La table de panier de ShopEngine est un widget assez efficace qui peut pimenter votre table de panier. Le widget vous permet de modifier différents éléments de votre tableau de panier comme l'en-tête, l'image du produit en pied de page, etc.
Comment utiliser le tableau de panier de ShopEngine ?
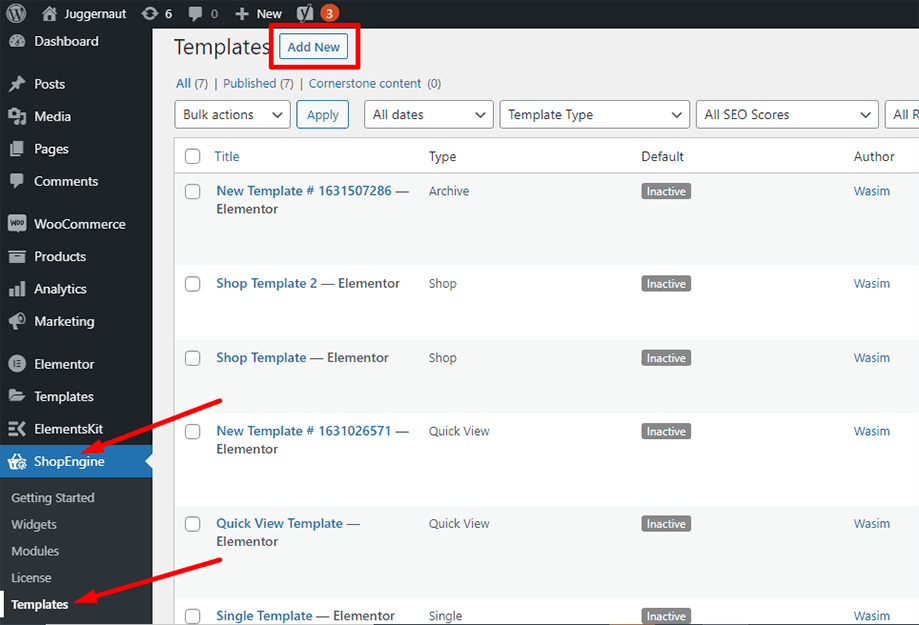
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

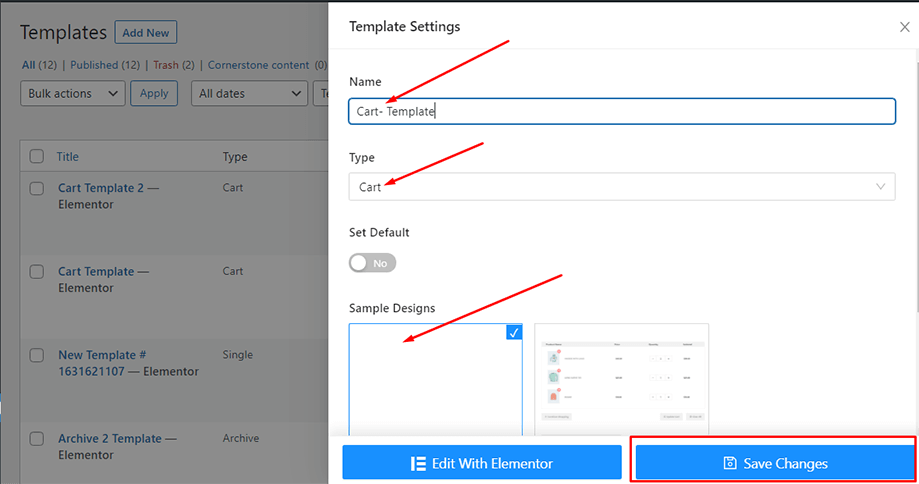
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom et sélectionnez le type de panier car votre objectif est de consulter le widget Cart Table.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

