Storeleads segnala oltre 4,6 milioni di siti Web live WooCommerce nel 2024. Come utente WooCommerce, non vorresti che il tuo negozio online assomigliasse agli altri utenti WooCommerce, giusto? Se utilizzi i modelli predefiniti di WooCommerce, il tuo sito sarà simile a migliaia di altri. Quindi, come distinguerai il tuo negozio WooCommerce dagli altri?
La personalizzazione è la risposta! Sì, puoi personalizzare le tue pagine WooCommerce per distinguerti dalla massa. In questo articolo, mi occuperò specificamente della personalizzazione della pagina del prodotto WooCommerce. Sì, il tuo prodotto unico merita una pagina prodotto WooCommerce personalizzata e unica.
Fortunatamente per te, questo non richiede alcun codice o processo complesso. Puoi eseguire semplici modifiche per ottimizzare il design della tua pagina e completare il tuo prodotto modificando la pagina del singolo prodotto WooCommerce.
In questo articolo spiegherò come personalizzare una singola pagina di prodotto WooCommerce anche se non hai conoscenze di programmazione.
Personalizza la pagina del prodotto WooCommerce: strumenti importanti da avere
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Entrambi i plugin funzionano perfettamente con il plugin WooCommerce e ti aiutano a iniziare a progettare e personalizzare le pagine dei singoli prodotti per tutti i nuovi prodotti e per quelli vecchi. Cambiare la pagina del prodotto WooCommerce o il layout della pagina del singolo prodotto sarà più semplice con ShopEngine.

Come personalizzare le singole pagine dei prodotti WooCommerce passo dopo passo
Non c'è fine alla personalizzazione e alle modifiche per una pagina di prodotto predefinita. Diversi tipi di prodotti richiedono diversi tipi di personalizzazione.
Tuttavia, in questa guida passo passo, spiegherò le principali personalizzazioni che puoi apportare alla pagina del tuo prodotto WooCommerce in modo da ottenere più vendite da tutte le pagine dei prodotti. Quindi, passiamo al processo su come personalizzare o modificare le pagine dei singoli prodotti in WooCommerce.
Installa Elementor e ShopEngine

As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
| Processo di installazione di Elementor | Processo di installazione di ShopEngine |
|---|---|
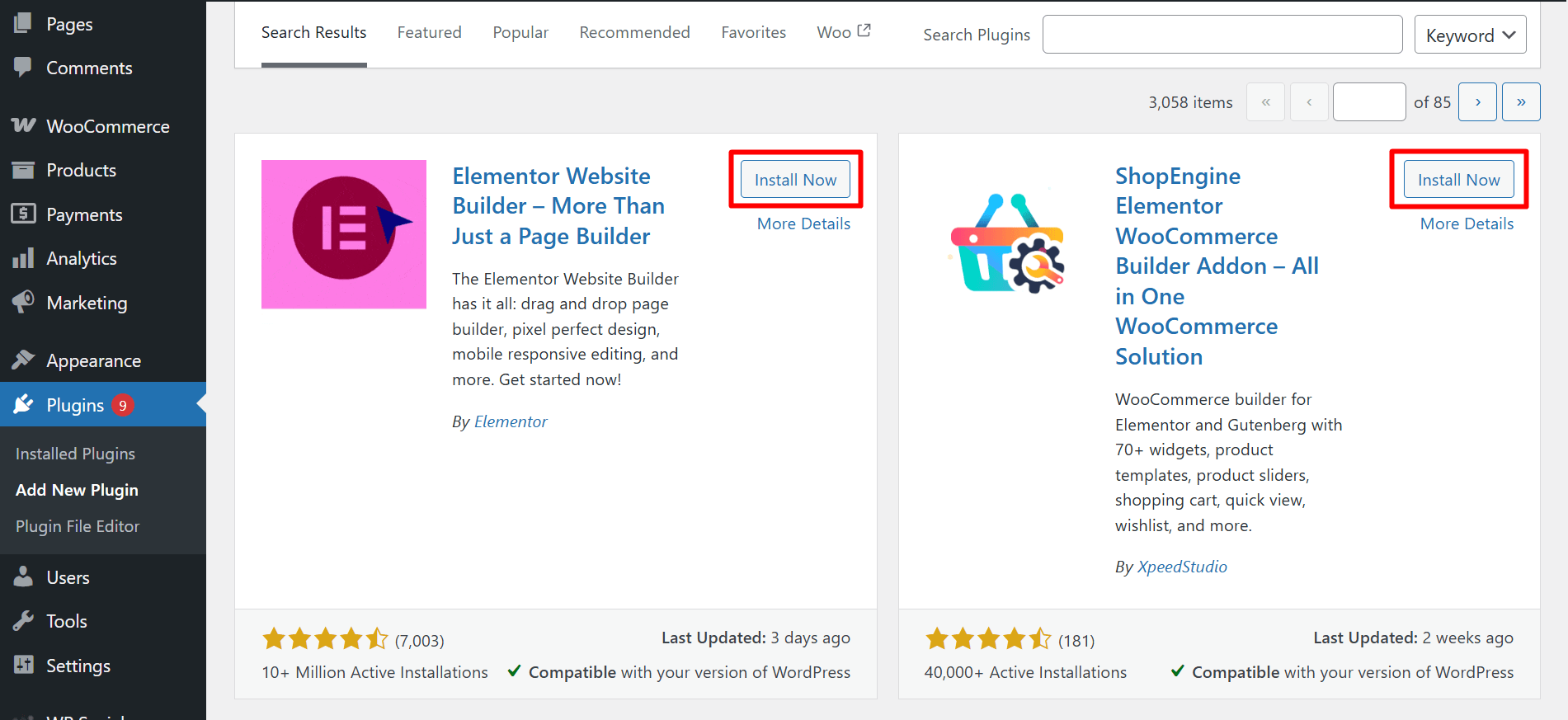
| 1. Vai alla dashboard di WordPress. Clicca su Plugin ➜ Aggiungere nuova 2. Nella casella di ricerca, inserisci Elementore, e scegli il Costruttore di siti Web Elementor plug-in da installare. 3. Dopo l'installazione, fare clic su Attivare. | 1. Vai alla dashboard di WordPress. Clicca su Plugin ➜ Aggiungere nuova 2. Nella casella di ricerca, inserisci ShopEngine, e scegli il ShopEngine plug-in da installare. 3. Dopo l'installazione, fare clic su Attivare. |
Create a WooCommerce Single Product Page Template
- Vai su ShopEngine ➜ Modelli➜ Aggiungere nuova
- Dai al modello a Nome
- Scegli tipologia: Separare
- Imposta il modello come predefinito (SÌ)
- Clicca su Modifica con Elementor

In questo tutorial sulla personalizzazione del prodotto WooCommerce, mostrerò come creare da zero una pagina di prodotto WooCommerce. Ecco perché ho scelto il modello vuoto di pagina prodotto singolo WooCommerce. Tuttavia, ShopEngine fornisce Oltre 9 modelli di prodotti singoli precostruiti dall'aspetto professionale che puoi importare e utilizzare.
Seleziona una struttura per modificare il layout della pagina del singolo prodotto WooCommerce
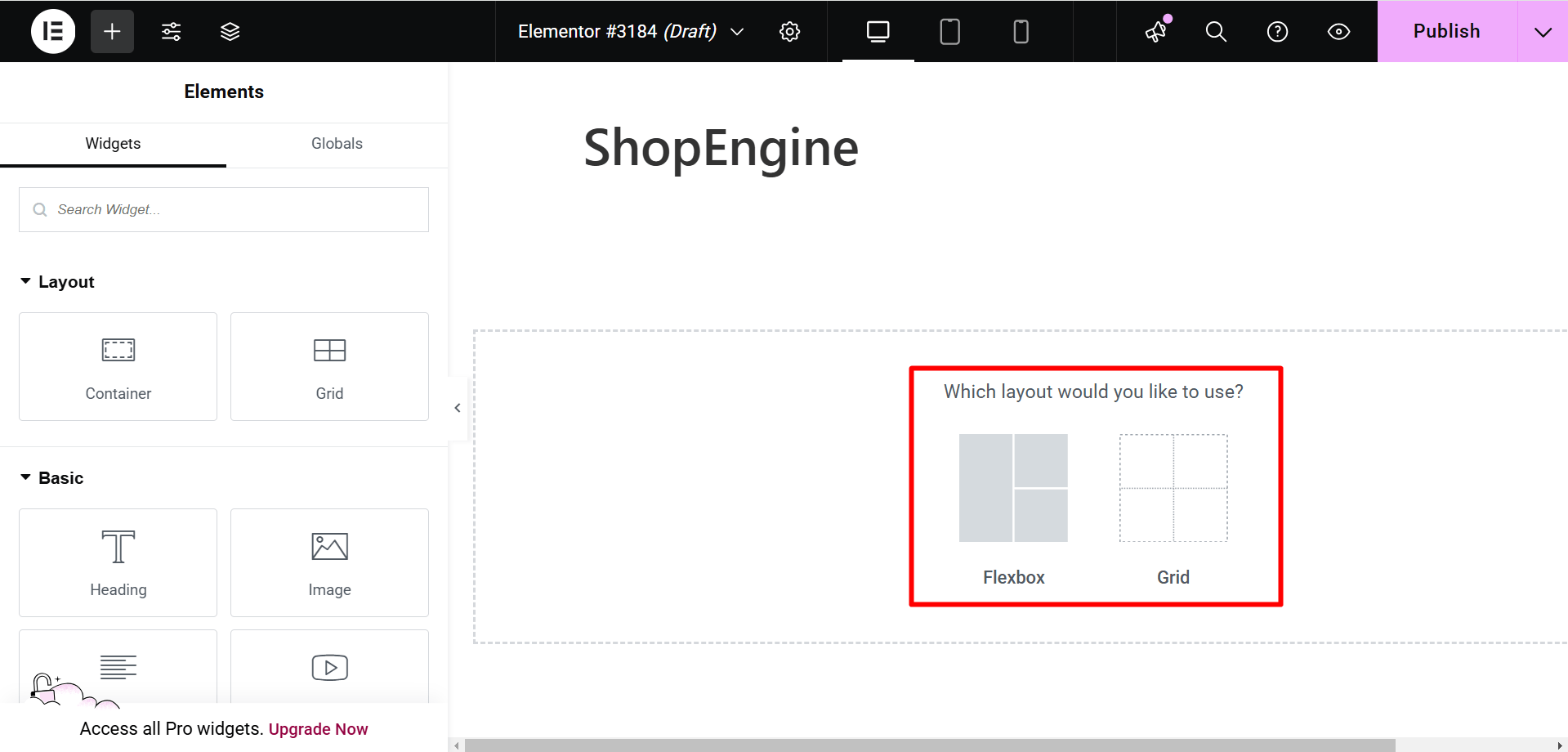
Scegli la tua struttura preferita da Elementor per iniziare a creare una singola pagina di prodotto Elementor WooCommerce personalizzata per il tuo negozio.

