Le module Badges met en évidence le prix de vente en pourcentage. En plus du pourcentage de remise mis en évidence, vous pouvez également ajouter un badge d'image personnalisé.
Vous pouvez ajouter plusieurs badges et également personnaliser la position et l'alignement des badges. De plus, vous pouvez attribuer des badges d'image à des produits via des catégories et des produits uniques.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
Comment utiliser le module de badge ShopEngine #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Badge module.
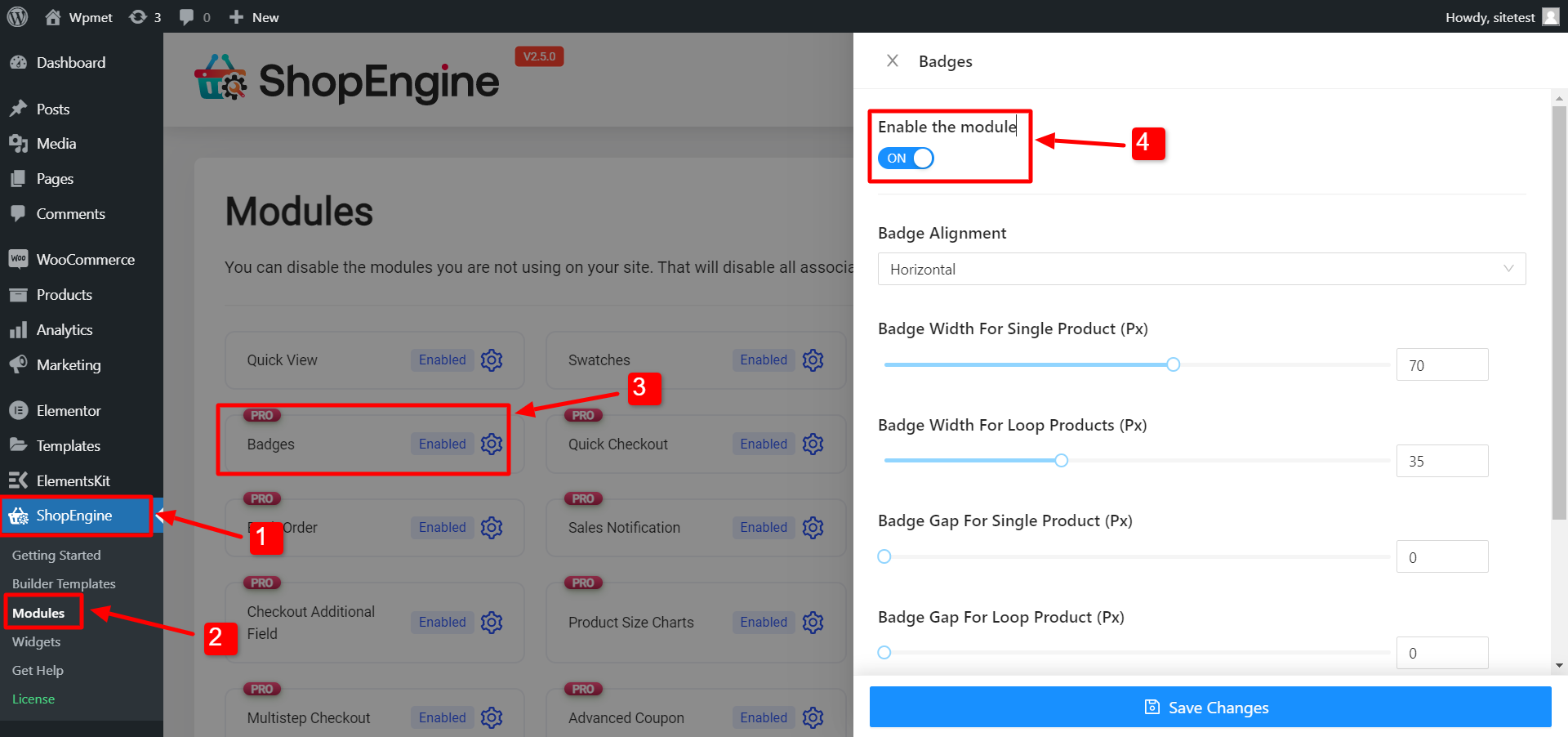
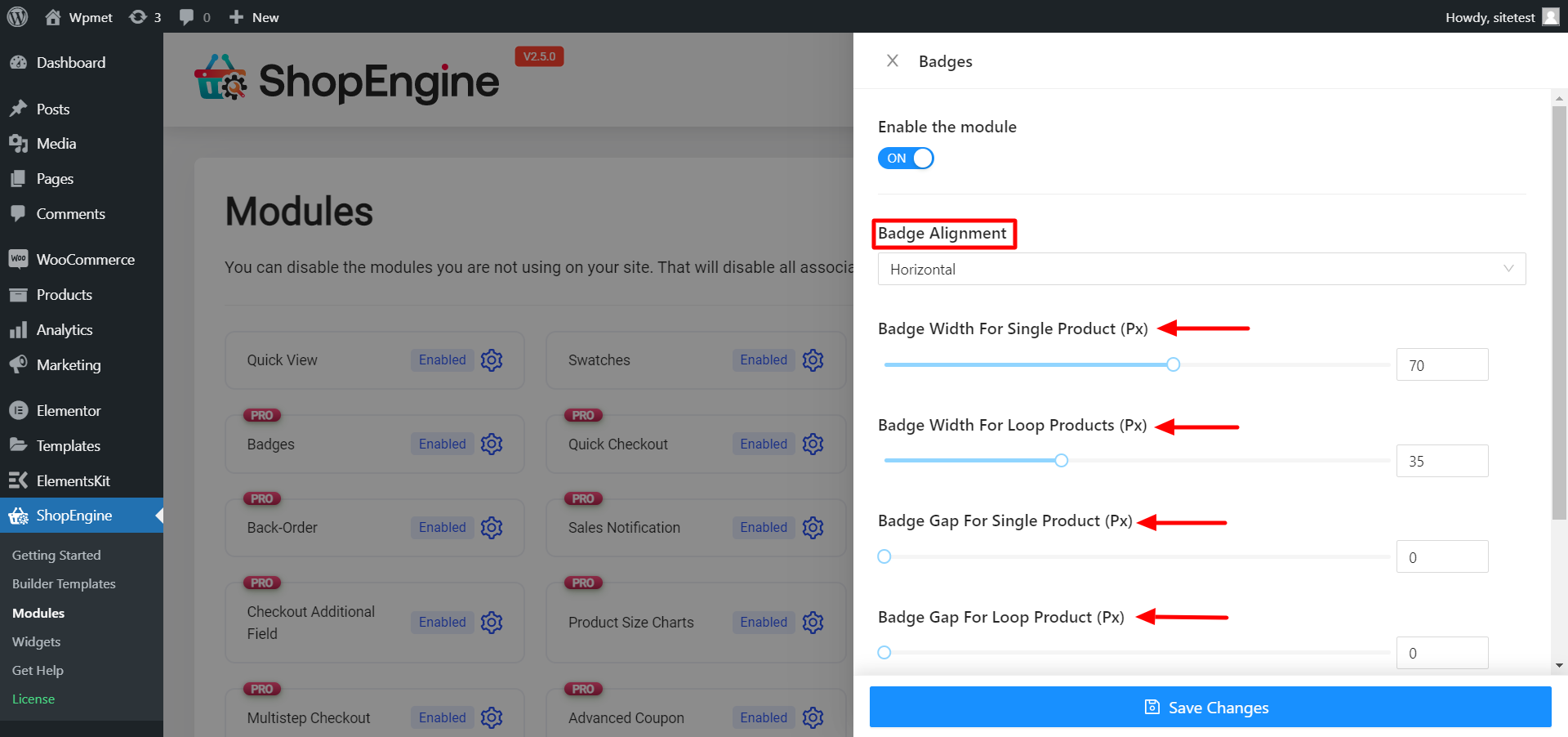
Étape 1 : Activer le module #
Vous devez activer le module pour qu'il s'active. Pour activer le module
- Accédez à : ShopEngine ⇒ Modules ⇒ Module Badges
- Cliquez sur l'icône Paramètres
- Activez l’option Activer le module.

