Le système de paiement des commandes WooCommerce est une fonctionnalité qui permet aux clients de finaliser leur achat en saisissant leur informations de paiement partiel et confirmant leur commande.
Moteur de boutique a apporté un Widget de paiement des commandes de paiement pour toi. Avec le widget, vos clients peuvent utiliser différentes passerelles de paiement. Il garantit une expérience de paiement sécurisée et transparente pour les clients.
📌 Le widget de paiement des commandes de paiement est alimenté par ShopEngine Pro !
Apprenons le widget de paiement des commandes de paiement.
Paiement de la commande WooCommerce Checkout – ShopEngine Widget #
La procédure principale est divisée en deux parties :
- Activation du paiement partiel
- Activation du widget de paiement des commandes de paiement
1. Activation du paiement partiel #
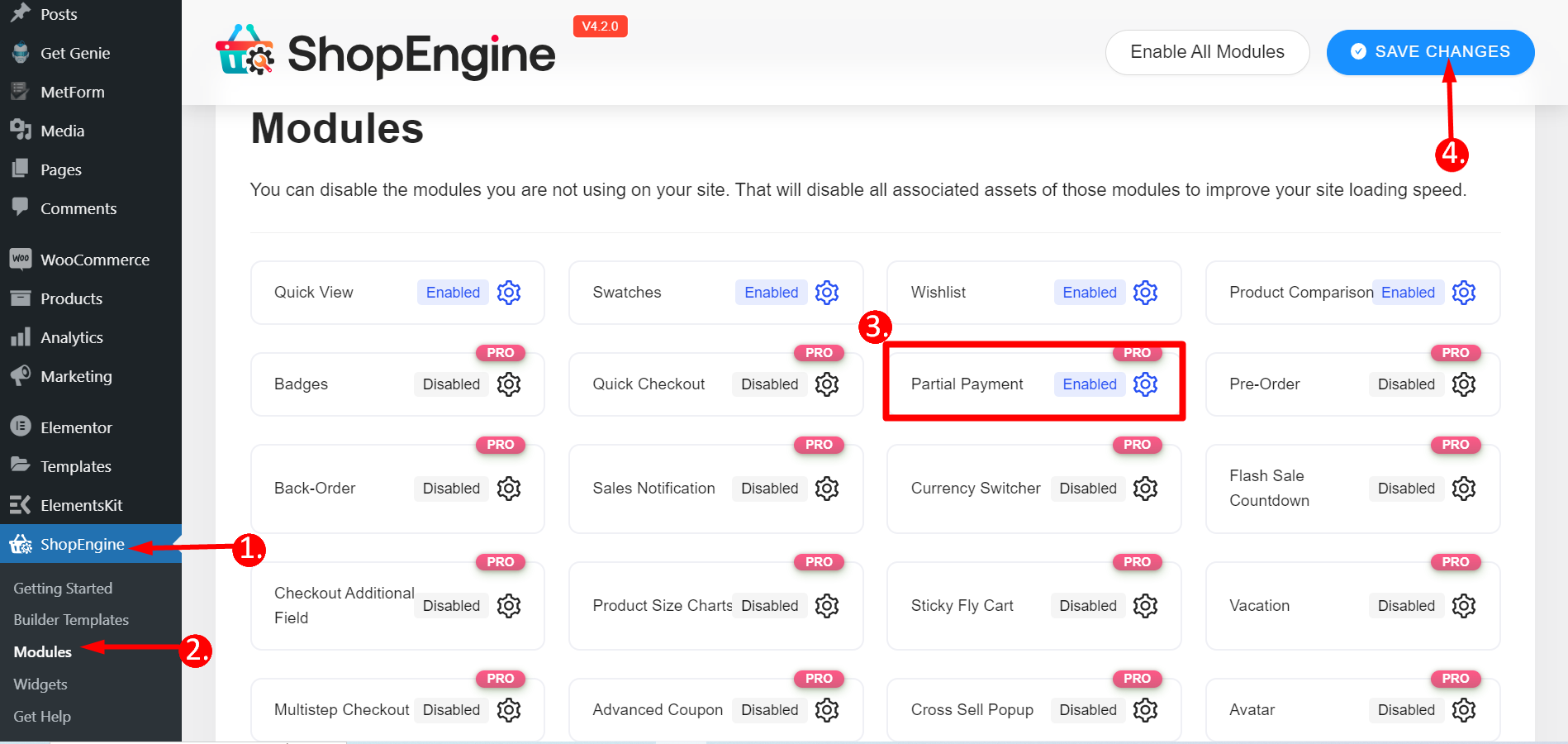
Accéder vers le tableau de bord WordPress => 1. ShopEngine => 2. Modules => 3. Trouver Paiement partiel et l'activer => 4. Cliquez sur Sauvegarder les modifications

Maintenant, tu dois modifier une page produit pour activer le paiement partiel du produit.
Voici les détails pour vous 👉 Paiement partiel Documentation.