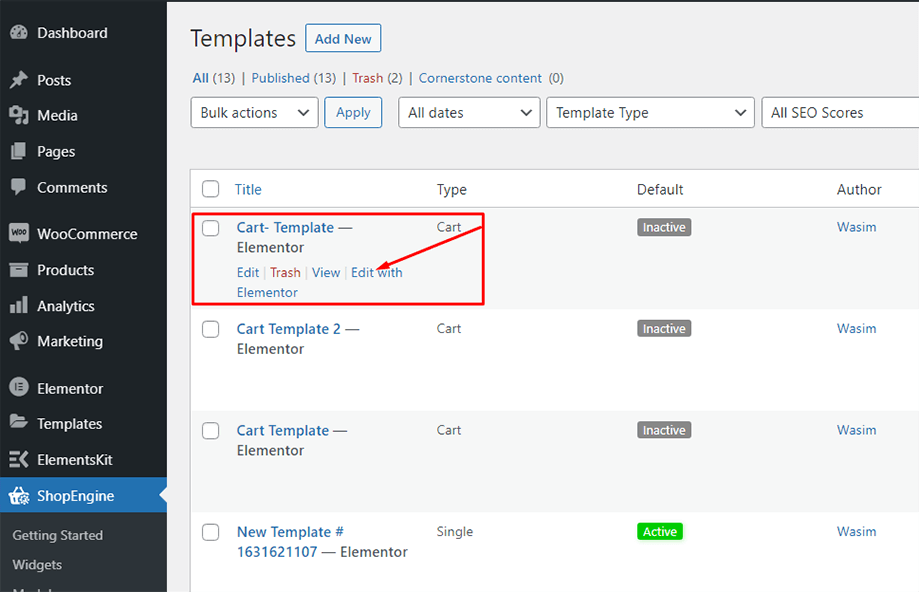
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

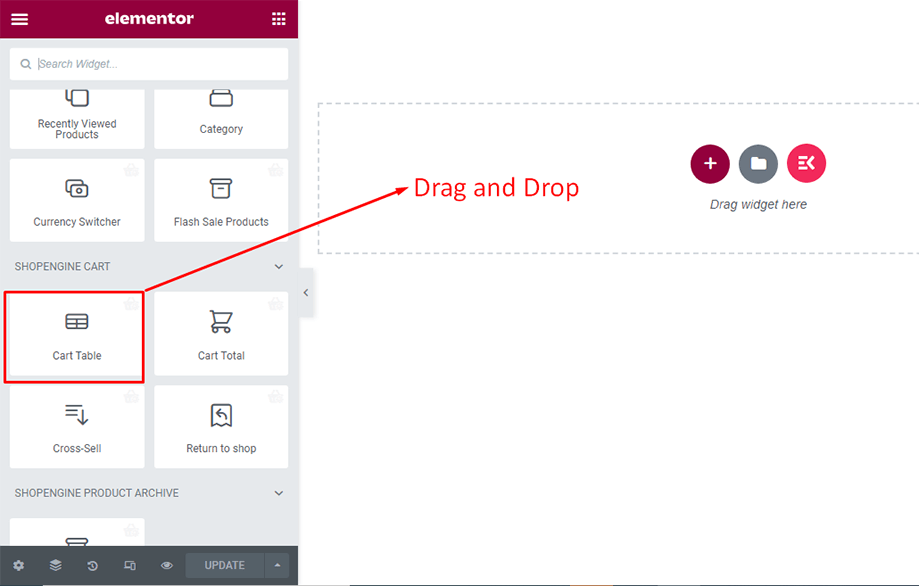
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le widget Cart Table dans la section ShopEngine Cart ou vous pouvez normalement rechercher le widget dans le champ de recherche, puis faites-le glisser et déposez-le dans la zone désignée.

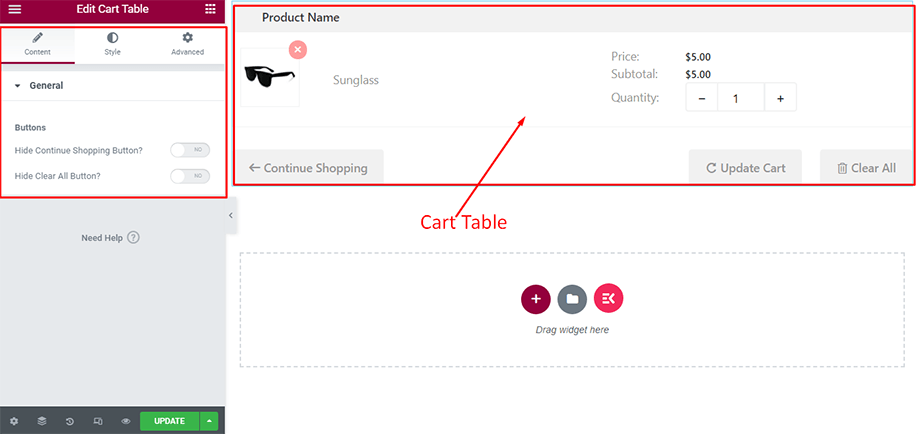
Cela fera apparaître un tableau de panier contenant un certain nombre d'éléments tels que le nom du produit, l'image du produit, le prix, le sous-total, la quantité et d'autres boutons nécessaires.
Vous pouvez masquer le bouton Continuer les achats et le bouton Effacer tout dans la section Général sous l'onglet Contenu.

