Le widget d'image de produit vous aidera à personnaliser les images de produits. Vous pouvez personnaliser diverses choses comme des icônes, des badges de vente flash, des images, etc. Cette personnalisation supplémentaire peut convertir votre site ennuyeux en un site attrayant. Désormais, créer un site attrayant sera plus facile avec le widget d'image produit de ShopEngine.
Pourquoi utiliser le widget Image du produit ? #
Le widget d'image de produit de ShopEngine est très utile pour créer davantage d'interactions avec vos clients. Voici les principales raisons d'utiliser ce widget :
- Cela vous aidera à augmenter le taux de conversion.
- Vous pouvez augmenter l'engagement de votre site en ajoutant des badges de vente flash.
- Le site sera plus attrayant pour vos clients.
- La personnalisation sera plus facile avec ce widget.
Étapes d'utilisation du widget d'image du produit : #
Suivez les étapes ci-dessous pour utiliser ce widget :
Étape 1 : Créez un nouveau modèle. #
Tout d’abord, ajoutez un modèle d’une seule page. Lire la documentation de création d'un modèle d'une seule page pour l'ajouter.
Étape 2 : Modifiez le modèle avec Elementor. #
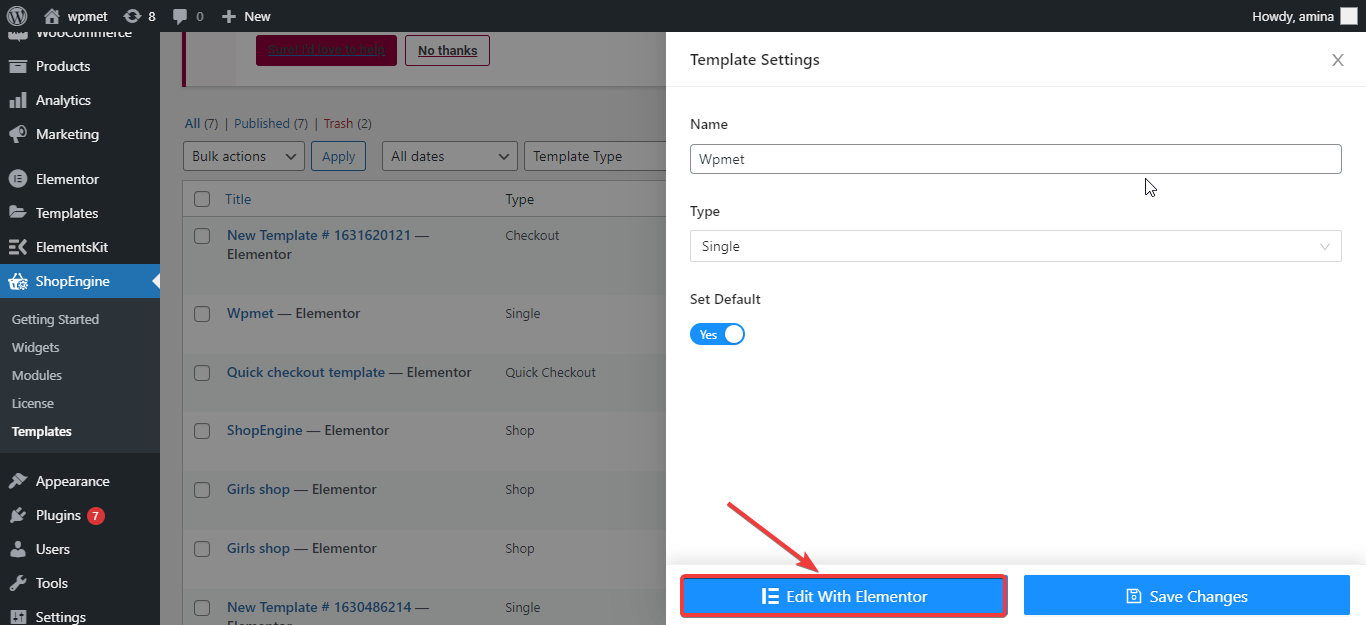
Dans cette étape, vous devez cliquer sur le bouton Modifier avec Elementor.

