Pour suivre les niveaux de stock et organiser l'inventaire de votre magasin ou entrepôt, vous devez disposer d'un «unité de stockage » ou SKU. Mais ajouter des SKU pour chaque produit sera un défi, voire parfois impossible pour les grands magasins.
ShopEngine offre le Widget SKU pour vous permettre de définir un SKU unique pour chaque article sur votre site Web WooCommerce. Il vous suffit de glisser-déposer le widget comme les éléments d'Elementor.
En outre, en tirant parti de ce widget, vous pouvez modifier et personnaliser les styles SKU selon votre choix. Vous pouvez également afficher/masquer l’étiquette SKU du produit.
✨✨Plugins requis :
👉👉ShopEngine : Télécharger ShopEngine
👉👉Élémenteur : Télécharger Elementor
👉👉WooCommerce : Télécharger WooCommerce
3 étapes pour ajouter un SKU de produit par ShopEngine #
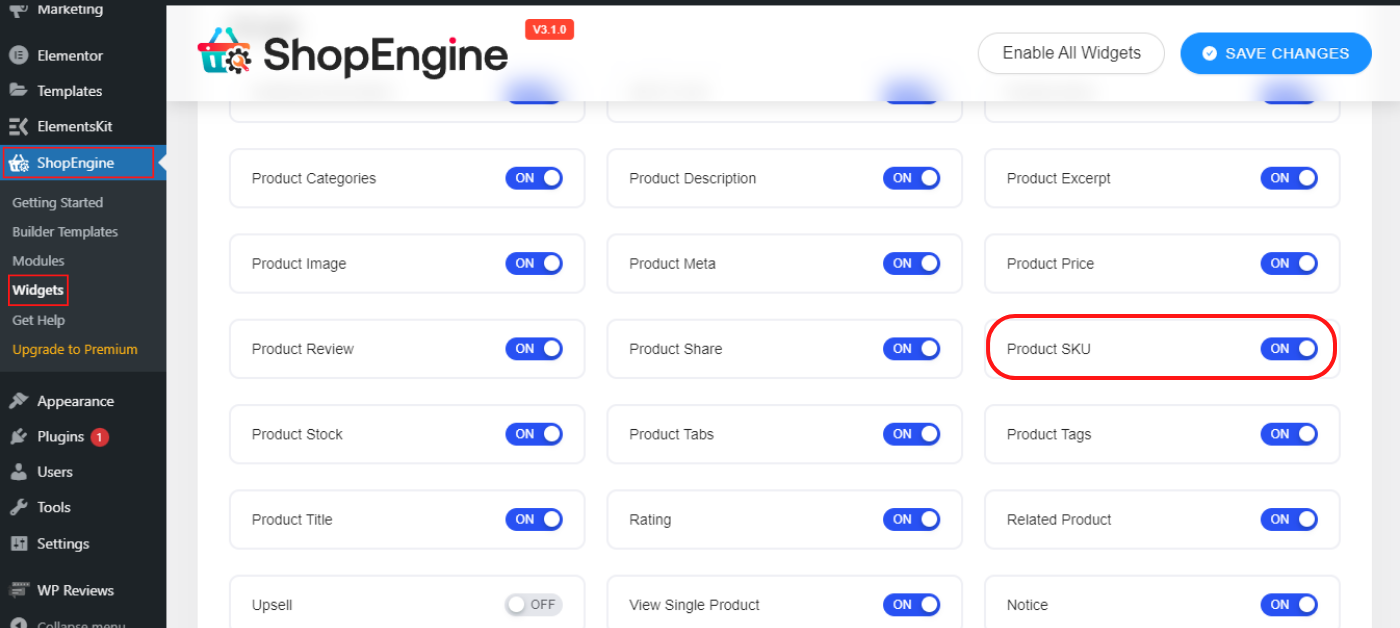
Étape 1 : Activez le widget SKU du produit #
Avant de définir le numéro SKU du produit, vous devez activer l'option depuis ShopEngine.
- Connectez-vous à votre tableau de bord d'administration WordPress.
- Aller à ShopEngine > Widgets.
- Tournez le widget SKU du produit "SUR» dans la liste des widgets d'une seule page.

