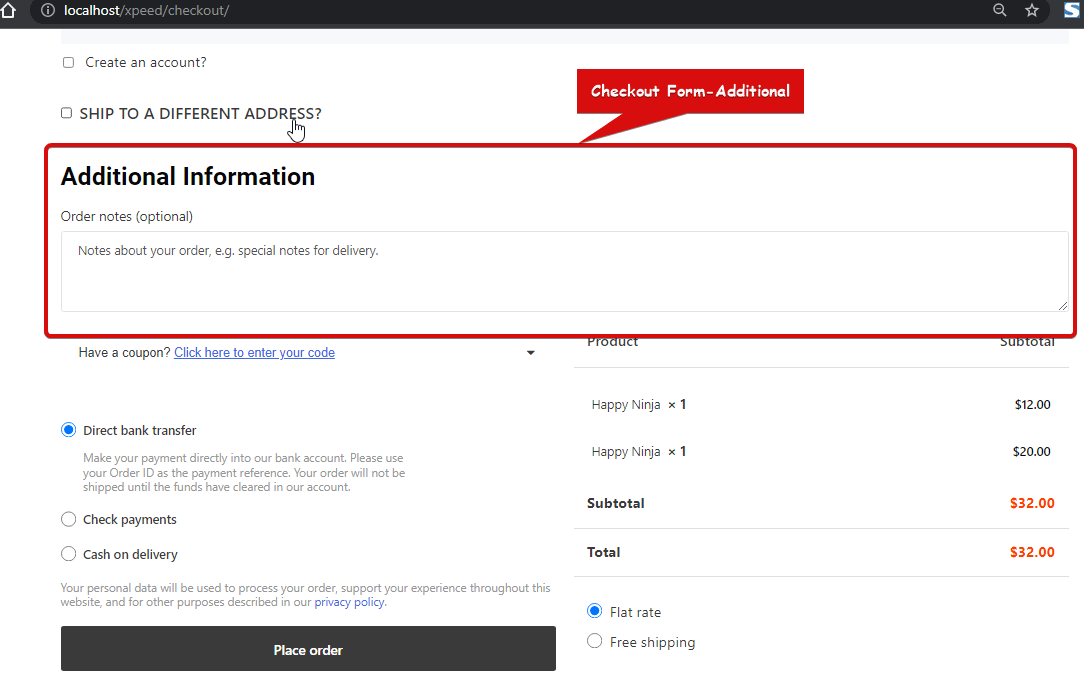
Le widget Formulaire de paiement supplémentaire permet aux clients d'ajouter des notes supplémentaires concernant la commande ou la livraison lors du paiement. Il s'agit d'un widget de modèle de paiement de ShopEngine.
Note: Vous pouvez ajouter un champ de saisie personnalisé à ce widget en utilisant le Commander le module de terrain supplémentaire.
Apprenons comment vous pouvez utiliser les widgets supplémentaires du formulaire de paiement sur votre site wooCommerce :
Étape 1 : Activer le widget supplémentaire du formulaire de paiement #
Avant de pouvoir ajouter le widget, vous devez d'abord créer un modèle de paiement. Consultez la documentation sur comment créer un modèle de paiement.
