Le widget d'informations supplémentaires est conçu pour être utilisé sur la page produit unique.
Si vous souhaitez donner aux acheteurs un peu plus d'informations sur le produit (telles que la couleur et la taille), vous pouvez utiliser le widget supplémentaire de produit de ShopEngine.
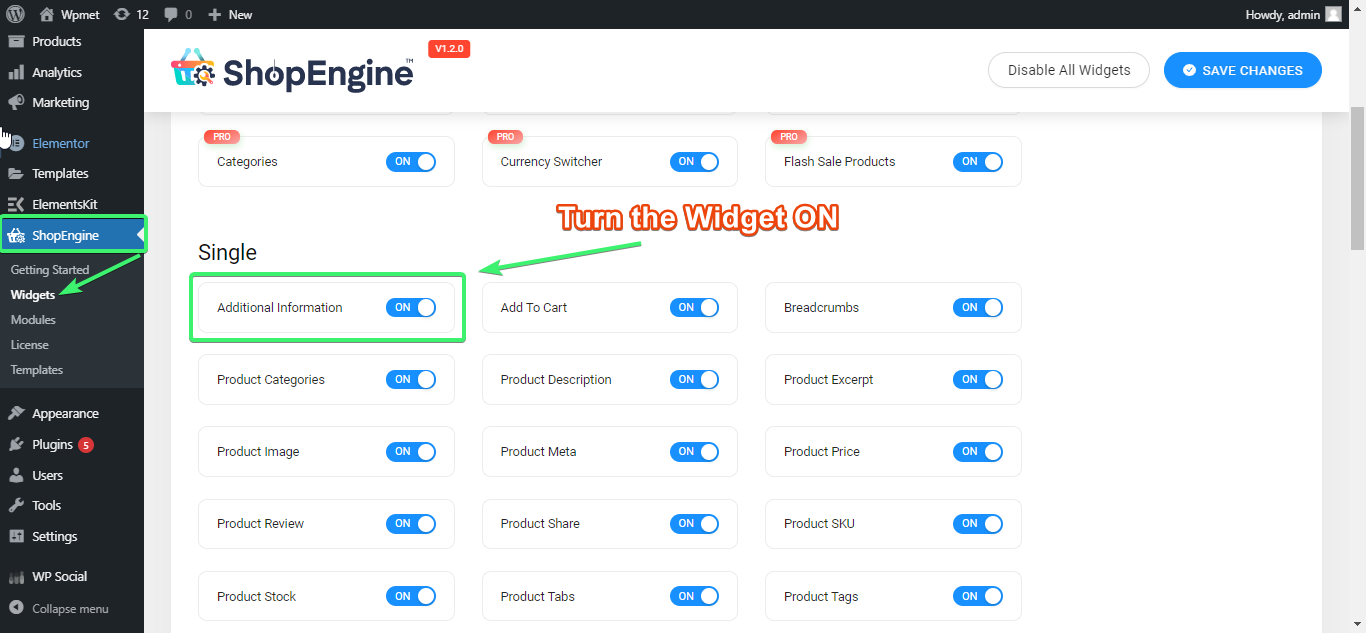
Activer le widget d'informations supplémentaires #
Depuis le tableau de bord d'administration WordPress, accédez à Moteur de boutique > Widgets. Dans la liste des widgets d'une seule page, activez le widget Informations supplémentaires SUR.