Dopo aver selezionato una struttura, puoi farlo trascina e rilascia tutti i widget in qualsiasi ordine in base alle tue preferenze. Per creare una pagina di prodotto WooCommerce personalizzata, ShopEngine fornisce Oltre 43 widget che include immagine del prodotto, titolo del prodotto, prezzo del prodotto, stock del prodotto, schede del prodotto, ecc.
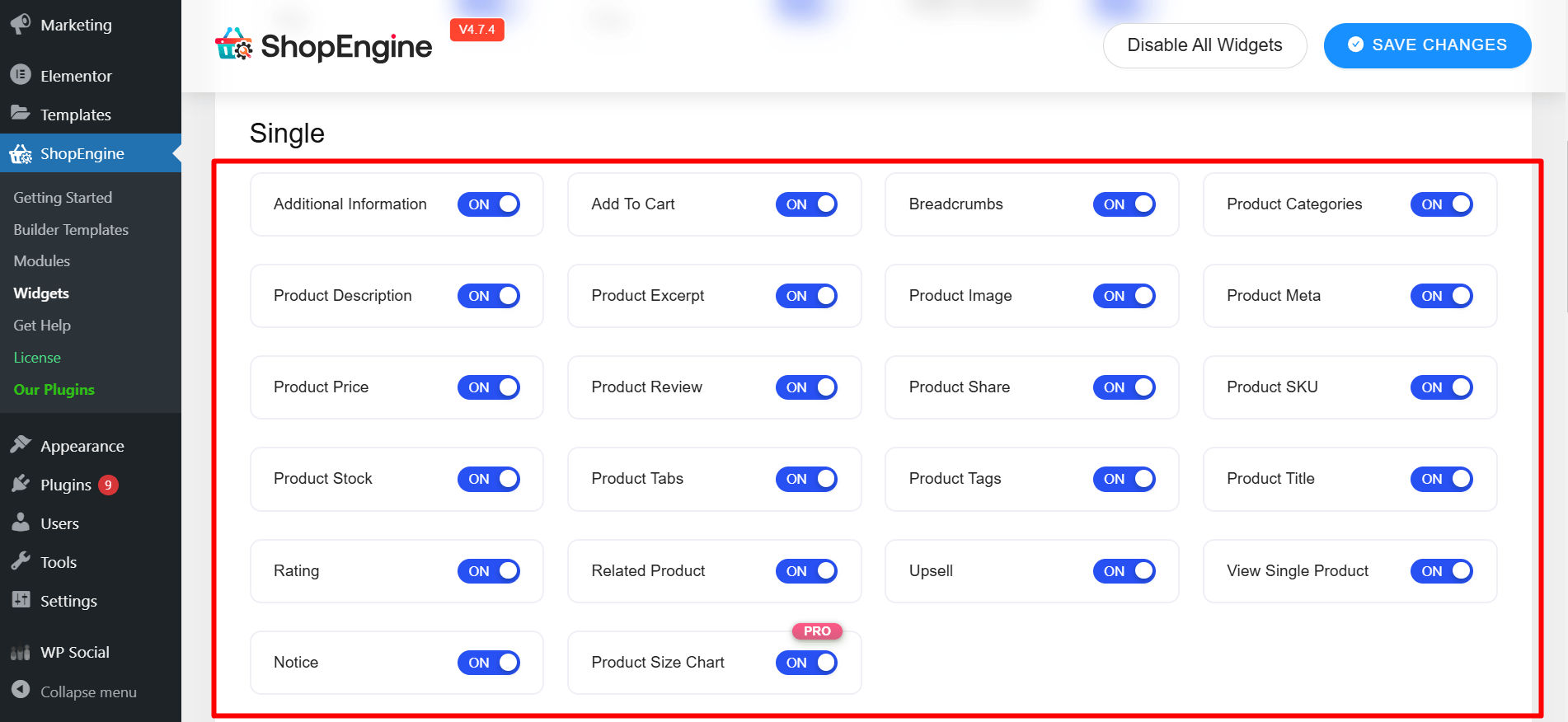
Nota: prima di iniziare a creare la pagina del tuo prodotto, assicurati che i widget che utilizzerai siano abilitati. Puoi farlo da ShopEngine ⇒ Widget ⇒ Singolo, accendi i widget di cui hai bisogno e fare clic su Salva modifiche.

Qui ti mostrerò come utilizzare alcuni dei widget dei singoli prodotti. Puoi utilizzare gli stessi widget o un set diverso di widget seguendo gli stessi passaggi.
Personalizza il prezzo del prodotto
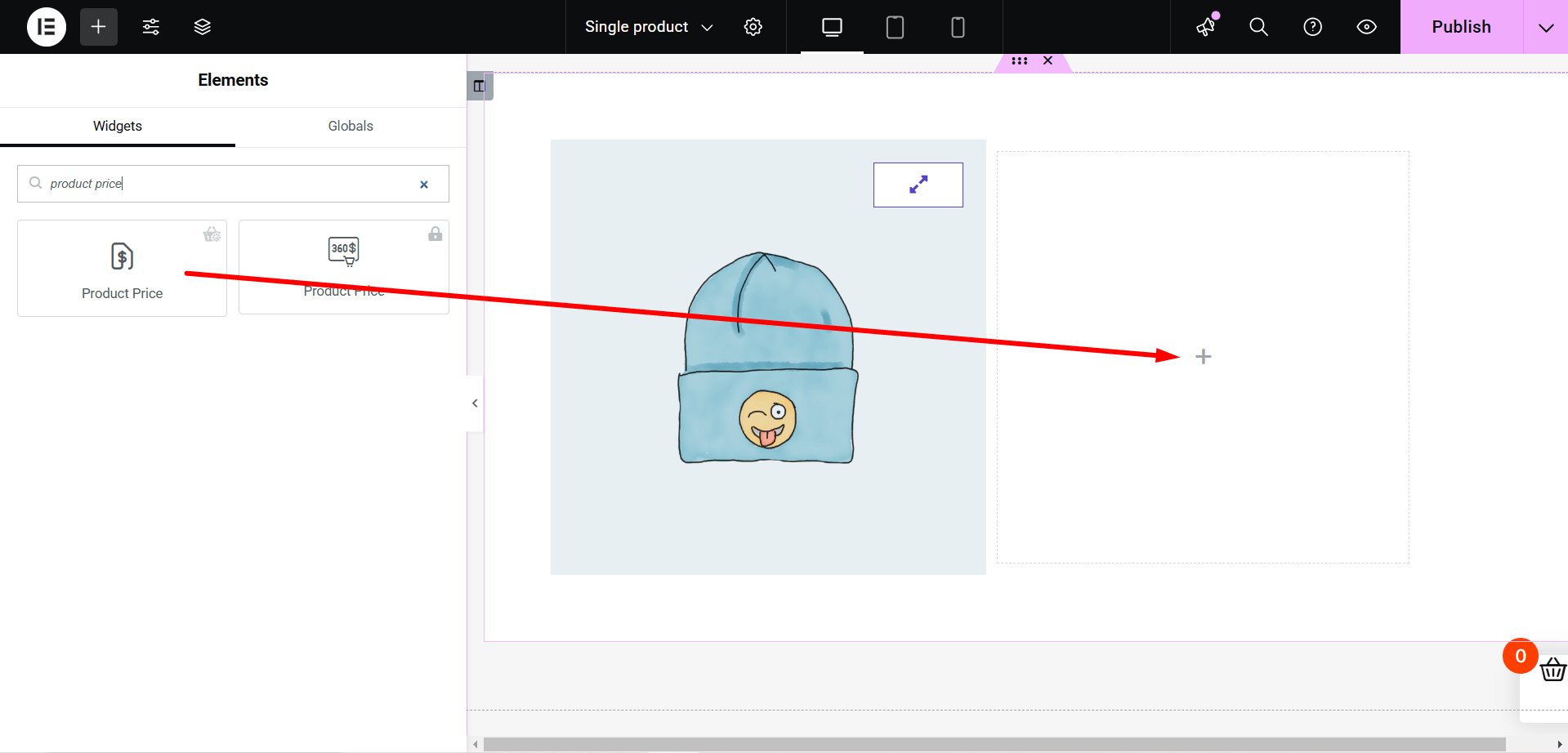
Cerca il widget "Prezzo prodotto" su Elementor. Trascina e rilascia il widget del prezzo del prodotto dal blocco "Prodotto singolo ShopEngine" per creare una pagina di prodotto personalizzata WooCommerce.

Questo widget di blocco dei prezzi ti aiuterà a:
- Imposta l'allineamento dei prezzi del prodotto su sinistra, centro e destra
- Cambia il colore primario, secondario, del testo e dell'accento
- Utilizza l'opzione di selezione colore per progettare il tag del prodotto con il tuo colore preferito
- Modifica la famiglia tipografica, le dimensioni e lo spessore dei caratteri tipografici, la decorazione, l'altezza della linea, la spaziatura delle lettere e altre impostazioni relative alla tipografia.
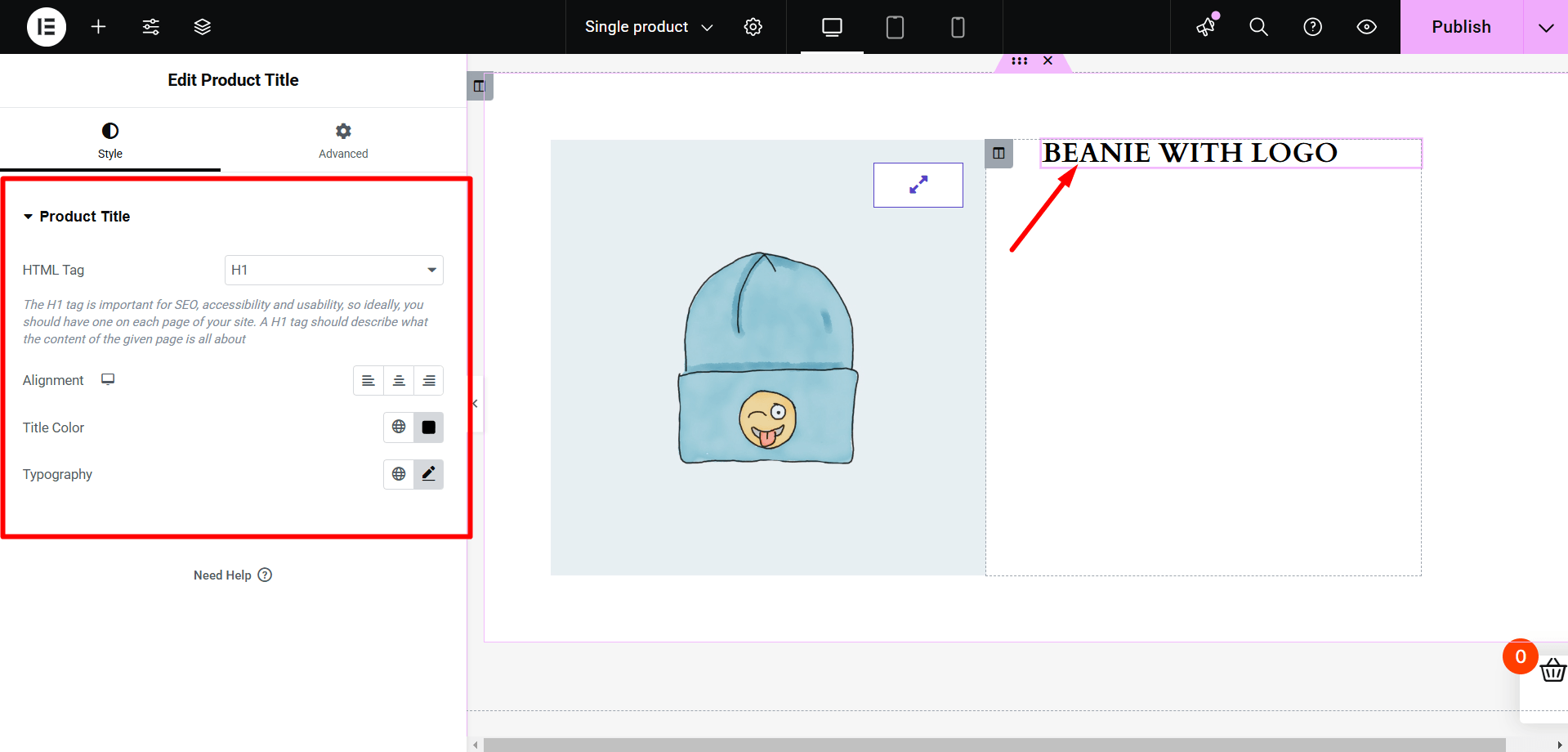
Personalizza il titolo del prodotto WooCommerce