2. Activation du widget de paiement des commandes de paiement #
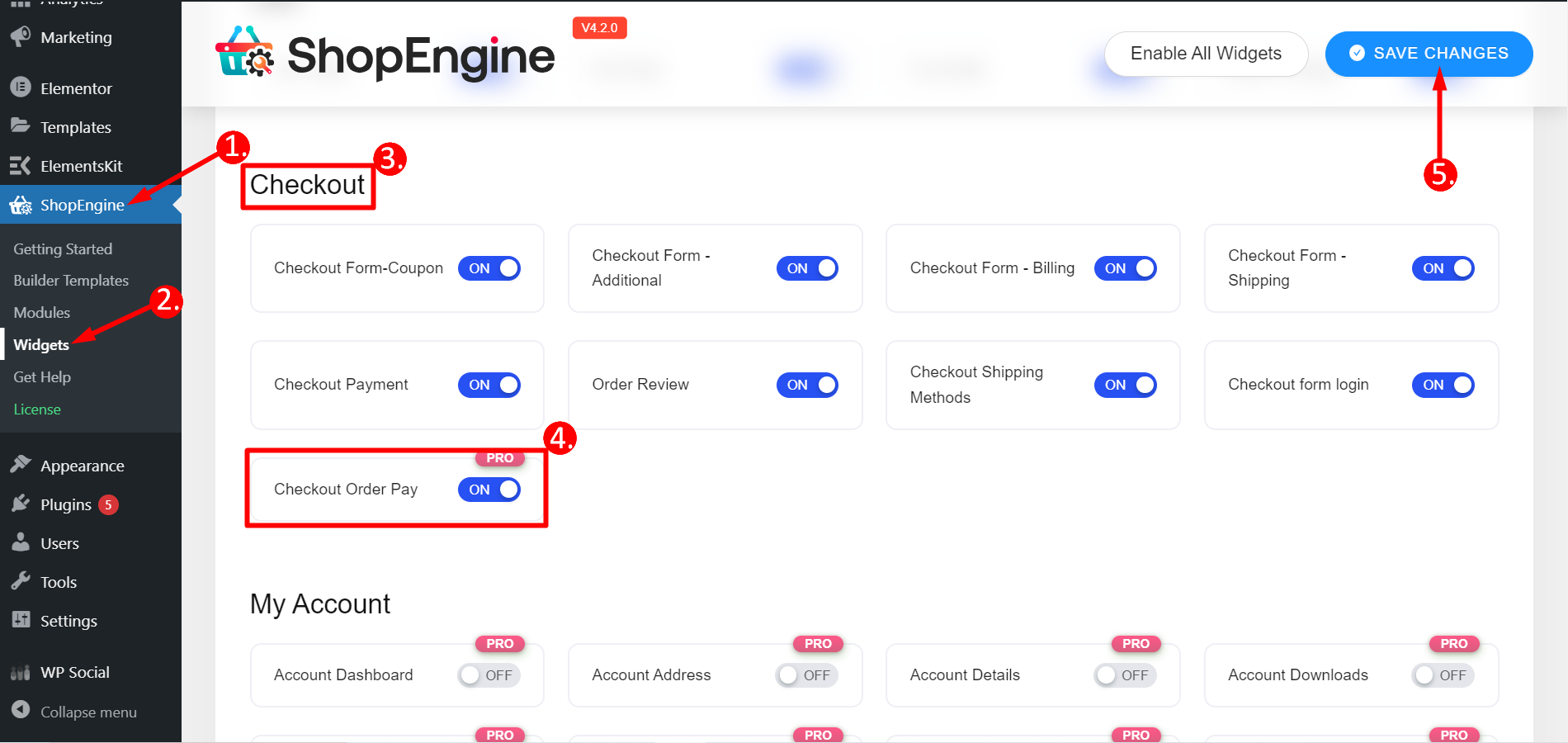
De ton Tableau de bord WordPress => 1. ShopEngine => 2. Widgets => 3. Aller à le Vérifier section => 4. Trouver Paiement de la commande et tourne-le