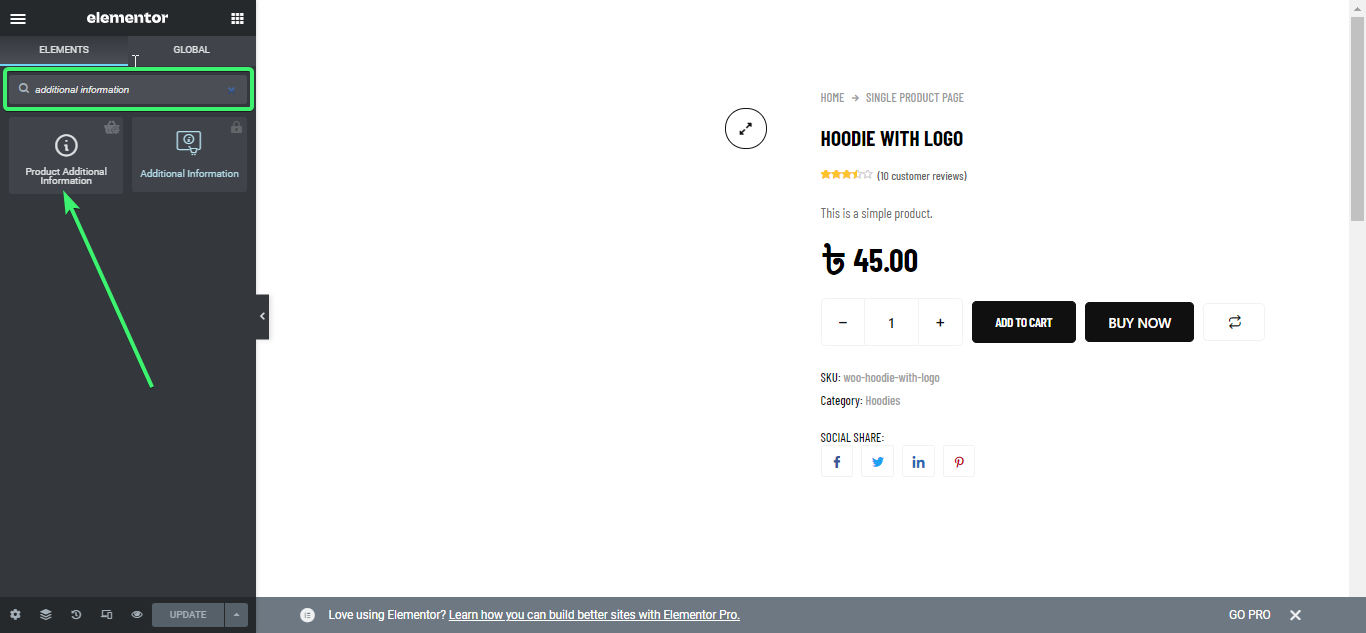
Utilisez le widget d'informations supplémentaires #
Recherchez le widget d’informations supplémentaires sous l’onglet ÉLÉMENTS d’Elementor.

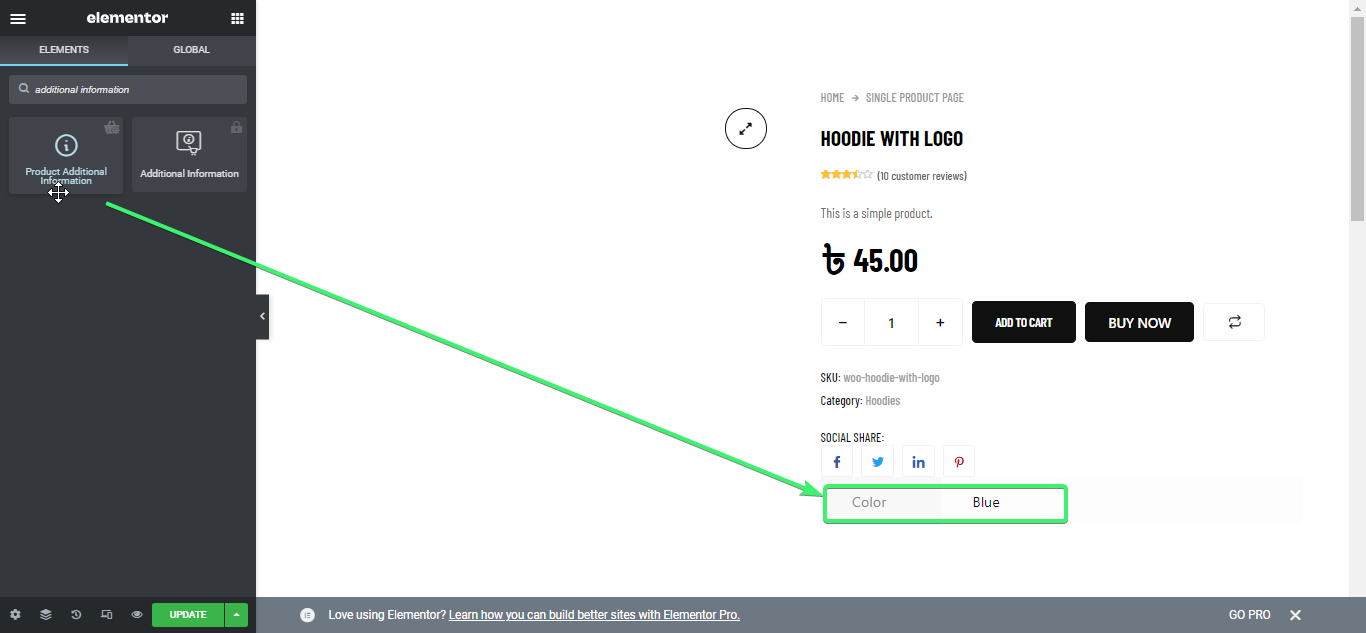
Faites glisser et déposez le widget Informations supplémentaires d'Elementor sur la page du produit unique.