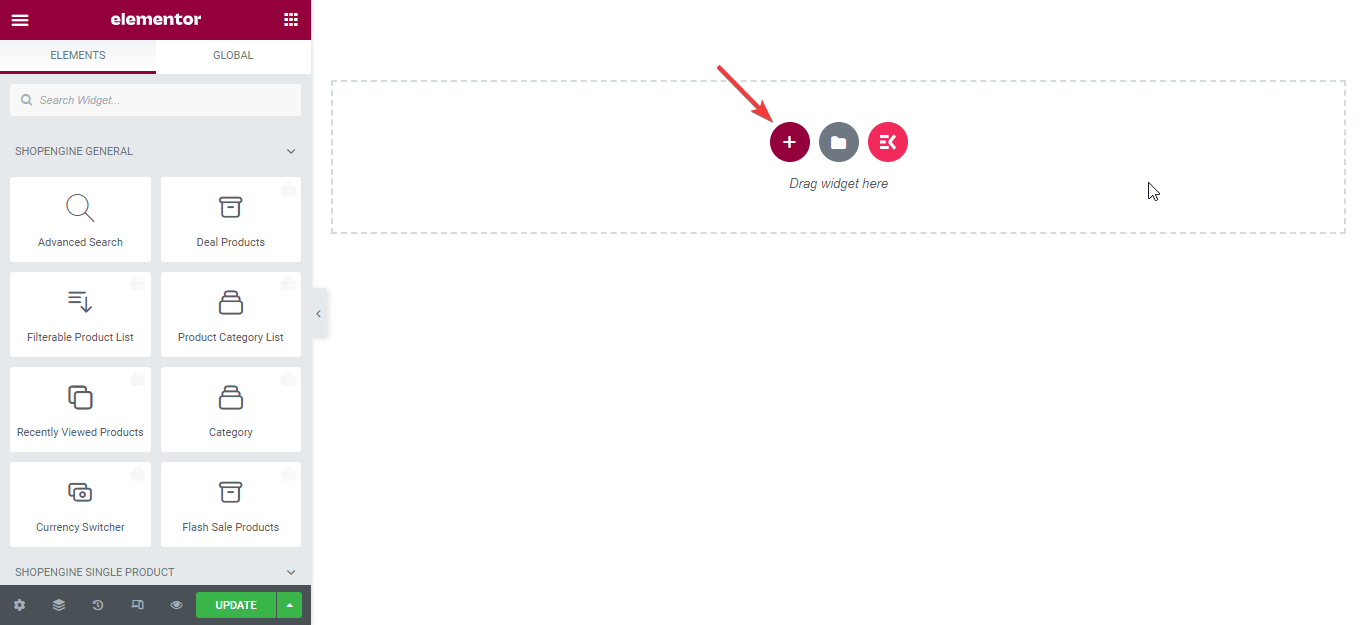
Après cela, ajoutez une nouvelle section à partir d'ici.

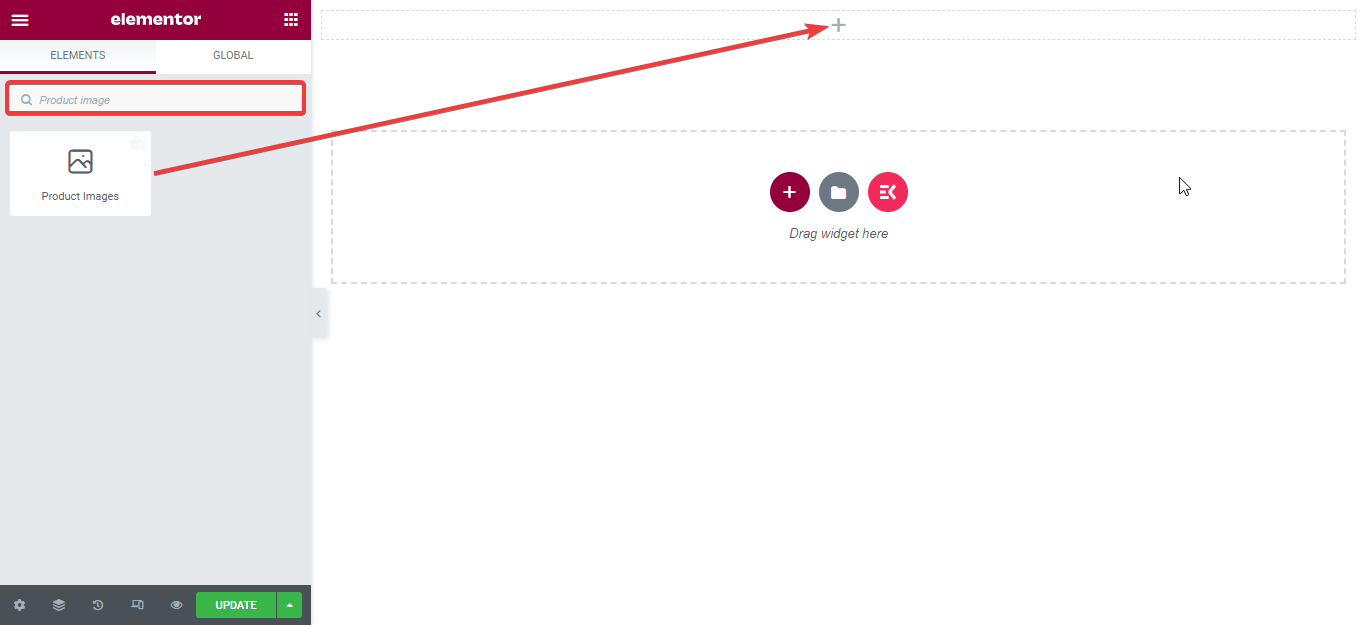
Maintenant, recherchez le widget dans le champ de recherche du widget et faites glisser et déposez le widget dans la section.