Note: Vous pouvez également activer tous les modules en même temps. Découvrez comment vous pouvez allumez tous les modules en même temps.
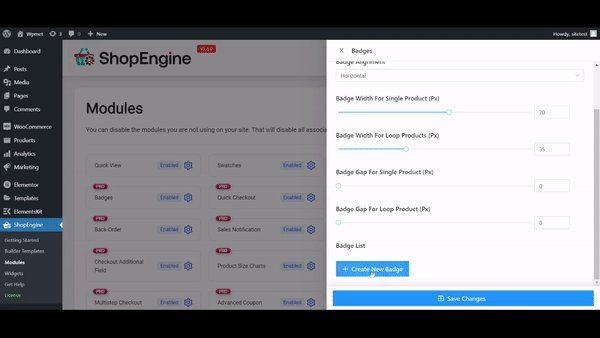
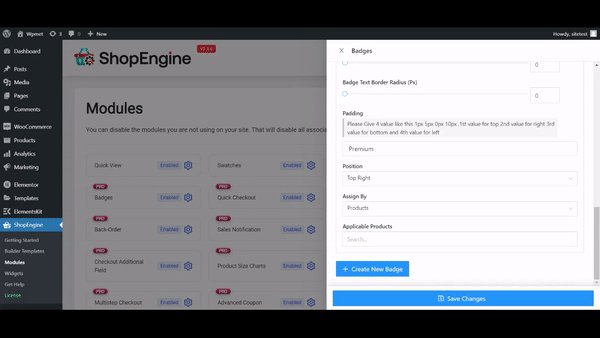
Étape 2 : Créez un nouveau badge #
Clique sur le + Créer un nouveau badge icône, puis ajoutez ce qui suit :
- Titre: Entrez un titre.
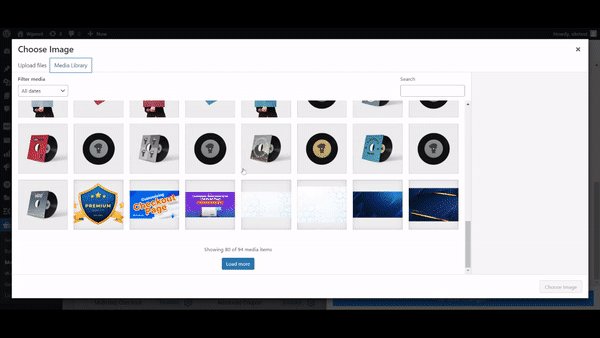
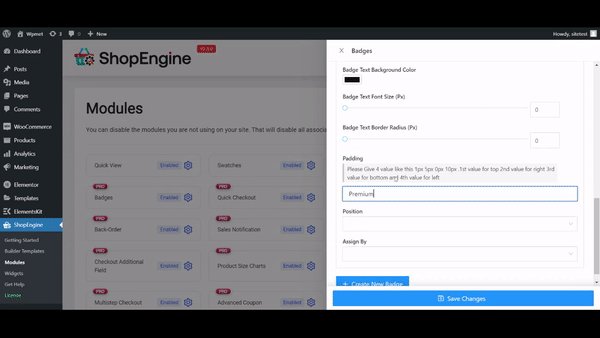
- Type de badge : Sélectionnez le Type de badge entre pièce jointe et texte. Pour Pièce jointe sélectionnez un logo de badge. Pour Texte, entrez le Texte du badge, puis choisissez la couleur du texte du badge, la couleur d'arrière-plan du texte, la taille de la police du texte (Px), le rayon de la bordure du texte (Px) et le remplissage.
- Position: Choisissez une position dans la liste déroulante. Les options sont En haut à droite, En haut à gauche, En bas à droite et En bas à gauche.
- Affecter par : Ici, vous pouvez choisir si vous souhaitez attribuer les badges par catégories ou par produits.
- Catégories/produits applicables : Ici, vous pouvez saisir l'initiale de la catégorie/du produit et choisir parmi les suggestions.