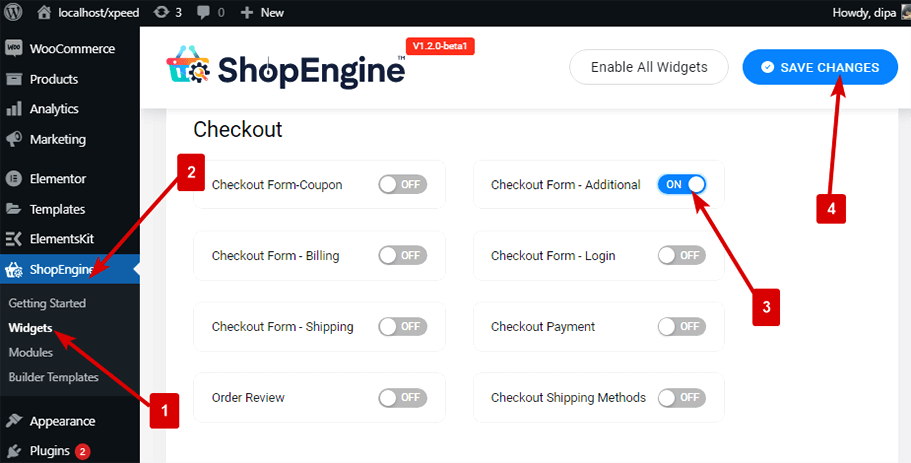
Pour activer le widget :
- Aller à ShopEngine > Widgets > Checkout Form-Additional
- Allumer
- Sauvegarder changements

Note: You can also turn on Checkout Form-Additionaje with a global setting that turns on all the widgets of ShopEngine. Check out how you can allumez tous les modules en même temps.
Étape 2 : Ajouter un widget supplémentaire pour le formulaire de paiement #
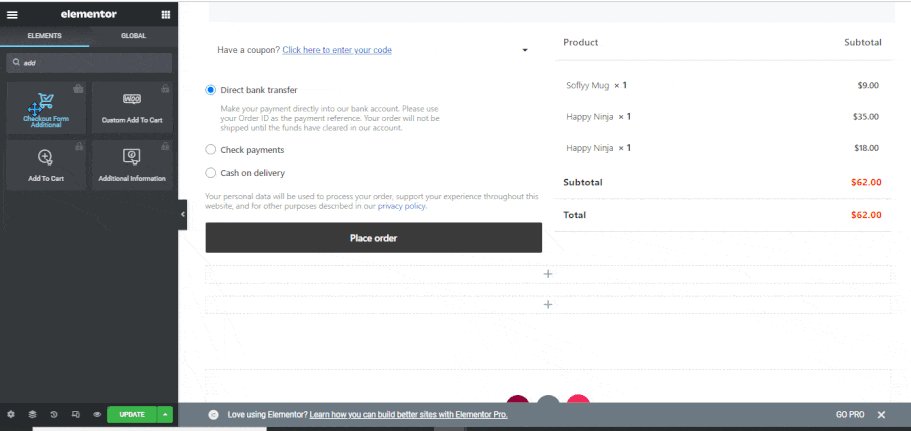
Ajouter Formulaire de paiement supplémentaire :