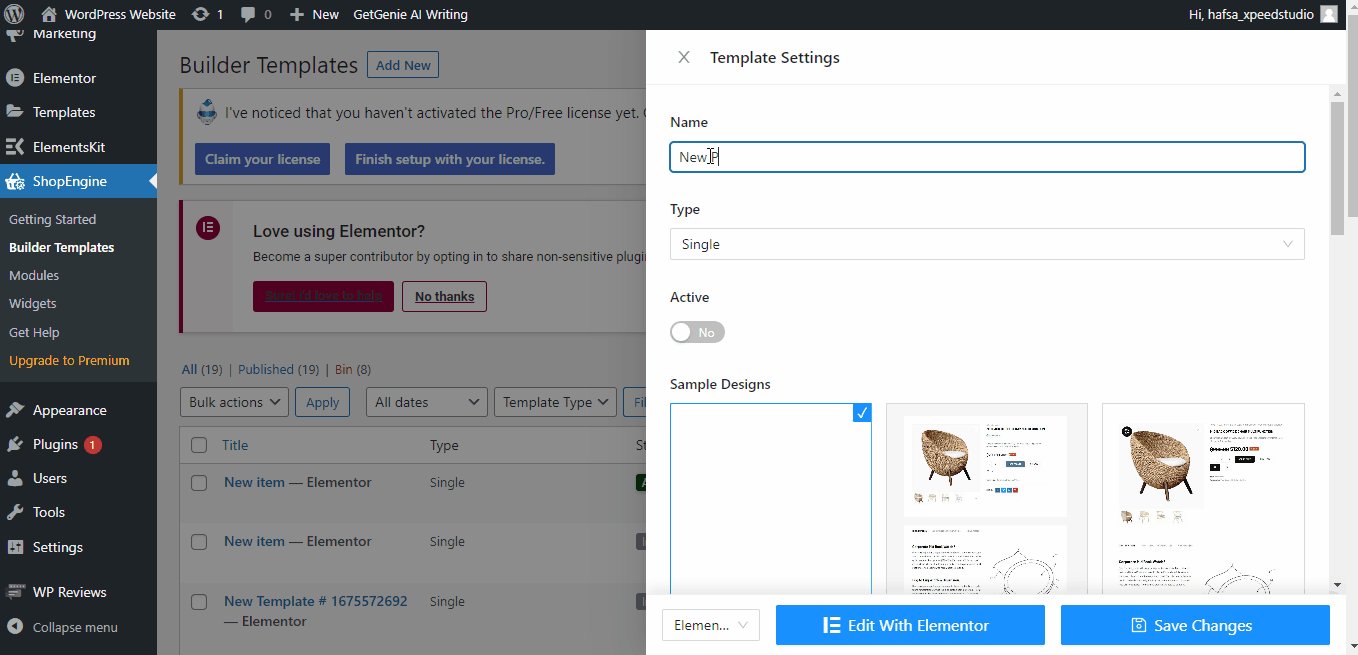
Étape 2 : créer une seule page produit #
- Allez au « Construire des modèles » du plugin ShopEngine. Cliquer sur "Nouveau"