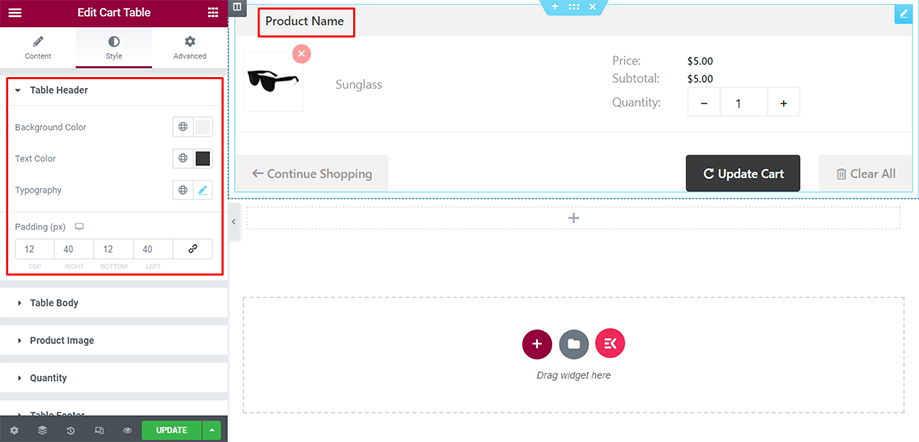
Ensuite, à partir de l'onglet Style sous la section En-tête du tableau, vous pouvez modifier la typographie, la couleur d'arrière-plan, la couleur du texte et le remplissage de l'en-tête du tableau.

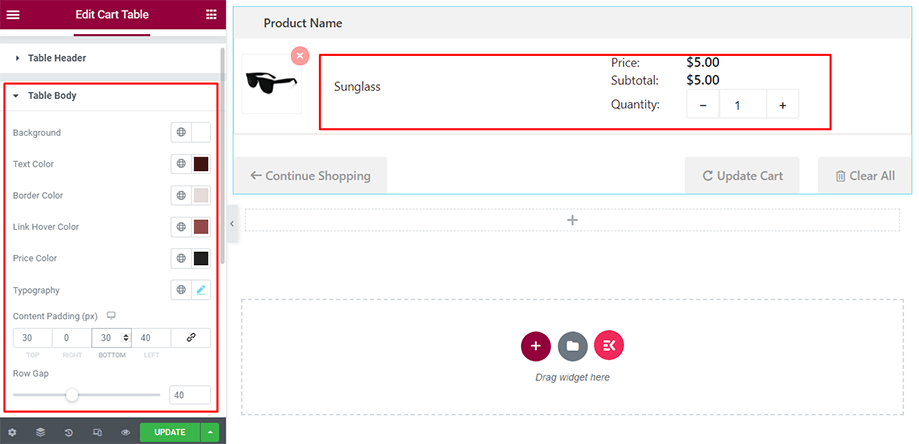
Ensuite, vous pouvez modifier le corps du tableau en utilisant les paramètres d'arrière-plan, de couleur du texte, de couleur du prix, de couleur de bordure, de typographie, de remplissage du contenu, etc.

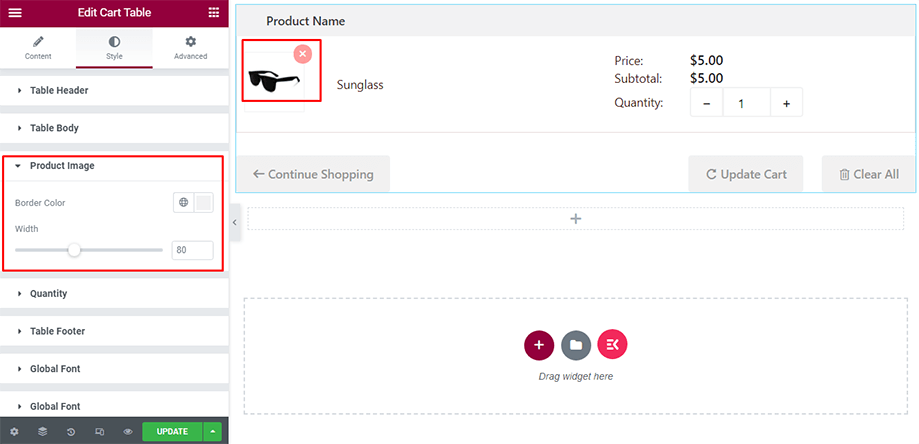
Après cela, vous pouvez modifier l'image du produit en utilisant les paramètres couleur et largeur de la bordure.

