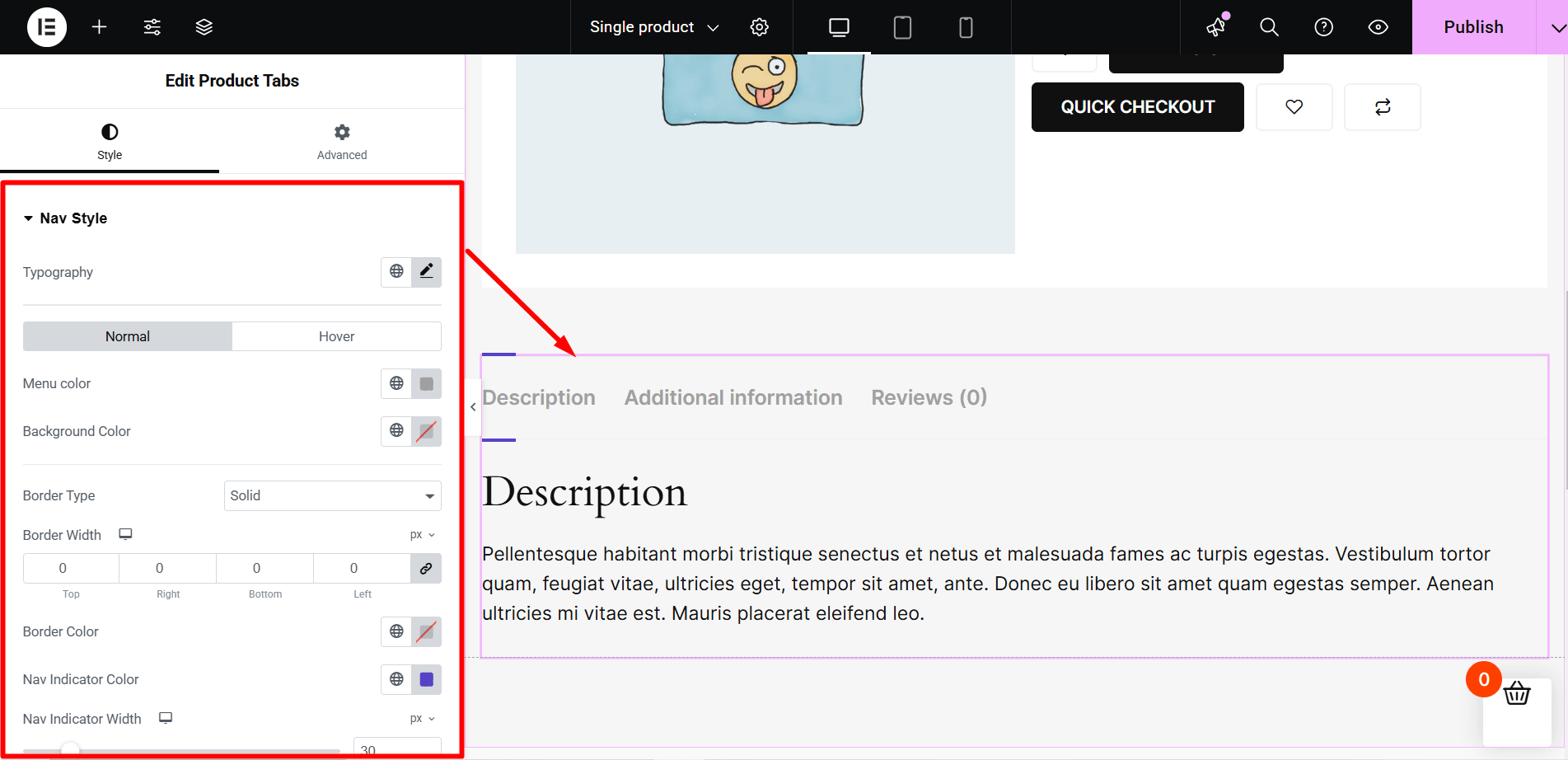
Produktregisterkarten hinzufügen und anpassen

Durch das Hinzufügen von Produktregisterkarten können Sie Ihren Kunden die Möglichkeit geben, mehr Informationen zu den Produkten bereitzustellen, die Sie in Ihrem WooCommerce-Shop verkaufen. Mit ShopEngine können Sie benutzerdefinierte Registerkarten hinzufügen und diese an Ihre Bedürfnisse anpassen.