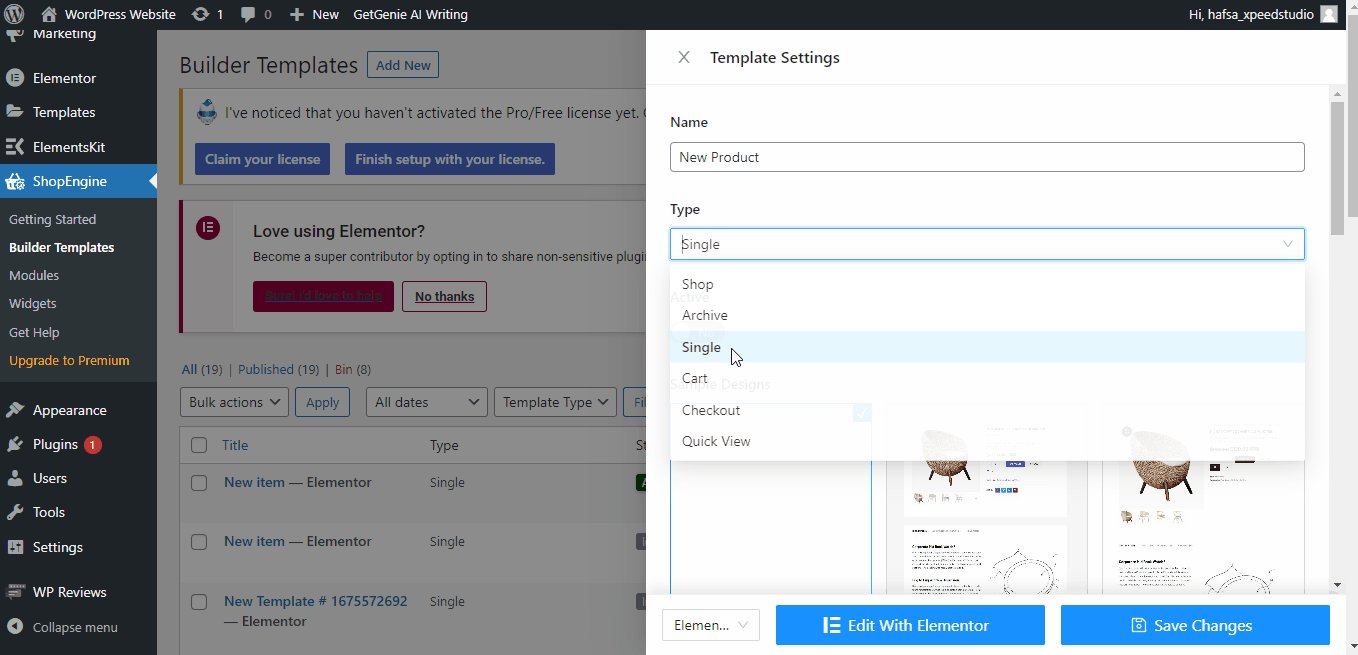
- Donnez le nom, sélectionnez la page Type -> Unique
- Allume le "Actif" bouton
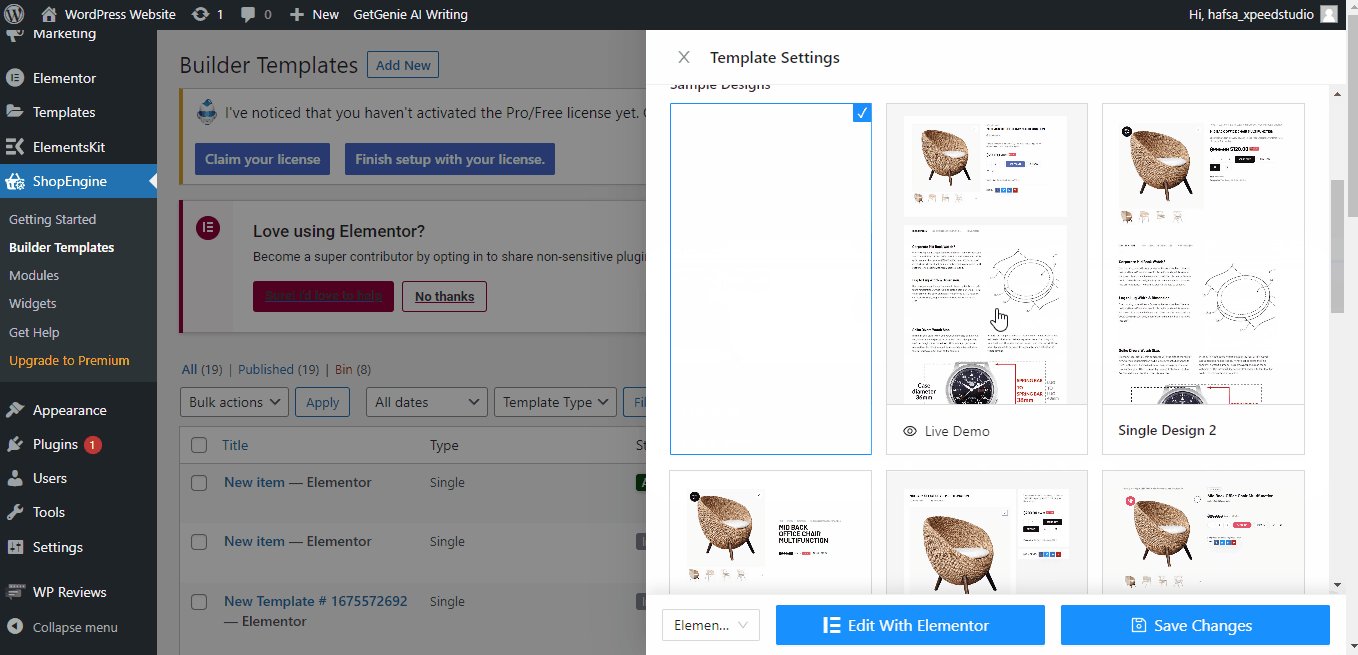