Personnaliser le widget d'informations supplémentaires #
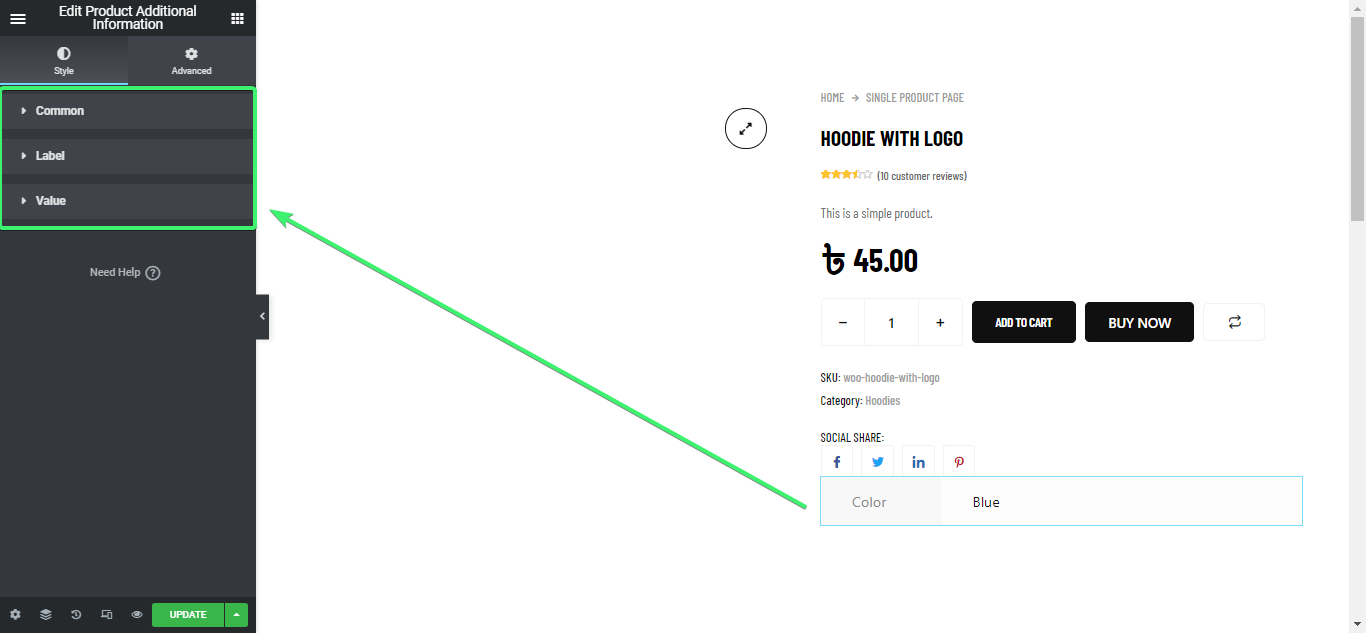
Le widget supplémentaire du produit pour Elementor vous permettra de personnaliser le style commun, style d'étiquette, et style de valeur à partir des paramètres.