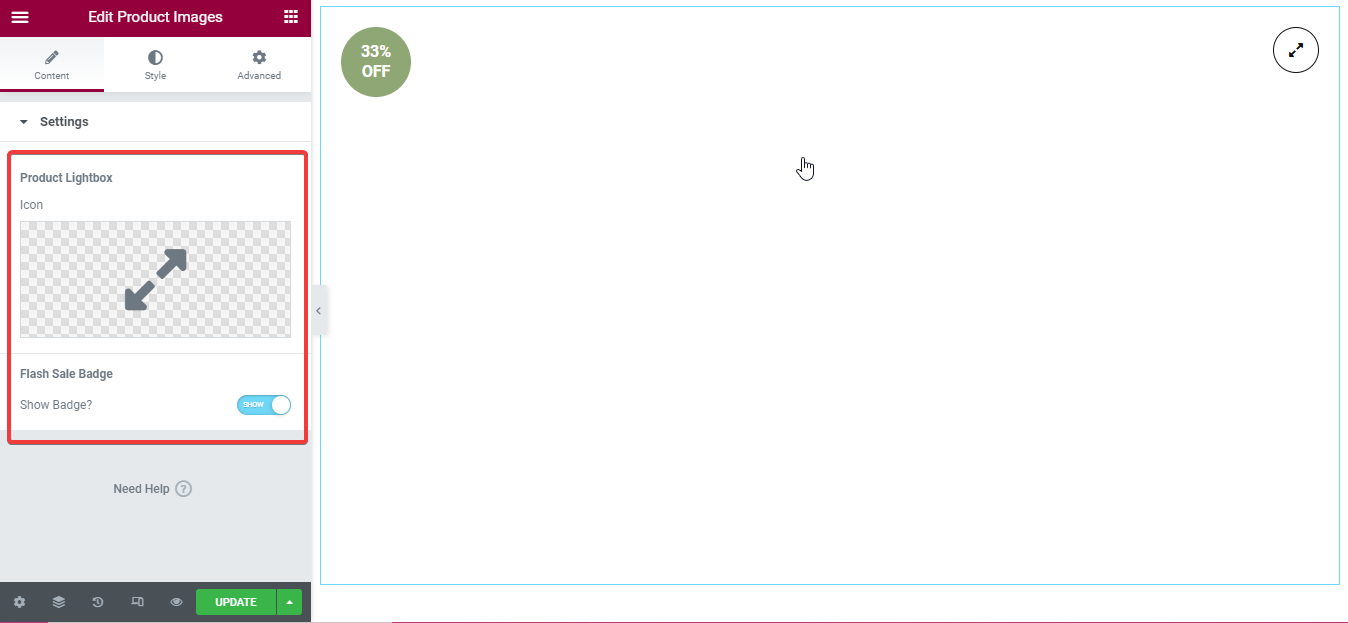
Étape 3 : Modifiez le contenu du widget. #
Ici, insérez une icône pour le champ lightbox du produit. Après cela, masquez ou affichez le badge de vente flash selon vos besoins.