- Go to ShopEngine > Templates > Checkout Template
- Cliquez sur Modifier avec Elementor

- Recherche pour Formulaire de paiement supplémentaire sur l'option de recherche d'éléments
- Glisser déposer le widget
Cliquer sur Mise à jour pour enregistrer les modifications.

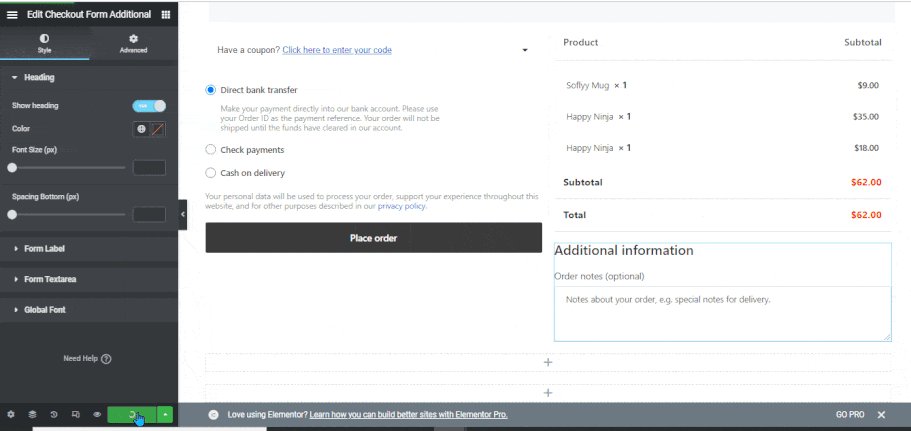
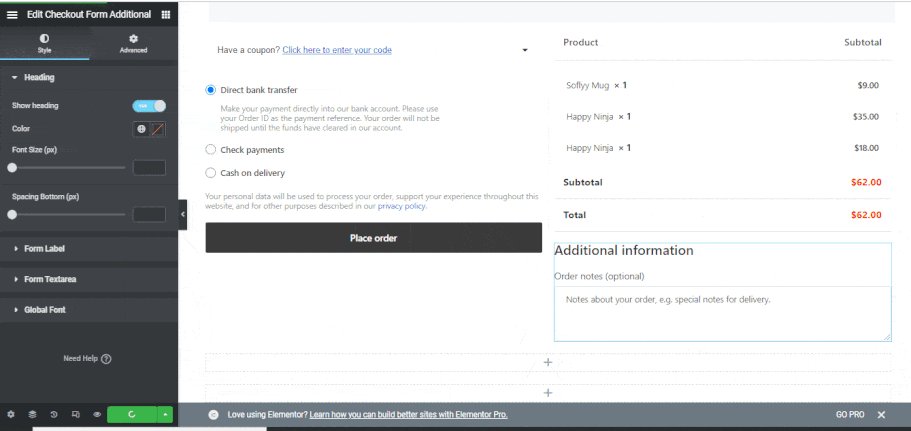
Étape 3 : Paramètres de style du formulaire de paiement supplémentaire #
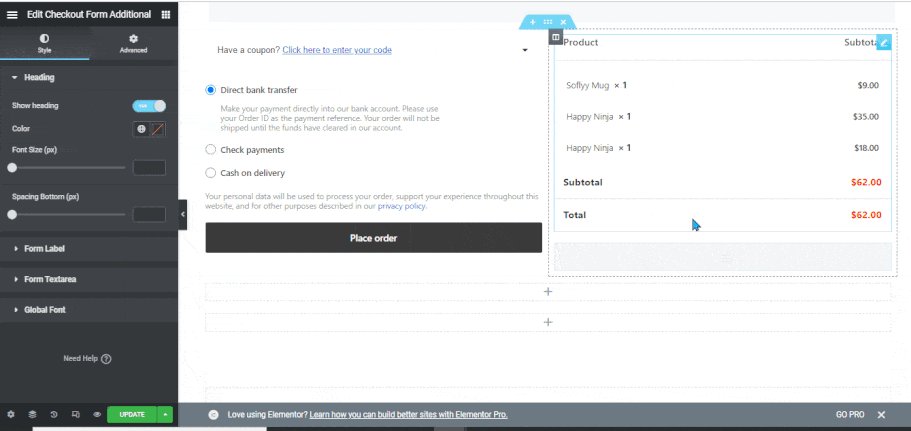
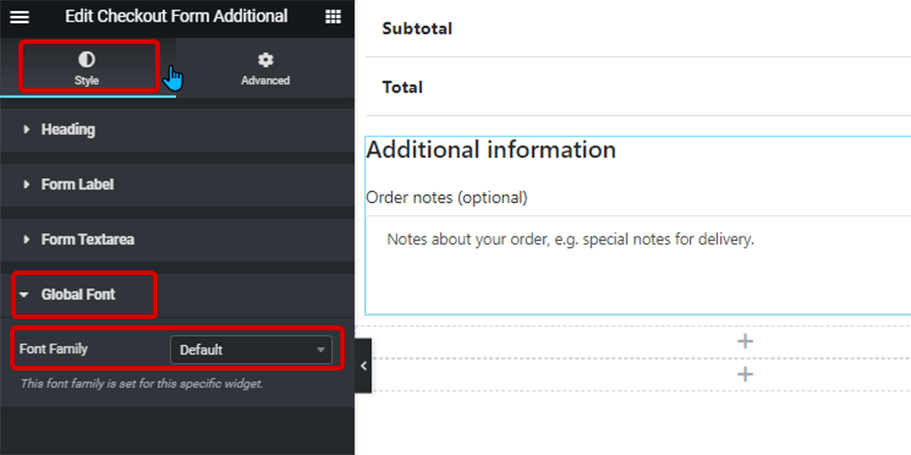