SUR => 5. Cliquez sur Sauvegarder les modifications

Création d'un modèle de paiement de commande de paiement #
Pour obtenir le widget de paiement de commande de paiement, vous devez créer un modèle pour le paiement dû.
Alors, accédez à Moteur de boutique –
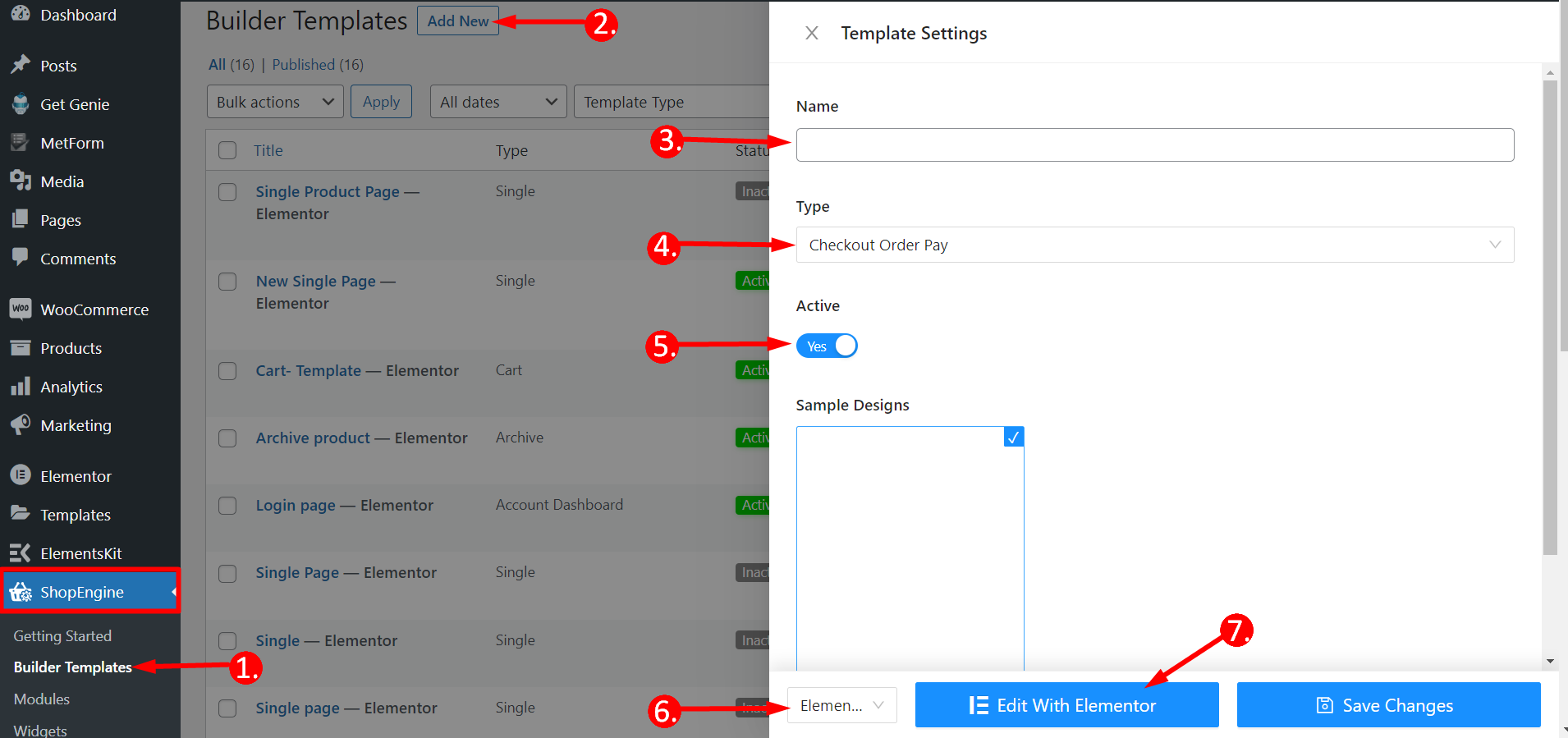
- Cliquez sur Modèles de générateur
- Clique sur le "Ajouter un nouveau" bouton dans le coin supérieur gauche.
- Nom: Entrez un nom de modèle.
- Taper: Paiement de la commande.
- Activer le gabarit.