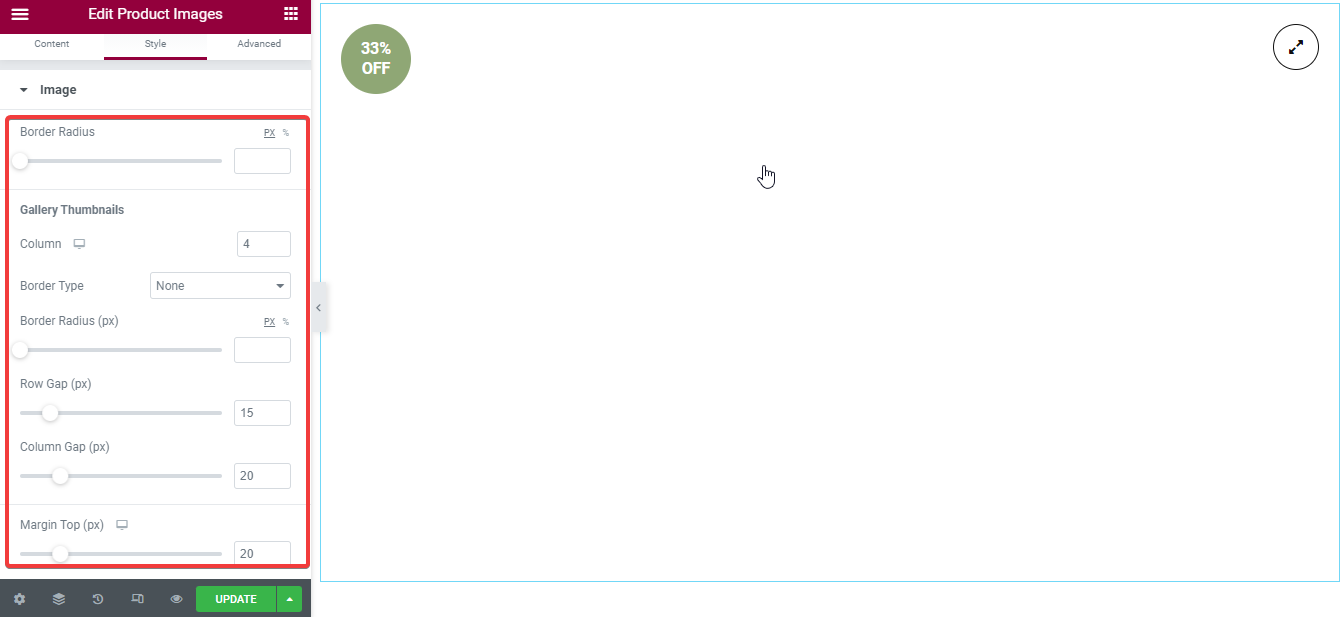
Étape 4 : Changez le style du widget. #
Dans cette étape, personnalisez l'option suivante :
- Rayon de la frontière : sélectionnez le rayon de bordure pour votre image.
- Miniature de la galerie :
- Colonne: insérez le nombre de colonnes que vous souhaitez afficher dans la galerie.
- Type de bordure : Choisissez le type de bordure pour votre image.
- Largeur: sélectionnez la largeur ici.
- Couleur de la bordure: Choisissez une couleur pour votre bordure.
- Rayon de la frontière : Insérez le rayon à partir d'ici.
- Écart brut : Vous pouvez personnaliser l'espacement des lignes à partir d'ici.
- Écart de colonne : Personnalisez l'espacement des colonnes selon vos besoins.
- Marge supérieure : Vous pouvez augmenter ou diminuer la marge supérieure à partir d'ici.