Cliquez sur sur l'option d'édition pour accéder au Style Onglet pour personnaliser les styles suivants de ce widget :
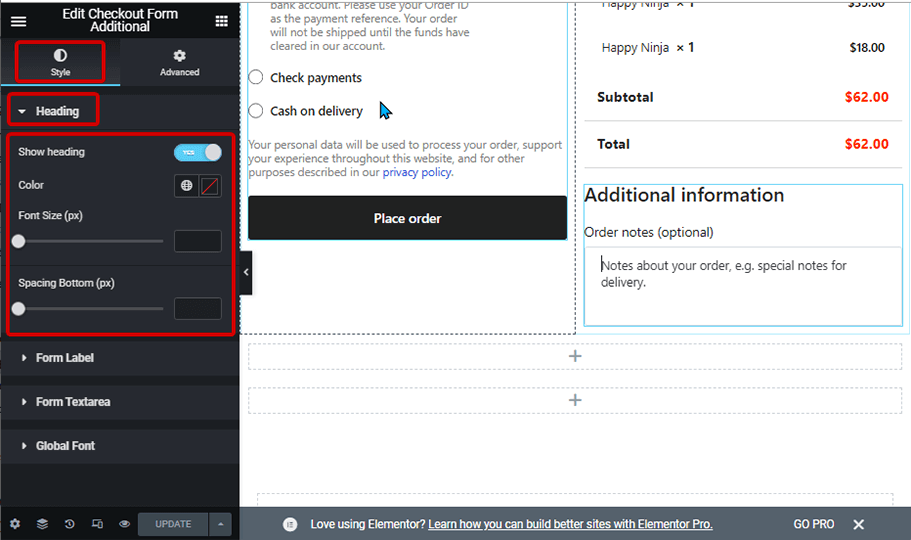
Titre: #
- Afficher le titre : Activez cette option pour afficher l'en-tête du widget.
- Couleur: Choisissez une couleur pour le titre.
- Taille de la police (px) : Modifiez la taille de la police du titre.
- Espacement bas (px) : Sélectionnez l'espace inférieur souhaité pour le titre.

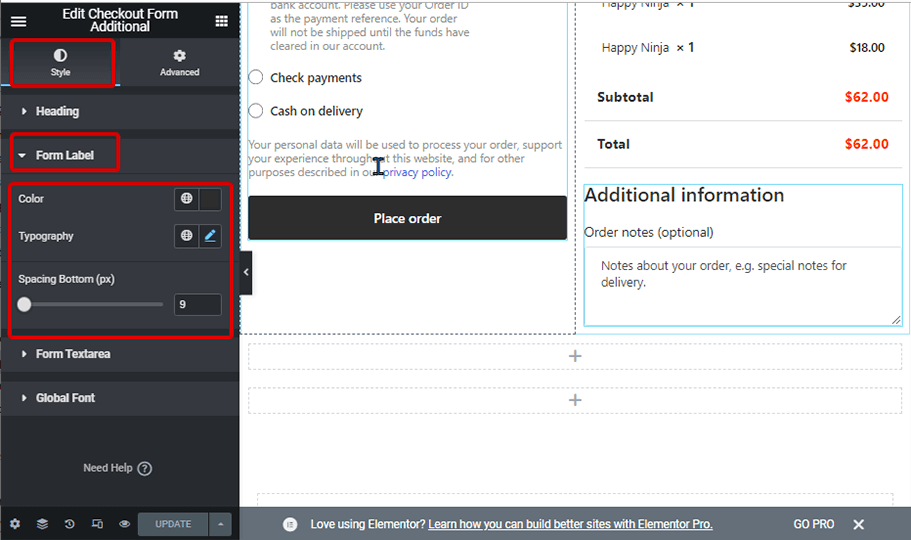
Étiquette du formulaire : #
- Couleur: Choisissez une couleur pour l'étiquette.