- Sélectionnez l'éditeur (Elementor dans ce cas).
- Clique sur le Modifier avec Elementor.

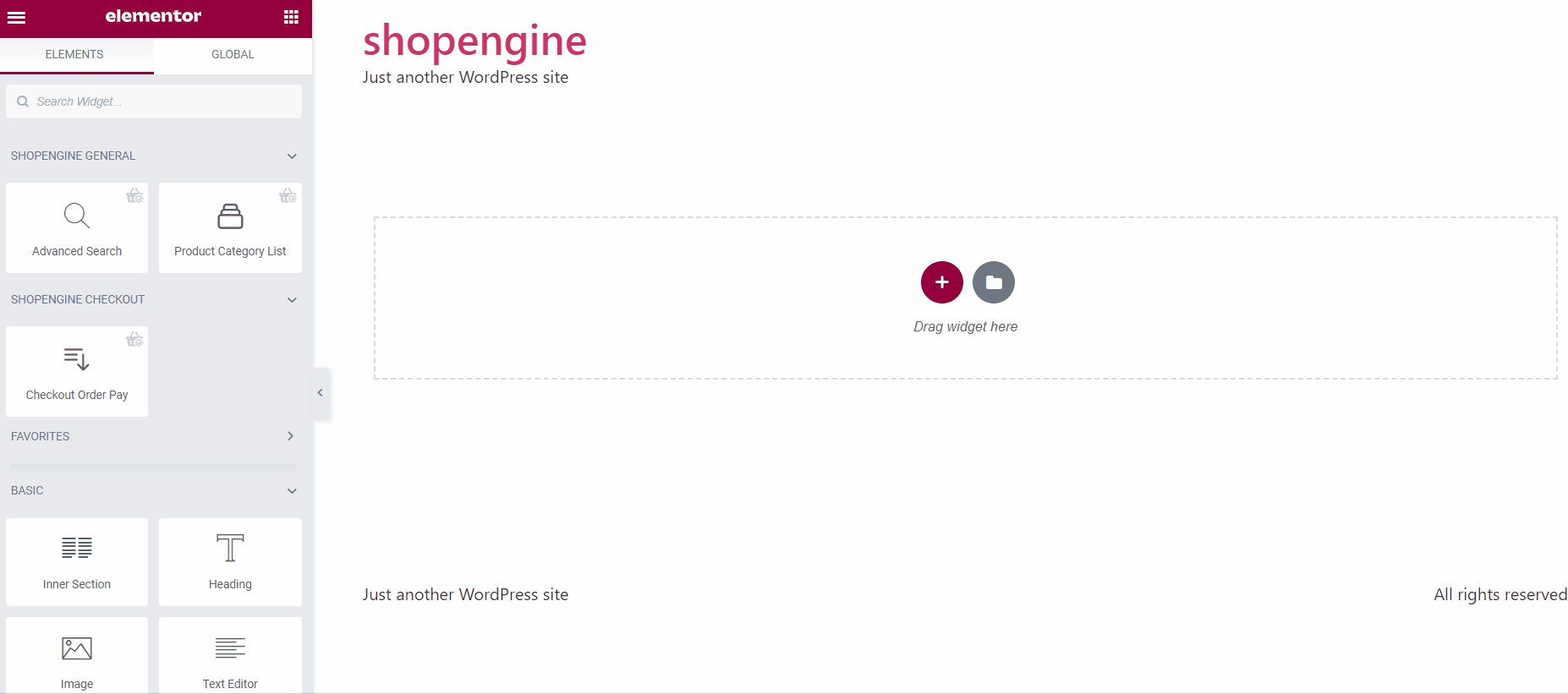
Utiliser le widget #
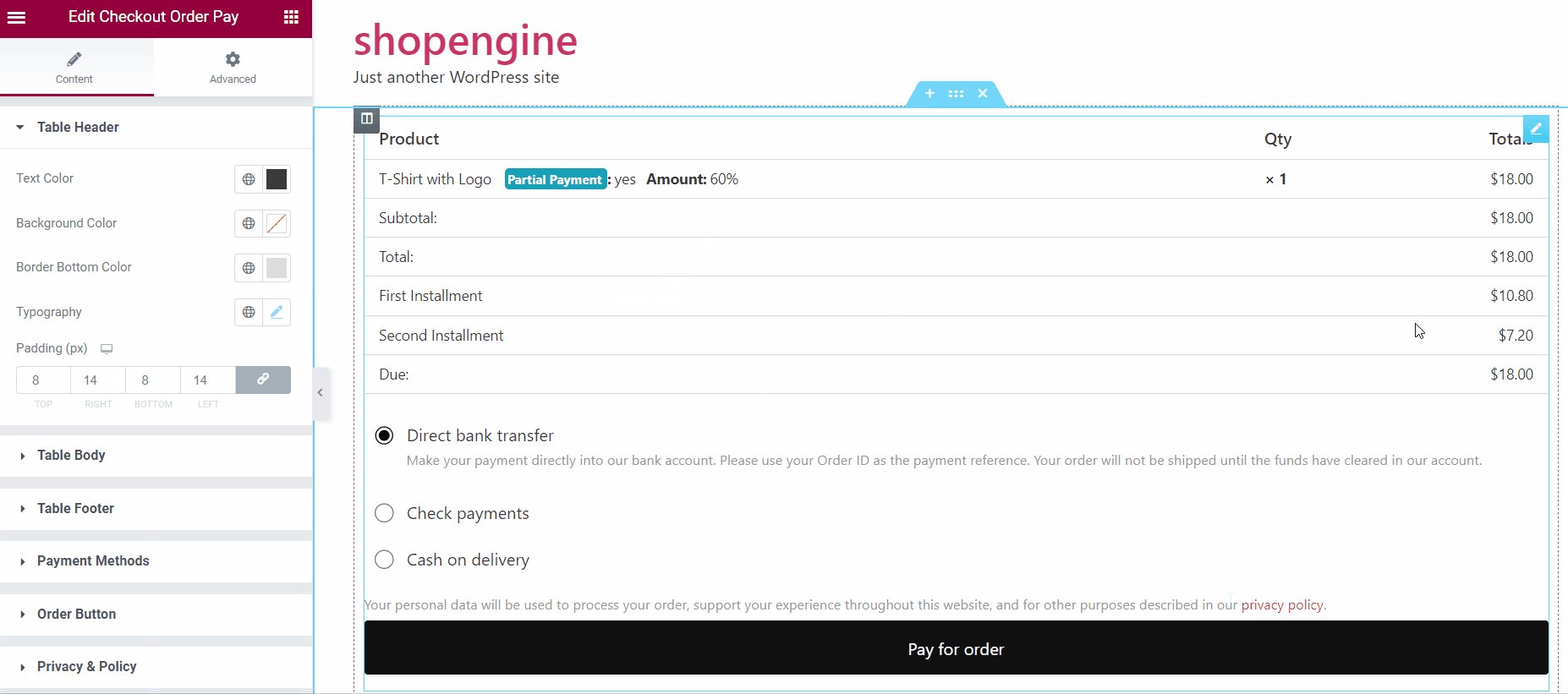
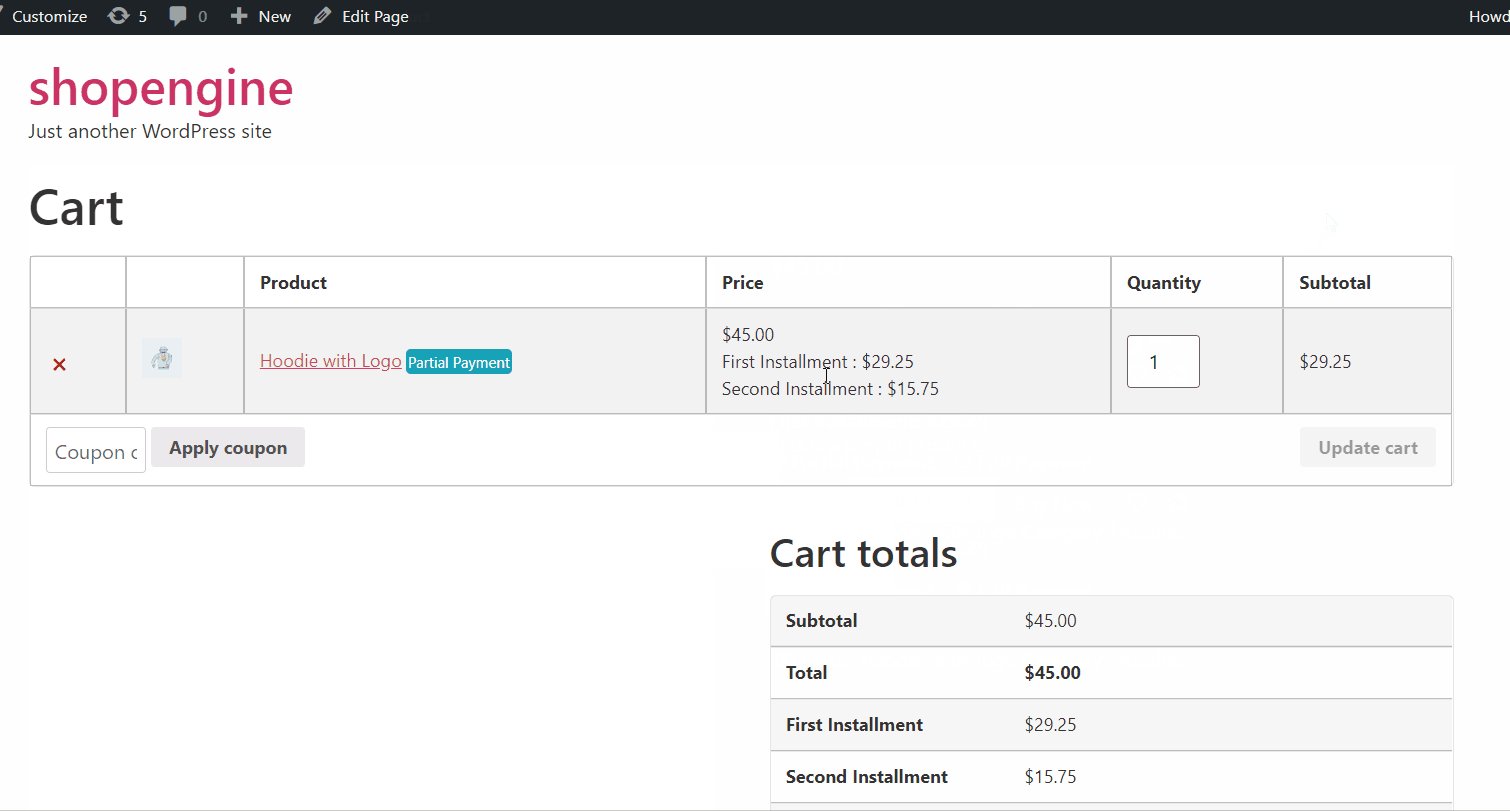
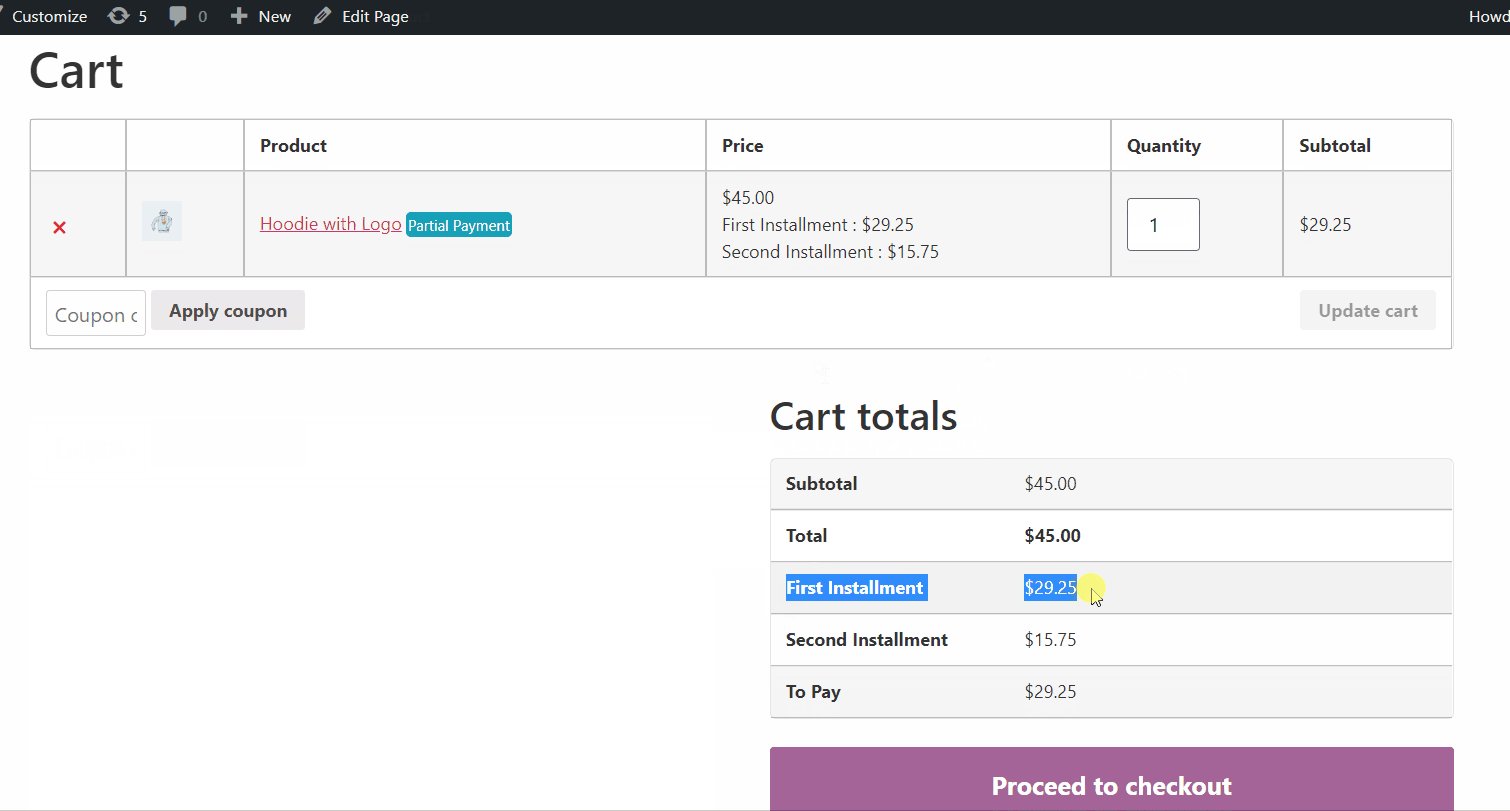