Style commun #
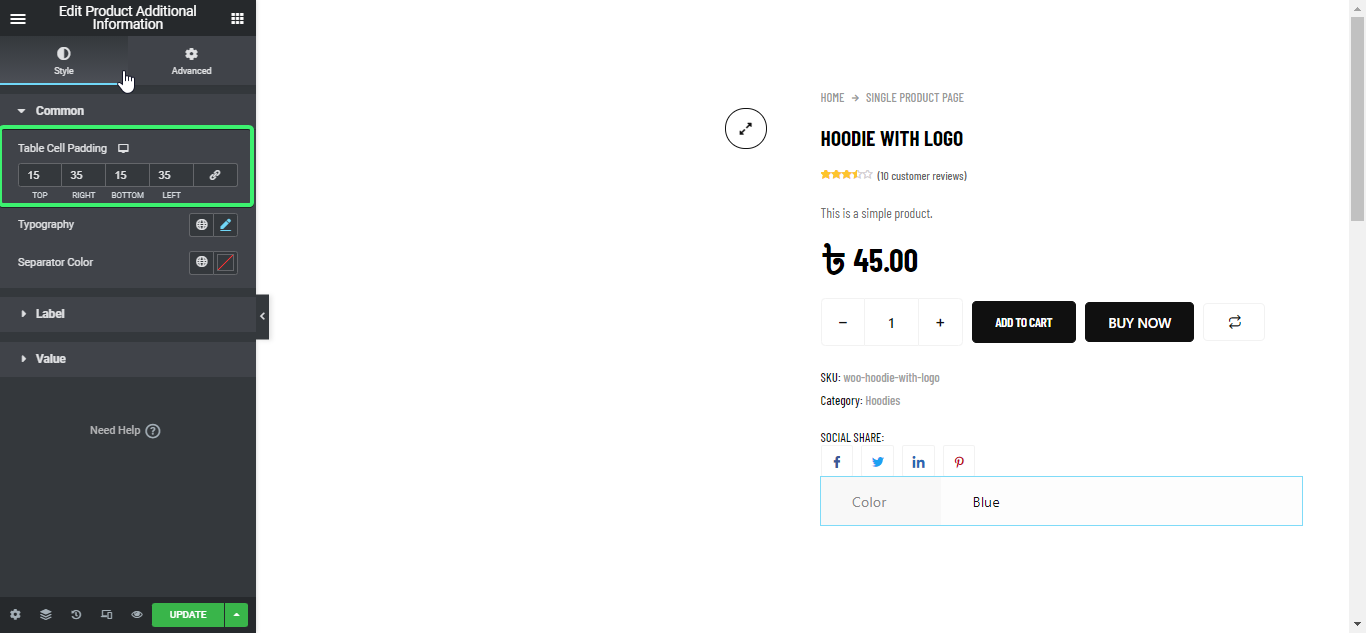
- 1. Sélectionnez le remplissage des cellules du tableau en haut, à droite, en bas et à gauche.