- Taille de la police (px) : Modifiez la taille de la police de l'étiquette.
- Espacement bas (px) : Sélectionnez l'espace inférieur souhaité pour l'étiquette.

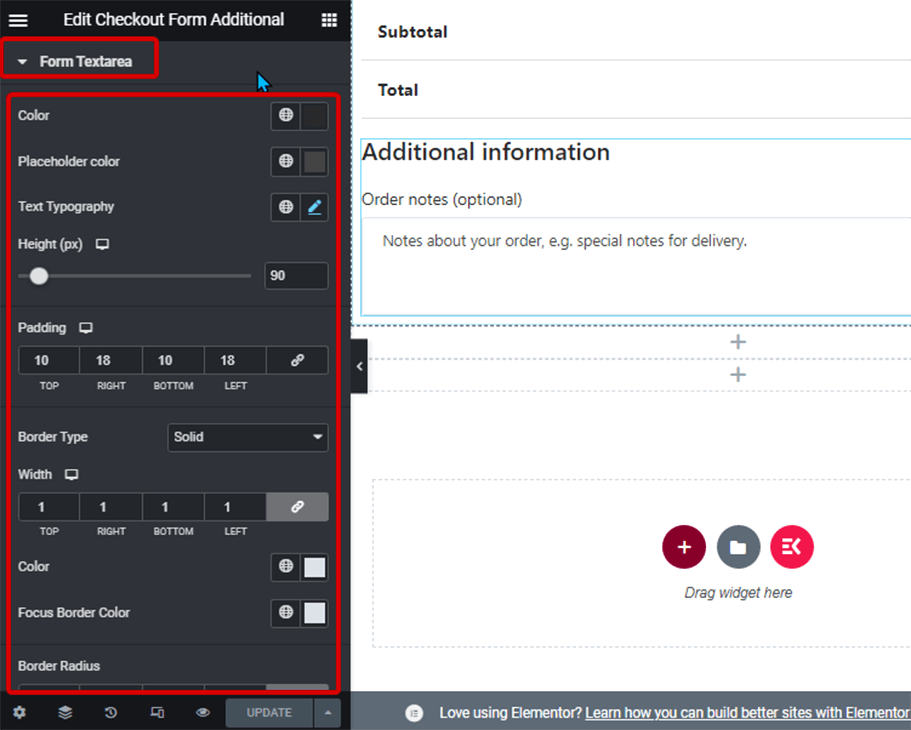
Zone de texte du formulaire : #
- Couleur: Changez la couleur de la saisie du texte.
- Couleur de l'espace réservé : Ici, vous pouvez changer la couleur du texte de l'espace réservé.
- Typographie du texte : Modifiez la taille de la police de la zone de texte du formulaire.
- Hauteur (px) : Choisissez la hauteur du champ du formulaire.
- Rembourrage: Ajustez le rembourrage supérieur, gauche, droit et inférieur.
- Type de bordure : Vous pouvez choisir le type de bordure comme rainure pleine, double, en pointillés ou en pointillés. Choisissez Aucun si vous ne souhaitez aucune bordure.
- Couleur: Choisissez une couleur de bordure.
- Couleur de la bordure de mise au point : Choisissez une couleur pour la bordure lorsque quelqu'un commence à taper ou placez le curseur sur la zone de texte.
- Rayon de bordure : Ajustez les valeurs supérieure, gauche, droite et inférieure du rayon de bordure.

Police globale : #
- Famille de polices: Ici, vous pouvez modifier la famille de polices pour l'ensemble du widget.

Enfin, cliquez sur Mise à jour pour enregistrer toutes les modifications.
Voici à quoi ressemble le widget Formulaire de paiement supplémentaire sur la page de paiement :