- Cliquez maintenant sur "Modifier avec Elementor"
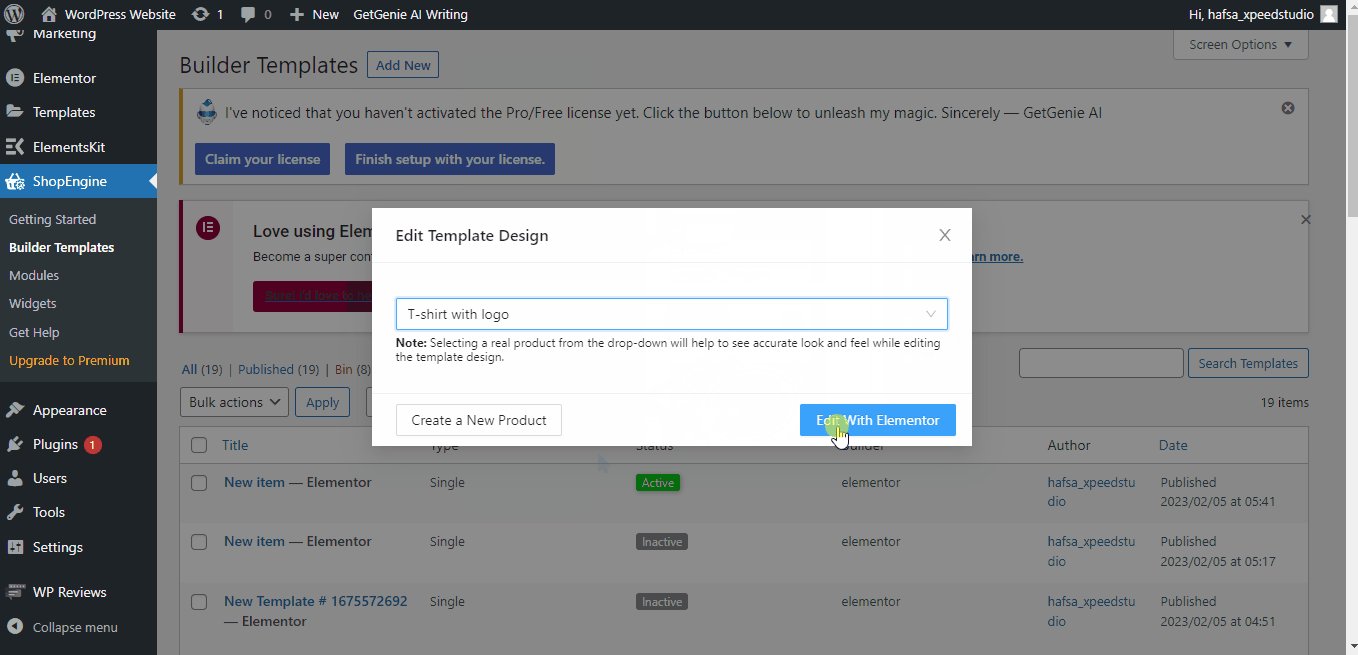
- Sélectionnez l'élément. Vous pouvez également créer un nouveau produit en