Ziehen Sie einfach das Widget „Produktregisterkarten“ per Drag & Drop aus dem ShopEngine-Einzelproduktblock auf Elementor und Ihre bearbeitete WooCommerce-Produktseite ist einsatzbereit.
Mit dem Widget können Sie die folgenden Aspekte Ihrer Produktregisterkarten steuern:
Navigationsstil: Typografie, Menüfarbe, Farbe des aktiven Menüs, Farbe und Rahmen der Navigationsanzeige, Menüabstand, Feldschatten, Rahmentyp, Linienbreite, Farbe und Abstand.
Tab-Inhalt: Blenden Sie den Titel des Tab-Inhalts ein oder aus, ändern Sie die Farbe und Typografie des Tab-Inhaltstitels und legen Sie den Zeilenumbruch des Tab-Inhalts fest.
Informationsliste: Passen Sie die Attributfarbe, die Wertefarbe und die Typografie der Tabellendaten an.
Durchschnittliche Bewertung: Experimentieren Sie mit dem Bewertungstitel, der Bewertungssumme sowie der Typografie und Farbe der Bewertungsanzahl.
Rezensionsstil: Passen Sie die Bewertungsfarbe, die leere Bewertungsfarbe, das Datum, die Autoritäts- und Beschreibungsfarbe, die Datumstypografie und die Beschreibungstypografie an.