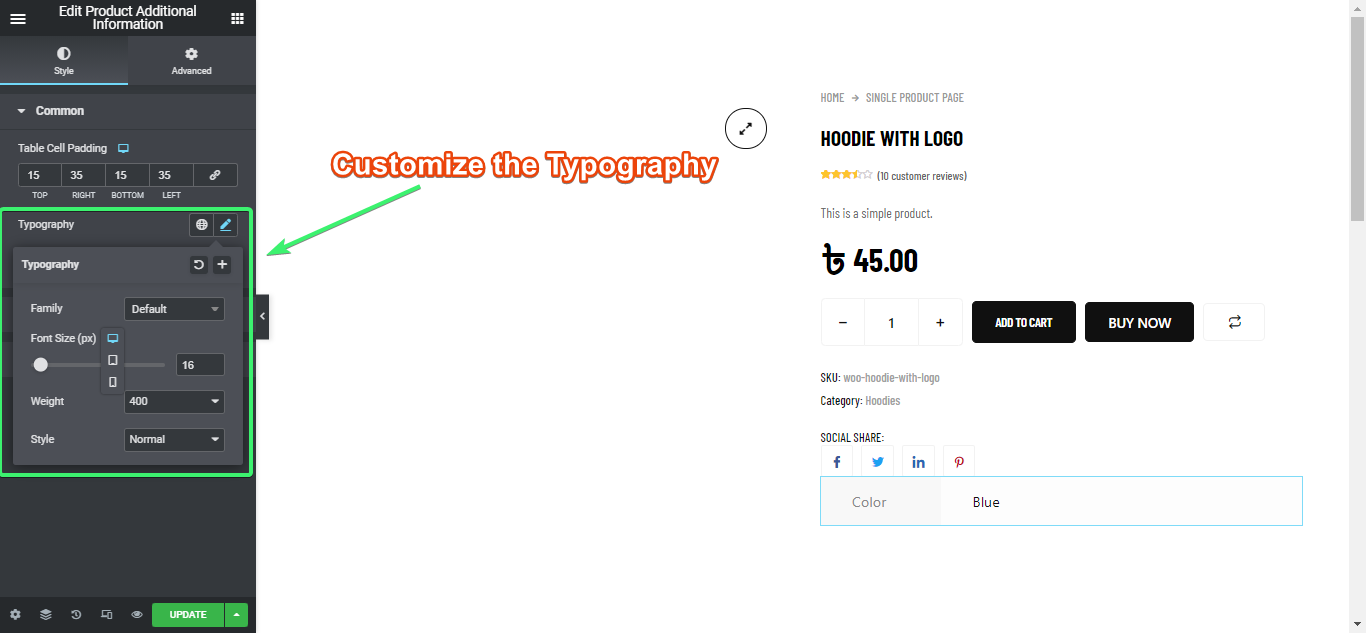
2. Choisissez une famille de typographie et une taille de police pour téléphone, mobile et tablette. Sélectionnez le poids entre 100 et 900, gras, normal et par