Cerca il widget "Titolo prodotto" su Elementor. Trascina e rilascia il widget del titolo del prodotto dal blocco "Prodotto singolo ShopEngine" per creare e personalizzare la pagina del tuo prodotto WooCommerce. Queste semplici modifiche alla pagina del tuo singolo prodotto WooCommerce possono apportare un'enorme conversione fornendo una migliore UX.
Dalle impostazioni di stile del cartiglio del prodotto è possibile effettuare le seguenti personalizzazioni:
- Imposta il tag HTML del titolo del prodotto da H1 a H6.
- Imposta l'allineamento del titolo del prodotto su destra, sinistra o al centro.
- Cambia il colore del titolo del prodotto
- Imposta tutti gli aspetti della tipografia
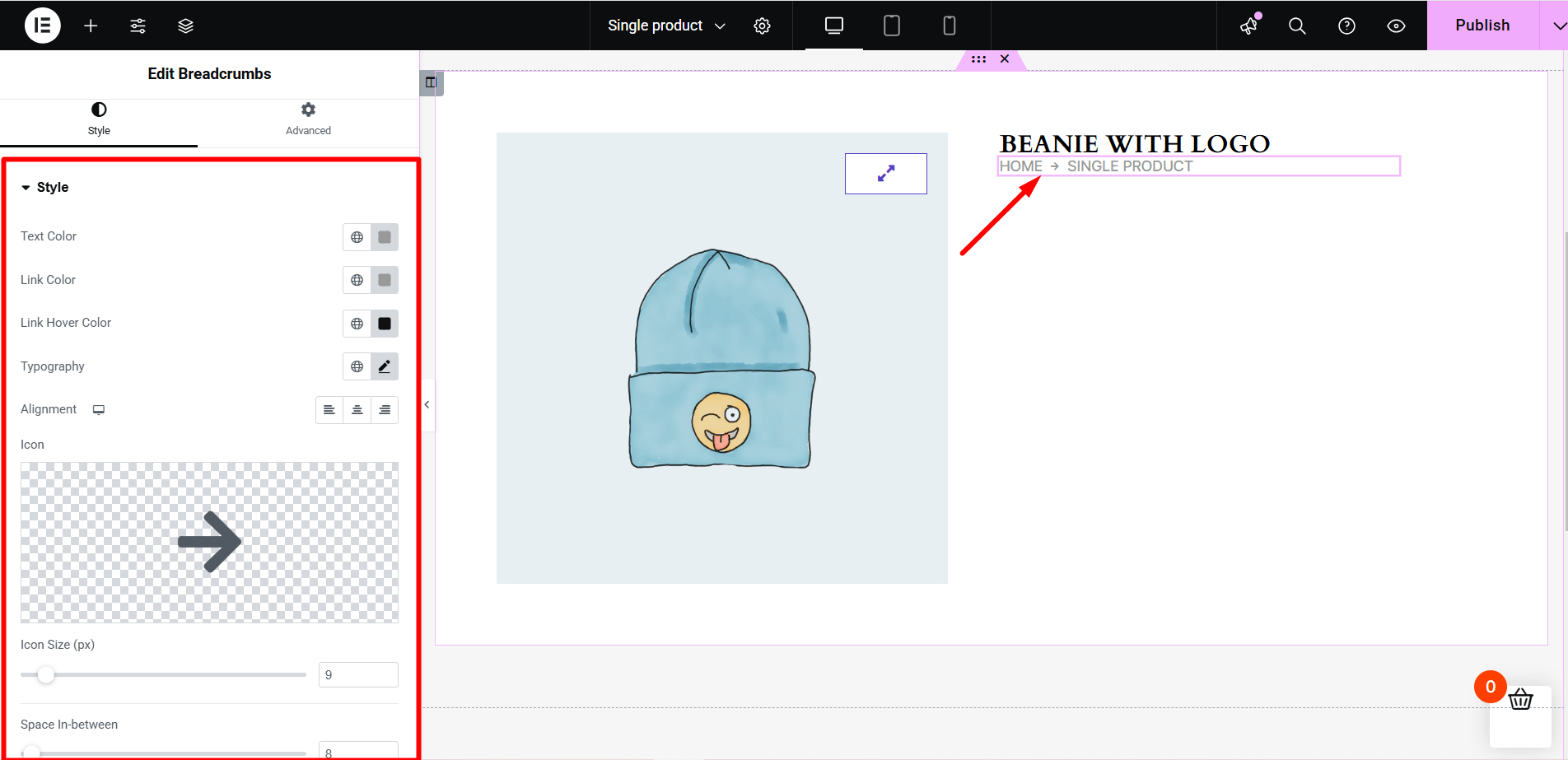
Aggiungi il pangrattato

Un breadcrumb farà sapere agli acquirenti dove si trovano sul tuo sito web. È una saggia decisione aggiungere un breadcrumb alla pagina del tuo prodotto. Ecco come aggiungere il pangrattato:
Cerca il Widget 'Breadcrumb' su Elementor. Trascina e rilascia il widget breadcrumb dal blocco "Prodotto singolo ShopEngine" all'area contenuti di Elementor.
Dalla scheda delle impostazioni di stile, puoi:
- Imposta il colore del testo, il colore del collegamento e il colore del collegamento al passaggio del mouse dei breadcrumb
- Scegli la tipografia, l'allineamento, l'icona, la dimensione dell'icona e lo spazio tra i valori per i breadcrumb che ti consentono di modificare il layout della pagina del prodotto o della categoria WooCommerce.
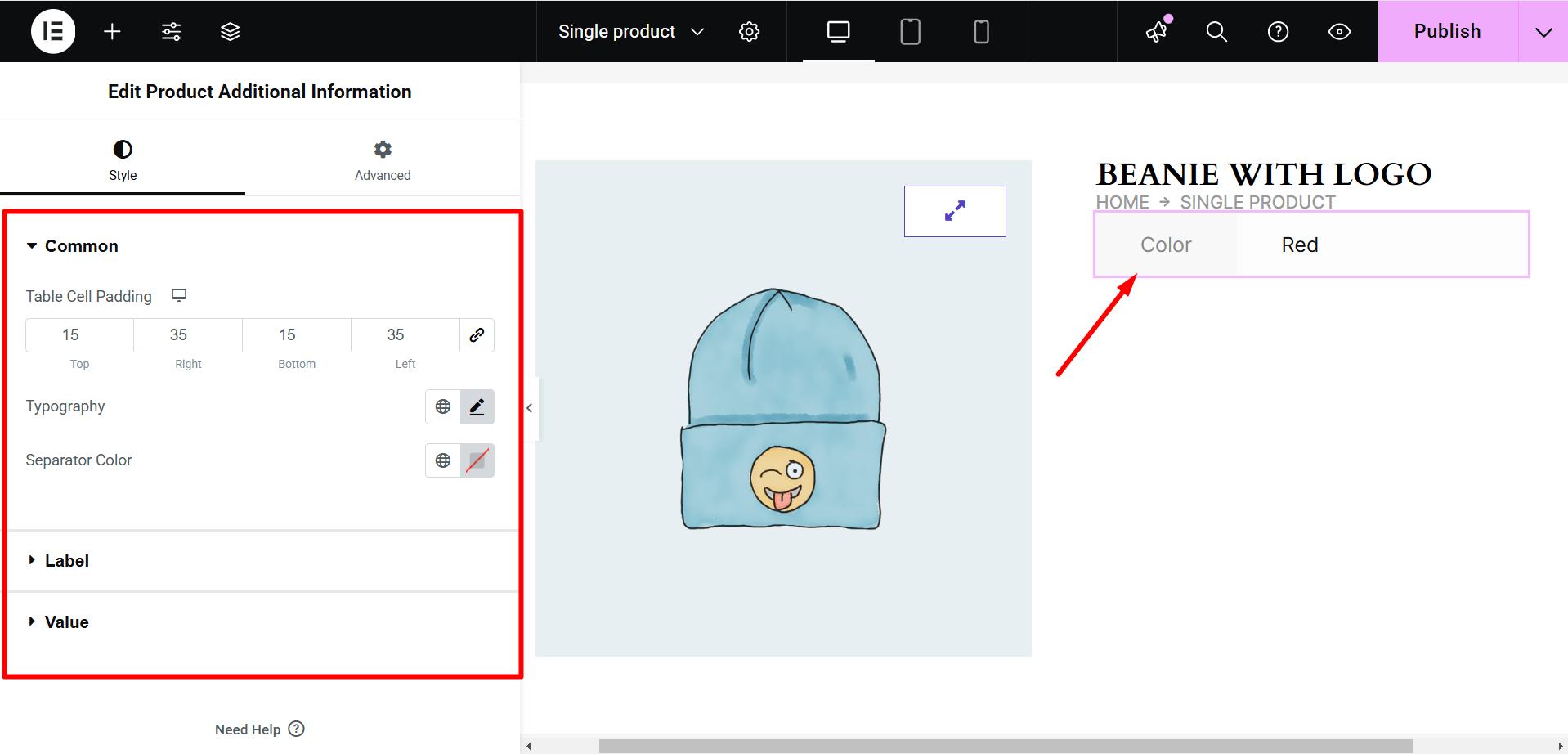
Personalizza le informazioni aggiuntive sul prodotto