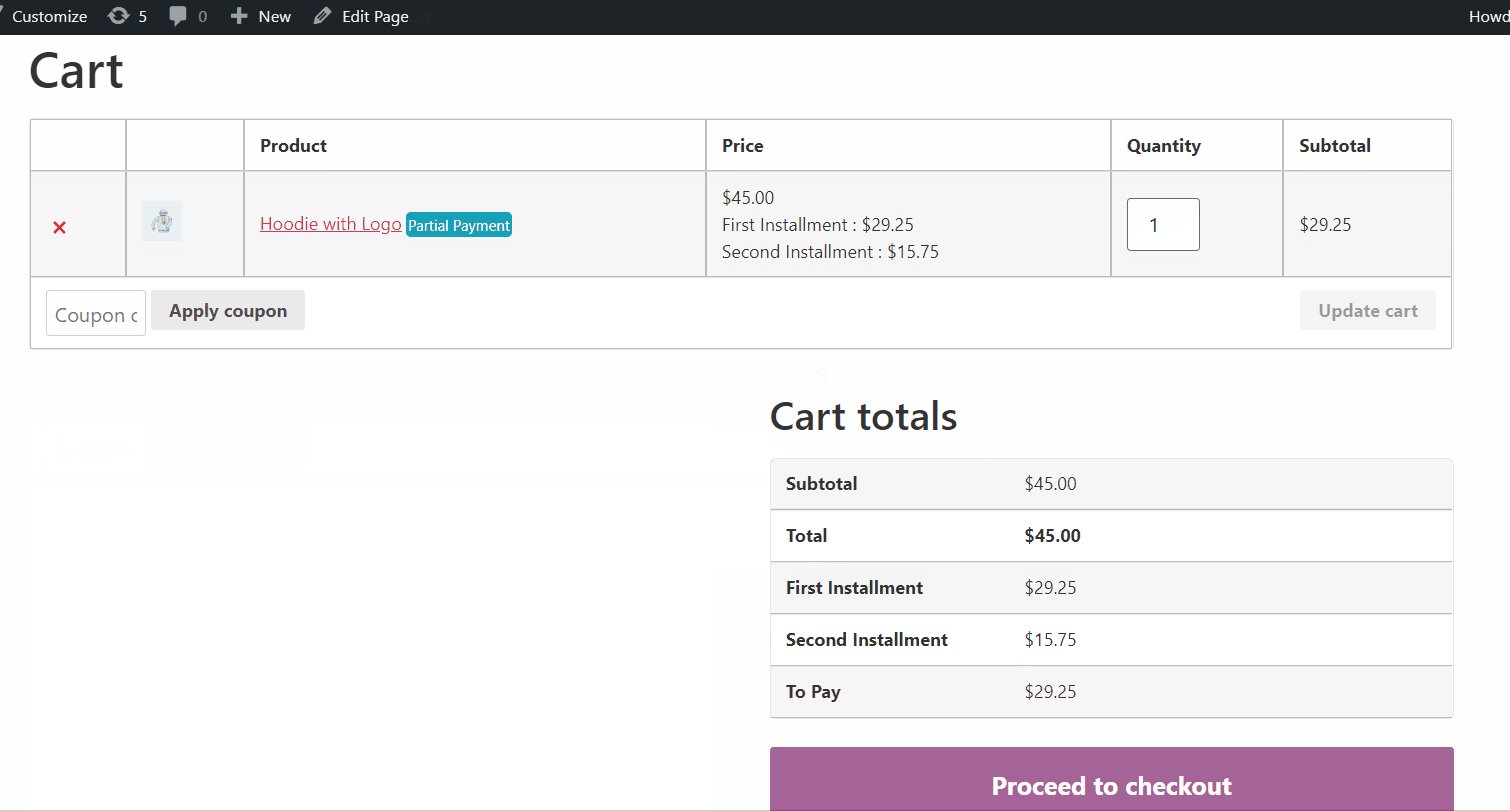
Maintenant, vous devez rechercher le Widget de paiement de commande de paiement et glisser déposer dans la zone de conception. Ici, vous pouvez voir les détails du paiement dû de votre commande.