Bewertungsformular: Ändern Sie die Farbe der Formularbeschriftung, die Beschriftungstypografie, die Farbe des Eingaberahmens, die Farbe des Eingabefokusrahmens, die Eingabetypografie, die Nachrichtenfarbe und die erforderliche Farbe.
Schaltfläche „Senden“: Legen Sie den Abstand, den Randradius, die Schaltflächentypografie, den Feldschatten, die Farbe und den Hintergrund fest.
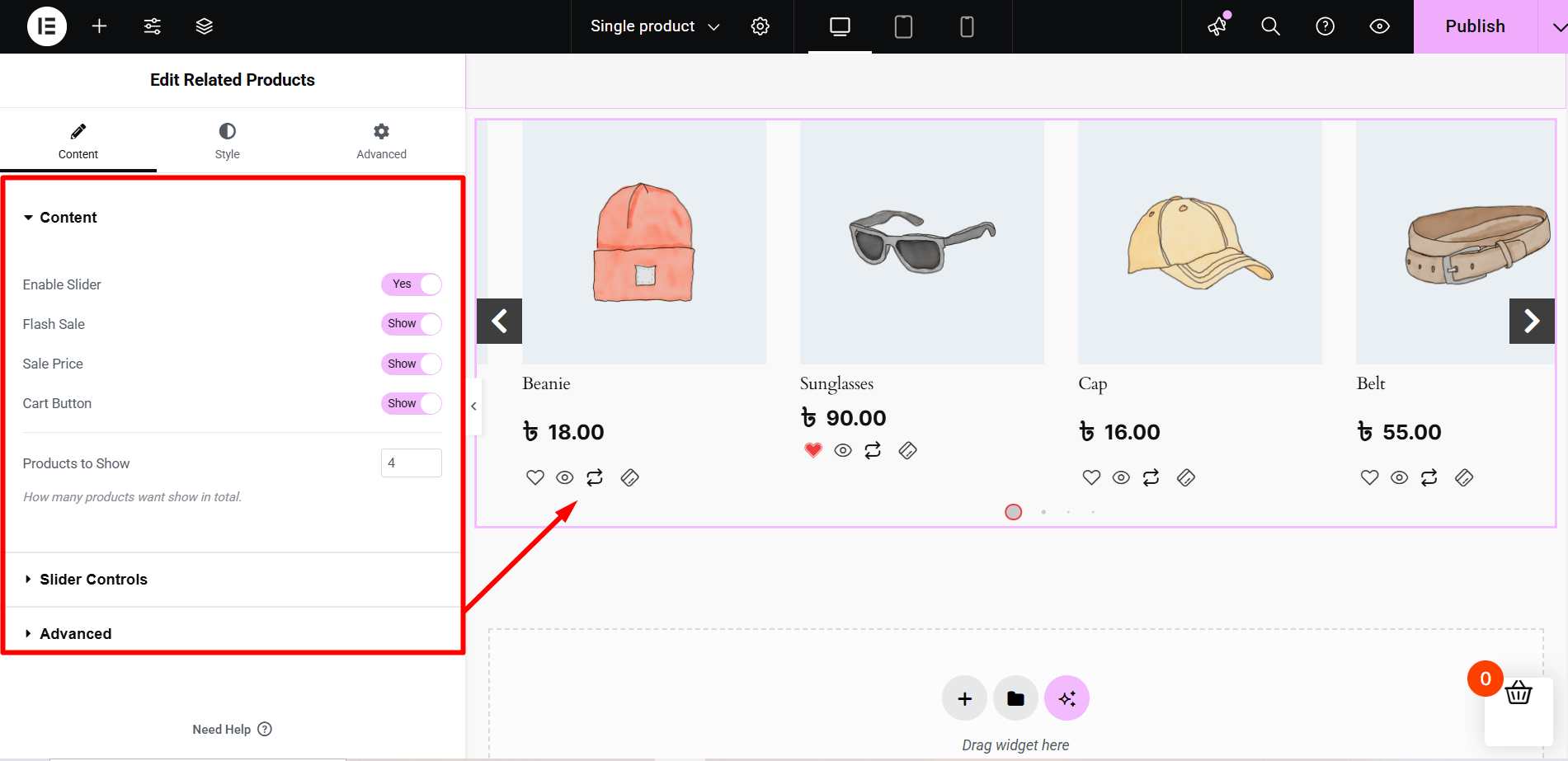
Verwandte Produkte anzeigen

Das Anzeigen verwandter Produkte für Ihre Kunden zum Kauf ist eine tolle Idee, die Sie auf Ihrer E-Commerce-Website umsetzen können. Das ShopEngine-Widget „Ähnliche Produkte“ für die WooCommerce-Produktseite hilft Ihnen, verwandte Produkte mit den folgenden Einstellungen anzuzeigen:
- Legen Sie die Anzahl der anzuzeigenden Produkte fest
- Schieberegler aktivieren/deaktivieren
- Überschrift, Sale-Flash, regulärer Preis und Warenkorb-Schaltfläche ein-/ausblenden.
- Legen Sie die Anzahl der Schiebereglerspalten fest
- Hintergrundfarbe ändern
- Stellen Sie die Geschwindigkeit des Schiebereglers usw. ein.
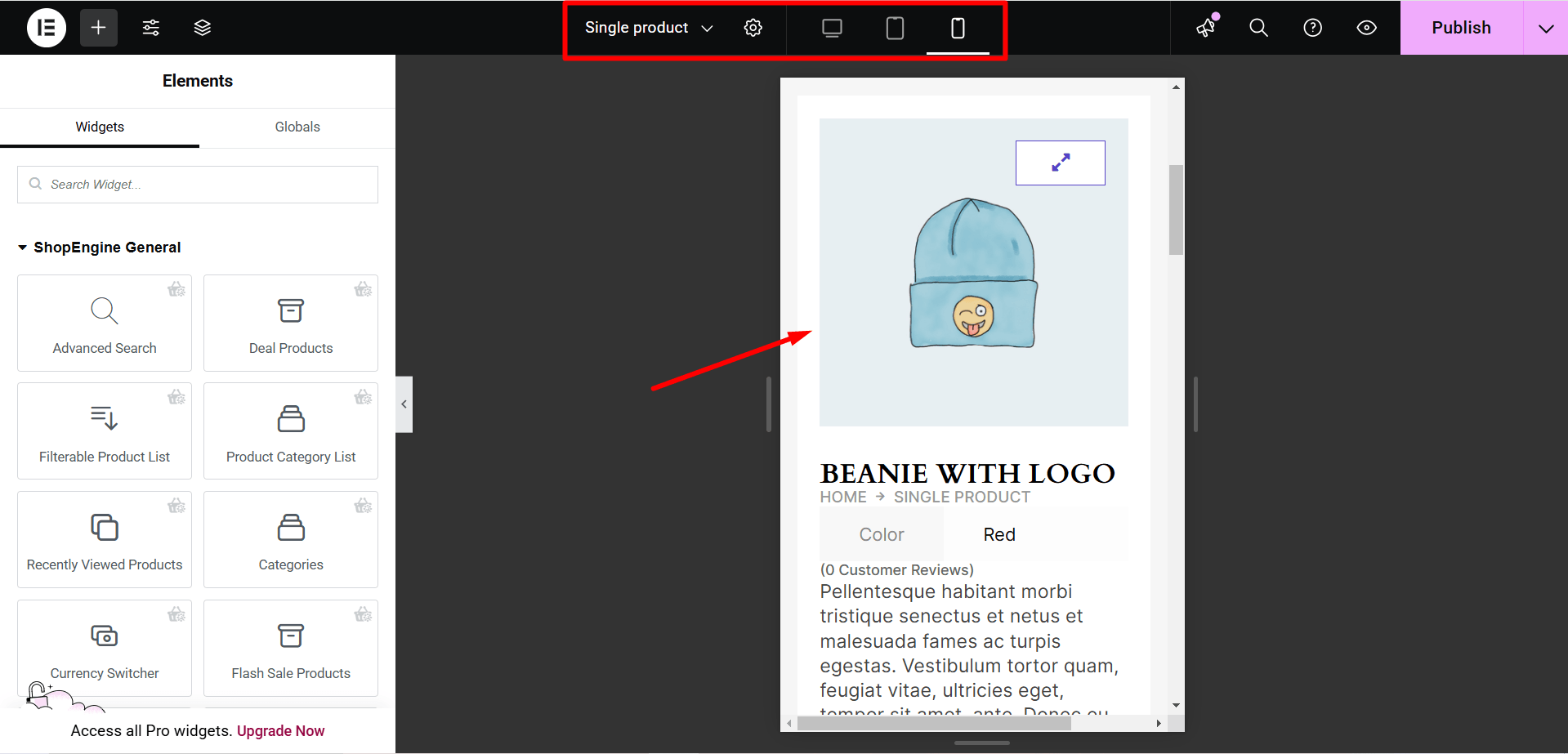
Vorschau der Einstellungen oder Änderungen im Responsive-Modus

Da die meisten Kunden heutzutage mobile Geräte verwenden, um in Online-Shops einzukaufen, stellen Sie sicher, dass die Produktseiten Ihres Shops für Betrachter auf Mobilgeräten und Tablets reibungslos funktionieren.