Una breve descrizione potrebbe essere inadeguata per il tuo prodotto. E quando una breve descrizione non è sufficiente, le informazioni aggiuntive sul prodotto aumenteranno la probabilità di maggiori vendite.
Cerca il widget "Informazioni aggiuntive sul prodotto" su Elementor per modificare la pagina del prodotto WooCommerce. Trascina e rilascia il widget dal blocco "Prodotto singolo ShopEngine" all'area dei contenuti per modificare il layout della pagina del prodotto WooCommerce.
Ecco un elenco di ciò che puoi controllare sfruttando il widget:
- Modifica l'allineamento, il colore, la tipografia e il margine del titolo
- Modifica il colore, la tipografia, lo sfondo e la larghezza dell'etichetta
- Modificare il colore, lo sfondo e la tipografia del valore
- Reimposta l'allineamento e il riempimento della tabella
- Imposta la tua famiglia tipografica preferita
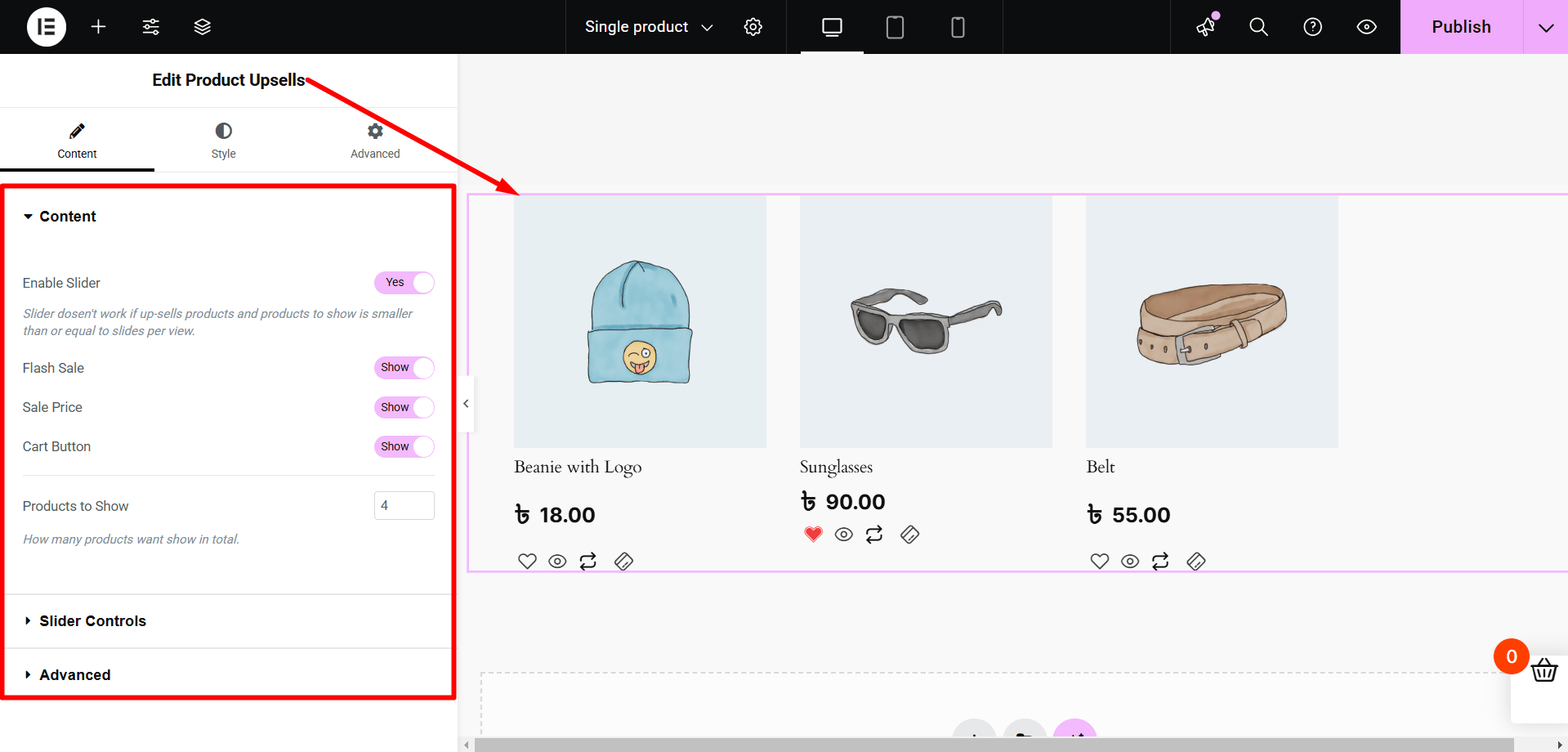
Sfrutta gli upsell dei prodotti

Il widget Upsell prodotto ti aiuterà a suggerire più prodotti ai tuoi acquirenti. I prodotti di upselling ispireranno i tuoi acquirenti ad acquistare più prodotti dal tuo negozio e contribuiranno così ad aumentare i profitti.
Cerca il widget "Upsell prodotto" su Elementor. Trascina e rilascia il widget dal blocco "Prodotto singolo ShopEngine". Questo layout della pagina del prodotto WooCommerce modificato aumenterà drasticamente il tuo tasso di conversione.
Dalla scheda Contenuto e stile puoi:
- Set the number of WooCommerce products per page to show
- Abilita/disabilita slider, loop e riproduzione automatica
- Mostra/nascondi l'intestazione, la vendita flash, il prezzo normale, le frecce, i punti e il pulsante del carrello
- Imposta le colonne del dispositivo di scorrimento, la velocità e la dimensione della freccia
- Definire la dimensione dei punti o la dimensione dei punti attivi
- Imposta l'ordine per opzione
- Imposta lo spazio tra le colonne
- Cambia il colore di sfondo, l'allineamento del testo, ecc.
Tutte queste personalizzazioni renderanno la pagina del tuo prodotto più attraente per i tuoi clienti modificando il layout della pagina del prodotto o della categoria WooCommerce.
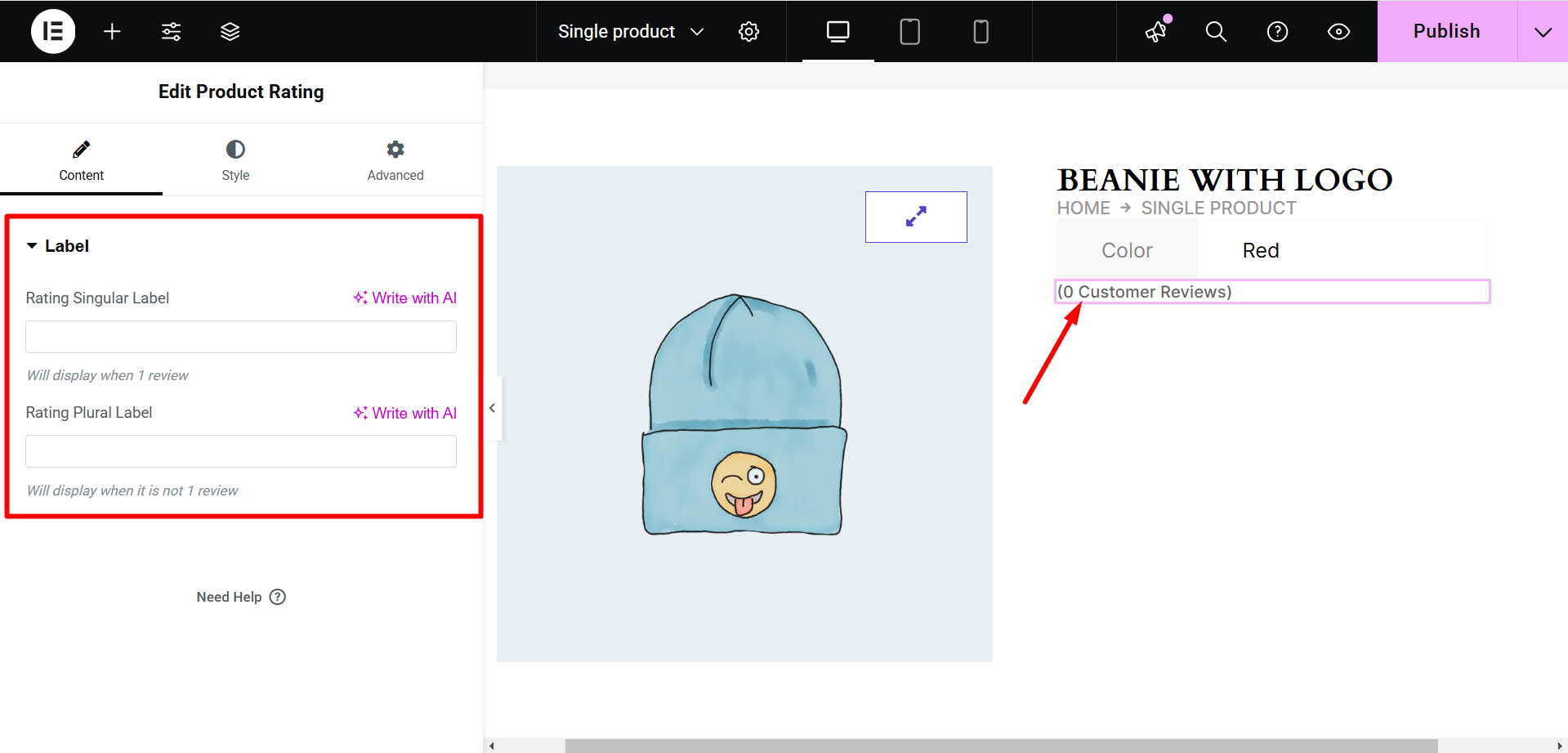
Personalizza la valutazione del prodotto