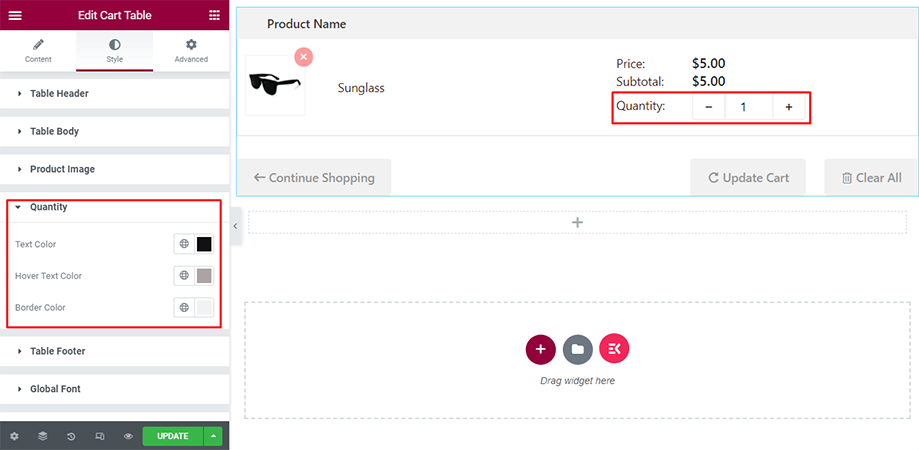
Vous pouvez également apporter des modifications à la quantité à partir de la section Quantité en utilisant les paramètres couleur du texte, couleur du texte de survol et couleur de la bordure.

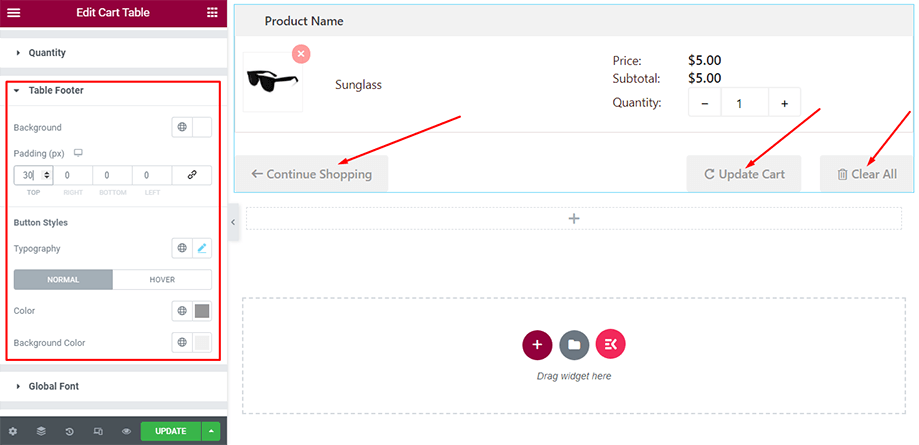
Enfin, vous pouvez apporter les modifications nécessaires au pied de page du tableau sous la section Pied de page du tableau en utilisant les paramètres tels que l'arrière-plan, le remplissage, les styles de boutons, la typographie, la couleur, etc.

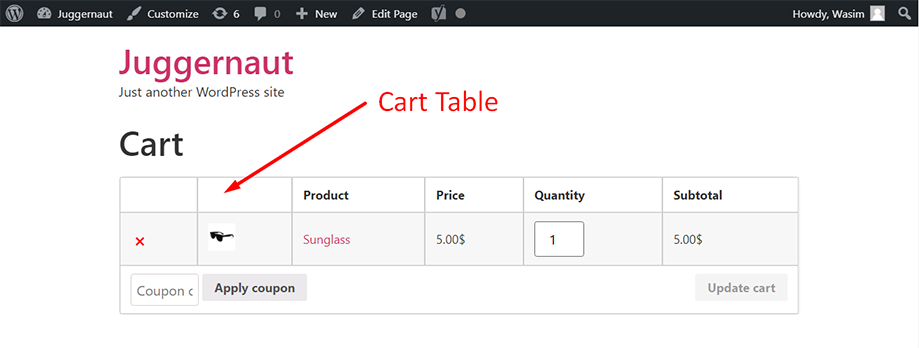
Voici à quoi ressemble la table du chariot sur le devant avec tous les détails du produit, comme indiqué ci-dessous :

C'est ainsi que vous pouvez profiter du widget Cart Table et ajouter du charme à votre table de panier.



