ShopEngine est livré avec des tonnes de widgets et le widget Archive Description en fait partie. Avec ce widget, vous pouvez afficher les descriptions de vos archives à la fois dans la page boutique et dans la page archives.
Ces descriptions aideront vos clients à mieux comprendre les produits de la page boutique et archives. Vous aurez le contrôle total pour personnaliser les descriptions en fonction des produits. Vous pouvez inclure les fonctionnalités, les avantages et d’autres éléments essentiels selon vos besoins.
Comment fonctionne le widget de description d'archive ?
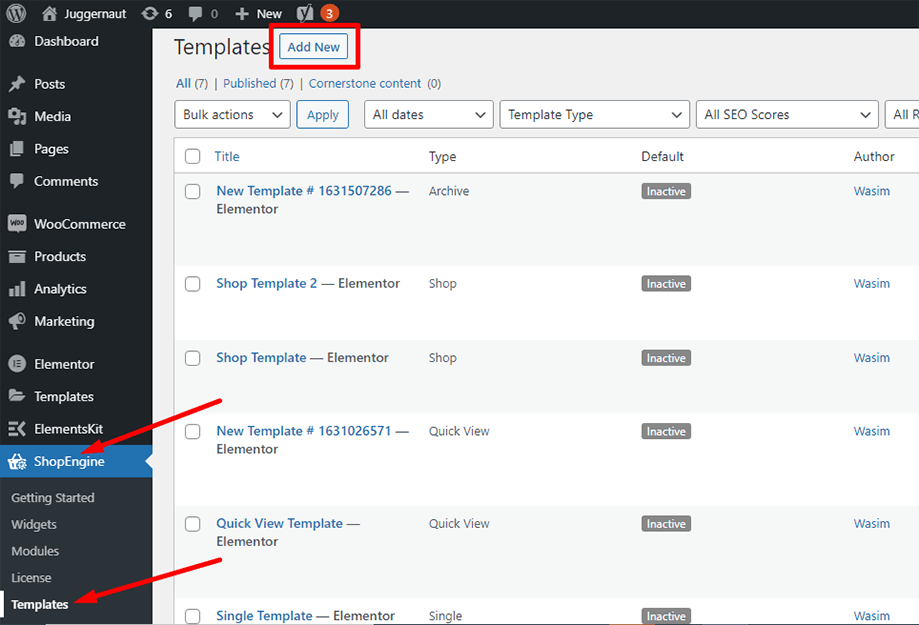
Tout d'abord, accédez au tableau de bord de votre panneau d'administration et recherchez ShopEngine dans la liste des éléments. Cliquez sur ShopEngine, puis sélectionnez Modèles dans le menu déroulant. Ensuite, cliquez sur le «Ajouter un nouveauBouton « en haut à droite à côté du texte »Modèles».

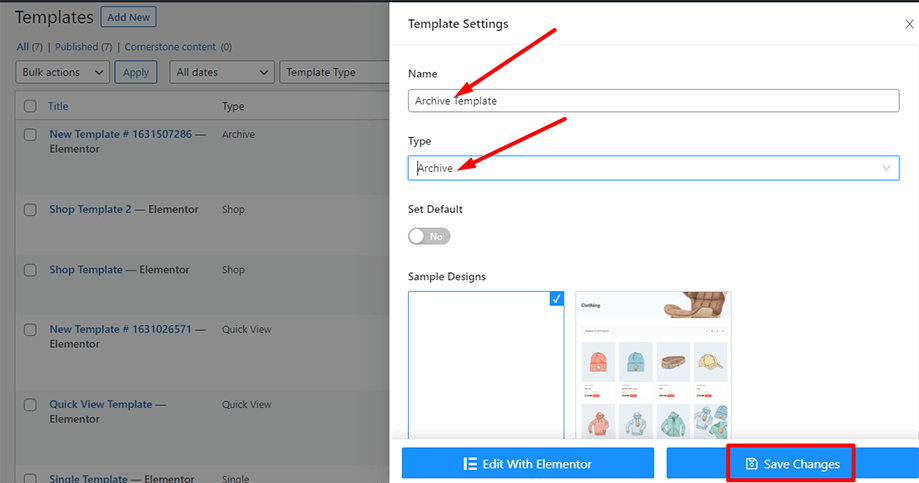
Immédiatement après cela, une fenêtre contextuelle apparaîtra pour les paramètres du modèle. Définissez le nom de votre modèle dans le Nom champ et sélectionnez le type Archiver/Boutique car votre objectif est de consulter le widget de description des archives.
En outre, vous pouvez choisir un plan d’échantillonnage par défaut ou commencer la conception à partir de zéro. Enfin, appuyez sur le bouton «Sauvegarder les modifications" bouton.