Mostrare le valutazioni dei prodotti sulle pagine dei tuoi prodotti aiuterà i tuoi visitatori a trovare i prodotti migliori in base alle valutazioni degli utenti.
Sfrutta il widget Mostra valutazione prodotto di ShopEngine e apporta una delle seguenti modifiche:
- Scegli il colore della stella di valutazione e il colore della stella vuota
- Imposta la dimensione e lo spazio della stella
- Controlla il colore del collegamento, il colore del collegamento al passaggio del mouse e la tipografia
- Definire la spaziatura e l'allineamento a sinistra
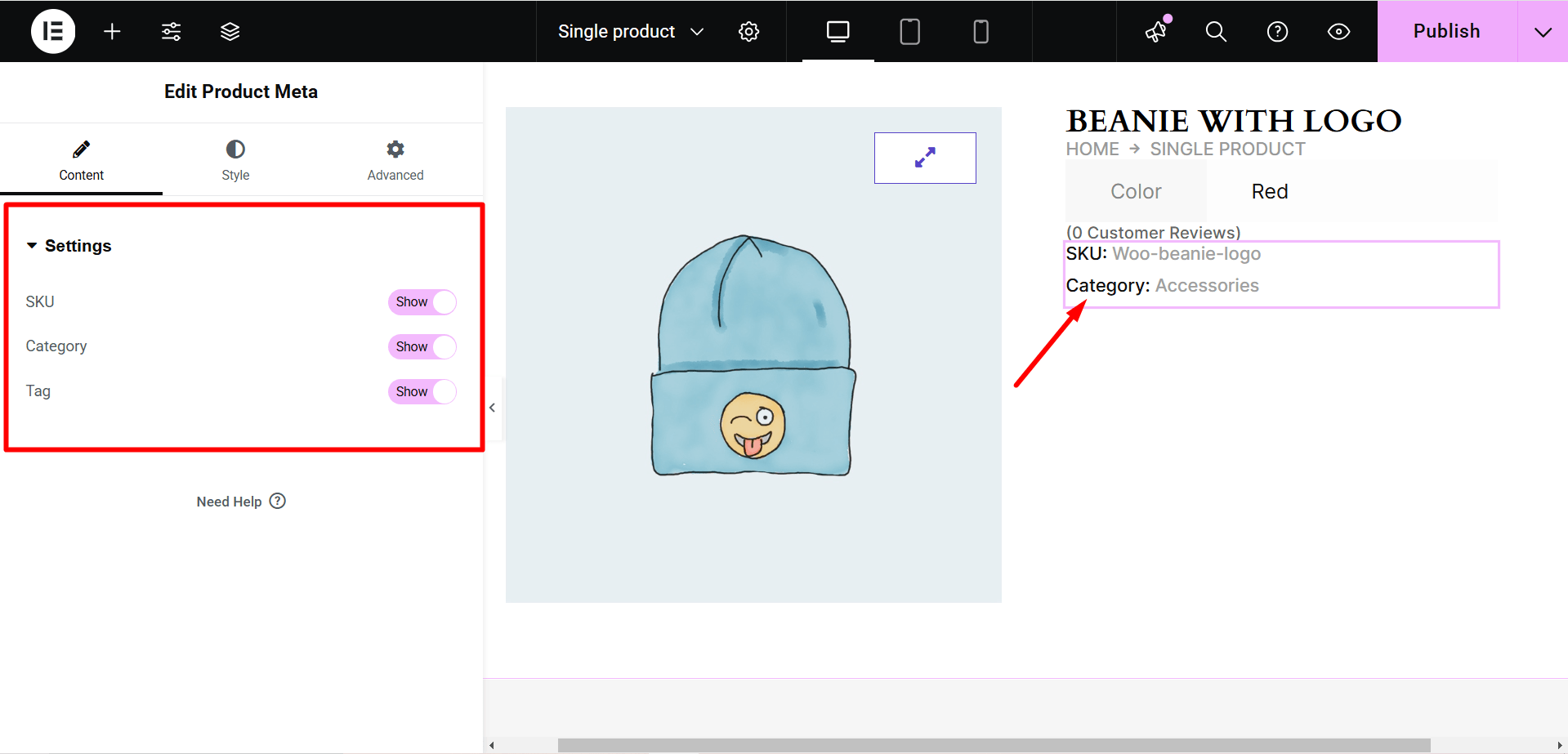
Personalizza Meta prodotto

Basta trascinare e rilasciare il meta widget del prodotto nell'area dei contenuti di Elementor per iniziare a personalizzare le meta impostazioni del prodotto.
Utilizzando il meta widget del prodotto, puoi mostrare o nascondere SKU, categoria e tag del prodotto. Oltre a ciò, puoi anche modificare il layout, l'allineamento, il riempimento, la tipografia, il colore del collegamento al passaggio del mouse e il colore del contenuto in pochi minuti.
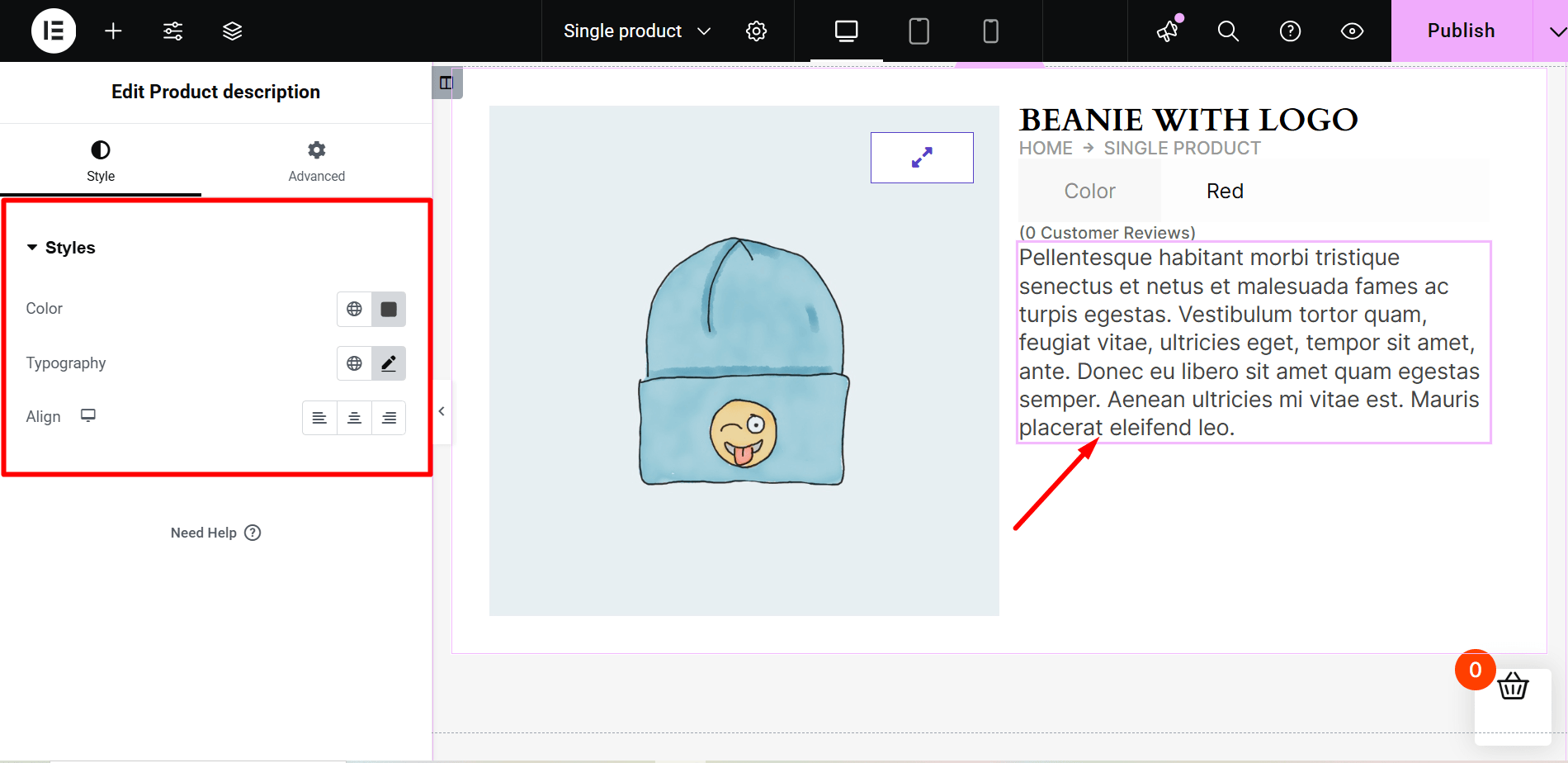
Aggiorna gli stili della descrizione del prodotto

Trascina e rilascia il widget della descrizione del prodotto di ShopEngine e apporta le modifiche che desideri al colore, alla tipografia e all'allineamento della descrizione.
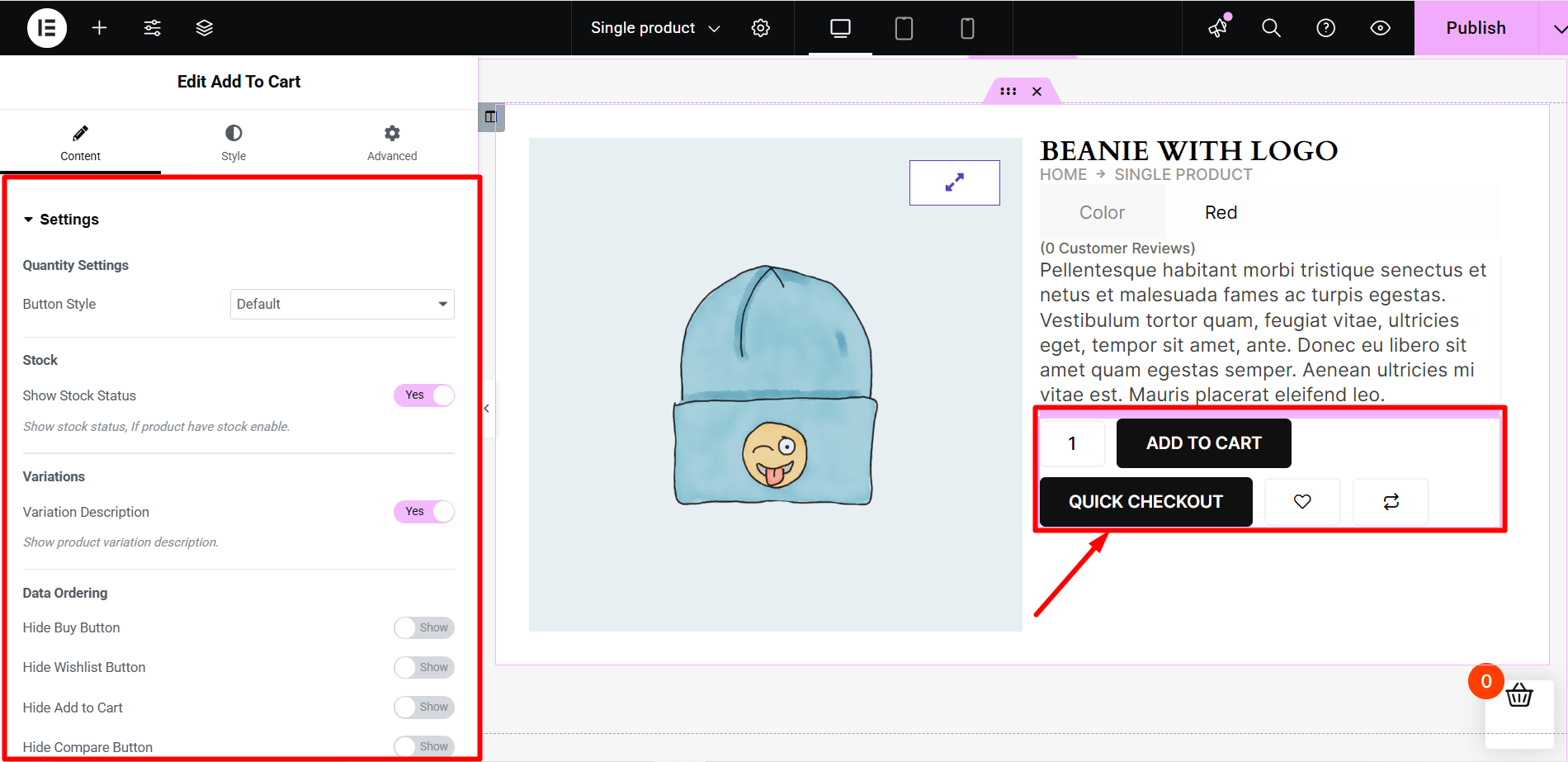
Personalizza il pulsante Aggiungi al carrello

Assicurati che le pagine dei tuoi prodotti abbiano un eccellente pulsante Aggiungi al carrello. Ciò aumenterà sicuramente la conversione in larga misura.
Con il widget aggiungi al carrello di ShopEngine su Elementor, puoi modificare le icone della quantità, la posizione dei pulsanti, ecc.
Inoltre, puoi eseguire test A/B con le impostazioni di stile per scoprire cosa funziona meglio per il layout della pagina del prodotto WooCommerce modificato.