cliquant sur "Créer un nouveau produit"
- Cliquer sur "Modifier avec Elementor"

Étape 3 : glissez et déposez le widget SKU du produit #
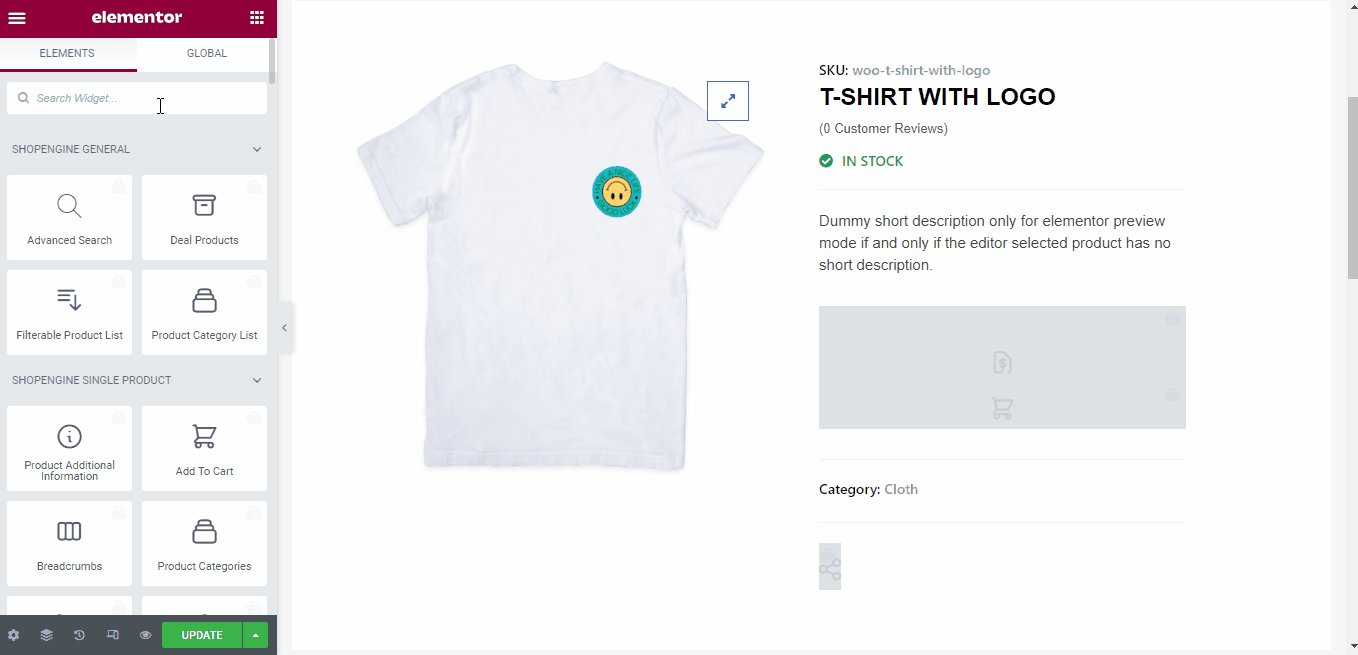