Une fois que vous avez fourni toutes les informations, cliquez sur Enregistrer les modifications to display custom product badge for WooCommerce.
Note: Vous pouvez à tout moment modifier et mettre à jour n'importe quelle valeur du badge. Au cas où vous le voudriez pour le supprimer, cliquez sur l'icône X. Et cliquez sur Enregistrer les modifications pour mettre à jour.
Étape 3 : Personnaliser les paramètres du badge #
Vous pouvez suivre l'étape 2 pour créer plusieurs badges. Et une fois que vous avez ajouté les widgets, vous pouvez définir les Alignement des badges comme Horizontal ou vertical. Ajustez ensuite la largeur du badge pour un seul produit, la largeur du badge pour les produits en boucle, l'espacement des badges pour un seul produit et l'espacement des badges pour les produits en boucle.

Voilà. Les badges devraient maintenant être visibles sur le front-end de votre site Web WooCommerce.
Comment personnaliser le style du module Badges ShopEngine ? #
Le module de badges n'a pas d'option de style directe, mais vous pouvez modifier l'apparence des badges et leur style dans les paramètres de style de tous les widgets liés aux produits tels que la liste des produits d'archive, les images des produits, etc.
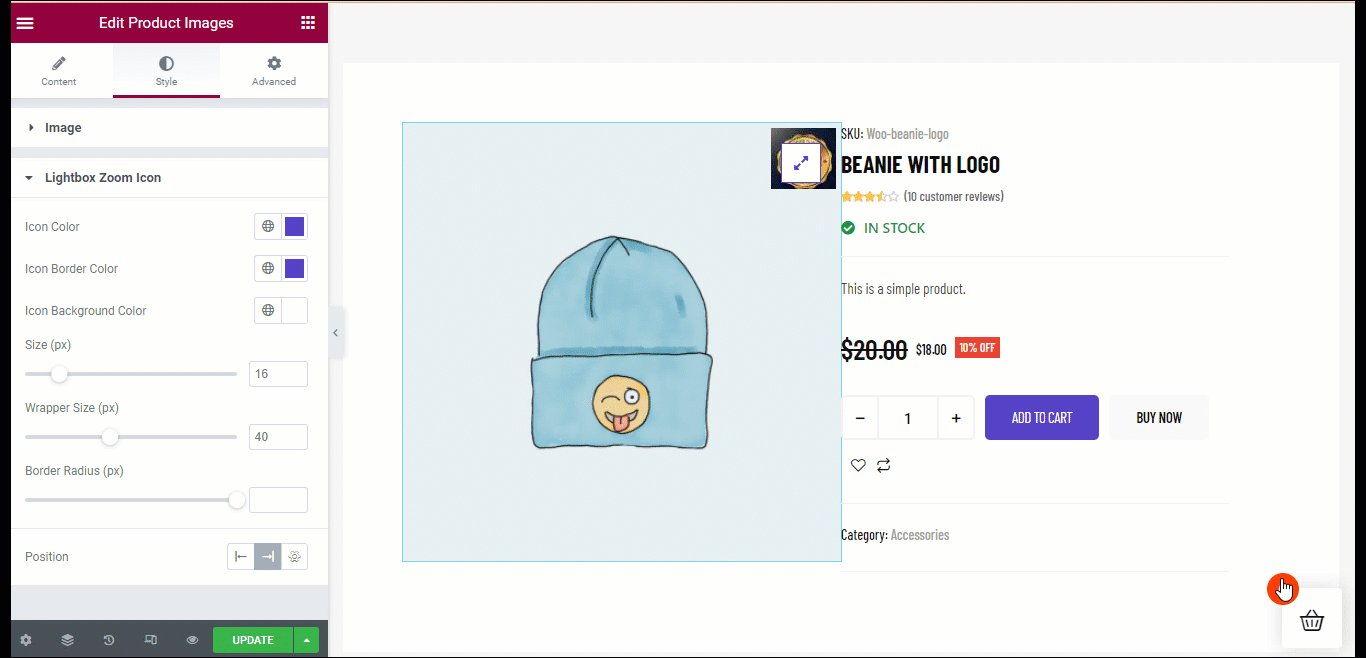
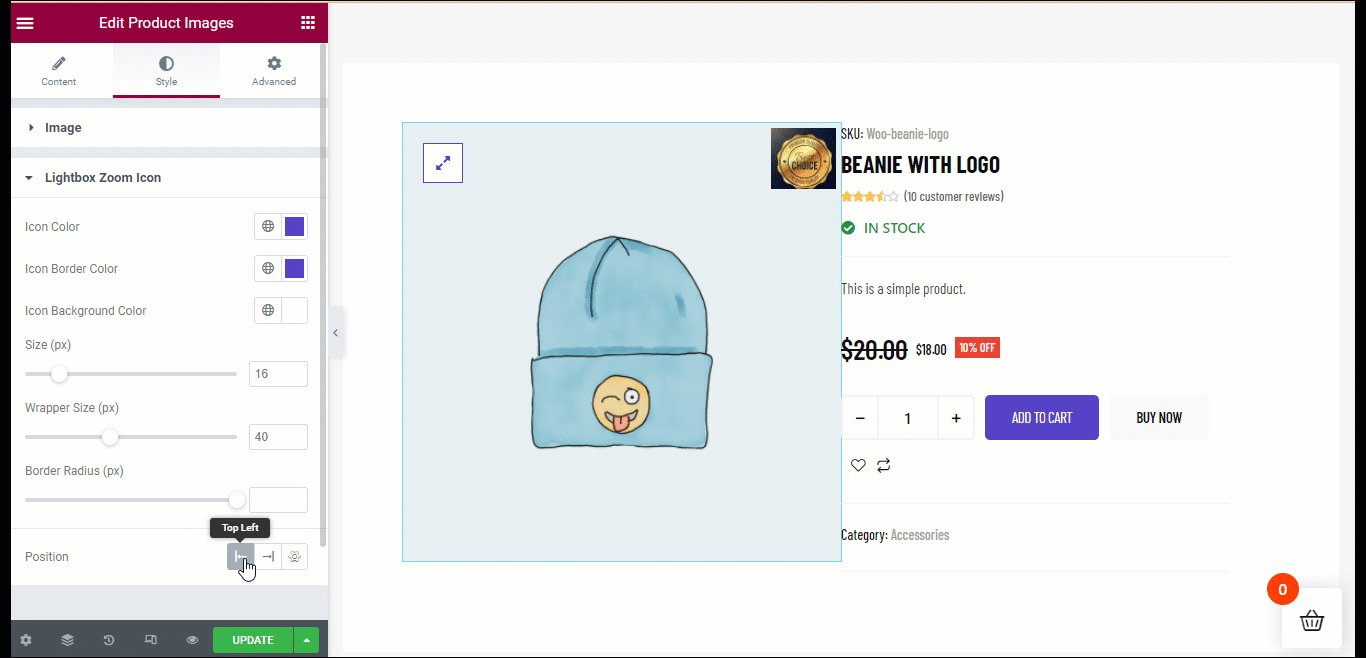
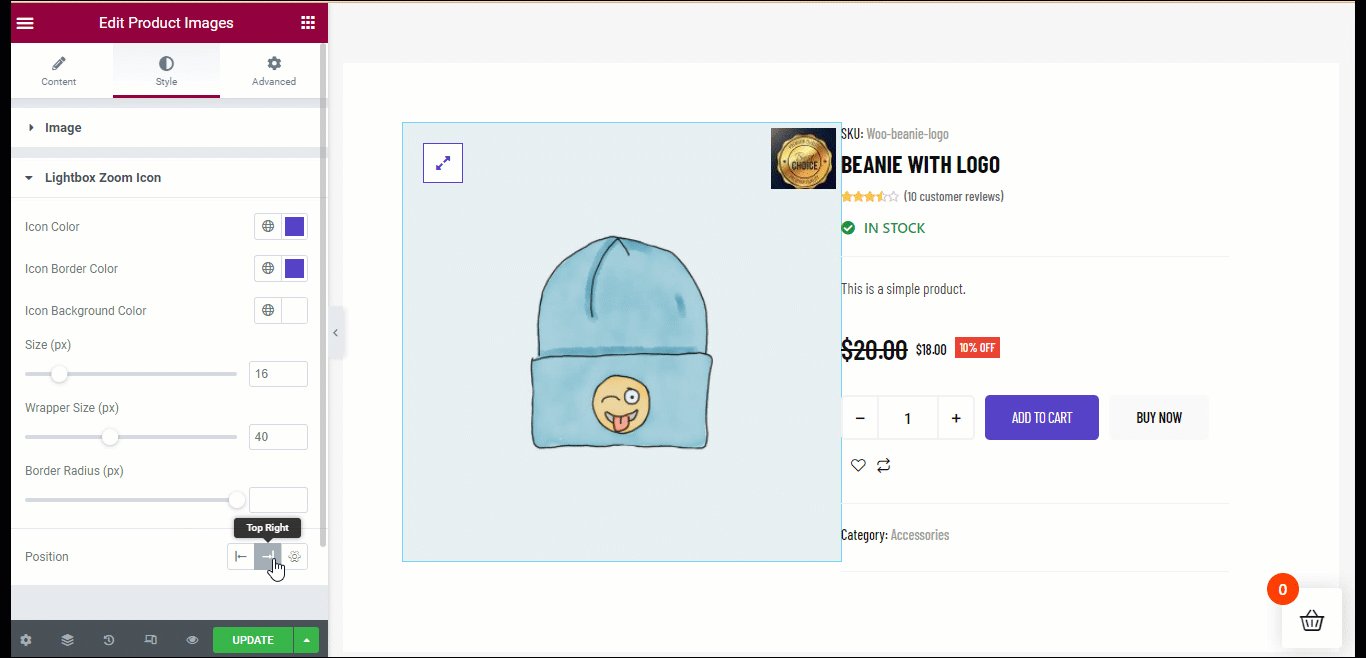
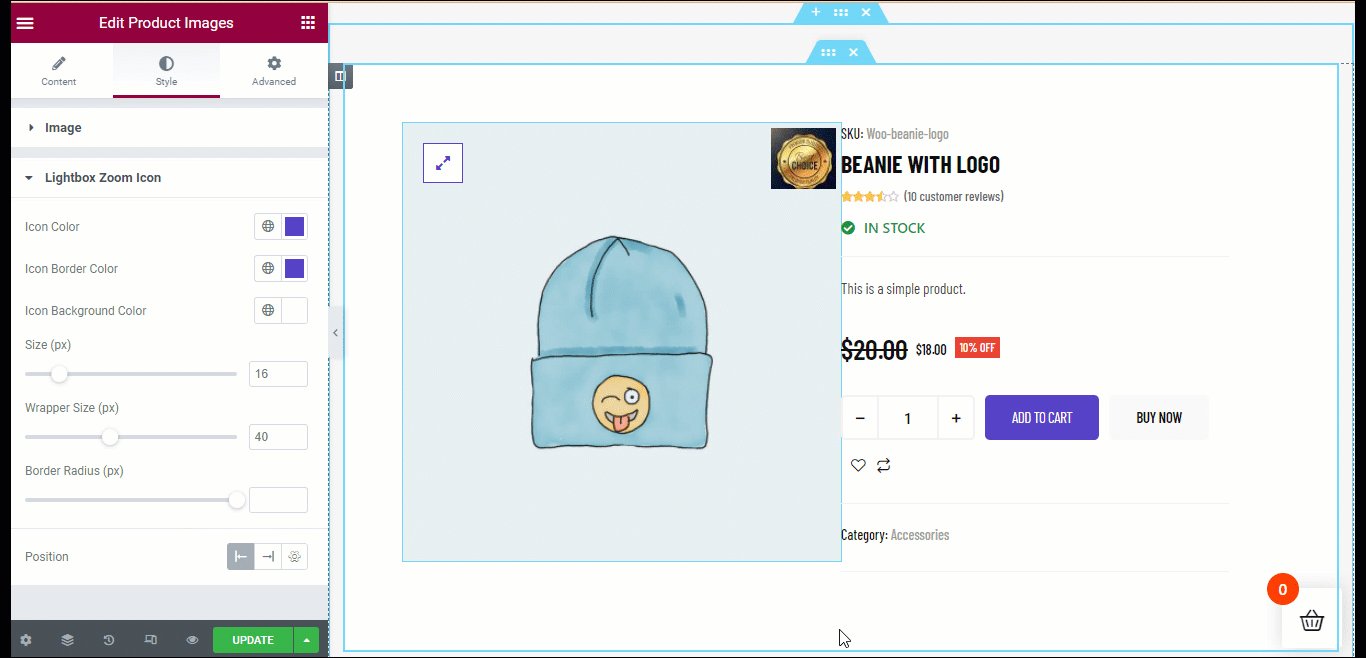
Le la position de votre badge peut chevaucher l'icône Zoom LightBox sur la page produit. Pour résoudre ce problème, modifiez votre widget Images de produit sur le modèle de produit unique.