Aggiungere pulsanti di condivisione dei prodotti sulle pagine dei prodotti WooCommerce è un'ottima idea che puoi implementare subito. Quando gli acquirenti condividono i dati del prodotto con i loro cari, otterrai più vendite da nuovi utenti senza alcuna pubblicità a pagamento.
Leverage the product share widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Sociale per godere di questa opzione.
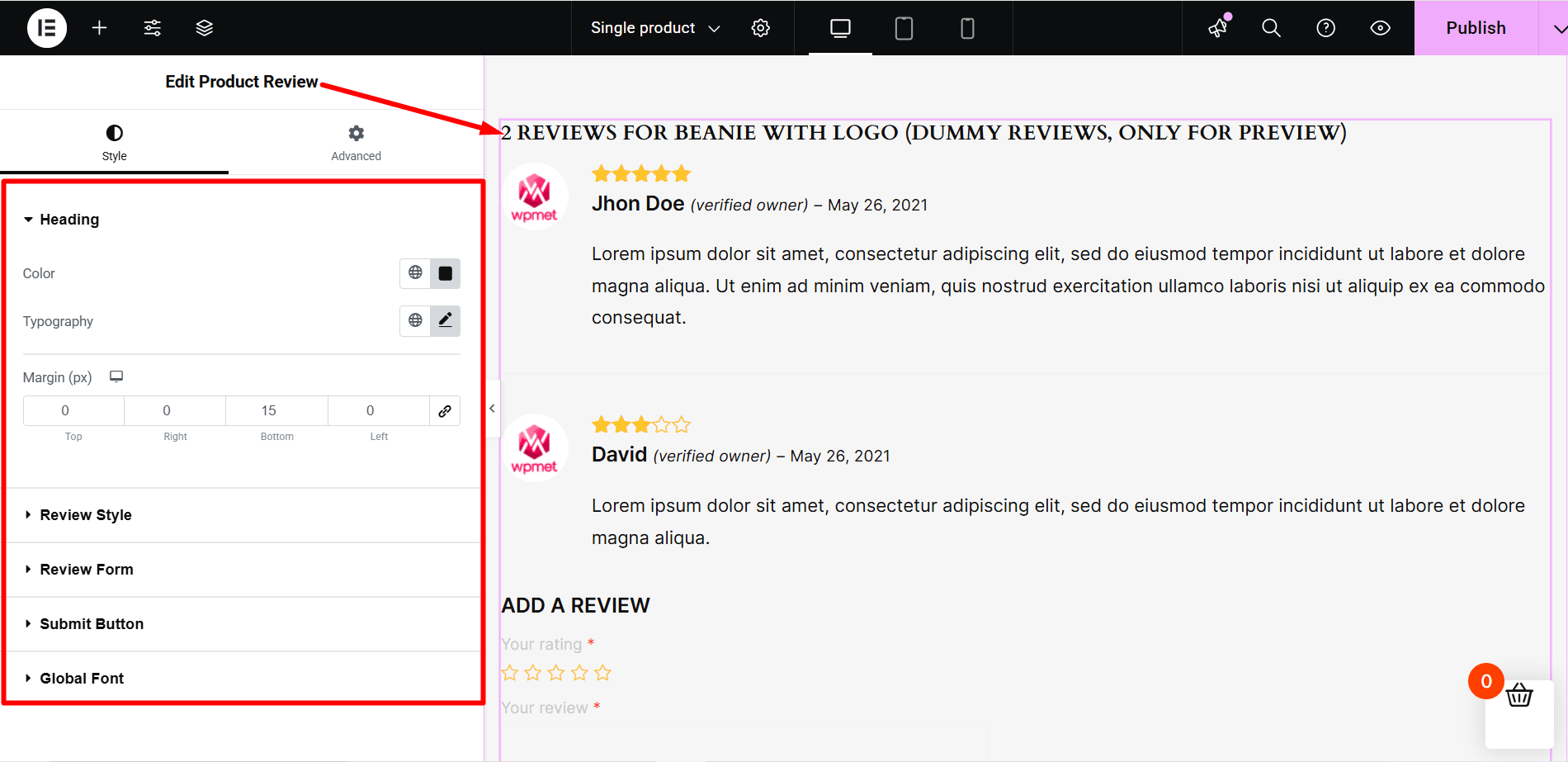
Personalizza il widget di recensione del prodotto

Posiziona il widget di recensione del prodotto nel posto giusto sulla pagina del tuo prodotto in modo che gli utenti del prodotto possano lasciare le loro valutazioni e recensioni. Inoltre promuove perfettamente il tuo marchio.
Utilizzando il widget "Recensione prodotto" di ShopEngine dal blocco Elementor, puoi apportare le seguenti modifiche alla sezione di recensione del prodotto:
- Cambia il colore e la tipografia dell'intestazione della recensione del prodotto
- Imposta il tipo, la larghezza, il colore e la spaziatura interna del bordo della revisione singola
- Imposta la larghezza dell'avatar dell'autore, il colore del nome dell'autore e la tipografia, il colore della data di revisione e la tipografia
- Controlla il colore del contenuto insieme alla tipografia
- Cambia il colore della stella predefinito e il colore della stella vuota
- Personalizza il modulo dei commenti
- Scegli la dimensione del carattere e la famiglia di caratteri preferiti, ecc.
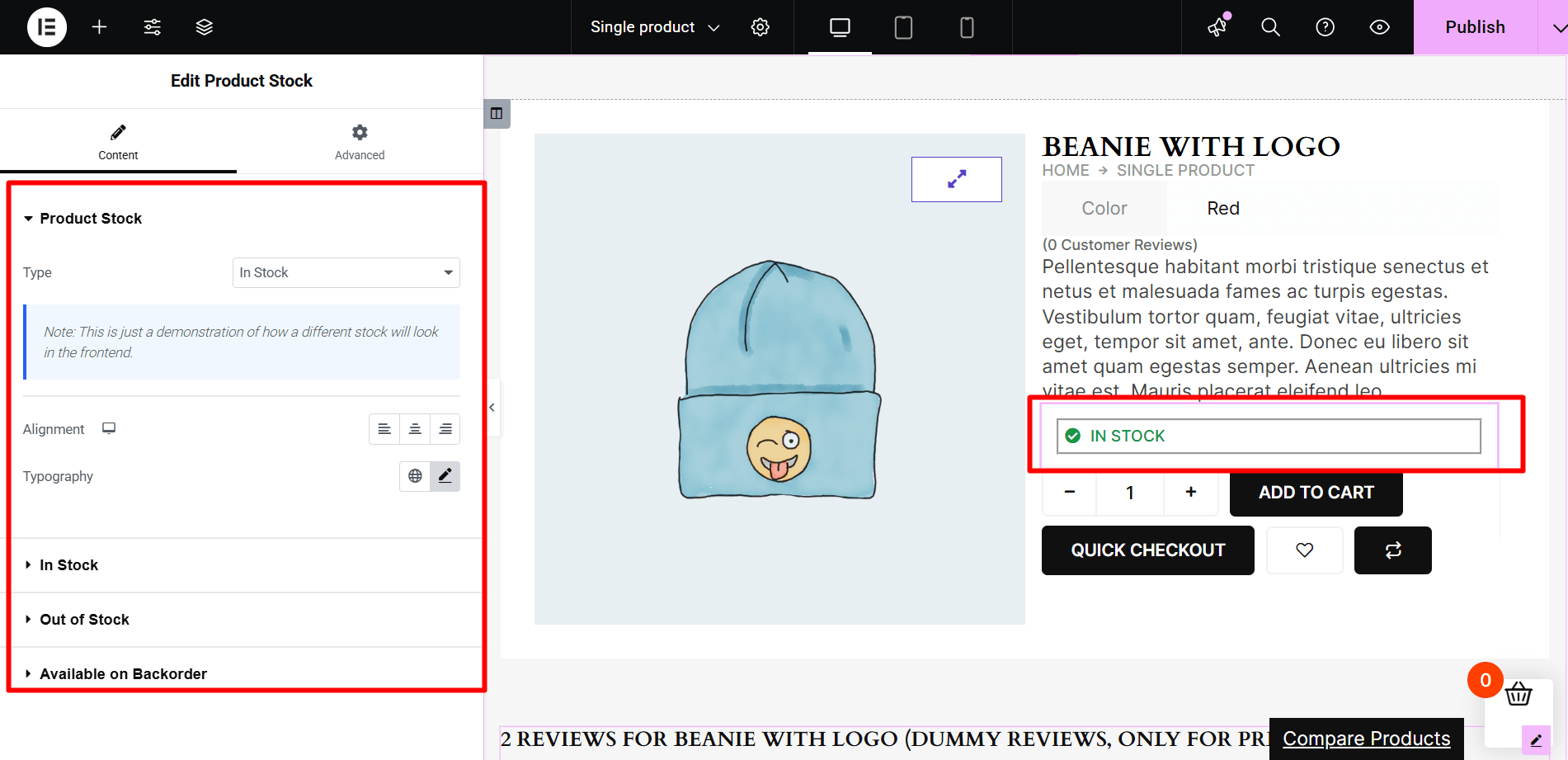
Personalizza lo stato delle scorte del prodotto