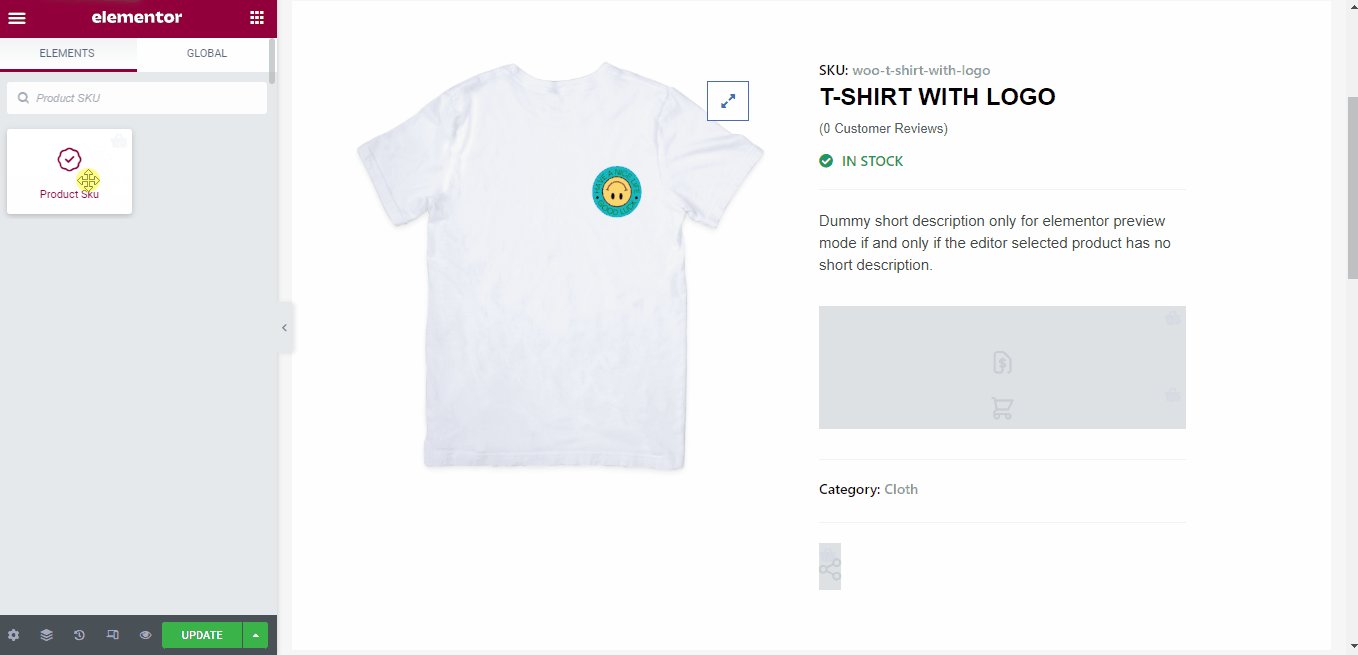
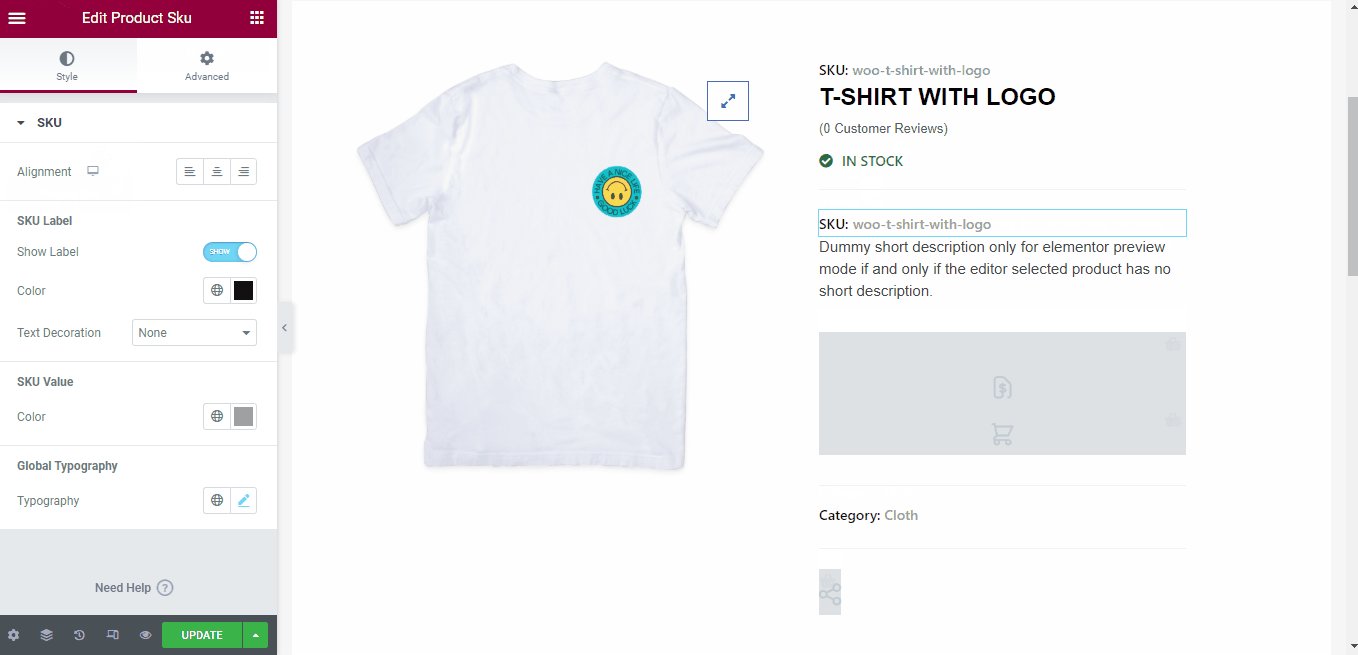
- Rechercher le Widget SKU du produit sous le "ÉLÉMENTS" onglet d’Elementor.