défaut. Choisissez le style parmi par défaut, normal, italique et oblique.

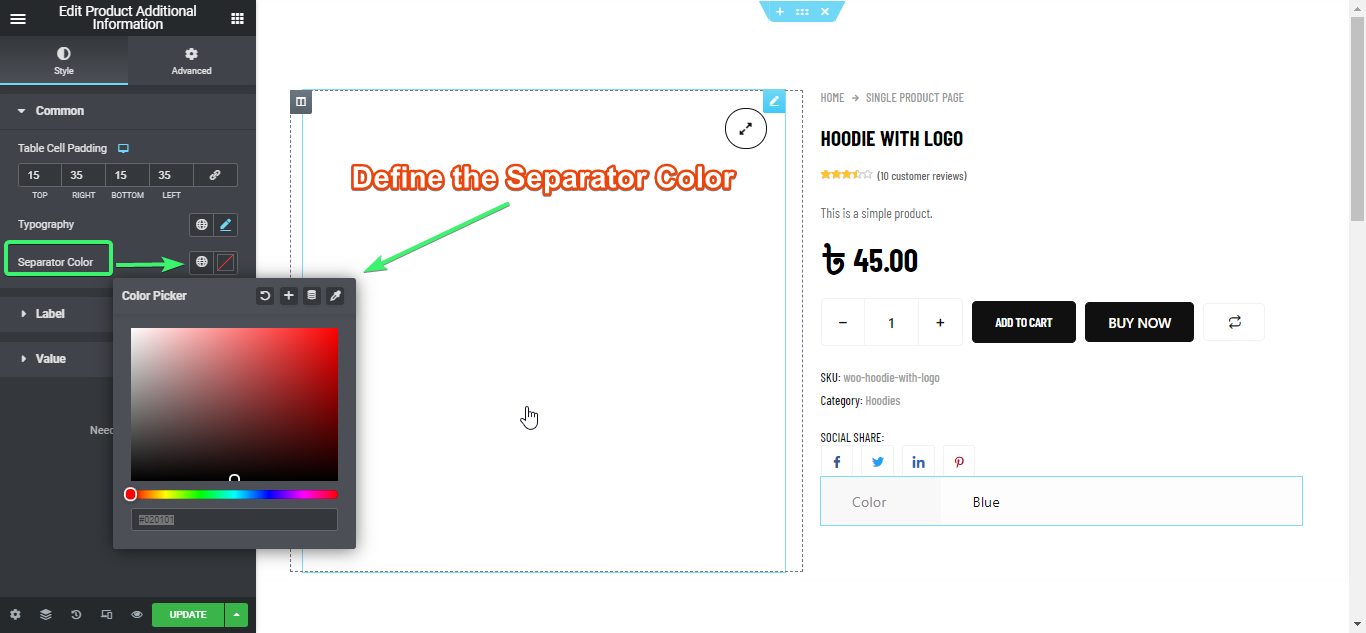
3. Définissez la couleur du séparateur

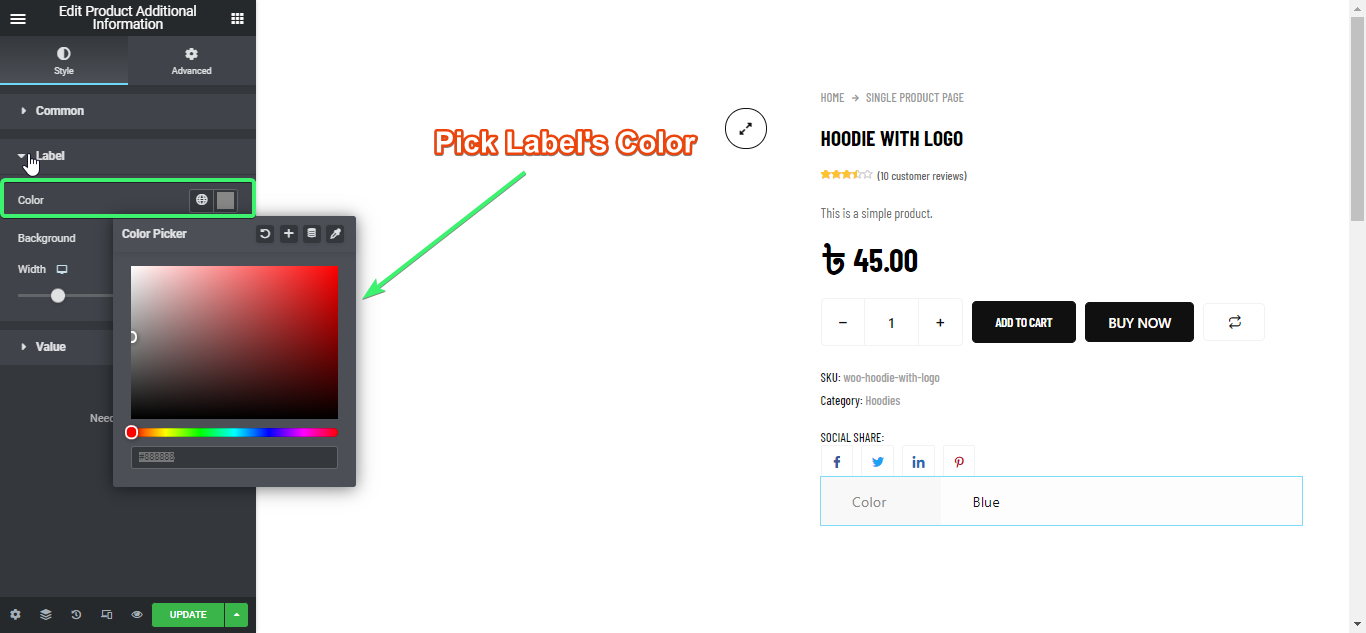
Style d'étiquette #