Con il widget "Stock prodotti" di ShopEngine, puoi personalizzare il testo e l'icona del prodotto in stock o esistente insieme al colore, alla tipografia e all'allineamento delle pagine dei prodotti WooCommerce.
Oltre a ciò, hai piena libertà di impostare l'icona, l'allineamento, il colore e la tipografia per "esaurito" e "disponibile in stato di ordine arretrato".
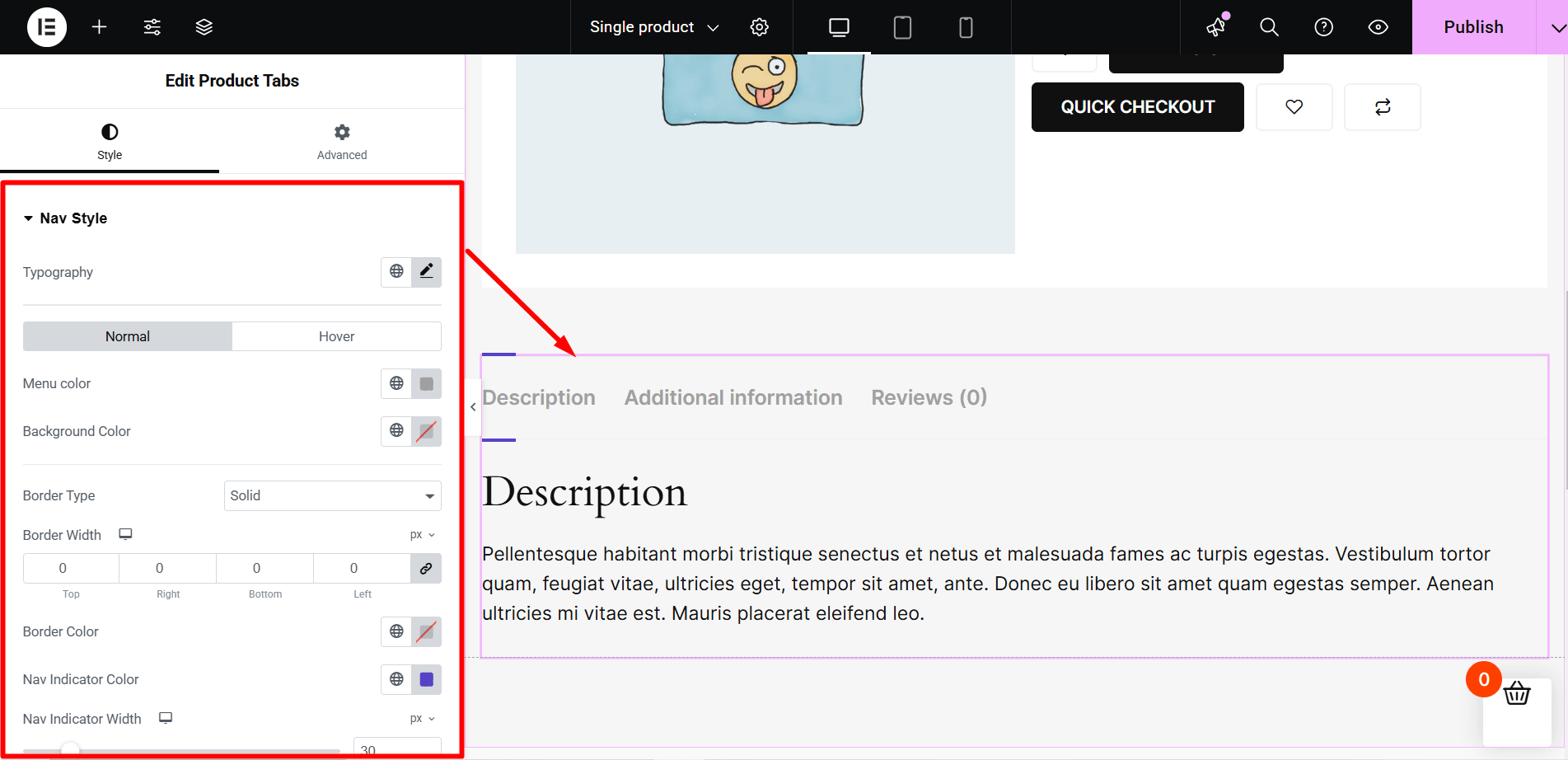
Aggiungi e personalizza le schede prodotto

L'aggiunta di schede prodotto ti consente di consentire ai tuoi clienti di fornire maggiori informazioni sui prodotti che vendi nel tuo negozio WooCommerce. Con ShopEngine puoi aggiungere schede personalizzate e personalizzarle in base alle tue esigenze.
Basta trascinare e rilasciare il widget "Schede prodotto" dal blocco Prodotto singolo ShopEngine su Elementor e la pagina del prodotto WooCommerce modificata è pronta.
Puoi controllare i seguenti aspetti delle schede dei tuoi prodotti con il widget:
Stile di navigazione: Tipografia, colore del menu, colore del menu attivo, colore e bordo dell'indicatore di navigazione, spaziatura del menu, ombra della casella, tipo di bordo, larghezza della linea, colore e riempimento.
Contenuto della scheda: Mostra o nascondi il titolo del contenuto della scheda, modifica il colore e la tipografia del titolo del contenuto della scheda e imposta la spaziatura interna del contenuto della scheda.
Elenco informazioni: Personalizza il colore dell'attributo, il colore del valore e la tipografia dei dati della tabella.
Voto medio: Sperimenta il titolo della valutazione, il totale della valutazione e la tipografia e il colore del conteggio delle valutazioni.
Stile di revisione: Personalizza il colore della valutazione, il colore della valutazione vuota, la data, il colore dell'autorità e della descrizione, la tipografia della data e la tipografia della descrizione.
Modulo di revisione: Modificare il colore dell'etichetta del modulo, la tipografia dell'etichetta, il colore del bordo di input, il colore del bordo del focus di input, la tipografia di input, il colore del messaggio e il colore richiesto.
Pulsante Invia: Imposta l'imbottitura, il raggio del bordo, la tipografia del pulsante, l'ombra della casella, il colore e lo sfondo.
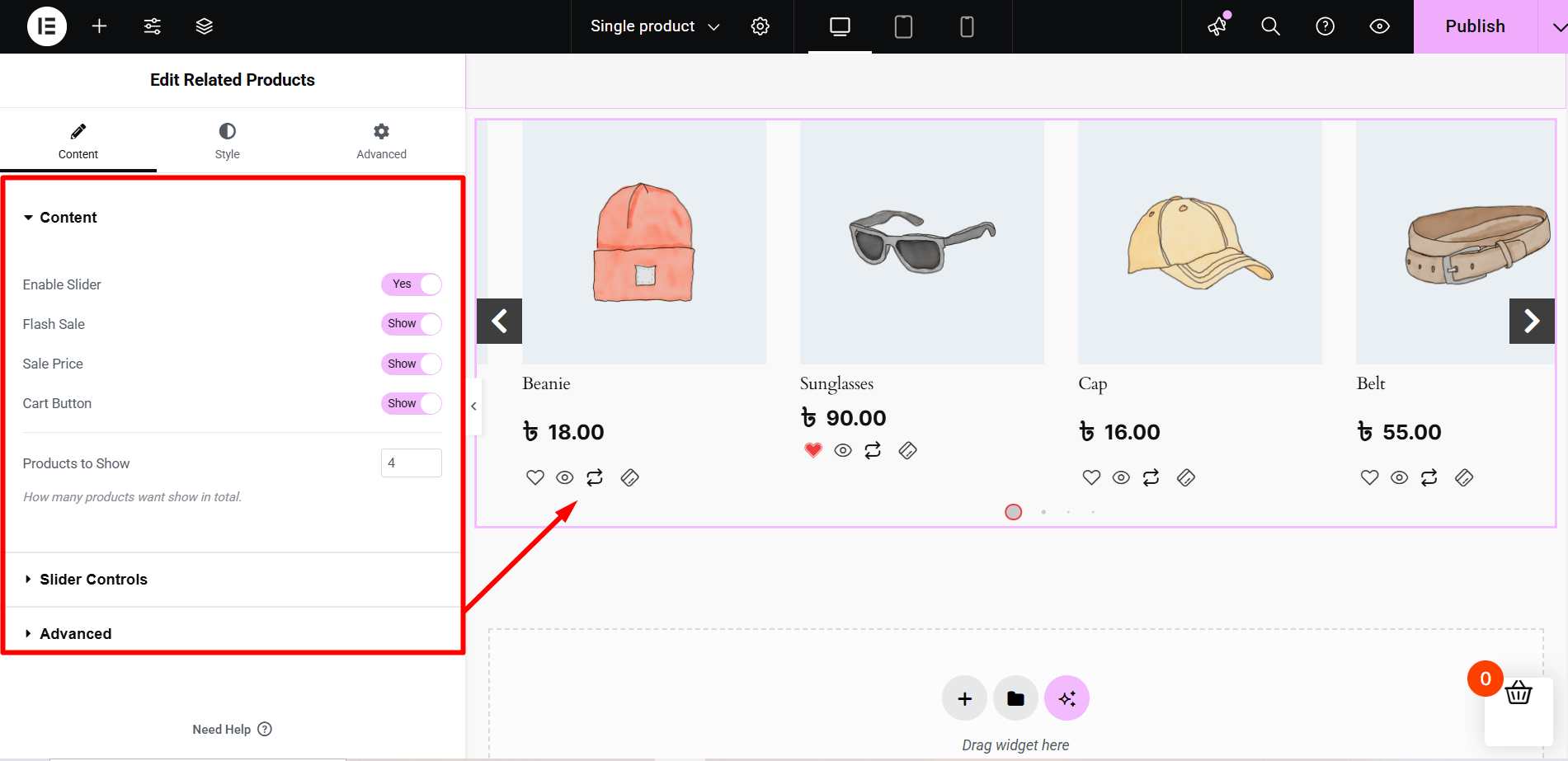
Mostra prodotti correlati