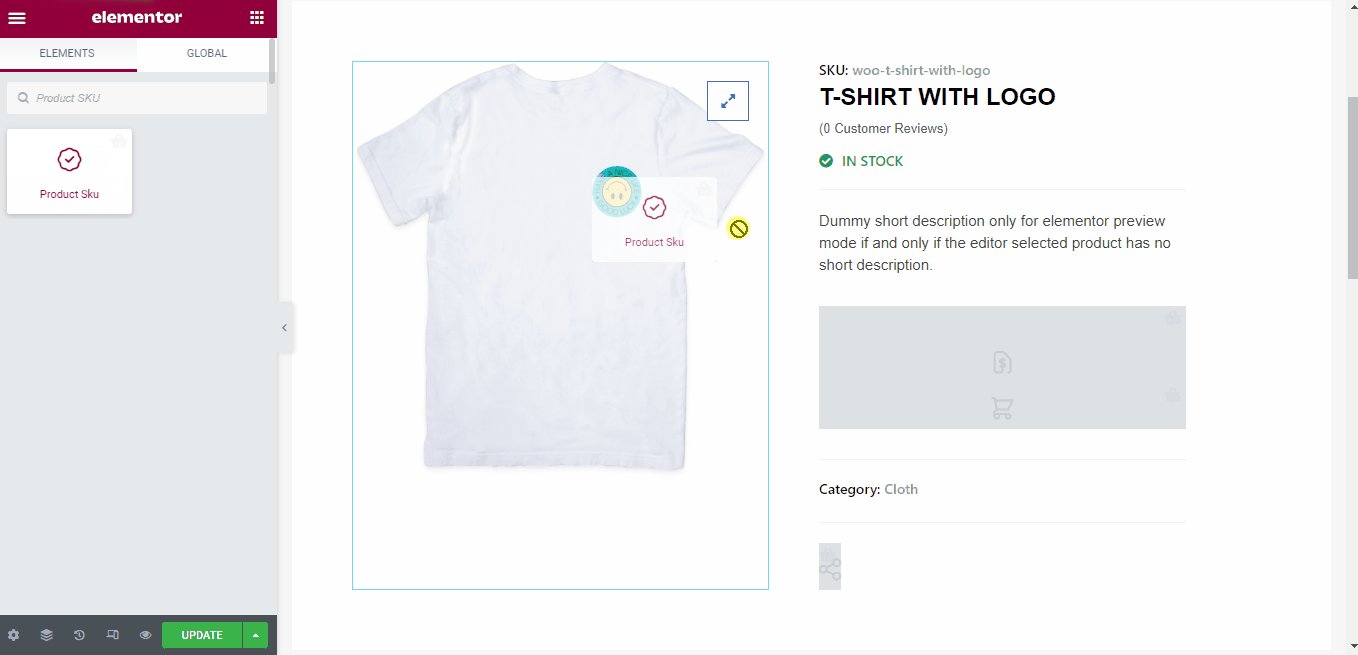
- Glisser déposer le widget SKU du produit d’Elementor sur la page produit unique.
- Cliquer sur "Mise à jour"

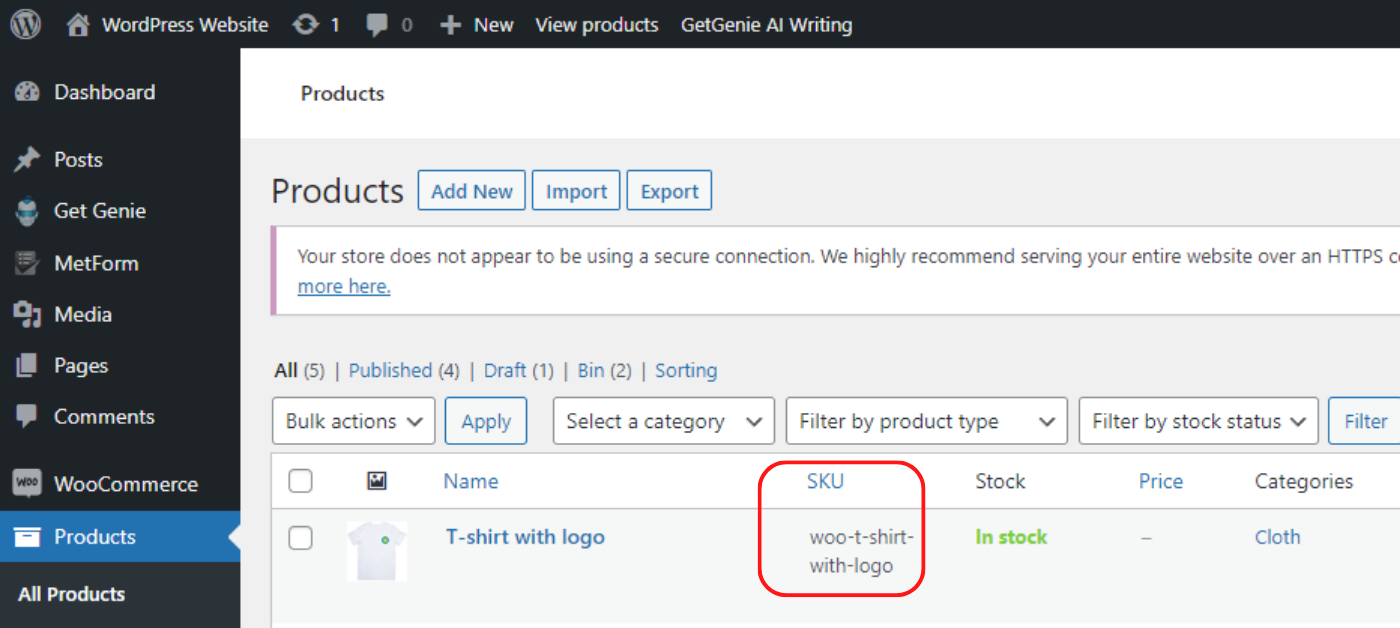
👉👉Note importante: Assurez-vous d'avoir donné le SKU du produit lors de la création des produits dans WooCommerce. Vous pouvez définir des valeurs alphanumériques uniques pour vos produits.