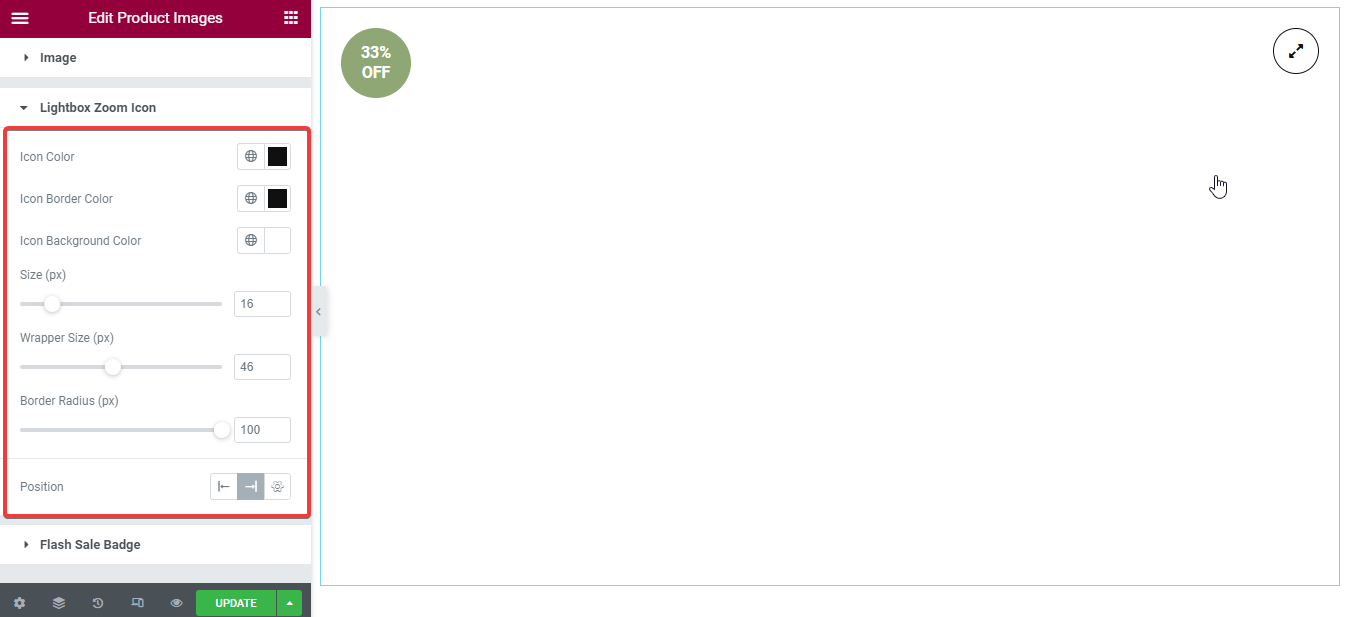
- Icône de zoom de la visionneuse : Vous devez personnaliser les champs suivants :
- Couleur de l'icône : Sélectionnez la couleur de votre icône.
- Couleur de la bordure de l'icône : Besoin de choisir une couleur pour la bordure de l'icône.
- Couleur d’arrière-plan de l’icône : Choisissez une couleur d’arrière-plan d’icône.
- Taille: Personnalisez la taille de l’icône de zoom de la lightbox.
- Taille de l'emballage : Vous pouvez augmenter ou diminuer la taille du wrapper.
- Rayon de la frontière : Insérez ici le rayon de bordure dont vous avez besoin.
- Position: Vous pouvez définir l'icône de zoom de la lightbox sur le côté gauche ou droit.

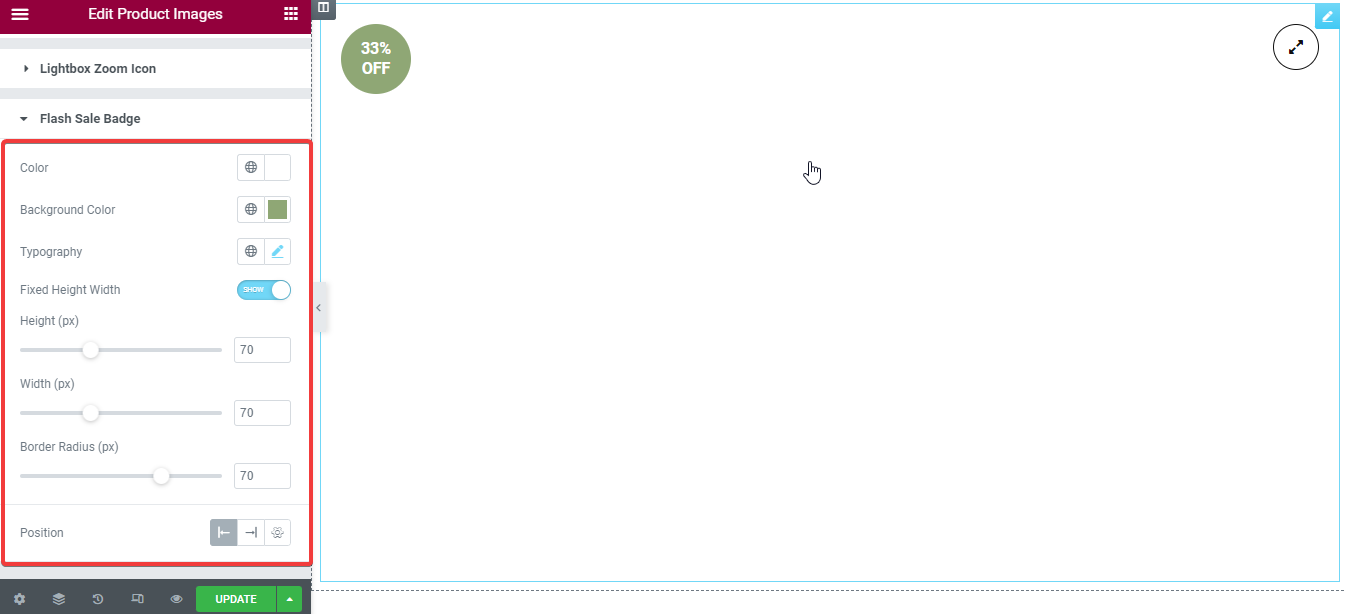
Badge vente flash : Modifiez ce badge comme vous avez modifié l'icône de zoom de la lightbox. Vous devez personnaliser ces champs :
- Couleur.