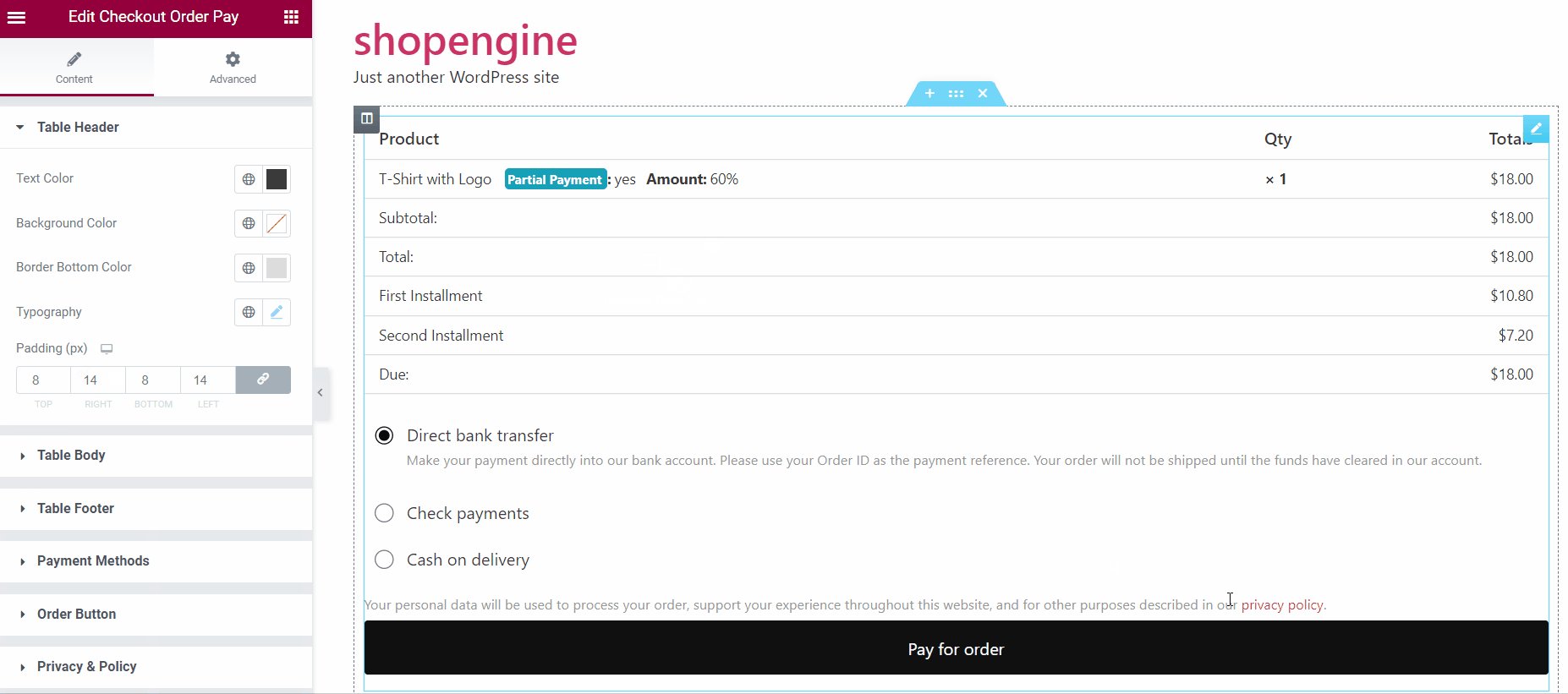
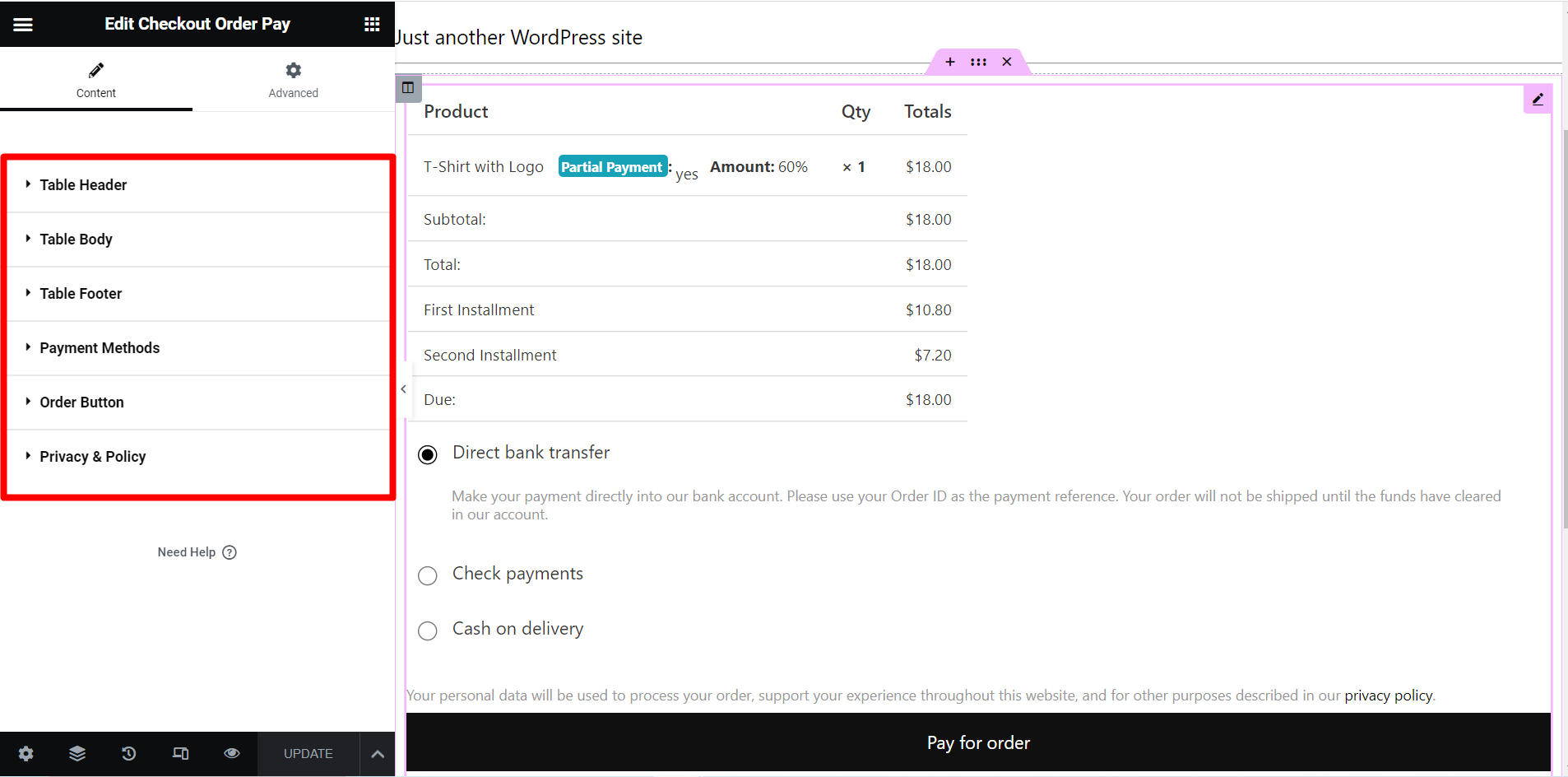
Les options de personnalisation que vous obtiendrez ici sont –
✓ En-tête du tableau – Vous pouvez modifier la couleur du texte, la couleur d’arrière-plan, la couleur du bas de la bordure, la typographie et le remplissage du tableau.