Et essayez de le garder significatif pour l’identifier facilement. Par exemple, vous pouvez définir le SKU « woo-t-shirt-with-logo » pour un t-shirt contenant un logo.

Comment personnaliser le widget SKU du produit ? #
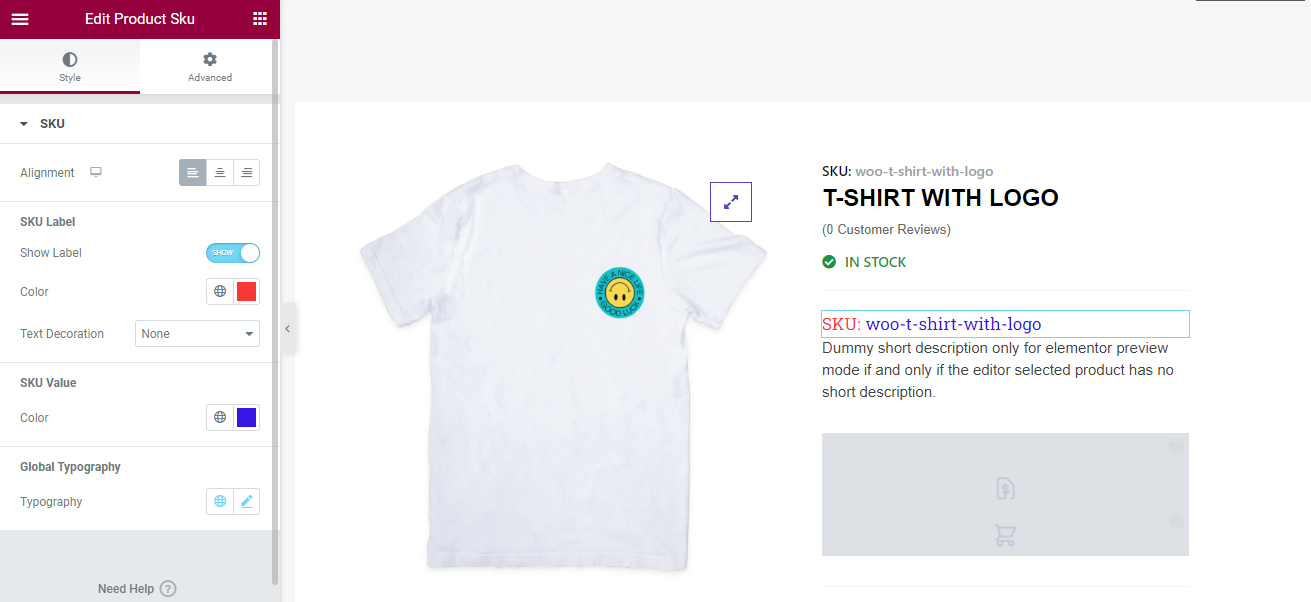
Vous pouvez également personnaliser le style du widget SKU du produit. Pour personnaliser les propriétés du widget SKU du produit, vous pouvez voir l'onglet de style dans la barre latérale gauche.
- Vous pouvez modifier l'alignement de la PCU, par exemple à gauche, à droite ou au centre
- Afficher ou masquer l'étiquette SKU
- Personnalisez la couleur de l'étiquette PKU
- Définir la décoration du texte
- Personnalisez la couleur et la typographie de la valeur SKU

De plus, vous pouvez personnaliser l'arrière-plan, la marge, le remplissage, la bordure et bien d'autres à partir des paramètres avancés.
Espérons que vous puissiez désormais définir le SKU du produit en quelques secondes sur votre site Web WooCommerce et le personnaliser chaque fois que nécessaire.