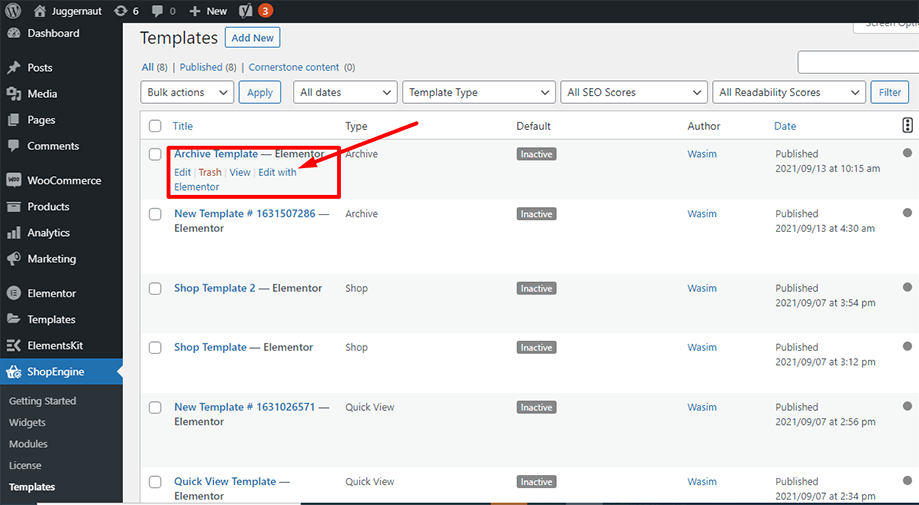
Votre modèle est créé et vous pouvez le voir en haut de la liste. Maintenant, cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

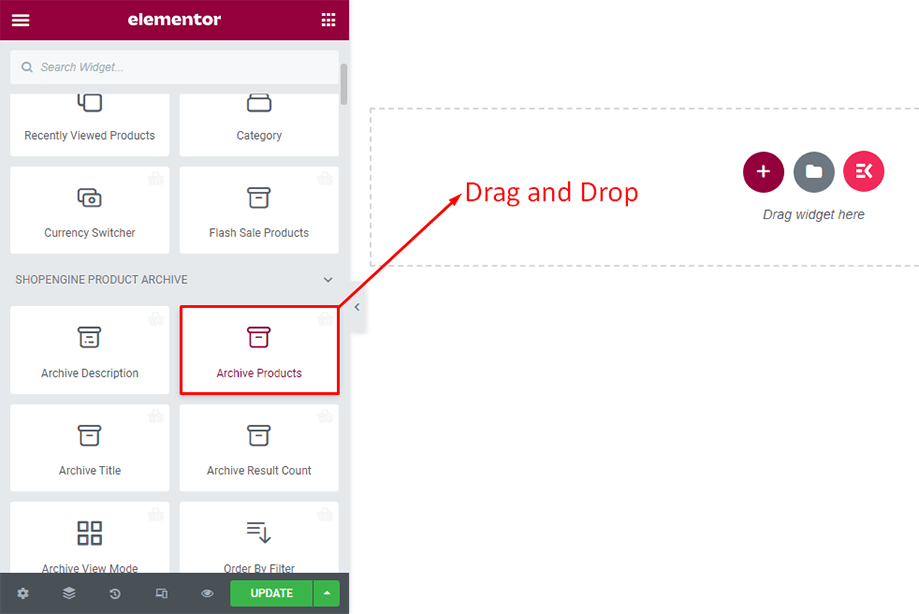
Dans cette étape, vous remarquerez une barre latérale sur la gauche avec une liste de widgets ShopEngine. Recherchez le produit d'archive dans la section Archives de produits ShopEngine ou vous pouvez normalement rechercher le widget dans le champ de recherche. puis faites-le glisser et déposez-le dans la zone désignée.