✓ Corps du tableau – Ici, vous obtiendrez les mêmes options que l'en-tête du tableau pour modifier l'apparence du corps du tableau.
✓ Pied de page du tableau – Les options sont toutes les mêmes ici, utilisez-les pour rendre le pied de page attrayant.
✓ Méthodes de payement - Il fournit des options de conception d'étiquettes, de cases à cocher et de description telles que la couleur, l'espacement des étiquettes, le remplissage, etc.
✓ Bouton de commande – Ce champ propose également les mêmes options que l'en-tête du tableau avec une fonction d'ajustement de la marge.
✓ Politique de confidentialité – Vous pouvez ajuster la couleur, la couleur du lien, la typographie et le remplissage

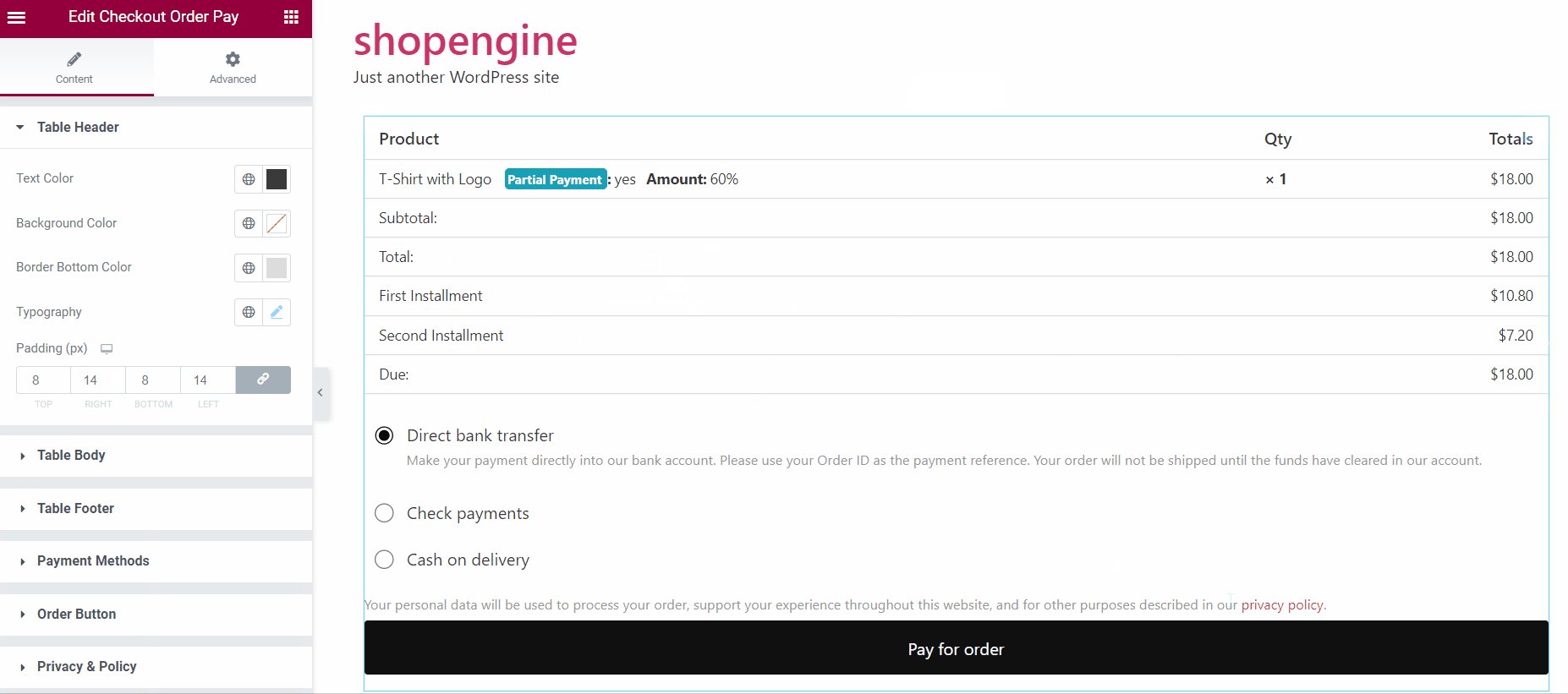
Résultat final #
C'est ainsi que fonctionne le widget ShopEngine pour un paiement partiel en tant que paiement de commande WooCommerce.

J'espère que la documentation vous sera utile. Accédez à plus d'ajouts premium de ShopeEngine 👇 👇