Nutzen Sie die Schaltfläche „Responsive Mode“ des Elementors, um zu sehen, wie die Änderungen Ihrer Produktseite in voller Breite auf Mobil- und Desktop-Geräten aussehen.
Wenn Sie feststellen, dass es bei der Mobil- und Tablet-Ansicht Inkonsistenzen oder Probleme gibt, beheben Sie diese für die mobile Anzeige.
Wenn Sie mit dem Hinzufügen und Anpassen fertig sind Erforderliche Widgets für Ihren WooCommerce Um Produktseiten anzuzeigen und eine Vorschau des Produktseitenlayouts für Geräte anzuzeigen, klicken Sie auf die Schaltfläche „Aktualisieren“ von Elementor.
Das ist es! Befolgen Sie die Schritte, die ich in diesem WooCommerce-Tutorial zur Produktanpassung beschrieben habe.
Bingo! Ihre bearbeiteten WooCommerce-Produktseiten sind jetzt für Mobilgeräte optimiert und können live geschaltet werden.
Bonus: 5 Möglichkeiten zur Optimierung der Produktseite, um die Conversion-Rate zu erhöhen
Sobald Sie die WooCommerce-Produktseite angepasst haben, ist es an der Zeit, die Seite zu optimieren. Eine gut optimierte Produktseite kann den Umsatz sofort steigern.