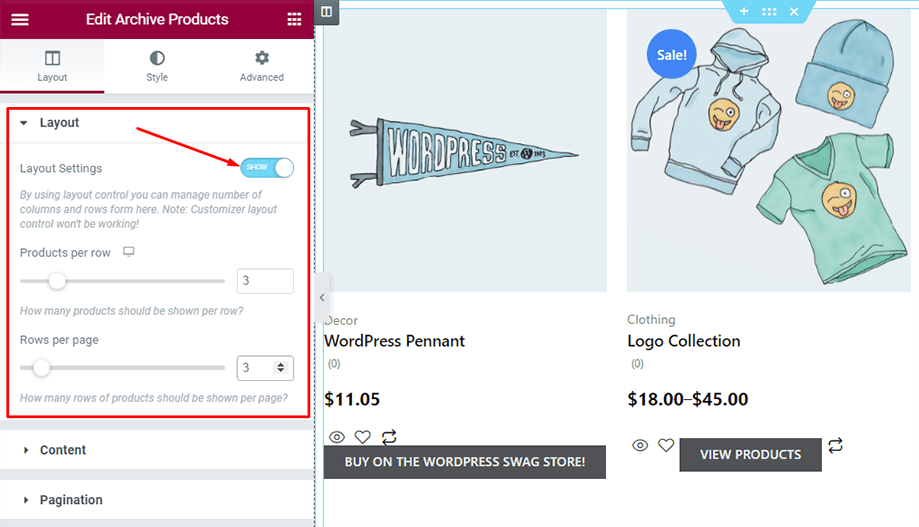
Avec cela, vos produits d'archives apparaîtront à l'écran. La mise en page n'est peut-être pas attrayante, mais vous pouvez la personnaliser à partir de l'onglet Mise en page, comme indiqué ci-dessous.

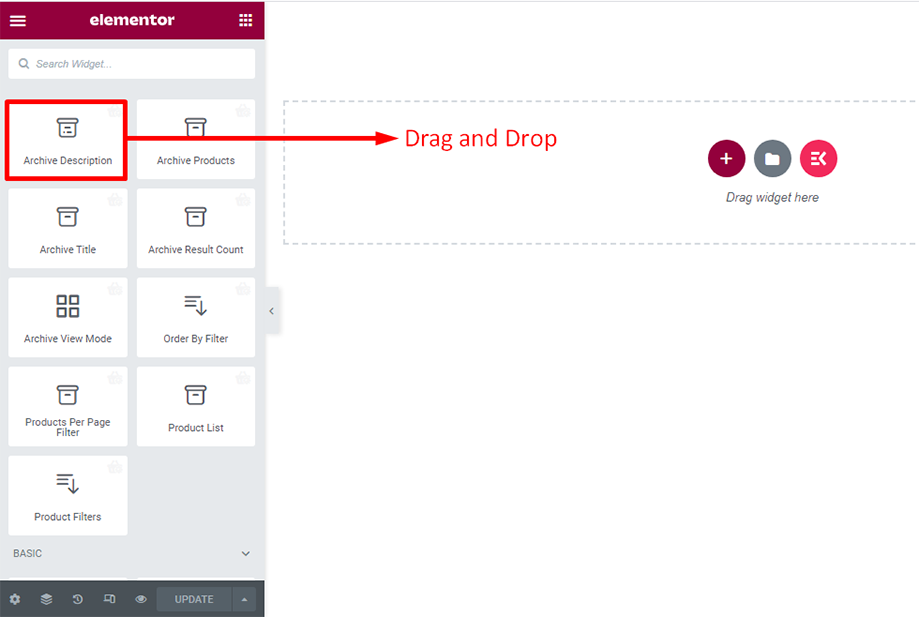
Maintenant, recherchez la description de l'archive dans la section Archives de produits ShopEngine ou vous pouvez normalement rechercher le widget dans le champ de recherche, puis faites-le glisser et déposez-le dans la zone désignée.

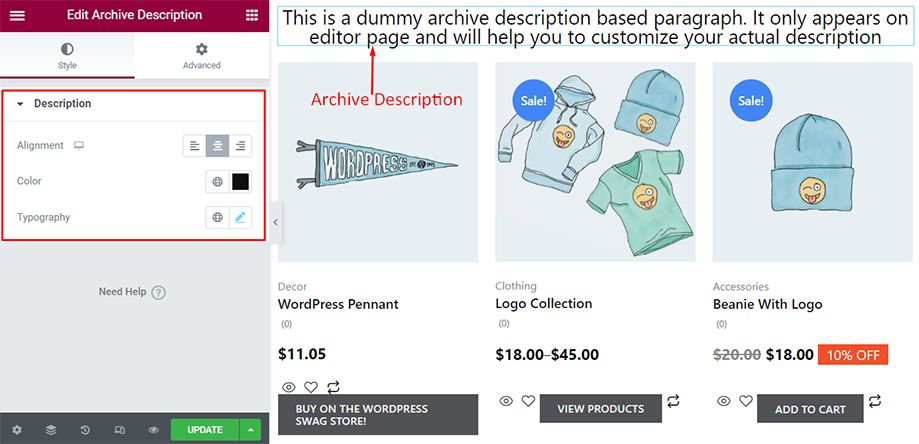
Avec cela, une description d'archive par défaut apparaîtra à l'écran avec les produits d'archive. Vous pouvez désormais personnaliser diverses options à partir de l'onglet Styles.
Onglet Style-
Alignement- Positionnement du texte
Couleur- Pipette à couleurs
Typographie- Famille, taille, poids, transformation, style, hauteur de ligne