- Couleur de l'arrière plan.
- Typographie.
- Largeur de hauteur fixe.
- Hauteur.
- Largeur.
- Rayon de la frontière.
- Position.
Note: Vous pouvez également effectuer une personnalisation avancée pour chaque widget.

Enfin, appuyez sur le bouton Mettre à jour ou Publier.

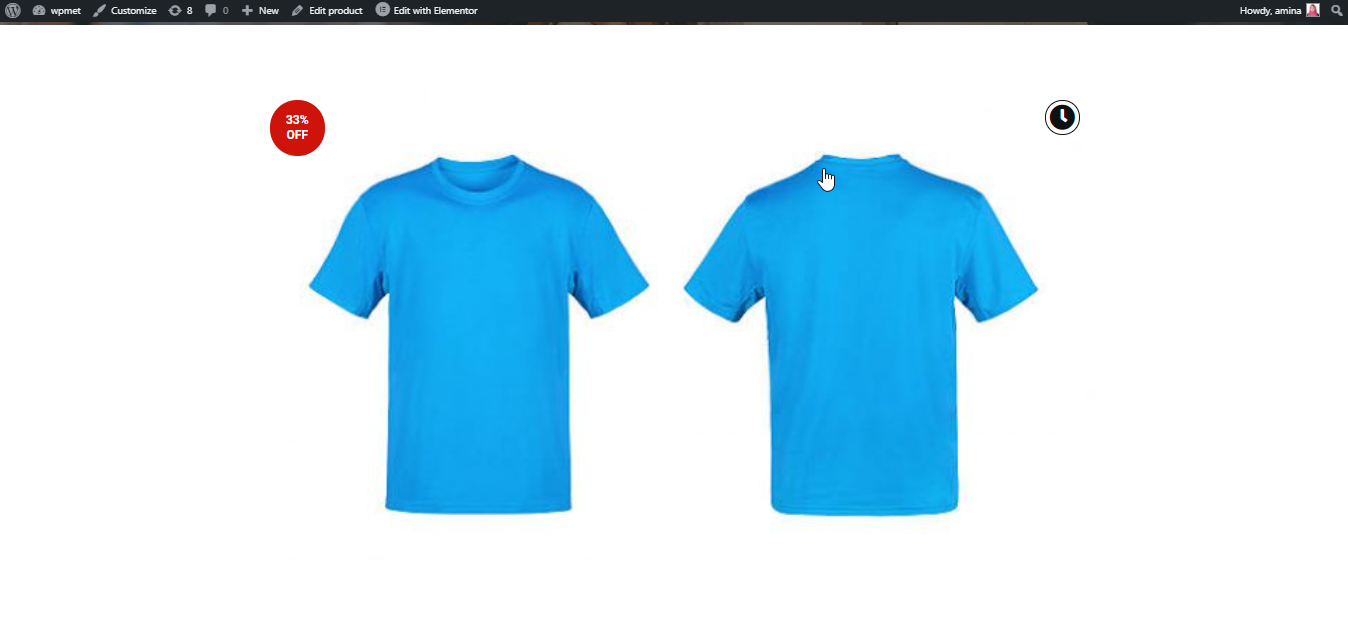
Maintenant, après la personnalisation, voici le résultat :