Um eine gute Conversion-Rate zu erzielen, ist es wichtig, Ihre Produktseite zu optimieren, indem Sie das Layout Ihrer WooCommerce-Produktseite ändern. Im Folgenden finden Sie 5 Möglichkeiten, wie Sie die Conversion-Rate und den Umsatz Ihres Online-Shops maximieren können.
Pflegen Sie die Informationshierarchie

Stellen Sie sicher, dass Sie beim Entwerfen der WooCommerce-Einzelproduktseite die Informationshierarchie beibehalten.
Beispielsweise ist es gängige Praxis, die Brotkrümel über allen Informationen aufzubewahren. Den Breadcrumbs folgen normalerweise der Produkttitel und andere produktbezogene Informationen wie eine Bewertung oder Beschreibung. In den meisten Online-Shops werden die Bilder links auf der Seite mit einem Symbol für die vergrößerte Ansicht angezeigt.
Stellen Sie außerdem sicher, dass die Informationen, die Sie auf der neu bearbeiteten WooCommerce-Produktseite bereitstellen, den Käufern eine vollständige Vorstellung von dem Produkt vermitteln, das Sie zum Verkauf anbieten.
Verwenden Sie hochwertige Bilder

Nur ein gutes Produkt kann Ihnen nicht mehr Geld einbringen, wenn Sie es Ihren Kunden nicht intelligent präsentieren. Ein Produktbild ist eine hervorragende Möglichkeit, Ihre Produkte sowohl auf der Produktseite als auch auf der Shop-Seite der Zielgruppe zu präsentieren.
Wenn Ihre Bilder jedoch mittelmäßig oder undeutlich sind oder einen falschen Blickwinkel haben, können Sie nicht viel von ihnen erwarten.
Stellen Sie beim Posten der Produktbilder sicher, dass diese klar und produktorientiert sind und aus dem richtigen Blickwinkel aufgenommen werden.
Durch das Hinzufügen kontextbezogener Produktbilder können Sie Ihre Produkte in den entsprechenden Umgebungen präsentieren. Machen Sie beispielsweise ein Foto von Küchengeräten in der Küche, um Ihren Kunden zu zeigen, wie perfekt die Geräte zu ihrer Küche passen.
Beauftragen Sie einen professionellen Fotografen, um das detaillierte Produktbild für die Produktgalerie aufzunehmen. Bei einem physischen Produkt ist es am besten, dasselbe Produkt aus allen Blickwinkeln zu erfassen. Es wird den Kunden helfen, das zu sehen Produktdesign und Teile deutlicher.
Nehmen Sie es professionell Retusche von Produktfotos Dienstleistungen zur Verbesserung Ihrer Produktbilder. Darüber hinaus gibt es den Kunden ein sicheres Gefühl beim Kauf.
Zu guter Letzt empfehle ich die Verwendung hochauflösender Produktgaleriebilder. Obwohl Bilder Ihre WooCommerce-Produktseite ein wenig verlangsamen können, können Sie den Effekt mit jedem kostenlosen Plugin zur Bildoptimierung minimieren Smush.

Schreiben Sie eine Killer-Produktbeschreibung
Überzeugende und passende Produktdetails oder Beschreibungen spielen im Online-Verkauf eine wichtige Rolle. Stellen Sie sicher, dass in der Produktbeschreibung die wichtigsten Produktinformationen aufgeführt sind. Das reicht übrigens nicht. Die Informationen sollten außerdem leicht lesbar und auf den Punkt gebracht sein. Sie können das Aufzählungspunktformat verwenden, um die Informationen einzeln anzuzeigen.
Denken Sie daran, dass Sie nicht immer formell sein müssen. Wenn es zur Produktkategorie passt, können Sie die Produktseite WooCommerce mit einer lustigen, zugänglichen und herrlich unkonventionellen Stimme bearbeiten.