- 1. Choisissez la couleur de l'étiquette

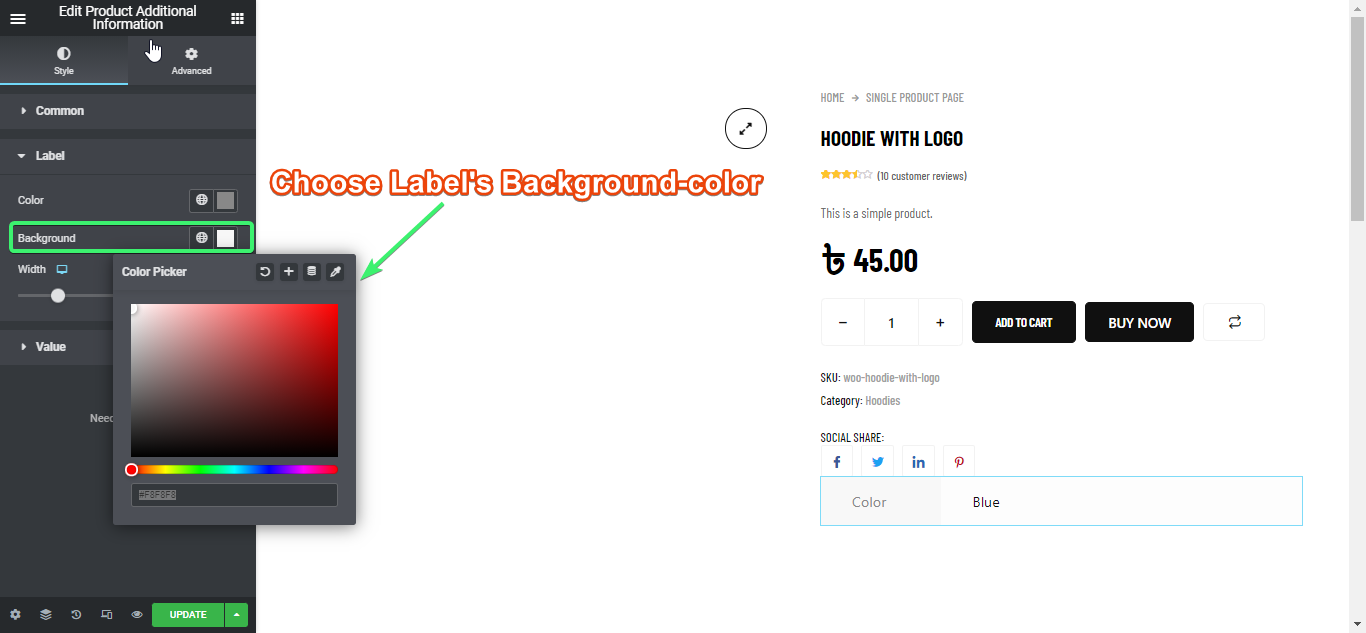
2. Choisissez la couleur d'arrière-plan de l'étiquette

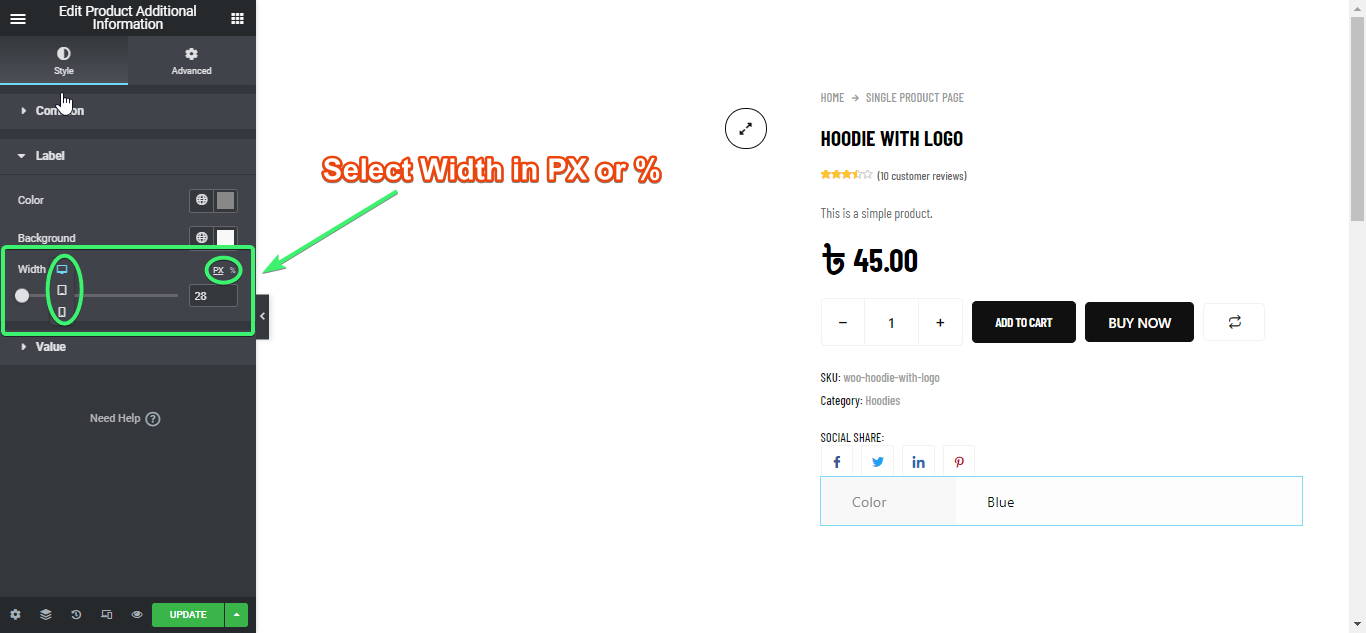