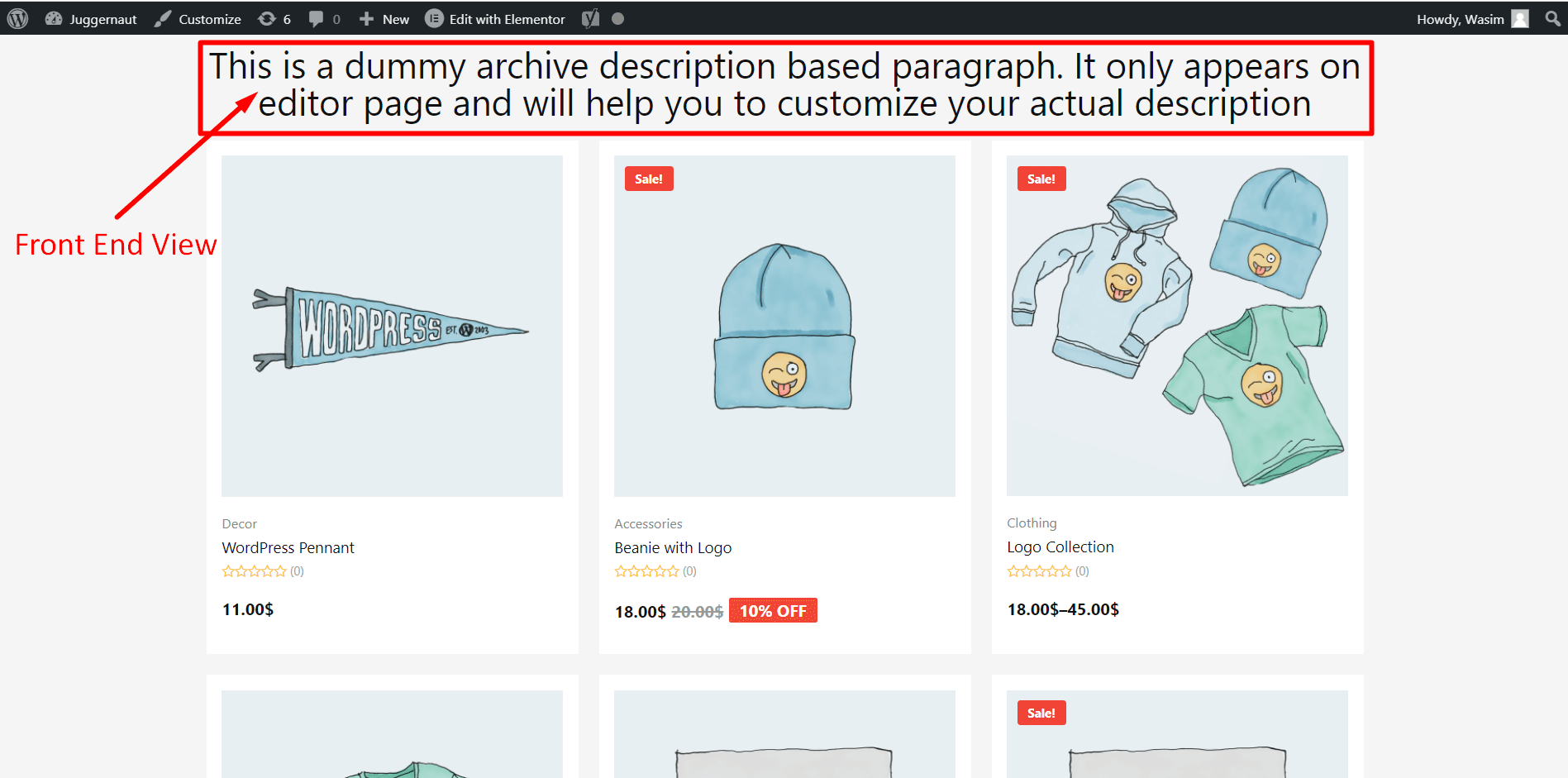
La description de l'archive apparaît sur le front-end comme indiqué dans la capture d'écran ci-dessous :

C'est ainsi que vous pouvez apporter des modifications et styliser la description de votre archive en lui ajoutant plus d'attrait.