Hier ist eine ansprechende Beschreibung des Frühstücks-Hotdog-Pakets von Picky Bars:

Der letzte Vorschlag, während Sie Schreiben Sie eine ProduktbeschreibungBeachten Sie die vielfältigen Einsatzmöglichkeiten der Produkte. Dadurch wissen potenzielle Kunden, ob das Produkt ihre Bedürfnisse erfüllt oder ob sie etwas anderes benötigen.
Platzieren Sie die Preise richtig
Unabhängig davon, welche Art von Produkten Sie verkaufen, ist der Preis für Ihre Kunden immer ein wichtiger Faktor. Der Preis und die Art und Weise, wie Sie ihn auf Ihrer benutzerdefinierten WooCommerce-Produktseite platzieren, wirken sich auf die Kaufentscheidung aus.
Um Ihre Preise gut sichtbar zu machen, können Sie eine große Schriftart verwenden. Es könnte für Sie auch sinnvoll sein, den Preistext fett zu formatieren oder eine Kontrastfarbe zu verwenden.
Heben Sie Rabatte hervor und zeigen Sie den regulären Preis gefolgt vom neuen Preis an. Dieses angepasste und geänderte WooCommerce-Produktseitenlayout bietet eine benutzerfreundliche Benutzererfahrung.
Hier ist ein Beispiel dafür, wie Picky Bars es gemacht hat:

Wenn Ihre Kunden den Preis nicht klar erkennen können, sollten Sie die Designanpassung, die Sie zur Bearbeitung Ihrer WooCommerce-Produktseite vorgenommen haben, noch einmal überdenken.
Optimieren Sie die WooCommerce-Produktseite mit On-Page-SEO
Um mehr organischen Traffic auf Ihre WooCommerce-Produktseiten zu generieren, ist es wichtig, On-Page-SEO-Techniken zu verwenden. Verwenden Sie die richtigen Titel-Tags, Meta-Beschreibungen, Alt-Tags für Produktbilder, Schlüsselwörter, Beschreibungen und andere On-Page-SEO-Faktoren, um mehr Kunden und damit eine höhere Conversion-Rate zu gewinnen.

Weitere Ratgeber:
Benötigen Sie weitere Anleitungen zur WooCommerce-Seitenanpassung? Lesen Sie die folgenden Blogs, um Ihren WooCommerce-Shop und andere Seiten anzupassen und zu ändern:
So passen Sie die WooCommerce-Kategorieseite ohne Codierung an
So passen Sie die WooCommerce-Warenkorbseite kostenlos an
So bearbeiten und passen Sie die WooCommerce-Shopseite an
So passen Sie die Seite „Mein WooCommerce-Konto“ an
So passen Sie die WooCommerce-Checkout-Seite an
So beheben Sie den WooCommerce-Fehler „Leerer Warenkorb“.
In diesen Blogs erfahren Sie, wie Sie den benutzerdefinierten WooCommerce-Shop, den Warenkorb, mein Konto und die Checkout-Seiten einrichten und ändern.
Letzte Worte
Ganz gleich, wie Sie die WooCommerce-Produktseite Ihres Online-Shops anpassen. Unabhängig davon, ob es sich um eine Elementor WooCommerce-Produktseite oder die Standardseite handelt, stellen Sie sicher, dass die von Ihnen vorgenommenen Änderungen benutzerfreundlich und intuitiv sind. Stellen Sie beim Anpassen und Bearbeiten einer einzelnen Produktseite in WooCommerce sicher, dass Sie Konsistenz, Relevanz und Kontext beachten. Allerdings muss Ihr bearbeitetes und geändertes WooCommerce-Produktseitenlayout stark für Geräte optimiert werden.
Das Anpassen Ihrer einzelnen WooCommerce-Produktseite scheint am Anfang eine entmutigende Aufgabe zu sein. Wenn Sie jedoch über den Elementor-Seitenersteller und ShopEngine verfügen, sollten Sie stressfrei bleiben.
Das ist alles für den Moment. Wenn Sie Fragen oder Unklarheiten haben, teilen Sie uns dies gerne über das Kommentarfeld mit.



Schreibe einen Kommentar