3. Sélectionnez Largeur (en pixels ou en pourcentage pour mobile, tablette et ordinateur de bureau)

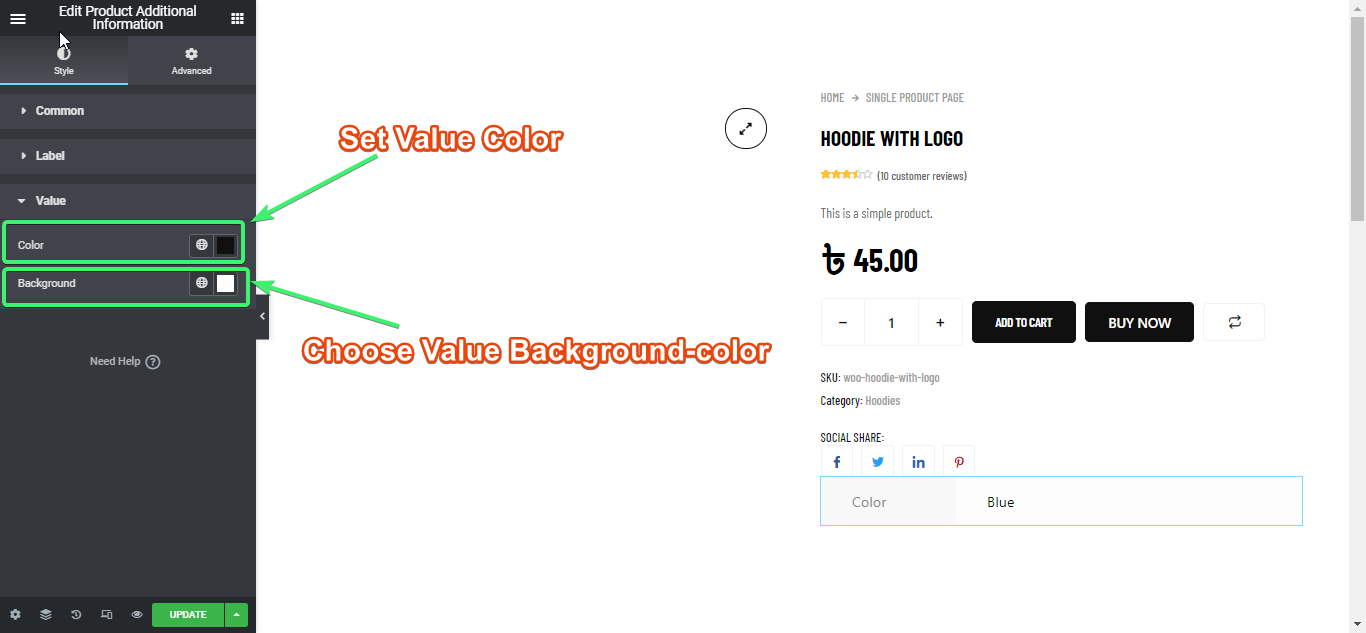
Style de valeur #
- 1. Choisissez une valeur de couleur et une valeur de couleur d'arrière-plan