Mostrare i prodotti correlati affinché i tuoi clienti possano acquistarli è un'idea straordinaria che puoi implementare sul tuo sito di e-commerce. Il widget "Prodotto correlato" di ShopEngine per la pagina del prodotto WooCommerce ti aiuterà a mostrare i prodotti correlati con le seguenti impostazioni:
- Imposta il numero di prodotti da mostrare
- Abilita/disabilita il dispositivo di scorrimento
- Mostra/nascondi intestazione, vendita flash, prezzo normale e pulsante del carrello.
- Imposta il numero di colonne del dispositivo di scorrimento
- Cambia il colore dello sfondo
- Imposta la velocità del cursore, ecc.
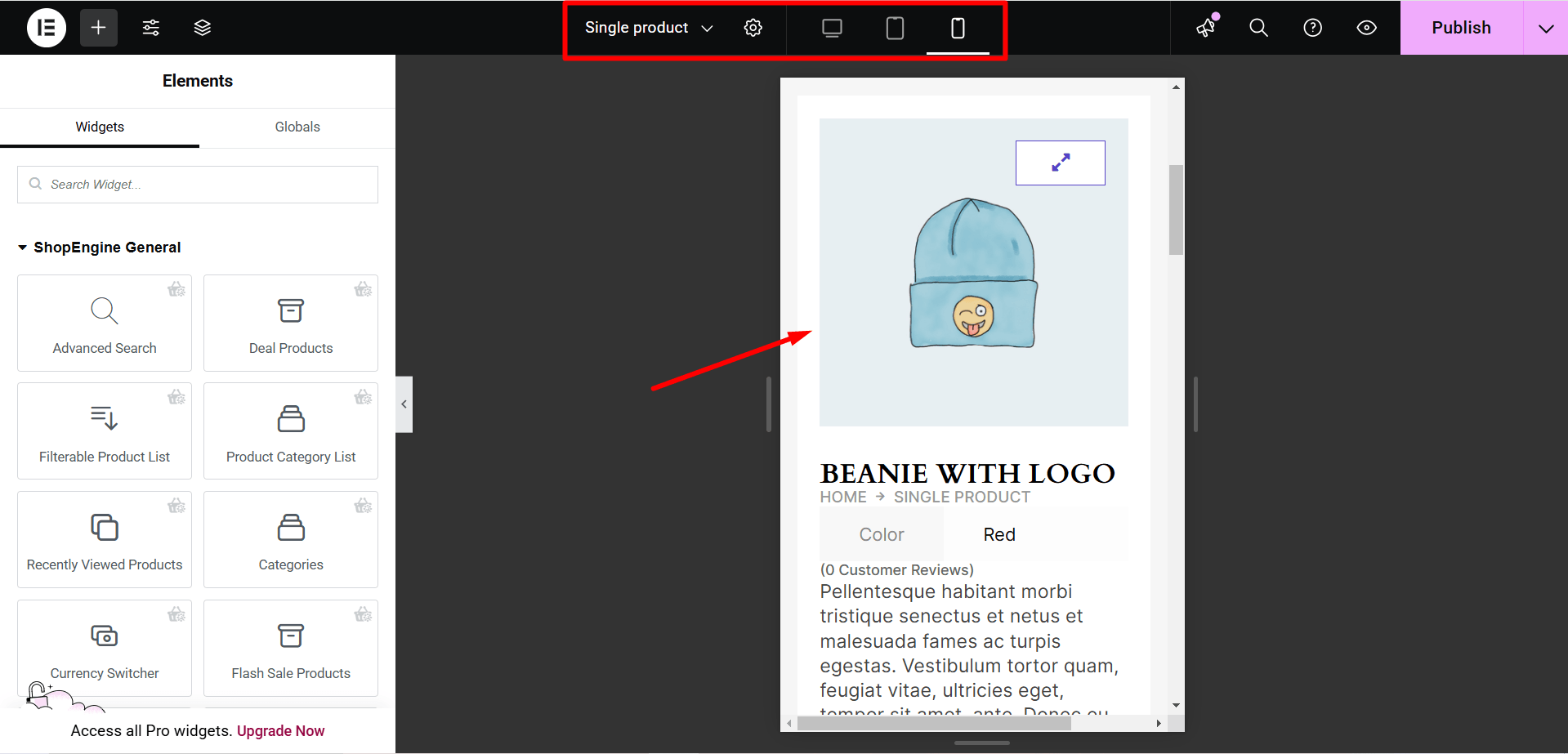
Anteprima delle impostazioni o delle modifiche in modalità reattiva

Poiché la maggior parte dei clienti al giorno d'oggi utilizza dispositivi mobili per acquistare dai negozi online, assicurati che le pagine dei prodotti del tuo negozio funzionino perfettamente per i visualizzatori di dispositivi mobili e tablet.
Sfrutta il pulsante denominato modalità reattiva di Elementor per vedere come appaiono le modifiche della pagina del tuo prodotto a larghezza intera sui dispositivi mobili e desktop.
Se riscontri incongruenze o problemi per la visualizzazione su dispositivi mobili e tablet, risolvili per la visualizzazione su dispositivi mobili.
Una volta terminata l'aggiunta e la personalizzazione del file widget richiesti per il tuo WooCommerce pagine dei prodotti e visualizzando l'anteprima del layout della pagina del prodotto per i dispositivi, fai clic sul pulsante "aggiorna" di Elementor.
Questo è tutto! Segui i passaggi che ho condiviso in questo tutorial di personalizzazione del prodotto WooCommerce.
Bingo! Le pagine dei prodotti WooCommerce modificate sono ora ottimizzate per dispositivi mobili e pronte per essere pubblicate.
Bonus: 5 modi per ottimizzare la pagina del prodotto per aumentare il tasso di conversione
Una volta personalizzata la pagina del prodotto WooCommerce, è tempo di ottimizzare la pagina. Una pagina di prodotto ben ottimizzata può aumentare immediatamente le vendite.
Per ottenere un buon tasso di conversione, è importante ottimizzare la pagina del prodotto modificando il layout della pagina del prodotto WooCommerce. Di seguito sono riportati 5 modi che puoi seguire per massimizzare il tasso di conversione e le entrate del tuo negozio online.
Mantenere la gerarchia delle informazioni

Assicurati di progettare la pagina del singolo prodotto WooCommerce mantenendo la gerarchia delle informazioni.
Ad esempio, è una pratica comune mantenere il breadcrumb sopra tutte le informazioni. I breadcrumb sono solitamente seguiti dal titolo del prodotto e da altre informazioni relative al prodotto come una recensione o una descrizione. Nella maggior parte dei negozi online vedrai le immagini a sinistra della pagina con un'icona per vederle ingrandite.
Inoltre, assicurati che le informazioni che fornisci nella nuova pagina del prodotto WooCommerce modificata diano agli acquirenti un'idea completa del prodotto che stai offrendo in vendita.
Utilizza immagini di alta qualità

Solo avere un buon prodotto non può portare più soldi in tasca a meno che non lo presenti in modo intelligente ai tuoi clienti. Un'immagine del prodotto è un ottimo modo per mostrare i tuoi prodotti al pubblico di destinazione sia sulla pagina del prodotto che sulla pagina del negozio.
Tuttavia, se le tue immagini sono mediocri, oscure o con un'angolazione sbagliata, non puoi aspettarti molto da esse.
Quando pubblichi le immagini del prodotto, assicurati che siano chiare, incentrate sul prodotto e catturate dalla giusta angolazione.
L'aggiunta di immagini di prodotto contestuali può mostrare i tuoi prodotti negli ambienti appropriati. Ad esempio, scatta una foto degli elettrodomestici in cucina per mostrare ai tuoi clienti quanto gli elettrodomestici si adatteranno perfettamente alla loro cucina.
Assumi un fotografo professionista per catturare l'immagine dettagliata del prodotto per la galleria dei prodotti. Nel caso di un prodotto fisico, è meglio catturare lo stesso prodotto da tutte le angolazioni. Aiuterà i clienti a vedere il file progettazione del prodotto e parti in modo più chiaro.
Diventa professionale ritocco fotografico del prodotto servizi per migliorare le immagini dei tuoi prodotti. Oltre a ciò, i clienti si sentono sicuri nell’effettuare l’acquisto.
Ultimo ma non meno importante, consiglio di utilizzare immagini della galleria di prodotti ad alta risoluzione. Sebbene le immagini possano rallentare un po' la pagina del tuo prodotto WooCommerce, puoi ridurre al minimo l'effetto con qualsiasi plug-in gratuito per l'ottimizzazione delle immagini come Smussare.

Scrivi una descrizione del prodotto killer
Dettagli o descrizioni del prodotto convincenti e appropriate svolgono un ruolo importante nella vendita online. Assicurati che la descrizione del prodotto menzioni le informazioni chiave del prodotto. A proposito, non è abbastanza. Le informazioni dovrebbero anche essere facili da leggere e pertinenti. È possibile utilizzare il formato punto elenco per visualizzare le informazioni una per una.
Ricorda, non è necessario essere completamente formali. Se si adatta alla categoria del prodotto, puoi utilizzare una voce divertente, accessibile e deliziosamente insolita per modificare la pagina del prodotto WooCommerce.
Ecco una descrizione accattivante del pacchetto colazione hot dog di Picky Bars:

Il suggerimento finale, mentre tu scrivere una descrizione del prodotto, notare le diverse possibilità di utilizzo dei prodotti. Aiuterà i potenziali clienti a sapere se il prodotto soddisferà le loro esigenze o se hanno bisogno di qualcos'altro.
Posiziona i prezzi nel modo giusto
Indipendentemente dal tipo di prodotti che vendi, il prezzo è sempre un fattore importante per i tuoi clienti. Il prezzo e il modo in cui lo inserisci nella pagina del prodotto WooCommerce personalizzata influenzano la loro decisione di acquisto.
Per rendere i tuoi prezzi facilmente visibili, puoi utilizzare un carattere grande. Anche rendere il testo dei prezzi in grassetto o utilizzare un colore contrastante potrebbe funzionare bene per te.
Evidenzia gli sconti mostrando il prezzo normale seguito da quello nuovo. Questo layout di pagina del prodotto WooCommerce personalizzato e modificato offrirà un'esperienza utente di facile visualizzazione.
Ecco un esempio di come Picky Bars ha fatto:

Se i tuoi clienti non riescono a vedere chiaramente il prezzo, dovresti riconsiderare la personalizzazione del design che hai apportato per modificare la pagina del prodotto WooCommerce.
Ottimizza la pagina del prodotto WooCommerce con il SEO on-page
Per ottenere più traffico organico verso le pagine dei tuoi prodotti WooCommerce, è importante utilizzare tecniche SEO on-page. Utilizza i tag titolo, la meta descrizione, il tag alt corretti per l'immagine del prodotto, le parole chiave, la descrizione e altri fattori SEO sulla pagina per acquisire più clienti e quindi un tasso di conversione più elevato.

Altre guide:
Hai bisogno di altre guide alla personalizzazione delle pagine WooCommerce? Leggi i seguenti blog per personalizzare e modificare il tuo negozio WooCommerce e altre pagine:
Come personalizzare la pagina delle categorie WooCommerce senza codifica
Come personalizzare gratuitamente la pagina del carrello di WooCommerce
Come modificare e personalizzare la pagina del negozio WooCommerce
Come personalizzare la pagina del mio account WooCommerce
Come personalizzare la pagina di pagamento di WooCommerce
Come risolvere l'errore del carrello vuoto di WooCommerce
Attraverso questi blog imparerai come impostare e modificare il negozio personalizzato, il carrello, il mio account e le pagine di pagamento di WooCommerce.
Parole finali
Non importa come personalizzi la pagina del prodotto WooCommerce del tuo negozio online. Che si tratti di una pagina di prodotto Elementor WooCommerce o di quella predefinita, assicurati che le modifiche apportate siano facili da usare e intuitive. Mentre personalizzi e modifichi la pagina di un singolo prodotto in WooCommerce, assicurati di seguire coerenza, pertinenza e contesto. Tuttavia, il layout della pagina del prodotto WooCommerce modificato e modificato deve essere altamente ottimizzato per i dispositivi.
All'inizio personalizzare la pagina del tuo singolo prodotto WooCommerce potrebbe sembrare un compito arduo. Tuttavia, se disponi del page builder Elementor e ShopEngine, dovresti rimanere libero dallo stress.
È tutto per ora. Se avete domande o dubbi, non esitate a farcelo sapere tramite la casella dei commenti.



Lascia un commento