Accédez à l'onglet Style, développez l'option Zoom sur l'icône de la lightbox. puis modifier la valeur de la position afin qu'il ne chevauche pas vos badges.

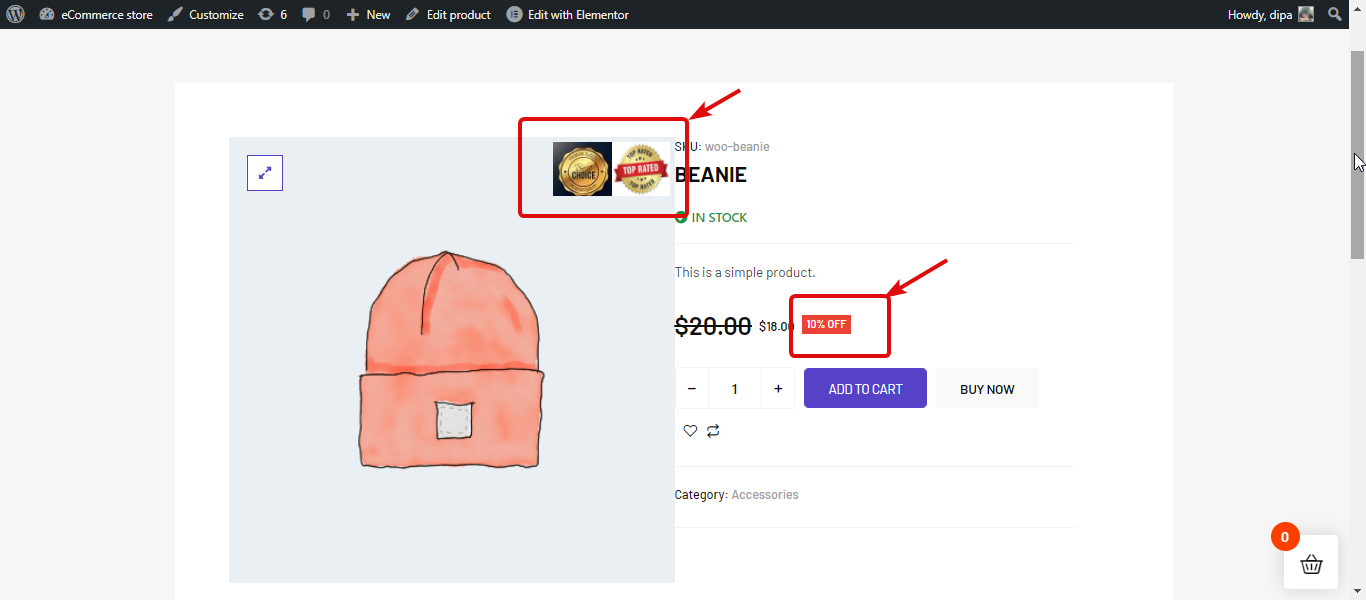
Voici une aperçu de la façon dont ShopEngine Badge le module ressemble à sur la page Produit unique:

Voici une aperçu de la façon dont le badge ShopEngine le module ressemble à sur la page Boutique:




